Clip Studio Paint에서 애니메이션을 만드는 방법
1. 프레젠테이션
안녕하세요! 저는 Staviraa이고, 이전에는 "V21e"로 알려졌습니다.
Clip Studio Paint에서 사용 가능한 일부 기능(예: "지우개" 레이어 속성 및 브러시 사용자 지정)을 사용하여 처음부터 애니메이션을 만드는 방법을 보여드리겠습니다. 또한 "자동 보간"과 같은 프로그램의 기능을 활용하여 이전에 애니메이션을 위해 계획되지 않은 이미지에 애니메이션을 적용하는 방법도 보여드리겠습니다.
애니메이션을 적용하는 방법과 프로그램 내에서 작업할 때의 로직을 설명하겠습니다.
마음에 드셨으면 좋겠습니다!
2. 애니메이션
애니메이션은 무생물에 움직임의 환상을 주는 이미지의 빠른 폭발입니다. 간단히 말해서, 그것은 시각적 환상입니다.
애니메이션은 표현 매체에 시간적 요소를 추가하는 것입니다. 시간적 요소가 있는 사진? 그것은 비디오 스트립입니다. 일련의 사진에서 움직임을 시뮬레이션하는 실제 조각품? 그것은 "정지 모션" 애니메이션 스타일입니다. 시간 속에서 움직임이 있는 그림? 전통적인 애니메이션 또는 2D 애니메이션.
작품에 부여되는 "시간"의 차원은 여러 가지 방식으로 존재할 수 있습니다.
Richard Williams가 그의 책 "Animator's Survival Kit"(2001)에서 말했듯이, 인간은 애니메이션 영화가 발명되기 전에 작은 애니메이션 이야기를 들려주기 위해 시간적 차원을 만들어냈습니다. Thaumatrope(영어로 "wonderturner"), Praxinoscope, Flick book 등이 발명되면서... 몇 가지를 예로 들 수 있습니다.
✧ 이미지에서 시간을 시뮬레이션하는 객체: 타마트로프(1.), 프락시노스코프(2.) 및 플릭북(3.).

