初心者向けファンタジー背景
プレゼンテーション
こんにちは!この新しい TIPS へようこそ。今回は、ファンタジー背景を作成するために必要な知識とツールについて説明します。背景に使用できる構成ルール、色、そして最後に、背景の作成を動的にするために使用できる CLIP STUDIO PAINT プログラムに備わっているツールについて説明します。例はピクセル アートで使用されていますが、これらの構成ルールとツールはすべて他のスタイルでも使用できます。また、最後に簡単なピクセル アート ガイドを残しておきます。お役に立てば幸いです。さっそく始めましょう!
0. インスピレーション
ファンタジーの背景、そして一般的にはどんなイラストでも、最初にして最も基本的なことは、話すトピックを見つけることです。インスピレーションを得るために、次のような一連の質問を自分に問いかけてみましょう。
どんな種類のファンタジーの背景を描きたいですか? 砂漠? 海? どんな種類の環境を表現しますか?
テーマが決まったら、アイデアのさまざまなバリエーションを素早く捉えたミニチュアのシリーズを作ることをお勧めします。こうすることで、いくつかのアイデアを試して、最も気に入ったものを見つけることができます。
1. 構成
構成とは、イラストの主題を構成する要素を配分する方法です。構成は、ストーリーを伝えるためのスキームと構成法則に基づいた媒体であり、視覚的に印象的で魅力的でダイナミックなものになります。構成法則は絶対的なものではなく、結局のところ、私たちは経験や育った場所に基づいて人生を理解する特定の方法を持っていますが、間違いなく、感情、アイデア、夢を世界中の誰にでも伝えることができる優れた普遍的な参照です。
ここでは各ルールに専用のセクションがありますが、これはそれらが相互に排他的であることを意味するものではありません。
► 視覚的な重み
- 対称: バランスの取れた構成で、目に心地よく、心の安らぎを与えますが、退屈です。キャンバスを 2 つの均等な部分に分割する場合、両側の重みが同じになるように要素を配分する必要があります。さらに、イラストが呼吸するように、空きスペースを尊重する必要があります。
- 非対称
一方、非対称 (アンバランス) な構成は、片側がもう片側よりも重いという特徴があります。このタイプの構成は、強さとダイナミズムをもたらします。
► 三分割法
三分割法は黄金律、黄金比に基づいていますが、より使いやすいです。このルールは、キャンバスのサイズに関係なく、縦と横の 3 分の 2 に分割できることを定めています。これらの分割によって 4 つのポイントが作成され、これらのポイントに焦点を配置するのが最も快適です。
以下に、黄金律と三分割法を含む画像素材を載せておきます。キャンバスに貼り付けて、必要に応じて拡大縮小する準備が整っています。
イラストをより視覚的に魅力的にするために使用できる他の構成形式があります。それらは、対角線、三角形、90 度です。
風景画に関しては、イラストの中央に焦点を置くことはお勧めできません。この領域はデッドスペースとみなされ、周囲のオブジェクトの関連性が失われ、視聴者の注意を周辺に集中させたい場合、それが不可能になるためです。中央のオブジェクトが残りのオブジェクトを覆い隠してしまうためです。
水面に映る反射を描いたイラストでは、高さの最初の 3 分の 1 で地平線に関する最初のルールが破られることがよくあります。多くの場合、この部分は中央に配置され、イラストの上下の半分が非常に似ているため、対称性が強調され、視覚的に魅力的になります。
► 視線を誘導する線
構図の線によって、見る人の視線は、構図の中で最も重要な要素が配置されている特定のポイントに誘導されます。構図の観点から見ると、川、道路、畑の畝、均整のとれた山の斜面は興味深いものです。
S ラインは 2 つ以上のカーブで構成され、イラストの端から始まる場合 (非常に一般的)、視聴者の視線を端からラインの端まで導きます。もう 1 つのタイプは、一般的に地平線まで伸びる収束線です。収束すると、効果も生じます。前のケースと同様に、視聴者は自動的にそれをたどり、視線を交差点にスライドさせます。考慮する必要がある重要なラインは次のとおりです。
水平線: 安定、休息、静けさ、落ち着きをもたらします。
垂直線: 前のものとは対照的に、これは不安定さと優雅さを感じさせます。
- 対角線: 対角線は力と動きを表します。戦略的に配置されたものはすべて、視線を誘導するのに役立ちます。たとえば、これらの雲は、その曲率により、中心を指しているように見えます。
► フレーミング
メインの被写体が遠くにある場合は、補足することをお勧めします。フレーミングとは、興味のある被写体を配置し、その点に視聴者の視線を集中させる要素でその周囲を囲むことです。たとえば、メインの被写体の周囲に、一般的には自然の木、岩、雲、花などの領域を追加できます。
2. 深さ
深度表現を使用すると、平面を強調するのに役立ちます。これにより、すべての要素が同じレベルにあるため、イラストが平坦に見えなくなります。
► イラストプラン
計画は、あらゆるシーンを構築する上で最も重要なものです。計画は、イラストの要素を重要度順に構築するのに役立ちます。視点で最も近いショットは「前景」と呼ばれ、2 番目に近いショットは「第 2 平面」、3 番目に遠いショットは「第 3 平面」と呼ばれ、必要な平面の数に応じて連続して呼ばれます。
ヒント: より秩序立ててワークフローを改善するには、各平面を異なるレイヤーに描画することをお勧めします。同じ平面に複数のレイヤーを使用する必要がある場合は、それらのレイヤーをすべてフォルダーに入れることができます。
レイヤー オプションの左上に「パレットの色を変更」というアイコンがあります。クリックすると、いくつかのデフォルト カラーを含むドロップダウン メニューが表示されますが、メニューの最後のオプションをクリックして独自の色を選択することもできます。

