사진에서 애니메이션 아트를 그리는 방법
소개
이봐! ^-^ 제 이름은 Oleksii이고 AloneFlaver로 더 잘 알려져 있습니다. 저는 수년간 CLIP STUDIO PAINT 커뮤니티를 위한 TIPS를 제작해 온 우크라이나 아티스트입니다. 거의 2년 간의 공백기를 거쳐 또 다른 가이드로 돌아왔습니다. 이번에는 "사진이 포함된 예술" 주제에 대한 이달의 TIPS 콘테스트 기사로 여러분을 환영합니다. 내 설명이 포함된 텍스트 또는 첨부된 비디오 버전으로 이 가이드를 즐기십시오(자막이 포함되어 있습니다. 편의를 위해 비디오 설정에서 자막을 켜십시오).
사진
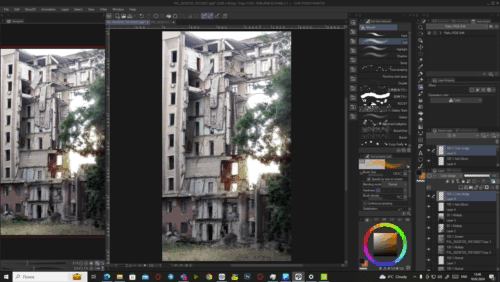
그래서 오늘은 제가 직접 만든 사진으로 작품을 만들어 보겠습니다. 처음에는 어느 것을 선택해야 할지 확신이 없었습니다. 그러다가 2023년 여름에 제가 만든 이 이미지까지 아래로 스크롤했습니다. 이것은 우리 도시 중심에 있는 정부 건물입니다. 우크라이나 미콜라이프. 1년 전 미사일 공격으로 파괴됐다. 많은 영혼을 잃은 끔찍한 밤. 너무 변덕스러운 선택이라 죄송합니다. 나는 나의 결정이 대회 참가 기회에 매우 부정적인 영향을 미칠 수 있다는 것을 이해합니다. 그런데 이 사진이야말로 제가 꼭 선택해서 퍼뜨리고 싶었던 사진이라는 걸 느꼈어요. 내가 정말 작업하고 싶었던 것.
그래서 저는 이 사진을 예술 작품으로 만들었습니다. 계속해서 많은 생각이 머릿속을 맴돌면서 작업하는 것이 다소 고통스러웠습니다. 하지만 나는 그것을 끝냈습니다. 그리고 오늘, 여러분은 스스로 비슷한 것을 만들 수 있는 방법과 방법을 배우게 될 것입니다. 저는 다소 애니메이션 같은 스타일의 배경을 목표로 삼았습니다.
그건 그렇고, 나의 첫 번째 TIPS 가이드에는 사진 사용 및 매트 페인팅 기술도 포함되어 있습니다. 현재 과정에서는 사용되지 않았지만 오늘 공부할 것과 함께 사용하면 유용할 수 있습니다.
그리고 오늘 우리는 사진 자체를 기초로 삼아 실제적인 것에서 예술적인 것으로 바꾸는 데 필요한 세부 사항과 변경 사항을 적용할 것입니다. 그럼 시작하겠습니다!
주의: 저는 이 과정에서 우리에게 큰 도움이 될 한 가지 특정 기능이 있는 CLIP STUDIO PAINT의 EX 버전을 사용할 것입니다. 하지만 이 가이드는 여전히 모든 사용자에게 유효합니다.
초기 효과
중요: 사진의 크거나 중요한 요소를 이동, 변경 또는 제거하지 않을 것입니다. 눈에 띄는 변화가 있을 것이지만 주요 기하학과 구성은 동일할 것입니다. 따라서 사진에서 무언가를 이동하거나 자르거나 왜곡해야 하는 경우 이 단계 이전에 수행하십시오. 감사합니다! ^-^
나는 "애니메이션 같은 배경"이라는 아이디어를 추구하고 있었기 때문에 즉시 내가 목표로 한 모습을 사진에 담을 수 있는 작업에 착수했습니다. 이제 실제로 이를 수행하는 방법을 배우자! 가지고 있는 사진을 CLIP STUDIO PAINT로 가져옵니다.
작품의 베이스
사진이 포함된 초기 레이어의 복사본을 3개 만들어 총 4개의 레이어를 갖게 됩니다. 가장 낮은 것을 숨깁니다. 숨겨진 레이어는 무언가를 다시 시작하고 싶거나 실수를 한 경우 원본 이미지로만 해결할 수 있는 경우를 위한 백업입니다.
이제 보이는 레이어 두 개를 숨기면 세 번째 레이어만 표시됩니다.
레이어에 적용할 효과를 보려면 이 작업을 수행해야 합니다. 편집 탭을 열고 스마트 스무딩 기능을 찾으세요.
이 기능 자체는 업스케일된 저해상도 이미지의 아티팩트와 결함을 부드럽게 하기 위한 것입니다. 하지만 올바르게 사용하면 예술적 필터와 유사한 독특한 회화 효과를 제공할 수 있다는 것을 발견했습니다. 그래서 나는 그 이후로 내 작품에 이 단어를 사용해 왔습니다.
나타나는 창에서 노이즈 제거 옵션을 표시하고(노이즈 및 가장 작은 세부 사항으로부터 이미지를 추가로 정리하는 작업을 처리함) 효과 강도를 강함으로 설정해야 합니다. 이러한 선호로 인해 이미지의 질감과 요소는 실제와 멀어지고 그림처럼 보입니다. 이 "전후" 비교를 확인해 보세요:
단 몇 분 만에 완성되는 라인 아트
이제 방금 스무딩한 레이어 바로 위에 있는 두 번째 레이어의 숨김을 해제할 수 있습니다. 가이드 초반에 말씀드렸듯이 저희는 CLIP STUDIO PAINT EX 버전을 사용하고 있는데, 이제는 EX 버전의 고유한 기능을 사용해 보겠습니다. 인터페이스의 기본 레이아웃을 사용하는 경우에도 레이어 속성 창의 레이어 목록 위에서 찾을 수 있습니다. 최근 숨김 해제된 레이어가 선택된 상태에서 선 추출 아이콘을 클릭하세요.
이 기능은 레이어를 분석하여 모든 등고선이 추출된 흑백 이미지로 변환합니다. 간단히 말해서 모든 이미지는 물론 개체 레이어까지 라인 아트 버전으로 변환합니다.
