𝕨𝕚𝕥𝕙 𝐕𝐢𝐧𝐭𝐚𝐠𝐞 ℙ𝕠𝕡 𝔸𝕣𝕥 𝕊𝕥𝕪𝕝𝕖
Bonjour les gars! C'est encore moi, Grace! Avec la dernière et 𝐫𝐞𝐢𝐧𝐢𝐭𝐢𝐚𝐥𝐢𝐳𝐞𝐝 addition aux conseils mensuels de Clip Studio Paint!
Dans ce didacticiel, nous allons apprendre à créer un portrait, un selfie avec 𝐀𝐫𝐭 𝐈𝐧𝐬𝐩𝐢𝐫𝐞𝐝 𝐒𝐭𝐲𝐥𝐞 dans Clip Studio Paint.
Pour effectuer ce didacticiel, vous pouvez utiliser n’importe quelle photo, alors pourquoi ne pas réaliser un autoportrait ou un selfie dans le style Pop Art?
📌 Veuillez noter que j'utilise mon qui ne peut être partagé nulle part, car certaines personnes pourraient penser le contraire. sauf si je posterai dans mon prochain tutoriel sur 𝐡𝐨𝐰 𝐜𝐫𝐞𝐚𝐭𝐞 𝐦𝐲 𝐨𝐰𝐧 𝐭𝐞𝐱𝐭𝐮𝐫𝐞 𝐩𝐚𝐜𝐤. S'il vous plaît profiter de ce tutoriel et espère que vous allez apprendre quelque chose d'utile à la fin.
Commençons
- 𝕐𝕠𝕦𝕣 ℙ𝕙𝕠𝕥𝕠
À titre d'exemple, nous utiliserons une photo - un portrait de moi-même.
C'est un plaisir de travailler avec un portrait de votre personne préférée, comme votre père et votre mère, ou même votre partenaire privilégié, puis de le présenter comme cadeau pour leur anniversaire!
Bien sûr, vous pouvez prendre votre photo et créer un autoportrait.
- 𝕒𝕟𝕕 ℂ𝕣𝕠𝕡
Après avoir glissé et déposé votre photo dans Clip Studio Paint (mais assurez-vous que la photo est suffisamment claire pour que vous puissiez la voir et la tracer plus tard), vous devrez peut-être la rogner un peu.
Pour ce didacticiel, j'utilise l'outil puis 𝐇𝐨𝐥𝐝 𝐒𝐡𝐢𝐟𝐭 de mon clavier avant de faire glisser le rectangle pour conserver sa taille carrée avant le rognage.
Voir l'icône sur l'image "Avant", c'est la fonction 𝐚𝐧𝐝 𝐩𝐚𝐬𝐭𝐞 de l'outil de sélection. Cliquez dessus pour créer automatiquement une version dupliquée mais recadrée de votre image.
Après avoir cliqué dessus, voir l'image "Après"; vous aurez la version recadrée de votre photo d'origine.
Remarque: j'ai désactivé ma couche Ori afin que vous puissiez voir la version recadrée mieux comprendre le résultat.
De même, vous avez toujours accès à votre photo d'origine. si vous pensez que vous devez continuer à créer le style Pop Art avec la version originale non recadrée ou non; c'est votre choix et vous gagnez beaucoup de temps.
Il est maintenant temps d'afficher toute l'image sur l'image carrée souhaitée.
En utilisant l’icône qui dit "Rogner", vous couperez l’ensemble de la toile dans la zone de sélection du carré, soyez donc prudent en le faisant; car il est vraiment utile de supprimer les parties inutiles de l'image qui, selon vous, pourraient vous déranger plus tard - mais le processus ne peut en aucun cas être annulé.
Voyez la différence avec deux images ci-dessus. La gauche a toujours un arrière-plan transparent, la droite a déjà été rognée dans le carré (le gris foncé correspond à l'arrière-plan de l'interface par défaut de Clip Studio Paint).
