動くイラストの描き方
導入
こんにちは。このチュートリアルでは、イラストに動きを加え、よりダイナミックにするさまざまな方法について説明したいと思います。庭のイラストを例として使用しますが、これらのテクニックは、あらゆる主題やあらゆるアートスタイルに適用できます。
イラストには Clip Studio EX を使用しましたが、同じ原則を PRO でより短いタイムラインに適用できます。
さらに、このチュートリアルでは、Clip Studio でのアニメーション フォルダーの機能に関する知識が少し必要です。アニメーションを開始する方法のほとんどの詳細について説明しようとしますが、このチュートリアルは個々のツールではなく、主にテクニックに焦点を当てています。
ステップ1 - イラストを計画する
まず、イラストを描きます。しかし、すぐにスケッチを始めるのではなく、スケッチの段階で、静的な部分と動く部分がどこにあるかレイアウトする必要があります。
動く部分を配置するときは、それらが互いに近づきすぎないように注意してください。衝突するような形で。重なり合うことで奥行き感を演出できますが、動く部分が多いと、イラストの焦点から視聴者の注意が逸れてしまう可能性があります。
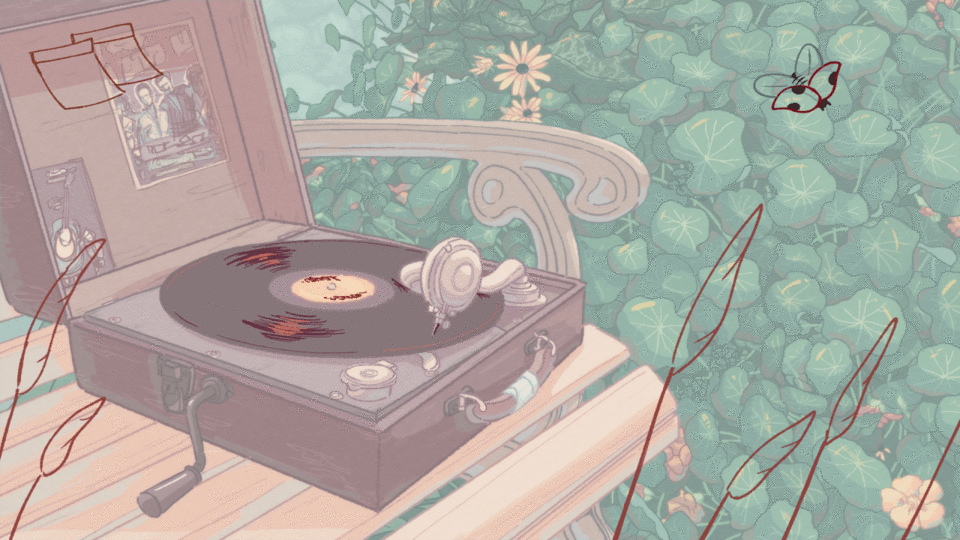
公園のベンチに置かれたレコードプレーヤーのイラストでは、前景に揺れる草、貼られたメモ、レコードの動き、通り過ぎるテントウムシを追加することにしました。
照明にもいくつか変更を加えますが、適切な段階で説明します。
イラストの構図を決めるには、動くパーツの最大可動範囲をスケッチしておくと便利です。スケッチは好きなだけ描いて構いませんが、この段階では全体の構図がどう見えるかの方が重要です。
ステップ2 - 静的背景を仕上げる
動く部分をアニメーション化する前に、その背後にある静的な背景を完成させる必要があります。背景が明るすぎると視聴者が混乱する可能性があるため、動く部分の邪魔にならないように注意してください。
ステップ3 - アニマティック
次のステップでは、計画した動きのラフなアニメーションを描きます。アニメーションのイラストの場合は、アニメーションをシームレスに繰り返すことができるループアニメーションを作成するのが最適です。ループを作成するには、アニメーションが中断することなく繰り返されるように、サイクルの最初のフレームと最後のフレームを同一にする必要があります。
アニメーションを開始するには、イラストにタイムラインを追加するのではなく、新しいアニメーション ファイルを作成するのが最適です。前者では、すべてのファイル設定を指定できます。ループ アニメーションは、適用する効果を変えられるので、かなり長くすることを好みます (この例では、アニメーションを 33 秒にしました)。ただし、快適な長さであればどれでもかまいません。
スケッチをアニメーション化するときは、レイヤータブで背景の不透明度を下げて、絵をより見やすくするのが最適です。アニメーションファイルの作成中に、Clip Studioは追加のスペースを作成するように提案します。これは、イラストの境界線からはみ出す可能性のある要素がある場合に非常に便利です。
ただし、大きな数字を入力しても怖がらないでください。アニメーションはループで実行されるため、アニメーション化されるのは小さなチャンクのみです。スケッチでは、9 つの個別のフレームがある「10」フレーム ループにすることにしました。「10 番目」のフレームは、実際にはサイクルの最初のフレームが繰り返されます。
アニメーションのプロセスを簡単にするために、タイムラインの上部にある重なり合ったアイコンであるオニオンスキンをオンにすることをお勧めします。オニオンスキンを使用すると、前のフレームと次のフレームを表示でき、前者は青で、後者は緑で表示されます。

