Facile ! Transformez des modèles 3D en œuvres d'art sans traçage ni ombrage
Version vidéo
Version texte
Bonjour !
Je suis .avi. Je travaille comme illustrateur de jeux vidéo professionnel et la création de bandes dessinées et de webtoons est mon passe-temps.
Aujourd'hui, j'aimerais vous montrer des méthodes ultra-rapides pour créer des illustrations à l'aide de figures et objets 3D dans Clip Studio Paint sans avoir à tracer un modèle 3D ou à ombrer le personnage manuellement. J'utilise la version EX, mais ce processus a également été conçu pour fonctionner dans PRO.
Ne vous inquiétez pas, cela peut paraître intimidant au début, mais c'est en fait assez facile ! Alors n'ayez pas peur, car cela en vaut la peine !
Pour rendre le tutoriel plus adapté aux débutants, certaines étapes sont marquées comme facultatives, donc si vous ne vous sentez pas à la hauteur, vous pouvez les ignorer ou suivre une option que vous connaissez mieux, et vous obtiendrez toujours un résultat similaire, mais je recommande quand même de les essayer pour élargir vos techniques ! :)
Cette méthode peut être utilisée sur n'importe quel modèle 3D, pas seulement sur les figurines et les modèles de tête. Je l'utilise pour la voiture de ma bande dessinée, par exemple - c'est là que je l'ai développée à l'origine, et ce tutoriel montre son application pour créer un personnage.
Réaliser cette illustration m'a pris environ 1h20, dîner compris :D
Remarque : j’ai inclus toutes les captures d’écran nécessaires pour suivre cette méthode, mais ce didacticiel ne couvre pas la description détaillée de tous les outils et paramètres 3D disponibles. Si vous n’avez jamais travaillé avec la 3D auparavant, veuillez vous référer aux didacticiels correspondants :
🟧 Modèles et poses 3D
Je ne suis pas doué pour poser des personnages 3D, j'ai donc téléchargé cette pose depuis les [Assets]{https://assets.clip-studio.com/en-us/. Le pistolet provient également des [Assets]. Il suffit de le glisser-déposer depuis la palette Matériaux sur le même calque que la figurine 3D.
Si vous envisagez de réutiliser le personnage avec l’élément dans une pose différente (dans une bande dessinée, par exemple), je vous recommande de le lier à la figurine, mais dans une illustration unique, ce n’est pas nécessaire.
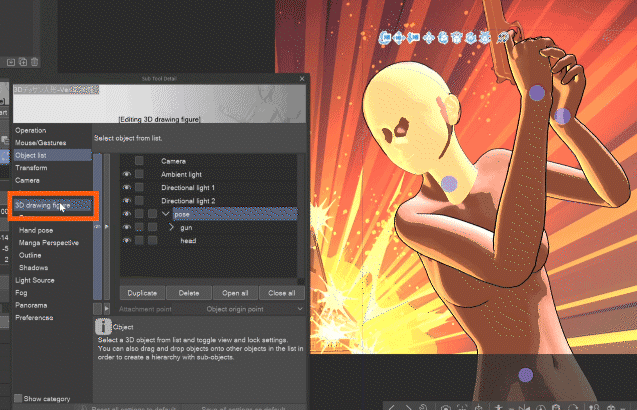
🟨 Facultatif - Atout parental à prendre en compte pour réutilisation dans une autre pose
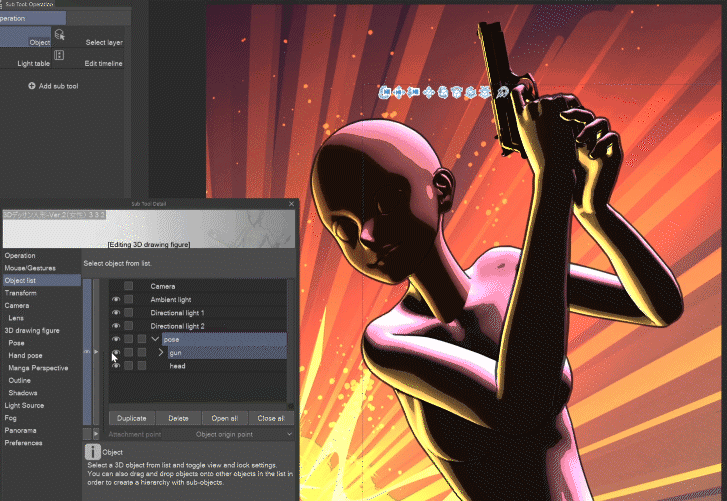
Vous pouvez le faire en allant dans la palette Détails de l'outil secondaire et dans la liste d'objets, faites glisser le pistolet dans le dossier de la figure.
