10 CARACTERÍSTICAS DE CSP QUE DESEO CONOCER ANTES
He estado usando csp durante algunos años y me encontré con algunas características de csp que me sorprendieron gratamente y desearía haberlas conocido antes porque eso me habría ahorrado toneladas de tiempo y trabajo.
Especialmente como dibujante de cómics, crear cómics requiere mucho tiempo sabiendo que estas características aceleraron mi proceso, así que aquí están mis 10 características principales de csp que desearía haber conocido antes como dibujante de cómics.
(Mencionaré la función y explicaré cómo funciona y cómo la uso)
Acción automática:
Mi característica principal "Ojalá lo supiera" en Clip Studio Paint es definitivamente la acción automática. Especialmente como dibujante de cómics, realmente desearía haber conocido esta función antes porque me habría ahorrado un montón de tiempo.
La acción automática básicamente le permite grabar y ejecutar una operación particular como
A la hora de crear cómics hay ciertas acciones que resultan repetitivas. por ejemplo: en los últimos pasos de mi proceso de creación de cómics utilizo ciertos filtros como curvas de tono y superposiciones para agregar toques finales a mi webtoon.

Este es como un proceso de 5 pasos que tengo que repetir en cada panel y es muy difícil recordar los valores exactos que uso en los filtros cada vez.
En lugar de repetir este proceso de 5 pasos en la parte superior de cada panel usando la acción automática, estará a un clic de distancia.
La acción automática nos permite registrar y ejecutar estas acciones. Una vez que registramos la operación en acción automática, podemos ejecutar esas operaciones con un clic.
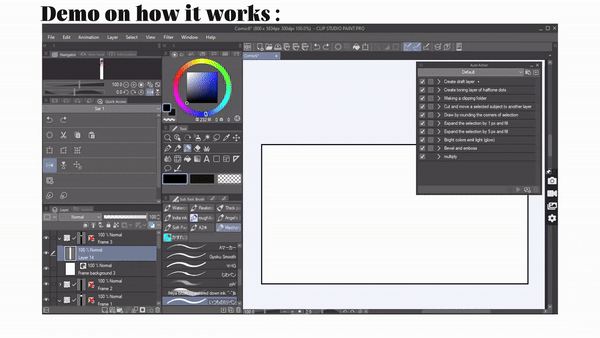
Si la acción automática no se muestra en su pantalla, vaya a la ventana> seleccione acción automática.

En la paleta de acciones automáticas, csp ya nos ha proporcionado subastas automáticas predeterminadas.
si hace clic en [flecha hacia abajo ] puede ver qué pasos ejecutará la acción automática.
Para dar un ejemplo de cómo funciona la acción automática.
s
Actualmente estoy en la capa uno y haré doble clic en la acción automática "crear capa borrador" para ejecutarla.
Como puede ver a continuación, con solo un clic, la acción automática implementó un proceso de tres pasos para mí.
creó una nueva capa ráster, cambió el color de la capa a azul y la estableció como capa borrador
Esta es una acción automática. Si realiza tareas específicas con frecuencia, ahora puede capturarlas y automatizarlas sin esfuerzo con un solo clic utilizando la función de acción automática.

Lo que mostré arriba son acciones automáticas disponibles predeterminadas, pero aquí le mostramos cómo puede crear su propia acción automática para que pueda registrar y ejecutar las operaciones que desee.
Por ejemplo: como dije antes, uso ciertos filtros como curvas de tono en cada panel. Lo registraré como ejemplo.
Haga clic en crear nuevo conjunto, asígnele un nombre y haga clic en Aceptar. Ahora haga clic en "agregar nueva acción automática", nombre el archivo, luego seleccione "grabar" y comience a realizar el proceso.
Iré a capa > nueva capa de corrección > curva de tono, la ajustaré según mis preferencias y haré clic en Aceptar. Luego, nuevamente seleccionaré capa > nueva capa > relleno, elegiré un color azul y seleccionaré Aceptar. Luego cambiaré el modo de capas para superponer y reducir su opacidad.
Una vez que haya terminado, detenga la grabación.
Todos los pasos se registran y guardan, haga clic en la flecha hacia abajo para comprobarlo. Incluso registró los valores de mi filtro.
r