✧ 타우마트로프의 작동 방식. 타우마트로프는 양쪽에 서로 다른 두 이미지가 있는 디스크와 디스크 양쪽에 끈으로 구성되어 있습니다. 위의 애니메이션에서 새와 새장의 이미지가 다른 속도로 표시됩니다. 타우마트로프가 고속으로 회전하면(왼쪽) 새가 새장 안에 있는 것처럼 보입니다. 타우마트로프가 회전할 때 느린 애니메이션(오른쪽)을 구별할 수 있으며, 광학적 환상이 발생하지 않습니다.
애니메이션 영화가 발명된 후 애니메이션은 이제 모든 사람이 더 쉽게 접근할 수 있는 매체가 되었습니다. 이러한 용이성은 고속으로 이미지를 투사할 수 있는 전자 장치(필름 프로젝터, 텔레비전 화면, 컴퓨터 및 휴대전화)의 접근성이 높아지고 Clip Studio Paint와 같이 이러한 매체와 호환되는 애니메이션을 만들 수 있는 소프트웨어가 만들어졌기 때문입니다.
Clip Studio Paint에서 그림에 "시간"의 차원을 부여하는 방법을 살펴보겠습니다!
✨ 애니메이션이 인간의 움직임 인식을 속일 수 있는 최소 투사 속도는 1초에 24개의 이미지를 노출하는 것인 것으로 나타났습니다. 이 노출 측정은 "초당 프레임" 또는 "프레임 속도(영어)라고 합니다. 스페인어로 번역하면 각각 "초당 포토그램"과 "프레임 속도"가 됩니다. 약어는 "FPS"이고 기호는 "f/s"입니다.
애니메이션을 만드는 데 일반적으로 사용되는 FPS 양은 다음과 같습니다. 8FPS, 12FPS 24FPS, 30FPS, 60FPS… 최대 120FPS!
애니메이션을 만드는 데 필요한 FPS가 많을수록 애니메이션이 더 매끄러워집니다. 그러나 1초를 마무리하려면 더 많은 그림을 사용해야 합니다. 애니메이션을 만드는 데 사용하는 FPS 양을 너무 많이 사용하지 않도록 주의하세요! 특히 2D 애니메이션이라면… [웃음]
3. 애니메이션 도구 소개
이 글에서는 애니메이션 프로세스에 있어 가장 중요한 도구와 기능을 강조하겠지만, Clip Studio Paint 인터페이스가 애니메이션 모드에서 어떤 것인지에 대한 기본 지식이 필요합니다.
다음 글을 읽어보세요, 특히 Clip Studio Paint 프로그램에서 애니메이션의 세계에 처음 발을 들인 경우 더욱 그렇습니다. 프로그램에 대해 더 많은 경험이 있거나 다른 애니메이션 인터페이스에서 온 경우 이 튜토리얼을 유창하게 탐색하기 위해 읽을 필요가 없을 수도 있습니다. 그래도 궁금한 점이 있으면 조금 읽어보세요.
제 설명이 학습 과정에 도움이 되기를 바랍니다!
》기사는 Clip Studio Paint 애니메이션 인터페이스를 자세히 설명하는 데 중점을 두었습니다.
애니메이션을 위한 새 문서 설정부터 "초당 프레임"과 같은 애니메이션 개념의 기본 설명까지 모든 것을 보여줍니다.
》자유로운 손 애니메이션과 움직이는 배경을 간단한 방법으로 애니메이션화하는 방법에 대한 전문 섹션입니다. 여러 부분으로 구성되어 있어 인터페이스에 익숙해지는 데 이상적입니다.
ClipStudio Paint에서 애니메이션으로 무엇이 가능한지 보고 싶다면 KevinFarias의 Clip Studio Paint TIPS에서 바로 확인해 보는 것을 추천합니다!
그는 설명할 때 매우 완전하고 명확한 작업을 합니다. 특히 그는 자신의 모든 작품을 서면 기사뿐만 아니라 비디오로 단계별로 문서화했기 때문입니다. 주저하지 말고 확인하고 영감을 얻으세요!
4. 애니메이션 인터페이스
4.1 타임라인
애니메이션을 적용하려면 Clip Studio Paint에 "시간" 차원을 추가해야 합니다. 이는 타임라인을 사용하여 수행됩니다. 컴퓨터에서 Clip Studio Paint의 타임라인에 액세스하려면 두 가지 방법이 있습니다.
첫 번째 방법: 캔버스 왼쪽 하단으로 이동하여 [줌 슬라이더]가 있는 곳에서 이 기능에 액세스할 수 있습니다. 그러면 "⯭" 그림(1)을 볼 수 있습니다. 아이콘을 클릭하여 타임라인(2)을 표시합니다.
클립스튜디오 페인트 프로그램 이미지에서 “⯭”가 있는 부분(위) | 타임라인 표시(아래)
커서를 타임라인 상단 가장자리 근처로 이동하여 커서가 "↕"로 변경될 때까지 화면에서 타임라인의 표시 크기를 변경할 수 있습니다.
타임라인을 숨기려면 "⯯"를 클릭합니다.
두 번째 방법: 이 기능은 [창]→[타임라인]에서 액세스할 수 있습니다.
(아래 이미지).
4.2 타임라인의 기본 애니메이션 도구
타임라인을 펼칠 때 애니메이션 과정에 도움이 되는 다양한 아이콘을 찾을 수 있습니다.
타임라인에는 애니메이션 셀(6)과 초당 프레임으로 가중치를 둔 노출 기간을 볼 수 있는 작은 섹션이 있습니다.
애니메이션을 재생하거나 중지하는 아이콘(1), 애니메이션을 시작하기 위한 특수 폴더 추가(2), 셀 추가를 통해 애니메이션에 새 그림을 만드는 아이콘(3), [양파 스킨] 사용(4) 및 [자동 보간]에 액세스하는 아이콘이 있습니다.
타임라인이 비어 있는 경우 - 애니메이션을 위해 처음부터 구성되지 않은 .clip 문서에서 일반적 - 문서에 "시간" 차원을 추가하는 [새 타임라인] 아이콘(8.)이 있습니다.
✧ 타임라인을 활성화하는 단계. [새 타임라인]을 클릭합니다(1). 타임라인 기능이 있는 팝업창이 나타납니다(2).
✧ 타임라인 팝업 창에서 애니메이션 셀 속도 [FPS]와 애니메이션을 시작하려는 총 셀 수를 사용자 지정할 수 있습니다(3). 이 데이터에 만족하면 [수락]을 클릭합니다(4).
처음부터 애니메이션용이라고 지정하여 새 파일을 만들면 "타임라인 활성화" 단계가 건너뜁니다.
참고: Clip Studio Paint Pro에서는 총 24개의 프레임으로만 작업할 수 있습니다. Clip Studio Paint EX에서는 총 24개 이상의 프레임으로 작업할 수 있습니다. FPS는 두 버전 모두에서 사용자 지정할 수 있습니다.
✧ 완료! 타임라인이 활성화되었습니다!
타임라인과 레이어의 표시 영역 사이에는 상관 관계가 있습니다. (아래 이미지)
✧ b. 레이어 뷰의 애니메이션 폴더와 타임라인 간의 상관 관계가 표시됩니다. 이는 다른 색상으로 표시됩니다. | a. 레이어 뷰의 레이어 뷰와 타임라인 간의 상관 관계가 표시됩니다.
4.3 애니메이션 폴더, 프레임 및 오니언 스킨
타임라인의 [애니메이션 폴더] 내부의 레이어는 [프레임]으로 변환됩니다. 그러나 프레임 내부에서는 일반 레이어인 것처럼 작업합니다.
타임라인 폴더 외부의 레이어에서 작업하는 경우 애니메이션을 적용할 수 없습니다.
새 [애니메이션 폴더]를 추가하려면 해당 아이콘을 클릭하기만 하면 됩니다.
애니메이션 폴더는 타임라인과 레이어 뷰에 표시됩니다.
타임라인에 프레임을 추가하는 방법은 두 가지가 있습니다. **첫 번째 방법은 아이콘을 클릭하여 새 프레임을 추가하는 것입니다.
이 작업은 타임라인과 레이어 뷰에 반영됩니다.
두 번째 방법은 프레임을 추가할 타임라인 영역을 선택하는 것입니다. 선택은 타임라인의 빨간색 선으로 표시됩니다.
다음으로 [마우스 오른쪽 버튼 클릭] → [새 애니메이션 셀].
다른 프레임을 추가하려면 두 프로세스를 반복하기만 하면 됩니다.
추가된 프레임은 자동으로 1, 2, 3, […]로 이름이 지정됩니다. 두 키 프레임 사이에 프레임을 추가하면 일반적으로 프레임 번호와 문자가 표시됩니다. 예: 1a, 1b, 1c […] (아래 이미지)
프레임 크기를 이동하려면 타임라인에서 프레임 사이의 슬롯을 선택하면 됩니다. 슬롯이 빨간색으로 바뀝니다. 그런 다음 커서로 드래그하여 프레임을 원하는 위치로 이동할 수 있습니다.
여러 프레임을 선택하여 동시에 이동할 수도 있습니다!
프레임을 삭제하려면 프레임을 [마우스 오른쪽 버튼 클릭] → [삭제]를 클릭합니다.
[양파 껍질]을 사용하면 선택한 프레임의 전후에 있는 일부 그림을 볼 수 있습니다. 이를 통해 중간 프레임을 보다 일관되게 애니메이션화할 수 있습니다. 다음 애니메이션에서 볼 수 있듯이 아이콘을 클릭하면 활성화 및 비활성화됩니다.

4.4 자동 보간
보간은 정적 이미지나 완전한 애니메이션을 애니메이션화하는 것을 매우 쉽게 해줍니다. 이 도구가 있으면 워크플로우를 크게 가속화할 수 있습니다.
예를 들어, 나비가 날개를 펄럭이는 완전한 애니메이션이 있는 경우 나비 애니메이션을 다시 그리지 않고도 공중을 지나는 경로를 애니메이션화할 수 있습니다.

