Creating Backgrounds for Manga from Photographs
Hello! My name is Liz Staley and I’m a long-time user of Clip Studio Paint (I started using the program back when it was known as Manga Studio 4!). I was a beta-tester on the Manga Studio 5 program and for Clip Studio Paint, and I have written three books and several video courses about the program. Many of you probably know my name from those books, in fact. I write weekly posts on Graphixly.com and on CSP Tips, so be sure to come back every week to learn more Clip Studio Tips and Tricks from me!
Practicing drawing backgrounds is a good thing, and something you should definitely do to round out your artistic skills! However, sometimes you’re on a deadline or just want to use a particular image as a background for a manga or an illustration. In this article we will be taking a photo and converting it into a line and tone manga background image.
In this article we will cover the following topics:
Preparing the Photo
Extracting Line and Tone and Cleanup
Let’s get down to business!
Preparing the Photo
Before we get started, it’s important to choose a good photograph to work from for this process. A clear, well-lit photo will produce the best results (though we will be doing some cleanup in the next section so there will be time to correct errors and make the final product look its best). It is also important to only use photos that you have permission to use!
Photographs that you took yourself (and therefore own the copyright to) are the best ones to use, of course, but sometimes you may not be able to go take a photo of the location that you want to use for a background. In this case, be sure to use photos that you have paid for the right to use or that the photographer has given permission to use.
Remember that photos are works of art too and subject to copyright, so please respect your fellow artists and always ask permission before using - or check the terms of use if purchasing from a stock image site.
With that out of the way, let’s get started. I chose a photo I took a few years ago of a barn I used to work at and I thought could make a neat background.
Before we get to turning this into a manga background, there are some adjustments we could do to make the process easier. I want to make some of the details pop out a little more and make the image lighter so that CSP will have an easier time processing the lines. So let’s start by clicking on Edit - Tonal Correction - Level Correction.
hen I like to just pull the little ^ symbols under the Output slider in toward the middle just a little bit to make the dark areas a bit darker and the light areas a bit lighter.
Now I want to lighten everything up a bit so that more of the detail in the dark areas like the floor and the stall doors is visible. To do this I decided to use the Edit - Tonal Correction - Tone Curve.
The adjustment you make might be a bit different depending on the photo you’re using, but I wanted to brighten up the light areas some more and increase the contrast on my photo, so I played with the curve until I achieved a look I liked.
The most important thing is that if there are any details in a dark area you want to lighten that area up, especially if you want those details to be visible in your final piece.
Now, to make the conversion process even easier for our program, we’re going to reduce the total number of colors in our image. This will turn the image into areas of color that CSP can turn into lines and tones more easily. Go to Filter - Effect - Artistic.
Be sure that the drop down menu at the top of the Artistic filter window is set to Color Only. Then turn the Number of Colors down. Depending on your image, you will probably need a value between 8 and 15.
If you are not seeing a change despite having the “Preview” option checked, you may need to wait a moment for your computer to process the preview, depending on your hardware.
Now that the image colors have been simplified, I wanted to do one more Tone Curve adjustment to make the stall doors and the floor really “pop”. Depending on your photo and the finished look you’re trying to achieve, this may or may not be necessary.
Now that we’ve done some correction on our image, it’s time to turn it into a manga background!