- 𝕒𝕟𝕕 𝕍𝕖𝕔𝕥𝕠𝕣 𝕃𝕒𝕪𝕖𝕣𝕤
➊ Au-dessus de ma couche recadrée, il y a une icône "𝐍𝐞𝐰 𝐑𝐚𝐬𝐭𝐞𝐫 𝐋𝐚𝐲𝐞𝐫" (marquée par une case rouge). Cliquez dessus, dans mon cas, il créera un nouveau calque comme d'habitude avec le nom par défaut du calque 1.
Si vous vérifiez la deuxième icône à côté du nouveau calque raster, elle s’appelle "𝐯𝐞𝐜𝐭𝐨𝐫 𝐥𝐚𝐲𝐞𝐫" (marquée par une case verte). En cliquant dessus, dans mon cas, son nom par défaut est Layer 2. Notez que je réduis également l'opacité de 50% et le remplis de blanc (avec Alt + Retour arrière).
Comme vous pouvez le constater, vous aurez le calque vectoriel 'iconique' (cercle vert). C'est généralement la marque de calques «spéciaux» et spécifiques tels que des calques 3D et également des calques avec des règles. Les calques raster (ma photo d'origine et le calque 1) n'auront aucun attribut.
En suivant les étapes ci-dessous, vous devriez 𝑜𝑣𝑒𝑟𝑎𝑙𝑙 𝑝𝑟𝑜𝑝𝑜𝑟𝑡𝑖𝑜𝑛𝑠 𝑜𝑓 𝑡ℎ𝑒 𝑓𝑎𝑐𝑒; il n'est pas nécessaire d'entrer dans tous les détails anatomiques mineurs de l'image. N'oubliez pas que nous créons un portrait stylisé et non une copie de la photo.
👇

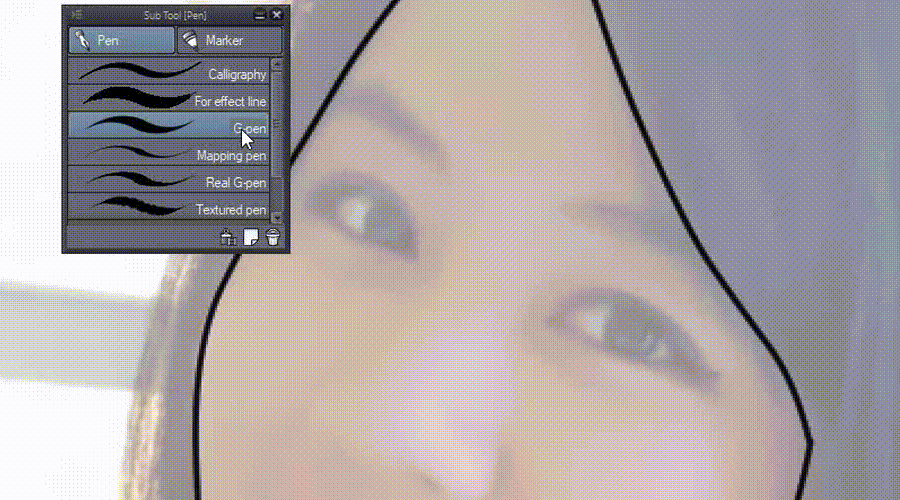
Tout d’abord, nous aimerions tracer le visage avec l’outil 𝐃𝐫𝐚𝐰𝐢𝐧𝐠. Comme vous pouvez le voir sur le GIF ci-dessus; Je choisis de faire certaines des lignes vectorielles courbes.
🛈 𝐀𝐓𝐓𝐄𝐍𝐓𝐈𝐎𝐍:
🗹 Vous devez 𝐋𝐞𝐟𝐭 + 𝐃𝐫𝐚𝐠 la courbe avant de la plier.
Vous pouvez éditer ces lignes plus tard, alors ne vous inquiétez pas trop pour le traçage parfait.