- 詳細レベル
平面のサイズ、色、テクスチャの違いにより、奥行きと距離感が表現されます。どの奥行き平面に注目の焦点を当てるかを考慮することが重要です。そうすれば、前後の平面がその焦点に誘導されます。詳細レベルを管理する必要があるのはそのためです。近くにある要素には詳細が必要ですが、関心の焦点の後ろにある要素は詳細を失っていく必要があります。そうしないと、すべてを詳細に描くと、見る人が疲れてしまいます。
► 大気の遠近法
大気遠近法は、物体が観察者から遠ざかる様子を示します。遠ざかるにつれて、物体の明瞭度、明度、彩度が低下して見えます。遠くにある物体は、より冷たい温度で見えます。基本的には、このように見えます。前景の色は非常に彩度が高く暗いですが、背景に残っている色は彩度が失われるため、明瞭度、明度、彩度が低下して見えます。
下記のように、左側の画像には彩度が低いグレーが見られ、右側の画像には多くの黒(彩度の高いグレー)が見られるように、プレーンの色を非常に明るいグラデーションまたは非常に暗いグラデーションで配置しないでください。これを行うと、画像が判読できなくなります。
平面を調和的にマークする方法としては、色の深さを変えるために、より広い範囲のグラデーションから色を選択することです。
最も遠い部分にあるオブジェクトは、雰囲気に対応する色になります。前に説明したように、最も遠い色は明るくて不飽和で、背景色でオブジェクトの大部分が失われることもあります。
雰囲気がうまく管理されていないと、異なる結果が得られます。左のミニチュアの青い雰囲気は落ち着きを与え、焦点を導きますが、右の色には色間のつながりがなく、すべてが非常に飽和しているだけでなく、すべてが重要であるように見えるため、どこに目を向けるべきかわかりません。
雰囲気の色を適切に管理することで、見る人の視線を構図に導くことができます。このイラストの場合、雰囲気が中心へと導いてくれます。
► サイズ 深さ
異なるサイズを配置すると、イラストの焦点を絞るのに役立ちます。小、中、大の形状は、オブジェクトがどれくらい近いか遠いかを知るために使用するパラメーターです。最も大きいものは最も近いもので、最も小さいものは遠くにあります。いくつか例を見てみましょう。左側のイラストには奥行きがありませんが、右側の画像にはサイズと色の奥行きがあります。
CLIP STUDIO PAINT では、変形ツールを使用できます。同じオブジェクトのサイズを変更できます。サイズを変更する場合は、前景にあるオブジェクトから離す必要があります。変形にアクセスするには、ショートカット 「CTRL + T」 を使用します。
変形を使用すると、回転、拡大縮小、遠近法を適用できます。

