Von 3D zur fertigen 2D-Animation: Vollständiges Schritt-für-Schritt-Tutorial

Einleitung
Hallo nochmal! 😀 Ich bin LibertyFreedom, ein Konzeptkünstler und Manga-Künstler, der seit 7 Jahren Clip Studio Paint als sein wichtigstes digitales Kunstwerkzeug verwendet.
Früher habe ich geglaubt, dass ich meine Animationsfähigkeiten nur verbessern kann, wenn ich ständig nach Referenzen suche und das Zeichnen übe. Mit den bemerkenswerten 3D-Funktionen von Clip Studio Paint können Anfänger ihre Animationsfähigkeiten jetzt jedoch effizienter verbessern, und genau darauf liegt der Schwerpunkt dieses Tutorials
—3D-Figuren als solide Referenz verwenden, um das Zeichnen von 2D-Animationen zu erleichtern
In dieser Schritt-für-Schritt-Anleitung für Animationen gehen wir nicht nur den vollständigen Animations-Workflow durch, sondern gehen auch auf die üblichen Herausforderungen ein, mit denen Anfänger konfrontiert sind.
Obwohl das Tutorial die Tablet-Version zeigt, können Sie sicher sein, dass es genauso auf die PC-Version anwendbar ist. Obwohl sich die Benutzeroberfläche leicht unterscheidet, bleiben die Funktionen und Symbole für die Tablet- und die PC-Version gleich.
Egal, ob Sie gerade erst anfangen oder Ihre Fähigkeiten verbessern möchten, dieses Tutorial deckt alles von Anfang bis Ende ab. Lassen Sie uns eintauchen und Ihrer Kreativität freien Lauf lassen! 😃
Schritt 1: Einrichten des Canvas-Arbeitsbereichs
Sehen Sie sich nun diese beiden Diagramme gleichzeitig an, um den Arbeitsbereich der Animationsleinwand besser zu verstehen.
Die Einstellungen von B bis E sind für professionelle Animatoren notwendig, da sie jeden Tag als Team in einem Studio an einem langen Animationsprojekt arbeiten. Sie können die Arbeitsbereichseinstellungen nach Ihren eigenen Wünschen anpassen. Für dieses Tutorial möchte ich den Arbeitsbereich jedoch übersichtlich und einfach halten, damit Anfänger ihn leicht sehen und nachvollziehen können.
Dies sind meine Einstellungen für meinen neuen Animations-Canvas-Arbeitsbereich.
Dieses Tutorial möchte ich einfach halten, damit Anfänger es problemlos nachvollziehen können. Lassen Sie uns in diesem Tutorial eine einfache GIF-Animation von etwa 1 Sekunde mit einer Bildrate von 10 Bildern erstellen.
Wenn Sie mit den Einstellungen fertig sind und auf „OK“ klicken, sollte ein [Zeitleiste]-Bedienfeld angezeigt werden. Falls das Bedienfeld fehlt, gehen Sie über den Menübefehl zu [Fenster] und öffnen Sie das Bedienfeld.
Wir benötigen das Bedienfeld [Animationszellen] nicht, also schließen Sie es.
Schritt 2: Einrichten der wichtigen Tastenkombinationen für die Animation.
Zuvor habe ich einen hilfreichen Vorschlag, falls Sie Linkshänder sind.
Beim Zeichnen von Animationen müssen die Frames häufig hin und her überprüft werden, um die Konsistenz der Zeichnung zu gewährleisten. Ich empfehle dringend, Tastenkombinationen für diese Funktionen einzurichten, um den Vorgang zu optimieren. (Das erfahren Sie später.)
Wenn Sie eine Tastatur mit einem Tablet (oder PC) verwenden, legen Sie eine Tastenkombination für die Tastatur fest.
Wenn Sie nur ein Tablet verwenden, holen Sie die Edge-Tastatur heraus und weisen Sie die Funktionen den Sondertasten zu. Ich verwende in diesem Tutorial nur ein Tablet und einen Stift.
Wir werden diese Funktion später noch häufig zum Einfärben benötigen, also legen wir eine Tastenkombination dafür fest.
Denken Sie daran, zum Zeichnen und Tippen der Tastenkombination beide Hände zu verwenden. Dafür ist die Edge-Tastatur gedacht.
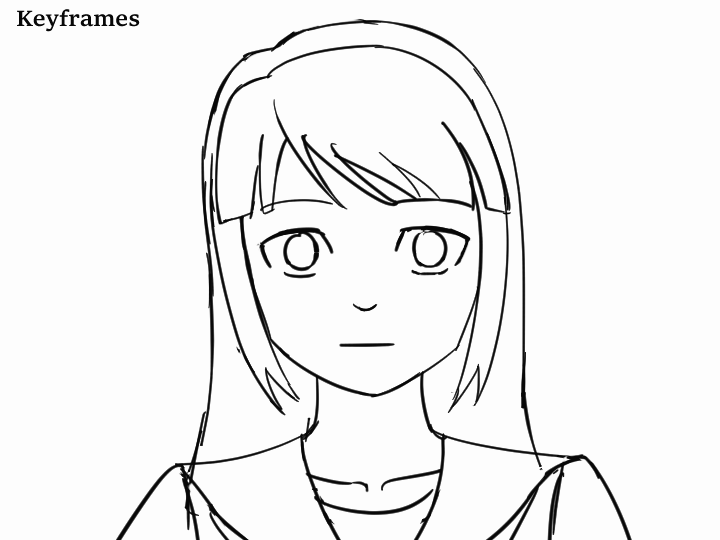
Schritt 3: Verwenden von 3D Figure zum Erstellen von Keyframes
Anstatt Keyframes zu skizzieren, können Anfänger 3D-Figuren zum Posieren verwenden. Dies bietet einen starken Bezugspunkt, insbesondere für diejenigen, die nicht mit dem Zeichnen natürlicher, aufeinanderfolgender Posen vertraut sind.
Der 3D-Workflow mag für Anfänger zunächst kompliziert erscheinen, aber glauben Sie mir, wenn Sie den Trick einmal kennen, ist es eigentlich ganz einfach. 😎
Sie können einfach die heruntergeladene Pose für das letzte Schlüsselbild verwenden oder die Pose nach Bedarf ändern. In diesem Fall ändere ich die Pose.
Anfangs fällt es Ihnen vielleicht schwer, die Pose des 3D-Modells anzupassen, aber glauben Sie mir, mit etwas Übung werden Sie schnell geschickt darin, die Figur zu positionieren. Der Schlüssel besteht darin, die 3D-Figur aus verschiedenen Winkeln zu drehen, um die gewünschte Pose zu erreichen, anstatt nur bei einem Winkel zu bleiben.
Ich bin mit 3D-Posen vertraut, daher habe ich nur etwa 1 Minute gebraucht, um die Pose zu ändern. 😎 Sie können es auch schaffen! 😁