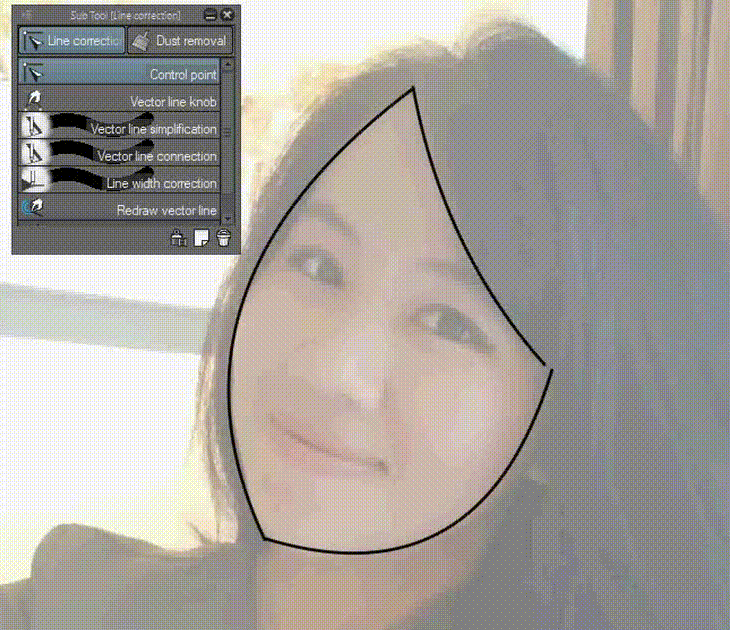
Il est maintenant temps d'éditer les courbes. Vous devez trouver l'outil 𝐂𝐨𝐫𝐫𝐞𝐜𝐭𝐢𝐨𝐧.
🛈 𝐀𝐓𝐓𝐄𝐍𝐓𝐈𝐎𝐍:
🗹 Choisissez 𝐏𝐨𝐢𝐧𝐭 pour ajouter des (+) joints vectoriels avec 𝐂𝐥𝐢𝐜𝐤.
L'outil also 𝐂𝐨𝐧𝐭𝐫𝐨𝐥 𝐦𝐨𝐯𝐞 peut également être utile pour 𝐭𝐢𝐩 de vos lignes courbes.
Vous pouvez plier ces lignes avec 𝐊𝐧𝐨𝐛 après avoir ajouté un (+) à plusieurs lignes.

Ce qui est bien; en couche vectorielle; vous pourrez utiliser d'autres outils ou brosses. Mais 𝑣𝑒𝑟𝑦 𝑐𝑎𝑢𝑡𝑖𝑜𝑢𝑠 𝑎𝑏𝑜𝑢𝑡 𝑖𝑡; car si vous le faites avec des pinceaux comme l'aquarelle ou l'huile; ils auront l'air malpropre et incontrôlable.
🛈 𝐀𝐓𝐓𝐄𝐍𝐓𝐈𝐎𝐍:
🗹 Choisissez 𝑃𝑒𝑛 pour ajouter des (+) joints vectoriels avec. Notez que cela donnera beaucoup de "points".
Vous pouvez vérifier avec 𝐂𝐨𝐧𝐭𝐫𝐨𝐥 pour ces points.
Cet outil peut également être utile pour ces nombreux points.
🗹 Vous pouvez plier ces points avec 𝐕𝐞𝐜𝐭𝐨𝐫 𝐋𝐢𝐧𝐞 𝐊𝐧𝐨𝐛 très bien.
Il existe donc de nombreuses façons de «tracer» dans la couche vectorielle, mais je suggère de choisir les outils ou as pour obtenir un résultat net.

Vous devez trouver l'outil 𝐖𝐢𝐝𝐭𝐡 𝐂𝐨𝐫𝐫𝐞𝐜𝐭𝐢𝐨𝐧 afin de rendre les lignes plus minces ou plus larges.
