Fondos de fantasía para principiantes
Presentación
¡¡Hola!!, sean bienvenidos a este nuevo TIPS. En esta ocasión abordaré algunos conocimientos y herramientas que se requieren para componer fondos de fantasía. Explicaré algunas reglas de composición, que podemos usar en un fondo, los colores y finalmente, herramientas con las que cuenta el programa de CLIP STUDIO PAINT que podemos emplear para que la realización de nuestros fondos sea dinámica. Aunque se emplean ejemplos en pixel art, todas estas reglas de composición y herramientas pueden emplearse en otros estilos. Además, al final dejo una guía rápida de pixel art. Espero les sea de utilidad, sin más que decir…
¡¡Comencemos!!
0. Inspiración
Lo primero y más fundamental para crear fondos de fantasía, y en general, cualquier ilustración, es encontrar el tema del que hablaremos. Para encontrar la inspiración podemos hacernos una serie de preguntas, como por ejemplo:
¿Qué tipo de fondo de fantasía quiero dibujar? ¿Un desierto? ¿El mar? ¿Qué tipo de entorno va a representar?
Cuando ya tenemos nuestro tema en mente, aconsejo hacer una serie de miniaturas plasmando de manera rápida varias variaciones de nuestras ideas. De esta manera podemos probar varias ideas encontrando la que más guste.
1. Composición
La composición es la manera en que distribuimos los elementos que componen el tema de la ilustración. Es un medio a base de esquemas y leyes compositivas por el cual podemos contar una historia, volviéndola visualmente llamativa, atraparte y dinámica. Las leyes de composición no son absolutas, al final todos tenemos una forma particular de entender la vida basándonos en las experiencias y lugares donde crecimos, pero sin duda son un buen referente universal que nos permitirá transmitir emociones, ideas y sueños a cualquier persona en el mundo.
A cada una de las reglas aquí se le dedica un apartado, pero esto no significa que sean mutuamente excluyentes.
► Peso visual
- SIMÉTRICA: Es una composición equilibrada que resulta agradable a la vista, da tranquilidad, pero es aburrida. Si dividiéramos nuestro lienzo en dos partes iguales, tendríamos que distribuir los elementos de tal manera para que ambos lados tengan el mismo peso. Además, debemos respetar los espacios vacíos para que la ilustración respire.
- ASIMÉTRICA
Por otro lado, las composiciones asimétricas (desequilibrada) se caracterizan por tener un lado con más peso que el otro. Este tipo de composición aporta fuerza y dinamismo.
► Regla de los tercios
La regla de los tercios esta basada en la regla de oro, el número áureo, pero es más fácil de emplear. Esta regla establece que sin importar el tamaño del lienzo podemos dividirlo en dos tercios de la vertical y la horizontal; estas intercesiones crean cuatro puntos, en estos puntos es más placentero colocar nuestro punto focal.
A continuación dejo un útil material, son materiales de imagen que contienen la regla de oro y de los tercios; lista para que la arrestan al lienzo y la escalen como más les convenga.
Hay otras formas de composición que podemos emplear para hacer nuestras ilustraciones visualmente más atractivas. Ellas son: Diagonal, triángulo y noventa grados.
En cuanto a paisajes, no se aconseja colocar el punto focal en el centro de la ilustración, porque esta zona se considera un espacio muerto, los objetos que le rodean pierden relevancia, si queremos que el espectador fije su atención en alguna periferia no será posible porque el objeto del centro opacara al resto.
Las ilustraciones con reflejos en la superficie del agua a menudo rompen con la primera regla sobre el horizonte en el primer tercio de la altura. Este, en muchos casos, se coloca en el centro, con lo que destaca la simetría, ya que ambas mitades de la ilustración, la superior y la inferior, son muy parecidas, eso la hace visualmente atractiva.
► Líneas que guían la mirada
Las líneas de composición permite guiar la mirada del espectador para que recorra puntos específicos de la composición donde se encuentran los elementos de mayor importancia. Desde el punto de vista de la composición resultan interesantes los ríos, los caminos, los surcos en el campo, las laderas de montañas equilibradas.
Las líneas en S están compuestas por dos o más vueltas y si parten del borde de la ilustración, lo que es muy común, guían la mirada del espectador desde el borde hasta el final de la línea. De otro tipo son las líneas convergentes que generalmente se extienden hasta el horizonte. Su convergencia, y de este modo también su efecto. Al igual que en el caso anterior, el espectador las sigue automáticamente y su mirada se desliza hasta su intersección. Algunas líneas importantes que debemos tener en cuenta son las siguientes:
LÍNEA HORIZONTAL: Aporta estabilidad, descanso, serenidad y calma.
LÍNEA VERTICAL: Al contrario de la anterior, esta da la sensación de inestabilidad y elegancia.
- DIAGONAL: Las diagonales representan fuerza y movimiento. Cualquier cosa ubicada estratégicamente puede servir para guiar la mirada; por ejemplo, estas nubes, por su curvatura, pareciera que apuntan al centro.
► Encuadre
Si el objeto principal está lejos, se recomienda complementarlo. El encuadre consiste en colocar a nuestro objeto de interés para después rodearlo con elementos que enfoquen la mirada del espectador hacia ese punto, por ejemplo, se pueden agregar algunas áreas alrededor del objeto principal, que generalmente son árboles en la naturaleza, rocas, nubes, flores, etc.
2. Profundidad
El uso de la representación de la profundidad es útil para evidenciar planos, de esta manera evitamos que nuestra ilustración se vea plana, con todos los elementos al mismo nivel.
► Planos de la ilustración
Los planos son lo más importante para construir cualquier escena. Los planos ayudan a construir en orden de importancia los elementos de la ilustración. Para el plano más cercano en el punto de vista, es llamado «Primer plano»; el segundo más cercano se llama «Segundo plano» y el tercer más lejano «Tercer plano», así consecutivamente con la cantidad de planos que se deseen.
CONSEJO: Se recomienda dibujar cada plano en una capa diferente para tener un mayor orden y un mejor flujo de trabajo. Si se requiere usar varias capas para un mismo plano, pueden meter todas esas capas en una carpeta.
En las opciones de capa tenemos un icono en la parte superior izquierda llamado «Cambiar color de paleta». Al dar clic aparecerá un menú desplegable con algunos colores predeterminados, pero también podemos elegir nuestros propios colores dando clic en la última opción del menú.