하지만 당장에 완벽한 결과를 얻을 가능성은 거의 없습니다. 기능을 활성화하면 그 아래에 새로운 슬라이더와 버튼이 나타납니다. 다시 돌아가서 정확도를 가장 높음 사전 설정으로 설정하세요. 다음으로 검은색 채우기, 선 너비 및 가장자리 임계값 슬라이더를 사용해 보세요. 해당 매개변수는 사진의 해상도, 대비, 밝기, 복잡하고 작은 요소의 양 등 실제로 사진에 따라 달라집니다. 나와 같은 이미지(해상도는 2268 x 4032)의 경우 검정색 채우기를 20으로 설정할 수 있습니다. , 선 너비는 0, 가장자리 임계값은 100 또는 이와 유사합니다. 이 숫자는 이 특정 작업에서 내 요구에 최적이라고 느꼈습니다.
검은색 채우기 슬라이더는 검은색으로 채워지는 영역의 양과 크기를 조절합니다(원본 사진에서 어두운 영역이 먼저 검은색으로 변합니다). 선 너비는 모든 선의 두께를 제어합니다. 그리고 가장자리 임계값 슬라이더는 기본적으로 가장 작은 선과 질감에서 이미지가 얼마나 "깨끗한"지를 조절합니다.
추출 라인에는 몇 가지 다른 기능도 있지만 이러한 유형의 작업에는 관련이 없습니다.
이제 레이어가 훨씬 더 깔끔해졌고 심지어 만화 페이지와 다소 유사해졌으므로 귀하의 질문에 답해 드리겠습니다. "우리가 이 작업을 하는 이유는 무엇입니까?"
애니메이션 배경과 유사한 스타일을 목표로 하고 있기 때문에 작품에서 필요한 느낌을 강조할 수 있는 몇 가지 핵심 요소를 결정했습니다. 스마트 스무딩은 그 중 하나를 달성하는 데 도움이 되었습니다. 그리고 이 선은 선화에 채색을 더해 좀 더 전통적으로 만들어진 예술 작품의 효과를 만들어냅니다. 게다가 이 선은 우리를 이미지의 사실적인 모습에서 훨씬 더 멀어지게 할 것입니다.
제가 말하는 효과를 보려면 레이어 기본 설정을 곱하기로 설정하여 흰색 단색을 제거하세요.
가능한 가장 정확한 라인을 얻기 위해 스무딩된 사진이 아닌 원본 사진을 라인 추출에 사용했습니다. 매끄럽게 처리된 사진의 선은 목표한 효과를 유지할 만큼 정확하지 않습니다. 그러나 눈에 너무 거칠고 엄격하게 보이는 경우(또는 캔버스 전체에 검은색 “점”이 너무 많이 남아 있는 경우) 강도를 약하게 설정한 선 레이어에서 스마트 스무딩을 추가로 사용할 수 있습니다. , 제가 이걸 위해 했어요.
대기의 흐림
이제 기본 효과 중 세 번째입니다. 누구나 현재 이미지의 모습이 너무 지저분하고 대비적이라고 생각할 수 있으므로 이를 보완해야 합니다.
애니메이션의 배경에 주의를 기울인 적이 있다면 대부분의 배경에는 약간의 흐릿함이 있습니다. 특히 건물이나 하늘과 같은 대조되는 개체 사이의 가장자리에서 눈에 띄는 현상입니다. 이 작은 디테일은 하나의 구성적 분위기 강조 아래 프레임의 모든 개체를 통합하므로 매우 중요하며, 이는 제작자가 모든 것의 상호 연결과 하나의 세계에 있는 모든 요소의 존재를 보여주는 데 도움이 됩니다.
이 대기의 흐릿함을 추가하려면 상단 레이어를 숨기기 해제하고 레이어 기본 설정을 스크린으로 전환합니다. 이렇게 하면 방금 완성한 다른 두 레이어가 상단 레이어를 통해 표시되고 이미지 레벨이 보정됩니다. 다음으로 필터 → 흐림 → 가우시안 흐림…으로 이동하세요. 이제 설정해야 하는 흐림 강도는 캔버스의 해상도에 따라 다릅니다. 내 것은 다시 한번 2268 x 4032였습니다. 그리고 12의 강도는 나에게 딱 맞았습니다.
이제 우리는 나뭇잎의 예를 직접 비교하여 다음과 같은 결과를 얻었습니다.
수동 편집
이것으로 기본적인 준비는 끝났습니다! 이제 이미지 수동 작업을 진행할 준비가 되었습니다! 수동 작업은 각 경우마다 다릅니다. 때로는 이전 프로젝트에서 하지 않았던 일을 해야 할 때도 있고, 그 반대의 경우도 마찬가지입니다. 내 사진에 있는 사진에 뭔가가 빠져 있다고 해서 두려워해서는 안 됩니다. 내 파일을 편집하는 방법과 비슷한 방식으로 해당 항목을 자유롭게 편집하세요.
잔디
건물 근처의 잔디는 여전히 "실제 사진 같은 분위기"를 풍기고 있었기 때문에 이를 변경해야 했습니다. Clip Studio Paint에 대한 복잡한 기술이나 심층적인 지식이 필요하지 않습니다. 두 개의 수정 레이어(Screen 및 Multiply 레이어)를 비활성화하고 표시된 레이어 위에 새 레이어를 만듭니다.
이 새 레이어에서는 새 잔디 위에 페인트를 칠해야 합니다. 기본 브러시, Clip Studio ASSETS에서 찾은 브러시, 직접 만든 브러시 등 보유하고 있는 잔디 브러시를 선택하세요. 저는 일반적으로 모든 CSP 사용자가 사용할 수 있는 기본 Grassland 브러시를 선호합니다. 기분 좋은 효과를 주는 심플한 풀잎 타일입니다.
이제 해야 할 일은 원래 잔디에서 계속해서 음영을 선택하고 새 빈 레이어에 새 잔디를 그리는 것입니다.

