Guide d'animation dans ClipStudio - de Zero
Apprenez à animer à partir de zéro - Terminologie. Utilisation d'images clés. Caméra
Je veux savoir comment partir de ceci:
...pour ça?
--->
(allumez le son, mais pas trop fort)
Et ce n'est qu'une image! Sans éléments mobiles! Mais la présentation n'est-elle pas beaucoup plus puissante avec le travail de la caméra, alors que le personnage est immobile, figé dans le temps?
Et ce n'est pas compliqué de faire ça. Plus maintenant - j'ai lu les didacticiels et les manuels, et j'ai regardé divers guides pour que vous n'ayez pas à le faire.
Amis, aujourd'hui, vous allez débloquer le prochain niveau d'utilisation de ClipStudio. Il est temps de voir comment vous pouvez bénéficier de fonctions aussi sophistiquées que simples: les images clés et le travail de caméra!
Ce guide est adapté aux débutants. Si vous ne connaissez rien à l’animation, ce n’est pas un problème, car il couvre également les bases de l’animation. Tout d'abord, vous découvrirez les images clés: quoi, pourquoi, où et comment. Ensuite, sur le travail de la caméra et pourquoi c'est important. Enfin, comment les combiner dans votre travail.
Allons-y.
Correction: Passons au niveau supérieur de l'art!
Comprendre la terminologie
------------
Tout d'abord, établissons ce qu'est un cadre.
Un cadre est une image (un dessin) de l'intégralité de votre animation. Si votre animation est un livre, un cadre est une page.
Mais ce tutoriel concerne les images clés, non? Alors, qu'est-ce qu'une image clé et en quoi sont-elles différentes?
Eh bien, une image clé est une image juste qui correspond à une clé.
Hoho, mais qu’est-ce qu’une clé?
Une clé est un moment clé de votre animation. Exemple: vous avez une animation d'une personne souriante. Les clés sont - quand la personne ne sourit pas, et quand une personne sourit enfin.
Une clé contient quelque chose (un événement) et le moment où l'événement se produit.
Ainsi, les images clés spécifient ce qui se passe et quand cela se produit. Les images clés sont les dessins qui correspondent à vos clés et constituent la colonne vertébrale de votre animation.
Donc, dans le cas mentionné précédemment de personne souriante, voici vos images clés:
Appelons cette image clé A
Et celle-ci sera l'image clé B:
Vous avez donc les images clés, mais le changement entre elles semble trop soudain. Il y a un décalage entre le moment A et le moment B, lorsque la personne ne sourit pas encore. Il devrait y avoir une transition.
Nous allons combler cette lacune avec un autre dessin:
Ici, la personne ne sourit pas, mais sa bouche est ouverte. C'est notre transition.
Nous allons ajouter ce dessin entre l’image clé A et l’image clé B.
Nous venons de faire un «entre-deux». Et ce que nous avons fait s'appelle «l'interpolation» des cadres.
-
Résumer:
