Fonds fantastiques pour les débutants
Présentation
Bonjour !!, bienvenue dans ce nouveau TIPS. A cette occasion j'aborderai quelques connaissances et outils nécessaires pour composer des décors fantastiques. J'expliquerai quelques règles de composition que nous pouvons utiliser dans un arrière-plan, les couleurs et enfin, les outils dont dispose le programme CLIP STUDIO PAINT que nous pouvons utiliser pour que la création de nos arrière-plans soit dynamique. Bien que des exemples soient utilisés dans le pixel art, toutes ces règles et outils de composition peuvent être utilisés dans d’autres styles. De plus, à la fin, je laisse un guide rapide sur le pixel art. J'espère que cela vous sera utile, sans plus tarder...
Commençons!!
0. Inspiration
La première et la plus fondamentale chose pour créer des fonds fantastiques, et en général, toute illustration, est de trouver le sujet dont nous allons parler. Pour trouver l’inspiration, nous pouvons nous poser une série de questions, telles que :
Quel genre de fond fantastique est-ce que je veux dessiner ? Un désert? La mer? Quel type d’environnement représentera-t-il ?
Lorsque nous avons déjà notre thème en tête, je conseille de réaliser rapidement une série de miniatures capturant plusieurs variantes de nos idées. De cette façon, nous pouvons essayer plusieurs idées et trouver celle qui nous plaît le plus.
1.Composition
La composition est la façon dont nous répartissons les éléments qui composent le sujet de l’illustration. Il s'agit d'un médium basé sur des schémas et des lois de composition grâce auxquels nous pouvons raconter une histoire, la rendant visuellement frappante, engageante et dynamique. Les lois de la composition ne sont pas absolues, en fin de compte nous avons tous une manière particulière de comprendre la vie en fonction des expériences et des lieux où nous avons grandi, mais elles sont sans aucun doute une bonne référence universelle qui nous permettra de transmettre des émotions, des idées et des rêves. à n'importe qui dans le monde. monde.
Une section est ici dédiée à chacune des règles, mais cela ne veut pas dire qu’elles s’excluent mutuellement.
► Poids visuel
- SYMÉTRIQUE : C'est une composition équilibrée, agréable à l'œil, qui procure une tranquillité d'esprit, mais qui est ennuyeuse. Si nous divisons notre toile en deux parties égales, nous devrions répartir les éléments de manière à ce que les deux côtés aient le même poids. De plus, il faut respecter les espaces vides pour que l'illustration respire.
- ASYMÉTRIQUE
D’un autre côté, les compositions asymétriques (déséquilibrées) se caractérisent par le fait qu’elles ont un côté plus lourd que l’autre. Ce type de composition apporte force et dynamisme.
► Règle des tiers
La règle des tiers est basée sur la règle d’or, le nombre d’or, mais elle est plus simple à utiliser. Cette règle établit que quelle que soit la taille de la toile, nous pouvons la diviser en deux tiers vertical et horizontal ; Ces intercessions créent quatre points, dans ces points il est très agréable de placer notre point focal.
Ci-dessous je laisse un matériel utile, ce sont des matériels d'image qui contiennent la règle d'or et la règle des tiers ; prêts à être arrêtés sur la toile et mis à l'échelle comme bon leur semble.
Il existe d’autres formes de composition que nous pouvons utiliser pour rendre nos illustrations plus attrayantes visuellement. Ce sont : diagonale, triangle et quatre-vingt-dix degrés.
Quant aux paysages, il n'est pas conseillé de placer le point focal au centre de l'illustration, car cette zone est considérée comme un espace mort, les objets qui l'entourent perdent de leur pertinence, si l'on veut que le spectateur concentre son attention sur une certaine périphérie. ne sera pas possible. car l'objet au centre éclipsera le reste.
Les illustrations avec des reflets sur la surface de l’eau enfreignent souvent la première règle concernant l’horizon dans le premier tiers de la hauteur. Celle-ci, dans de nombreux cas, est placée au centre, ce qui souligne la symétrie, puisque les deux moitiés de l'illustration, celle du haut et celle du bas, sont très similaires, ce qui la rend visuellement attrayante.
► Des lignes qui guident le regard
Les lignes de composition permettent de guider le regard du spectateur vers des points précis de la composition où se trouvent les éléments les plus importants. Du point de vue de la composition, les rivières, les routes, les sillons des champs, les pentes des montagnes équilibrées sont intéressantes.
Les lignes en S sont constituées de deux tours ou plus et si elles partent du bord de l'illustration, ce qui est très courant, elles guident le regard du spectateur du bord jusqu'à la fin de la ligne. Un autre type sont les lignes convergentes qui s’étendent généralement jusqu’à l’horizon. Leur convergence, et donc aussi leur effet. Comme dans le cas précédent, le spectateur les suit automatiquement et son regard glisse jusqu'à leur intersection. Certaines lignes importantes dont nous devons tenir compte sont les suivantes :
LIGNE HORIZONTALE : Apporte stabilité, repos, sérénité et calme.
LIGNE VERTICALE : Contrairement à la précédente, celle-ci donne la sensation d'instabilité et d'élégance.
- DIAGONAL : Les diagonales représentent la force et le mouvement. Tout ce qui est stratégiquement placé peut servir à guider le regard ; Par exemple, ces nuages, de par leur courbure, semblent pointer vers le centre.
► Cadrage
Si l'objet principal est éloigné, il est recommandé de le compléter. Le cadrage consiste à placer notre objet d'intérêt puis à l'entourer d'éléments qui focalisent le regard du spectateur vers ce point, par exemple, vous pouvez ajouter des zones autour de l'objet principal, qui sont généralement des arbres dans la nature, des rochers, des nuages, des fleurs, etc. .
2. Profondeur
L'utilisation de la représentation en profondeur est utile pour mettre en évidence les plans, de cette façon nous évitons que notre illustration paraisse plate, avec tous les éléments au même niveau.
► Plans d'illustrations
Les plans sont la chose la plus importante pour construire une scène. Les plans permettent de construire les éléments de l'illustration par ordre d'importance. Pour le plan le plus proche au point de vue, il est appelé « Premier plan » ; le deuxième le plus proche est appelé « Deuxième plan » et le troisième le plus éloigné « Troisième plan », donc consécutivement au nombre de plans souhaité.
CONSEIL : Il est recommandé de dessiner chaque plan sur un calque différent pour avoir un meilleur ordre et un meilleur flux de travail. Si vous devez utiliser plusieurs calques pour le même plan, vous pouvez mettre tous ces calques dans un dossier.
Dans les options de calque, nous avons une icône en haut à gauche appelée « Changer la couleur de la palette ». Lorsque vous cliquez, un menu déroulant apparaîtra avec quelques couleurs par défaut, mais nous pouvons également choisir nos propres couleurs en cliquant sur la dernière option du menu.