Así que ahora, cuando lo necesito, puedo hacer clic en esta acción automática para realizar la operación. Intente crear su propia acción automática para ahorrar mucho tiempo.
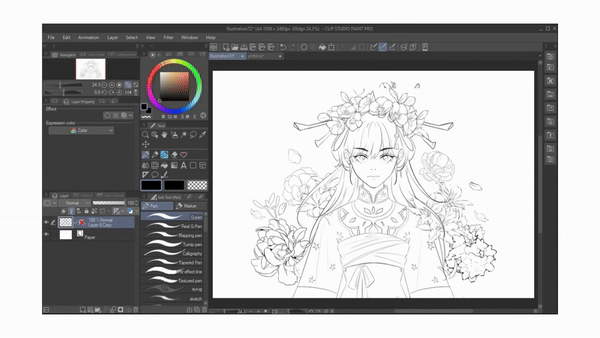
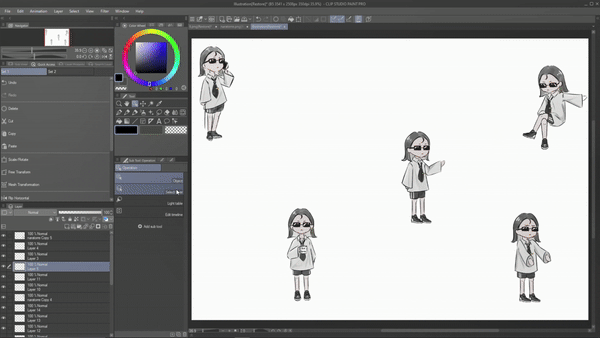
Color de capa:
Esta es una de mis funciones favoritas y más utilizadas que desearía conocer antes porque me salva la vida. El color de la capa es un "efecto" disponible en la paleta de propiedades de la capa. Si no tiene la paleta de propiedades de capa en la ventana, simplemente vaya a la ventana [menú] y habilite la propiedad de capa.
Básicamente, cuando habilita el color de la capa, verá una opción desde donde puede configurar el color de la capa. Puede hacer clic en él y seleccionar el color que desee aplicar y todo lo que esté en la capa se convertirá a ese color.
Esta característica me ha ayudado a cambiar el color de una capa completa sin tener que cambiar el color.
él

Para darle un ejemplo de cómo uso esta función.
Si eres dibujante de cómics, probablemente te hayas enfrentado a esto. ¿Alguna vez has coloreado completamente todo el cómic pero luego sientes que el color de la camiseta que lleva el personaje no es bueno y necesito cambiarlo? Pero luego tienes que hacer modificaciones en cada panel.
.
Bueno, si has coloreado la camisa en la misma capa que yo, entonces simplemente ve a la paleta de propiedades de Capa y haz clic en Color de capa y luego haz clic en color y elige el color que deseas aplicar. Luego, como puedes ver, se ha cambiado el color de la camiseta. Es por eso que desearía haber conocido esta función antes porque me habría ayudado a realizar grandes cambios con un clic.

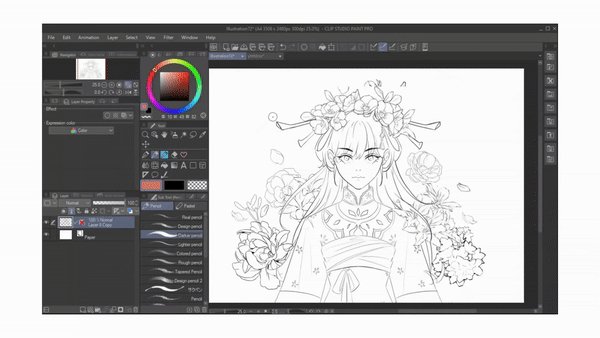
No solo para cambiar el color de la ropa de mi personaje, sino que también uso el color de capa para probar qué color se ve mejor. Especialmente al crear el diseño de personajes para tu personaje, probarás muchos colores. En lugar de colorear cada vez que quieras probar un color diferente, simplemente usa Color de capa. Por ejemplo: aquí estoy probando qué color de cabello le quedará bien a este personaje. lo cual puedo hacer fácilmente usando el color de capa.