Une image intermédiaire est une image intermédiaire ou transitoire située entre les images clés. Les intermédiaires remplissent le moment entre les images clés et créent une transition en douceur de l'image clé A à l'image clé B.
Un intermédiaire est également appelé «interpolation». Par conséquent, le processus d'ajout d'intermédiaires - l '«intermédiaire» est également appelé «interpolation».
-
Et j'espère que cela a du sens dans d'autres langues. Et si ce n'est pas le cas, vous avez ma sympathie.
-----
Dans l'animation traditionnelle, tout était dessiné à la main, sur papier. Cela inclut tous les intermédiaires. Habituellement, l'animateur principal dessinait les images clés. La tâche de l'interpolation reviendrait à un apprenti, un assistant ou un autre animateur.
Dans l'animation numérique, votre assistant est votre logiciel. Le logiciel facilite le processus d'interpolation en générant une transition en douceur de l'image clé A à l'image clé B par lui-même. Par conséquent, dessiner à la main tous les intermédiaires n'est pas nécessaire.
C’est également ce sur quoi nous allons nous pencher aujourd’hui.
Vous connaissez maintenant le vocabulaire. Parlons de la façon de faire la configuration nécessaire dans ClipStudio Paint.
ABC de l'animation dans ClipStudio
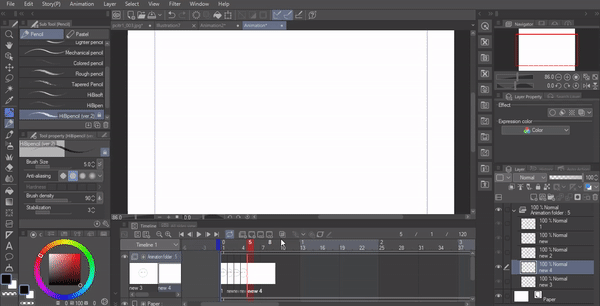
Nous commencerons par les bases. J'ai réinitialisé mon espace de travail à la valeur par défaut, afin que vous puissiez voir comment tout configurer complètement
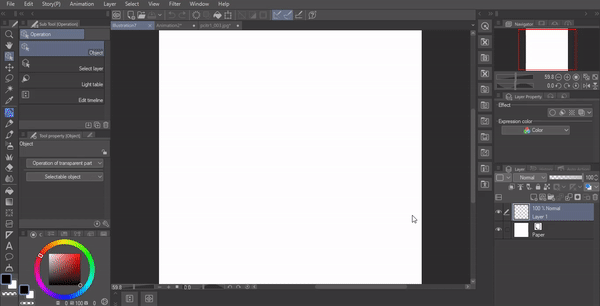
1. Créer un nouveau fichier
Dans le coin supérieur gauche, allez dans [Fichier] → [Nouveau fichier]
Sélectionnez l'icône vidéo.
Spécifiez la fréquence d'images. (vous pouvez également modifier les paramètres ultérieurement)
La fréquence d'images correspond au nombre d'images par seconde que votre animation affichera. À quelle vitesse vous retournez les pages de l'animation.
Fréquence d'images élevée -> lisse; Fréquence d'images faible -> saccadée. Plus la fréquence d'images est élevée, meilleure est la qualité que vous obtenez.
Standard: 24 ips (images par seconde)
Vous verrez des gens utilisant 8 ips jusqu'à 60 ips.
Je le fais généralement à 12 ips. Ici, je l'ai également réglé sur 12 fps.
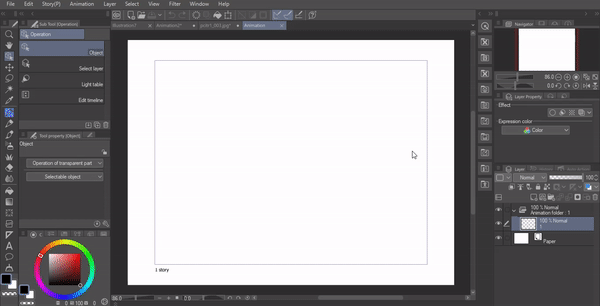
Choisissez la taille de l'image de sortie. Tout ce qui se trouve dans la boîte bleue sera exporté. Les marges au-delà de la case bleue sont destinées à vos notes.
Voici la capture d'écran de ce à quoi cela ressemblera. Les marges contiennent mes idées que j'avais en travaillant. Je voulais les revoir plus tard, alors je les ai notés dans les marges.
Écrire sur les marges est également utile lorsque vous travaillez en équipe et que vous confiez le travail à d'autres personnes. C'est pourquoi lors de l'exportation de l'animation, vous pourrez également choisir de les exporter. Mais par défaut, seul ce qui se trouve à l'intérieur de la boîte bleue sera visible sur l'écran final.
Après avoir ajusté vos préférences, cliquez sur «OK».