- NIVEL DE DETALLE
Las diferencias de tamaño, color y textura de los planos da la sensación de profundidad y distancia. Es importante tener en cuanta sobre que plano de profundidad se dibujara el foco de atención, para que de esta forma los planos anteriores y posteriores te guíen a este mismo; es por esto que debemos manejar niveles de detalle, los elementos cercanos a nosotros deberán tener detalles, mientras los que se encuentren por detrás de nuestro foco de interés deberán consecutivamente perder detalles. De otra manera, si todo lo dibujamos con detalle será agotador de mirar para el espectador.
► Perspectiva atmosférica
La perspectiva atmosférica indica como se aleja un objeto con respecto al espectador, al alejarse vemos este objeto con una claridad, valor y saturación reducidos. Los objetos remotos parecen tener una temperatura más fría. Básicamente, se ve así. Los colores del primer plano están muy saturados y oscuros, mientras que aquellos que siguen en segundo plano, pierden saturación, por lo que debemos verlos con una claridad, valor y saturación reducidos.
No debemos colocar los colores de los planos con degradados muy claros o muy oscuros, como se denota abajo, donde la imagen de la izquierda tiene grises poco saturados, mientras que en la derecha nos encontramos con muchos negros - grises saturados. Si hacemos esto, la imagen se vuelve imposible de leer.
La forma armoniosa de marcar los planos sería eligiendo los colores en un rango más amplio de los degradados para variar la profundidad de los colores.
Los objetos que se encuentren en la parte más lejana tendrá el color que corresponda a la atmosfera. Como se explicó anteriormente, los colores más lejanos son claros e insaturados, hasta se puede llegar a perder gran parte del objeto en el color del fondo.
Si no se maneja bien la atmósfera obtendremos un resultado dispar. La atmósfera azul de la miniatura izquierda tranquiliza y guía al punto focal, mientras que en la derecha no hay un nexo entre colores, además de ser todos muy saturados, todos parecen importantes, por tanto, no sabemos donde posar nuestra vista.
Manejar correctamente los colores de la atmósfera servirá para guiar la mirada del espectador a través de la composición. En el caso de esta ilustración, la atmósfera nos guía al centro.
► Profundidad de tamaño
Colocar tamaños diversos nos ayudan a enfocar una ilustración. Las formas pequeñas, medianas y grandes son parámetros que usamos para saber que tan cerca o lejos está un objeto. Las cosas más grandes son las que se encuentran más cerca y las pequeñas están a la distancia. Veamos unos ejemplos: la ilustración de la izquierda no tiene profundidad, mientras que la imagen de la derecha muestra profundidad de tamaño y color.
En CLIP STUDIO PAINT podemos usar la herramienta de trasformación; a un mismo objeto lo podemos cambiar de tamaño; al cambiar el tamaño debemos alejarlo del objeto que se encuentre en primer plano. Para acceder a la transformación emplearemos el atajo “CTRL + T”.
Con la transformación podemos rotar, escalar o poner en perspectiva.