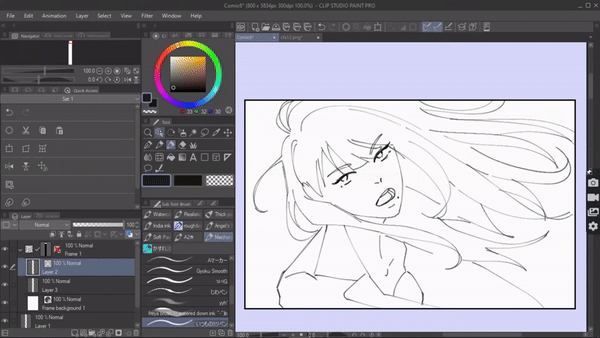
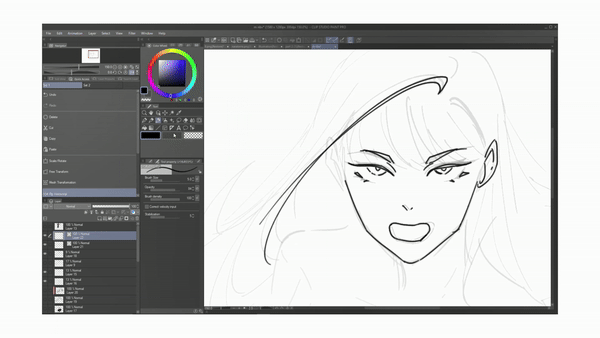
Capa vectorial:
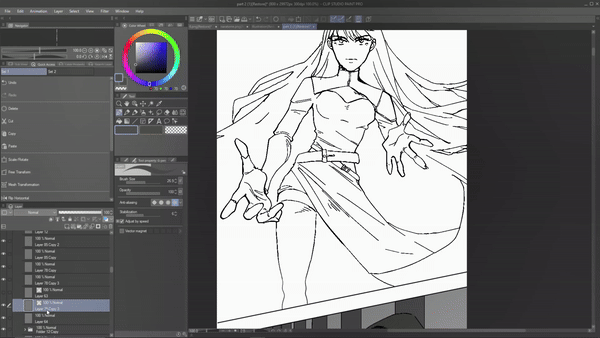
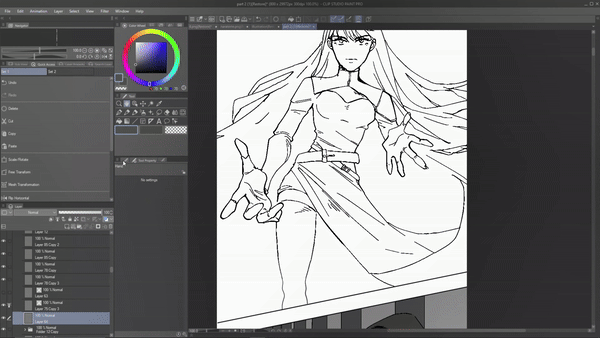
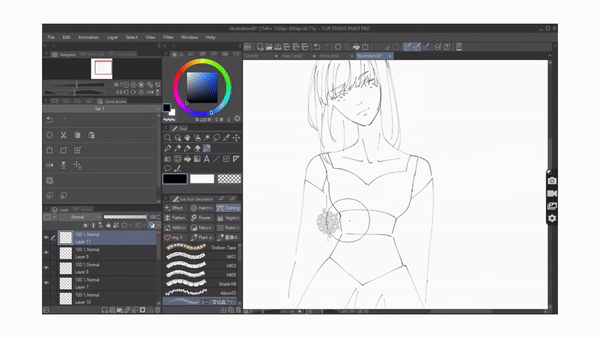
Otra característica que desearía haber conocido antes es la capa vectorial. Como principiante, solía dibujar todo mi arte lineal en una capa rasterizada que se veía bien, no me malinterpretes, pero tan pronto como hago algún ajuste al arte lineal, como ampliarlo, la calidad de la línea se deteriora. instantáneamente.
Es por eso que desearía usar una capa vectorial porque cuando dibujamos líneas en una capa vectorial [que está hecha de caminos] podemos hacer cualquier cambio, como ampliarla o reducirla, la línea no pierde calidad, lo que hace Es el mejor tipo de capa para lineart.
No sólo eso, sino que también podemos cambiar el ancho del lineart incluso después de dibujarlo. Para eso, asegúrese de estar en la capa vectorial y luego haga clic en operación > objeto, en propiedad de herramienta. Tenemos una opción llamada tamaño de pincel, ajústala para cambiar el ancho de la línea.
Esto es realmente sorprendente porque a veces, después de colorear, puedes sentir que el dibujo lineal es demasiado delgado o grueso y ahora puedes simplemente ajustarlo.

Y no nos olvidemos del borrador vectorial que puede borrar la intersección en una línea, lo cual es muy conveniente al dibujar cabello, fondo, etc.

Puede cambiar la configuración del borrador vectorial según desee borrar.
1> el área tocada funciona como un borrador normal.
2> Intersección con borrador para borrar la línea de intersección.
3>línea completa, para borrar todo el li
nordeste.

