Entwerfen Sie atemberaubende IKONEN für soziale Medien
Hallo Hallo!
Ich bin Jay und heute werde ich Ihnen alles beibringen, was Sie wissen müssen, wenn Sie Symbole für soziale Medien entwerfen!
Ich habe auch eine Videoversion dieses Tutorials erstellt, wenn Sie es vorziehen, auf diese Weise zu lernen!
Also lasst uns anfangen.
Eine Einführung in die Ikonen
Wie oft bist du einem Künstler oder Schöpfer gefolgt, weil seine Ikone dir aufgefallen ist und du mehr von seiner Arbeit sehen wolltest?
Aus diesem Grund sind Ikonen die beliebteste und häufigste Option, die Menschen von Künstlern in Auftrag geben. Das macht dich gesund, DICH!
Dieses Tutorial ist eigentlich in zwei Teile „Konzepte“ und „Exportieren“ unterteilt. Wenn Sie also mehr an der Exportgröße von Symbolen interessiert sind, fahren Sie fort und springen Sie zu dem Abschnitt, in dem es heißt
„Einschränkungen der Leinwand- und Dateigröße in sozialen Medien“
Ästhetik
Wenn Sie mit Kunden arbeiten möchten, egal wie sehr Sie versuchen, es zu erklären, jeder wird andere Ideen und Konzepte im Kopf haben. Sie müssen also lernen, wie Sie diese erstaunlichen Ideen am besten an andere weitergeben können!
Ästhetik hilft Ihnen bei der Entscheidung, welche Elemente Sie in Ihrem Design haben möchten. Heutzutage haben die meisten Leute von den verschiedenen "Kernen" gehört, die Ihre Arbeit als Künstler viel einfacher machen!
Und wenn Sie als Künstler an Ihrem eigenen Branding und Ihrer eigenen Stimme arbeiten, kann Ihnen die Ästhetik bei der Entscheidung helfen, wie Sie sich präsentieren möchten. Jedoch! Ästhetik sollte als Ausgangspunkt dienen und nicht zu Einschränkungen werden.
Bist du ein Fan von knalligen Farben? Oder vielleicht mögen Sie natürliche Farben, Pilze und Hütten. Egal, was Ihre Interessen sind, es gibt eine Ästhetik für Sie!
Ich empfehle Unsplash als urheberrechtsfreie Bildquelle oder Pinterest, um verschiedene Moodboards zu erstellen!
Hier ist eine Liste von Ästhetiken, die Sie auch nachschlagen können, um Ihnen den Einstieg zu erleichtern!
Cottagecore
Dunkle Akademie
Fairycore
Indie
Softcore / kawaii
Weltraumkern
Dampfwelle
Es gibt so viel mehr Ästhetik zum Nachschlagen, viel mehr als das, was ich hier aufgelistet habe, also versuchen Sie, einige dieser Begriffe nachzuschlagen!
Geschichtenerzählen in Ikonen
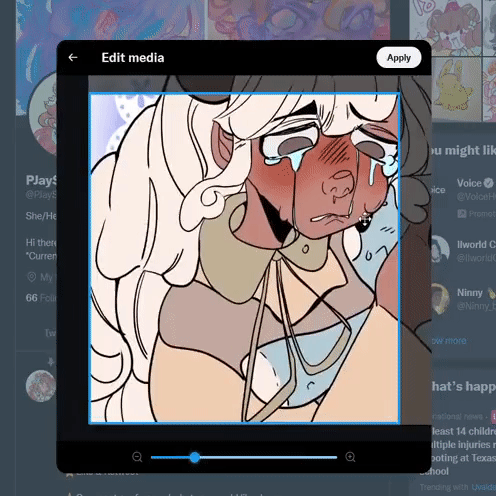
Wenn Sie sich für eine Nahaufnahme des Gesichts entscheiden, denken Sie über die Ausdrücke nach, die Sie verwenden können, wenn es um das Gesamtdesign geht. Unabhängig davon, welchen Ausdruck Sie wählen, wird sich die Art und Weise, wie Menschen den Charakter oder die Person in Ihrem Symbol wahrnehmen, drastisch verändern.
Ikonen können eine Geschichte erzählen und wenn wir von Storytelling sprechen –
Symbole sollten aus der Ferne und aus der Nähe gut erkennbar sein. Es gibt viele Möglichkeiten, dies zu tun, und meistens wählen Künstler eine Nahaufnahme des Gesichts oder was auch immer in einem Design am visuell interessantesten ist.
Es ist besser, so viel wie möglich zu vereinfachen, anstatt die Dinge zu komplex zu machen, um sie visuell zu verstehen.
Das bedeutet nicht, dass Sie die Emotionen und die Geschichte, die Ihre Ikone erzählen kann, auslassen sollten! Es kann ein einfaches Lächeln sein oder ein Charakter, der in Tränen ausbricht. Denken Sie beim Zeichnen darüber nach, wie Sie die Emotionen in Ihrem Icon-Design hervorheben können.
Je mehr Sie das Design vorantreiben können, desto besser das Ergebnis!
Quadrate VS Kreise
Also Diskussionszeit, sollten Sie Ihre Symbole in Kreisen oder Quadraten zeichnen?
Als jemand, der Symbole in beide Richtungen gezeichnet hat, kann ich getrost empfehlen, zuerst Quadrate zu zeichnen.
WARUM "zuerst"? Lassen Sie mich erklären
Es ist besser, wenn Sie zusätzliche Teile einer Zeichnung zum Ausschneiden haben, als gar keine. Es wird Ihnen auf lange Sicht zu 100% Kummer ersparen. Tatsächlich empfehle ich, eine quadratische Version des Symbols zu zeichnen und es DANN in einen Kreis zu verwandeln.
Indem Sie ein wenig zusätzliches Bild haben, mit dem Sie arbeiten können, können Sie in letzter Minute Anpassungen und andere Bearbeitungen vornehmen, ohne zusätzliche Arbeit für sich selbst erstellen zu müssen. Es gibt Ihrem Kunden auch ein wenig Spielraum, wenn es darum geht, das Symbol zu verwenden, das Sie ihm zur Verfügung gestellt haben.