새로운 잔디 그늘을 얻기 위해 계속해서 레이어를 전환할 필요는 없습니다. 스포이드가 표시 색상 얻기 기본 설정으로 설정되어 있는지 확인하면 현재 빈 레이어에 있더라도 캔버스의 모든 음영을 포착합니다.

새 잔디가 원래 잔디를 모두 덮을 때까지 계속 퍼뜨립니다. 충분히 추가했다고 생각되면 새 잔디에 스마트 스무딩을 사용하여 이미지의 나머지 부분과 더 일치하게 보일 수도 있습니다. 하지만 이는 선택한 잔디 브러시에 따라 다릅니다. 제가 사용한 것을 계속 진행한다면 강한 강도의 스마트 스무딩을 사용하는 것이 좋습니다. 이 브러시의 질감은 다소 거칠고 중심에 작은 획이 많기 때문입니다. 한 곳에 많이 있을 때 매끄럽게 처리하지 않으면 너무 선명해 보일 수 있습니다.
그것이 우리 잔디의 기초가 될 것입니다. 나중에 몇 가지 추가 변경 사항을 적용할 예정이지만 현재는 그대로 놔둘 수 있습니다.
텍스처 재작업
다음으로 프레임에 있는 개체의 질감을 살펴봐야 합니다. 기억하세요: 우리는 사실주의에서 벗어나 예를 들어 애니메이션의 최종 아트를 표지로 사용할 수 있는 반현실적인 효과에 도달해야 합니다. 사진의 질감이 표현되는 방식으로 인해 불필요한 것들이 많이 사라질 수 있습니다.
편집한 모든 레이어를 숨기기 해제하고 레이어에서 색상을 선택하도록 스포이드를 설정하여 현재 있는 레이어의 음영만 가져옵니다.
처음에 매끄럽게 처리한 사진이 있는 일반 레이어를 선택합니다. 전체 이미지를 자세히 살펴보고 텍스처가 여전히 너무 사실적으로 보이는 부분을 확인해야 합니다. 가장 좋아하는 질감이 있는 브러시를 선택하십시오. 가급적이면 오일 브러시 스트로크를 모방할 수 있지만 "브러시 결함"을 볼 수 있을 만큼 복잡한 브러시를 선택하십시오. 제가 선택한 것은 다음과 같습니다(저자들에게 각각 감사드립니다. 타마 ★ にゃん 및 gyuukotu).
보시다시피 조금 특이합니다.
요점은 필요한 곳에 기존 이미지 위에 칠하는 것입니다. 말 그대로 여기에서 원하는 브러시를 선택할 수 있습니다. 크고 작은 획을 똑같이 그립니다. 두려워하지 마십시오. 칠하려는 장소에서 그늘을 선택하고 작업을 수행하십시오. 당신의 목표는 이미지에 실제 그림을 약간 모방하는 것입니다. 당신의 목표는 지나치게 현실적으로 보이는 텍스처입니다.