すぐにアニメーションを始めるのではなく、アニマティックを描き出すことで、潜在的な間違いを確認できます。潜在的なループの 36 秒間の試行のように、私はスティック ノートのアニメーション化が少し雑すぎることに気付きました。さらに、テントウムシがシーンを頻繁に通過しすぎ、草の動きが速すぎます。アニマティック スケッチ中にこれらの間違いを犯しても、アニメーション ステージで簡単に修正できます。
ステップ4 - 線画の描画とそれに応じた決定

次の段階は、アニマティックに基づいてアニメーションに線画を描くことです。これはまた決定が重要な段階です。この段階では、アニマティックに修正を実装するとともに、アニメーションのペース (つまり、タイムライン上でのフレームの間隔) を決定する必要があります。
タイムラインのアニマティック レイヤーの上に線画アニメーション フォルダーを配置すると、線画とアニマティックを比較できます。アニマティックに正確に従う必要はありませんが、スケッチの最良の部分を描き、悪い部分を修正します。
タイムラインのフレーム間のスペースは、動きの性質に応じて変えるのが最適です。機械的なオブジェクト、たとえば私のイラストのディスクの場合は、均等な間隔で大丈夫です。
一方、風に揺れる植物やその他のものについては、風の流れの押し引きのような性質を模倣するために、フレームの間隔を調整しました。線画を描き終えたら、フレーム間の間隔を変えてみて、どれが一番うまくいくかを確認することをお勧めします。
ステップ 4.5 - キーフレームを使用したアニメーション
上記のアニメーションの例にはテントウムシが登場していないことにお気づきかもしれません。その理由は、テントウムシは動く物体なので、キーフレームを使用して動かすのが最適であり、体の動きをアニメーション化するには手描きアニメーションを使用するからです。

このようなオブジェクトをアニメーション化する場合は、キーフレームをオンにする前に、まずループ動作をアニメーション化するのが最善です (cip studio でキー付きフレームを編集するのは難しいため)。
アニメーション フォルダーでフレームの描画を終えたら、通常のフォルダーに配置します。
このアイコンをクリックすると、キーフレームが有効になります。
次に、その左側のアイコンをクリックすると、最初のキーフレームを配置できます。
クリップ スタジオには、ホールド、リニア、スムーズの 3 つのキーフレーム補間モードがあります。それぞれ黄色、緑、青のダイヤモンドでマークされています。ホールド メソッドは手描きのアニメーションを模倣するのに最適で、リニアは直線的な動きに適しており、スムーズは有機的な動き、または回転や停止などの加速と減速を伴う動きに最適です。
最初のキーフレームでは、回転の中心をテントウムシの中央に配置して、回転のアニメーションをスムーズにします。これにより、フレーム外にあるオブジェクトの追跡も容易になります。
テントウムシをフレームの外側に移動します。
タイムラインを前進させ、別の終了ポイントにあるオブジェクトをフレーム外に移動します。

アニメーションをプレビューします。移動速度は問題ありませんが、少し直線的すぎます。そのため、途中で動きにわずかな曲線を与えるのが最適です。
最後のポイントを移動して、2 つのポイントの間にキー フレームを挿入することで、動きにもう少し時間をかけました。そのキー フレームで、わずかな回転を追加して、飛行経路に自然な感じを与えました。

