❖ Clip Studio Paint x Instagram Webtoon ❖

J'ai vu de nombreux didacticiels se concentrant ici sur des trucs et astuces pour créer un webtoon verticalement.
Évidemment parce que c'est ce que la plupart des gens doivent apprendre et commencer à créer leurs propres bandes dessinées numériques de nos jours et le format très courant est le style de lecture à défilement vertical, qui est destiné spécifiquement aux smartphones.
Alors, quel est le problème avec Webtoon via Instagram?
Je me concentre sur la réalisation d'un tutoriel pour ceux qui recherchent une connaissance et une compréhension pour concevoir leur propre contenu à travers et en tant que bande dessinée.
Que vous recherchiez quelque chose d'absurde pour égayer votre lock-up ou que vous cherchiez quelque chose de trop profond pour vous faire penser à votre place dans l'univers, Instagram est également une `` maison '' pour vous, collègues artistes fantastiques à créer certaines des bandes dessinées les plus uniques et passionnantes disponibles en ligne.
Format de lecture vertical -VS- horizontal

L'application de partage d'images populaire Instagram a présenté Carousel il y a environ deux ans bien avant l'épidémie de Covid-19. Carrousel permettant aux utilisateurs d'ajouter jusqu'à 10 images ou vidéos dans un seul article. Ce qui, naturellement, amène l'idée que les messages peuvent raconter une histoire narrative, car les photos peuvent être liées par le thème du début à la fin d'un événement ou d'un lieu, de la vie quotidienne d'une célébrité aux infographies sur la pandémie actuelle.
Avec la véritable corne d'abondance de l'art et des bandes dessinées créées et rendues disponibles sur le Web et même populaires sur les médias sociaux tels qu'Instagram, alternativement à d'autres qui enseignent `` Comment faire Webtoon '' de manière globale et courante, cela peut être un sujet intéressant à enseignez quelles techniques valent réellement et valent la peine d'être utilisées pour créer nos 10 diapositives simples en tant que webcomic au format de lecture horizontale à l'aide de Clip Studio Paint et publiez-les en ligne via votre compte de médias sociaux!
J'ai récemment découvert le monde de la bande dessinée Instagram, et ma seule pensée est: où cela a-t-il été toute ma vie?! Je l'admets - Instagram est probablement mon média social préféré, et je cherche toujours une excuse pour ajouter une bonté adorable à mon flux et rechercher de nouvelles tendances et informations.
À titre personnel: dernier point mais non le moindre avant de commencer, publiez régulièrement des bandes dessinées sur Instagram, et vous devriez les remarquer et voir qu'elles grandiront (pas seulement les adeptes mais aussi votre confiance et vos talents!), Alors nous pourrons faire partie de ces individus créatifs qui partagent des contenus informatifs, des histoires positives, pas des canulars et des drames stressants à cause de la pandémie.
Mon parcours historique en tant que chercheur webcomic, écrivain et aussi artiste:

Le gif animé ci-dessus est une introduction à mon webtoon inédit d'il y a 3 ans. C'est parce que je n'avais pas de temps, pas d'équipe et pas assez de ressources à l'époque alors que je prenais mon master à Taïwan - j'ai sorti quelques épisodes uniquement pour mes professeurs pour voir le concept de ma thèse sur 'Vigilante Themed Webcomic - Création d'un mouvement social par Challenging the Readers Perspective ', j'ai dû conclure mon rêve de devenir un artiste professionnel de webtoon car je ne pouvais pas maintenir ma vie quotidienne après avoir perdu ma bourse.
Avance rapide jusqu'en 2020, je commence à réaliser mon potentiel pour devenir un artiste webtoon encore en sommeil quelque part dans mon cœur et je me promets de me concentrer sur ce que je peux faire maintenant avec mon fiancé, Grace.

Actuellement, nous faisons une série Webtoon amusante et relaxante sur la vie quotidienne, l'espoir, les mots de motivation de la Bible, les proverbes ou les citations de personnes célèbres - même un sujet informatif pour aider les autres avec Clip Studio Paint.
Le gif animé ci-dessus est l'un des quelques exemples Webtoon que j'ai faits avec Grace en tant que coloriste spécialement pour ce tutoriel et que vous pouvez trouver sur ma page Instagram ci-dessous:
Merci beaucoup pour votre amour et votre soutien, Grace!