- NIVEAU DE DÉTAIL
Les différences de taille, de couleur et de texture des avions donnent une sensation de profondeur et de distance. Il est important de prendre en compte le plan de profondeur sur lequel l'attention sera attirée, afin que les plans précédent et suivant vous y guident ; C'est pourquoi nous devons gérer les niveaux de détail, les éléments proches de nous doivent avoir des détails, tandis que ceux derrière notre centre d'intérêt doivent consécutivement perdre des détails. Sinon, si nous dessinons tout en détail, cela sera épuisant pour le spectateur de le regarder.
► Perspective atmosphérique
La perspective atmosphérique indique comment un objet s'éloigne du spectateur ; en s'éloignant, nous voyons cet objet avec une clarté, une valeur et une saturation réduites. Les objets éloignés semblent avoir une température plus froide. En gros, ça ressemble à ça. Les couleurs du premier plan sont très saturées et sombres, tandis que celles qui restent en arrière-plan perdent leur saturation, il faut donc les voir avec une clarté, une valeur et une saturation réduites.
Il ne faut pas placer les couleurs des plans avec des dégradés très clairs ou très sombres, comme indiqué ci-dessous, où l'image de gauche a des gris peu saturés, tandis qu'à droite on trouve beaucoup de noirs - gris saturés. Si nous faisons cela, l'image devient illisible.
La façon harmonieuse de marquer les plans serait de choisir des couleurs dans une gamme de dégradés plus large pour varier la profondeur des couleurs.
Les objets qui se trouvent dans la partie la plus éloignée auront la couleur qui correspond à l'atmosphère. Comme expliqué précédemment, les couleurs les plus éloignées sont claires et insaturées, vous pouvez même perdre une grande partie de l'objet dans la couleur de fond.
Si l’ambiance n’est pas bien gérée, nous obtiendrons un résultat disparate. L'ambiance bleue de la miniature de gauche calme et guide le point focal, tandis qu'à droite il n'y a aucun lien entre les couleurs, en plus d'être toutes très saturées, elles semblent toutes importantes, donc on ne sait pas où placer son regard.
Bien gérer les couleurs de l'ambiance servira à guider le regard du spectateur à travers la composition. Dans le cas de cette illustration, l’atmosphère nous guide vers le centre.
► Profondeur de taille
Placer différentes tailles nous aide à concentrer une illustration. Les formes petites, moyennes et grandes sont des paramètres que nous utilisons pour savoir à quelle distance se trouve un objet. Les choses les plus grandes sont celles qui sont les plus proches et les choses les plus petites sont celles qui sont éloignées. Regardons quelques exemples : l'illustration de gauche n'a pas de profondeur, tandis que l'image de droite montre la profondeur de la taille et de la couleur.
Dans CLIP STUDIO PAINT, nous pouvons utiliser l'outil de transformation ; Nous pouvons changer la taille du même objet ; Lors du changement de taille, nous devons l'éloigner de l'objet qui se trouve au premier plan. Pour accéder à la transformation nous utiliserons le raccourci « CTRL + T ».
Avec la transformation, nous pouvons faire pivoter, mettre à l’échelle ou mettre en perspective.