Dans le menu déroulant Point d’origine de l’objet, définissez à quelle partie l’actif doit être attaché.
Il ne vous reste plus qu'à le transformer dans la bonne position.
Utilisez les paramètres de l'appareil photo pour définir l'angle de la figure et la perspective.

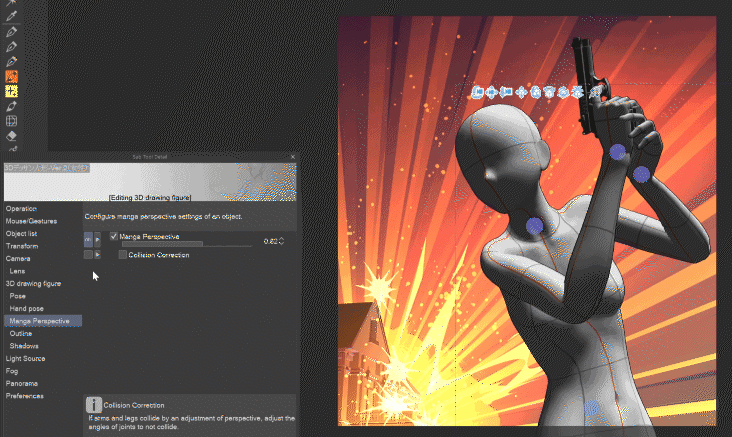
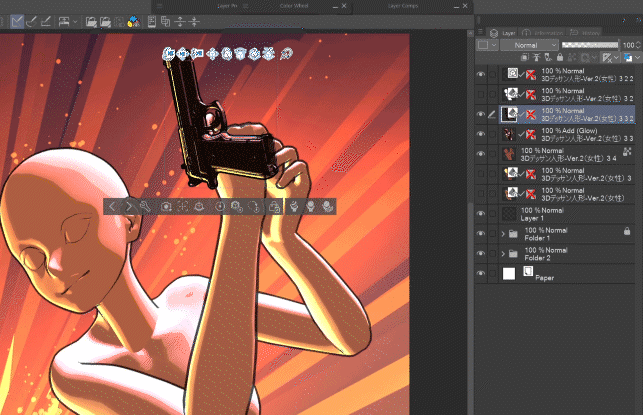
🟧 Éclairage
Nous arrivons maintenant au secret que seule une poignée de personnes semblent connaître ! :D
Caché par défaut, dans la liste d'objets se trouve Lumière directionnelle 2. Cela donnera plus de profondeur à l'image et le personnage semblera beaucoup plus réel !