Ce mois-ci, elle utilise son temps #workfromhome pour créer un tutoriel complet sur la peinture chinoise avec son idée thématique sur la lutte contre Covid-19, ci-dessous est l'un de ses doodles à partager avec ses collègues qui travaillent également à domicile et si vous êtes intéressé à voir plus de son tutoriel, vous pouvez vérifier avec le lien que je fournis:
K I S S
Donc, c'est probablement votre première fois que vous faites Webtoon (verticalement ou horizontalement) ou vous avez déjà été un artiste Webtoon; vous allez toujours rencontrer des obstacles. N'ayez pas peur; vous allez apprendre beaucoup de choses en cours de route, bien que vous puissiez tomber sur quelque chose. Tout ce que vous devez faire, essayez de ne pas trop penser, de ne pas trop attendre et de ne pas abandonner trop tôt.
Le premier problème commun pour nous, les artistes, ou même les scénaristes (et pour moi, le tuteur): de quoi racontera l'histoire ou le contenu?
Ma solution; KISS = Keep It So Simple. Le plus simple vous le gardez, le mieux ce sera.
Pour simplifier, cela signifie que vous aurez besoin de cet élément: le flux.
L'histoire ou le contenu est facile à lire et à suivre sur les appareils mobiles, que vous le fassiez verticalement ou horizontalement - mais pour ce tutoriel, c'est un mécanisme horizontal ou glisser vers la gauche qui sera notre principale préoccupation.
Vous pourriez penser qu'il est plus facile de faire glisser les bandes dessinées vers la gauche plutôt que le format de défilement vertical, mais faire un tas d'illustrations avec un plan continu pour l'engagement du lecteur pourrait vous donner un peu de mal. Créer un webtoon vertical peut sembler facile au premier abord, mais croyez-moi; c'est un voyage plus long et fastidieux, vous finirez par faire face à de nombreux problèmes pour être cohérent et persévérant.
Alors pourquoi ne faisons-nous pas un petit pas pour la pratique?
[I] Disposition des panneaux ou des diapositives
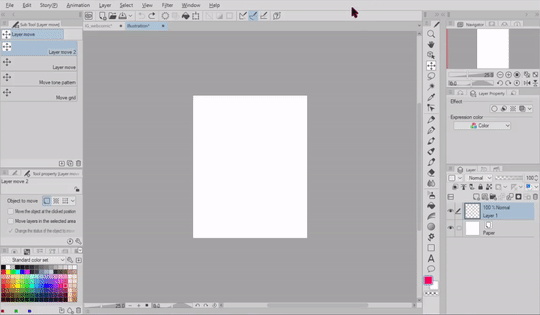
Disposez les panneaux horizontalement. Voici mon astuce pour faire les 10 diapositives de Carousel, en fait à partir d'un gif animé ci-dessous, c'est seulement 4 diapositives au total. Mais je pense que vous pourrez faire 10 diapositives par vous-même - entraînez-vous à le faire et commencez à créer votre propre bande dessinée compatible avec Instagram.

Les explications ci-dessous vous aideront à mieux comprendre. Le gif animé ci-dessus a été accéléré 3 fois afin de réduire la taille du gif et peut être téléchargé ici.
(1) En fait, je commence avec un nouveau document, 300 dpi pour la résolution (donc je pourrai l'imprimer pour un usage ultérieur) avec cette dimension suivante à garder à l'esprit:
H (hauteur): 1350 pixels
W (largeur): 1080 pixels.
(2) Voici la partie la plus importante, vous devez créer un nouveau calque, choisir une couleur vive (j'utilise du rouge) puis maintenir le bouton [Alt] puis appuyer sur [Retour arrière] pour remplir automatiquement le canevas. L'astuce se poursuivra à l'étape 4.
(3) Édition -> Changer la taille du canevas. À partir de cette étape, j'aimerais que vous réfléchissiez mathématiquement pendant une seconde. Maintenant, [1080] pixels est votre largeur, afin de l'allonger, vous pouvez faire glisser manuellement le côté du canevas, mais il serait préférable et parfaitement ajusté si vous tapez simplement [2160] dans la zone Largeur. Parce que c'est 1080 x 2 = 2160.