2. Configuration de l'espace de travail
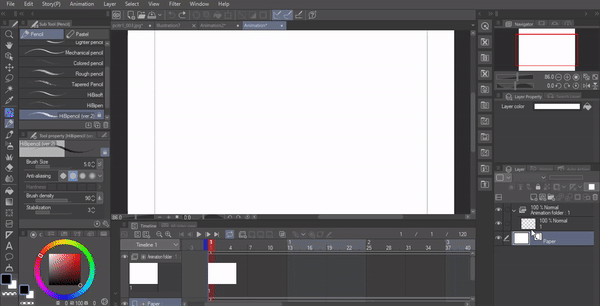
Vous devez maintenant activer votre palette [Chronologie]. Par défaut, il est masqué. Pour l'importer dans votre espace de travail, accédez à
[Fenêtre] -> [Chronologie]

Votre palette [Chronologie] est maintenant affichée au bas de votre écran.
Dans le coin inférieur gauche de votre écran, dans votre palette [Layer], vous aurez un dossier d'animation avec un calque:
Oh! - tu diras. Qu'est-ce qu'un dossier d'animation?
3. Différence entre un dossier normal et un dossier d'animation:
Dossier normal: tous les calques, même s'ils ne sont pas sélectionnés, seront toujours visibles par défaut. Pour les rendre invisibles, cliquez sur l'icône en forme d'œil.
J'ai créé un dossier Normal avec trois couches. Sur la couche 1, j'ai dessiné un humain. Sur la couche 2, il y a un hybride girafe-renard. Sur la couche 3, il y a un ballon.
Et même si mon calque sélectionné est le calque 3 avec le ballon, je peux toujours voir la girafe et la figure humaine.
Ce n'est pas le cas des dossiers d'animation.
Une fois placé dans un dossier d'animation, le calque fonctionne comme une feuille de papier utilisée par les animateurs traditionnels.
Si vous regardez la page qui a une girafe, une girafe est tout ce que vous allez voir:
Et comme son nom l'indique, c'est un dossier pour l'animation. Ainsi, pour pouvoir utiliser un calque dans une animation, il doit se trouver dans votre dossier d'animation.
Revenons maintenant à notre palette chronologique.
4. Raccourcis d'icônes sur la palette de la chronologie - les 4 meilleurs que vous devez savoir
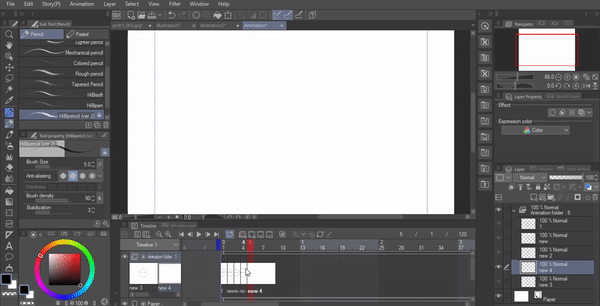
1) Ajouter un nouveau dossier d'animation
Cliquez dessus pour ajouter un nouveau dossier d'animation. Le nouveau dossier sera créé sur l'image sélectionnée - sur l'image qui est mise en évidence avec ce gros curseur rouge foncé (c'est l'image 1 sur la capture d'écran).
Pourquoi est-ce utile? Pour l'organisation de vos couches. Exemple: vous auriez un dossier d'animation séparé pour votre personnage et un dossier d'animation séparé pour votre arrière-plan.
2) Ajouter un calque à une chronologie
Ce bouton crée un nouveau calque qui sera automatiquement affecté à une image que vous avez sélectionnée.
Vous pouvez également créer un calque à l'aide de la palette de calques, mais dans ce cas, vous devrez l'assigner manuellement à un cadre.
Donc, comme vous l'avez maintenant compris, il ne suffit pas qu'un calque se trouve dans un dossier d'animation. Il doit également être attribué à une image spécifique de votre chronologie.
Comment attribuer un calque? Utilisez l'icône suivante:
3) Attribuer / lier un calque à un cadre
Sélectionnez votre cadre. Cliquez sur cette icône pour ouvrir une fenêtre. Sélectionnez un calque à attribuer.
(démonstration ci-dessous)