Positionieren Sie die 3D-Figur zuerst, bevor Sie die Kamera einstellen, damit Sie den Unterschied zwischen den Schlüsselbildern sehen können. (Onion Skin aktivieren)


Diese Technik ist als „Halbierungsmethode“ bekannt.
Wir beginnen mit dem ersten und dem letzten Bild einer Action-Sequenz und halbieren dann die Bilder dazwischen.
Dieser Ansatz ist für Anfänger sehr zu empfehlen, da er sicherstellt, dass Sie zuerst am richtigen Punkt ankommen. Wenn Sie eine Action-Sequenz linear zeichnen (Bild für Bild in Folge), besteht eine höhere Wahrscheinlichkeit, dass Sie am Ende etwas haben, das Sie nicht wollen.
Sie müssten wieder von vorne beginnen, wenn die Pose am Ende nicht Ihren Wünschen entspricht, da alle Bilder dazwischen das letzte Bild aufbauen sollen. Deshalb sind das erste Bild, das mittlere Bild und das letzte Bild die wichtigsten Bilder, die als Keyframes bezeichnet werden.
Denken Sie daran, dass diese drei Keyframes die Eckpfeiler Ihrer Animation sind, ähnlich wie das Fundament eines Gebäudes. Wenn sie nicht von Anfang an gut gehandhabt werden, sind alle Zwischenbilder nicht von großer Bedeutung.
Schritt 4: Verwenden Sie 3D-Figuren, um sekundäre Keyframes und Zwischenframes zu erstellen.

