CLIP STUDIO PAINT의 FIGURE 도구로 그리기
안녕하세요! 이 기사에서는 CLIP STUDIO PAINT를 MOUSE와 함께 사용하는 방법을 설명하고 Figure 도구를 사용하는 방법을 자세히 알아보겠습니다.
손으로 그린 그림을 사진으로 찍어 CLIP STUDIO PAINT로 디지털화해 보겠습니다.
그래픽 타블렛이 없지만 CLIP STUDIO PAINT로 그림을 그리고 싶다면 이 글이 도움이 됩니다.
튜토리얼: 그림 도구로 그리기
당신의 언어로 자막을 활성화할 수 있다는 것을 기억하세요, 당신은 분명히 그것을 찾을 수 있을 것입니다 :)
이제 우리는 손으로 그린 그림을 디지털화하는 과정을 더 많이 이해하기 위해 단계별로 볼 것입니다.
Figure 도구 튜토리얼 요약:
프로젝트 생성, 4,000 x 4,000픽셀, 해상도 600dpi.
이 사진을 CLIP STUDIO PAINT에서 그릴 때 사용하기 때문에 손으로 그린 그림을 사진에 담았습니다.
파일 - 가져오기 - 이미지에서 손으로 그림의 사진을 가져옵니다.
이름을 지정하고 레이어 색상 변경 옵션을 활성화합니다.
그런 다음 이미지의 불투명도를 50% 또는 40%로 낮추십시오.
그리고 레이어를 잠급니다.
그리고 우리는 선화를 만들기 위해 벡터 레이어를 만듭니다.
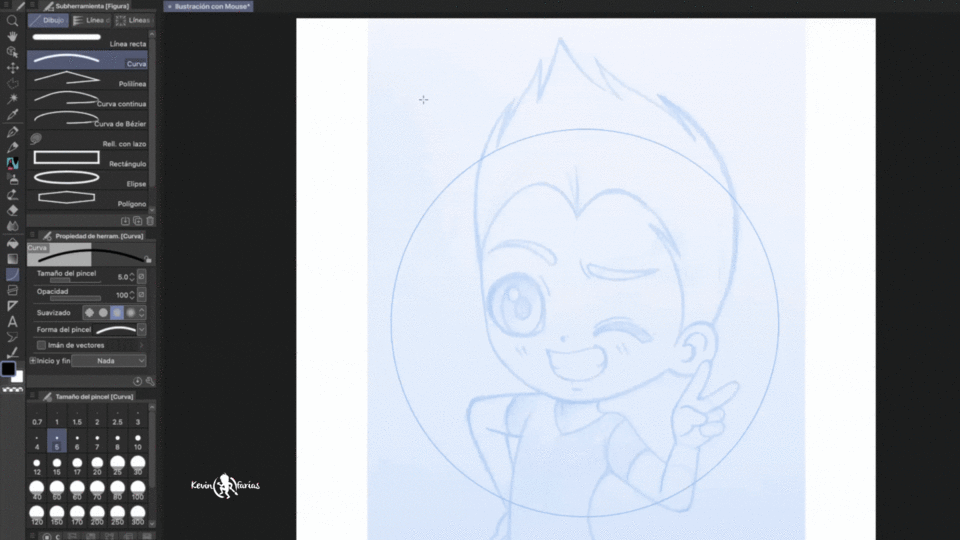
모양 도구 - 곡선 보조 도구
Figure 도구로 이동하여 Sub-tool에서 "Curve"를 선택합니다.
브러시 크기는 일러스트레이션 스타일에 따라 5, 10 또는 30이 될 수 있습니다.
곡선을 만들 수 있도록 클릭하고 있습니다.

CLIP STUDIO PAINT의 벡터 자석
Figure 도구를 선택하면 벡터 자석 옵션이 활성화됩니다.
이 옵션을 사용하면 그리는 동안 선을 빠르게 연결할 수 있습니다.