이 작업을 수행하는 동안 개체 간의 접촉 그림자를 강조할 수도 있습니다. 애니메이션 스타일은 더욱 극적이고 대비적인 경향이 있으므로 주저하지 말고 이러한 측면을 작업에 추가하세요. 캔버스에 있는 것과 다른 음영을 선택할 수도 있고, 사진의 실제 그림자보다 더 어두운 그림자의 색상을 선택할 수도 있습니다.

이번 스테이지의 주요 팁입니다. 제가 그 동안 만든 모든 스트로크를 보고 싶으시면 가이드의 비디오 버전을 시청하세요. 이 단계에는 스피드페인팅 부분이 포함되어 있습니다. 그리고 독자들을 위해 페인팅 단계 전후의 스크린샷을 살펴보시기 바랍니다.
구성에는 전선, 잔해, 균열, 돌 블록 등과 같은 아주 작은 디테일이 너무 많기 때문에 큰 스트로크를 적용하지 않았습니다. 그래서 저는 주로 각 개체의 질감과 접촉 그림자에 집중했습니다.
이 단계에 대한 몇 가지 추가 힌트:
1. 기둥, 벽 등 긴 물체가 있는 경우 명암 그라데이션을 추가합니다. 간단히 말해서 매우 부드럽게 밝은 색조로 변하는 그림자가 포함된 그라디언트를 추가합니다. 개체에 볼륨을 추가합니다.
2. 나뭇잎 사용자 정의는 귀하에게 달려 있습니다. 나는 여기서 어떤 식으로든 나무를 바꾸지 않았습니다. 그들의 기초는 끝까지 동일하게 유지될 것입니다. 이전 단계의 잔디와 마찬가지로 언제든지 텍스처 브러시를 사용할 수 있지만 이는 사용자에게 달려 있습니다.
기하학 그림자
이제 우리는 시각적 변화 측면에서 아마도 가장 눈에 띄는 단계에 마침내 도달했습니다. 애니메이션 배경 분위기와 스타일화, 전체적인 구성 분위기 조성에 핵심이 되는 스테이지입니다. 그림자와 빛. 우리는 전자부터 시작합니다.
이 단계는 비교적 간단합니다. 가장 어려운 점은 광원의 위치와 각도를 결정하는 것입니다. 완료되면 곱하기 기본 설정을 사용하여 새 레이어를 만들고 다른 레이어 위에 배치합니다.
이제 두 가지 옵션이 있습니다. 첫 번째는 그림자에 상대적으로 밝은 음영을 선택하는 것입니다. 선택한 음영이 순수한 흰색에 가까울수록 Multiply 레이어에서 눈에 덜 띄게 됩니다. 순수한 검정색은 단순히 일반 페인트 역할을 하고 이미지와 겹치지만 그렇지 않으므로 중간에 뭔가가 필요합니다.
다른 옵션은 레이어의 불투명도를 낮추고 순수한 검정색부터 흰색에 가까운 것까지 원하는 색상으로 진행하는 것입니다. 필요한 경우 그림자의 강도를 쉽게 조절할 수 있는 옵션을 제공하고 사용할 수 있도록 색상 팔레트의 더 큰 덩어리를 남겨두기 때문에 이 방법을 선호합니다.
그래서 저는 불투명도가 60%인 레이어에 깊고 어둡고 채도가 낮은 파란색 음영을 사용하고 있었습니다.
이제 여러분의 친구는 일반 소프트 에어브러시와 폴리라인 선택 도구입니다. 구성의 대부분을 덮는 거대한 그림자를 추가하려면 브러시 크기를 늘려 추가하면 됩니다. 그리고 동일한 그림자에서 더 작은 개별 요소를 덮어야 하는 경우 해당 매개변수에서 에어브러시의 경도를 높이거나 더 날카로운 브러시를 선택할 수 있습니다.
그러나 때로는 컴포지션에 있는 요소의 기하학적 구조가 자체적으로 또는 다른 요소와 겹칠 수도 있습니다. 이러한 경우 선택을 사용하세요. 저는 앞서 언급한 폴리라인 선택(Polyline Selection)을 선호하지만, 솔직히 말해서 사용 가능한 것 중 하나를 자유롭게 사용해도 됩니다. 형상의 윤곽을 적절하게 설정한 다음 선택한 영역 내에 그림자를 추가하여 프레임에서 자연스럽게 느껴지도록 하세요.

