✨ CSP でのアニメーションの基本 ✨
前書き
こんにちは、こんにちは、カンテラです!
このチュートリアルでは、私の OC Celeste のこの輝くポートレートをどのようにアニメーション化したかを説明します。このガイドの例として、実際にはドラゴンであるかわいい小さな天使です。

タイムラインの設定からレイヤーの準備、キーフレームの追加、トゥイーンまで!
(読みたいセクションに直接スキップしたい場合は、索引をクリックしてください。)
学んで、描いた絵を生き生きとさせましょう!
タイムライン
タイムラインを有効にする方法は 2 つあります。
最初の方法は、新しいキャンバスを作成するときに行われます。
ファイル (CSP の左上) -> 新規を選択
「作品の用途」で赤い矢印が指している動画のサムネイルを選択。
好みに合わせて設定を調整してください。ビデオのアニメーションを作成している場合は、HD から 4K のビデオ サイズの設定を選択できます。
このガイドでの私の描画の設定は次のとおりです。
サイズ:4000px×4000px
解像度: 350
フレームレート: 12 フレーム/秒
これらは、ポートレート用の簡単なアニメーションを作成するための通常のプリセットです。
[OK] をクリックすると、タイムラインがワークスペースの下部に表示されます。
タイムラインが表示されない場合は、タイムラインを開くのは非常に簡単です。
画面の左下隅にある小さな矢印をクリックして展開します。
(見にくい場合は画像をクリックして拡大してみてください。)
タイムラインを拡張すると、これがワークスペースの一番下にあるはずです。 ↓
これで、タイムラインを開く 1 つの方法を学びました。もう 1 つの方法は、すでに絵を完成させてから、絵をアニメーション化することを決めた人のためのものです。
キャラクターの描画を終了し、体の部分を分離したレイヤーを作成した後、ワークスペースは次のように見えるかもしれません。
下部にある矢印を使用してタイムラインを展開せずにタイムラインを開く方法は他にもあります。
トップ メニュー バーの [ウィンドウ] に移動するだけです。 →「タイムライン」を選択
または、「X」を押すだけで、タイムラインを開くショートカット キーにもなります (ショートカット キーを変更していない場合)。
タイムラインを拡大すると、先ほどお見せしたものとは少し違って見えるかもしれませんが、心配は要りません。
赤い矢印が指している「新しいタイムライン」をクリックするだけです。
このウィンドウは、新しいタイムラインを作成した後にポップアップします。
好みの設定を選択して、[OK] をクリックするだけです。
これらは、このガイドのポートレートに使用した設定です。 ↓
これで、ワークスペースは次のようになります ↓
描画、レイヤー、空のタイムラインがすべて表示されている状態で、左側のレイヤーを右クリックしてタイムラインのサムネイルを非表示にすることができます。
タイムラインが設定できたので、次のステップに進みましょう。 ↓
まばたきのアニメート
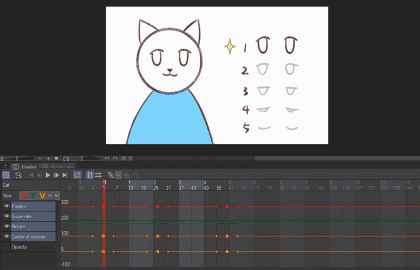
キャラクターの目をアニメーション化する前に、キャラクターの目のまばたきのモーション用のフレームを準備する必要があります。これで、このようなアニメーションを作成できるようになります。 ↓