자동 트위닝은 객체나 애니메이션을 움직이는 데 국한되지 않습니다. 스케일(1), 객체 축 회전(2) 및 불투명도(3.)도 애니메이션화할 수 있습니다!(아래 이미지 참조)

이러한 모든 기능을 단일 애니메이션이나 이미지로 애니메이션화할 수 있습니다. 약간의 창의성만 있으면 무엇이든 가능합니다! 이 기능을 사용할 계획이라면 애니메이션의 마지막 단계에서 사용하는 것이 좋습니다.
이 기능을 활성화하려면 자동 보간을 수행하기 위해 키를 활성화하려는 폴더에 있어야 합니다. 다음으로 [타임라인] → [이 레이어에 대한 키 활성화] (아래 이미지) 막대로 이동합니다.
타임라인에서 애니메이션을 적용하려는 폴더에서 아래쪽에 작은 삼각형 모양이 나타나 타임라인이 애니메이션 키를 삽입할 준비가 되었음을 나타냅니다. 레이어 뷰에서 애니메이션을 적용하기 위해 선택한 폴더에서 연필과 자물쇠 아이콘이 나타납니다.
자동 보간으로 애니메이션을 적용할 새 키프레임을 추가하려면 [마우스 오른쪽 버튼 클릭] → [키 삽입]을 클릭합니다. 키프레임이 지정된 프레임(타임라인의 빨간색 선)에 나타납니다. 프레임 위에 다이아몬드가 나타납니다. (아래 이미지)
폴더의 위치를 편집하려면 [도구] →[작업 하위 도구] →[개체]로 이동해야 합니다.
[개체] 하위 도구를 사용하면 이미지 변형 컨트롤러가 나타나므로 폴더 내 개체의 위치, 불투명도 및 회전을 매우 쉽게 편집할 수 있습니다. (아래 이미지)
[도구 속성] -하위 도구 창 아래-에서 애니메이션화할 측정 및 피처를 볼 수 있습니다. 애니메이션화할 피처 이름 옆에 사각형 안에 마름모가 있으므로 활성화된 것으로 볼 수 있습니다. [도구 속성]에서 애니메이션화에 고려되지 않은 피처에 키를 추가하려면 해당 사각형을 클릭하기만 하면 됩니다. (아래 이미지)
키프레임을 정보와 함께 삭제, 잘라내기, 복사 또는 붙여넣기하려면 타임라인에서 키프레임 위에 위치해야 합니다 →[마우스 오른쪽 버튼 클릭] →[삭제/잘라내기/복사/붙여넣기].(아래 이미지)
팝업 창 내에서 [프레임 삽입…] 또는 [프레임 삭제…]를 사용하면 자동 보간 키프레임이 아닌 타임라인에서 프레임을 삭제하거나 추가합니다.
또한 타임라인 포인터(빨간색 선)를 삭제하려는 키프레임 위에 위치시켜 자동 보간 키프레임을 삭제할 수 있습니다(1). 그런 다음 [키 삭제]를 클릭합니다(2.)(아래 이미지)
애니메이션 폴더 내부의 콘텐츠를 다시 편집하시겠습니까? [이 레이어에 키프레임 사용]을 클릭하거나 [키프레임이 활성화된 레이어 편집](아래 이미지 참조)을 클릭하여 자동 보간 키프레임을 비활성화할 수 있습니다. 원하는 대로 하시면 됩니다.
- ✨ - 여러 애니메이션 레이어가 있습니다. 하나는 선화용, 하나는 기본 채색용, 하나는 하이라이트 및 그림자용입니다. 자동 보간으로 모든 레이어를 함께 애니메이션화하려면 어떻게 해야 하나요?*
- 레이어 뷰어 내부의 일반 폴더 안에 모든 애니메이션 레이어를 넣어야 합니다. 일반 폴더가 있으면 일반 폴더가 선택되었는지 확인하고 [이 레이어에 키 프레임 사용]을 클릭합니다. 일반 레이어는 타임라인과 레이어 뷰어에서 모두 애니메이션화할 준비가 됩니다. 마지막 단계는 타임라인 내부의 일반 폴더에 키 프레임을 삽입하는 것입니다... 그게 전부입니다! 여러 애니메이션 폴더에서 동시에 작업할 준비가 되었습니다.
이미지와 함께 단계별로 보려면 “7.7 특수 효과” 섹션을 참조하세요.
4.5 애니메이션 단축키 설정
키보드 단축키는 컴퓨터나 휴대전화에서 작업 속도를 높이는 데 매우 유용합니다. 이전 작업으로 돌아가는 "Ctrl+Z"나 선택한 것을 복사하는 "Ctrl+C"와 같이 매우 유명한 키보드 단축키가 있습니다. 키보드 단축키를 구성하거나 아는 것은 Clip Studio Paint를 사용할 때 사용자 정의하고 경험을 더 즐겁게 만드는 데 중요합니다.
애니메이션 프로세스의 경우, 저는 새로운 키보드 단축키 2개를 프로그래밍하는 것을 제안합니다: 이전 키 와* 다음 키.
이렇게 하면 타임라인에서 키 프레임 간 이동을 동적으로 제어할 수 없어서 생기는 딸꾹질과 부동감을 피할 수 있습니다.
사용자 지정 키보드 단축키를 구성하려면 [파일]→[단축키 설정]에서 이 기능에 액세스할 수 있습니다. (아래 이미지).
다음으로, 팝업 창이 나타납니다. 이 창에는 Clip Studio Paint의 키보드 단축키에 대해 사용자 정의할 수 있는 범주와 하위 범주가 있습니다.
[이전 키] 및 [다음 키] 동작을 사용자 지정하려면 이 창에서 [애니메이션]→[프레임 이동]으로 이동해야 합니다. 이 하위 범주에서 [이전 키] 및 [다음 키]를 찾을 수 있습니다.
[이전 키] 및 [다음 키]에 기억하기 쉽고 거의 사용되지 않으며 바로 연달아 사용할 수 있는 키보드 단축키를 할당하는 것이 좋습니다. 저는 [이전 키]에 "." 키를 사용하고 [다음 키]에 "-" 키를 사용합니다. 화살표 키 바로 옆에 있어서 기억하기 쉽습니다.
4.6 애니메이션 모드에 익숙해지기 위한 팁
이 시점에서 위의 모든 것을 염두에 두고, 새 문서를 열고 프로그램을 가지고 놀면서 간단한 것을 애니메이션화하는 것을 제안합니다... 문자 그대로 낙서일 수도 있습니다! 중요한 것은 도구에 익숙해지고 프로그램 내에서 더 편안하게 작업하는 방법을 보는 것입니다.
메모를 하고, 시간을 들이세요. 그러면 애니메이션을 만들 준비가 됩니다!
5. 애니메이션 제작 과정
이 섹션은 애니메이션 프로세스와 이 기사에서 다루고 작업할 내용에 대해 알려드리기 위해 작성되었습니다.
업계 내 애니메이션 프로세스는 학교 프로젝트 애니메이션이나 재미를 위한 개인 애니메이션을 만드는 데 걸리는 단계 순서와 크게 다를 수 있습니다.
제 말로 하면, 각 프로세스의 차이점은 프로젝트를 만드는 의도(업계 내 엔터테인먼트, 최종 학교 프로젝트, 콘테스트 프레젠테이션, 개인 프로젝트), 사용 가능한 리소스로 프로젝트를 효율적으로 만드는 데 필요한 조직 수준(근로자, 급여, 기간, 다양한 애니메이션 프로그램 교육) 및 최종 결과(개인적 만족, 품질, 금전적 보상 등)에 따라 달라집니다.
애니메이션을 만드는 일반적인 단계는 다음과 같습니다.
-계획: 개념이나 아이디어를 선택하고, 캐릭터를 디자인하고, 청중을 알아갑니다.
-디자인: 대본, 스토리보드, 레이아웃, 캐릭터 및 배경 디자인을 만듭니다.
-애니메이션: 애니메이션, 키프레임, 중간, 채색, 조명에 대한 참조.
- 후반작업: 편집, 특수효과, 보정 및 오디오.
이 글에서는 미니 애니메이션을 만드는 계획 및 애니메이션 부분에 대해 조금 다루겠습니다... 나머지 단계는 불필요합니다! 3초 애니메이션을 위한 스토리보드나 캐릭터가 정지해 있을 때 캐릭터 시트가 필요하지 않습니다... 긴 애니메이션 프로젝트에서 더 잘 활용할 수 있습니다.
이 글에서 필요한 것은 약간의 창의성, 작업하고 싶은 것에 대한 명확성, 그리고 물론 Clip Studio Paint를 사용하는 방법을 아는 것입니다!
명확성에 대해 말하자면, 다음에 대해 이야기해 보겠습니다...
6. 애니메이션 기획 방법, 팁, 중요 포인트
무엇을 애니메이션화하고 싶으신가요? 어떻게 할 계획인가요? 우리가 알고 있는 도구를 사용하여 애니메이션을 더 쉽게 만들기 위해 무엇을 할 수 있을까요? 이 기사의 이 섹션을 통해 이러한 질문에 대한 답을 찾는 데 도움이 되기를 바랍니다.
여기에서 드로잉 프로그램, 비디오 편집, 애니메이션 만들기 및 특수 효과를 추가하는 후반 작업 프로그램을 사용한 개인적인 경험이 매우 유용할 것입니다. 특히 프로젝트를 구성하는 방법에 대한 경험에 도움이 될 것입니다.
✧ 아티스트의 마음속에서 애니메이션이나 드로잉 프로젝트가 어떻게 시각화되는지에 대한 설명적 이미지.
디지털 프로그램에서 드로잉을 처음 시작할 때는 모든 것을 같은 레이어에 그리는 것이 일반적입니다. 그러나 시간과 경험, 그리고 약간의 기술을 찾으면서 우리의 워크플로는 더욱 정교해집니다. 배경은 한 레이어에서 작업하고, 주인공은 다른 레이어에서 작업합니다. 드로잉의 윤곽선 색칠은 별도로 작업하고, 세부 사항은 마지막에 진행합니다. 이 워크플로는 논리적일 수 있지만, 디지털 드로잉의 세계를 막 발견했을 때는 작업 속도를 높이기 어려울 수 있습니다. 애니메이션을 만드는 방법을 아는 것도 마찬가지입니다. 그렇기 때문에 애니메이션, 드로잉 또는 편집 경험이 여기에서 중요합니다!
애니메이션 폴더는 일반 레이어와 동일한 속성을 가지므로 드로잉을 애니메이션 폴더로 나누고 파트를 별도로 작업할 수 있습니다.
Clip Studio Paint의 애니메이션 도구로 가능한 몇 가지 사항은 다음과 같습니다.