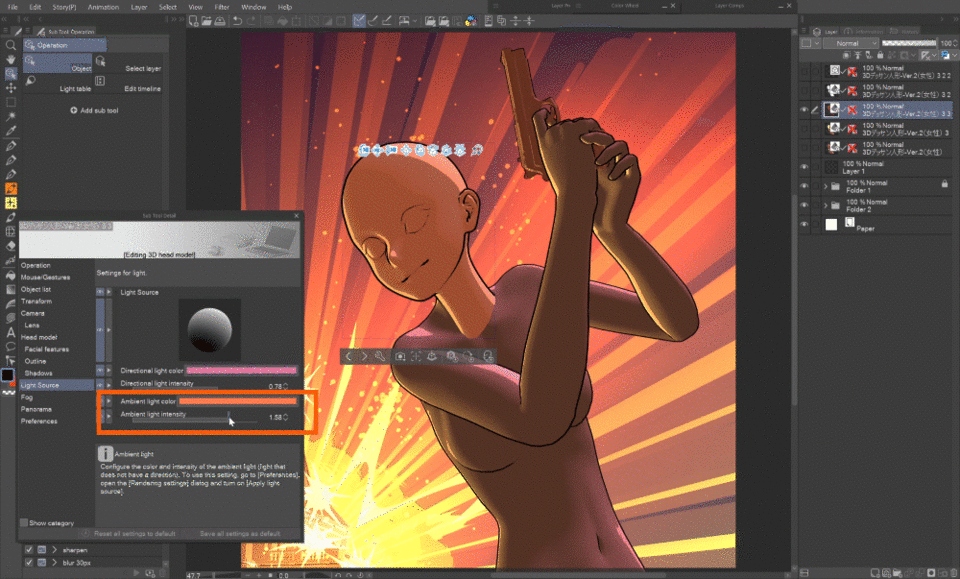
Réglez-le sur visible et allez dans l'onglet Source de lumière. J'ai les paramètres de lumière dans la Palette de propriétés de l'outil pour m'épargner quelques clics.
Modifiez la couleur, l'intensité et la position de la source de lumière pour qu'elle corresponde à votre image.
En ajoutant cette lumière secondaire, le personnage commence soudainement à prendre vie !

Ensuite, nous voulons nous débarrasser de la texture, ce qui se fait en sélectionnant à nouveau la figure dans la liste Objet, en cliquant sur Préférences et Paramètres de rendu.
En décochant la case Utiliser la texture, la figure devient blanche !
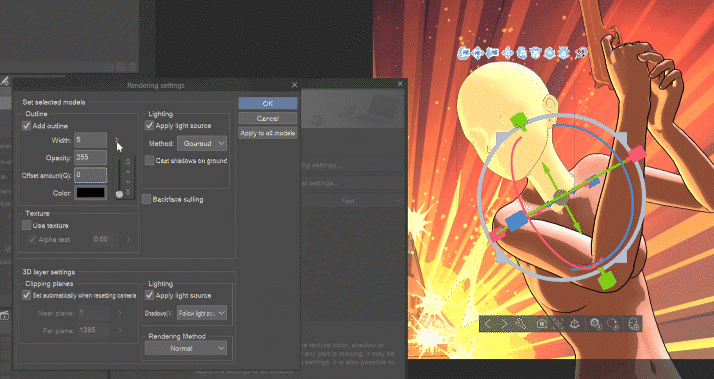
Ci-dessus, nous avons configuré Ajouter un contour. Augmentez Largeur et définissez Décalage sur 0 pour plus de détails. Ne vous inquiétez pas s'il est plus épais que vous le souhaitiez, vous pouvez le modifier à l'étape suivante.
Réglez la méthode d'éclairage sur Toon pour un style d'ombrage de type anime et décochez la case Projeter des ombres.
Vous pouvez maintenant revenir au réglage des lumières. La lumière ambiante peut être utilisée pour colorer l'objet 3D.
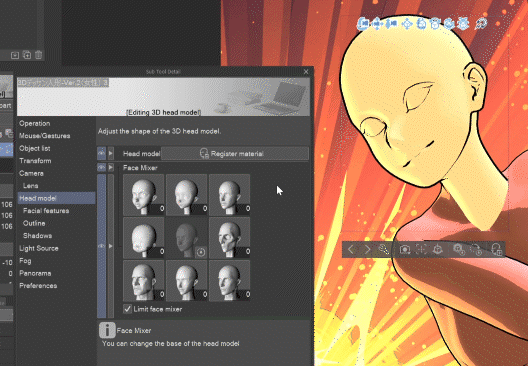
🟧 Modèles de tête 3D
En plus des figurines, CSP propose également des modèles de tête détaillés que vous pouvez attacher à votre figurine.