이제 만족스러울 때까지 그림자를 곳곳에 펼쳐보세요~


지금까지의 진행상황을 보여드리기에 앞서 한 가지를 말씀드리고 싶습니다. 다음 단계에서는 구도의 깊이감과 볼륨감을 조금 더 높일 수 있는 것을 적용해보겠습니다. 그러나 진행하기 전에 하늘을 별도의 레이어로 잘라내는 것을 고려해 볼 것을 강력히 권장합니다. 이 이미지에서는 이 작업을 수행하지 않을 것입니다. 전경에 있는 나뭇잎은 여기에서 수동 작업을 하기에는 너무 복잡하고 나뭇잎 사이에 있는 하늘의 모든 단일 픽셀을 선택하는 것은 능숙하지 않기 때문입니다. 그래서 저는 이것을 트릭으로 우회하려고 합니다. 그러나 이미지에 실제로 "자르기 가능한" 하늘이 있는 경우에는 편의를 위해 이 작업을 수행하십시오. 숨기지 말고 별도의 레이어에 두십시오.
그리고 이제 제가 언급한 이 트릭에 대해 말씀드리겠습니다. 위에 Multiply 레이어를 하나 더 만들고 약 불투명도를 30%로 설정한 다음 그라데이션으로 채워보겠습니다. 그라데이션은 아래쪽에 동일한 진한 파란색 음영으로 구성되어야 하며 위쪽으로 갈수록 점차 투명해져야 합니다. 필요한 그라데이션을 찾으려면 그라디언트 탭으로 이동하여 전경에서 투명까지 변형을 선택하세요. 이제 그라디언트도 변경하려면 기본 색상을 변경하기만 하면 됩니다.
예외 없이 전체 이미지에 이 그라데이션을 추가합니다.

이제 하늘을 별도의 레이어로 잘라낸 경우 그 아래에 그라디언트를 배치하기만 하면 됩니다. 하지만 저처럼 요소가 너무 많아 하늘을 자를 수 없는 경우에는 지우개나 투명 브러시를 사용하여 수동으로 하늘 영역을 정리해야 합니다.

광원 및 효과
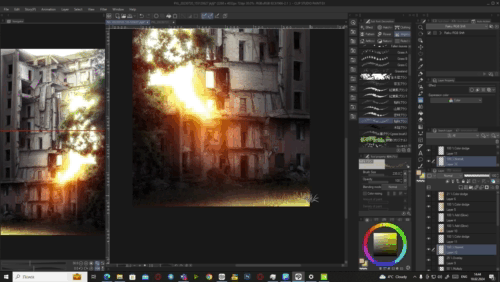
이제 빛으로 진행할 차례입니다! 건물의 구멍을 통해 빛이 통과하는 모습을 보고 있기 때문에 노을의 구도를 만드는 것이 옳은 선택이라고 판단했습니다. 그리고 일몰을 구성의 주요 광원으로 만들 경우 일반적으로 이미지에서 매우 밝고 생생한 부분이 되어야 합니다. 일몰(또는 강한 빛)을 보면 어두운 물체가 덜 선명하게 보이고, 카메라 렌즈의 노출이 변경되어 빛이 전체 프레임을 채우지 못하게 됩니다(카메라는 모든 것을 어느 정도 가시화하기 위해 장면을 훨씬 더 어둡게 만듭니다). . 아래의 예는 실제로 이것을 보여줍니다. 저는 두 장의 사진을 찍었습니다. 하나는 내 작품의 완성된 버전에서 태양에 카메라의 초점을 맞췄고, 다른 하나는 프레임의 더 어두운 부분, 즉 조명이 들어오지 않은 모니터 다리에 초점을 맞췄습니다. 오른쪽의 효과는 제가 작품을 만들면서 의도했던 것입니다.
목록 상단에 새 레이어를 만들고 추가(발광) 기본 설정을 지정합니다. 다음으로, 하늘과 비슷한 밝은 색상을 선택해야 합니다. 내 색상은 흰색에 가까운 밝은 색상이어서 흰색을 선택했습니다. 하늘이 파란색, 주황색 또는 기타 색상이라면 해당 색상을 고수해야 합니다. 이 구도에서 우리가 태양을 바라보고 있고 하늘의 나머지 부분이 대부분 물체와 식물로 덮여 있으면 구름과 같은 세부 묘사가 실제로 많이 필요하지 않다는 점을 기억하십시오. 하늘의 색상을 저처럼 흰색으로 변경할 수도 있습니다. 노출이 더 어두운 요소에 초점을 맞추면 카메라가 수신하는 정보를 증폭시켜 어두운 영역에 보이는 세부 묘사를 향상시키려고 하기 때문입니다. 결과적으로 하늘과 같은 밝은 영역은 눈이 멀 정도로 하얗게 변할 정도로 밝아집니다.
이제 하늘 영역을 돌아다니며 부드러운 에어브러시로 채우기 시작하세요. 특히, 빛이 새는 것을 모방하기 위해 닿는 물체의 경계를 약간 넘어갑니다. 이렇게 하면 추가 대기 볼륨과 함께 개체가 연결됩니다. 또한 나뭇잎 사이에 점선으로 된 밝은 점을 남겨 두어 나뭇잎 사이의 빈 부분을 통과하는 광선을 강조합니다.