프레임별로 애니메이션을 만들 수 있습니다 (1) 그리고 자동 보간을 해당 애니메이션에 추가할 수 있습니다 (2). 이것은 유령과 같은 걷거나 날아다니는 생물에 매우 유용할 수 있습니다. 정지 이미지를 제시하고 애니메이션 폴더에서 프레임별로 애니메이션을 만들 수 있습니다 (3). 이것은 바람에 움직이는 머리카락이나 가벼운 옷에 애니메이션을 만들고 싶을 때 매우 유용합니다. 최소한의 노력으로 애니메이션을 만들고 싶다면 자동 보간으로 정지 이미지를 애니메이션화할 수 있습니다 (4). 이 간단한 기능으로 손 흔드는 소녀와 같은 매우 좋은 결과를 얻을 수 있습니다. 다른 시간에 두 개의 애니메이션을 만들 수도 있습니다 (5). 이렇게 하면 매우 간단하지만 눈에 매우 매력적인 반복되는 애니메이션을 만들 수 있습니다.*
이것들은 몇 가지 예일 뿐입니다... 애니메이션 폴더를 구성하는 방법과 Clip Studio Paint 도구를 처리하는 방법을 알면 창의성을 최대한 활용할 수 있습니다.
다음 애니메이션을 만든 방법을 알아내거나 상상할 수 있습니까?