En revanche, comme nous l'avons vu dans la section précédente, les objets éloignés dans un plan éloigné de l'arrière-plan doivent avoir des couleurs atténuées ; Pour y parvenir, nous pouvons utiliser des cartes de dégradé.
- CARTES DÉGRADÉES
La fonction se trouve dans le chemin suivant : Calque > Nouveau calque de correction tonale > Carte de dégradé.
Lorsque nous l'ouvrirons, une nouvelle couche sera générée au-dessus de celle active lors de l'ouverture de la fenêtre de la carte. Le dégradé affecte tous les calques situés en dessous. Dans cette fenêtre, nous choisissons le dégradé qui nous convient le mieux. Lorsque nous fermons la fenêtre de dégradé, nous devons l'ajuster au calque inférieur afin qu'elle n'affecte que ce calque. Nous pouvons également mettre plusieurs calques dans un dossier et appliquer la carte de dégradé à ce dossier en la couplant à celui-ci, ainsi, le dégradé sera appliqué de manière égale à tous les calques du dossier.

Dans l'entrée du CONSEIL suivant, vous trouverez une explication détaillée sur la façon d'ajouter, de créer et de modifier les dégradés d'une carte de dégradés.
Si nous laissons le dégradé tel quel, nous ne pourrons pas coupler les objets à l'atmosphère et donc nous ne donnerons pas d'effet de profondeur ; Pour le résoudre, nous pouvons utiliser deux fonctions dont dispose le programme.
1. OPACITÉ : Cette fonction se trouve dans les options des calques. Nous pouvons modifier les valeurs en déplaçant la barre de pourcentage ou en modifiant numériquement la valeur dans la case directement à côté de la barre d'opacité. En l'utilisant, nous pouvons moduler le pourcentage de visibilité du calque dégradé.

2. MODES DE COMBINAISON : Il existe 28 modes de fusion, ceux-ci peuvent être trouvés dans les options de calque. Il faut savoir que les modes de combinaison donnent des effets d'assombrissement, d'éclaircissement, de contraste et de changement de couleur. Dans l’entrée que j’ai mentionnée plus tôt « Outils pour ajouter de la couleur », je parle longuement des modes de fusion.