4) Dissociez votre calque d'un cadre
Supprime votre calque de l'image à laquelle il était précédemment affecté. Cette action ne supprimera pas votre calque de la palette de calques. Le calque non lié est toujours conservé dans votre dossier d'animation. Vous pourrez conserver le calque supprimé ou le réaffecter.
5. Informations supplémentaires
1) L'ordre des calques dans votre palette [Layer] n'affectera pas l'ordre des calques sur votre timeline. Tout ce qui compte, c'est l'ordre des images auxquelles vous avez attribué les calques.
2) Pour vous déplacer d'une image à l'autre, déplacez le curseur rouge. Vous pouvez cliquer dessus et le faire glisser d'avant en arrière, en prévisualisant l'animation:

3) Vous pouvez rendre vos couches transparentes. Cela aide lorsque vous dessinez les intermédiaires.
Pour ce faire, activez le paramètre: [Pelure d'oignon]
Vous pouvez le faire en cliquant sur ce bouton:

Le calque précédent sera affiché en bleu. Et le suivant (le futur calque) sera affiché en vert. Vous pouvez modifier les paramètres de la peau d'oignon en accédant à
[Animation] -> [Afficher les cels d'animation] -> [Paramètres de peau d'oignon ...]
Là, vous pouvez à nouveau activer / désactiver la peau d'oignon, mais je trouve le raccourci sur la palette de chronologie très utile.
Dans les [Paramètres de peau d'oignon], vous pouvez modifier le nombre de peaux (c'est-à-dire le nombre de calques que vous voulez voir) et la couleur des cadres. C'est utile si vous avez du mal à faire la distinction entre le bleu et le vert, ou si vous préférez d'autres couleurs.
Fait intéressant:
Maintenant, vous avez vu plusieurs fois le mot "cel". Un "cel" fait référence à cette feuille transparente sur laquelle les animateurs traditionnels ont utilisé pour dessiner chaque image. Dans l'animation numérique, un "cel" est essentiellement ce que vous voyez sur votre image clé.
Si jusqu'à présent vous avez bien suivi le guide, vous connaissez les bases de l'animation et pouvez désormais animer sans problème. (et si vous ne l'avez pas fait, ce n'est pas grave. Vous pouvez relire le guide et regarder les clips. Prenez votre temps et essayez de reproduire chaque étape sur votre ordinateur ^ _ ^)
Il est temps de se plonger dans les choses amusantes - comment mieux animer.
Images clés
Dans les logiciels numériques, la définition d'une image clé est un peu différente de la définition traditionnelle. La ligne entre une "image clé" et un "intermédiaire" n'est pas tracée de la même manière que dans l'animation traditionnelle.
Pour faire simple, dans ClipStudio, chacun de vos dessins peut être classé comme image clé. L'interpolation est une tâche du logiciel, effectuée automatiquement. Peu importe que vous classiez vous-même le dessin sur le cadre X comme un "entre-deux". Le logiciel peut aller plus loin que vous, et essentiellement "interpoler" vos "intermédiaires".
Donc, à partir de maintenant, nous allons parler des choses qui sont liées aux images clés uniquement.
Comme nous l'avons déjà établi, chaque image clé enregistre une valeur dans le temps et dans l'espace.
Si vous avez une animation avec une balle, chaque image clé enregistrera les informations sur la forme, la taille, la position et d'autres caractéristiques de la balle, en fonction du temps.
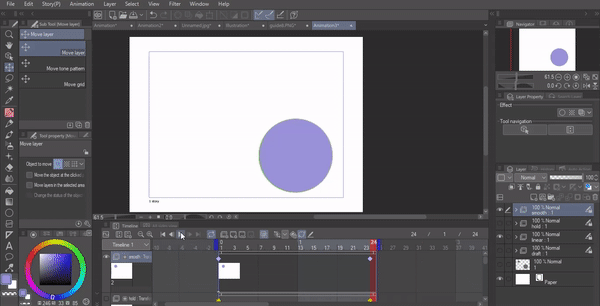
Voyons comment cela fonctionnerait avec une vraie animation.
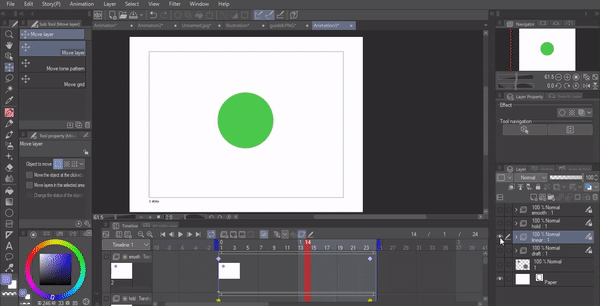
Je vais sélectionner la première image et créer une image clé. Appelons cela l'image clé A.
L'image clé A indique que la balle est dans le coin supérieur gauche. Cela dit aussi que la balle est petite.
Ensuite, je vais créer une autre image clé sur l'image 24. Celle-ci s'appellera Image clé B. Ici, je vais déplacer la balle vers le coin inférieur droit, et je vais l'agrandir.
Maintenant, cette image clé B enregistre une valeur différente de l'image clé A - l'image clé indique que la balle a changé de taille et déplacé sa position.
Nous avons donc deux boîtes de valeurs - de l’image clé A et de l’image clé B. Mais nous n’avons aucune valeur entre elles. Il y a une lacune.
Nous savons que cette lacune doit être comblée par quelqu'un qui fait la tâche d'intermédiaire.
Je peux le faire moi-même, manuellement. Sur chaque image - du premier au dernier, je peux déplacer la balle et changer sa taille progressivement. Mais c'est un long processus, même si je n'ai que 24 images.
Alors, je vais le remettre au logiciel. ClipStudio le fera pour moi.
Mais, voici une autre question:
Il n'y a pas non plus de données indiquant comment exactement la balle se déplace ou change de taille - s'agit-il d'un changement progressif? Dérive-t-il lentement d'un coin à l'autre? Ou est-ce un changement instantané, comme un interrupteur à lumière clignotante?
Ces données manquantes entre les deux cases seront également calculées par le logiciel. Mais la façon dont il est calculé peut être décidée par vous.
Et c’est là que nous commençons à parler d’interpolation.
Interpolation
Interpolation - signifie l'estimation des données manquantes entre deux valeurs. L'interpolation est l'interpolation effectuée par votre logiciel.
Pour effectuer le processus d'interpolation, le logiciel calcule ce qui doit se passer entre l'image clé A et l'image clé B. Mais en plus de cela, il peut également choisir comment cela se passe.
Dans ClipStudio, il existe trois types d'interpolation ou trois types de transition de l'image clé A à l'image clé B;
1 - interpolation linéaire
2 - interpolation douce
3 - Maintenir l'interpolation

