ウォーキングサイクルを作成するためのヒントと構成-PixelArt
皆さんこんにちは。 Clip Studio Paint用に作成したこの最初のチュートリアルでは、ピクセルアートといくつかのタイプを作成して独自のウォーキングサイクルを作成できるようにプログラムを構成する方法を学習します。そのようなコンテンツを好む人のためにビデオを残しますが、このように構成されていると思うので、書かれたものを見ることをお勧めします...
まず、キャンバスのサイズを選択し、32x32ピクセルのピクセルアートキャラクターを作成できるように小さいサイズを選択します。
次に、メニューの[表示]> [グリッド]でグリッドをアクティブにします
次に、グリッドを1ピクセルに調整します。
Clip Studio ASSETSでブラシを探すことができる場合は、私のnunFalcoプロファイルを探すか、PixelArtブラシとして探すことができます。
これらはブラシの形です
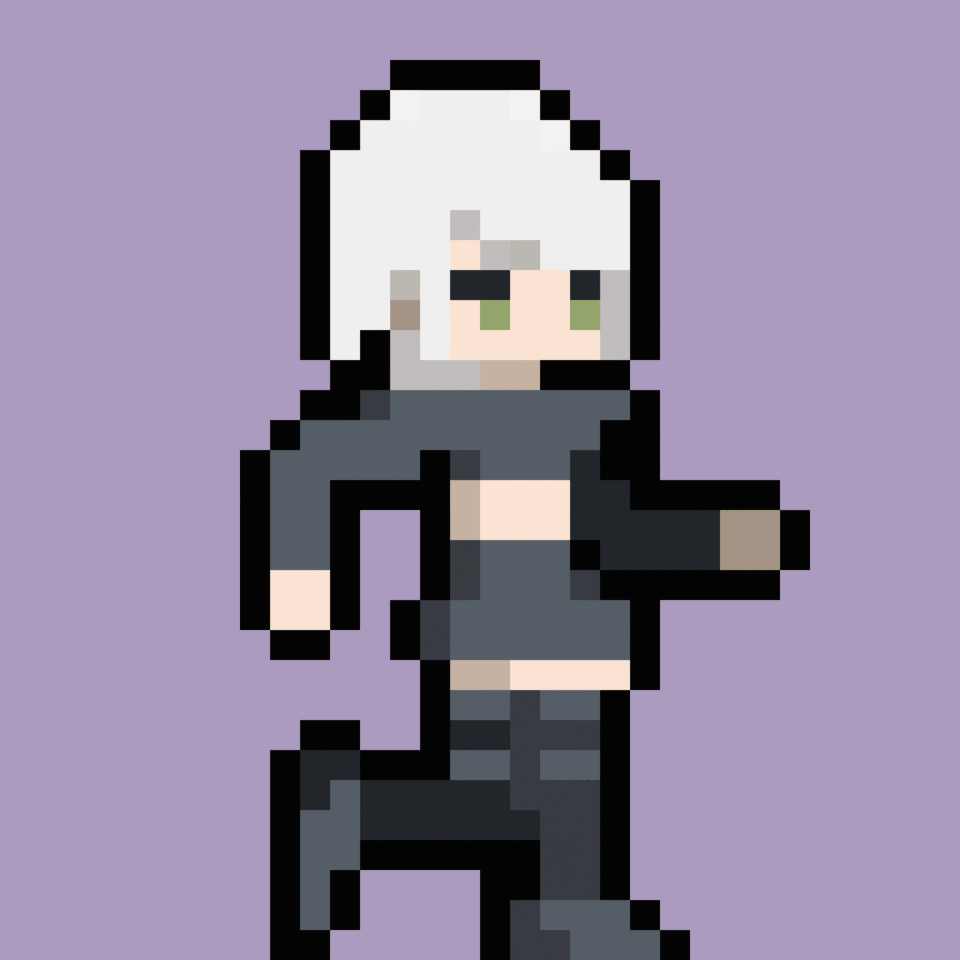
キャラクターをデザインするには、どれが最小のピクセルになるかに基づいて考える必要があります。ピクセルアートでは、私たちが目にするすべての情報を最小限に統合しようとします。その例として、このキャラクターの目や耳があります。
そこから始めることをお勧めします。この後、口や鼻など、顔にさらに特性や詳細を追加するかどうかを定義できます。この場合、これらの詳細なしでキャラクターを残すことにしました。これはすべてです。好みやニーズの問題、おそらくあなたは感情を表現するためにあなたのキャラクターが必要です、そしてそれからあなたは表現を増やすためにあなたの口を使うのが役に立つかもしれません、そしてあなたはより大きな顔を必要とするかもしれません。これに応じて、キャンバスを大きくして詳細を追加することもできます。
たとえば、もう1つのピクセルを使用して、目の白い部分を追加できます。
そうすれば、もう少し詳細がわかりますが、最終結果に追加したくありません。頭のサイズを定義した後、体のサイズを選択できます。プロポーションによって見た目が異なります。キャラクターの高さは約3.5頭を使用します。顔のディテールとボディをシンプルにしたい場合は、2を選択できます。または、7を選択して、よりリアルに見せることもできます。すべては好みとニーズの問題です。
キャラクターのシルエットをより簡単に識別できるように、ポーズにもう少しダイナミクスを追加し、腕をすべて真っ直ぐにしないようにしてみてください。腕と脚はわずかに曲がっています。手と足をとてもシンプルにすることができます。腕と脚を区別するだけで、別の色の服を使用できます。さらに下にある腕と脚の深さをシミュレートするために、より暗いトーンを追加します。したがって、光が同じ方法でそのポイントに到達しなかったかのように、シャドウをシミュレートします。
キャラクターができたら。次のステップであるアニメーションに進みます。
[表示]> [タイムライン]メニューでタイムラインバーをアクティブにします
次に、新しいアニメーションフォルダと新しいタイムラインを作成します。
スピード12とデュレーション12のタイムラインも作成します。
使用しないレイヤーを削除しましょう。
次に、アニメーションセルを追加します。2フレームごとに1つ追加します。つまり、各非数に1を追加します。
アニメーションを開始する前に、キャラクターに境界線を追加することもできます。これにより、たとえばビデオゲームに使用されているのか、キャラクターの背景色が非常に似ているのかを簡単に見分けることができます。