7. 애니메이션 스타일 애니메이션 프로세스
이 섹션에서는 처음부터 끝까지 제 애니메이션 프로세스를 공유하겠습니다. 애니메이션을 만드는 데 대한 개인적인 팁을 공유하겠습니다. 가이드 라인을 사용하여 빛과 그림자를 구분하는 것과 같이, 그리고 색칠 과정을 더 명확하고 쉽게 만드는 Clip Studio Paint 브러시 설정도 공유하겠습니다.
참고로, 애니메이션에 사용되는 천공지를 시뮬레이션한 흰색 종이를 만들었습니다. 이 이미지는 미적 목적으로만 사용됩니다. 사용하고 싶은 사람을 위해 링크를 첨부합니다. Clip Studio Paint ASSETS에서 무료로 사용할 수 있습니다.
더 이상 미루지 말고, 마음에 드셨으면 좋겠습니다!
7.1 애니메이션 아이디어
애니메이션 프로세스의 이 단계에서는 애니메이션으로 만들고 싶은 아이디어를 좁힙니다.
제 경우에는 매우 간단한 것을 애니메이션으로 만들고 싶습니다. 잘생긴 청년이 한 포즈에서 다른 포즈로 넘어가는 약 2초 분량의 애니메이션으로, 그가 위에 올려놓은 리본을 조금 벗습니다. (아래 이미지의 표현)
일반적으로 매우 짧은 애니메이션(몇 초 지속)의 경우 애니메이션을 만들기 전에 몇 가지 준비(캐릭터 시트, 스크립트, 스토리보드 등 만들기)를 건너뛸 수 있습니다. 프로젝트를 고려하고 관련성이 있는 경우 사전 데이터를 확보하세요. 제 경우 이 프로젝트의 경우 캐릭터의 옷 색깔과 어떤 움직임을 할지 아는 것만으로도 충분했습니다.
7.2 작업 공간 준비
여기에는 필요한 참고 자료를 가까이 두고, 깨끗한 작업 공간과 작업에 도움이 되는 몇 가지 추가 요소가 포함됩니다. 이 단계를 수행하는 방법은 각 개인에게 달려 있습니다!
제 경우, 애니메이션을 위한 컬러 팔레트와 물 한 잔, 그리고 헤드폰을 준비해서 영감을 받고 즐겁게 작업했습니다.
7.3 키프레임 지우개
이 단계에서는 키프레임을 그리거나 윤곽을 그리는 것이 포함됩니다.
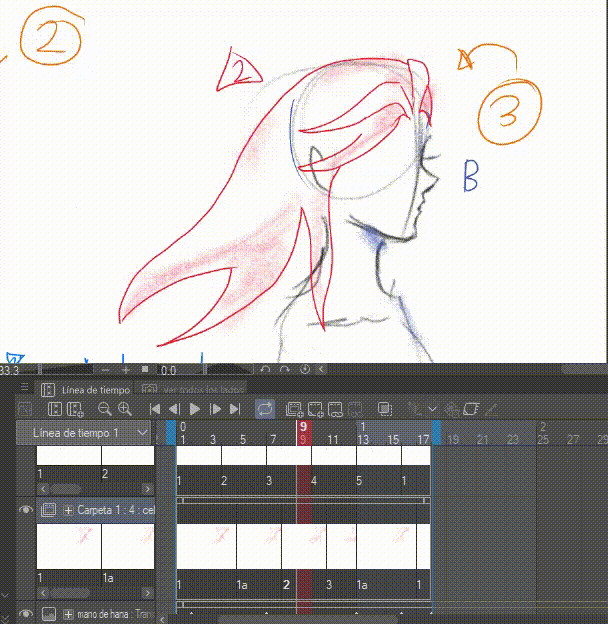
저는 애니메이션 문서에서 두 개의 별도 애니메이션을 만들었습니다. 손 애니메이션을 위한 애니메이션 폴더 하나와 소년 애니메이션을 위한 다른 애니메이션 폴더를 만들었습니다.

✧ 타임라인이 있는 애니메이션. 보라색 애니메이션 폴더: 손 애니메이션. 파란색 애니메이션 폴더: 소년 애니메이션.
키프레임 초안의 경우 기본 Clip Studio Paint 도구인 G-Pen(크기 5.0)과 연필 및 기계식 연필을 사용하여 애니메이션 초안(크기 5.0)을 만들었습니다. 이 그림은 초안일 뿐이므로 애니메이션의 가장자리와 일부 섹션이 거칠습니다. 그러나 가능한 한 윤곽이 깨끗한 곳에 윤곽을 그리려고 노력했습니다.
밝은 부분은 빨간색 윤곽선과 노란색 채우기로 표시했고, 그림자 부분은 파란색 윤곽선과 약간 더 어두운 채우기로 표시했습니다. 흰색(애니메이션에서 채우기 없음)인 부분은 큰 빨간색 "x"로 표시했습니다.
7.4 키프레임
이 단계는 애니메이션 드로잉에서 깔끔한 윤곽을 만드는 것으로 구성됩니다.
깔끔하다는 것은 브러시에 매끄러운 모서리가 없고 선 두께 면에서 가능한 한 균일한 윤곽을 의미합니다.

✧ 깔끔한 윤곽선의 내 애니메이션. 키 프레임 사이의 중간 프레임도 애니메이션으로 만들었습니다. G Nib 크기 2.0으로 윤곽선을 그었습니다.
이 마무리를 위해 G Nib의 도구 속성과 더 강한 지우개를 약간 변경했습니다. 간단한 작업입니다.
브러시의 모서리 매끄러움을 변경하려면 [도구 모음]→[펜 (1.) /지우개]→ [하위 도구: 펜 G (2.)/ 더 강한 지우개]→ [도구 속성](3.)→ [매끄러움]→ [없음]** (4.)을 선택해야 합니다. (아래 이미지)
모서리 매끄럽게 하기 속성은 없음, 약함, 보통, 강함의 4가지 레벨로 사용자 지정할 수 있습니다. 매끄럽게 하기 레벨이 높을수록 브러시 모서리가 더 흐릿하게 보입니다. 반면, 매끄럽게 하기 레벨을 낮추면 브러시 모서리가 원래 모양으로 더 구분됩니다.
브러시 속성을 원래 상태로 되돌리고 싶고 브러시가 원래 어떻게 구성되었는지 기억나지 않는 경우, [도구 속성] 창 (아래 이미지)에서 [선택한 하위 도구 설정 복원]을 클릭하기만 하면 됩니다.
나중에 색칠 작업을 더 쉽게 하기 위해 이 브러시 설정을 제안합니다.
7.5 빛과 그림자에 대한 가이드라인

✧ 가이드 라인이 있는 내 애니메이션. 파란색 선은 그림자를 구분하고 빨간색 선은 빛을 구분합니다. 교육적 목적으로 색상 채우기가 있습니다.
이 단계에서는 애니메이션 내에서 빛과 그림자가 있는 곳에 가이드 라인을 그릴 것입니다.
빛과 그림자를 구분하기 위한 새로운 애니메이션 레이어를 만들어야 합니다. 빛과 그림자를 구분하는 레이어는 윤곽선의 애니메이션 폴더 아래에 배치됩니다. (아래 이미지)
✧ 애니메이션을 위한 레이어 위치. 1. 윤곽선 레이어. 2. 하이라이트와 그림자를 위한 경계선 레이어.
이 윤곽선을 만들려면 “7.4 키프레임” 섹션에서 제안한 브러시 설정을 따라야 합니다. 시간을 들여야 합니다. 제가 한 것처럼 정교하게 만들지 않도록 노력하세요 [웃음}. 가끔은 프로젝트에 대해 흥분할 수도 있습니다.
최종 결과는 다음과 같아야 합니다.