Wenn Sie mit dem sekundären Frame fertig sind, wiederholen Sie die gleichen Schritte für die Zwischenframes.

Schritt 5: Skizzieren Sie anhand der 3D-Figuren
Genauso wie wir zuvor 3D-Figuren in Animationen verwendet haben (Stufe 4). Beginnen Sie mit dem Skizzieren der Keyframes.

Führen Sie die Wiedergabe aus, um die [Keyframes]-Sequenz zu überprüfen. Wenn etwas nicht stimmt, gehen Sie zurück, um die Keyframes zu korrigieren. Wenn Sie mit der [Keyframe]-Sequenz zufrieden sind, skizzieren Sie die sekundären Keyframes.

Führen Sie die Wiedergabe aus, um die Sequenz [Keyframes+sekundäre Frames] zu überprüfen. Wenn Sie mit der Sequenz [Keyframe+sekundäre Keyframes] zufrieden sind, skizzieren Sie die dazwischenliegenden Keyframes.

Führen Sie die Wiedergabe aus, um die Bildsequenz [Keyframes+sekundäre Frames+Zwischenframes] zu überprüfen. Wenn Sie mit der Bildsequenz [Keyframe+sekundäre Keyframes+Zwischenframes] zufrieden sind, fahren Sie mit dem nächsten Schritt fort 😄
Schritt 6: Bereinigungsskizze (saubere Strichzeichnung)
Bitte stellen Sie sicher, dass Anti-Aliasing auf „Keine“ eingestellt ist. Das ist entscheidend.
Wir müssen Aliaslinien (pixelige, scharfkantige Linien) für die Strichzeichnungen in der Animation verwenden, damit wir die pixeligen Linien einfach einfärben können. Keine Sorge, ich zeige Ihnen, wie Sie diese Aliaslinien wieder in Anti-Aliaslinien (weichkantige Linien) umwandeln, nachdem wir mit dem Einfärben fertig sind, was der letzte Schritt ist.

Um eine perfekte Symmetrie für das erste Bild zu zeichnen, befolgen Sie diese Schritte.
Schalten Sie das symmetrische Lineal ein und aus, wenn Sie die Vorderansicht in den Bildern 1, 2 und 3 zeichnen.
Verwenden Sie alle oben genannten Techniken, um alle Skizzen von Bild 1 bis Bild 10 einzufärben.

Schritt 7: Farbtrennlinie
Was ist der Sinn des Zeichnens einer Farbtrennlinie?
Genau wie wir Pose für Pose zeichnen, um die Bewegungen der Figur zu animieren, müssen wir auch die Farbtrennlinie zeichnen, um die Farbbewegung zu animieren.
Wenn ich „Farbe“ erwähne, beziehe ich mich auf die Formen von Schattenton und Lichtton.
Diese Töne sind nicht statisch; sie ändern sich, wenn sich die Figur bewegt oder wenn sich die Lichtquelle verschiebt. Wir müssen den lokalen/mittleren Ton jedoch nicht animieren, da er die ganze Zeit an der Strichzeichnung haftet.
Anfänger sind möglicherweise nicht damit vertraut, blaue und rote Linien zu verwenden, um den Bereich von Schatten und Lichttönen anzuzeigen. Um dies zu überwinden, können Sie zunächst die Strichzeichnungen ausmalen. Zeichnen Sie dann über den Schatten- und Lichtton, um zu verstehen, wie Farbtrennlinien in der Animation funktionieren.
Wiederholen Sie die gleichen Schritte, um alle hellen Töne zu färben/zeichnen.
Ähnlich wie in Schritt 5 gibt es zwei Methoden, um beim Zeichnen der Farbtrennlinie auf den vorherigen Rahmen zu verweisen.
Wenn Sie mit dem Zeichnen der Farbtrennlinie für jedes Bild fertig sind, FÜLLEN SIE NICHT SOFORT FARBE AUS (außer für Bild 1, wenn Sie Anfänger sind). Ich beginne mit dem Kolorieren des ersten Bilds, um Anfängern zu helfen, besser zu verstehen, wie Farbtrennlinien in Animationen funktionieren.
Am besten vervollständigen Sie zuerst alle Farbtrennlinien für alle Bilder. So können wir die Animation der Farbtrennlinien wiedergeben und überprüfen, um etwaige Fehler zu erkennen, bevor wir mit der Kolorierungsphase fortfahren.