(4) Maintenant, si vous avez le calque de couleur rouge (ou toute autre couleur vive que vous aviez), copiez simplement [Ctrl + C] et collez [Ctrl + V] et obtenez une autre copie du calque 1 puis avec [Ctrl + I] vous obtiendrez la couleur inversée. Déplacez la couleur verte et zoomez pour voir si les couleurs rouge et verte se séparent exactement côte à côte!
(5) Après avoir obtenu les 4 couleurs différentes côte à côte en continu, vous pouvez faire glisser les calques dans un dossier pour gérer facilement les calques pour une utilisation ultérieure.
Q: Mais pourquoi commencer avec [1080 x 1350] au lieu de [10800 x 1350] pixels?
R: Si vous démarrez un document avec 10800 pixels, vous n'obtiendrez pas la séparation des couleurs de 1080 pixels qui vous aidera à recadrer l'image plus tard. Parce que pour recadrer facilement des images, veuillez prendre un exemple de gif ci-dessous.
[II] Panneaux de culture et d'exportation

Si vous avez déjà vos 10 diapositives prêtes à être recadrées, voici mon astuce pour vous:
(1) Trouvez votre couche rouge / verte que vous remplissez avec la couleur unie.
(2) Maintenez le bouton [Ctrl] enfoncé et le [clic gauche] sur le calque. Il apportera un écran de sélection.
(3) Choisissez le [Recadrage] puis cliquez sur OK.
(4) Fichier -> Exporter (monocouche) -> choisissez soit .jpg soit tout ce que vous souhaitez.
(5) Donnez le nom à votre image. Et tu as fini!
! Attention !
Vous devez appuyer sur [Ctrl + Z] pour annuler votre dernière action (recadrage) et récupérer à nouveau les 10 diapositives. Après cela, faites de même de l'étape (1) à (5) pour le reste des couches.
Ce ne sont que 10 diapositives, alors faites-le manuellement car une tâche répétitive ne sera pas trop difficile. J'ai mon propre truc qui fera un recadrage plus rapide avec Photoshop, mais je ne sais pas s'il est autorisé à le partager ici; car ce n'est pas le logiciel Celcys.
3C = Création de bande dessinée carrousel
Voici mes recommandations de création de bande dessinée de carrousel:
Le format carrousel vous permet de présenter jusqu'à 10 images ou vidéos sur une page, chacune avec sa propre «toile» à créer, les artistes comiques ont plutôt tendance à dire «panneau». Avec plus d'espace créatif dans le panneau, vous pouvez mettre en évidence des histoires de la vie quotidienne continue (ou nous l'appelons tranche de vie), présenter des détails spécifiques sur toute situation, drame ou même des conseils pratiques. Vous pouvez raconter une histoire sur votre relation qui se développe sur chaque page du carrousel.
/// Un moyen puissant de raconter votre histoire ou votre webcomic.
Recommandations de bandes dessinées d'images et de mouvements:
Le nombre minimum de diapositives est de 2 et le maximum est de 10 diapositives.
Type de fichier image: jpg ou png (le gif animé ne fonctionnera pas)
Taille maximale du fichier image: 30 Mo
Type de fichier vidéo: mp4 ou .mov avec une taille de fichier maximale de 4 Go
Durée de la vidéo: jusqu'à 60 secondes
La résolution recommandée est d'au moins 1080 × 1080 px
Rapport de carrousel: 1: 1
Texte: deux lignes de texte s'affichent. Cependant, les images contenant plus de 20% de texte peuvent voir leur livraison réduite.
Les pré-requis techniques:
Largeur minimale de l'image en pixels: 500
Largeur vidéo minimale en pixels: 500
Tolérance de rapport hauteur / largeur: 1%
Ratio image et vidéo minimum: 4: 5
Rapport d'image et vidéo maximum: 1,91: 1
La durée minimale de la vidéo est de 60 secondes et la durée maximale est de 2200
Nombre maximum de hashtags dans le texte: 30
- 4 panneaux comiques -

Comme vous pouvez le voir dans le gif animé ci-dessus, il y a un total de 4 diapositives avec des couleurs d'arrière-plan simples faites avec uniquement en utilisant [Tapered Aquarelle] et [Rough Wash] puis soigneusement brossées pour les bords flous avec [Wet Bleed Blender] pour faire un œuvres d'art élégantes. J'ai eu l'idée des panneaux de bandes dessinées de 4koma et j'ai décidé d'en faire un basé sur le verset de la Bible parce que plus tard, j'aimerais imprimer l'œuvre d'art à vendre sur le bazar de mon église (mais annulée en raison d'une pandémie).
