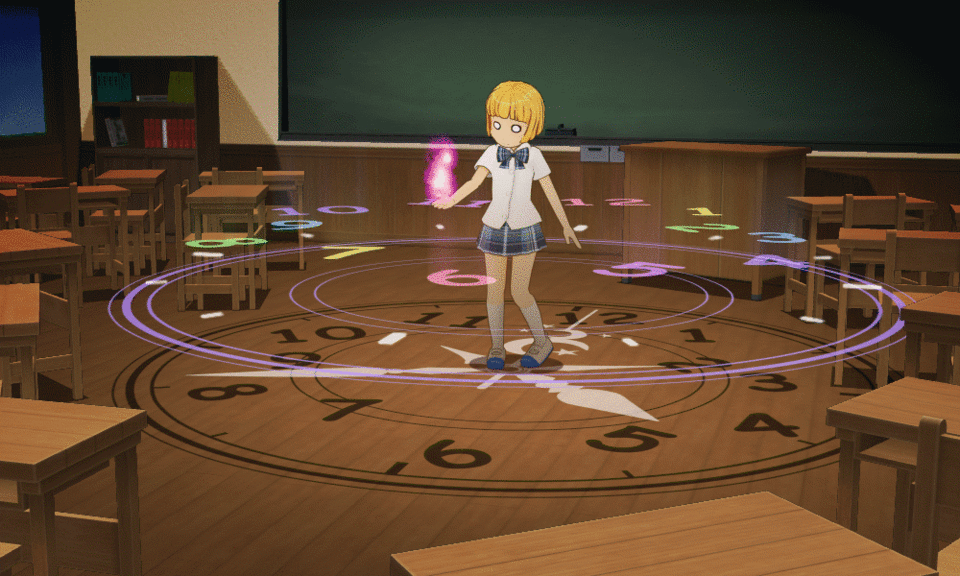
Magic circle spinning with fire
The frame rate is 8 for 3 seconds (24 frames animation)