一方、前のセクションで見たように、背景から離れた平面にあるオブジェクトは落ち着いた色にする必要があります。これを実現するには、グラデーション マップを使用します。
- グラデーション マップ
この機能は、次のパスにあります: レイヤー > 新しい色調補正レイヤー > グラデーション マップ。
これを開くと、マップ ウィンドウを開いたときに、アクティブなレイヤーの上に新しいレイヤーが生成されます。グラデーションは、その下にあるすべてのレイヤーに影響します。このウィンドウ内で、最適なグラデーションを選択します。グラデーション ウィンドウを閉じるときは、そのレイヤーのみに影響するように、下のレイヤーに合わせて調整する必要があります。また、複数のレイヤーをフォルダーに入れて、このフォルダーに結合してグラデーション マップを適用することもできます。こうすると、グラデーションはフォルダー内のすべてのレイヤーに均等に適用されます。

次の TIP のエントリでは、グラデーション マップのグラデーションを追加、作成、変更する方法について詳しく説明します。
グラデーションをそのままにしておくと、オブジェクトを大気と結合できず、奥行きの効果が得られません。これを解決するには、プログラムが備えている 2 つの機能を使用できます。
1. 不透明度: この機能はレイヤー オプション内にあります。パーセンテージ バーを移動するか、不透明度バーのすぐ横にあるボックスで数値を変更することで、値を変更できます。これを使用して、グラデーション レイヤーの可視性のパーセンテージを調整できます。

2. 組み合わせモード: 28 種類のブレンド モードがあり、レイヤー オプションで確認できます。組み合わせモードには、暗くする効果、明るくする効果、コントラスト効果、色を変える効果があります。前に説明した「色を追加するためのツール」のエントリで、ブレンド モードについて詳しく説明しています。

- 魔法の要素
現実の概念を弄ぶことで、通常は小さい物体をより怪物のような形で描くことができます。これにより、異常で魔法のような環境における理想が実現します。
たとえば、自然界のキノコはウサギよりも小さいですが、そのサイズを逆にすると、異世界の環境が得られます。
► 色のコントラスト
構図の主な色と対照的な色を使用すると、間違いなく見る人の目を引きます。下の画像は良い例で、中央の花には他の花よりも鮮やかな色が選択されています。その結果、見る人の目はこの点に集中することになります。
- 明度/彩度のコントラスト
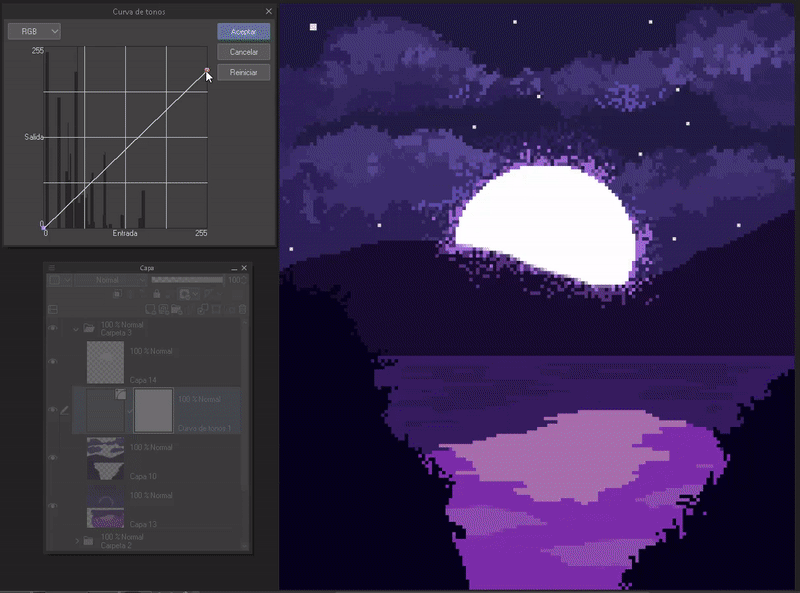
このタイプのコントラストは、背景要素を暗くし、焦点を明るくする特徴があります。次の画像では、視聴者の目はキャンバス全体を移動しますが、白が他のすべての紫色のトーンと対照的であるため、何らかの方法で中央に落ち着くことになります。
イラストの明度を変更するには、色調補正レイヤー、具体的には「色相/彩度/明度」または「トーン カーブ」を使用します。これらの 2 つのツールは、次のパスにあります: レイヤー > 新しいレイヤー補正 (J)。
- 色相/彩度/明度
その名前が示すように、コントロールを使用して、現在選択されているレイヤーにある色のトーン、コントラスト、彩度を変更できます。各色を別のレイヤーに配置すると、個別に変更できます。
さまざまなプレーンの彩度を調整することで、上記のように深みを追加でき、明度を使用すると、見事なコントラストを実現できます。さらに、トーンを変更することもできますが、この機能には制限があり、編集の程度は基本的なものであると言えます。一方、トーン カーブは、バランスの取れたエクスペリエンスを提供します。

