걷기 사이클을 만들기 위한 팁 및 구성 - PixelArt
안녕하세요 여러분. CLIP STUDIO PAINT용으로 만든 이 첫 번째 튜토리얼에서는 픽셀 아트를 만들 수 있도록 프로그램을 구성하는 방법과 자신만의 워킹 사이클을 만들 수 있는 몇 가지 유형을 배웁니다. 그런 컨텐츠를 선호하시는 분들을 위해 영상을 남깁니다만, 이런 구성이 더 좋은 것 같아서 글로 보시는 걸 추천합니다...
먼저 캔버스의 크기를 선택하고 32x32픽셀 픽셀 아트 캐릭터를 만들 수 있는 작은 크기를 선택합니다.
그런 다음 보기> 그리드 메뉴에서 그리드를 활성화합니다.
이제 그리드를 1픽셀로 조정합니다.
브러시의 경우 Clip Studio ASSETS에서 찾을 수 있습니다. 내 nunFalco 프로필을 찾거나 PixelArt 브러시로 찾을 수 있습니다.
이것은 브러시의 모양입니다.
캐릭터를 디자인하려면 가장 작은 픽셀을 기준으로 생각해야 합니다. 픽셀 아트에서 우리는 우리가 볼 수 있는 모든 정보를 최소한으로 합성하려고 노력하며 이것의 예는 이 캐릭터의 눈이나 귀가 될 수 있습니다.
거기에서 시작하는 것이 좋습니다. 그런 다음 입, 코 등과 같은 얼굴에 더 많은 특성/세부 사항을 추가할 것인지 정의할 수 있습니다. 이 경우 이러한 세부 사항 없이 캐릭터를 남겨두기로 결정했습니다. 이것이 전부입니다. 취향이나 필요의 문제로 감정을 표현하는 캐릭터가 필요할 수도 있고, 표현을 늘리기 위해 입을 사용하는 것이 유용할 수도 있고, 더 큰 얼굴이 필요할 수도 있습니다. 이에 따라 캔버스를 더 크게 만들어 세부 정보를 추가할 수도 있습니다.
예를 들어 한 픽셀을 더 사용하여 눈의 흰색 부분을 추가할 수 있습니다.
그렇게 하면 좀 더 자세한 정보를 얻을 수 있지만 최종 결과에 추가하지 않는 것이 좋습니다. 머리의 크기를 정의한 후 몸을 만들 크기를 선택할 수 있습니다. 비율에 따라 다르게 보일 수 있습니다. 제 캐릭터의 높이는 대략 3.5개의 머리를 사용합니다. 얼굴의 디테일과 심플한 바디를 원하신다면 2를 선택하시면 됩니다. 또는 7을 선택하여 보다 사실적으로 보이게 할 수 있습니다. 모든 것은 취향과 필요의 문제입니다.