- Carrousel d'agenda -

10 diapositives dédiées pour montrer à quel point j'étais émotionnellement brisé.
Si vous remarquez du gif animé ci-dessus, seule l'image de couverture que j'ai eu un peu de temps à colorier, le reste; J'ai utilisé [Tappered Pen] et un peu de [G-Pen] pour ajouter quelques détails. Ces images réalisées en moins d'une heure; une bande dessinée désespérée rapide ou appelons-le le carrousel de journal pour exprimer mon cœur brisé après une bagarre avec ma charmante Grace en juillet 2019.
Mon point est:
1. Créez des pièces émotionnelles basées sur votre histoire vraie.
2. Pas nécessairement besoin de citer de la Bible ou quoi que ce soit, mais si vous en avez envie; Allez-y, trouvez des mots de motivation, partagez uniquement des bonnes et des vibrations positives!
Parce que comme je l'ai déjà dit; c'est censé être un webcomic ou webtoon positif - bien que vous puissiez être dans un cœur troublé - diffuser un message de chaleur, pas des mots trash. Ce monde plein de situations désespérées déjà.
Si vous êtes intéressé par une marchandise, même vos illustrations simples pour le webtoon peuvent être imprimées sur une carte - même pour moi; un réfrigérateur magnétique comme ce que j'ai fait ci-dessous.
Texte -VS- Écriture manuscrite
Je ne suis pas contre l'utilisation de l'outil Texte, mais avec ce chapitre; J'aimerais que vous réfléchissiez à celui qui sera un moyen pratique de transmettre un message, avec ou sans texte de bulle à travers votre bande dessinée.
Évidemment, cela a des avantages et des inconvénients lorsque nous essayons de mettre des mots dans notre panneau de bande dessinée et parce que je faisais tout sans l'outil Texte, je me sens plus libre d'utiliser ma propre écriture pour chaque image que j'avais.
Ci-dessous, la preuve que j'essaie de `` tracer '' ma propre composition d'écriture avec l'outil Texte, et c'est un peu mécontent pour moi personnellement - bien que j'utilise la police [Blambot Pro], principalement conçue pour autant que je sache pour les bandes dessinées occidentales populaires.

Pour décomposer ce que je «déteste» à l'aide de l'outil Texte:
1. Vous devez utiliser soigneusement la police, certaines polices peuvent être considérées comme pas vraiment bonnes pour l'affichage, même [Blambot Pro] a une faiblesse pour l'alphabet «P» qui ressemble à un «D».
2. Lorsque vous étirez la police (sans utiliser la touche Maj) pour la rendre plus haute ou que nous l'appelons la police «condensée» par la force, vous remarquerez qu'elle détruit le beau type esthétique - encore pire la conception cohérente de celle-ci.
3. Prend beaucoup de temps. Oui, vous pourriez discuter avec moi, si j'avais une faute de frappe lors de la frappe ou si je manquais des mots, alors il est plus facile de retaper simplement la phrase, non? Mais détrompez-vous; combien d'étapes vous devez ajuster et (expérience personnelle) être perfectionniste à ce sujet?
Maintenant, ci-dessous sera la comparaison et aussi quelques explications:

Pour dire ce que j'aime avec l'écriture manuscrite et l'outil [Pen]:
1. Soyez unique. J'utilise mon propre outil de stylo [Calligraphie] modifié pour l'adapter à l'angle. L'utilisation de polices peut sembler plus rapide et soignée. Mais ensuite, pour trouver votre propre style; l'écriture ajoute de la valeur et de la dynamique, voire des émotions, à votre bande dessinée.
