De la 3D à l'animation 2D terminée : didacticiel complet étape par étape

Introduction
Bonjour à nouveau! 😀 Je m'appelle LibertyFreedom, un artiste conceptuel et mangaka qui utilise Clip Studio Paint comme principal outil d'art numérique depuis 7 ans.
Avant, je croyais que la seule façon d’améliorer mes compétences en animation était de rechercher continuellement des références et de m’entraîner au dessin. Cependant, grâce aux fonctionnalités 3D remarquables disponibles dans Clip Studio Paint, les débutants peuvent désormais améliorer leurs compétences en animation plus efficacement, et c'est l'objet de ce didacticiel.
—Utiliser une figure 3D comme référence solide pour faciliter le dessin d'une animation 2D
Dans ce guide d'animation étape par étape, nous allons non seulement parcourir le flux de travail d'animation complet, mais nous aborderons également les défis courants auxquels les débutants sont confrontés.
Bien que le didacticiel présente la version tablette, soyez assuré qu'il est également applicable à la version PC. Bien que l'interface diffère légèrement, les fonctions et les icônes restent les mêmes pour la version tablette et la version PC.
Ainsi, que vous débutiez ou que vous cherchiez à améliorer vos compétences, ce didacticiel vous couvre du début à la fin. Plongeons et libérons votre créativité ! 😃
Étape 1 : configuration de l'espace de travail Canvas
Examinez maintenant ces deux diagrammes simultanément pour mieux comprendre l’espace de travail du canevas d’animation.
Les réglages de B à E sont nécessaires pour les animateurs professionnels car ils travaillent quotidiennement sur un long projet d'animation en équipe dans un studio. Vous pouvez ajuster les paramètres de l'espace de travail à votre guise. Mais pour ce tutoriel, j'aimerais garder l'espace de travail propre et simple afin que les débutants puissent voir et suivre facilement.
Voici mes paramètres pour mon nouvel espace de travail de canevas d'animation.
Pour ce tutoriel, je souhaite rester simple afin que les débutants puissent suivre facilement. créons une animation GIF simple d'environ 1 seconde avec une fréquence de 10 images dans ce didacticiel.
Une fois que vous avez terminé les réglages et cliquez sur OK, vous devriez avoir un panneau [Timeline]. Si le panneau est manquant, accédez à [Windows] à partir de la commande de menu et faites apparaître le panneau.
Nous n'avons pas besoin du panneau [cellules d'animation], alors fermez ce panneau.
Étape 2 : Configuration des touches de raccourci importantes pour l'animation.
Avant cela, j’ai une suggestion utile si vous êtes gaucher.
L'animation de dessin nécessite de nombreuses vérifications des images d'avant en arrière afin de maintenir la cohérence du dessin. Je recommande fortement de configurer des touches de raccourci pour ces fonctions afin de rationaliser le processus. (vous le saurez plus tard)
Si vous utilisez un clavier avec une tablette (ou un PC), définissez une touche de raccourci pour le clavier.
Si vous utilisez uniquement une tablette, sortez le clavier Edge et attribuez les fonctions aux touches spéciales. J'utilise uniquement une tablette et un stylet dans ce tutoriel.
Nous devrons utiliser cette fonction beaucoup plus tard pour la coloration, définissons donc une touche de raccourci pour celle-ci.
N'oubliez pas d'utiliser vos deux mains pour dessiner et appuyer sur la touche de raccourci, c'est à cela que sert le clavier Edge.
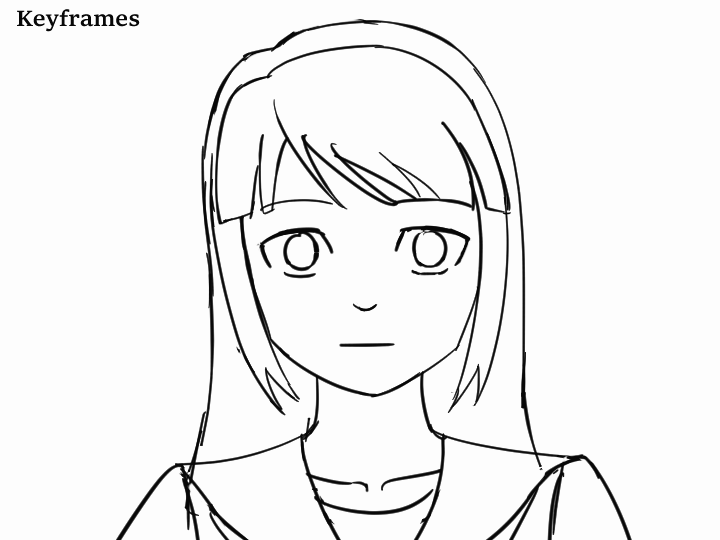
Étape 3 : Utilisation de la figure 3D pour créer des images clés
Au lieu de dessiner des images clés, les débutants peuvent utiliser des figures 3D pour poser. Cela fournit un point de référence solide, en particulier pour ceux qui ne sont pas familiers avec le dessin de poses séquentielles naturelles.
Le flux de travail 3D peut sembler compliqué à utiliser pour les débutants au début, mais croyez-moi, une fois que vous connaissez le truc, c'est en fait simple. 😎
Vous pouvez simplement utiliser la pose téléchargée pour la dernière image clé ou modifier la pose selon vos besoins. Je modifie la pose dans ce cas.
Au début, vous aurez peut-être du mal à ajuster la pose du modèle 3D, mais croyez-moi, avec de la pratique, vous deviendrez rapidement expert dans la pose de la silhouette. La clé est de faire pivoter la figure 3D sous différents angles pour obtenir la pose souhaitée, plutôt que de s'en tenir à un seul angle.
Je suis familier avec la pose 3D, il ne m'a donc fallu qu'environ 1 minute pour finir de modifier la pose. 😎 Vous aussi, vous pouvez le faire ! 😁