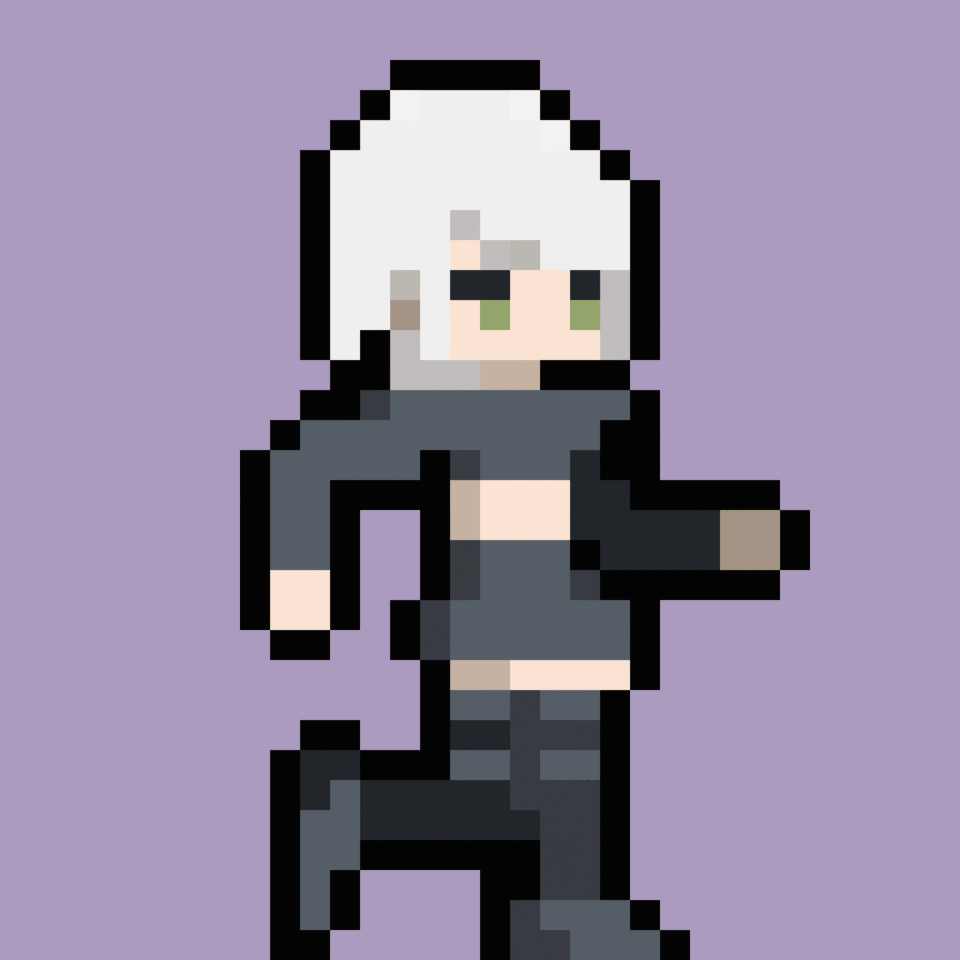
캐릭터의 실루엣을 더 쉽게 식별할 수 있도록 팔을 모두 똑바르게 만들지 않고 포즈에 좀 더 역동성을 추가할 수 있습니다. 팔과 다리가 약간 구부러져 있습니다. 손과 발을 그렇게 단순하게 만들 수 있습니다. 팔과 다리를 구별하려고 노력하면 다른 색상의 옷을 사용할 수 있습니다. 더 아래쪽에 있는 팔과 다리의 깊이를 시뮬레이션하기 위해 더 어두운 톤을 추가합니다. 따라서 빛이 같은 방식으로 해당 지점에 도달하지 않은 것처럼 그림자를 시뮬레이션합니다.
일단 우리의 성격이 있습니다. 다음 단계인 애니메이션으로 이동합니다.
보기 > 타임라인 메뉴에서 타임라인 막대를 활성화합니다.
이제 새 애니메이션 폴더와 새 타임라인을 만듭니다.
Speed 12와 Duration 12의 타임라인도 만들어 보겠습니다.
사용하지 않을 레이어를 삭제합시다.
이제 2프레임마다 1개씩 추가할 애니메이션 셀을 추가합니다. 즉, 각 Non 숫자에 하나씩 추가합니다.
애니메이션을 시작하기 전에 한 가지는 캐릭터에 테두리를 추가할 수도 있다는 것입니다. 이렇게 하면 예를 들어 비디오 게임에 사용되는지 또는 캐릭터의 배경색이 매우 유사한지 쉽게 알 수 있습니다.
자, 이제 애니메이션을 시작하겠습니다. 가장 먼저 알아야 할 것은 "실직자"라는 위치가 이 "사이클(루프)"의 일부가 아니라는 것입니다. 하지만 그렇게 하면 캐릭터의 최대 키가 얼마인지 알 수 있기 때문에 필수적입니다.