Interpolation linéaire -> la vitesse est constante. Le changement est instantané et uniforme.
Ex: les nuages dérivent dans le ciel - la vitesse est constante et ne change pas.

Interpolation fluide -> génère une transition fluide entre les images clés. Le changement est progressif. Ex: vous jouez sur un swing - commence lentement, va plus vite, puis ralentit à nouveau.

Maintenir l'interpolation - «maintient» l'image clé dans l'état défini dans l'image clé. Ainsi, une sorte de pause de l'image clé A jusqu'à ce que l'image clé B soit atteinte. Pas de transition progressive.
"Eh bien, je comprends l'interpolation Hold, mais je ne vois pas la différence entre Smooth et Linear." - vous dit.
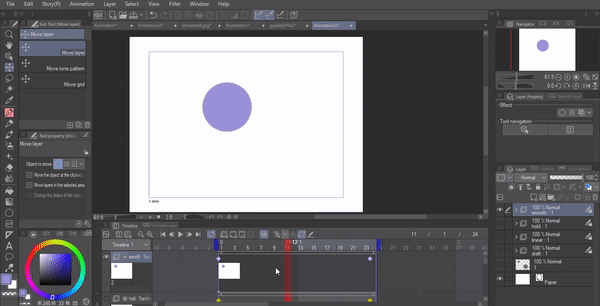
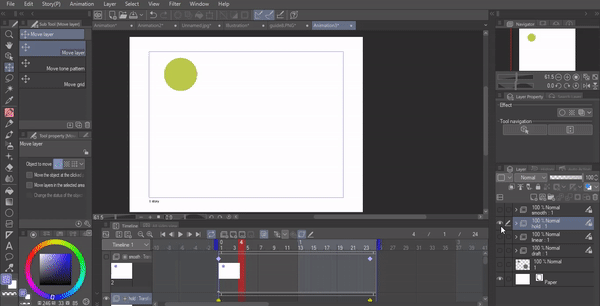
Voici une superposition des deux animations, réalisée avec différentes interpolations. Le vert est l'interpolation linéaire. Et la boule violet pâle montre l'interpolation Smooth.