3D material used
1)
`` Classroom corridor 01-Ver.2 '' prepared from the beginning in CLIP STUDIO PAINT
"Suzuki Cecil-chan" by Doppama
"Visible grid" to grasp three-dimensional perspective
Create scenes in 3D
2)
Create a 1000 x 600px "new illustration" canvas
Paste "3D in the classroom" there
Looking for a good angle
Paste "Cecil" and "visible grid"
3)
"Cecil" is an old type of CLIP 3D, so the layers will be separated
Adjust the size and angle using the "visible grid" as a guide
(Because Cecil will delete once after this, it is only necessary to roughly know the position and size)
Since the "magic circle" is pasted around the "visible grid", move the desks etc. in the classroom
When the layout is complete
Divide the classroom into several layers, such as floors, walls, desks
(Duplicate 3D layers and make use of display and hide to make divisions)
4)
Delete Cecil from the layer palette once
Re-attach to the canvas again (to match the perspective to the background)
Duplicate the pasted Cecil and hide the original layer
Let Cecil-chan take a pose
Make a good pose while rotating around
When the pose is completed, register it as a "pose material" in the "material palette".
Cecil-chan's layer with pose will be deleted
Display the original Cecil who was hidden and paste the pose
"3D layer" other than "visible grid" is rasterized
`` 3D layer '' divided into classroom walls, desks, etc., including Cecil, will be rasterized because the file and rendering are slow
(If you don't mind being heavy, rasterization is unnecessary)
When you're done, save your work
Close the canvas once (it doesn't matter if it's open)
All saved here is "CLIP STUDIO FORMAT"
If you save the work you are working on and the finished work, make sure they are all in the same folder
Because it handles object files, the storage location does not fall apart
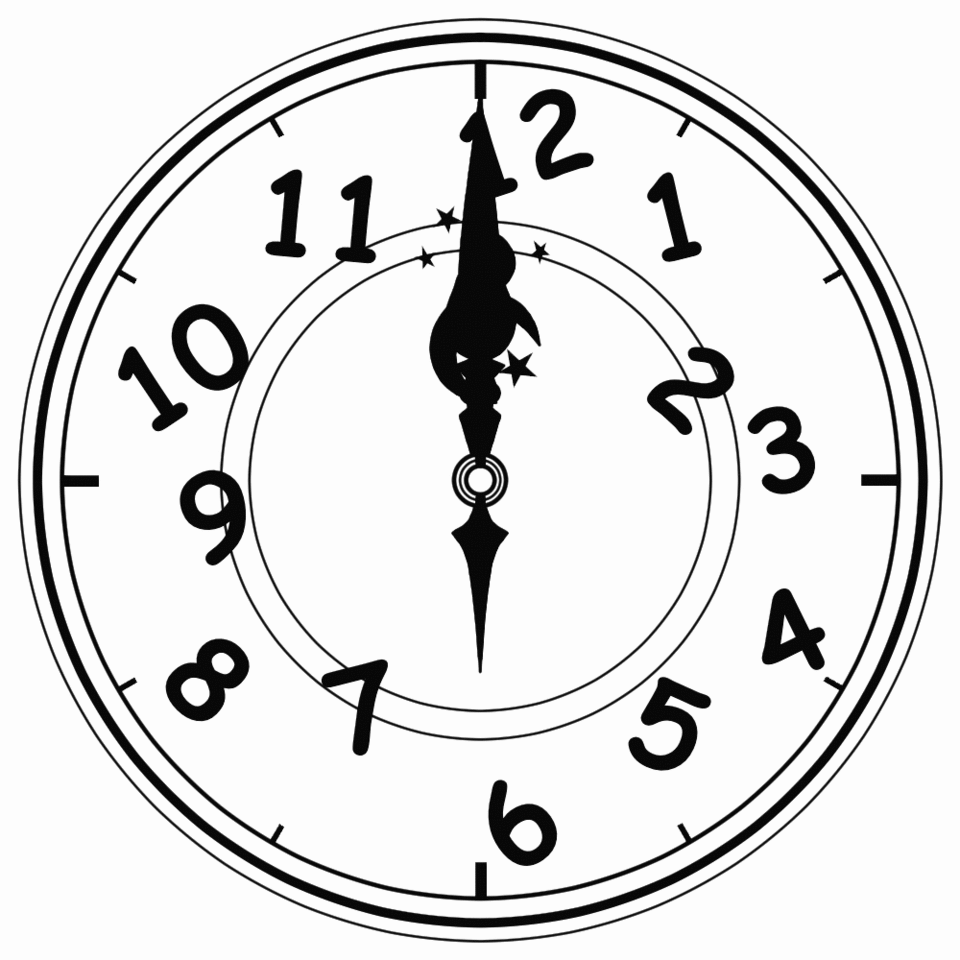
Make a magic circle (clock style)
5)
Next, create a magic circle like a clock
Create a new illustration canvas of 1000x1000px square
Display the grid and set the "grid ruler origin" to "center" in the grid ruler settings
The center of the canvas is also the center of rotation
"Round frame", "Scale", "Time", and "Clock 3 hands" are created by layering
Choose "Select All" from the selection menu
Make each one "Image material layer" by "Convert layer" of the layer menu
Only "scale" and "second hand" animate in this (because it is 3 seconds animation)
6)
Show the timeline
Select "Timeline"-"New Timeline" from the Animation menu
Set the frame rate to “8” and the playback time to (3 + 0 seconds + frames) “OK”
7)
Rotate the scale
Select the scale layer in the layer palette
Select the object tool of the sub tool
Click the "Enable keyframes for layer" icon in the timeline palette
Set "Complete keyframes" to "Constant velocity"
Click on the first frame
Displays the tool property palette
Check that the value of "Rotation angle" is (0)
Click the "Add keyframe" icon in the timeline
The first key frame is created
Click the last frame on the same layer
Set the value of "Rotation angle" on the tool property palette to (90)
Drag the keyframe of this last frame out of the range one frame to the right of the last frame
The scale is created so that the same pattern can be obtained by rotating 90 degrees