では、アニメーションから始めましょう。最初に知っておくべきことは、「失業者」という位置はこの「サイクル(ループ)」の一部ではないということですが、そうすることでキャラクターの最大の高さがわかるため、不可欠です。
【フレーム1】
アニメーションの最初のフレーム(フレーム)は、右足を前に、左足を後ろに曲げる動きです。これにより、キャラクターが一歩踏み出し始めたことがわかります。したがって、腕は脚と反対に動きます。左腕は前向きになり、右足は前向きになり、その逆も同様です。頭はまだ同じ位置にあります。しかし、膝を曲げると、体が少し前に傾くだけでなく、膝の位置が少し下がるため、全身が膝からフレームを落とします。そのため、脚を動かさずに全身を1フレーム前方に動かします。
【フレーム3】
次のステップは、体が少し曲がって体が小さくなるため、このシーケンスの最低の高さです。これにより、最大の高さより2ピクセル低くなります。体はバランスをとるために軸上にとどまりますが、腕は再びスイングするように移行しているため、両方とも体に近づいています。
【フレーム5】
次のフレームでは、再び最大の高さになり、脚が伸ばされ、腕が再び反対方向に進みます。右脚が後ろに、右腕が前に、またはその逆です。キャラクターの頭が目的地に向かってわずかに回転するため、目が見えなくなり、目と耳を1ピクセル前方に移動します。髪もわずかに移動するため、1ピクセル移動して、わずかに変化させます。
【フレーム7】
次のフレームが繰り返されます:1は7、3は9、5は11です。これらをコピーして編集するだけです。現在後ろにあった腕が前にあるため、色を変更するだけで済みます。深みを与えるために。このフレームでは、頭を目的地に向け続けることにしましたが、次のフレームでは、元の位置に戻します。
【フレーム9】
フレーム3を編集してわずかなバリエーションを作成します
【フレーム11】
また、フレーム5のバリエーションを編集および作成します。
これで、エクスポートするだけで済みます。ただし、最初に画像の解像度を変更する必要があります。このようにエクスポートすると小さく見えるため、ソーシャルネットワークや友人と共有する場合は画像を拡大する必要があります。 [編集]メニュー> [画像の解像度を変更]に移動しましょう...
スケーリングを変更すると、サイズがピクセル単位で表示されます。好きなだけ増やすことができます。私にとっては、1120ピクセルで問題ありません。つまり、35倍のスケーリングです。
エクスポートするには、[ファイル]メニュー> [アニメーションのエクスポート]> [アニメーションGIF ...]に移動します。
場所を選択した後、サイズ、既にスケーリングされたキャンバスのサイズ、およびフレームの範囲を選択します。私の場合、フレーム12で「立っている」ポーズをとっていて、これはループの一部ではないため、3から14になります。これを追加すると、ループが流動的に見えなくなります。青い点は、ループを必要な位置に調整できます。
画像ごとに2つのフレームを使用するため、フレームごとにエクスポートすることもできます。これにより、1つの画像が繰り返されます。アニメーションのエクスポート>画像のシーケンスに移動します。
GIF部分と同じサイズとフレームを選択します。
そして、これはすべて私からのものです、私はあなたに結果を残します、そしてあなたがここかユーチューブのどちらかでコメントできることを願っています、私はこれらのチュートリアルで改善できるようにあなたのフィードバックをすべて読みます。それがあなたを助け、将来のチュートリアルであなたに会えることを心から願っています。
























コメント