Extracting Line and Tone and Cleanup
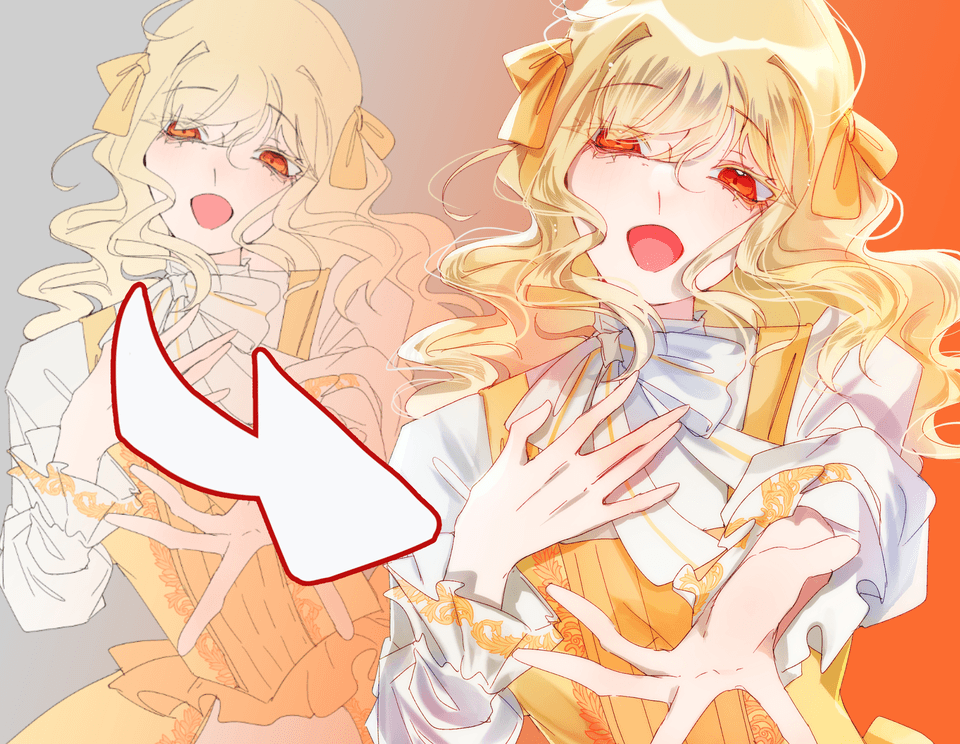
In the Layer Property window, locate the “Extract Line” and “Tone” icons, which are in the red box in the screenshot below.
Click both of these icons to begin the process of turning the photo into a manga drawing. Each of the icons adds new options that can be changed to achieve the look you want, you just need to experiment with them a bit.
One option I did change right away was the Black fill option. Turning this option on and changing the value adjusts the amount of black fill in the conversion. I set a fairly low black fill value at first because I’m going to be adding some black areas manually in a few steps.
Most of these options are self-explanatory, but some of them are a bit confusing unless you are used to working with screentones on a regular basis. One of these is the “Density” option. Density is the number of dots in an area in the screentone. The smaller the amount of density, the larger the dots. The screenshot above has a density of 60, but the one below has a density of 10. Note how much larger the circles are that make up the tone pattern.
Click on the “Convert layer to lines and tones” button in the Layer property window. This will bring up a new window, shown below.
Moving around the sliders in the Posterization option will give you a lot of control over the amount of white and gray in the tones, so definitely make sure to try some adjustments there! I find this to be the best way to fine-tune the computer results so that there are fewer adjustments to make by hand.
Once you like your results, click OK to apply the change. CSP will automatically make your original image layer hidden, then will create a layer folder with layers for the line extraction, tones, and fills.
Create a new Raster layer either in the new layer folder and at the top of the layer stack, or on top of the layer folder. On this layer we are going to make some manual adjustments to bring some detail back to our image. You may especially find that lines in some areas were lost in the conversion. You can draw these back in using the pen tool of your choice. I found that the lines of the blankets hanging on the front of the horse stalls vanished, especially in the shadow area, so I drew those back in just to add some more detail.
You can also add in any black areas that you’d like at this stage too. I added some dark areas to the stall bars and the letters on the doors to make them stand out a bit more.
Areas where I made changes are shown in the red circles below.
After making adjustments to the bottom portion, I then realized that I wanted the spaces between the ceiling rafters to be dark instead of light. Using the Polyline marquee tool, I went through and filled those areas to add some depth in the roof.
For a finishing touch, I created another new layer and then, using very dark gray and black and the “Cross-hatching” decoration brushes, I added a bit of a vignette in the corners to draw the eye to the center of the image and also to add some shadows and texture in several areas, such as the floor and the vertical posts above the stalls. This is a great way to add some personality back to the image and give it some more of the hand-drawn look!
With the background complete, you can add your characters or other finishing touches!
Conclusion
Whether you use this technique to create quick backgrounds or for some other purpose, I hope it will help in your creation process! Happy creating!
For more information on CLIP Studio Paint, please visit https://www.clipstudio.net/en or https://graphixly.com
























Kommentar