7.6 색칠
✧ 내 애니메이션에서 완전히 채색된 프레임 중 하나.
이것은 우리의 작업이 "생생해지는" 것을 볼 애니메이션 프로세스의 단계입니다. 깔끔하고 체계적으로 작업하면 이 부분에서 쉽게 작업할 수 있습니다.
하이라이트와 그림자를 위해 윤곽 애니메이션 폴더와 가이드라인 애니메이션 폴더 사이에 새 애니메이션 폴더를 추가해야 합니다. 이 애니메이션 폴더는 채색을 위한 것입니다.
✧ 레이어 순서 설명. 윤곽선 애니메이션 폴더(빨간색), 색칠 애니메이션 폴더(노란색), 하이라이트 및 그림자 참조선 애니메이션 폴더(보라색).
새로운 색칠 애니메이션 폴더를 추가했으므로 [도구 모음] → [채우기] (1.) → 하위 도구 [다른 레이어 참조] (2.) → [도구 속성] (3.) → [면적 크기 조정] 비활성화 (4.)
레이어 크기 조정을 사용하면 채우기 도구로 영역을 "과도하게 채울" 수 있습니다.
만화나 일러스트를 색칠할 때 유용한 기능입니다. 이 경우 매우 깨끗하고 섬세한 윤곽이 있으므로 비활성화하는 것이 좋습니다. 사용할 필요는 없습니다... 물론 워크플로에서 마음에 들고 선호하지 않는 한 말입니다.
채우기 도구의 [간격 닫기] 속성을 비활성화하는 것도 제안합니다. (아래 이미지)
이 속성은 줄 사이의 공백 허용 범위를 허용합니다. 넓은 허용 범위일 수도 있고(왼쪽 이미지) 매우 작은 허용 범위일 수도 있습니다(오른쪽 이미지).*
이 경우 워크플로를 차단할 수 있으므로 비활성화하는 것이 좋습니다. 하지만 사실 이 기능이 유용할까요? 그렇다면 사용하세요! 중요한 것은 이 기능이 여러분에게 효과가 있고 작동한다는 것입니다.
상기시켜드리자면, 언제든지 [선택한 하위 도구 설정 복원]을 클릭하여 도구를 원래 상태로 재설정할 수 있습니다. (아래 이미지)
이러한 변경 사항을 적용하면, -색상 애니메이션 레이어에서- 빛이나 그림자의 영향을 받지 않는 캐릭터의 기본 색상 영역을 채우기 시작합니다.
애니메이션의 프레임 예를 보여드리겠습니다.
조금 이상해 보일 수 있지만, 이렇게 보여야 합니다.
기본 색상 채색이 끝났으니 레이어 뷰어로 가보겠습니다 →[하이라이트와 그림자 윤곽을 그리는 데 사용한 애니메이션 폴더 선택] (1.) → [레이어를 스케치로 설정](2.). 애니메이션 폴더에서 -프레임과 함께- 파란색 선이 나타납니다.** (3.), 스케치 기능이 활성화되었음을 나타냅니다.
스케치 속성이 있는 폴더나 레이어를 넣는 목적은 무엇인가요? 글쎄요, 제가 아는 기능은 두 가지뿐입니다. 아마 더 있을지도 모르겠지만, 제가 공유할 수 있는 기능은 이것뿐입니다.
첫 번째 기능은 최종 렌더링에 나타나지 않는 것입니다. 만화를 그리는 경우 스케치 레이어에 기존 스캔/초안을 넣고 다른 레이어에서 아웃라인을 그릴 수 있습니다. 이미지를 내보내면 기존 스캔/초안이 최종 결과에 나타나지 않습니다.
제가 아는 두 번째 기능은 스케치 속성이 있는 모든 레이어나 폴더가 "보이지 않거나" 프로그램 도구에서 눈에 띄지 않지만 화면에는 계속 표시된다는 것입니다.
그 목적은 무엇인가요? 글쎄요...

애니메이션의 경우 하이라이트와 그림자를 채우는 것은 간단한 문제입니다. (사실, 이 속성과 그 응용을 발견한 것이 이 튜토리얼을 만들게 된 동기가 되었습니다 [웃음] )
픽셀 크기의 매우 작은 칠하지 않은 영역에 문제가 있는 경우, 같은 [채우기] 도구 (1.)에 [채우지 않은 영역 칠하기] 하위 도구 (2.)가 있습니다.
기능은 매우 간단합니다. 원하는 색상으로 채우고 싶은 영역 위로 브러시를 넘기세요. 완료! 문제 해결.
여기서부터는… 인내심과 페인팅이 필요합니다.

7.7 특수효과
여기서 저는 자동 보간을 이용한 애니메이션 추가, 메이크업이나 추가 조명 추가 등의 최종 디테일을 추가하는 데 전념했습니다.

✧ 최종 결과.
캐릭터에 블러셔를 추가하기 위해 새로운 애니메이션 폴더를 만들고 그녀의 메이크업을 손으로 그렸습니다. 블러셔와 입술에는 강한 빨간색을 사용했습니다. 모두 에어브러시 도구로 완료했습니다.
✧ 제 작업 과정의 스크린샷.
색상이 매우 강해서 애니메이션 폴더의 불투명도를 낮추어 메이크업이 조금 더 자연스럽게 보이도록 했습니다. 애니메이션 폴더의 불투명도를 변경하면 해당 설정이 그 안에 있는 모든 프레임에 영향을 미칩니다. (아래 이미지)

이 과정의 마지막 단계에서, 저는 조명도 추가하고 싶었습니다. 애니메이션 폴더를 정리했습니다. 소년의 몸을 구성한 - 윤곽선, 색상, 홍조- 일반 폴더로 그룹화/넣고 "소년"이라는 이름을 붙였습니다.(빨간색 폴더) 다음으로, 추가하고 싶었던 조명에 대한 새 애니메이션 레이어를 추가했습니다. (노란색 폴더) 그리고 작업할 새 프레임을 그 안에 추가했습니다. 에어브러싱을 하고 캐릭터가 조명을 받는 부분을 밝은 노란색 톤으로 추가했습니다. (아래 이미지)