Estos son solo algunos de los principales beneficios de usar una capa vectorial para dibujos lineales. Para los principiantes, los errores son inevitables, pero la belleza de la capa vectorial radica en su capacidad para corregirlos en cualquier etapa. Especialmente si planeas imprimir tu webtoon en En el futuro, es posible que tengas que hacer algunos cambios en los paneles y escalarlos hacia arriba y hacia abajo, moverlos para que sea mejor usar una capa vectorial para mantener la calidad de tu cómic. ¡Es por eso que desearía haber conocido y usado capas vectoriales antes!
Capa de referencia:
Realmente desearía haber sabido acerca de la capa de referencia antes. Nuevamente, como dibujante de cómics, tengo que rellenar el color durante 100 s de arte lineal, lo cual es difícil, especialmente considerando el hecho de que tengo que asegurarme de no salirme del arte lineal mientras coloreo, pero esto fue Ya no es una molestia una vez que encontré la capa de referencia en csp.
Cuando configura una capa como capa de referencia, se convierte en una guía que le permite rellenar y colorear otras capas mientras solo hace referencia a una capa o capas en particular.
Esta función podría haberme ayudado a colorear mis colores base mucho más fácilmente si lo hubiera sabido antes. Porque cuando configura su capa de lineal como capa de referencia, puede rellenar el color en su lineal sin preocuparse de que se desvanezca fuera del lineal.
Puede establecer capas, capas o incluso carpetas como capas de referencia.

Para darle un ejemplo: tengo un dibujo lineal en esta capa, voy a crear una nueva capa debajo y comenzaré a colorear mi dibujo lineal, pero como puede ver, tengo que tener mucho cuidado al completar los colores o colorearé afuera. La línea que no quiero. Aquí es donde la capa de referencia resulta útil.

Configuraré mi capa de arte lineal como capa de referencia simplemente asegurándome de estar en la capa de arte lineal y haciendo clic en este ícono de 'capa de referencia' que está disponible en la paleta de capas o simplemente puedo ir a [menú] capa> configuración de capa> establecer como capa de referencia. Verás aparecer un icono en esa capa. Lo que significa que se ha establecido como capa de referencia.

Ahora tome cualquier pincel, vaya a su propiedad de herramienta y haga clic en configuración. Aparecerá un cuadro de diálogo de subherramienta debajo del cual seleccione "anti desbordamiento" y luego habilite la salida "no cruzar líneas de capa de referencia" de la subherramienta. cree una nueva capa debajo del dibujo lineal y comience a colorear. Ahora, incluso si elimina el color del dibujo lineal, el color no se desvanecerá. haciendo que su proceso de coloración sea fácil.