Por otro lado, como ya vimos en el apartado anterior, los objetos que se encuentran alejados en un plano apartado del fondo deben tener colores apagados; para lograrlo podemos emplear los mapas de degradado.
- MAPAS DE DEGRADADO
La función se encuentra en la siguiente ruta: Capa > Nueva capa de corrección tonal > Mapa de degradado.
Cuando lo abramos se generara una nueva capa por encima de la activa al momento de abrir la ventana de mapas. El gradiente afecta a todas las capas que estén por debajo. Dentro de esta ventana elegimos el gradiente que más nos acomode. Cuando cerramos la ventana de gradientes debemos ajustarla a la capa inferior para que de esta manera solo afecte a esa capa. También podemos, meter varias capas en una carpeta y aplicar el mapa de gradiente sobre esta carpeta acoplándola a esta, así, el gradiente se aplicará por igual en todas las capas de la carpeta.

En la entrada del siguiente TIP podrán encontrar una explicación detallada de como agregar, crear y modificar los gradientes de un mapa de degradados.
Si dejamos el degradado tal y como esta no lograremos acoplar los objetos a la atmósfera y con ello no daremos el efecto de profundidad; para solucionarlo, podemos emplear dos funciones con las que cuenta el programa.
1. OPACIDAD: Esta función se ubica dentro de las opciones de capa. Podemos cambiar los valores moviendo la barra de porcentaje o cambiando el valor numéricamente en el cuadro que se encuentra directamente a un costado de la barra de opacidad. Usándola podremos modular el porcentaje de visibilidad de la capa del degradado.

2. MODOS DE COMBINACIÓN: Existen 28 modos de fusión, estos los podemos encontrar en las opciones de capa. Debemos saber que los modos de combinación dan efectos de oscurecimiento, efecto de brillo, efecto de contraste y efecto de cambio de color. En la entrada que mencione anteriormente «Herramientas para agregar color» hablo ampliamente sobre los modos de combinación.