🛈 𝐀𝐓𝐓𝐄𝐍𝐓𝐈𝐎𝐍:
🗹 Choisissez 𝐖𝐢𝐝𝐭𝐡 𝐂𝐨𝐫𝐫𝐞𝐜𝐭𝐢𝐨𝐧 et vérifiez son 𝐏𝐫𝐨𝐩𝐞𝐫𝐭𝐲.
🗹 Avant de «brosser»; veuillez changer la largeur avec Epaisseur ou Epaisseur autour de 1.0.
Modifiez la taille du pinceau (traits verts) avec les touches de raccourci "[" ou "]".
🗹 Vous pouvez affiner le bout de chaque trait avec 𝐂𝐨𝐫𝐫𝐞𝐜𝐭𝐢𝐨𝐧.

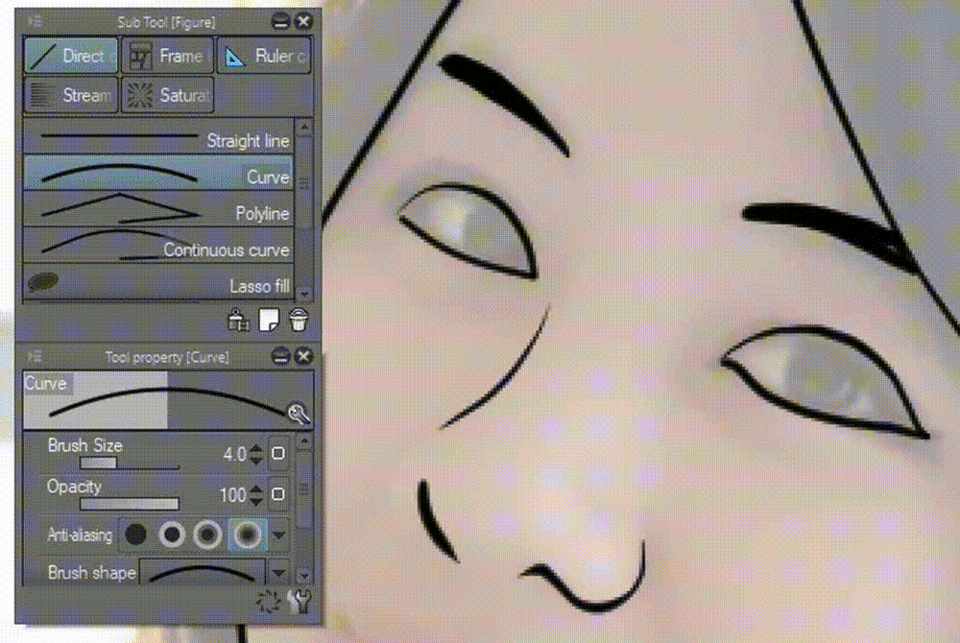
Nous ajoutons maintenant plus de "chemins" avec des courbes pour créer les yeux. Cette méthode peut également être utilisée pour d'autres choses comme les cheveux.
Mais je vous recommande d'utiliser cette méthode en utilisant un outil puissant: 𝐋𝐢𝐧𝐞 𝐂𝐨𝐫𝐫𝐞𝐜𝐭𝐢𝐨𝐧, si vous préférez le faire avec des calques raster; les modifier ultérieurement ne serait pas possible.
Ce ne sont pas tous les chemins ou lignes que vous devrez faire avec des calques vectoriels, car cela prend beaucoup de temps. L'image ci-dessus représente un nouveau calque 𝐑𝐚𝐬𝐭𝐞𝐫 que j'utilise avec le mode Mélange pour vous montrer d'autres éléments que j'ai créés à l'aide de-uniquement.
🛈 𝐀𝐓𝐓𝐄𝐍𝐓𝐈𝐎𝐍:
L'une des nombreuses raisons pour lesquelles je le fais est que les calques vectoriels peuvent 𝐍𝐎𝐓 remplir les couleurs à l'aide de l'outil.