No solo con el pincel, sino incluso mientras usamos la herramienta "relleno" podemos hacer referencia a la capa del lineart. Solo asegúrese de que en la propiedad de la herramienta de relleno, haya habilitado "referir múltiples" y haya seleccionado "capa de referencia", esto solo hace que el proceso de llenado de dibujos lineales sea más preciso.
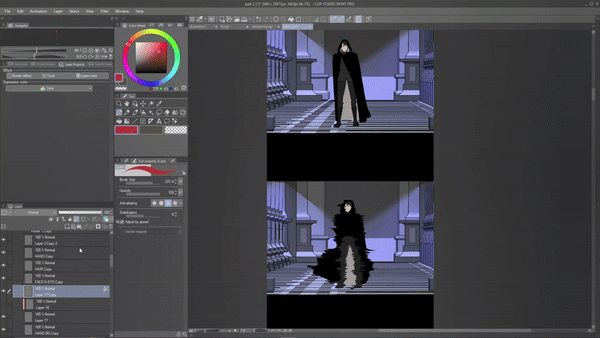
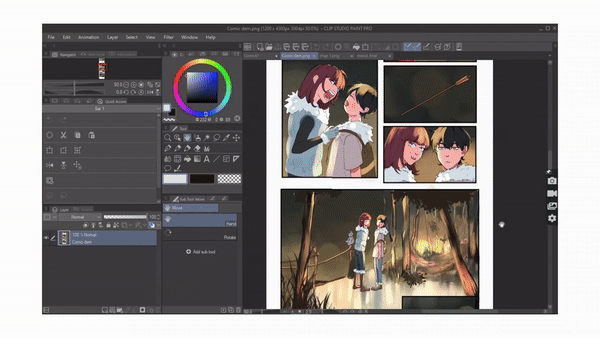
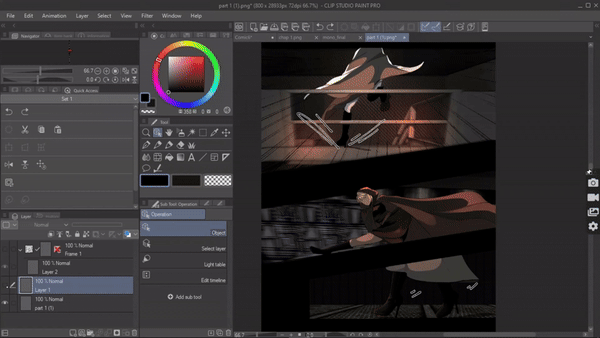
Modo de vista previa:
Esta es una característica sorprendente si desea obtener una vista previa de cualquier cómic que esté en su computadora portátil en su teléfono sin transferir archivos.
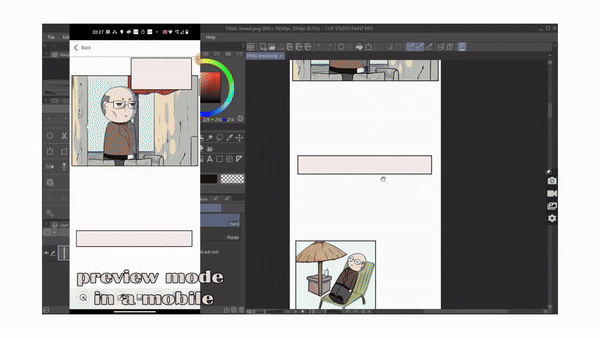
Cuando comencé con mi cómic, siempre me preocupaba el ritmo del panel y la legibilidad de las burbujas de texto en la vista móvil porque la mayoría de la audiencia prefiere leer webtoons en sus teléfonos. Pero creamos cómics en una pantalla más grande, por lo que las burbujas de texto que parecen legibles en la pantalla de su escritorio no se verán igual en la pantalla de su teléfono inteligente. Por lo tanto, es necesario comprobar cómo se verá su webtoon en la vista móvil antes de publicarlo. Pero si tenía que obtener una vista previa de mi webtoon en formato de teléfono, primero tenía que guardar y enviar el archivo a mi teléfono. y si encuentro algún error como que dos paneles están demasiado cerca, tendría que corregirlo y enviarlo nuevamente a mi teléfono, lo cual fue agotador.

Este fue un proceso agitado y es por eso que desearía haber sabido antes sobre el modo de vista previa. La ventana de vista previa es una de las funciones que viene en el modo complementario. La ventana de vista previa muestra una vista previa de cualquier archivo que esté abierto en la ventana principal de Clip Studio Paint en su dispositivo móvil, mediante la cual puede ver cómo se verá su webtoon en un teléfono inteligente.
Cualquier modificación realizada en el dispositivo principal también se reflejará en su teléfono inteligente. Ahora puede ver fácilmente cómo se verá su webtoon en el formato móvil y corregir fácilmente cualquier ritmo del panel y tamaño del texto.
y

Como dije, la ventana de vista previa está en modo complementario. Si ya sabes cómo activar y acceder al modo complementario, omite lo siguiente.
Para utilizar el modo acompañante primero tenemos que conectar nuestro móvil con el ordenador/dispositivo principal
Para eso ,
>Todo lo que tienes que hacer es descargar la aplicación Clip Studio en tu teléfono. >luego abra la aplicación, seleccione comenzar. >haga clic en el menú y seleccione el modo complementario > y seleccione escanear
qr.

Al mismo tiempo, en su escritorio/dispositivo principal, asegúrese de tener abierto su Clip Studio Paint.
[ NOTA: asegúrese de que tanto su teléfono como su computadora de escritorio estén conectados al mismo enrutador Wi-Fi/Internet. ]
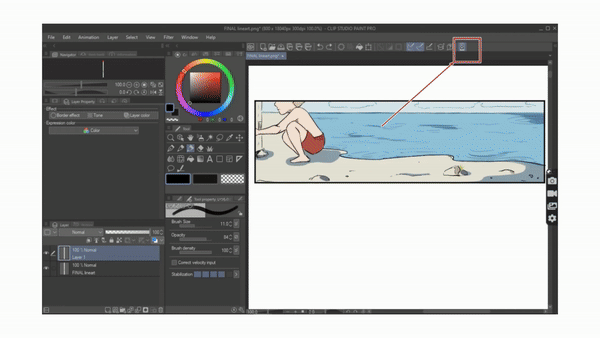
>En la parte superior de la ventana principal de su dispositivo/computadora encontrará el mismo icono de "modo complementario" en la barra de comandos. >haz clic en él para generar un código QR, que escanearás con tu teléfono.
>Una vez que hayas escaneado el código QR
e,

