Einfaches Anpassen der Farbe Ihrer Charakteranimation
Hallo zusammen, ich bin Nivaris und ich möchte Ihnen zeigen, wie Sie Ihre animierte Charakterskizze so einrichten, dass Sie die Farben und Schatten nach der Fertigstellung ganz einfach anpassen können.
Dies ist ein Tutorial für Animatoren, die mit der Animation in ClipStudio Paint EX vertraut sind und lernen möchten, wie sie ihre Farbgebung verbessern können. Es wird der Prozess von einer animierten Skizze bis hin zu einer fertigen Farbanimation verfolgt. Wir werden die Animationsordner, Ebeneneigenschaften und den fantastischen Leuchttisch von Clip Studio Paint verwenden.
Zum Lernen verwenden wir diese niedliche Animation:

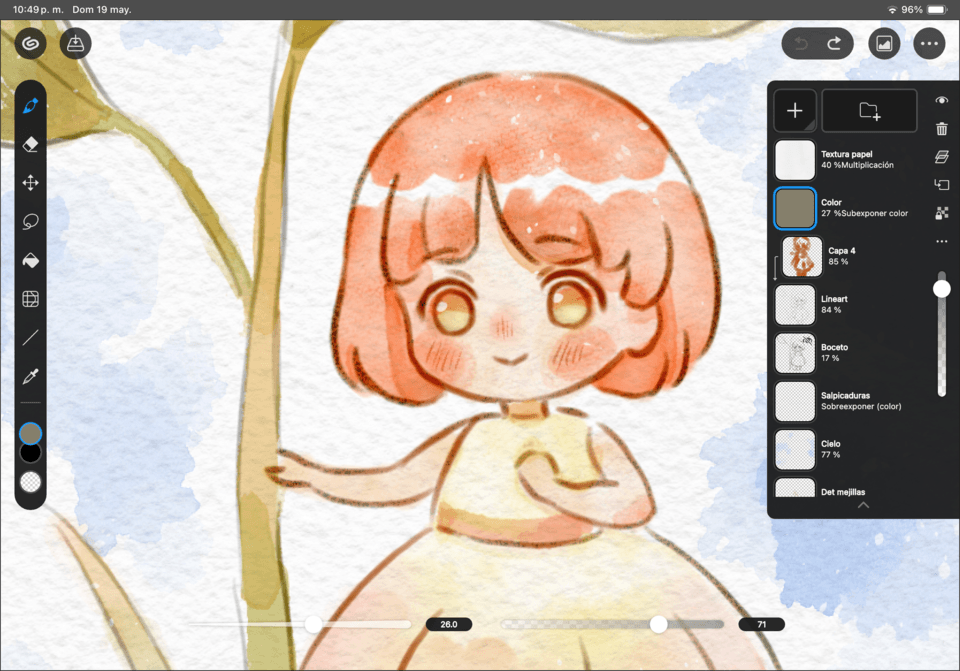
Zuerst arbeiten wir an der Strichzeichnung. Das ist eher eine persönliche Entscheidung, aber ich plane in dieser Phase gerne die Schatten.
Tipp: Denken Sie daran, dass die beste Methode für alles in der Kunst die ist, mit der Sie sich am wohlsten fühlen!
Linien
In dieser Phase arbeiten wir mit zwei Animationsordnern, einem für Strichzeichnungen und einem für die Anleitungen für Licht, Schatten usw., die im Endprodukt möglicherweise gelöscht werden.
Tipp: Wenn Sie einen einzelnen Animationsordner für Licht, Schatten usw. verwenden möchten, ist das auch in Ordnung!
Wir folgen der Standardpraxis und verwenden für die Effekte Schatten in Blau, Lichter in Rot und andere Farben.
Tipp: Sie können Ihre eigenen Farben verwenden, solange diese klar und angenehm für Sie sind! Außerdem hat Clip Studio Paint ein offizielles Asset dafür
Zwiebelschalen- und Leuchttisch
Wenn Lineart und Guidelines in getrennten Ordnern gespeichert sind, wird das Kolorieren komfortabler, es kommt jedoch zu Konflikten mit der Onion Skin-Funktion, da diese immer nur in einem Animationsordner gleichzeitig funktioniert.
Tipp: Onion Skin ist das grundlegende Tool, mit dem wir das vorherige und nächste Bild im Verhältnis zu unserem aktuellen Bild sehen können.
Hier kommt der Leuchttisch zur Rettung. „Leuchttisch“ ist ein robustes und leistungsstarkes Werkzeug mit vielen Möglichkeiten und könnte ein eigenes Tutorial haben, aber in diesem Tutorial beschränke ich mich auf die Grundlagen.
Wir holen uns die Ebenen, die wir als Referenz benötigen, aus dem Lineart-Ordner. Alle Ebenen, die wir hier einfügen, fungieren als Referenzebenen, als ob wir auf einem Leuchttisch arbeiten würden (natürlich). Das Magische an diesem Tool ist, dass Sie dieselbe Ebene mehrfach als Referenz einfügen und dabei ihre Farben, Größe oder Position ändern können, ohne die ursprüngliche Ebene zu beeinträchtigen. Darüber hinaus können Sie für jedes einzelne Bild Referenzen hinzufügen.
Tipp: Keine der auf dem Leuchttisch verwendeten Referenzen wird in Ihrem exportierten Projekt angezeigt!
Nur zum Spaß, hier ist unser kleiner Teufel, der eine Party feiert!
Nachdem wir nun gelernt haben, wie man eine Ebene als Referenz für einen Rahmen hinzufügt, können wir die Farben mithilfe der Ebeneneigenschaften und die Deckkraft und Position mithilfe der Steuerelemente der Animation Cels anpassen.
Ich habe meine Referenzebenen angepasst, um sie leichter lesbar zu machen. Hier, sieh sie dir an!
Auf diese Weise können wir ein leistungsfähigeres Tool als Onion Skin verwenden, mit dem wir problemlos mehrere Animationsordner verwenden können.