👇
C'est pourquoi j'utilise un autre 𝐑𝐚𝐬𝐭𝐞𝐫 𝐋𝐚𝐲𝐞𝐫 (𝑖𝑡 𝑡𝑜 𝐵𝑎𝑠𝑖𝑐) puis avec 𝐂𝐨𝐥𝐨𝐫; Je choisis un ton de peau standard pour combler les rides de mon visage.
Veuillez noter que je crée un groupe (dossier) pour garder mes couches organisées. Dans le dossier, il y a des lignes vectorielles et des lignes raster. J'ai donc baissé l'opacité de mon dossier d'environ 25% avant d'utiliser l'outil.
Il est sage d'utiliser un choix limité de couleurs. Ma suggestion; il devrait être 𝐜𝐨𝐥𝐨𝐫𝐬 tel que bleu, rouge et jaune. Mais vous pouvez mettre les couleurs que vous voulez. Même pour le pastel! Je mets du rose foncé, du jaune foncé et du vert foncé pour obtenir un look rétro.
Mes cheveux d'origine sont noirs, mais j'ai mis du gris pour que les contours soient visibles.
Style Pop Art 𝐭𝐨 𝐡𝐚𝐯𝐞 𝐭𝐡𝐞 𝐡𝐚𝐥𝐟𝐭𝐨𝐧𝐞 𝐞𝐟𝐟𝐞𝐜𝐭𝐬 et peu ou pas de dégradés. Chapitre suivant, nous allons 𝐭𝐮𝐫𝐧 𝐜𝐨𝐥𝐨𝐫 𝐠𝐫𝐚𝐝𝐢𝐞𝐧𝐭𝐬 𝐢𝐧𝐭𝐨 𝐡𝐚𝐥𝐟𝐭𝐨𝐧𝐞.
- ℙ𝕒𝕥𝕥𝕖𝕣𝕟 𝔼𝕗𝕗𝕖𝕔𝕥
L'image ci-dessus représente la façon dont je mélange mon bleu avec l'outil -> 𝐚𝐧𝐝 𝐚𝐩𝐩𝐥𝐲.
Veuillez noter que j'utilise 𝐂𝐨𝐥𝐨𝐫 tout en choisissant mes dégradés. Deux cercles représentent les curseurs V (valeurs) et S (saturation) modifiables de 0% à 100%. Vous remarquerez que la gamme de couleurs changera subtilement.
Ce faisant, vous aurez toute une gamme de couleurs à choisir. Et la séparation des couleurs a des variations dynamiques qui vont probablement vous dérouter.
🛈 𝐀𝐓𝐓𝐄𝐍𝐓𝐈𝐎𝐍:
Ci-dessous, mon réglage modifié pour rendre les nombres de couleurs moins visibles et plus fonctionnels:
👇
Ceci est mon réglage initial (par défaut) 𝐀𝐩𝐩𝐫𝐨𝐱𝐢𝐦𝐚𝐭𝐞. (Juste légèrement modifié ses S et V)
➋ Cliquez avec le bouton gauche de la souris sur l'icône (cercle rouge) pour ouvrir une autre boîte de dialogue: cochez la case ✔ circle change: (cercle vert) pour voir les carreaux changer radicalement.
Vous pouvez également cocher ✔ 𝟏𝟎 𝟏𝟎 𝐋 (𝐋) pour créer les carreaux encore mieux à afficher.
👍 Maintenant, il vous sera beaucoup plus facile de choisir les couleurs, les tuiles de la gamme de couleurs ne seront pas affichées trop petites. Je suis juste curieux de savoir pourquoi le réglage par défaut montre trop de carreaux (30) pour nous. 😅
En n'utilisant que des outils subtils -> 𝐚𝐧𝐝 I, j'ai tendance à créer des mélanges progressifs entre les couleurs, comme le montre l'image ci-dessus; pour la peau ainsi que les cheveux.
Vous pouvez expérimenter l'ajout de contours nets à l'aide de-, puis adoucir à nouveau les contours à l'aquarelle ou à l'aide de l'outil.
Trouvez 𝐏𝐫𝐨𝐩𝐞𝐫𝐭𝐲 puis cliquez sur l'icône comme image ci-dessus.