Posez d'abord la figure 3D avant d'ajuster la caméra afin que vous puissiez voir la différence entre les images clés. (Activez la peau d'oignon)


Cette technique est connue sous le nom de « Méthode des moitiés ».
Nous commençons par la première et la dernière image d'une séquence d'action, puis nous réduisons de moitié les images intermédiaires.
Cette approche est fortement recommandée aux débutants car elle vous garantit d’arriver en premier au bon point. Si vous dessinez une séquence d'action de manière linéaire (image par image dans une séquence), il y a plus de chances que vous obteniez quelque chose que vous ne voulez pas à la fin.
Vous devrez tout recommencer si la pose de l'image de fin n'est pas celle que vous souhaitez, car toutes les images intermédiaires sont destinées à construire la dernière image. C'est pourquoi la première image, l'image du milieu et la dernière image sont les images les plus importantes, appelées images clés.
N'oubliez pas que ces trois images clés sont la pierre angulaire de votre animation, tout comme les fondations d'un bâtiment. S'ils ne sont pas bien gérés dès le départ, toutes les images intermédiaires n'auront pas beaucoup d'importance.
Étape 4 : Utiliser une figure 3D pour créer des images clés secondaires et des images intermédiaires.

Lorsque vous avez terminé avec l'image secondaire, répétez les mêmes étapes pour les images intermédiaires.

Étape 5 : Esquissez en référençant les figures 3D
Tout comme la façon dont nous utilisons les figures 3D dans l'animation auparavant (Stage4). Commencez par dessiner les images clés.

Exécutez la lecture pour vérifier la séquence [images clés]. S'il y a quelque chose qui ne va pas, revenez en arrière pour corriger les images clés. Une fois que vous êtes satisfait de la séquence [keyframe], procédez à l'esquisse des images clés secondaires.

Exécutez la lecture pour vérifier la séquence[ images clés+images secondaires]. Une fois que vous êtes satisfait de la séquence [image clé+images clés secondaires], procédez à l'esquisse des images clés intermédiaires.

Exécutez la lecture pour vérifier la séquence d'images [images clés+images secondaires+in-between]. Une fois que vous êtes satisfait de la séquence [image clé+images clés secondaires+images intermédiaires], passez à l'étape suivante 😄
Étape 6 : Esquisse de nettoyage (dessin au trait épuré)
Veuillez vous assurer que l'Anti-aliasing est défini sur aucun. C’est crucial.
Nous devons utiliser des lignes d'alias (lignes pixellisées aux bords nets) pour le dessin au trait dans l'animation afin de pouvoir facilement colorer les lignes pixellisées. Ne vous inquiétez pas, je vais vous montrer comment rétablir ces lignes d'alias en lignes d'anti-alias (lignes aux bords doux) une fois la coloration terminée, ce qui constitue la dernière étape.

Pour dessiner une symétrie parfaite pour la première image, procédez comme suit.
Activez et désactivez la règle symétrique lorsque vous dessinez la vue de face dans les images 1, 2 et 3.
Utilisez toutes les techniques que j'ai mentionnées ci-dessus pour encrer tous les croquis de l'image 1 à l'image 10.