작업 - 개체 도구를 사용하여 곡선을 편집할 수 있습니다.
그리고 우리는 계몽주의의 선화로 끝납니다.
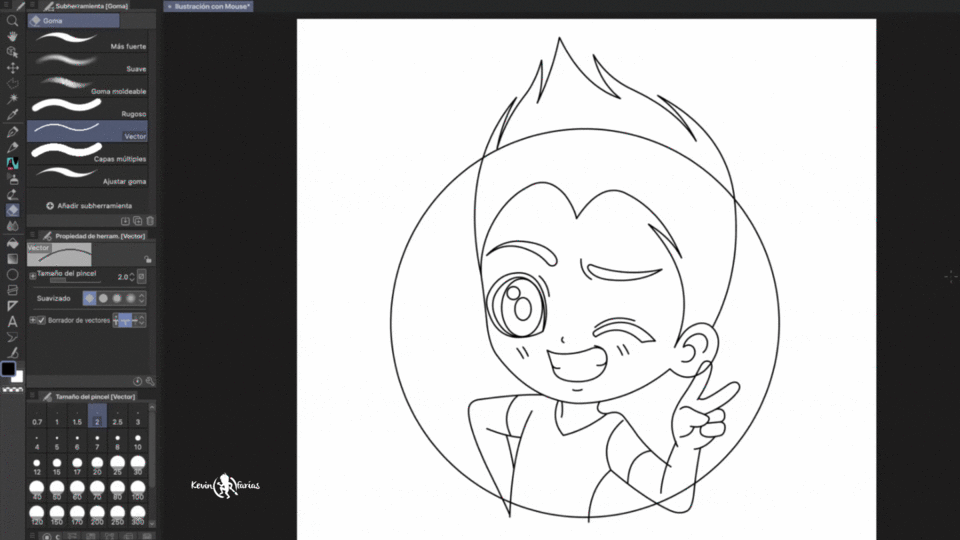
고마 벡터 en CLIP STUDIO PAINT
벡터 레이어의 획을 쉽게자를 수 있습니다.

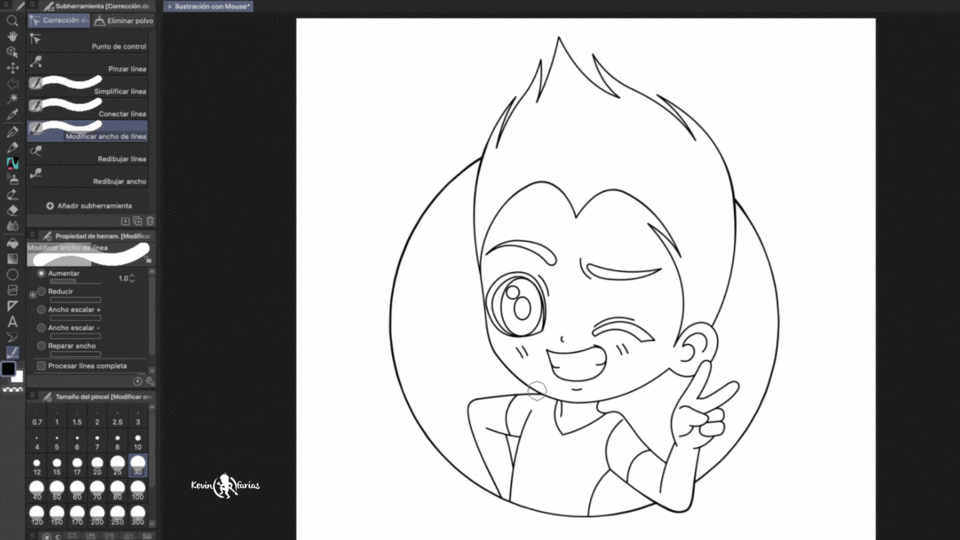
CLIP STUDIO PAINT에서 라인 수정
선 너비 수정 - 증가
그것은 우리가 획의 두께를 가지고 놀 수 있게 해줍니다.