Et si j'avais une écriture manuscrite? Voici mon conseil pour vous:
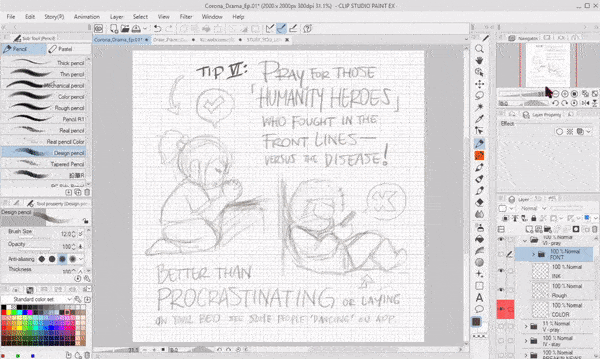
2. Utilisez [Grille] parce que mon écriture peut aussi être salissante bien que certaines personnes (y compris mon fiancé) aient dit que mon écriture était déjà soignée; donc dans Clip Studio Paint, utiliser Grid est une nécessité!
Pour faire ça; dans la barre de menu, choisissez [Affichage] -> [Grille]
3. Moins de temps + liberté. Pratiquez votre écriture avec flexibilité de position; grands ou petits, grands ou courts - transformez ces «mots» en graphiques! Et la façon dont vous écrivez est la même belle façon de dessiner des alphabets! Vous pouvez même tracer n'importe quelle police et les modifier un peu tout en traçant et en disant que c'est votre écriture, non?
Conseils: tout peut être facilement déplacé, mis à l'échelle, même repositionné par l'outil [Lasso] et transformé avec [Ctrl + T] ou Mac [Cmd + T].
La grille vous aidera à voir si votre écriture n'était pas parfaitement équilibrée (voir la phrase `` Versus la maladie '') en utilisant l'outil Lasso, puis la transformation corrigera cela éventuellement.
Conserver la mise en page de manière cohérente

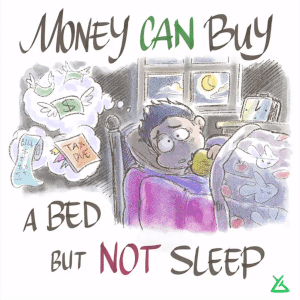
Gif ci-dessus est un exemple de bon équilibre "L'argent peut acheter" du texte qui reste dans la même position - mais comme vous pouvez le voir, la composition du texte du bas est un peu décalée. En fait, c'est parce que je souhaite créer un message expressif avec le même titre sur «l'argent peut acheter».
Voici mes conseils pour garder certaines parties de votre bande dessinée cohérentes dans Clip Studio Paint. Si vous êtes un designer, vous pourriez avoir des démangeaisons si vous voyez quelque chose de déplacé, même un peu ou avec moins d'équilibre dans la composition ou la mise en page de n'importe quel design.
Voici quelques conseils pour le faire:

Lorsque nous parlons de composition de bande dessinée ou de bande dessinée en général, nous pourrions vouloir produire une image bien équilibrée de plus s'il s'agit d'un récit informatif comme celui que je fais en ce moment sur `` Des conseils pratiques pour vous protéger de Covid-19 ".
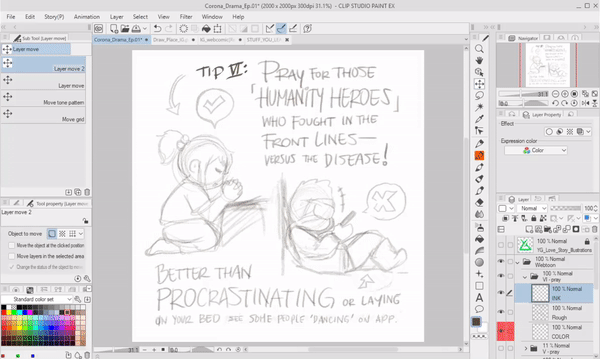
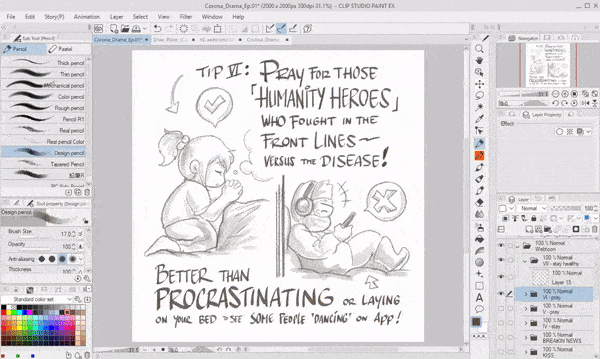
Du gif animé ci-dessus, vous pouvez voir que je continue à `` tracer '' certaines parties de la page dessinée précédente. Parce que les mots se positionnent en quelque sorte dans une composition bonne et bien équilibrée; Je continue à dessiner (esquisser) avec un nouveau calque et à faire mon calque précédent autour de 20-30% d'opacité.