- ÉLÉMENTS MAGIQUES
En jouant avec notre conception de la réalité, nous pouvons dessiner des objets normalement petits dans des formes plus monstrueuses, cela en donnera l'idéal dans un environnement insolite et magique.
Par exemple, les champignons dans la nature sont plus petits que les lapins, mais si nous inversons leur taille, nous obtiendrons un environnement surnaturel.
► Contraste des couleurs
Utiliser une couleur qui contraste avec les couleurs prédominantes de la composition attire sans aucun doute le regard du spectateur. L'image ci-dessous est un excellent exemple : pour la fleur centrale, une couleur plus vive a été sélectionnée que pour les autres fleurs ; Le résultat sera que le regard du spectateur se concentrera sur ce point.
- CONTRASTE LUMINOSITÉ/SATURATION
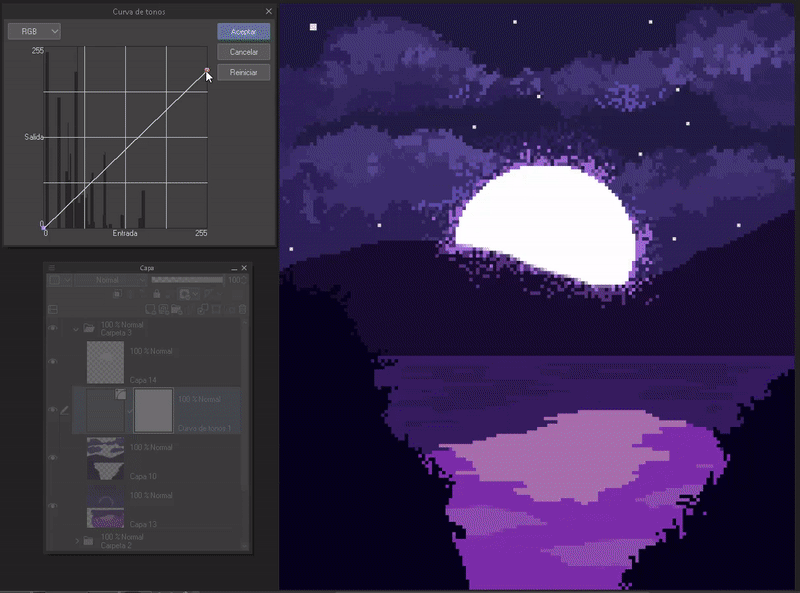
Ce type de contraste se caractérise par l’assombrissement des éléments d’arrière-plan, tandis que le point focal est clair. Dans l'image suivante, le regard du spectateur parcourt toute la toile, mais finit d'une manière ou d'une autre par tomber sur le centre, car le blanc contraste avec tous les autres tons violets.
Pour changer la luminosité de nos illustrations nous pouvons utiliser les calques de correction tonale, notamment : « Teinte/ saturation/ luminosité » ou « Courbe de tonalité ». Nous pouvons retrouver ces deux outils dans le chemin suivant : Calque > Nouvelle correction de calque (J).
- TENUE/SATURATION/LUMINOSITÉ
Comme son nom l'indique, grâce à ses commandes, nous pouvons changer le ton, le contraste et la saturation des couleurs trouvées dans le calque actuellement sélectionné. Si nous plaçons chaque couleur sur un calque séparé, nous pouvons les modifier séparément.
En jouant avec la saturation des différents plans on peut ajouter de la profondeur comme expliqué ci-dessus et avec la luminosité on peut obtenir un contraste spectaculaire, en plus de nous permettre de modifier le ton, même si je dois dire que cette fonction est limitée, disons que son degré d'édition est basique ; la courbe de tonalité, en revanche, offre une expérience complète.

COURBE DE TON
Dans l'interface, nous constatons que le côté gauche contrôle la lumière et le droit l'obscurité.
L'interface est la suivante. Comme on peut le voir, la sortie est à gauche et l'entrée est en bas, cela signifie que la courbe représente les ombres (1), les tons moyens (2) et les hautes lumières (3). En créant des points sur la courbe et en les déplaçant vers la gauche nous obtiendrons des lumières et des ombres vers la droite. Le centre est les tons moyens.
A chaque extrémité de la courbe il y a deux points, le premier point est la luminosité (en haut à droite), si on le fait glisser vers le bas, il commencera à devenir plus sombre. Le point en bas à gauche est l'obscurité, si on le fait glisser vers le haut, il commence à s'éclaircir.
En jouant avec les paramètres nous pouvons modifier la luminosité de notre composition. Si nous voulons qu'il ne soit appliqué qu'à un seul calque, nous allons attacher le calque de correction au calque inférieur. Cliquer sur n'importe quel intervalle de la ligne centrale créera de nouveaux points qui vous permettront de contrôler avec précision les paramètres de couleur.