이제 빛의 기반이 여기에 있으므로 빛을 발해 보겠습니다. 문자 그대로. 새로운 색상 닷지 레이어를 만들고 광원의 기본 색상을 나타내는 음영을 선택합니다. 저는 오렌지색을 선택했어요.
이제 하늘이 보이는 동일한 영역에 동일한 에어브러시를 사용하여 거대한 조명 그라데이션을 퍼뜨리기 시작합니다. 하지만 이번에는 해당 지역을 둘러싼 물체에 대해 깊숙이 들어가도록 하십시오. 몇 번의 스트로크만으로 해당 영역을 덮을 수 있을 만큼 브러시를 크게 만듭니다. 가벼운 터치를 사용하고 빛을 너무 강렬하게 만들지 마십시오. 하늘 중앙에서 주변 요소로 약간 들어가는 멋지고 밝은 그라데이션이어야 합니다.

이제 또 다른 색상 닷지 레이어를 만들고 과정을 반복합니다. 단, 브러시 크기를 더욱 확대하고 빛이 주변 개체를 더 멀리 덮도록 합니다. 하지만 이번에는 레이어의 불투명도를 21%로 설정한 것처럼 더 낮은 값으로 설정했습니다. 이는 우리가 이미 가지고 있는 빛을 강조하고 다른 모든 요소와의 연결을 향상시키는 지지층입니다.
그림자로 돌아가기
이제 빛의 강도에 따라 그림자의 대비를 조정해야 합니다. 새로운 Multiply 레이어를 만들고 우리가 가지고 있는 세 개의 빛 관련 레이어 아래에 놓습니다. 이전 그림자에 사용한 것과 동일한 진한 파란색(또는 그에 따라) 색상을 선택하십시오. 레이어의 불투명도를 50%로 설정하고 충분히 큰 에어브러시를 사용하여 형상에 따라 부드럽지만 광대한 그림자로 해당 영역을 덮기 시작합니다.
이제 가장 중요한 것은 논리적으로 가장 어두워야 하는 영역을 강조하는 것입니다. 또한 광원과의 대비도 향상됩니다.

동일한 매개변수를 사용하여 또 다른 레이어를 만들고 이를 태양에서 가장 멀리 있거나 가장 숨겨져 있는 영역에 사용했기 때문에 여기서는 두 개 이상의 새로운 Multiply 레이어를 사용할 수 있습니다.

이번에는 나무를 잊지 마세요. 나뭇잎 무리에 그림자를 살짝 추가해 보세요. 이는 예술 작품의 효과를 증폭시키고 그 인상을 애니메이션과 같은 예에 더 가깝게 옮길 것입니다.
건물에 더 가까운 잔디 부분도 제가 그림자로 덮었습니다. 이 각도가 잔디가 던져져야 할 각도이기 때문입니다.
하지만 빛은 여전히 존재합니다… 우리 안에는
그런데 거기에 비극적인 구멍이 있습니다... 건물의 모든 부분이 존재하는 것은 아니기 때문에 잔디 전체가 그림자로 가려져서는 안 된다는 점을 상기시켜 주었습니다. 그래서 광원 반대편 모서리의 그림자를 제거했습니다. 그런 다음 오버레이 기본 설정으로 레이어를 만들고 동일한 주황색 음영으로 잔디의 밝은 부분과 어두운 부분 사이에 부드러운 획을 추가했습니다. 색채 무늬라고 알려진 효과는 빛과 그림자 사이의 가장자리에 있는 포화된 다채로운 선입니다.
레이어의 불투명도를 더 낮은 숫자로 설정해야 하기 때문에 매우 미묘하지만 효과가 있습니다. 그러나 완전히 선택 사항이며 스타일 선택에 더 가깝습니다.
이제 태양으로 돌아갑니다. 핵심을 완성하려면 한 가지가 더 필요합니다. 또 다른 Add (Glow) 레이어를 만들고 큰 에어브러시를 선택합니다. 태양 주위의 현재 빛의 반경과 거의 동일한 반경입니다. 그리고 태양 위치의 중심에서 시작하여 설정하려는 각도로 땅을 향해 가는 스트로크를 만듭니다(저는 45°에 가까운 각도를 선택했습니다). 나와 비슷한 색 영역을 진행하는 경우 빨간색이나 주황색에 가까운 색상을 사용하세요.