- ELEMENTOS MÁGICOS
Jugando con nuestra concepción de la realidad podemos dibujar objetos que normalmente son pequemos de formas más monstruosas, esto dará la ideal de esta en un entorno inusual, mágico.
Por ejemplo, los hongos en la naturaleza son más pequeños que los conejos, pero si invertimos su tamaño obtendremos un ambiente de otro mundo.
► Contraste de color
Usar un color que contrasta con los colores predominantes de la composición, sin duda, atrae la vista del espectador. La imagen de abajo es un gran ejemplo, para la flor central se seleccionó un color más vibrante que el de las demás flores; el resultado será que los ojos del espectador se centraran en este punto.
- CONTRASTE DE LUMINOSIDAD / SATURACIÓN
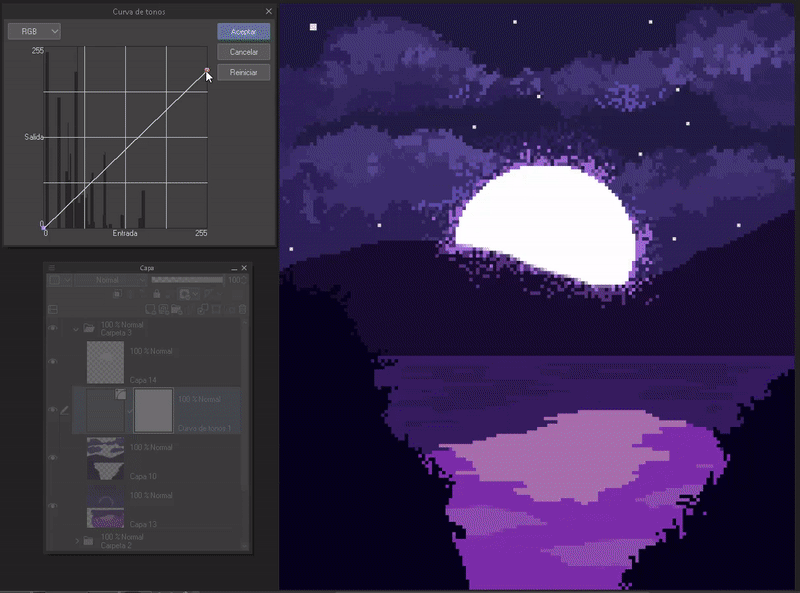
Este tipo de contraste se caracteriza por hacer que los elementos del fondo sean oscuros, mientras que el punto focal es claro. En la siguiente imagen, los ojos del espectador recorren todo el lienzo, pero de una u otra manera terminan recayendo en el centro, ya que el blanco contrasta con todas las otras tonalidades en violeta.
Para cambiar la luminosidad de nuestras ilustraciones podemos usar las capas de corrección tonal, específicamente: «Tono/ saturación/ luminosidad» o «Curva de tonos». Estas dos herramientas las podemos encontrar en la siguiente ruta: Capa > Nueva capa de corrección (J).
- TONO/SATURACIÓN/LUMINOSIDAD
Como su propio nombre lo dice, con sus controles podremos cambiar el tono, el contraste y la saturación de los colores que se encuentren en la capa seleccionada actualmente. Si colocamos cada color en una capa separada podremos modificarlos por separado.
Jugando con la saturación de los diferentes planos podemos agregarle profundidad como se explicó anteriormente y con la luminosidad podemos obtener un contraste espectacular, además de permitirnos modificar el tono, aunque debo decir que esta función está limitada, digamos que su grado de edición es básico; la curva de tonos, por otro lado, brinda una experiencia completa.

CURVA DE TONOS
En la interfaz encontramos con que el lado izquierdo controla la luz y el derecho la oscuridad.
La interfaz es la siguiente. Como podemos ver, la salida se encuentra en la parte izquierda y la entrada en la parte inferior, esto quiere decir que la curva representan las sombras (1), los medios tonos (2) y los reflejos (3). Al crear puntos en la curva y moverlos a la izquierda obtendremos luces, y a la derecha sombras. El centro son los medios tonos.
En cada extremo de la curva hay dos puntos, el primer punto es el brillo (parte superior derecha), si lo arrastramos hacia abajo se comenzará a oscurecer. El punto de la parte inferior izquierda es la oscuridad, si lo arrastramos hacia arriba se comienza a aclarar.
Al jugar con los parámetros podemos modificar la luminosidad de nuestra composición. Si lo que deseamos es que solo se aplique a una capa, lo que aremos será acoplar a capa inferior la capa de corrección. Dando clic en cualquier intervalo de la línea central se crearán nuevos puntos que permitirán controlar con precisión los parámetros del color.