トーン カーブ
インターフェースでは、左側が明るさを、右側が暗さを制御します。
インターフェースは以下のとおりです。ご覧のとおり、出力は左側、入力は下部にあります。つまり、曲線は影 (1)、中間調 (2)、ハイライト (3) を表します。曲線上にポイントを作成し、それを左に移動するとライトが得られ、右に移動すると影が得られます。中央は中間調です。
曲線の両端には 2 つのポイントがあります。最初のポイントは明るさ (右上) で、これを下にドラッグすると暗くなります。左下のポイントは暗さで、上にドラッグすると明るくなります。
パラメータを調整することで、コンポジションの明るさを変更できます。1 つのレイヤーにのみ適用したい場合は、補正レイヤーを下のレイヤーにアタッチします。中心線の任意の間隔をクリックすると、新しいポイントが作成され、色パラメータを正確に制御できます。

左上にドロップダウン メニューがあり、デフォルトのオプションは RGB です。トップ メニューを表示すると、赤、緑、青などの他のオプションが表示されます。
RGB モードでは明度と彩度を変更できますが、他の 3 つでは色補正を行うことができます。
オプションを変更するときは、次の操作を行う必要があります。
RGB: 黒/白のトーンを制御します。
赤: 赤/シアンのトーンを制御します。
緑: 緑/マゼンタのトーンを制御します。
青: 青/黄色のトーンを制御します。
グラフでは、色の起源が変わっていることがわかります。上部には赤、緑、青があり、下部にはシアン、マゼンタ、黄色があります。一方、RGB では黒と白しかありません。必要な数だけポイントを追加できます。ポイントが多いほど良いので、トーンをより細かく制御できます。

► ぼかし
ボケ効果を使用すると、見る人の視線を誘導する視覚効果を実現できます。写真を撮るとき、レンズに近いオブジェクトや遠くにあるオブジェクトをぼかして、特定のオブジェクトに主な焦点を合わせることができます。イラストでも同じことができます。これは、Clip Studio Paint のぼかしツールで行うことができます。特に、「ガウスぼかし」を使用してこの効果を作成します。
ガウスぼかしにアクセスするには、次のパスに移動する必要があります: フィルター > ぼかし > ガウスぼかし。
いずれかの選択ツールで目的の要素を選択します。表示されるメニューで、ぼかしのレベルを調整できます。

注意: このエフェクトをピクセル アートに使用することはお勧めしませんが、リアリズムに重点を置いたエフェクトであるため、それを必要とするその他のエフェクトに使用することをお勧めします。
メニューには、モーション、ラジアル、スムージングなどの他の種類のブラーもあります。これらは前述の方法で使用され、名前の通りの効果を与えます。たとえば、落ち葉や雨の効果を与えたい場合は、モーションブラーを使用します。この効果ウィンドウでは、動きの角度、ブラーの度合い、方向を変更できます。