Comme vous le voyez, au début, la boule violette pâle était plus lente que la boule verte. Mais alors la balle pâle violente est devenue plus rapide. Cela se traduit par une transition en douceur.
L'interpolation linéaire est rarement utilisée par les animateurs, car elle aboutit à une sorte d'animation mécanique. À moins que vous ne souhaitiez un mouvement à vitesse constante (comme les nuages qui dérivent ou le paysage changeant derrière la vitre de la voiture), vous utiliserez l'interpolation lisse.
Et maintenant, nous devrions voir comment ajouter des images clés (en fait un processus très simple)
Comment activer les images clés dans ClipStudio:
Pour les effets tels que la modification de la taille, de la position et de l'opacité de l'objet, vous devez créer des images clés.
Voici comment:
Une fois que tout est configuré - votre dossier d'animation est prêt, vos calques sont affectés aux images correctes dans la chronologie - trouvez ce bouton et cliquez dessus:
Vous êtes maintenant entré dans le "mode d'édition des images clés". Vous ne pouvez pas modifier les calques maintenant, ce qui signifie que vous ne pouvez pas dessiner directement dessus. Pour quitter le mode image clé, cliquez à nouveau sur le bouton Image clé. Cliquez sur l'icône du crayon d'édition qui se trouve à sa droite si vous souhaitez modifier les calques tout en gardant les images clés actives.
Après avoir créé une image clé, vous devez sélectionner l'outil [Sélection d'objet].
Allez à gauche de votre écran et choisissez le sous-outil [Operation]. Ensuite, choisissez [Objet].
Vous pourrez désormais sélectionner et déplacer vos calques. Vous pouvez voir la vidéo ci-dessus pour plus de détails.
Une fois que vous avez transformé votre objet (soit changé sa position, soit sa taille), une image clé sera définie sur la timeline.
Vous verrez une icône de diamant apparaître au-dessus de votre cadre.
La couleur de l'icône montre quel type d'interpolation a été appliqué.
Vert signifie [Interpolation linéaire]
Violet pâle signifie [Interpolation lisse]
Le jaune signifie [Hold Interpolation]
Pour supprimer ou pour modifier l’interpolation de l’image clé, cliquez dessus avec le bouton droit de la souris. Ensuite, vous verrez une liste d'options.
Et c'est à peu près tout ce que vous devez savoir sur les images clés.
REMARQUE:
Pour une bonne animation, le keframing ne suffit pas. Vous devez également ajuster la vitesse (la longueur de chaque image clé), l'accélération et la forme de l'objet (ex: la balle se déforme lorsqu'elle se déplace très très vite, le visage se crispe lorsque vous fermez la bouche, les jambes se brouillent lorsque vous exécutez, etc.).
Et pour faire une très bonne animation, être un bon artiste n'est pas non plus tout. Vous devez être un bon directeur de la photographie. Et pour commencer le grand voyage vers le sommet de la cinématographie, il faut d'abord savoir exploiter la fonction caméra 2D.
Caméra
Pour travailler avec une caméra, nous devons avoir un dossier de caméra 2D. Ce dossier doit contenir tous les éléments que nous voulons être affectés par notre caméra.
Les dossiers de caméra vous permettent de déplacer la vue de la caméra. Voici comment créer un effet de zoom avant-zoom arrière, comment faire trembler la caméra comme s'il y avait une explosion ou comment la faire suivre la tête du personnage.
Pour créer un dossier de caméra, accédez au menu hamburger (les trois lignes horizontales) dans le coin supérieur gauche de votre palette de chronologie. Sélectionnez "Nouveau calque d'animation". Choisissez "Dossier de la caméra 2D"
Vous pouvez également le faire à partir de l'écran principal. Allez dans [Animation]> [Nouveau calque d'animation]> [Dossier de la caméra 2D].
Quoi qu'il en soit, vous avez maintenant créé un dossier pour votre travail de caméra.
Vos calques d'animation doivent se trouver dans le dossier de la caméra si vous souhaitez que les modifications soient affichées. Accédez à votre palette de calques et faites glisser votre dossier d'animation dans votre dossier de caméra 2D.
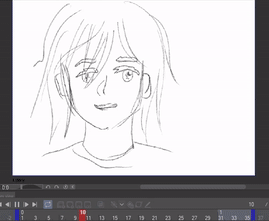
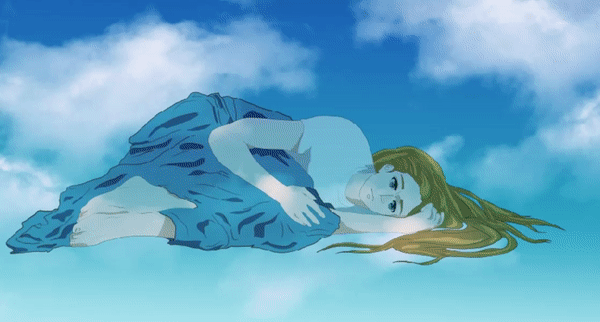
C'est une animation très basique que j'ai esquissée. C'est la même personne que vous avez vue sur la vignette - le personnage principal d'un roman que je publie, et, hein, essayant d'illustrer ...
Quoi qu'il en soit, je vais l'appeler par son nom - Gen.