8)
Rotate the second hand
Select the second hand layer on the layer palette
Click the "Enable keyframes for layer" icon in the timeline palette
Set "Complete keyframes" to "Constant velocity"
Click on the first frame
Check that the value of "Rotation angle" on the tool property palette is (0)
Click the "Add keyframe" icon in the timeline
The first key frame is created
Click the last frame on the same layer
Set the value of "Rotation angle" on the tool property palette to (-360)
Negative numbers are "counterclockwise"
Drag the keyframe of this last frame out of the range one frame to the right of the last frame
(The center of the rotation of the second hand is the center of the canvas when converting to the image material layer
(Because "select all" is selected in the selection menu)
Save the completed clock

In the layer palette
Show "Round frame" only and hide others, then "Save a copy" from the file menu
Show only "ticks" and hide others, then "Save a copy" from the file menu
Show "Time" only and hide others, then "Save Copy" from the File menu
Show only "needle" and hide others, then "Save Copy" from the file menu
The clock magic circle has been saved once, so close here without saving
Place a magic circle in the classroom
9)
Place a magic circle on the floor
Open the closed "Classroom" file
Desk and Cecil are hidden because they hinder the placement of the magic circle
Display only "floor", "wall" and "visible grid"
Display the timeline and create a "new timeline"
You can also create it by clicking the "New Timeline" command icon
Set the frame rate to “8” and the playback time to (3 + 0 seconds + frames)
If you do not make the playback time of the frame rate of the timeline the same, there will be problems
(Although there is no problem if you run out of calculations)
Select "Create file object" from "Import" in the file menu
Select the "Clock" file
The clock file is displayed on the canvas
Make sure the sub tool is an object tool
Of the tool property palette
Press the "Render Settings" pull-down and uncheck "Draw Paper"
continue
Change the “Position” pull-down to “Canvas”
Set the "Interpolation method" pull-down to "High accuracy (average color)"
Change the “Transformation Method” pull-down to “Free Transformation”
Drag the four corners of the "Clock" handle to deform the grid so that it looks like it is spreading to the floor
Move the deformed magic layer in the layer palette above the floor layer
A magic circle like a clock is completed on the floor

Ten)
Reproduce the magic circle is floating
Make sure the sub tool is an object tool
Select "visible grid" in the layer palette
Click the "Object List" icon of "Object Launcher" displayed on the canvas
Check that the category "Object list" on the left of the sub tool details palette is selected
Select "visible grid" from the list on the right
Select the category "Arrangement" on the left
Set the value of (Y) of “Position” on the right to “40”
The grid that can be seen on the canvas is raised about 40 cm
Select "Create file object" from "Import" in the file menu
Select the file with "round frame"
Of the tool property palette
Press the "Render Settings" pull-down and uncheck "Draw Paper"
Change the “Position” pull-down to “Canvas”
Set the "Interpolation method" pull-down to "High accuracy (average color)"
Change the “Transformation Method” pull-down to “Free Transformation”
Drag the four corners of the handle of the "round frame" to make the visible grid Atari and deform it like a clock
"50" of the numerical value of "Position" (Y) of the category "Arrangement" of the grid where you can see the sub tool details
Load "Scale" in "Create file object" of "Read" in File menu
Transform with the object tool
"70" of the numerical value of "Position" (Y) of the category "Arrangement" of the grid where you can see the sub tool details
Load "Time" in "Create file object" of "Read" in the file menu
Transform with the object tool
"Needle" does not read because it passes through Cecil's body
The role of "visible grid" is over, delete
11)
"Round frame", "Scale" and "Time" are collected in a folder
Since it is inconspicuous, add colors to "round frame", "scale" and "time" with "layer color"
Show hidden layers and arrange layers in order
Duplicate the folder of the magic circle in the air and sandwich "Cecil"
12)
I want Cecil to stand in the middle of the magic circle in the air
Layer mask on the magic circle in the air duplicated in front of and behind Cecil
Select the sub tool "Polyline selection" of the selection tool
Anti-aliasing should be "None"
In the case of CLIP, if there is an anti-airus, it will cause a cut mark
Create a layer mask by making selections on the paired layers before and after Cecil-chan
Select "Reselect" and "Reverse Selection" from the selection menu to mask the layer that will be paired
Work on all mating layers of the magic circle in the air
A clock-like magic circle floating in the air has been completed
Close the magic folder in the layer palette

