Zeichne und animiere eine Blume! 🌸 Animation in CLIP STUDIO PAINT!
Hallo! In diesem Artikel werde ich Ihnen beibringen, wie Sie eine Blume in CLIP STUDIO PAINT animieren!
Wir werden eine einfache Animation einer Blume im Wind machen. Ohne vorher zu verstehen, wie man es zeichnet.
Blumendesign
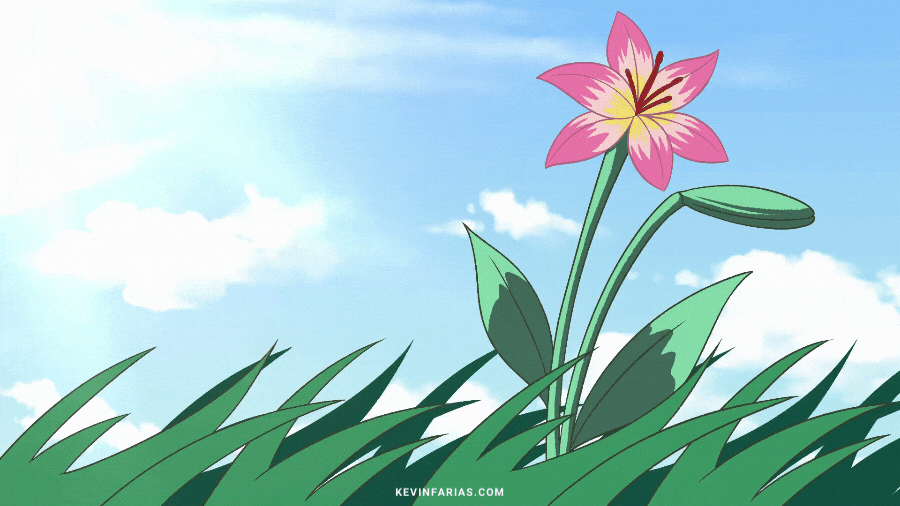
Für diese Animation werde ich eine schöne Blume namens Lily verwenden und das Design ist wie folgt:

Die Mittellinien der Blütenblätter sind sehr wichtig, sie sind der Schlüssel, um unsere Blume zu beleben :)
Sobald wir das Design der Lilienblume verstanden haben, können wir mit der Erstellung unserer Animation beginnen.
Dies ist die Animation, die wir machen werden:
Ich werde 2 Animationen erstellen, eine für Benutzer von CLIP STUDIO PAINT PRO und eine für Benutzer von CLIP STUDIO PAINT EX.
Damit wir alle diese Animation machen können!
Clip Studio PAINT PRO-Version