애니메이션 폴더는 일반 레이어와 그 속성처럼 사용할 수 있습니다. 내가 추가한 노란색은 불투명도를 낮추면 조명 역할을 할 수 있지만, 그 효과는 마음에 들지 않았습니다.
색상이 다른 레이어와 상호 작용하는 방식을 개선하기 위해 레이어 뷰어로 갔습니다. -애니메이션 폴더를 선택한 상태에서- → [블렌드 모드]

제가 좋아하는 조명 모드를 찾았기 때문에 애니메이션 폴더 전체의 불투명도를 낮추었습니다. 이게 제 결과였습니다.
✧ 초기 이미지. 조명 애니메이션 폴더의 불투명도 0% (오른쪽), 최종 이미지. 조명 애니메이션 마스크의 불투명도 18%. "닷지(밝기)" 블렌딩 모드 (왼쪽).
좋은 결과를 얻었지만, 조명이 배경에 영향을 미치지 않고 캐릭터에만 영향을 미치기를 원합니다. 캐릭터의 조명을 손으로 그릴 필요가 없습니다. 쉽고 간단한 방법으로 캐릭터만 조명할 수 있도록 [레이어 뷰어]로 이동합니다. 소년의 신체 애니메이션 세트가 모두 있는 레이어가 조명 레이어 아래에 있는지 확인합니다. → 조명 폴더를 선택합니다. → [아래 레이어로 조정] (아래 이미지)
[아래 레이어에 스냅]의 기능은 무엇입니까? 아래 레이어의 픽셀에 스냅하는 것으로 구성됩니다. 예를 들어, 한 레이어에 캐릭터의 실루엣이 있고 그 위의 다른 레이어에 붓 획을 추가하면 아마도 다음과 같이 보일 것입니다. (아래 이미지)
✧ 레이어와 획 사이의 상관 관계. 파란색 레이어, 배경. 무색 레이어, 캐릭터 실루엣. 보라색 폴더, 분홍색 획.
획이 있는 레이어에서 [아래 레이어에 스냅]을 활성화하면 캐릭터 모양에 부착됩니다. 레이어에서 [아래 레이어에 스냅]이 활성화되면 빨간색 줄무늬가 보입니다. (아래 이미지).
매우 유용한 기능입니다. 레이어와 폴더 전체에서 작동합니다... 애니메이션 폴더와 3D 문서에서도 작동합니다!
[아래 레이어에 스냅] 기능이 애니메이션 문서에서 어떻게 보이는지 추가하고 있습니다.

캐릭터의 손에 디테일과 조명을 추가하기 위해 캐릭터의 팔만을 위한 몇 개의 별도 애니메이션 레이어를 만들었습니다.
마지막 디테일로 캐릭터의 팔 전체에 약간의 움직임을 추가하기로 했습니다. (아래 이미지)

✧ 원본 팔 애니메이션 (위).

✧ 자동 보간을 사용한 팔 애니메이션.
전체 애니메이션 조각을 움직이려면 - 모든 구성 요소가 있는 팔과 같이: 윤곽선, 채색, 터치업, 조명... - 모든 애니메이션 폴더를 모든 애니메이션을 포함하는 일반 폴더에 넣어야 합니다.
✧ 작업 공간 일부의 스크린샷입니다. 노란색으로 표시된 모든 애니메이션 레이어는 소년의 팔을 구성하는 부분입니다. 녹색 폴더는 캐릭터의 팔에 대한 모든 애니메이션 폴더를 함께 보관하는 폴더입니다.
이 문서의 "4.4 자동 보간" 섹션에서 설명했듯이 이 단계를 수행한 후, -일반 폴더 위에 마우스를 올려놓은 상태에서- [이 레이어에 대한 키 사용}으로 이동합니다. 타임라인의 폴더 하단에 작은 삼각형 모양이 나타나 타임라인에 애니메이션 키를 삽입할 준비가 되었음을 나타냅니다. 레이어 보기에서 애니메이션을 적용하도록 선택한 폴더에 연필과 자물쇠 아이콘이 나타납니다. (아래 이미지)
포인터를 타임라인의 일반 폴더 섹션(녹색)에 놓습니다. [마우스 오른쪽 버튼 클릭]→ [삽입 키]. 타임라인에 파란색 다이아몬드가 나타납니다. (아래 이미지)
[개체 도구].를 사용하여 애니메이션의 위치를 편집합니다. (아래 이미지 참조)

제 경우에는 팔이 있는 초기 위치를 좋아합니다. 움직임을 추가하기 위해 애니메이션의 마지막 프레임에 키프레임을 하나 더 추가합니다. 다음으로 팔을 움직임이 끝나기를 원하는 위치에 배치합니다. (아래 이미지)

그리고 그게 다입니다! 우리 캐릭터의 팔에는 약간의 자동 트위닝 애니메이션이 있습니다.

약간의 조정과 작은 세부 사항, 수정을 거쳐 완성되고 표현 가능한 애니메이션이 완성되었다고 말할 수 있습니다.
7.8 내보내기
애니메이션을 .mp4 형식으로 내보내려면 [파일] → [애니메이션 내보내기] → [동영상] (아래 이미지)로 이동해야 합니다.
파일 이름과 저장할 위치를 지정합니다. [저장]을 클릭합니다.
팝업 창이 나타납니다. 내보낼 FPS 속도를 사용자 지정할 수 있습니다(1).
조심하세요. 12 FPS로 애니메이션을 만들고 더 빠른 속도(예: 24 FPS)로 내보내면 애니메이션이 더 빠르게 보일 수 있습니다! 의도하지 않게 이런 일이 일어나면 작업에 부정적인 영향을 미칠 수 있습니다. 애니메이션을 만든 속도와 같은 속도로 내보내는 것이 좋습니다.
이제 설정을 선택했으니 확인을 누릅니다.
이제 애니메이션이 준비되었습니다!