これは、このアニメーション用に準備した 3 つのフレーム (これも 3 つの個別のレイヤー) です。3 つ以上のフレームを使用して、ゆっくりとしたまばたきモーションを作成できます。
これらの目はすべて複数のレイヤーを使用して描画されているため、3 つの個別のフォルダーにそれらを配置しました。最初は、対応する名前 (Closed、Half Open、Open) を付けます。
次にフォルダを右クリック→「選択したレイヤーを結合」を選択
3 つのフレームすべてが 3 つのレイヤーに変換されたので、タイムラインの説明に移り、アニメーションを追加します。
まず、タイムラインの上部にあるプラスのアイコンをクリックして、新しいアニメーション フォルダーを追加します。
後で見つけやすいようにフォルダーの名前を変更することを忘れないでください。私は「Eyes Motion」と名付けました。
次に、目のアニメーションの 3 つのフレーム (またはそれ以上作成した場合はそれ以上) をこの新しいアニメーション フォルダーに入れます。キャラクターの髪を目の上に配置したかったので、目のアニメーション フォルダーを髪のレイヤーの下に配置しました。
アニメーション フォルダーには、名前の後にあるフレームの数も表示されます。ここでは、3 つあることがわかります。
次に、フレームをタイムラインに追加するには、アニメーション フォルダーを選択します。内部のレイヤーではなく、実際のフォルダー自体を選択します。
フレーム 1 をクリックして、アニメーションの最初に必要な目のバージョンを挿入します。マウスで右クリック -> 挿入するフレームを選択するように求めるウィンドウがポップアップ表示されます。ここでは、「Eyes open」を選択しました。
次に、アニメーションの約 2 秒を設定して、キャラクターが目を瞬かせるようにします。右クリックして「Eyes Half Open」を選択します。次に、次のフレームに移動し、右クリックして「Eyes Closed」を選択します。
次に、再生を押して、点滅するアニメーションでキャラクターがどのように見えるかを確認します。
点滅サイクルは次のようになります。
開眼→半開→開眼→半開→開眼
目を閉じているときのまつ毛のカーブは、通常、目を開いているときとは反対の方向になります。ただし、キャラクターが目を閉じて笑っている場合を除きます。
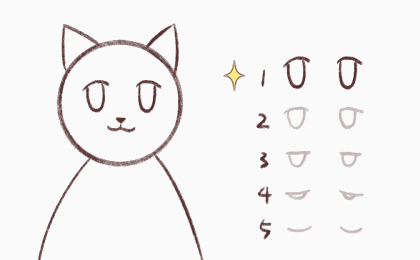
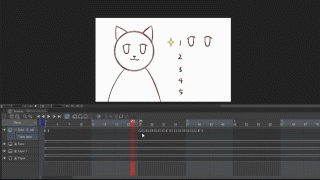
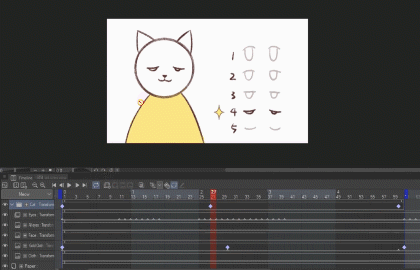
ここでは、目のバージョンの横にある小さな輝きに従って、どのフレームが再生されているかを確認できるように、簡略化したバージョンを作成しました。

場合によっては、キャラクターを 2 回点滅させて、さらに自然に見せることもできます。
より速く作業するには、左クリックを押したままドラッグして複数のフレームを選択 -> 離す -> ALT キーを押したままにする -> クリックして押したままドラッグしてフレームをタイムライン上の新しい場所にコピーします。

タイムラインにフレームを追加する方法を学んだので、今学んだことを使用して、より多くの異なる楽しいアニメーションに適用し、目を瞬かせるだけではありません!
たとえば、従来のパラパラマンガのようなものにアプローチできますが、デジタルで行うことができます。
この方法で、インポートされたオーディオに口の動きを同期することもできます。 ( ´ ▽ ` )ノ
キーフレームとトゥイーンの使用
トゥイーンは「インビトウィーニング」の略語です。スムーズなトランジションの開始時と終了時にある 2 つのキーフレーム間で発生するプロセス。
- 不透明度 -
アニメーションのレイヤーの不透明度を変更して、簡単なものをトゥイーンすることから始めます。