3. 色の使い方
シーンに似た色が多数現れると、いくつかの異なる色が混ざり合って混乱しているときよりも、より心地よく感じられます。このため、色の調和を知っておくと良いでしょう。色の調和を正しく使用することで、イラストに信頼性を与えるパレットを作成できます。重要な調和は 5 つあります。それぞれを見てみましょう:
補色: 補色は、カラー ホイール上で反対側にある色で、この組み合わせによりコントラストが生じます。
B. 類似色: 類似色の調和は、カラー ホイール上で近い色を実装することで形成されます。近接しているため、互いにうまく組み合わされます。
C. 隣接補色: このハーモニーでは、メインと呼ぶ色を取り、後でその補色に隣接する 2 つの色合いを取ります。
D. トライアド: ハーモニック トライアドを作成するには、等距離にある 3 つの色を使用します。
そして、モノクローム:
この調和のとれたパレットを作成するには、すべての色が単一の色から派生し、そこからさまざまな明度と彩度の変化が使用されます。さまざまなニュートラルグレーを追加することもできます。
- 色の選択
ピクセル アートでは、多種多様な色は必要ありません。オブジェクトに 4 色または 5 色あれば十分ですが、他のイラストではもっと多くの色を使用できます。色を選択するためのヒントをいくつか見てみましょう。
1. 基本色: あまり彩度が高くない色を使用することをお勧めします。彩度の高い色は目が疲れることがあります。色の三角形の中心にある色を選択するのがよいでしょう。
2. 光と影: 影を選ぶには寒色を使い、光には暖色を使います。色相環を半分に分けると、暖色は赤から黄色、寒色は紫から緑になります。
暖色: 高温、熱意、情熱、喜び、愛、エネルギー、暖かさなどの感覚を視聴者に伝えます。また、春、秋、砂漠などの季節を表すこともできます。
寒色: 寒色系の色調に最も関連しているのは青色で、他の色調に青が含まれていると、寒色系として認識されます。色が青ければ青いほど、寒色系になります。寒色系は低温に関連し、冬、夜、海、湖、静けさ、穏やかさ、孤独、静けさ、悲しみ、夜、冬などの色調です。
- ファンタジーカラー
イラストにもっとファンタジーな効果を与えたい場合は、自然界ではなかなか見られない色を使うことをお勧めします。未来都市といえばネオンカラー、森といえば緑、砂漠といえば黄色、海といえば青が思い浮かびます。これらの色彩を使わないと、この世のものとは思えない雰囲気が生まれます。
典型的な色でペイントを開始し、その後、前に見たさまざまな補正レイヤーを使用して、雰囲気をより神秘的なものに変えることができます。複数のレイヤーを組み合わせると、より良い結果が得られます。

より多くの結果を得るためにブレンド モードを変更したり、「カラー バランス」 や 「レベル補正」 などの他の補正レイヤーを変更したりすることもできます。

- カラーマップ
色の選択が苦手な場合は、カラーマップを使用できます。これは、さまざまなグラデーションまたはランダムな色のテーブルです。これらは CLIP STUDIO ASSETS で入手できます。カラーマップを入手するには、目的のマップをダウンロードし、マテリアルに移動してマップを 「カラーセット」パレット にドラッグする必要があります。準備ができたら、定義済みの色を選択できます。
「カラーセット」 パレットが開いていない場合は、ウィンドウ > カラーセットから開くことができます。

4. ファンタジー効果
光や魔法の輝きは、何か魔法のようなものを見ているような錯覚を与えます。そのため、光を強調することが最も重要です。 見てみましょう。この妖精は、見た目は良いですが、少し味気ないです。彼女をもっと魔法のようにするにはどうしたらよいでしょうか。
輝く粒子
ブレンド モードを「オーバーレイ」に設定した新しいレイヤーに粒子を適用します。こうすると、輝く光が現れてそれを取り囲んでいるように見えます。
- グロー
特定の輝きを放つオブジェクトがあります。私の場合、妖精が持っている剣と王冠が光ります。この効果を実現するには、組み合わせモードを「オーバーレイ」にしてレイヤーを作成し、エアブラシで周囲の領域に最初の輝きのリングをペイントします。
2 番目の輝きについては、モードを「強い光」にしてレイヤーを生成し、必要な場所にもう一度適用します。準備完了です。