Vous pouvez changer 𝐨𝐟 𝐬𝐜𝐫𝐞𝐞𝐧 𝐟𝐫𝐞𝐪𝐮𝐞𝐧𝐜𝐲 comme vous le souhaitez, mais pour moi; Je choisis 𝟏𝟓.𝟎. Notez que les nombres de fréquence dépendent de la taille en pixels de votre document. Le moins grand nombre que vous choisissez donnera de plus gros points de.
🛈 𝐀𝐓𝐓𝐄𝐍𝐓𝐈𝐎𝐍:
Pour réaliser le 𝐯𝐞𝐫𝐬𝐢𝐨𝐧 𝐨𝐟 𝐬𝐜𝐫𝐞𝐞𝐧 𝐡𝐚𝐥𝐟𝐭𝐨𝐧𝐞, je vous suggère de copier votre calque et de le coller sous le calque à l'écran. Modifiez ensuite le mode de calque supérieur en 𝐎𝐯𝐞𝐫𝐥𝐚𝐲.
Il existe différents types de, l’image ci-dessus vous montre quelques types de demi-teintes avec (zone rouge): 𝐂𝐢𝐫𝐜𝐥𝐞, 𝐒𝐪𝐮𝐚𝐫𝐞, 𝐋𝐢𝐧𝐞, 𝐞𝐭𝐜 qui deviendraient cool si vous pouviez les modifier et les choisir judicieusement. La diversité des designs boostera l'ensemble de vos créations!
Je choisis 𝐋𝐢𝐧𝐞 (boîte verte) pour le tissu et les cheveux. Pour le visage / la peau. Veuillez également noter que j'utilise un mode de couche différent, par exemple pour ma couche de cheveux.
Dans 𝐏𝐫𝐨𝐩𝐞𝐫𝐭𝐲, en général, je différencie les paramètres tels que 𝐨𝐟 𝐬𝐜𝐫𝐞𝐞𝐧 𝐟𝐫𝐞𝐪𝐮𝐞𝐧𝐜𝐲, pour le tissu; J'utilise 𝟐𝟎.𝟎 et pour les cheveux .𝟎.
Vous pouvez aussi changer le pour certains réglages de points, avec; Je choisis de faire les angles et 𝟒𝟓.
Bien sûr, vous pouvez jouer avec tous les styles et tout ce qui vous convient
- ℂ𝕠𝕞𝕚𝕔 𝔹𝕠𝕠𝕜 𝕋𝕖𝕩𝕥 𝕊𝕥𝕪𝕝𝕖
Dans ce chapitre, j'aimerais donner un peu au portrait de Pop Art par moi-même.
Tout d’abord, vous devez trouver la police de caractères idéale pour l’ensemble du style et du look de-𝐬𝐭𝐲𝐥𝐞 𝐜𝐨𝐦𝐢𝐜 𝐛𝐨𝐨𝐤. Je vous suggère de rechercher dans les sites Web des polices téléchargeables gratuitement avec un contrat d'utilisateur final clair stipulant qu'il est gratuit pour un usage commercial ou que vous demandiez simplement la permission au créateur ultérieurement.
Merci de préciser le type de caractère et de bien vouloir faire un don si vous le trouvez utile pour vos projets (de préférence commerciaux). 🤗
Nous allons maintenant ajouter le titre de notre image en utilisant l'outil secondaire Sub.
Vous pouvez ajuster les 𝐒𝐢𝐳𝐞 initiaux de la police, les miens commencent par .𝟎 mais attention! la taille sera différente pour chaque taille de document. Et le premier tiers de la mienne est Engravers MT.
Maintenant avec 𝐁𝐚𝐝𝐚𝐁𝐨𝐨𝐦 𝐁𝐁 (𝑛𝑒𝑒𝑑 𝑡𝑜, 𝑏𝑒𝑐𝑎𝑢𝑠𝑒 𝑖𝑡'𝑠), et jouer avec la taille: .𝟎; J'ai une bonne police de caractère pour mon tutoriel Pop Art Style qui me satisfait et qui est proche de ce que je veux obtenir un look rétro.