Ein Problem mit Kreissymbolen, das ich gefunden habe, ist, dass es keine verschiedenen Arten von Ernten zulässt. Möglicherweise möchten Sie später vergrößern oder einen etwas anderen Winkel Ihres Symbols verwenden. Vor allem, wenn Sie anfangen, auf mehreren Plattformen hochzuladen.
Im Beispiel unten sehen Sie, dass ich beim Hochladen nicht so viel Bild habe, mit dem ich arbeiten kann.

Am Ende liegt es an Ihnen, wie Sie Ihre Symbole gestalten, beide Methoden haben ihre Vor- und Nachteile und ich spreche nur darüber, damit Sie diese Einschränkungen und Vorteile im Auge behalten können.
Einschränkungen der Leinwand- und Dateigröße in sozialen Medien
Auch wenn Symbole auf verschiedenen Social-Media-Plattformen in sehr kleinen Größen (bis zu 100 x 100 Pixel) erscheinen, sollten Sie diese Größen niemals zum Zeichnen verwenden, da sie Ihnen kein gutes Bild zum Arbeiten geben. Sie müssen Ihre Symbole auch nicht auf diese Größe verkleinern, da alle Social-Media-Plattformen dies automatisch für Sie tun.
Für höhere Pixelgrößen spielt es jedoch keine Rolle, welche Leinwandgröße Sie verwenden, solange es sich um ein Quadrat handelt.
Die am häufigsten verwendete Größe ist 800 x 800 Pixel
Obwohl ich wirklich 1000 x 1000 Pixel oder sogar 2000 x 2000 Pixel empfehle, da Sie damit besser aussehende Lineart und Bilder erstellen können. Wenn Sie es wirklich brauchen, können Sie Ihr größeres Bild speichern und es auf kleinere Größen verkleinern. Im Beispiel oben sehen Sie, wie jede Größe direkt nebeneinander aussieht.
Die einzige Einschränkung, die Sie haben werden, sind die unterschiedlichen Anforderungen auf verschiedenen Social-Media-Plattformen. Denken Sie daran, dass die Dateigrößenbeschränkungen im Laufe der Zeit zunehmen und sich ändern, damit Sie nicht riskieren, veraltete Informationen in dieses Tutorial aufzunehmen. Ich werde keine Einzelheiten für jede Plattform nennen.
Wenn Sie sich jemals Sorgen machen, dass Sie Ihrem Kunden ein Symbol geben, dessen Dateigröße zu groß zum Hochladen ist, versuchen Sie es selbst auf Ihrer eigenen Social-Media-Seite hochzuladen! Sie müssen das Bild nicht speichern, achten Sie einfach auf die Warnung, die besagt, dass die Dateigröße zu groß ist. Wenn sie nichts sagt, sind Sie auf der sicheren Seite!
Erstellen Sie Ihre eigene Symbolvorlage
Lassen Sie uns eine supereinfache Symbolvorlage erstellen, die Sie verwenden können! Erstellen Sie zuerst eine neue Leinwand, ich verwende 1000 x 1000 Pixel.
Gehen Sie dann zu "Abbildung" und klicken Sie auf das Ellipsen-Werkzeug
Stellen Sie sicher, dass die Pinselgröße 0,50 beträgt
Erstellen Sie bei gedrückter Umschalttaste einen Kreis, der sicherstellt, dass er gleichmäßig geformt ist. Es muss zunächst nicht auf die ganze Leinwand passen, wichtiger ist, dass es eben ist.
Als nächstes skalieren Sie den Kreis, um die Kanten fast zu berühren. Achten Sie darauf, dass es zentriert ist und auf allen Seiten gleich viel Platz hat und so nah wie möglich am Rand ist
Füllen Sie mit dem Farbeimer-Werkzeug die Außenkanten des Kreises.
Es sollte so aussehen-
Stellen Sie sicher, dass Sie die Ebene ausgewählt haben,
Gehen Sie zu "BEARBEITEN"
Dann „Material registrieren“ und „Bild“ anklicken
Nachdem Sie auf "Bild" geklickt haben, öffnet sich ein Panel mit dem Namen "Materialeigenschaften".
Für das, was wir brauchen, können Sie die meisten dieser Einstellungen ignorieren.
Alles, was Sie tun müssen, ist Ihr Material zu benennen,
Klicken Sie auf den Bereich, in dem Sie es speichern möchten,
Klicken Sie dann in den „Search Tag“-Einstellungen auf das Symbol und geben Sie „Icon“ ein. Dadurch wird die Vorlage leichter zu finden.
Und drücken Sie "OK" und Sie sind fertig!
Alles, was Sie tun müssen, ist, auf Ihre Vorlage zu klicken und sie auf Ihre Leinwand zu ziehen, die Umschalttaste gedrückt zu halten und sie an die richtige Stelle zu ziehen, die Deckkraft zu verringern, und schon kann es losgehen!