En haut à gauche, nous trouverons un menu déroulant, l'option par défaut est RVB. Lors de l'affichage du menu supérieur, nous trouvons d'autres options telles que : Rouge, vert et bleu.
Avec le mode RVB nous pouvons changer la luminosité et la saturation, mais avec les trois autres nous pourrons faire une correction des couleurs.
Lors du changement d'option, nous devons :
RVB : contrôle les tons noir/blanc.
Rouge : contrôle les tons rouge/cyan.
Vert : contrôle les tons vert/magenta.
Bleu : contrôle les tons bleu/jaune.
Dans le graphique, nous constaterons que l'origine des couleurs change, en haut le rouge, le vert et le bleu ; en dessous du cyan, du magenta et du jaune ; alors qu'en RVB il n'y a que des noirs et des blancs. Vous pouvez ajouter autant de points que nécessaire, le plus étant le mieux, nous avons ainsi un meilleur contrôle sur les tons.

► Flou
Avec l'effet bokeh, nous pouvons obtenir un effet visuel qui guide le regard du spectateur. Lors de la prise de photos, les objets proches de l'objectif ou éloignés peuvent être flous de sorte que la mise au point principale soit sur un objet particulier. Vous pouvez faire la même chose dans vos illustrations, vous pouvez le faire avec l'outil de flou dont dispose Clip Studio Paint. En particulier, "Flou gaussien" est utilisé pour créer cet effet.
Pour accéder au flou gaussien il faut suivre le chemin suivant : Filtre > Flou > Flou gaussien.
Nous sélectionnons l'élément souhaité avec l'un des outils de sélection. Dans le menu qui apparaît, nous pouvons moduler le niveau de flou.

REMARQUE : Il n'est pas recommandé d'utiliser cet effet pour le pixel art, mais il est recommandé pour tout autre effet qui le justifie ; C'est un effet axé sur le réalisme.
Le menu propose également d'autres types de flous tels que le mouvement, le radial et le lissage. Ils sont utilisés de la manière décrite précédemment et donnent l’effet exactement comme leur nom l’indique. Par exemple, si nous voulons donner l’effet de feuilles qui tombent ou de pluie, nous utilisons le flou de mouvement. Dans cette fenêtre d'effets, nous pouvons modifier l'angle du mouvement, le degré de flou et sa direction.

3. Utilisation de la couleur
Lorsqu’une multitude de couleurs similaires apparaissent dans la scène, nous nous sentirons plus agréables que lorsqu’il y a un mélange déroutant de plusieurs couleurs disparates. Pour cette raison, il est bon de connaître les harmonies de couleurs, en les utilisant correctement nous pouvons créer des palettes qui donnent de la crédibilité à nos illustrations. Il y a cinq harmonies importantes, voyons lesquelles :
À. COMPLÉMENTAIRE : Les couleurs complémentaires sont celles qui sont opposées sur la roue chromatique, cette combinaison provoque un contraste.
B. ANALOGUES : Une harmonie analogue est formée par la mise en œuvre de couleurs proches sur la roue chromatique. En raison de leur proximité, ils se combinent bien les uns avec les autres.
C. COMPLÉMENTAIRE ADJACENT : Pour cette harmonie nous prenons une couleur que nous appellerons principale et plus tard nous prenons deux nuances adjacentes à son complémentaire.
D. TRIADE : Pour créer une triade harmonique, trois couleurs équidistantes sont utilisées.
ET. MONOCHROME :
Pour créer des palettes avec cette harmonie, toutes les couleurs sont dérivées d'une seule couleur à partir de laquelle sont utilisées les différentes variations de luminosité et de saturation. Vous pouvez également ajouter différents gris neutres.
- CHOIX DE COULEURS
Dans le pixel art, une grande variété de couleurs n'est pas nécessaire, environ quatre ou cinq couleurs pour un objet sont plus que suffisantes, alors que dans d'autres illustrations, nous pouvons en utiliser davantage. Voyons quelques conseils pour les choisir.
1. COULEURS DE BASE : Il est recommandé d'utiliser des couleurs moins saturées ; Le problème avec les couleurs saturées, c’est qu’elles gênent trop l’œil. Choisir les couleurs qui se trouvent au centre du triangle des couleurs est une bonne chose.
2. LUMIÈRES ET OMBRES : Pour choisir les ombres, nous utiliserons des couleurs froides, tandis que pour les lumières, nous utiliserons des couleurs chaudes. Si nous divisons la roue chromatique en deux, nous obtenons que les couleurs chaudes vont du rouge au jaune et les couleurs froides vont du violet au vert.
COULEURS CHAUDES : Elles transmettent au spectateur les sensations de températures élevées, d'enthousiasme, de passion, de joie, d'amour, d'énergie, de chaleur, etc. En outre, elles peuvent représenter une période de l'année comme le printemps, l'automne, un désert, etc.
COULEURS FROIDES : C'est la couleur bleue qui est la plus liée aux tons froids, qui, si elle est présente dans d'autres tons, les aide à être perçus comme plus froids. Plus une couleur est bleue, plus elle sera froide. Les couleurs froides sont liées aux basses températures, ce sont les tons de l'hiver, de la nuit, des mers, des lacs, de la tranquillité, du calme, de la solitude, de la sérénité, de la tristesse, de la nuit et de l'hiver, etc.
- COULEURS FANTASTIQUES
Si vous souhaitez donner un effet plus fantaisiste à vos illustrations, je vous conseille d'utiliser des couleurs qu'on ne voit pas si facilement dans la nature. Quand on pense à une ville futuriste, les couleurs néon nous viennent à l'esprit, avec les forêts on pense au vert, avec le désert on évoque le jaune et avec la mer on pense au bleu. Si nous quittons ces schémas, nous obtiendrons des atmosphères hors de ce monde.
Nous pouvons commencer à peindre avec des couleurs typiques puis changer l'atmosphère en une atmosphère plus mystique en utilisant les différentes couches de correction que nous avons vues précédemment. Si nous combinons plusieurs couches, nous pouvons obtenir de meilleurs résultats.