Make a flame

13)
Create a "flame" on Cecil's hand
Create a folder on the layer of "Cecil-chan" in the layer palette
Let's name it "flame mask"
Set the composition mode of the folder to "Multiply"
Create a raster layer in the folder
Set the drawing color to white and select "Fill" from the Edit menu
Create a raster layer on top of it
Write a 25px dot on the hand on the canvas with the drawing color black
Select "Gaussian Blur" from "Blur" in the filter menu
Set the blurring range to “15”
Next, select “Moving blur” from “Blur” in the filter menu.
Set the blurring distance to "10", blurring angle to "-90", blurring direction to "forward", and blurring method to "smooth".
Duplicate two layers (three in total)
Merge these three layers (you can also click the "Merge to lower layer" command icon twice)
14)
Add a raster layer on top of that black stretched dot layer
Select "Perlin Noise" from "Draw" in the filter menu
Scale "20", amplitude "2.00"
For the offsets "X" and "Y", close your eyes and decide "OK"
Select "Rectangle Select" of the sub tool
Check the tool property palette
Anti-aliasing cut
Check "Specify length and width"
(If there is no display of this "vertical and horizontal designation", please check the category "shape" of "sub tool details")
Set the width to "350" and the height to "350"
Create a selection on the canvas with awareness of the flame
Select "Quick Mask" from the selection menu
(Selection layer is a function of Pro and EX)
Select "Gaussian Blur" from "Blur" in the filter menu
Set the numerical value of the blurring range to "50"
Uncheck "Quick Mask" in the selection menu
Select "Erase Out of Selection" from the Edit menu
Select "Clear selection" from the selection menu
Duplicate the Perlin Noise layer with the Layers palette
Move the Perlin noise layer duplicated on the canvas up 150px
Move the duplicated Perlin Noise layer down 150Px
Combine the two Perlin noise layers
15)
Select "Rectangle Select" of the sub tool
Check the tool property palette
Anti-aliasing remains off
Leave "Specify length and width" checked
Set the width to "400" and the height to "300"
Create a selection around the flame on the canvas
Choose "Convert Layer" from the Layer menu
Select "Image material layer" from the type pull-down and click "OK"
Select "Deselect" from the selection menu
Check that the Perlin noise layer has been converted to an image material layer in the Layers palette
Make the sub tool an "object tool"
Lower part of tool property palette
Check "Tiling"
Click the "Tiling direction" icon "Up and down only"
Set the overlay mode of the layer in the layer palette to "Overlay"
It looks like a black flame
16)
Click on the "Enable keyframes for layer" icon for Perlin Noise tiling in the timeline
Set "Keyframe interpolation" to "Constant velocity"
Select the (1st frame) of the Perlin noise layer on the timeline
Set the value of (Y) of “Position” of “Transform” of the tool property palette to “300”
A keyframe is added to the first frame of the Perlin Noise layer on the timeline
Select the (last frame) of the Perlin noise layer on the timeline
Set the value of (Y) of “Position” of “Transform” of the tool property palette to “0”
Keyframes added to the last frame of the timeline
Drag out of the playback range to the right of the timeline
Play on the timeline

17)
"Duplicate" this completed folder of black flames
Use the lower folder as a black mask to make the flame stand out
Set the opacity of the original folder below to "50"
Set the composite mode of the duplicated folder above to "screen"
Other than "black flame" will be white, but not panic
Select the duplicated filter's Perlin noise layer above
Select "Gradient map" of "New color correction layer" in the layer menu
(Gradient map is a function of Pro and EX)
Select "Sky" from the "Gradient set" pull-down
Double-click "Sunset" from the set list
Click Invert gradient '' of the command icon below the color bar and click OK ''
The burning flame on the hand of Cecil on the canvas is completed
Close the flame mask folder in the layer palette
Name the above flame folder "Fire"
Save your work
carry out

After that, arrange it and it will look interesting

End
























Comment