이제 브러시 크기를 30~50% 정도 줄이고 노란색에 가까운 색상을 선택합니다. 그런 다음 동일한 위치와 각도로 획을 반복하되 더 작은 브러시와 변경된 색상을 사용합니다(약간 더 짧게 만듭니다). 완료되면 크기를 더욱 줄이고 색상을 더 밝게 만들어 흰색의 중간쯤으로 만들고 조금 더 짧은 또 다른 획을 추가합니다. 마지막으로 브러시를 다시 한 번 줄여서 순백색 색상을 선택합니다. 태양의 중심에 마지막 흰색 작은 획을 추가합니다. 그러면 체적 광선과 태양 자체가 생성됩니다. 우리는 더 큰 규모의 빨간색 음영에서 시작하여 더 밝은 노란색과 흰색 색상으로 이동해야 했습니다. 이는 실제 생활에서 색상 감소가 작동하는 방식입니다. 광원에서 멀어질수록 빛의 음영이 더 많이 이동합니다. 녹을 때까지 팔레트. 주목해야 할 멋진 색상 이론 팁입니다.

같은 방법으로 나뭇잎을 통해 빛나는 작은 광선을 추가할 수 있습니다. 하지만 이는 선택 사항이므로 너무 눈에 띄게 만드는 것은 권장하지 않습니다.
새로운 잔디
전체 작품을 보면 여전히 약간 평평한 느낌이 들었습니다. 그래서 이 측면을 개선하기 위해 저는 매우 간단하지만 효과적인 기술을 사용했습니다. 광원 반대쪽 모서리에 겹겹이 쌓인 잔디를 추가했습니다. 이는 널리 사용되는 작곡 기법이며 사용하기 쉽습니다.
준비를 위해 컬러 닷지 레이어를 만들었고, 예, 동일한 에어브러시를 사용하여 태양 아래 있는 잔디를 빛으로 덮었습니다. 이것은 제가 언급한 기술은 아니지만 이 작업만으로도 이미 모든 것이 더 풍부해 보이고 밝은 잔디가 나머지 구성과 더 잘 어울리게 보입니다.
다음으로 새 Normal 레이어를 만들고 방금 작업한 Color dodge 레이어 아래에 배치합니다. 레이어드 그래스 기술은 솔직히 매우 간단합니다. 필요한 것은 질감이 있는 잔디 브러시(하나, 둘 또는 여러 개 — 중요하지 않음)를 선택하고 잔디 레이어를 다른 레이어에 추가하는 것입니다. 더 밝은 그늘부터 시작하세요. 작품의 영역과 일치하는 색상을 선택하십시오. 잔디의 "전경"을 생성하고 있으므로 텍스처는 이미 사진에 있는 잔디(있는 경우)보다 더 커야 합니다. 밝은 잔디의 첫 번째 부분을 추가한 후에는 이전 색상에 충분히 가까운 더 어두운 음영을 선택하고 브러시의 질감을 조금 더 크게 만듭니다. 이 과정을 반복합니다. 그런 다음 계속해서 질감을 더 크게 만들고 색상을 더 어둡게 만듭니다. 4~5겹이면 충분합니다. 카메라에 가장 가까운 잔디 레이어는 가장 어둡고 가장 큰 잔디 텍스처를 포함해야 합니다.
제가 사용한 잔디 브러시는 稲科브라시라고 하며 彁님이 제작하셨습니다. 여기에서 확인할 수 있는 세트의 일부입니다.
설명에 대한 시각적 지원이 필요한 경우 첨부된 GIF 또는 가이드의 비디오 버전에 있는 프로세스를 참조하세요.


마지막 손길
작업이 거의 완료되었습니다. 스타일화를 완료하려면 좀 더 자세한 내용만 가져오면 됩니다. 이전에도 렌즈와 노출을 고려했기 때문에 밝은 영역 주변에 약간의 보케 효과도 추가하기로 결정했습니다. chudyshoujo의 Bokeh Brush Set(Bokehbrashisett)에서 Bokeh(Far) 브러시를 사용했습니다.
제가 한 일은 별도의 Add (Glow) 레이어에 큰 보케(bokeh) 입자를 배치한 것뿐입니다. 저는 흰색을 메인 컬러로 사용했지만, 빛과 광선에 사용한 것과 동일한 색상을 선택할 수도 있습니다. 이 레이어의 불투명도를 자유롭게 조절할 수 있습니다.