Wenn Sie Ihr Symbol auf den Kreis zuschneiden möchten.
Gehen Sie zum Ebenenbedienfeld und
Halten Sie STRG gedrückt und klicken Sie auf das Vorschauquadrat in Ihrer Vorlagenebene, um eine Auswahl zu treffen.
(Dadurch wird alles in Ihrer Vorlagenebene ausgewählt)
Verwenden Sie dann die Tastenkombination "CTRL SHIFT I", um die Auswahl umzukehren,
und klicken Sie auf die Option Ebenenmaske, um Ihr Symbol zuzuschneiden.

Sollten Sie JPEGs oder PNGs verwenden?
Dieses Thema verdient selbst ein ganzes Tutorial, aber um diesen Abschnitt kurz und einfach zu halten,
Es hängt wirklich davon ab, was Sie brauchen. Eigentlich ist es besser zu sagen, WANN Sie JPEGS und PNGS verwenden sollten. Aus den unten aufgeführten Gründen tendiere ich dazu, Kunden eine JPEG- und eine PNG-Version zu senden.
JPEGs:
Speichern Sie sie in kleinen Dateigrößen, sodass sie einfacher online geteilt und hochgeladen werden können. Der Nachteil dabei ist, dass Sie mit der Zeit mehr Daten und Qualität verlieren. Nicht zu groß für den Langzeitgebrauch.
Während,
PNGs:
Verwenden Sie eine Art der Komprimierung, bei der im Laufe der Zeit keine Daten verloren gehen, sodass PNGs perfekt für Logos geeignet sind. Sie werden jedoch als höhere Dateigrößen gespeichert, was das Hochladen auf Websites mit unterschiedlichen Dateigrößenbeschränkungen erschwert.
Meistens werden JPEGS vor PNGS verwendet, aber als Grafikdesigner und Künstler, die viele Dateien online teilen, ist es gut, diese Unterschiede im Auge zu behalten.
Hintergründe
Lassen Sie uns zum Schluss über Hintergründe sprechen!
Der Asset Store von Clip Studio Paint bietet so viele Materialien, die Sie verwenden können, um Ihre Symbolhintergründe hinzuzufügen. Es werden jeden Tag so viele Inhalte von anderen Künstlern hochgeladen, und ich habe sogar dieses entzückende karierte Texturpaket gefunden, als ich Bilder für dieses Tutorial gesammelt habe!
Wenn Sie es herunterladen möchten, hier ist die Inhalts-ID: 1922139
Ich habe auch einige Lieblingshintergründe, die mit Clip Studio geliefert werden und die ich auch gerne verwende, wie z.
Dieses Material namens "Soft Flower Lace 02"
Diese glitzernde Himmelstextur namens "Glitter 01"
und diese bunte quadratische Textur namens "Pop style_IS"
Wenn Sie also jemals die Hintergründe für Ihre Symbole herausfinden müssen, versuchen Sie, sich verschiedene Materialien anzusehen! Es ist eine einfache Möglichkeit, verschiedene Looks für Ihre Symbole auszuprobieren, ohne Stunden damit verbringen zu müssen, sie alle selbst zu erstellen!
Es gibt kostenlose und kostenpflichtige Materialien, also sollten Sie ab und zu im Asset Store nachsehen, wenn Sie das Gefühl haben, dass Sie Ihrer Arbeit das gewisse Extra Würze brauchen!
Fazit
Vielen Dank, dass Sie sich mir angeschlossen haben
Stellen Sie sicher, dass Sie dieses Tutorial mögen und zu Ihren Favoriten hinzufügen, um es für später zu speichern. Es lässt mich auch wissen, dass ich in Zukunft weitere Tutorials erstellen werde! Fühlen Sie sich frei, auch einige Vorschläge zu hinterlassen!
Wenn Sie mehr von meinen Kunstwerken sehen möchten, finden Sie sie hier in meinem Linktree, wo Sie meinen Instagram-, Tiktok-, Twitter- und Youtube-Kanal finden, auf dem ich noch mehr Inhalte wie diesen poste!
und damit bis zum nächsten mal buh bye!
























Kommentar