Essayez simplement de vous amuser avec la police et les mots choisis, en utilisant pour les placer sur la composition de gauche, du centre ou de droite. Pour moi, en fait je le laisse comme ça.
Pour le, je suggère de mettre 𝐭𝐡𝐚𝐭 𝐯𝐢𝐬𝐢𝐛𝐥𝐞 𝐚𝐧𝐝 𝐫𝐞𝐚𝐝𝐚𝐛𝐥𝐞. Blanc par exemple, une couleur neutre à modifier ultérieurement.
Trouvez 𝐏𝐫𝐨𝐩𝐞𝐫𝐭𝐲 puis cliquez sur l'icône comme image ci-dessus.
Changer le 𝐨𝐟 𝐞𝐝𝐠𝐞𝐬 pour répondre à vos désirs. Pour moi, je le fais aussi gras que 𝟐𝟎.𝟎 pour que vous puissiez voir clairement la bordure de notre texte.
𝐂𝐓𝐑𝐋 + 𝐋𝐞𝐟𝐭 𝐜𝐥𝐢𝐜𝐤 sur le calque vide, comme l'image ci-dessus, fera ressortir le rectangle de sélection ou les parties sélectionnées du calque Texte.
Créez un nouveau calque raster par-dessus votre calque de texte, puis utilisez l’outil secondaire et choisissez le dégradé de votre choix; pour moi c'est 𝐨𝐟 𝐬𝐮𝐧𝐬𝐞𝐭.
Puis commencez à l’utiliser de bas en haut (début) à plus haut. La direction de votre gradation suivra les points de départ et d'arrivée ou l'endroit où vous cliquez.
Veuillez noter que je copie le calque de couleur (calque 10) avant d'appliquer le demi-teinte.
Les paramètres de demi-teintes modifient simplement le 𝐨𝐟 𝐬𝐜𝐫𝐞𝐞𝐧 𝐟𝐫𝐞𝐪𝐮𝐞𝐧𝐜𝐲 comme vous le souhaitez, mais pour moi; Je choisis 𝟏𝟓.𝟎 comme préférence personnelle pour que les points soient suffisamment clairs.
En utilisant 𝐋𝐢𝐠𝐡𝐭𝐞𝐫 𝐂𝐨𝐥𝐨𝐫 comme mode de fusion du calque copié, l’effet de demi-teinte inversé est représenté par des points blancs sur le dessus du calque avec dégradé.
- 𝔾𝕣𝕠𝕦𝕡 (𝔽𝕠𝕝𝕕𝕖𝕣) 𝕄𝕒𝕤𝕜𝕚𝕟𝕘 𝕋𝕖𝕔𝕙𝕟𝕚𝕢𝕦𝕖
Maintenant, créez un nouveau dossier (ou je l'appelle groupe) avec 𝟒𝟎% de.
Mettez tout dans le dossier puis cliquez sur le 𝐂𝐫𝐞𝐚𝐭𝐞 𝐥𝐚𝐲𝐞𝐫 𝐦𝐚𝐬𝐤 (boîte rouge).
En utilisant 𝐓𝐫𝐚𝐧𝐬𝐩𝐚𝐫𝐞𝐧𝐜𝐲 de 𝐂𝐨𝐥𝐨𝐫 𝐒𝐥𝐢𝐝𝐞𝐫, vous pouvez voir le résultat de 𝐌𝐚𝐬𝐤𝐢𝐧𝐠! C'est comme si vous effaciez, mais en réalité, il ne cache que certaines parties du texte.
Mais attendez, si vous me demandez: 𝑑𝑜𝑛'𝑡 𝑝𝑢𝑡 𝑏𝑒ℎ𝑖𝑛𝑑 𝑡ℎ𝑒 𝑝𝑜𝑟𝑡𝑟𝑎𝑖𝑡?