Étape 7 : Ligne de séparation des couleurs
Quel est l’intérêt de tracer une ligne de séparation des couleurs ?
Tout comme nous dessinons pose après pose pour animer les mouvements du personnage, nous devons également tracer la ligne de séparation des couleurs pour animer le mouvement des couleurs.
Quand je parle de « couleur », je fais référence aux formes de tons d'ombre et de tons clairs.
Ces tons ne sont pas statiques ; ils changent à mesure que le personnage se déplace ou que la source de lumière change. Nous n'avons pas besoin d'animer le ton local/moyen car il colle tout le temps au dessin au trait.
Pour les débutants, vous n'êtes peut-être pas familier avec l'utilisation de lignes bleues et rouges pour indiquer la région d'ombre et de ton clair. Pour surmonter ce problème, vous pouvez commencer par colorier le dessin au trait. Ensuite, tracez le ton de l'ombre et le ton clair pour comprendre le fonctionnement des lignes de séparation des couleurs dans l'animation.
Répétez les mêmes étapes pour colorer/dessiner tous les tons clairs.
Semblable à ce que nous avons fait à l'étape 5, il existe deux méthodes pour référencer l'image précédente lors du dessin de la ligne de séparation des couleurs.
Une fois que vous avez fini de tracer la ligne de séparation des couleurs pour chaque cadre, NE REMPLISSEZ PAS LA COULEUR tout de suite (sauf pour le cadre 1 si vous êtes débutant). Je commence par colorier la première image afin d'aider les débutants à mieux comprendre le fonctionnement de la ligne de séparation des couleurs dans l'animation.
Il est préférable de commencer par compléter toutes les lignes de séparation des couleurs pour tous les cadres. Cela nous permet de lire et de revoir l'animation des lignes de séparation des couleurs pour repérer d'éventuelles erreurs avant de passer à l'étape de coloration.

Étape 8 : Coloration
Nous avons peint l'image 1 pour comprendre la ligne de séparation des couleurs à l'étape précédente. Passons maintenant à la coloration du reste des images, en commençant par l'image 2.
Appliquez toutes les techniques que j'ai démontrées ci-dessus pour finir de colorer tous les cadres.
Étape 9 : Lisser l'animation
Nous avons utilisé des lignes d'alias (lignes pixellisées) pour tracer toutes les lignes afin de pouvoir facilement colorer les espaces. Maintenant que nous avons fini de colorier, rétablissons les lignes d'alias en lignes d'anti-alias (ligne à bords doux).
Étape 10 : Exporter l'animation
Assurez-vous que les paramètres d'exportation correspondent à ceux que nous avons définis à l'origine, car ils peuvent parfois différer
Cliquez sur ok et c'est parti. On termine l'animation ! 🥰🥰 😍

Conclusion
Cela conclut notre flux de travail complet, étape par étape, pour intégrer des figures 3D dans un GIF d'animation 2D fini.
Voici l'image récapitulative finale de ce didacticiel lorsque j'ai tout mis dans le panneau Timeline.
Une fois que vous maîtrisez les principes fondamentaux abordés dans ce didacticiel, vous pouvez améliorer vos compétences en expérimentant des fréquences d'images plus élevées et des durées de lecture plus longues. Vous pouvez même explorer une scène plus complexe avec plusieurs personnages et différents angles de caméra. Continuez à explorer, continuez à créer et profitez du voyage artistique à venir ! 😎 👍
Répondre à une préoccupation commune
Dois-je réellement utiliser des figures 3D pour chaque image ?
Réponse : Oui et non. Cela dépend de votre niveau de compétence et de votre confort. Les débutants bénéficient souvent de l’utilisation d’une figure 3D pour chaque image comme référence lors du dessin de séquences de poses. Cependant, à mesure que vous acquérez de l’expérience, vous pouvez réduire votre dépendance à leur égard.
Au fur et à mesure que vous vous familiariserez avec l'animation, vous pourrez essayer d'ignorer l'utilisation de figures 3D pour les images intermédiaires et peut-être un jour essayer d'ignorer les images clés secondaires et les images intermédiaires. Avec de plus en plus de pratique, vous découvrirez peut-être un jour que vous n'avez même pas besoin de figurine 3D.
Considérez simplement la figure 3D comme une référence utile, comme si vous utilisiez des images en ligne pour votre propre référence. Vous n’avez pas besoin de parcourir tout Internet ou d’utiliser d’innombrables images pour votre référence.
Vous n'avez besoin que de ce qui est « assez » pour vous.
Merci de votre écoute ! J'espère que les conseils que j'ai partagés vous seront utiles dans votre parcours artistique.
Rendez-vous dans le prochain conseil ! 😀























Commentaire