N'oubliez pas que [Grille] est toujours important, peu importe quoi, si vous avez une excuse que cela distrait les yeux, vous pouvez facilement le masquer ou le désactiver plus tard.
Pour les images elles-mêmes, j'essaie de garder tous les éléments intacts, mais j'évite les tangentes.
La tangente est la ligne droite qui "touche" simplement les autres lignes à ce point. J'évite donc les éléments graphiques qui "toucheront" les mots. Afin de rendre les graphiques pas trop proches les uns des autres, j'utilise l'outil [Lasso] puis je le déplace avec l'outil [Déplacer], parfois je dois le réduire pour créer de l'espace ou de la pièce afin que l'image finale ne soit pas trop compliquée .
Conseils et Webcomic informatif
Instagram peut être l'un des nombreux médias des médias sociaux pour diffuser les informations les plus rapides - parce que tout le monde devient soudainement un écrivain, un journaliste, un "influenceur".
Toutes sortes de nouvelles, qu'elles soient valables - mais aussi beaucoup de fausses informations ou nous appelons cela un canular. En tant qu'artiste et également professeur et designer d'art visuel; J'essaie d'utiliser mon compte Instagram comme un endroit pour diffuser la positivité et partager mes connaissances avec mes élèves.
Utiliser webtoon ou webcomic est toujours une de mes stratégies pour m'engager en classe dans mes diapositives de présentation; le plus grand public sera mes élèves de 8e année.
Quand je parle d'un sujet spécifique sur l'histoire humaine de l'amour et de l'affection, même moi, je crée une bande dessinée sur la leçon préhistorique de l'homme chassant sa fille comme introduction à la classe.

Les carrousels Instagram sont un excellent outil pour raconter des histoires. Mais apprendre à utiliser le carrousel Instagram pour une narration efficace est vraiment un art en soi. Les éditeurs de médias utilisent souvent cette fonctionnalité pour accompagner des articles ou comme une histoire à part entière.
Faire un webcomic informatif semble moins stressant qu'une histoire continue - car il a le même principe avec les bandes dessinées, quotidiennement ou hebdomadairement; cela n'a même pas d'importance tant que vous publiez régulièrement. Mais si vous n'en avez pas envie, ça va. Il n'y aura pas de règles strictes sur la façon dont vous postez, mais j'essaie toujours d'améliorer mon aventure artistique et la création de contenu chaque jour.
C'est pourquoi, afin d'obtenir un meilleur engagement de votre public ou de vos lecteurs; tu dois:
1. Connaissances / Info.
2. Divertissement / amusement.
3. Résolution de problèmes.
4. Ambiance positive.
Q: Pourquoi la connaissance?
A: Aimez-vous Instagram autant que moi? Contrairement à la plupart des réseaux sociaux, ce qui peut être amusant mais aussi frustrant, Instagram est un soulagement du stress pour moi. Si vous ajoutez des connaissances au message, vous obtiendrez plus d'attention (mais certaines personnes s'en tiennent aux selfies) - Je ne suis pas contre le selfie, mais si c'est trop; à quoi ça sert? Oui, le maquillage pourrait m'inspirer, mais quoi d'autre?
Q: amusant?
R: Tout le monde aime se divertir, non? Même moi. J'adore voir des corgi danser ou des lapins qui éternuent. Donc, placer des petites images amusantes, des personnages mignons et expressifs, même des histoires de memes, obtiendra toujours plus de likes que les tristes.
Q: Umm ... Je n'ai aucun problème. Merci je suppose?
R: La résolution de problèmes n'est pas pour tout le monde, mais tout le monde a un problème ou deux. Si vous apportez une solution à votre bande dessinée même si ce n'est pas censé être un tutoriel à grande échelle, des conseils ou des astuces peuvent égayer une journée pour quelqu'un. Tu ne me crois pas? Voir votre page découverte. Il y a beaucoup d'experts en design, des artistes en herbe - essayant d'enseigner quelque chose à tout le monde.
Q: ambiance positive?
R: Vous n'avez pas besoin de remettre cela en question, sérieusement. Ou aimez-vous voir le monde brûler?