Nous pouvons également modifier le mode de fusion pour obtenir plus de résultats et les autres calques de correction comme « Balance des couleurs » et « Correction de niveau ».

- CARTES DE COULEURS
Si vous n’êtes pas doué pour choisir les couleurs, vous pouvez utiliser des cartes de couleurs ; il s'agit d'un tableau avec différents dégradés ou couleurs aléatoires. Ils peuvent être obtenus auprès de CLIP STUDIO ASSETS. Pour les avoir, vous devez télécharger la carte souhaitée, aller dans matériaux, prendre la carte et la faire glisser vers la palette « Jeu de couleurs ». Prêt, vous pouvez maintenant utiliser ce choix de couleurs prédéfinies.
Si la palette « Jeu de couleurs » n'est pas ouverte, vous pouvez le faire depuis : Fenêtre > Jeu de couleurs.

4. Effets fantastiques
La lueur des lumières ou des sorts donne l’illusion de voir quelque chose de magique, c’est pourquoi la mise en valeur des lumières est de la plus haute importance. Voyons, nous avons cette fée, elle a l'air bien, mais un peu fade, que pouvons-nous faire pour la rendre plus magique ?
PARTICULES BRILLANTES
Sur un nouveau calque avec le mode de fusion défini sur « Superposition », nous appliquerons des particules. Il semble ainsi que des lumières resplendissantes surgissent et l’entourent.
- LUEUR
Il y a des objets qui émettent une certaine lueur, dans mon cas, l'épée et la couronne que possède la fée devraient briller. Pour obtenir cet effet, nous créerons un calque avec le mode combinaison en « Superposition », puis avec l'aérographe nous peindrons le premier anneau de lueur dans la zone environnante.
Pour la deuxième lueur, nous générerons un calque avec le mode « Lumière forte » ; encore une fois, nous l'appliquerons là où c'est nécessaire. Prêt.