アニメーションを再度テストしたところ、動きがはるかに良くなったことがわかりました。
これで、タイムライン上のセクションとして動きを分離し(アニメーションフォルダーを通常のフォルダーに配置することで、はるかに簡単になりました)、セクションをコピーして、タイムラインの周りに繰り返しの動きを配置できるようになりました。
ステップ5 - アニメーションの色付け

線画が完成したら、次のステップはずっと簡単になります。ほとんどすべての考えがすでに終わっているからです。
次に、アニメーションに色を付ける必要があります。
クリップスタジオでは、アニメーションに色を付けるには、アニメーションフォルダーを配置します。フラットカラーは、線画を含むアニメーションフォルダーの下になります。
カラーフレームが線画フレームの下で対応していることを確認します。
ステップ6 - アニメーションのシェーディング

シェーディングの手順は、カラーリングの手順とまったく同じです。カラーを含むアニメーション フォルダーと同様に、シェーディング フォルダーは、タイムライン上の線画の下、カラー フォルダーの上に配置されます。
このステップの追加のヒントは、通常のラスター レイヤーと同様に、アニメーション フォルダーを以下のフォルダーにクリップできることです。この場合、シェーディング アニメーション フォルダーをカラー フォルダーにクリップすることで、シェーディング プロセスを高速化できます。
ステップ7 - グラデーションマップを使用して時間を変更する
最後のステップはこれでほぼ完了です。このチュートリアルで得た新しい知識を活用して、素晴らしい動くイラストを作成しましょう。ただし、イラストにさらに美的魅力を与えるヒントも共有したいと思います。
このトリックにはグラデーション マップが関係します。
まずグラデーションマップレイヤーを作成します。日光から始める場合は、通常のカラースキームを少し強化するだけです。空のセクションでクリップスタジオのデフォルトのグラデーションを使用するか、独自のグラデーションを使用できます。
次に、キーフレームをオンにして、タイムラインの先頭に移動します。レイヤー モードをオーバーレイに変更し、不透明度を 12% に変更します。タイムラインに「不透明度」という別のラベルが作成されていることがわかります。不透明度を調節するすべてのキーフレームがそこに配置されます。
タイムラインに沿ってさらに進み、同じ不透明度レベルで別のキーフレームを追加してみてください。
ここで、別のグラデーション マップを追加できます。正午から日没への切り替えが非常に印象的だと思うので、それに基づいてこの方法がどのように機能するかを説明します。
次に、「正午」グラデーション レイヤーに 2 番目の不透明度キーフレームを追加します。不透明度を 0 に変更します。
正午レイヤーのキーフレームの少し後に夕焼けグラデーションにキーフレームを追加し、不透明度を 0 に変更します。夕焼けグラデーション マップのブレンド モードは通常のままにします。
次に、タイムラインに沿って数分移動し、夕焼けレイヤーに 2 番目のキーフレームを追加します。不透明度を 50% に設定します。
私は、ローファイ チル ルックを目指しているため、この手順では長い時間範囲を選択しました。タイムラプスの模倣など、異なる効果を作成しようとしている場合は、2 番目のキーフレームを時間的に最初のキーフレームに近づけることをお勧めします。

結果は次のようになるはずです。
(注: ノイズは最終結果の一部ではなく、圧縮の副作用ですが、個人的には、懐かしい雰囲気を出したい場合にはかなり適していると思います)。
このトリックは、さまざまなグラデーション マップで使用して、さまざまな照明の変化を実現できます。日没から夜、夜から日の出に切り替える実験をいくつか以下に示します。


結論
今日のウェブサイトやソーシャルメディアは、gif、mp4、webm など、アニメーション イラストを公開できるさまざまな形式をサポートしています。動く要素は、ほとんど何にでも追加でき、視聴者が観察できるエキサイティングな詳細を追加できます。
このチュートリアルを気に入っていただき、素晴らしいイラストに動きを加えるお手伝いができたことを願っています。
Clip Studio には、このプロセスに役立つ多くの機能があります。それらを試して、新しいことに挑戦して楽しい時間を過ごしていただければ幸いです。
























コメント