[프레임 1]
애니메이션의 첫 번째 프레임(프레임)은 오른발을 앞으로 움직이고 왼발을 뒤로 구부리는 것입니다. 이것은 캐릭터가 걸음을 내딛기 시작했음을 결정하므로 팔이 다리와 반대로 움직입니다. LEFT 팔은 FORWARD이고 RIGHT 다리는 Forward이고 그 반대도 마찬가지입니다. 머리는 여전히 같은 위치에 있습니다. 그러나 우리가 무릎을 구부리면 몸이 약간 앞으로 기울어지는 것 외에도 위치가 약간 낮아지기 때문에 몸 전체가 무릎에서 프레임을 떨어뜨립니다. 따라서 다리를 움직이지 않고 몸 전체를 한 프레임 앞으로 이동합니다.
[프레임 3]
다음 단계는 몸체가 조금 더 구부러져 몸체가 작아지기 때문에 이 시퀀스에서 가장 낮은 높이입니다. 이것은 우리를 최대 높이보다 2픽셀 낮게 만듭니다. 몸은 균형을 위해 축에 유지되지만 팔은 다시 스윙으로 전환되므로 둘 다 몸에 더 가깝습니다.
[프레임 5]
다음 프레임에서 우리는 다시 최대 높이를 갖게 될 것이고, 다리는 펴지고 팔은 반대 방향으로 다시 전진하게 됩니다. 우리 캐릭터의 머리는 목적지를 향해 약간 돌아가므로 눈을 보는 것을 멈추고 눈과 귀를 한 픽셀 앞으로 이동하고 머리카락도 약간 움직이므로 한 픽셀 이동하고 약간의 변형을 만듭니다.
[프레임 7]
다음 프레임이 반복됩니다. 1은 7, 3은 9, 5는 11입니다. 복사하고 편집하면 됩니다. 지금 뒤에 있던 팔이 앞에 있고 그 반대도 마찬가지이므로 색상만 변경하면 됩니다. 깊이를 주기 위해. 이 프레임에서도 머리가 목적지를 향하도록 하기로 결정했지만 다음 프레임에서는 원래 위치로 되돌릴 것입니다.
[프레임 9]
프레임 3을 편집하고 약간 변형합니다.
[프레임 11]
또한 프레임 5를 편집하고 변형합니다.
이제 수출만 하면 됩니다. 그러나 먼저 이미지의 해상도를 변경해야 합니다. 이렇게 내보내면 작게 보일 것이고 소셜 네트워크나 친구들과 공유하려면 이미지를 확대해야 하기 때문입니다. 편집 메뉴> 이미지 해상도 변경 ...
스케일링을 변경하면 픽셀 단위로 크기가 표시됩니다. 원하는 만큼 늘릴 수 있습니다. 나에게는 1120픽셀, 즉 35배의 스케일링이면 충분합니다.
내보내려면 파일 메뉴> 애니메이션 내보내기> 애니메이션 GIF로 이동합니다.
위치를 선택한 후 이미 크기가 조정된 캔버스의 크기와 가지고 있는 프레임 범위를 선택합니다. 제 경우에는 프레임 12에 "서있는" 자세가 있고 이것은 루프의 일부가 아니기 때문에 3에서 14까지입니다. 추가하면 루프가 유동적으로 보이지 않게 됩니다. 파란색 점은 루프를 원하는 위치로 조정할 수 있습니다.
프레임 단위로 내보낼 수도 있습니다. 이미지당 2개의 프레임을 사용하기 때문에 1개의 이미지가 반복됩니다. 애니메이션 내보내기> 이미지 시퀀스로 이동합니다.
GIF 부분과 동일한 크기와 프레임을 선택합니다.
그리고 이것은 모두 나에게서 비롯된 것이며, 결과를 알려 드리겠습니다. 여기나 YouTube에 댓글을 달 수 있기를 바랍니다. 이 자습서에서 개선할 수 있도록 모든 피드백을 읽을 것입니다. 온 마음을 다해 그것이 당신에게 도움이 되기를 바라며 향후 튜토리얼에서 뵙겠습니다.
























댓글