8. 이미 완성된 이미지에 애니메이션을 적용합니다.
애니메이션이 아무리 작더라도 항상 차이를 만듭니다. 애니메이션은 우리 작품에 새로운 차원의 생명을 불어넣습니다. 보는 것도 매우 만족스럽습니다.
이 글의 이 부분에서는 완성된 이미지에 애니메이션을 적용하는 방법을 보여드리겠습니다. 제가 가장 좋아하는 그림 중 하나입니다. 오래된 그림입니다. 제 그림에는 윤곽선이 없고 페인트의 붓질을 시뮬레이션하는 색상이 있습니다. 흥미로운 도전이 될 것입니다.
애니메이션으로 그림을 장식하도록 영감을 주고 싶습니다.
✧ “그냥 그대로입니다” Staviraa 저. 2021.
8.1 무엇에 애니메이션을 적용하고 싶은가?
“해변에서 바람에 날리는 캐릭터의 트렌치코트를 애니메이션으로 표현하고 싶어요. 또한 바다에 햇살이 비치고 배경에 갈매기가 날리는 장면도 추가하고 싶어요. 애니메이션이 초보적인 것처럼 보이기를 바랍니다. 이 모든 요소가 함께 어우러지면 그림 스타일에 잘 어울릴 것 같아요.”

8.2 이미지 준비
이 애니메이션을 구현하려면 레이어를 여러 부분으로 나누어야 합니다. 제 경우에는 캐릭터의 트렌치코트 아랫부분을 애니메이션화하고 싶습니다. 따라서 이미지를 배경, 트렌치코트 아랫부분, 난간과 콘크리트가 있는 캐릭터로 나누어야 합니다.
✧ 여러 레이어로 분할된 이미지. 1. 배경, 2. 트렌치 코트. 3. 캐릭터.
애니메이션을 적용하려면 배경과 트렌치 코트의 미완성 부분을 채워야 합니다. 캔버스에서 애니메이션을 적용하거나 움직이려면 이미지의 빈 부분이 보이기 때문입니다. (아래 이미지)

✧ [liquify] 도구를 사용하여 트렌치 코트 레이어를 움직입니다.
이미지의 부분을 채우기 위해 수동 채색을 했습니다.
애니메이션을 적용하려는 이미지의 원본 문서 .clip가 있다면, 문서 사본을 만들고 문서를 쉽게 레이어로 분리하여 애니메이션을 적용할 수 있습니다.

✧ 내 문서의 미완성 영역에 대한 워크플로우의 예.
레이어의 누락된 영역을 채우는 것을 마쳤으므로, 내 문서는 다음과 같습니다.
✧ 여러 레이어로 분할된 이미지. 1. 배경, 2. 트렌치코트. 3. 캐릭터.
8.3 애니메이션
섹션 “4. 타임라인”에서 설명했듯이, 저는 문서에서 타임라인을 활성화합니다.
다음으로, 트렌치코트에 애니메이션을 적용하기 위해 애니메이션 폴더를 추가합니다. 트렌치코트가 있는 레이어(노란색)를 가져와 해당 애니메이션 폴더(주황색)에 넣습니다. (아래 이미지)
애니메이션 폴더와 트렌치코트 프레임이 보이는데 트렌치코트는 보이지 않습니다. 이는 트렌치코트 프레임이 타임라인에 추가되지 않았기 때문입니다.
타임라인에 프레임을 추가하려면 애니메이션을 추가하려는 위치에 포인터를 놓습니다. → [마우스 오른쪽 버튼 클릭]. 프레임을 추가하는 창이 나타납니다. 왼쪽 섹션에 레이어 이름이 표시됩니다. 클릭합니다. (아래 이미지)
팝업 창의 왼쪽 섹션에는 프레임 이름 목록이 표시됩니다. 이미 그린 프레임을 추가하려면 타임라인을 마우스 오른쪽 버튼으로 클릭하고 원하는 프레임 이름을 선택합니다. 시퀀스가 계속 반복되는 애니메이션에서 매우 유용합니다.
레이어를 복제하려면 레이어 뷰어에서 레이어를 선택합니다. → 복사하여 붙여넣기([Ctrl+C],[Ctrl+V]). 같은 이미지를 여러 번 사용할 것이므로 트렌치 코트의 기본 레이어를 7번 더 복사하여 붙여넣었습니다. 그런 다음 위에서 설명한 대로 타임라인에 프레임을 추가합니다. (아래 이미지)
애니메이션을 만들기 위해 [메시 변환] 모드를 사용하기로 했습니다. 이 모드를 사용하면 객체를 변환할 때 더 많은 제어가 가능합니다.
메시 변환에 액세스하려면 편집할 섹션을 선택해야 합니다. [자동 선택](일반적으로 "마법 지팡이"라고 함)로 요소를 선택하거나 [올가미] 도구로 수동으로 선택할 수 있습니다. 아니면 단순히 정사각형 선택을 할 수도 있습니다 [웃음].
선택이 객체에 가까울수록 Maya에서 변환을 통해 편집이 더 좋아집니다.
✧ [자동 선택]으로 내 객체를 선택합니다.
다음으로, [편집}→[변환]→[메시 변환]으로 이동합니다.
선택 항목 위에 다른 핸들이 나타납니다. 이를 통해 선택 항목의 변형을 더 잘 제어할 수 있습니다. (아래 이미지)

이 선택 스타일로 트렌치코트의 움직임의 각 프레임을 애니메이션화하기 시작했습니다. 또한 가장자리에 브러시로 터치업을 하거나 접힌 부분이 보기 좋을 것 같다고 생각했습니다. 결과는 다음과 같습니다.

새로운 애니메이션 폴더를 추가하고 바다를 손으로 애니메이션화했습니다. 애니메이션 폴더의 [레이어 설정 모드]를 "illuminate"로 변경했습니다. 섹션 "7.7 특수 효과"에서 보여드렸듯이요.

마지막으로, 새로운 애니메이션 레이어를 추가하고 갈매기의 간단한 애니메이션을 만들었습니다. 자동 보간을 했습니다("4.4 자동 보간" 또는 7.7 "특수 효과"에서 설명한 대로).
새로운 애니메이션 레이어에서 난간과 아이스크림의 광택이 어떻게 될지 애니메이션을 만들었습니다.
이것이 제 최종 결과입니다! 🌟

9. 감사의 말과 작별 인사
이 튜토리얼을 읽어주셔서 정말 감사합니다. 저는 이 튜토리얼을 쓰는 동안 정말 즐거웠습니다. 제 콘텐츠를 더 보고 싶으시다면 제 Clip Studio Paint 프로필에서 튜토리얼과 소셜 미디어 링크를 확인하세요.
여러분의 예술적 여정에서 이 교육을 어떻게든 도울 수 있어서 기쁘고 영광이었습니다.
제게는 그게 전부였습니다. 감사합니다!























댓글