Encore une fois, si vous souhaitez réutiliser la figurine dans une autre pose, vous pouvez utiliser la méthode parentale présentée précédemment.
Lors de la fixation du modèle de tête à la figurine, l’astuce consiste à régler la tête de la figurine la plus petite possible et le cou le plus fin afin qu’il n’entre pas en collision avec la tête nouvellement fixée.

Ne vous inquiétez pas si la tête est d'une couleur différente.
Les Préférences, Paramètres de rendu s'appliquent uniquement à l'objet sélectionné dans la Liste d'objets par défaut, ce qui signifie que chaque objet de la couche 3D peut avoir des paramètres différents (contour, texture, méthode d'éclairage, etc. - utile lorsque vous souhaitez que le personnage ait une couleur de contour différente de celle du pistolet, par exemple). Cliquer sur Appliquer à tous les modèles force les paramètres sur tous les modèles à l'intérieur de la couche 3D.
Vous pouvez voir que rendre le contour plus épais dessine mieux le visage.

Le modèle de tête possède également ses propres paramètres avec lesquels vous pouvez jouer, comme la taille du nez, la forme des yeux, etc.

Ou il y a cette fonctionnalité de mixage de visage.

🟧 Dessin au trait vectoriel à partir d'un modèle 3D (PRO+EX)
Dupliquez le calque 3D.
Dans la liste d'objets, nous cachons l'arme car nous n'en aurons pas besoin pour avoir un dessin au trait vectoriel, et nous définissons le contour du corps de la même manière que celui de la tête.
Réglez la lumière ambiante sur blanc maximum – cela rendra tout blanc, quelle que soit la texture ou la couleur de base.
Maintenant, le calque n'est plus qu'un contour noir et un remplissage blanc.
Vous pouvez maintenant décider si vous souhaitez avoir le dessin au trait comme calque vectoriel pour des ajustements ultérieurs ou comme calque raster. Même si vous n’êtes pas familier avec les contours vectoriels, je vous recommande de les essayer, car ils vous offrent beaucoup plus de liberté, à commencer par le redimensionnement de l’illustration sans perte de qualité.
🟨 Option 1 : Dessin au trait matriciel
Faites un clic droit sur le calque sur lequel nous nous trouvons dans la palette des calques et cliquez sur Rasteriser. Allez ensuite dans Edition > Convertir la luminosité en opacité - et vous avez maintenant un dessin au trait raster !
🟨 Option 2 : Dessin au trait vectoriel
Allez dans Calque, Convertir le calque.
Dans la fenêtre contextuelle, sélectionnez Calque vectoriel – oui, cela transformera les lignes en vecteurs sans avoir besoin de conversion LT !
Les paramètres vectoriels n’ont pas d’aperçu, mais c’est ce qui a le mieux fonctionné pour moi.
N'oubliez pas de cocher Conserver le calque d'origine comme sauvegarde, mais vous pouvez toujours revenir en arrière, le copier, avancer dans l'historique et le coller.
Et maintenant, nous avons des dessins au trait vectoriel sans avoir à tracer le modèle 3D !
🟧 Ombrage à partir du modèle 3D
Passons maintenant à l'ombrage !
Créons un autre duplicata du calque avec le modèle 3D.
Le secret est de régler la lumière ambiante suffisamment basse pour avoir des parties presque noires sur le modèle.

Il existe de nombreuses façons de réaliser les couleurs plates du corps du personnage, je n’en énumérerai que quelques-unes.
Je recommande d’essayer la dernière méthode car elle conserve les couleurs ou la texture du modèle. Dans cette illustration, ce n’est pas nécessaire, mais cela peut être assez puissant !
Je l’utilise, par exemple, avec cette voiture dans ma bande dessinée, car le modèle a déjà différentes couleurs de l’intérieur, de l’extérieur, etc., que je n’ai pas besoin de peindre plus tard. De plus, grâce à ces couleurs plates, je peux facilement sélectionner et masquer les fenêtres et autres éléments.