これらのライト効果を追加すると、形状が強調されるだけでなく、素晴らしいフォーカスも得られます。
注: 効果が誇張して目立つ場合は、レイヤーの不透明度を下げるか、ぼかしツールでぼかして強度を下げることができます。
5. ピクセルアートクイックガイド
したがって、このセクションはファンタジー背景の作り方に直接関係しているわけではありませんが、ピクセル アートについて何も知らず、これから始めたいと思っている方には、このセクションが役立ちます。上記で学んだことをこれに付け加えると、無限のファンタジー ピクセル アート背景を作成できます。
► ツール設定
- キャンバス: キャンバスを作成するときは、ピクセル アートで作業する場合、キャンバスは小さく、解像度が低い必要があることを考慮する必要があります。これらの小さな解像度により、特徴的なピクセル化が実現します。「150 x 150」または「200 x 200」の寸法から始めることができますが、「400 x 400」を超えないようにすることをお勧めします。その後、必要に応じてキャンバスを拡大縮小します。覚えておく必要があるもう 1 つの点は、単位が「px」である必要があることです。72 dpi の解像度が適切です。
- グリッド
グリッドはキャンバスをよりよく認識するのに役立ちます。結局のところ、私たちはピクセルを扱っているので、このグリッドは 1 x 1 次元のピクセルを視覚化するのに役立ちます。
グリッドを開くには、次のルートにアクセスする必要があります: 表示 > グリッド (G)。
グリッドを開く同じルートに、「ルーラー/グリッド設定 (N)」オプションがあります。このオプションを使用すると、グリッドを構成できます。デフォルトでは、値は必要な値よりも大きくなっています。ピクセル アート スタイルの場合は、分割数と間隔を 1 に変更します。このグリッドの結果は、目的に最適です。

- ツール
ピクセル アートはそれほどリアルではなく、見栄えを良くするために多くの色やテクスチャも必要ありません。このスタイルでは、図、選択、ハード ブラシ、塗りつぶし、ラバー、ルーラー、組み合わせモード、色調補正レイヤー、グラデーションなどのツールを使用します。これらのツールの一部は、ピクセル アートで機能するように設定を変更する必要があります。
1. スムージング: 線をよりよく認識するには、スムージングを削除する必要があります。下の画像では、左がスムージングあり、右がスムージングなしです。
図、選択、ブラシ、塗りつぶし、ゴムについては、スムージングを「なし」に変更する必要があります。スムージング設定は、それぞれのツール プロパティにあります。
このオプションが見つからない場合は、設定からパレットに移動できます。まず、右下にあるレンチをクリックしてツール設定を開きます。ウィンドウが開くので、その中の左側のセクションに移動し、「スムージング」オプションをクリックします。右側に小さなボックスがあり、クリックすると目が表示され、ツールのプロパティで機能を確認できることを示します。

2. 変換: 大きな画像の変更に重点を置いたツールの性質上、オブジェクトを変換するときにツールがエッジを柔らかくするのは正常ですが、ピクセル アートの場合、変換がぼやけるためこれは機能しません。
これを解決するには、図面の一部を選択し、«CTRL + T» で変換を開き、ツール プロパティ パレットの最後にあるオプション 「補間モード」 で、ドロップダウン メニューのオプションを 「定義された境界 (最も近い隣接)」 に変更する必要があります。

3. ルール、ブレンド モード、色調補正レイヤー、グラデーションについては、そのまま使用できます。
- スケール
最初に見たように、ピクセル アートのキャンバスは非常に小さいため、エクスポートすると結果が非常に小さくなります。これを解決するには、画像を拡大縮小する必要があります。
まず、次のパスに進みます: 編集 > 画像解像度の変更。
ウィンドウが開き、スケール値を変更します。デフォルトでは 1 が表示されます。比率を維持するために、スケールを整数 (1、2、3、4、5、6...) で変更します。さらに、補間方法を 「定義されたエッジ (最近傍)」に変更します。 解像度は 72 dpi のままにします。準備完了です。これで、より大きなサイズでエクスポートできます。
注意: 「400 x 400」の大きなスケールは、イラストの最後にのみ行う必要があります。そうしないと、再描画時にピクセル効果が失われます。