Utilisez l'outil Sélectionner un objet pour travailler avec la caméra (comme lorsque nous travaillions avec des images clés).
Accédez à la palette [Outil], sélectionnez [Outil secondaire d'opération], sélectionnez [Objet]
Voilà, maintenant vous pouvez jouer avec la caméra.
Sélectionnez un cadre. Il est important que vous cliquiez sur la piste de la caméra.
Si vous cliquez sur la piste du dossier d'animation, vous finirez par sélectionner le calque que contient la caméra, au lieu de la caméra elle-même.
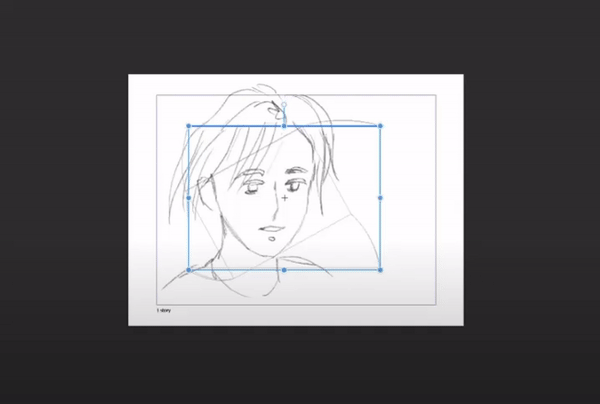
Déformez le boîtier de la caméra. Réduisez-le.
Vous pouvez également faire pivoter la caméra et la déplacer.
Maintenant, jouez l'animation
-> vous verrez que la vue de la caméra effectue un zoom avant et une rotation.

---------
Faites diverses prises de vue. Déplacez la caméra, voyez ce qui se passe. Apprenez ce qui fonctionne et ce qui ne fonctionne pas.