Finalmente su escritorio y su teléfono ya están conectados. >ahora puedes ver los diferentes modos disponibles a continuación en tu teléfono
El sexto es la vista previa del webtoon, mediante el cual puedes ver cómo se verá tu webtoon en un teléfono inteligente. Si realiza algún cambio en el dispositivo principal, también se reflejará en su teléfono inteligente.
.
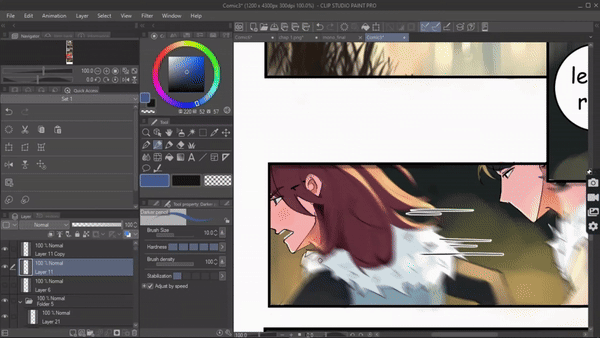
colorear
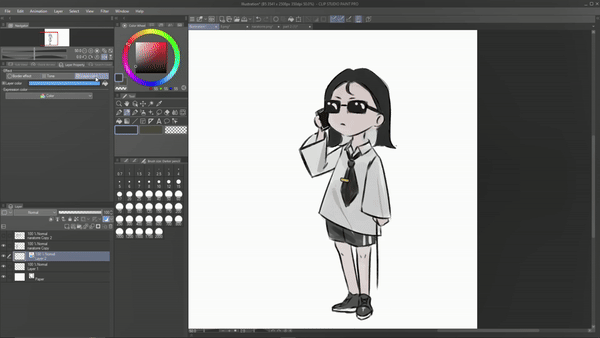
Esta es una característica que ahorra tanto tiempo que desearía haberla conocido antes, especialmente cuando tienes prisa por colorear tu obra de arte o simplemente estás perdido y no puedes hacer fluir tu creatividad. Clip Studio ofrece esta increíble función llamada "colorear" que colorea por ti. Entonces, si no puede elegir colores, esta función es para usted.
Para hacer eso ,
configure su capa de arte lineal como la "capa de referencia", luego cree una capa debajo del arte lineal y simplemente agregue algunos colores de sugerencia
luego vaya a [menú]Editar > Colorear > usar imagen de sugerencia y colorear.
Usando los colores de sugerencia, la IA coloreará automáticamente la imagen. Simplemente agregue algunos toques finales y listo.
Pero digamos que tienes dificultades para elegir una paleta de colores adecuada y tienes prisa.
entonces

Asegúrate de estar en la capa de arte lineal y de que esté configurada como capa de referencia.
luego vaya a [menú] Editar > colorear > colorear.
Esto coloreará la obra de arte sin ningún toque de color.
Creo que esta es una característica genial porque te presenta una nueva paleta de colores y te lleva a tu zona de confort. Es por eso que esta característica predeterminada aparece en "Ojalá lo supiera antes".
ejem.