En la parte superior izquierda encontraremos con un menú desplegable, la opción predeterminada es RGB. Al desplegar el menú superior encontramos otras opciones como: Rojo, verde y azul.
Con el modo RGB podemos cambiar la luminosidad y saturación, pero con los otros tres seremos capaces de hacer una corrección de color.
Al cambiar la opción tenemos que:
RGB: Controla los tonos blancos/ negros.
Rojo: Controla los tonos rojos/ cian.
Verde: Controla los tonos verdes/ magenta.
Azul: Controla los tonos azules/ amarillos.
En el gráfico encontraremos que se cambia el origen de los colores, arriba el rojo, verde y azul; abajo cian, magenta y amarillo; mientras que en RGB solo hay blancos y negros. Se pueden agregar cuantos puntos se necesite, mientras más mejor, así tenemos un mayor control de las tonalidades.

► Desenfoque
Con el efecto bokeh podremos conseguir un efecto visual que guía la mirada del espectador. Cuando se toman fotografías, los objetos cercanos al lente o lejanos se pueden desenfocar para que el foco principal sea un objeto en particular. Esto mismo puedes hacer en tus ilustraciones, esto lo puedes hacer con la herramienta de desenfocar que tiene Clip Studio Paint. En particular, para hacer este efecto se utiliza "Desenfoque Gaussiano".
Para acceder al desenfoque Gaussiano hay que ir a la siguiente ruta: Filtro > Desenfocar > Desenfoque Gaussiano.
Seleccionamos el elemento deseado con cualquiera de las herramientas de selección. En el menú que aparece podemos modular el nivel de desenfoque.

NOTA: No se recomienda usar este efecto para el pixel art, pero si para cualquier otro que lo amerite; es un efecto enfocado al realismo.
También el menú tiene otro tipo de desenfoques como el de movimiento, radial y suavizado. Se emplean de la manera anterior descrita y dan el efecto tal como dice su nombre. Por ejemplo, si queremos dar el efecto de hojas cayendo o el de lluvia, usamos el desenfoque de movimiento. En la ventana de este efecto podemos cambiar el ángulo del movimiento, el grado de desenfoque y la dirección de este.

3. Uso del color
Cuando aparecen una multitud de colores similares en la escena, nos sentiremos más agradables que cuando hay una mezcla confusa de varios colores dispares. Por esta razón es bueno conocer las armonías de color, usándolas correctamente podemos crear paletas que le den credibilidad a nuestras ilustraciones. Hay cinco armonías importantes, veamos cuáles son:
A. COMPLEMENTARIOS: Los colores complementarios son aquellos que son opuestos en el círculo cromático, esta combinación ocasiona un contraste.
B. ANÁLOGOS: La armonía análoga se forma por la implementación de colores que son cercanos en el círculo cromático. Por su cercanía combinan bien entre ellos.
C. COMPLEMENTARIOS ADYACENTES: Para esta armonía se toma un color al cual llamaremos principal y posteriormente tomamos dos tonalidades adyacentes a su complementario.
D. TRÍADA: Para crear una tríada armónica se usan tres colores equidistantes.
E. MONOCROMÁTICA:
Para crear paletas con esta armonía, todos los colores derivan de un único color del cual se usan las diversas variaciones de luminosidad y saturación. También se pueden agregar distintos grises neutros.
- ELECCIÓN DE COLORES
En el pixel art no se necesitan una variedad inmensa de colores, con unos cuatro o cinco colores para un objeto es más que suficiente, mientras en otras ilustraciones podemos emplear más. Veamos algunos consejos para elegirlos.
1. COLORES BASE: Se recomienda usar colores no tan saturados; lo que tienen los colores saturados es que en exceso molestan la vista. Elegir colores que se encuentren en el centro del triángulo de color son buenos.
2. LUCES Y SOMBRAS: Para elegir las sombras usaremos colores fríos, mientras que para las luces usaremos colores cálidos. Si dividimos el círculo cromático por la mitad, obtenemos que los cálidos van desde el rojo hasta el amarillo y los fríos van desde el morado hasta el verde.
COLORES CÁLIDOS: Transmiten al espectador las sensaciones de temperaturas altas, entusiasmo, pasión, alegría, amor, energía, calidez, etc. También, pueden representar una época del año como la primavera, el otoño, un desierto, etc.
COLORES FRÍOS: Es el color azul el que más se relaciona con los tonos fríos, el cual, si está presente en otros tonos, ayuda a que se perciban más fríos. Cuanto más azul tenga un color, más frío será. Los colores fríos están relacionados con temperaturas bajas, son los tonos del invierno, de la noche, de los mares, lagos, tranquilidad, la calma, soledad, serenidad, tristeza, la noche, y el invierno, etc.
- COLORESDEFANTASÍA
Si quieren darle un efecto más de fantasía a sus ilustraciones, recomiendo emplear colores que no se ven tan fácilmente en la naturaleza. Cuando pensamos en una ciudad futurista se nos viene a la mente colores neón, con los bosques pensamos en el verde, con el desierto evocamos al amarillo y con el mar tenemos el azul. Si salimos de estos esquemas, obtendremos atmosferas fuera de este mundo.
Podemos iniciar pintando con colores típicos y después cambiar la atmósfera a una más mística usando las diferentes capas de corrección que vimos anteriormente. Si combinamos varias capas podemos obtener mejores resultados.