La réponse est simple: pour vous montrer comment faire, en supposant que vous ajoutiez du texte ou d'autres images dans le fichier JPG. Vous ne pouvez pas éditer les calques, non?
- - 𝕓𝕦𝕥 𝔾𝕠𝕝𝕕
Last but not least, modifions notre image pour la rendre vintage!
Faites un clic droit sur le dessus de votre couche -> 𝐂𝐨𝐫𝐫𝐞𝐜𝐭𝐢𝐨𝐧 -> 𝐌𝐚𝐩
Choisissez 𝐄𝐟𝐟𝐞𝐜𝐭 dans le jeu de dégradés, puis choisissez.
❷ Jouez avec pour obtenir le bon résultat, cela affectera ℎ𝑜𝑤 𝑚𝑢𝑐ℎ 𝑡ℎ𝑒 𝑐𝑜𝑙𝑜𝑟 𝑡𝑟𝑎𝑛𝑠𝑖𝑡𝑖𝑜𝑛𝑠 à être appliqué à votre image. Je choisis 𝟏𝟓 pour rendre le brun plus foncé.
Choisissez 𝐜𝐨𝐥𝐨𝐫, cliquez sur la case puis choisissez les couleurs foncées, le mien est brun foncé.
❹ Vérifiez 𝐌𝐚𝐱𝐢𝐧𝐠 𝐫𝐚𝐭𝐞 𝐜𝐮𝐫𝐯𝐞, jouez avec la balance dans les nœuds Gauche et Droite. Vous remarquerez le changement sur votre image une fois les valeurs ajustées.
Après avoir terminé avec le calque de correction, choisissez 𝐀𝐝𝐝 pour votre 𝐦𝐨𝐝𝐞. Diminution de 𝐎𝐩𝐚𝐜𝐢𝐭𝐲 à 𝟓𝟎%. Et le tour est joué: les couleurs sont atténuées et légèrement dorées.
Nous avons presque terminé notre création, maintenant j'y vais: utiliser ma propre texture pour terminer l'œuvre d'art: pour ceux qui se demandent ce qu'il advient de mon pack de textures; Je ne peux pas le partager n'importe où à cause de la politique CSP bien que ce soit la mienne, mais le prochain tutoriel va vous montrer comment le faire à l'aide d'un mix média et d'une combinaison avec les outils CSP par défaut. S'il vous plaît restez à l'écoute!
La dernière chose que je fais, en utilisant ma propre texture créée (𝐞𝐱𝐩𝐥𝐚𝐢𝐧𝐞𝐝 𝐚𝐛𝐨𝐮𝐭); puis réglez le sur 𝐌𝐮𝐥𝐭𝐢𝐩𝐥𝐲 avec% 𝐎𝐩𝐚𝐜𝐢𝐭𝐲 et ...
Félicitations, vous avez enfin terminé!
Dans ce didacticiel, vous avez appris à créer un style Vintage Pop Art de votre portrait simplement dans Clip Studio. Peignez à partir de zéro, tracez en utilisant uniquement les outils par défaut et un ensemble de propriétés de calque différentes, ainsi qu'en ajoutant du texte auquel est appliqué un masquage de groupe / dossier; à la fin avec couche de correction et un peu de texture pour finaliser tout le style ancien mais doré.
En espérant que ce tutoriel vous plaira, j'ai fait de mon mieux pour mettre tout ce qui est facile à comprendre pour vous, veuillez excuser mes paroles techniques ou quoi que ce soit entre les deux.
Un merci spécial à Clip Studio Paint Admin & Team, pour votre considération et votre sage décision de me donner une autre chance de corriger mes erreurs puis mettez-le complètement à jour avec un nouveau look vintage et une promesse de tutoriel à venir sur 𝐈 𝐜𝐫𝐞𝐚𝐭𝐞 𝐦𝐲 𝐩𝐚𝐜𝐤. Que Dieu bénisse votre âme! 😇













Commentaire