그런 다음 또 다른 추가(발광) 레이어를 만들고 입자가 포함된 기본 실행 컬러 스프레이 브러시를 선택했습니다. 에어브러시 브러시 세트에서 찾을 수 있습니다. 모든 Clip Studio Paint 사용자. 빛이 새는 부분을 돌아다니며 파티클을 추가해줬습니다. 이것은 순수한 예술적 선택이며, 렌즈 모방이나 그와 유사한 것이 아닙니다. 물리적으로 말하면 먼지 입자일 수도 있고 날아다니는 벌레일 수도 있습니다. 하지만 솔직히 말해서 나 자신이 그에게서 느낄 수 있는 건… 영혼뿐입니다.
그러나 어쨌든 구성적으로 말하면 작업 공간에 볼륨과 깊이를 더해 주므로 떨어지는 나뭇잎이나 빗방울과 같은 기타 작은 혼란스러운 요소를 추가하는 것을 고려해 보세요. 프레임에 이 요소가 있다는 것을 보다 자연스럽게 느끼도록 입자 크기를 추가하면서 입자 크기를 몇 번 변경하는 것이 좋습니다. 즉, 입자 크기의 차이와 "카메라"와의 거리를 강조하는 것입니다.
선택사항: 노이즈 구현
노이즈를 추가하는 것은 필수는 아닙니다. 매우 구체적인 효과나 스타일에 도달하려고 할 때와 같은 일부 특정 경우에는 필수적이지만, 그것이 처음부터 목표가 아닌 이상, 추가할지 여부는 귀하에게 달려 있습니다. 추가하세요. 저는 약간의 노이즈가 있는 작품을 선호해서 추가했습니다. 일반적으로 나는 노이즈 텍스처가 포함된 미리 만들어진 이미지 세트를 사용하고 단색과 컬러 변형을 모두 가지고 있지만 적용했을 때 이 경우 가져온 모양이 마음에 들지 않았습니다. 그래서 Clip Studio Paint에 내장된 악기를 사용하여 또 다른 버전의 노이즈를 만들었습니다. 그리고 여러분에게 필요할 수 있는 모든 종류의 소음을 생성하는 방법을 가르쳐 드리겠습니다!
다른 모든 레이어 위에 새 레이어를 만듭니다. 그런 다음 필터 → 렌더링 → Perlin 노이즈로 이동합니다.
레이어는 노이즈 패턴으로 채워지지만 이를 조정해야 합니다. 창문이 눈앞에 나타나면 온갖 소음을 낼 수 있습니다. 가능한 모든 사용 변형을 검사하지 않고 현재 필요한 것만 집중적으로 살펴보겠습니다. 그러나 귀하의 독특한 경우에 필요한 효과를 얻기 위해 원하는 대로 슬라이더를 자유롭게 사용할 수 있습니다.
초기 패턴은 카메라 소음을 나타내지 않습니다.
우리는 그것을 조정해야 합니다. 지금은 처음 세 개의 슬라이더(Scale, Amplitude 및 Attenuation)만으로 충분합니다. 첫 번째는 노이즈 클러스터의 크기를 조절합니다. 내 해상도(2268 x 4032)에 가까운 해상도를 얻으려면 이 매개변수를 2.0으로 설정하는 것이 좋습니다. 해상도에 따라 1.0에서 3.0 사이의 숫자를 선택할 수 있습니다. 이것이 제가 권장하는 척도입니다.
진폭 및 감쇠는 노이즈에 표현되는 음영 범위와 이들 사이의 대비에 관한 것입니다. 이것은 좀 더 주관적인 부분이지만 진폭 2.0 및 감쇠 0.03에서 노이즈가 나타나는 모습이 마음에 듭니다. 대비 노이즈에 대한 매개변수 세트입니다.
그런 다음 레이어 기본 설정을 오버레이로 전환하고 불투명도를 낮추세요. 노이즈 레이어에 설정한 불투명도 수준은 각 아트웍에서 동작하는 방식에 따라 10에서 25까지 다양합니다. 이번 경우에는 15에서 멈췄습니다. 원하는 만큼 여러 번 돌아가서 소음 패턴을 다시 만들 수 있습니다. 무지개색/색상 그라디언트 맵을 적용하면 다채롭게 만들 수도 있는데(편집 → 색조 보정 → 그라디언트 맵) 이번에는 그렇게 하지 않았기 때문에 지금은 말로만 조언합니다.
그 후… 약 한 시간 정도 휴식을 하세요. 눈의 긴장을 풀고 캔버스를 "잊으십시오". 그래야 다시 그 자리로 돌아가 신선한 시선으로 비판할 수 있다. 전체 작품을 살펴보고 최종 수정 사항을 적용하십시오. 지저분한 획을 정리하고 일부 수정 레이어를 조정하는 등 정리합니다.
희망
이 사진을 작업하는 것은… 복잡한 경험이었습니다. 하지만 저는 이 가이드를 분위기 측면에서 최대한 가볍게 만들려고 노력했습니다. 네, 이 사진은… 그 영혼, 그 핵심은 우리 가족이 여기서 매일 처리해야 하는 것이며, 현재로서 우리는 최악의 상황에 있지 않습니다.
그런데 최전선에서 우리 모두를 보호하고 계신 아버지께 이 작품을 보여드렸더니 아버지께서 이 작품에서 보이는 것이 희망이라고 하더군요. 그의 말이 정말 내 마음에 와 닿았습니다. 그리고 나 역시 그 사람 덕분에 그것을 느꼈다. 그래서 저는 아버지를 기리기 위해 이 작품을 “희망”이라고 불렀습니다.
제발, 안전하세요. 창의력을 발휘하세요. 그리고 사람들로 남아 있습니다. 제 예술 작품과 가이드가 여러분이 아름답고 평화로운 것을 창조할 수 있도록 영감을 주기를 바랍니다.
시간을 내주셔서 감사합니다. 좋은 영감을 얻으시길 바랍니다!
























댓글