► ピクセルアートの基礎
- 線: ピクセル アートを始めるときは、通常は線を塗ります。これらの線はダブルと呼ばれます。つまり、1 つのピクセルではなく 2 つのピクセルをペイントします。作品をきれいに見せるには、すべての線が 1 ピクセル以上でなく、きれいに見えるようにすることをお勧めします。これが不可能な場合は、消しゴムで余分な部分を非常に小さいサイズで消すことができます。
アウトラインが必要な小さなオブジェクトで作業している場合は、線の品質を考慮する必要がありますが、線画を必要としない大きな要素で作業している場合は、塗りつぶしが目立たないため、心配する必要はありません。
- 色を混ぜる
そのため、従来の絵画のように色を混ぜることはできません。ピクセル アートでは、テクスチャを与えるために色を混ぜます。このテクスチャは、色の間にパターンを作成することによって実現します。つまり、1 つの色のピクセルをいくつか残し、その後に別の色のピクセルを残します。
便利なデフォルトのブラシでも可能ですが、CLIP STUDIO ASSETS からダウンロードできる次のブラシ パックをお勧めします。
6. 資産の使用
ピクセル アート スタイルでオブジェクトを作成するには、その形状をできるだけ単純化する必要がありますが、一部の形状やテクスチャがうまくいかない場合があります。このセクションでは、マテリアルの使用方法を学習します。
- アセットのダウンロード
マテリアルには、シェイプ ブラシ、イメージ マテリアル、または 3D プリミティブがあります。マテリアルを取得するには、CLIP STUDIO ASSETS にアクセスし、必要なものを探してダウンロードします。私の場合は、例としてクジラを使用しますが、車、城、家、都市なども見つかります。

- マテリアルの追加
ダウンロードしたマテリアルは、プログラムの右側のパネルのマテリアル セクション、具体的には 「ダウンロード」フォルダー に表示されます。マテリアルを追加するには、マテリアルを選択し、キャンバスにドラッグしてドロップする必要があります。
マテリアルは、非常に小さいキャンバスに比べて大きいため、必要なサイズに拡大縮小します。

- 3D プリミティブ
さらに、3D プリミティブを使用して独自の構造を作成できます。3D プリミティブは、[マテリアル] > [3D] > [プリミティブ] にあります。
前の例と同様に、プリミティブをキャンバスにドラッグします。図をクリックすると、一連の矢印が表示され、図を回転したり、サイズを変更したり、移動したりできます。複数のプリミティブを組み合わせることで、構造を形成できます。

- マテリアルを編集
編集するのではなく、ペイントします。まず、必要に応じてマテリアル レイヤーの不透明度を下げ、次に、上に新しいレイヤーを作成し、上で説明した手法を使用して形状と色をペイントします。準備完了です。これで、ピクセル アート形式でクジラを簡単に作成できます。3D プリミティブでも同じことを行います。

オブジェクトが視野角を変更できる 3D マテリアルである場合、必要な角度に回転させるだけで済むので、シナリオに最適です。

- テクスチャ
テクスチャについては、CLIP STUDIO ASSETS からダウンロードしたブラシの使用を検討する必要があります。キーワード (例: 花) を使用すると、ほぼすべてのテクスチャのブラシを見つけることができます。その中から、風景を作成するためのブラシをいくつか見つけることができます。
別れ
城のプロセスのタイムラプスを追加したかったのですが、録画を有効にするのを忘れていました。残念ですが、良かったです。このチュートリアルでご覧になった内容が気に入って、お役に立てば幸いです。長くて申し訳ありません。さて、何も言うことはありませんが、ここまでお読みいただきありがとうございました! ପ(๑•̀ुᴗ•̀ु) ॣ৳৸ᵃᵑᵏ Ꮍ৹੫ᵎ ॣ
バイブレーションハイ!!!
またお会いしましょう ( •⌄• ू ) ✧
























コメント