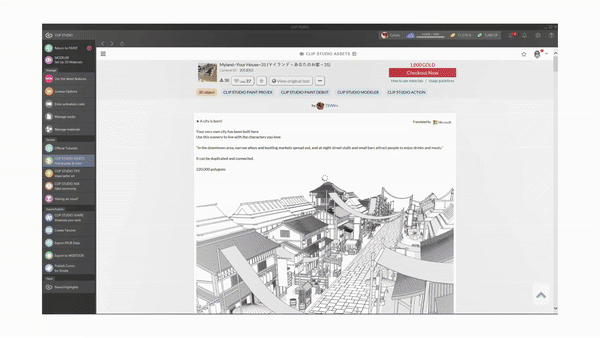
Tienda de activos:
Desconocía por completo los artículos que CSP Asset Store tenía para ofrecer. Antes pensaba que las tiendas de activos de csp tendrían muy pocos artículos malos para ofrecer a precios elevados.
Y me equivoqué. Realmente desearía haber visitado la tienda de activos antes porque me habría ahorrado mucho dolor.
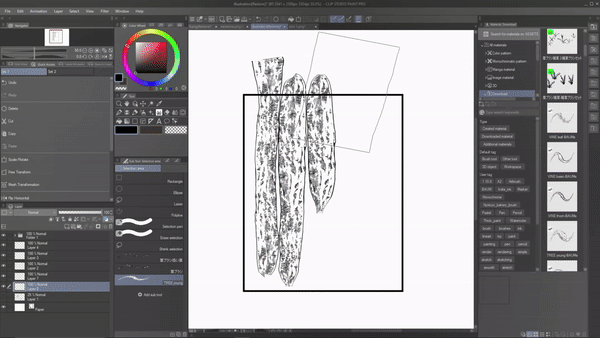
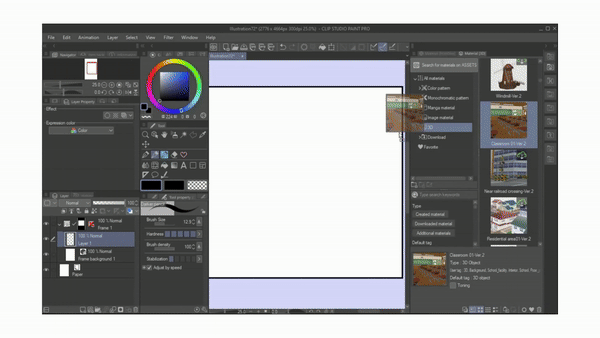
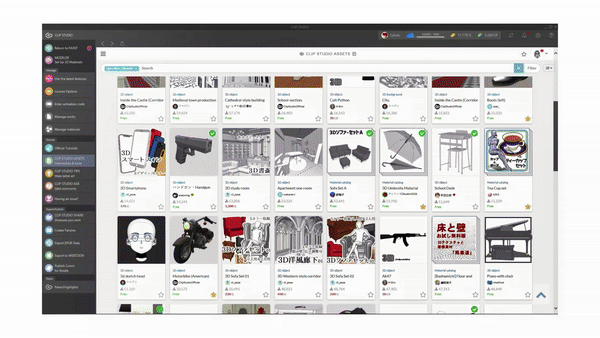
Csp Asset Store es un lugar que tiene mucho que ofrecer; literalmente, puedes encontrar cualquier artículo digital relacionado con el arte, como pinceles, fondos, materiales 3D, paletas de colores y más. Y cuando digo pinceles me refiero a una variedad de pinceles como pinceles de acuarela, pincel acrílico, lápiz de carbón, oh, también tienen pinceles decorativos como este pincel de flores o si quieres decorar la ropa de tus personajes, tienen pinceles de encaje, pinceles de gemas.

que podemos usar con solo arrastrar

Podemos crear un fondo completo con estos pinceles que obtuvo csp, como usar estos pinceles de árbol y césped.
Y estos son sólo pinceles, puedes encontrar muchos más en el recurso csp. Lo cual es genial porque no es necesario navegar por Internet para encontrar estos materiales.
Y adivina que la mayoría de ellos son gratuitos y los que tienes que pagar, son baratos.

Ahora bien, si no sabes quién descargarlos y usarlos. Todo lo que tienes que hacer es ir a la tienda de recursos de Clip Studio y escribir qué tipo de pincel/material estás buscando, por ejemplo: quiero un encaje para decorar la ropa de un personaje, así que escribo encaje y encontrarás cientos. de diseños de encaje, la mayoría de ellos de uso gratuito. Sólo tienes que hacer clic en descargar.
Ahora vaya a sus descargas en la ventana csp y encontrará el pincel descargado. Arrástrelo y suéltelo en la barra de herramientas para usarlo; si es un material, solo tiene que arrastrarlo y soltarlo en el lienzo.
Como dibujante de cómics, todo este material habría sido un salvavidas para mis cómics anteriores sólo si hubiera conocido esta característica antes.

modelos 3d:
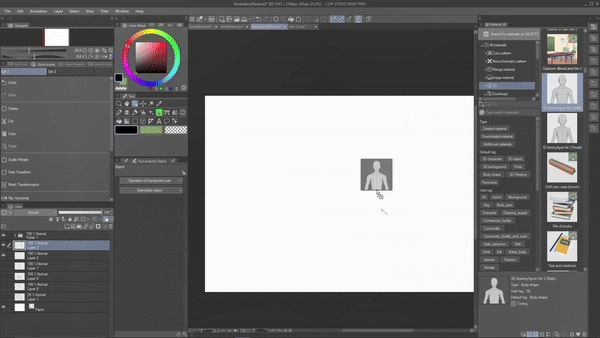
Sabía que había funciones de modelo 3D en Clip Studio, pero lo que me sorprendió gratamente fue la variedad y la posibilidad de personalizarlo. En muchos modelos 3D no tenemos el privilegio de personalización, pero en csp podemos personalizar cada parte del cuerpo de nuestro modelo 3D.