Clip Studio PAINT EX-Version

Wenn Sie von der Idee begeistert sind, lade ich Sie ein, mein Super-Tutorial namens:
So animieren Sie eine Blume in CLIP STUDIO PAINT (TUTORIAL)
Denken Sie daran, die Untertitel in Ihrer Sprache zu aktivieren, Sie werden sie sicherlich finden :)
Was haltet ihr von dem Video? Wir haben auf einfache Weise gelernt, wie man eine schöne Blume im Wind animiert.
Schritt für Schritt des Prozesses
Jetzt möchte ich, dass wir wiederholen, was wir gelernt haben:
1. Erstellung des Projekts
Wir gehen zu Datei - Neu und erstellen ein Animationsprojekt mit den folgenden Eigenschaften:
2. Zeitachse
Wir gehen zum Menü Fenster - Zeitleiste, wir machen dieses wichtige Bedienfeld sichtbar.
3. Subvista
Dieses Panel befindet sich neben dem Viewer, sobald es aktiviert ist, klicken wir auf den Ordner namens Import.
Und wir suchen nach der Datei mit dem Design der Blume, die eine Lilie sein wird.
Wir haben jetzt die Referenz, die wir zuvor sichtbar gemacht haben, damit wir animieren können.
4. Stiftwerkzeug
Wir zeichnen die Skizze mit dem Stiftwerkzeug, in meinem Fall mag ich wirklich einen Pinsel, den ich von Clip Studio PAINT Assets heruntergeladen habe und den ich mit Ihnen teile, er ist kostenlos:
5. Erste Schlüsselanimationszeichnung
Wir wählen Frame 1 der Zeitleiste und erstellen die erste Schlüsselzeichnung, wobei wir uns an unserem zuvor erstellten Design orientieren, das wir im Subview-Bedienfeld sehen können.
Und im Moment bearbeiten wir die Dauer des Animationsordners auf bis zu 7 Frames und belassen die Dauer der Animation auf demselben Frame.
Um dies nun zu einer Zyklusanimation zu machen, wählen wir Bild 7 und wählen Cels angeben.
Und wir wählen die einzige Zeichnung aus, die wir im Moment haben, Rahmen 1.
6. Zweite Schlüsselanimationszeichnung
Wir wählen Frame 5 aus und fügen eine neue Animations-Cel hinzu.
Wir ändern den Namen auf der linken Seite, wir geben den gleichen Namen wie die Position des Rahmens ein.
Und wir aktivieren das Tool: Enable Onion Paper.
Und wir beginnen, die zweite Schlüsselzeichnung zu zeichnen.
Wir werden eine sanfte Bewegung machen, da diese Blume empfindlich ist.
7. Animationsaufschlüsselung
Wir gehen zu Frame 3 und erstellen eine neue Animations-Cel, wir ändern den Namen in 3, um der Reihe nach weiterzuarbeiten.
Vergessen Sie nicht, das Onion-Skinning-Werkzeug zu aktivieren, damit Sie sowohl das Vorher- als auch das Nachher-Zeichnen sehen können.
Und die Zeichnung wird so aussehen:
8. Zwischenzeichnungen oder Dazwischen
Jetzt werden wir den verbleibenden Rahmen neue Zeichnungen hinzufügen, dies wird dazu beitragen, die Bewegung der Blume zu glätten.
Zuerst machen wir es in Frame 2.
Dann auf Rahmen 4.
Und schließlich in Frame 6.
9. Animationsskizze
Und bisher haben wir folgendes Ergebnis:

10. Animationslinie
Für die Animationsbereinigung erstellen wir einen neuen Animationsordner in der Timeline.
Und in diesem neuen Animationsordner erstellen wir eine neue Animations-Cel bei Frame 1.
In Frame 1 im Ebenenbedienfeld erstellen wir einen neuen Ebenenordner und ändern den Namen in den gleichen wie Frame 1.
Und wir erstellen die folgenden Ebenen in diesem neuen Ebenenordner: Farbe, Schatten, Helligkeit und Linie, die Linienebene, wenn Sie möchten, können Sie sie als Vektorebene ausführen. Dies ist eine meiner Lieblingsoptionen von CLIP STUDIO PAINT!
Wir wählen den Animationsordner namens Lily und aktivieren die Option: Ebenenfarbe und verringern die Deckkraft auf 50%.
Wir wählen die Linienebene aus und verwenden das Stiftwerkzeug, um die Animation zu bereinigen. In meinem Fall verwende ich im Unterwerkzeug Texturiert, um der Animation eine künstlerische Note zu verleihen.
Sobald wir die erste Zeichnung sauber haben, gehen wir zu einem anderen Frame, um eine neue Animations-Cel zu erstellen.
Und Sie können im Ebenenbedienfeld feststellen, dass der neu erstellte Rahmen alle zuvor erstellten Ebenen in derselben Reihenfolge und mit denselben Namen enthält. Etwas Cooles von Clip Studio!
Und wir erhalten folgendes Ergebnis:

11. Animationsfarbe
Wir wählen die Farbebene aus, um die Grundfarbe der Blumenanimation zu malen.
Wir wählen das Füllwerkzeug, im Unterwerkzeug wählen wir: Auf andere Ebenen verweisen, dies ermöglicht uns, auf einer anderen Ebene zu malen, und es werden alle Striche gelesen, die im Arbeitsbereich sichtbar sind.
Wir nehmen die Farben aus dem ursprünglichen Design, gehen dazu zum Subview-Bedienfeld und wählen das Dropper-Werkzeug aus dem Subview-Bedienfeld und wählen die Farbe aus, die wir malen möchten. Durch Klicken auf malen wir die Bereiche unserer Blume.
Und in der Schattenebene können wir andere Farben unserer Blume malen, wenn Sie möchten, können Sie die Option aktivieren: An niedrigere Ebene anpassen.
In der Helligkeitsebene können wir weitere Details hinzufügen.
Und wir beenden mit der Farbe aller Frames der Animation.
12. Vorschau der Animationsfarbe
Wir spielen unsere Animation und wir haben unsere Blume im Wind animiert, aber wir können noch mehr Dinge hinzufügen :)

13. Animationsdauer
Wir verlängern die Dauer unserer Animation auf 24 Frames, wie wir sie ursprünglich hatten.

Jetzt werden wir die Animation duplizieren, um die Gesamtdauer zu vervollständigen. Dazu wählen wir die Animation oben aus. Sie werden sehen, dass sich der Cursor in eine Hand verwandelt.
Dann aktivieren wir mit der rechten Taste: Kopieren
Und im nächsten Frame am Ende der Animation aktivieren wir mit der rechten Taste: Einfügen.
Und wir haben es geschafft, unsere Animation zu verdoppeln, um die endgültige Dauer zu vervollständigen.
14. Animationshintergrund
Damit die Blume nicht so alleine ist habe ich eine Animation des Grases im Wind hinzugefügt die sich sehr gut integriert.
Der Hintergrund, den wir verwenden werden, ist ein Himmel, der in den Clip Studio PAINT-Materialien zu finden ist. Wir gehen zur Option: Material und suchen nach dem Himmel.
Wir nehmen es und importieren es in die Animation.
Wenn wir möchten, können wir diesen Himmel so verschieben, wie er Sie am besten in unsere Animation integriert.

15. Animation Endgültige Version CLIP STUDIO PAINT PRO
Diese Animation dauert 24 Frames, ideal, wenn Sie CLIP STUDIO PAINT PRO verwenden.

16. Endgültige Animationsversion Clip Studio PAINT EX
Diese Animation kann 72 oder 120 Frames dauern, auch wenn wir möchten, können wir den Himmel animieren, indem wir ihn einfach horizontal verschieben und einen Keyframe im ersten und letzten Frame erstellen, um das folgende Ergebnis zu erzielen.

17. Letzte Details der Animation
Wenn wir möchten, können wir unsere Blume so verschieben, dass sie nicht in der Mitte der Animation steht, und wenn sie seitlich ist, ist dies Geschmackssache. Denken Sie daran, dies mit dem Werkzeug „Ebene verschieben“ zu tun, indem Sie den Ordner „Blumenanimation“ auswählen.

Wir sehen unsere Animation und das Ergebnis sieht meiner Meinung nach viel besser aus.

18. Animationsexport
Gehen Sie zu Datei - Animation exportieren - Film
Wir wählen den Ordner, in dem wir unsere Animation speichern möchten
Im Fenster Filmexporteinstellungen belassen wir es bei 1920 x 1080 und in Bildern pro Sekunde belassen wir es bei 8, ob Sie diese Animation mit der CLIP STUDIO PAINT PRO-Version und EX erstellt haben, ist gleich.
Und wir warten darauf, dass unsere Animation als Video exportiert wird.
19. Schlussanimationen
Sehen wir uns die 24-Frame-Animation an, die wir mit der CLIP STUDIO PAINT PRO-Version erstellt haben

Und schließlich sehen wir uns die Animation an, die wir mit der Version von Clip Studio PAINT EX machen können

Ich hoffe, dieser Artikel war hilfreich für Sie und Sie können versuchen, etwas anderes zu animieren, da wir uns immer auf die Animation von Charakteren konzentrieren, aber es ist auch wichtig zu lernen, wie man andere Elemente animiert.
Wir sehen uns im nächsten TIPP!






















Kommentar