L’ajout de ces effets de lumière met non seulement en valeur les formes, mais donne également une mise au point fantastique.
REMARQUE : Si l'effet est exagérément frappant, nous pouvons réduire l'opacité du calque ou le rendre flou avec l'outil Flou pour réduire l'intensité.
5. Guide rapide du pixel art
En tant que telle, cette section ne concerne pas directement la façon de créer des arrière-plans fantastiques, mais si vous ne connaissez rien au pixel art et que vous souhaitez vous y lancer, cette section vous sera utile. Avec ce que vous avez appris ci-dessus ajouté à cela, vous pouvez créer des arrière-plans fantastiques en pixel art sans fin.
► Paramètres des outils
- CANVAS : Lorsque nous créons notre toile, nous devons considérer qu'en pixel art, lorsque nous travaillons, les toiles doivent être petites, avec une faible résolution ; Ce sont ces petites résolutions qui lui donnent cette pixellisation caractéristique. On peut commencer avec des dimensions de « 150 x 150 » ou « 200 x 200 », mais je conseille de ne pas dépasser « 400 x 400 », on pourra ensuite redimensionner la toile si nécessaire. Une autre chose à garder à l’esprit est que les unités doivent être en « px ». Une résolution de 72 dpi est bonne.
- GRILLE
La grille aidera à avoir une meilleure perception de la toile, après tout nous travaillons avec des pixels, cette grille pourra aider à visualiser les pixels de dimensions 1 x 1.
Pour ouvrir la grille, nous devons accéder à l'itinéraire suivant : Vue > Grille (G).
Dans le même chemin pour ouvrir la grille nous trouverons l'option : "Paramètres règle/grille (N)", cette option nous permet de configurer la grille. Par défaut, les valeurs sont supérieures à ce dont nous avons besoin. Pour le style pixel art nous allons changer le nombre de divisions et d'intervalles à 1, le résultat de cette grille est parfait pour ce que l'on souhaite faire.

- OUTILS
Le pixel art n’est pas aussi réaliste et ne nécessite pas autant de couleurs et de textures pour être beau. Pour ce style, nous utiliserons les outils : Figure, sélection, pinceaux durs, remplissage, caoutchouc, règles, modes de combinaison, calque de correction tonale et dégradés. Pour certains d’entre eux, nous devrons modifier les paramètres pour qu’ils fonctionnent en pixel art.
1. LISSAGE : Il faut supprimer le lissage pour avoir une meilleure perception du trait. Dans l'image ci-dessous nous avons : Gauche avec lissage, droite sans lissage.
Pour la figure, la sélection, les pinceaux, le remplissage et le caoutchouc, nous devons changer le lissage sur « Rien ». Le paramètre de lissage sera dans les propriétés de l'outil de chacun d'eux.
Si cette option n'est pas trouvée, nous pouvons l'apporter à la palette depuis la configuration. Tout d'abord, nous ouvrirons la configuration de l'outil en cliquant sur la clé située en bas à droite ; Une fenêtre s'ouvrira, nous y irons dans la section de gauche, nous y trouverons l'option « Lissage », nous cliquons. Maintenant, sur la droite, nous avons une petite boîte, lorsque vous cliquez dessus, un œil apparaîtra, indiquant que la fonction peut désormais être visualisée dans les propriétés de l'outil.

2. TRANSFORMER : En raison de la nature de l'outil axé sur la modification de grandes images, il est normal que lors de la transformation d'un objet, l'outil adoucisse les bords, mais pour le pixel art, cela ne fonctionne pas car il brouille la transformation.
Pour le résoudre nous sélectionnerons une partie du dessin, puis avec «CTRL + T» nous ouvrirons la transformation, dans la palette des propriétés de l'outil, à la fin nous trouverons l'option «Mode d'interpolation», dans le menu déroulant, nous devons changer l'option en « Bordures définies (voisin le plus proche) ».

3. Quant aux règles, aux modes de fusion, au calque de correction tonale et aux dégradés, nous pouvons les utiliser au fur et à mesure de leur fonctionnement.
- ÉCALER
Comme nous l'avons vu au début, les toiles pour le pixel art sont très petites, lorsque nous les exportons le résultat sera très petit ; Pour résoudre ce problème, vous devez redimensionner l'image.
Pour commencer, nous allons suivre le chemin suivant : Édition > Modifier la résolution de l'image.
Une fenêtre s'ouvrira, là nous modifierons la valeur de l'échelle, par défaut elle apparaîtra à 1 ; Nous allons changer l'échelle en nombres entiers (1, 2, 3, 4, 5, 6...) afin de conserver les proportions. De plus, nous changerons la méthode d'interpolation en « Bords définis (voisin le plus proche) ». Nous laisserons la résolution à 72 dpi. Prêt, nous pouvons maintenant exporter dans un format plus grand.
REMARQUE : Une échelle plus grande de « 400 x 400 » ne doit être réalisée qu'à la fin de l'illustration, sinon l'effet pixel sera perdu lors du redessin.