Schritt 8: Färben
Wir haben Frame 1 ausgemalt, um die Farbtrennlinie im vorherigen Schritt zu verstehen. Fahren wir nun mit dem Ausmalen der restlichen Frames fort, beginnend mit Frame 2.
Wenden Sie alle oben gezeigten Techniken an, um alle Rahmen fertig auszumalen.
Schritt 9: Glätten der Animation
Wir haben Aliaslinien (pixelige Linien) verwendet, um alle Linien zu zeichnen, damit wir die Lücken einfach einfärben konnten. Nachdem wir nun mit dem Einfärben fertig sind, wandeln wir die Aliaslinien wieder in Anti-Aliaslinien (Linien mit weichen Kanten) um.
Schritt 10: Exportieren der Animation
Stellen Sie sicher, dass die Exporteinstellungen mit denen übereinstimmen, die wir ursprünglich festgelegt haben, da sie manchmal unterschiedlich sein können
Klicken Sie auf „OK“ und los geht‘s. Wir beenden die Animation! 🥰🥰 😍

Abschluss
Damit schließen wir unseren umfassenden Schritt-für-Schritt-Arbeitsablauf zum Integrieren von 3D-Figuren in ein fertiges 2D-Animations-GIF ab.
Hier ist das abschließende Übersichtsbild dieses Tutorials, nachdem ich alles in das Zeitleistenfenster eingefügt habe.
Sobald Sie die in diesem Tutorial behandelten Grundlagen beherrschen, können Sie Ihre Fähigkeiten verbessern, indem Sie mit höheren Bildraten und längeren Wiedergabedauern experimentieren. Sie können sogar eine komplexere Szene mit mehreren Charakteren und unterschiedlichen Kamerawinkeln erkunden. Erkunden Sie weiter, kreieren Sie weiter und genießen Sie die bevorstehende künstlerische Reise! 😎 👍
Ein gemeinsames Anliegen ansprechen
Muss ich eigentlich für jedes einzelne Bild 3D-Figuren verwenden?
Antwort: Ja und nein. Es hängt von Ihrem Können und Ihrer Bequemlichkeit ab. Anfänger profitieren oft davon, beim Zeichnen von Posensequenzen für jedes Bild eine 3D-Figur als Referenz zu verwenden. Mit zunehmender Erfahrung können Sie sich jedoch weniger darauf verlassen.
Wenn Sie mit Animation vertrauter werden, können Sie versuchen, die Verwendung von 3D-Figuren für Zwischenbilder zu überspringen und vielleicht eines Tages sowohl sekundäre Schlüsselbilder als auch Zwischenbilder zu überspringen. Mit zunehmender Übung werden Sie eines Tages vielleicht feststellen, dass Sie überhaupt keine 3D-Figuren benötigen.
Betrachten Sie 3D-Figuren einfach als hilfreiche Referenz, so wie Sie Online-Bilder zu Ihrer eigenen Referenz verwenden. Sie müssen nicht das ganze Internet durchforsten oder unzählige Bilder zu Ihrer Referenz verwenden.
Sie brauchen nur, was Ihnen „genug“ ist.
Danke fürs Einschalten! Ich hoffe, die Tipps, die ich geteilt habe, sind hilfreich für Ihre künstlerische Reise.
Wir sehen uns beim nächsten Tipp! 😀























Kommentar