----------------Important:
La synchronisation audio avec cameraview est puissante.
L'ajout d'une piste audio est similaire à l'ajout d'une piste de caméra. Lorsque vous allez dans "Nouveau calque d'animation", choisissez "Audio".
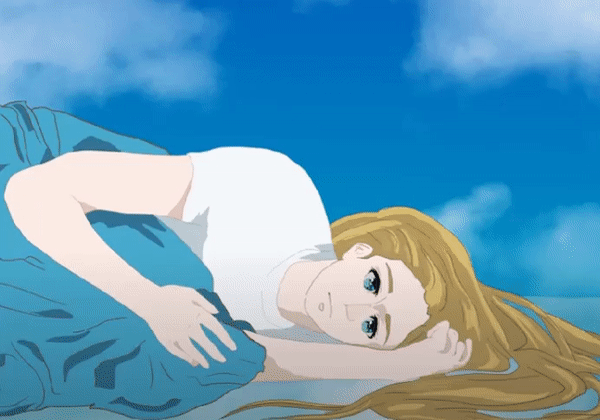
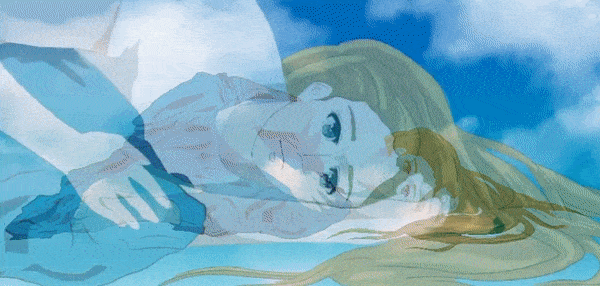
Tout comme les prises de vue spéciales, l'audio peut donner une sensation complètement différente à l'histoire, et vous l'avez vu au tout début du didacticiel, lorsque vous avez vu cette vidéo:
Le clip est mystérieux; cela nous dit qu'il se passe quelque chose. En combinant la piste audio avec ces plans de caméra «explorant» (lorsque la caméra scrute les détails du visage aux jambes), vous obtenez un scénario plein de suspense.
Le mouvement de la caméra dit:
"Quelqu'un regarde ~~"
Et la piste audio laisse entendre que ce n'est pas une très bonne chose.
Maintenant, vous avez vu la vidéo, mais ici vous pouvez voir le chemin de la caméra derrière la vidéo:
-----
Conseils bonus
Si vous voulez jouer avec l'opacité de votre personnage, vous pouvez le faire lorsque vous travaillez avec le dossier de la caméra et, une fois que votre cadre est sélectionné, en accédant à l'outil secondaire [Opération].
Là, vous pouvez ajuster l'opacité de votre calque.

Vous pouvez également jouer avec les modes de fusion.
Par exemple, je veux que Gen ne disparaisse pas simplement mais devienne plus sombre et translucide, comme ceci:
Donc, j'ai défini un dossier de caméra où son opacité diminue. Et puis en dessous, j'ai mis le deuxième dossier de la caméra avec les paramètres [Superposition].
Lorsque l'opacité du 1er dossier diminuait, le dossier en dessous était visible:

Une astuce assez astucieuse si vous souhaitez appliquer des effets comme l'émergence d'un fantôme, ou peut-être des étincelles.
Vous pourriez vous demander pourquoi j'ai utilisé deux dossiers de caméra séparés.
Eh bien, parce que j'ai utilisé deux dossiers de caméra séparés, j'ai également pu appliquer une transformation à l'un d'entre eux et créer cet effet sympa:

-----Et c'est tout!
Voici les pinceaux que j'utilise:
(dans ce tutoriel -> le crayon, le stylo encreur et le jeu de pinceaux pour les nuages). Tout le monde, les pinceaux sont incroyables.
J'espère que cela a aidé à répondre aux questions courantes sur l'animation.
Déposez vos questions dans les commentaires, je mettrai à jour le tutoriel
Et voici le tutoriel complet sur les pinceaux:
bonus bonus
Juste moi partageant l'art. Parce que c'est intéressant de voir le dessin au trait, non? Encore une fois, le pinceau d'encrage est très bon à utiliser.
C'est tout
o (〃 ^ ▽ ^ 〃) o























Commentaire