Incluso podemos cambiar las proporciones del cuerpo del modelo 3D para que se parezca a nuestro oc. Lo cual es asombroso.
Una vez que haya arrastrado y soltado su modelo 3D en el lienzo, haga clic en configuración, se abrirá un cuadro de diálogo en el que seleccione "figura de dibujo 3D", donde podremos personalizar nuestros modelos 3D. Selecciona la parte del cuerpo que deseas personalizar y usando el gráfico de la derecha podemos ajustar esa parte del cuerpo en particular.
Realmente desearía haber sabido acerca de esta función de personalización antes porque entonces habría sido más fácil para mí dibujar mis ocs en una perspectiva diferente.
s.

Otra cosa que desearía saber son los diferentes objetos 3D que CSP tiene para ofrecer, no solo cuerpos 3D, sino también sombreros 3D, botas 3D, muebles 3D y gafas 3D que una vez más están disponibles en la tienda de activos de CSP. Sólo tienes que escribirlos para encontrarlos.
Entonces, si quiero dibujar botas, simplemente descargo botas 3D de una tienda de activos y las uso. Dado que es 3D, no importa en qué ángulo o perspectiva esté dibujado tu personaje, simplemente podemos ajustar el modelo 3D.

Todo lo que hice fue colocar los zapatos en el lienzo, ajustar su tamaño según el personaje y luego los rastericé para poder renderizar sombras y luces para que los zapatos no se vieran extraños y combinaran bien con todo el personaje.

Una cosa más sobre el modelo 3D que desearía haber usado en mi cómic anterior son los fondos 3D. Al hacer mi primer cómic cometí el error fundamental de dibujar cada fondo con las manos y ni siquiera tenía el conocimiento de la perspectiva. Solo usé fondos d. Hay toneladas de increíbles fondos en 3D disponibles en Clip Studio Paint. Eche un vistazo rápido a la tienda de activos para encontrarlos.
Usar un bg 3d es lo mismo que un modelo 3d. Arrástralos y suéltalos en el lienzo. Ajústalos según tu preferencia
.

Capa de búsqueda:
Esta característica definitivamente me sorprendió mucho porque es una característica pequeña y útil que no veo en ninguna otra aplicación de dibujo. Y realmente desearía haberlo sabido antes.
Entonces, ¿cuál es esta característica? es la función "capa de búsqueda" disponible en la barra de herramientas de operación. Cuando seleccione esta función, su cursor se convertirá en este signo más y cualquier cosa que haga clic en el lienzo con esto, básicamente lo llevará a su capa.

Al crear arte, habrá algunas líneas o puntos no deseados que no borraste, como este, y deseas eliminarlos. pero ¿cómo sabrás a qué capa pertenece ese punto entre estos cientos de capas? Aquí es donde la capa de selección resulta útil. La capa de búsqueda básicamente conducirá a esa capa.
Para acceder a la capa de búsqueda, vaya a "operación > capa de búsqueda" y, usando el cursor, haga clic en el punto y ahora, si mira la paleta de capas, se le dirigirá automáticamente a la capa a la que pertenece el punto y podemos borrarlo fácilmente.
Esta característica es realmente útil para navegar por capas. ¿No sabes en qué capa dibujaste el color base? fácil. Utilice esta función para navegar.
.

Exportar :
Terminemos este tutorial con la configuración de exportación que desearía saber cuando creé mi webtoon por primera vez. Si miramos la página de carga de webtoon, solo podemos cargar páginas de 800x1280px. O menos. Pero si miras mi página de webtoon, la longitud del lienzo excede el límite establecido por webtoon. Antes simplemente guardaba mi webtoon como png y cortaba la página usando un sitio web. Hasta que me di cuenta de que los estudios de clips pueden hacer lo mismo al exportar.
Así es como se hace: una vez que hayas terminado con tu cómic y estés listo para exportar. Vaya a archivo > exportar webtoon. Aparecerá el cuadro de diálogo Exportar webtoon donde selecciono el formato de archivo que estoy eligiendo .png, luego, en la configuración de exportación de archivos, seleccione "dividir verticalmente", ingrese 1280 en el cuadro y haga clic en Aceptar. Ahora su webcomic se exportará cortado en el tamaño de px adecuado que podrá cargar en su webtoon.
Ésta es una forma de exportar.

La otra forma es ir a la página de carga de webtoons.
Haga clic en "cargar desde el estudio de clips". Lo dirigirá a los archivos guardados en su estudio de clips.
Elija su archivo .CSP y ese archivo se dividirá y cargará automáticamente en la página del webtoon.

























Comentario