También podemos cambiar el modo de combinación para obtener más resultados y las otras capa de corrección como “Equilibrio de color” y “Corrección de nivel”.

- MAPAS DE COLOR
Si no son buenos eligiendo colores, pueden usar los mapas de color; estos son una tabla con diferentes degradados o colores aleatorios. Se pueden conseguir en CLIP STUDIO ASSETS. Para tenerlos hay que descargar el mapa deseado, ir a materiales, tomar el mapa y arrastrarlo a la paleta “Conjunto de colores”. Listo, ahora pueden emplear esa elección de colores predefinidos.
Si no tienen abierta la paleta “Conjunto de colores” pueden hacer desde: Ventana > Conjunto de colores.

4. Efectos de fantasía
Los resplandores de las luces o de los hechizos dan esa ilusión de estar viendo algo mágico, es por esto que resaltar las luces es de suma importancia. Veamos, tenemos a esta hada, se ve bien, pero un tanto insípida, ¿qué podemos hacer para hacerla más mágica?
PARTÍCULAS BRILLOSAS
En una capa nueva con el modo de combinación en “Superponer” apicaremos partículas. Así parece que emergen y la rodean luces resplandecientes.
- RESPLANDOR
Hay objetos que emiten cierto resplandor, en mi caso, la espada y corona que tiene el hada deberían brillar. Para lograr este efecto crearemos una capa con el modo de combinación en “Superponer”, después con el aerógrafo pintaremos por la zona aledaña el primer aro del resplandor.
Para el segundo resplandor generaremos una capa con el modo en “Luz fuerte”; una vez más aplicaremos donde se necesite. Listo.