선 너비 수정 - 축소
그것은 우리가 획을 더 잘 보이게 할 수 있게 해줍니다.

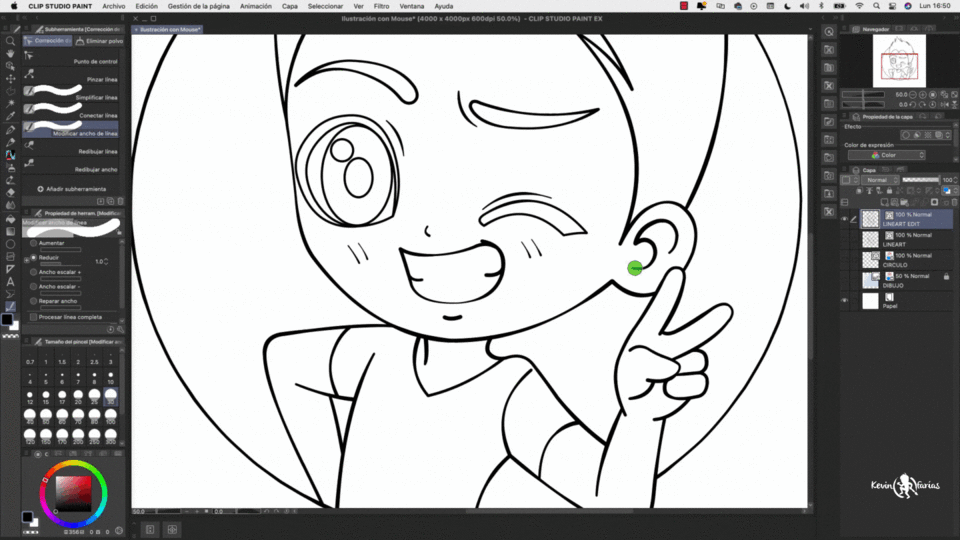
CLIP STUDIO PAINT에서 선화 그리는 방법
컬러 선화는 일러스트레이션에 매우 중요합니다.
이 경우 방법을 알려 드리겠습니다.
선화 레이어를 복제해야 하고 그 벡터 레이어를 래스터 레이어로 변환할 것입니다. 나중에 해당 레이어의 투명 픽셀을 잠그고 가장자리를 쉽게 칠하십시오.
일러스트 컬러
이제 새 래스터 레이어를 만들고 이름을 Base Color 또는 원하는 이름으로 변경합니다.
다른 레이어 참조를 활성화합니다.
이 옵션을 사용하면 다른 레이어의 공간을 고려하여 다른 레이어에 페인팅할 수 있습니다.

CLIP STUDIO PAINT에서 텍스처 추가
작은 팁은 그림에 텍스처를 추가하는 것입니다. CLIP STUDIO PAINT에는 텍스처를 포함하여 사용할 수 있는 무료 리소스가 많이 있습니다.
CLIP STUDIO PAINT에서 EDGES를 배치하는 방법
테두리를 추가하는 것은 일러스트레이션을 향상시킬 수 있기 때문에 매우 흥미롭습니다.
이를 위해 선화 레이어를 복제하고 보이는 모든 레이어 아래에 놓습니다.
그런 다음 레이어 속성 창에서 테두리 효과 옵션을 활성화합니다.
그리고 값을 40 또는 50으로 높여 테두리를 더 두껍게 만들 수 있습니다.
CLIP STUDIO PAINT에서 일러스트 내보내기
파일 내 - 내보내기(1개 레이어) - .png(PNG)
제 경우에는 이 이미지를 내 소셜 네트워크의 프로필 이미지로 사용하고 싶기 때문에 1,000 x 1,000픽셀 크기로 내보냅니다.
CLIP STUDIO PAINT의 최종 일러스트
그래픽 타블렛이 없어도 CLIP STUDIO PAINT로 그림을 그릴 수 있기를 바랍니다.
잘 지내고 있다는 인사를 남기고 다음 TIP에서 뵙겠습니다.















댓글