Wenn die Strichzeichnung fertig ist, erstellen wir drei verschiedene Animationsordner: Lichter, Schatten und Extras. Dann ist es an der Zeit, mit unserem beliebten Füllwerkzeug jeden Frame auszumalen.
Tipp: Denken Sie daran, dass es sehr wichtig ist, dass die Farben für die Hilfslinien klar sind.

Dadurch sind mir einige Details aufgefallen und ich habe meine Schatten verbessert.
FÄRBUNG
Jetzt ist es Zeit für die Geheimzutat. Ich habe die „Spicy“-Methode entwickelt, mit der man Farben ganz einfach anpassen kann, ohne alle Frames neu bemalen zu müssen, wenn man sich entscheidet, eine Farbe zu ändern.
Zuerst müssen wir einen Animationsordner für eine Farbe erstellen. Dann bemalen wir den Körper in diesem Animationsordner mit einer beliebigen Farbe.

Ich bin nicht sicher, ob diese Grundfarbe funktioniert, also muss ich wohl alle Rahmen noch einmal mit einer neuen Farbe streichen … NEIN! Hier ist mein Zaubertrick!
Mithilfe der Ebeneneigenschaften können wir nun die Grundfarbe mit nur wenigen Klicks ändern. Solange Sie den Animationsordner bearbeiten, werden die Farbänderungen auf alle Frames angewendet. Jetzt können Sie ganz einfach die perfekte Farbe für Ihre Animation finden!

Schüttelt es, meine Babys!
Dieses Tutorial endet hier nicht. Nehmen wir an, wir möchten 2 Farben in einem Animationsordner haben, statt nur 1 Farbe.
\
Ich möchte die Bandfarbe und die Körperfarbe im selben Ordner haben.
Wichtig Nr. 1: Die Beschränkung dieser Methode liegt bei zwei Farben pro Animationsordner. Planen Sie also Ihre Grundfarben und die Ordnerverteilung sehr gut, sehr gut.
\
Wichtig Nr. 2: Es ist GRUNDLEGEND, beide Grundfarben nur mit Schwarz und Weiß zu malen!
Ich werde das Band schwarz und den Körper weiß malen.
So!
Jetzt, da wir mit den Grundfarben fertig sind, können wir alles, was wir gelernt haben, bei Schatten und Lichtern anwenden. Wir müssen nur die Ebenenfarbe in den Ebeneneigenschaften anpassen.
\
Verwenden Sie jede beliebige Ebeneneinstellung. Sie möchten Schatten mit Multiplikation anwenden? Nur zu! Solange Sie den Animationsordner bearbeiten, werden die Farbänderungen auf alle Frames angewendet.
Und das ist nun unser Endergebnis: Dank dieser Methode konnte ich die Farben anpassen, bis ich die perfekte Farbe gefunden hatte.
\
Tipp: Anstatt alle Hilfslinien zu löschen, die wir im ersten Schritt verwendet haben, habe ich einige verwendet, um die Schatten und Lichter hervorzuheben. Um dies zu erreichen, habe ich sie mit einer roten Farbe bemalt und „Multiplizieren“ zum Animationsordner hinzugefügt. Das hat der Animation eine nette Note verliehen.

Einige besonders pikante Tipps:
Pikanter Tipp Nr. 1: Nutzen Sie die Unteransicht, um Ihre Charakterreferenzen immer zur Hand zu haben.
Pikanter Tipp Nr. 2: Automatische Aktionen eignen sich perfekt, um sich wiederholende Aufgaben in mehreren Ebenen auszuführen. Zum Beispiel das Hinzufügen einer Unschärfe zur Rougefarbe.
Das ist alles für heute. Mir hat das Erstellen dieses Tutorials wirklich Spaß gemacht und ich hoffe, Ihnen in Zukunft noch mehr davon bieten zu können! Wenn Sie Fragen haben, hinterlassen Sie einfach unten einen Kommentar und ich werde diese gerne beantworten.
























Kommentar