Pour résumer tout pour créer un webcomic ou webtoon informatif, voici 7 choses que j'apprends (encore) tout au long de mon expérience personnelle:
1. Cela prend du temps. Vous finirez par consacrer plus de temps à l'idée qu'à la création réelle.
2. Les idées peuvent être n'importe où - apportez toujours des notes avec vous. Même l'application de notes peut le faire.
3. L'inspiration matinale avait une meilleure façon de s'épanouir que ce dont vous avez besoin pour rester éveillé si tard.
4. La pleine conscience signifie que vous avez une pensée positive lorsque vous créez votre contenu.
5. Partagez vos idées pour obtenir des commentaires ou des idées avant de publier ou de publier.
6. Osez publier vous encourage à créer quelque chose: MAINTENANT!
7. Gardez-le cohérent. Apprenez de nouvelles choses en cours de route, mais publiez fréquemment.
Pas de ballon, pas de cadre, pas de problème
Le texte du ballon fait partie de chaque webtoon ainsi que du cadre et des bordures, cela ne fait aucun doute - mais pour moi, j'ai surtout dessiné ma propre version de `` ballon '' parce que ma bande dessinée Instagram actuelle n'utilisera systématiquement aucun ballon et aucun cadre du tout pour indiquer que j'avais mon propre style de bande dessinée préféré - comme excuse de «juste être paresseux».
J'ai trouvé ma propre façon de faire un cadre et un ballon mais cela ne vous convient peut-être pas, ce sont juste mes techniques pour accélérer ma création.
Voici mes conseils personnels à tous les artistes créatifs qui ont encore besoin d'utiliser un ballon ou un cadre mais sans passer trop de temps à cultiver du texte, ainsi que des cadres comiques.
[Cadre vectoriel]
Tout d'abord, vous pouvez créer votre propre dimension comique. Comme je l'ai dit dès le début; nous aimerions continuer à faire un glissement vers la gauche webtoon. Je commence donc mon document avec 1080 x 1080 pour la largeur et la hauteur.
La résolution 300 n'est pas absolument nécessaire si vous souhaitez simplement télécharger sur Instagram ou une série de webcomic. Quant à moi, je les imprime parfois pour être une marchandise, donc 300 est un absolu pour moi. Vous pouvez toujours vous inscrire pour prédéfinir si vous pensez que cela est utile pour une future version. Vérifiez simplement la résolution et la couleur du papier si j'étais vous.
Ensuite, veuillez trouver l'outil Sub [Figure] pour pouvoir créer notre cadre. Je choisis l'outil [Dessin direct] puis je choisis [Rectangle] comme modèle de cadre.
Encore une fois, je ne discuterai pas de l'utilisation du [Frame] réel de Clip Studio Paint car d'autres didacticiels se concentrent déjà sur cette question. Et ce que je fais ici est complètement axé sur la vitesse et l'efficacité. Le montage sur des images de bandes dessinées vous prendra généralement beaucoup de temps.
Veuillez maintenant voir attentivement les paramètres que j'avais ci-dessus pour la propriété Tool de la sous-figure d'outil sélectionnée pour le [Rectangle] afin que vous ayez ce que je souhaite vous apprendre.
Vérifiez la rondeur du coin, je choisis 10 mais vous pouvez jouer avec ça plus tard pour voir la différence.
Choisissez Ligne / Remplir au milieu. Il a une ligne mais pas de remplissage.
En plus de la taille de la brosse, il y a un petit bouton pour rendre vos attributs de ligne différents en termes d'apparence et de style. Cochez l'option [Aléatoire] et vous obtiendrez la version désordonnée ou non structurée de la ligne et jouerez également avec la [Valeur minimale] pour voir la variété de dessin au trait aléatoire. Je choisis 20 donc c'est un peu stable.
Maintenant, activez (cochez) le type d'aspect et ici vous pouvez choisir entre un pourcentage ou des dimensions de pixels. Je choisis le type de pixel et le type 1000 pour W et H.
Avant de vous enthousiasmer pour créer votre propre cadre ou bordure, veuillez d'abord choisir [Nouveau calque vectoriel] plutôt que [Raster]! Donc, plus tard, vous avez toujours la possibilité d'ajuster l'épaisseur de la ligne, l'épaisseur et tout le reste!