この絵では私のキャラクターがショールを着ているので、アニメーションで色を変えました。
ショールのレイヤーに「布」という名前を付けました → コピーしたら、すぐ上に別の色 (金) のバージョンを作成し、元のレイヤーにクリッピングします ↓
新しい色の服のレイヤーを選択したら、赤い矢印が指しているこのボタンをクリックしてキーフレームを有効にします。 ↓
キーフレームを有効にした後、キーフレームを追加したいフレームを選択し、赤い矢印が指している菱形のアイコンをクリックしてそれらを追加します。
単純なトランジションを作成するには - 1 番目のフレーム - タイムラインの中央 - 最後のフレームに追加します。
タイムラインに 3 つのキーフレームができたので、最初のキーフレームをクリックして、レイヤーの不透明度を 0% に変更します。
次に、中間の不透明度を 100% に戻します。
次に、最後のキーフレームの不透明度を 0% に戻します。
次に、再生を押してアニメーションを確認します。常にダブルチェック。
あなたのキャラクターは、色が変わる魔法のショール/服を持っているはずです。
これは、私の絵の輝きをアニメーション化する方法でもあります。アニメーションで交互に輝く輝きのさまざまなレイヤーがあります。
タイムラインで見るとこんな感じ↓
これは、キャラクターの背後に光る効果を追加した方法でもあり、背景の暗さ、さらには口のアニメーションまでも変更しています。 ↓

- スケール + 動き -
キーフレームの使い方を理解したところで、それを使ってもっと楽しいことをしてみましょう!
キーフレームを有効にすると、次のようなことができます。
不透明度の変更、スケールの調整、位置の移動、回転。
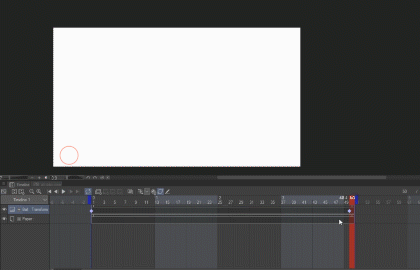
ここでは、小さなボールがさらに移動して大きくなるアニメーションを作成するプロセスを示します。 ↓
(キーフレームが有効になっているときに表示するには、変換モードの CTRL を押したままにします。)

内部で発生するアニメーションでフォルダーをトゥイーンする
キャラクターを浮かせたいのかもしれませんが、すでにアニメーション化されているキャラクターのフォルダーを選択した後でも、キャラクターを移動しようとすると、プログラムはフォルダー内のレイヤーの 1 つを選択します。 Σ(゚д゚lll)
ここでは、すべてのレイヤーを「Cat」という名前のフォルダー (通常のアニメーション フォルダーではありません) に入れていますが、キーフレームを有効にしてフォルダーを移動しようとすると、フォルダー内のレイヤーを誤って選択してしまう可能性が非常に高くなります。

これをどのように解決しますか?
この事故を回避するには、フォルダを選択した後、「グラフ エディタ」をクリックして、キャラクターにトゥイーン アニメーションを安全に追加します ↓
グラフ エディタを開くと、次のようになります。 ↓
(小さな菱形は色が異なるだけのキーフレームです。)
[表示] の横にある矢印をクリックして、トゥイーンに注目したいトランジションを選択できます。
これは、グラフ エディタを使用してこの猫をアニメーション化してキャンバス上を移動する例です。 ↓

輸出中
アニメーションの作成が完了したら、最後のステップとして、目的の形式にエクスポートします。
CSP左上の「ファイル」→「アニメーションのエクスポート」
ここにはさまざまな選択肢があります。私は、GIF またはムービーとしてエクスポートすることがよくあります。
ほとんどのソーシャル メディア プラットフォームは実際に動画を自動的にループするので、アニメーションの描画を GIF ではなく動画としてアップロードして、解像度を高くするのが好きです。
アニメーション GIF としてエクスポートを選択すると、プログラムは GIF をエクスポートする場所を尋ねます。すると、このウィンドウが表示されます。 ↓
希望の設定に調整して、[OK] をクリックします。
これでアニメーション GIF が完成しました。
ムービー ファイルとしてエクスポートする場合も、プロセスは同様です。プログラムはムービー ファイルの保存場所を尋ね、このウィンドウがポップアップします。 ↓
このガイドがお役に立てば幸いです。私の描画プロセスのタイムラプス ビデオも、私の Youtube チャンネル、Facebook、および Instagram にアップロードします。私のプロセスを見ることに興味がある場合 (プロフィールのリンク)。
では、図面のアニメーションを楽しんでください。 ☆:.。. o(≧▽≦)o .。.: ☆
私はあなたのすべての毎日が素晴らしく、とても幸せな日であることを願っています! ♡ ´・ᴗ・` ♡

























コメント