► Fondamentaux du Pixel Art
- LIGNES : Quand on débute dans le pixel art, la chose normale est de créer des lignes chargées, ces lignes sont appelées doubles ; Cela signifie que nous peignons deux pixels au lieu d'un. Pour que notre travail soit beau, il est recommandé que toutes les lignes soient nettes, sans plus d'un pixel. Si cela n’est pas possible, on peut effacer l’excédent avec la gomme en tout petit format.
La qualité du trait doit être prise en considération si vous travaillez sur de petits objets nécessitant un contour, mais si vous travaillez sur de grands éléments qui ne nécessitent pas de linéaire, alors il n'y a pas lieu de s'en inquiéter, car le remplissage ne sera pas perceptible.
- MÉLANGER LES COULEURS
On ne peut donc pas mélanger les couleurs comme on le ferait dans la peinture traditionnelle, ce qui se fait dans le pixel art c'est donner de la texture. Nous obtenons cette texture en créant des motifs entre les couleurs, c'est-à-dire en laissant quelques pixels d'une couleur et les pixels suivants d'une autre.
Nous pouvons le faire avec des pinceaux par défaut qui sont utiles, mais je recommande le pack de pinceaux suivant que vous pouvez télécharger depuis CLIP STUDIO ASSETS :
6. Utilisation des actifs
Pour créer n'importe quel objet dans le style pixel art, nous devons simplifier sa forme autant que possible, mais il y a des moments où nous ne sommes pas doués pour certaines formes ou textures. Dans cette section, nous apprendrons comment utiliser les matériaux.
- TÉLÉCHARGER LES ACTIFS
Les matériaux peuvent être des pinceaux façonnés, des matériaux d’image ou des primitives 3D. Pour les obtenir, nous irons sur CLIP STUDIO ASSETS, une fois là-bas, nous chercherons ce que nous voulons et le téléchargerons. Dans mon cas, j'utiliserai une baleine comme exemple, mais vous pouvez trouver des voitures, des châteaux, des maisons, des villes, etc.

- AJOUTER DES MATÉRIAUX
Les matériaux téléchargés apparaîtront dans le panneau droit du programme dans la section matériaux, plus précisément dans le dossier « Téléchargements ». Pour les ajouter, nous devons sélectionner le matériel, le faire glisser sur le canevas et le déposer.
Le matériau sera grand par rapport à notre très petite toile, c'est pourquoi nous adapterons le matériau à la taille dont nous avons besoin.

- PRIMITIVES 3D
De plus, en utilisant des primitives 3D, nous pouvons créer nos propres structures. On retrouve les primitives 3D dans : Matériaux > 3D > Primitives.
Comme dans la précédente, nous allons faire glisser la primitive sur le canevas. Lorsque vous cliquez sur la figure, une série de flèches apparaîtra avec lesquelles nous pourrons faire pivoter la figure, changer la taille, la déplacer, etc. En couplant plusieurs primitives, nous pouvons former des structures.

- MODIFIER LE MATÉRIEL
Plutôt que de modifier, nous allons peindre dessus. Premièrement, si nécessaire, nous réduirons l'opacité du calque de matériau, deuxièmement, nous créerons un nouveau calque au-dessus où nous peindrons la forme et les couleurs en utilisant les techniques expliquées ci-dessus. Prêt, nous avons maintenant une baleine facilement au format pixel art. Avec les primitives 3D nous ferons de même.

Si notre objet est un matériau 3D dont nous pouvons changer l'angle de vue, il est parfait pour les scénarios, il suffit de le faire pivoter selon l'angle souhaité.

- TEXTURE
Pour les textures, il faut envisager d'utiliser des pinceaux téléchargés depuis CLIP STUDIO ASSETS. En utilisant des mots-clés (par exemple : fleurs), nous pouvons trouver des pinceaux de presque toutes les textures. Parmi tant d’autres, nous pouvons en trouver pour réaliser des paysages, tels que :
Adieu
Je voulais ajouter le timlapse du processus de château, mais j'ai oublié d'activer l'enregistrement. Dommage, mais bon. J'espère que ce que vous voyez dans ce tutoriel vous plaira et qu'il vous sera utile, désolé d'avoir été si long. Eh bien, sans rien dire, merci d'être venu jusqu'ici ! ପ(๑•̀ुᴗ•̀ु) ॣ৳৸ᵃᵑᵏ Ꮍ৹੫ᵎ ॣ
Vibrez haut !!!
Nous ne vous reverrons pas une autre fois ( •⌄• ू ) ✧
























Commentaire