Comme vous pouvez le voir sur mon image ci-dessus, je [clic gauche] sur la toile et avec le W & H sélectionné pour 1000 pixels; J'ai le carré exact. Mais la position est quelque peu décalée (pas au centre).
Pour résoudre ce problème, utilisez simplement Tool -> [Operation] et choisissez [Object]. Lorsque vous cliquez sur le calque vectoriel, il comporte automatiquement les lignes bleues qui peuvent être utiles comme guide lorsque vous effectuez une modification ou un ajustement plus tard.
Enfin et surtout, voici ce que je fais pour réparer le centre. En zoomant sur une échelle suffisante et appropriée pour mes yeux, je peux méticuleusement ajuster les lignes bleues en haut à gauche pour remplir en quelque sorte le bord de la toile avec un coup de coude (en utilisant la flèche directionnelle sur mon clavier) et faire la même chose en bas à droite. Vous avez maintenant le carré parfaitement centré et arrondi!
En fait, je préfère tout dessiner par moi-même, même pour le cadre, le narrateur, le texte du ballon traîne. Vous pouvez le voir dans mon exemple ci-dessous. J'utilise un style de dessin simple pour le cadre et également du texte «traînées» ou «queues» pour indiquer qui parle sans dessiner de texte de ballon.
Conseils pratiques pour vous protéger de Covid-19
Ce dernier chapitre est notre dévouement (moi et mon fiancé: Grace) à contribuer nous-mêmes non seulement à montrer de l'empathie pour ce qui se passe dans le monde, mais aussi une gratitude envers les médecins. Un petit webtoon sur la façon de faire face à l'épidémie de Covid-19. Vous pouvez simplement lire cela comme un défilement vertical exclusivement ici - bien sûr dans mon Instagram, vous devez glisser vers la gauche.
La réduction de la pollution atmosphérique en Chine pendant la quarantaine aurait sauvé 77 000 vies (source @forbes). Les gens se réunissent en ligne pour s'entraider et pour savoir s'ils ne peuvent pas physiquement. Je ressens pour ceux qui ont perdu des êtres chers pendant cette crise, ou ont perdu leur emploi / entreprise. Je fais vraiment. Mais nous devons être honnêtes avec nous-mêmes, il y a un bénéficiaire à moins d'activité humaine, et c'est vraiment clair de qui il s'agit.
La planète.
Vous pensez peut-être, mais Fu, comment l'éducation en ligne sauve-t-elle la planète?
Eh bien, indirectement. Voici ma liste (incomplète):
petites écoles et installations nécessaires
moins de pollution de voyage
moins de papier nécessaire
plus de connaissances dans le monde ➔ augmente la sensibilisation à notre planète et à nos ressources.
La réforme de l'éducation a déjà commencé. L'école était tout simplement ignorante. Maintenant, tout le monde sait que c'est possible. Une fois cet ennemi disparu, nous devrons repenser la façon dont nous reconstruisons notre société.
Et avant que quelqu'un ne m'attaque: je sympathise avec ceux qui souffrent, avec ceux qui ont perdu quelqu'un. Cette idéologie ne consiste pas à les ignorer. Mais plus à propos d'une simple pensée que j'avais peut-être, leur souffrance n'est pas pour rien. C'est peut-être pour un avenir meilleur. Ce sont peut-être eux qui sauvent cette planète et l'humanité.
Tout est connecté à tout. Il s'agit d'un moment crucial de l'histoire humaine. Allons-nous repenser la signification du mot «humain»?
Que créeriez-vous pour votre contenu comique? Est-ce une série de la vie de tous les jours? Manière amusante et comique de raconter une histoire romantique? Trucs et astuces pour le dessin numérique ou traditionnel?
C'est très intéressant d'avoir de vos nouvelles. J'espère que mon tutoriel apporte quelque chose de bien et de différent dans le tableau des créateurs de webtoon et de webcomic. Ce qui dans l'espoir de libérer le fardeau de certains artistes, qu'il ou elle ait besoin de partir de quelque chose.
: Postface:
Merci beaucoup d'avoir consulté mon tutoriel. Nous prions pour votre sécurité et votre bien-être, où que vous soyez sur cette planète Terre. Que Dieu vous bénisse et vous protège, amis artistes et ... Humains.
























Commentaire