Agregando estos efectos de luz no solo resaltamos las formas, sino que además damos un enfoque fantástico.
NOTA: Si el efecto queda exageradamente llamativo podemos bajarle la opacidad a la capa o difuminar con la herramienta desenfoque para disminuir la intensidad.
5. Guía rápida de Pixel Art
Como tal, este apartado no es directamente concerniente a como realizar fondos de fantasía, pero si no sabes nada del pixel art y quieres adentrarte, este apartado te será de utilidad. Con lo aprendido anteriormente sumado a esto, podrás hacer un sin fin de fondos de fantasía de pixel art.
► Configuración de herramientas
- LIENZO: Cuando creemos nuestro lienzo debemos considerar que en el pixel art al momento de trabajar los lienzos deben ser pequeños, con poca resolución; estas resoluciones pequeñas son las que le dan ese pixelado tan característico. Podemos iniciar con unas dimensiones de “150 x 150” o “200 x 200”, pero aconsejo no pasar del «400 x 400», después como sea necesario podemos escalar el lienzo. Otra cosa a tener en cuesta es que las unidades deben estar en “px”. Una resolución en 72 ppp es buena.
- CUADRICULA
La cuadrícula ayudará a tener una mejor percepción del lienzo, después de todo estamos trabajando con píxeles, esta cuadrícula podrá ayudar a visualizar los píxeles de dimensiones 1 x 1.
Para abrir la cuadrícula debemos acceder a la siguiente ruta: Ver > Cuadricula (G).
En la misma ruta para abrir la cuadrícula nos encontraremos con la opción: «Ajustes de regla/ cuadrícula (N)», esta opción permite configurar la cuadrícula. Por defecto, los valores son más grandes de lo que necesitamos. Para el estilo pixel art cambiaremos el número de divisiones e intervalos a 1, el resultado de esta cuadrícula es perfecta para lo que deseamos hacer.

- HERRAMIENTAS
El pixel art no es tan realista ni requiere tantos colores y texturas para verse bien. Para este estilo manejaremos las herramientas: Figura, selección, pinceles duros, relleno, goma, reglas, modos de combinación, capa de corrección tonal y gradientes. Para algunas de ellas deberemos cambiar los ajustes para que funcionen en pixel art.
1. SUAVIZADO: Debemos quitar el suavizado para tener una mejor percepción de la línea. En la imagen de abajo tenemos: Izquierda con suavizado, derecha sin suavizado.
Para figura, selección, pinceles, relleno y goma debemos cambiar el suavizado a “Nada”. En las propiedades de herramienta de cada una de ellas estará el ajuste de suavizado.
Si esta opción no se encuentra podemos traerla a la paleta desde la configuración. Primero, abriremos la configuración de la herramienta dando clic en la llave inglesa que se encuentra en la parte inferior derecha; se abrirá una ventana, en ella nos dirigiremos al apartado izquierdo, ahí encontraremos la opción de “Suavizado”, damos clic. Ahora en la derecha tenemos un pequeño recuadro, a dar clic aparecerá un ojo, indicativo de que ya se puede visualizar la función en las propiedades de herramienta.

2. TRANSFORMAR: Debido a la naturaleza de la herramienta centrada en modificar imágenes grandes, lo normal es que al trasformar un objeto la herramienta suavice los bordes, pero para el pixel art esto no sirve porque hace borrosa la transformación.
Para solucionarlo seleccionaremos una parte del dibujo, después con «CTRL + T» abriremos la transformación, en la paleta de propiedades de herramienta, al final nos encontraremos con la opción “Modo de interpolación”, en el menú desplegable debemos cambiar la opción a “Bordes definidos (vecino más próximo)”.

3. En cuanto a las reglas, modos de combinación, capa de corrección tonal y gradientes, esto podemos emplearlos tal como funcionan.
- ESCALAR
Como vimos al principio los lienzos para el pixel art son muy pequeños, cuando lo exportemos el resultado será muy pequeño; para solucionar esto hay que escalar la imagen.
Para empezar iremos a la siguiente ruta: Edición > Cambiar resolución de imagen.
Se abrirá una ventana, ahí cambiaremos el valor de la escala, por defecto aparecerá en 1; cambiaremos la escala en números enteros (1, 2, 3, 4, 5, 6…) con el fin de mantener las proporciones. Además, cambiaremos el método de interpolación a “Bordes definidos (vecino más próximo)”. La resolución la dejaremos en 72 ppp. Listo, ahora ya podemos exportar en un tamaño más grande.
NOTA: Una escala más grande de “400 x 400” solo se debe hacer al final de la ilustración, de otra manera al volver a dibujar se perderá el efecto de pixel.

► Fundamentos del Pixel Art
- LÍNEAS: Cuando iniciamos en el pixel art lo normal es hacer líneas cargadas, estas líneas son conocidas como dobles; esto quiere decir que pintamos dos píxeles en lugar de uno. Para que nuestro trabajo se vea bien se recomienda que todas las líneas se vean limpias, sin más de un pixel. Si no se consigue podemos borrar el excedente con la goma en un tamaño muy pequeño.
La calidad de la línea debe tenerse en consideración si se trabajara en objetos pequeños que requieran un contorno, pero si lo que se trabajara son elementos grandes que no requieren un lineart, entonces no hay que preocuparse por ella, debido al relleno no se notara.
- MEZCLAR COLORES
Como tal no podemos mezclar los colores así como se haría en la pintura tradicional, lo que se hace en el pixel art es dar textura. Dicha textura la conseguimos haciendo patrones entre los colores, es decir, dejar un par de píxeles de un color y los consiguientes de otro.
Podemos hacerlo con pinceles predeterminados que sean útil, pero recomiendo el siguiente pack de pinceles que pueden descargar de CLIP STUDIO ASSETS:
6. Uso de activos
Para crear cualquier objeto en estilo pixel art debemos simplificar su forma al máximo, pero hay ocasiones en que no se nos da bien alguna forma o textura. En este apartado aprenderemos a usar materiales.
- DESCARGAR ACTIVOS
Los materiales pueden ser pinceles con formas, materiales de imagen o primitivos 3D. Para conseguirlos nos dirigiremos a CLIP STUDIO ASSETS, una vez ahí buscaremos lo que deseemos y lo descargamos. En mi caso usaré una ballena para el ejemplo, pero puedes encontrar carros, castillos, casas, ciudades, etc.

- AGREGAR MATERIALES
Los materiales descargados aparecerán en el panel derecho del programa en la sección de materiales, específicamente en la carpeta “Descargas”. Para agregarlos debemos seleccionar el material, arrastrarlo al lienzo y soltarlo.
El material será grande en comparación a nuestro lienzo tan pequeño, es por eso que escalaremos el material al tamaño que necesitemos.

- PRIMITIVOS 3D
Además, usando los primitivos 3D podemos crear nuestras propias estructuras. Los primitivos 3D los encontramos en: Materiales > 3D > Primitivos.
Al igual que en la anterior, arrastraremos el primitivo al lienzo. Al dar clic a la figura aparecerá una serie de flechas con las que podremos rotar la figura, cambiar el tamaño, mover, etc. Acoplando varios primitivos podemos formar estructuras.

- EDITAR MATERIAL
Más que editar, vamos a pintar por encima. Primero, si es necesario bajaremos la opacidad de la capa del material, segundo, crearemos una capa nueva por encima donde pintaremos la forma y los colores usando las técnicas antes explicadas. Listo, ya tenemos una ballena fácilmente en formato pixel art. Con los primitivos 3D haremos lo mismo.

Si nuestro objeto es un material en 3D al que podemos cambiar el ángulo de mira, es perfecto para los escenarios, solo hay que rotarlo en el ángulo que deseemos.

- TEXTURAS
Para las texturas debemos considerar el uso de pinceles descargados de CLIP STUDIO ASSETS. Usando palabras clave (por ejemplo: flores) podremos encontrar pinceles de casi cualquier textura. Entre tantos podremos encontrar alguno para hacer paisajes, como por ejemplo:
Despedida
Quería agregar el timlapse del proceso del castillo, pero se me olvido activar la grabación. Lástima, pero bueno. Espero que lo visto en este tutorial sea de su agrado y les sea de ayuda, perdón por ser tan largo. Bueno, sin nada que decir ¡Gracias por llegar hasta aquí! ପ(๑•̀ुᴗ•̀ु) ॣ৳৸ᵃᵑᵏ Ꮍ৹੫ᵎ ॣ
¡¡¡Vibren alto!!!
No vemos en otro momento ( •⌄• ू )✧
























コメント