🟨 Option 1 de couleurs plates
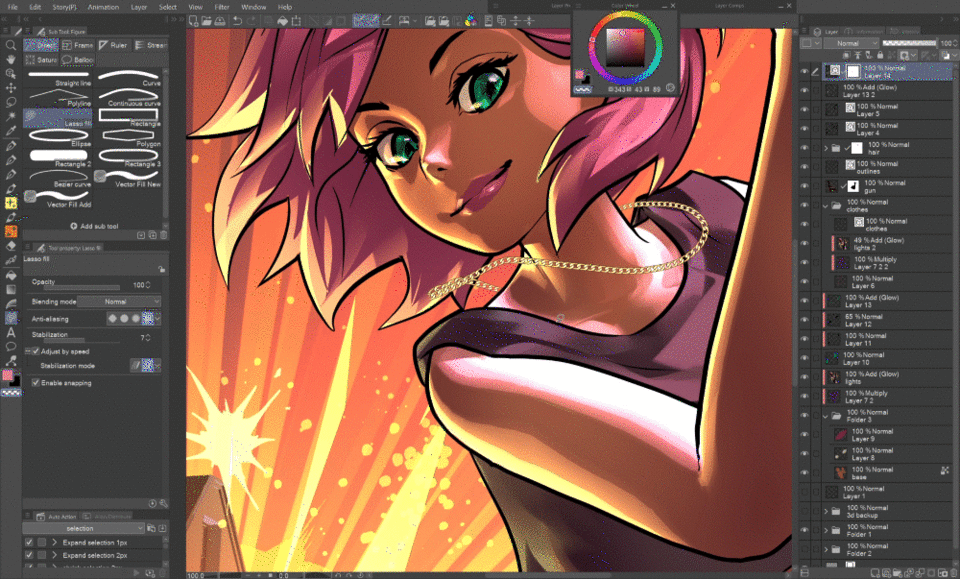
Comme avec une œuvre d’art dessinée à la main, vous pouvez remplir l’intérieur du dessin au trait que nous avons créé auparavant avec l’un des outils disponibles pour cette tâche.
🟨 Option 2 de couleurs plates
Ctrl+clic sur l'icône du calque 3D dans la palette des calques. Cela créera une sélection des pixels non transparents de ce calque. Remplissez cette sélection dans un nouveau calque raster.
🟨 Option 3 des couleurs plates - Couleurs plates du modèle 3D
Ce n’est pas aussi difficile que cela peut paraître :)
Revenons au calque d’origine où nous désactivons les deux lumières directionnelles dans la liste des objets, décochons également le contour dans les parties du corps et de la tête et masquons à nouveau le pistolet.

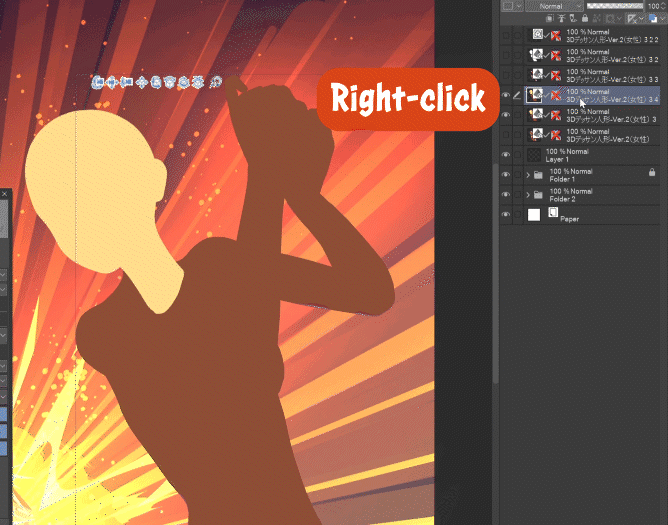
Il suffit maintenant de faire un clic droit sur le calque et de le pixelliser.
En verrouillant les pixels transparents de ce calque, en choisissant la couleur du corps et en remplissant le calque avec celle-ci, nous avons résolu le problème de couleur différente de la tête !

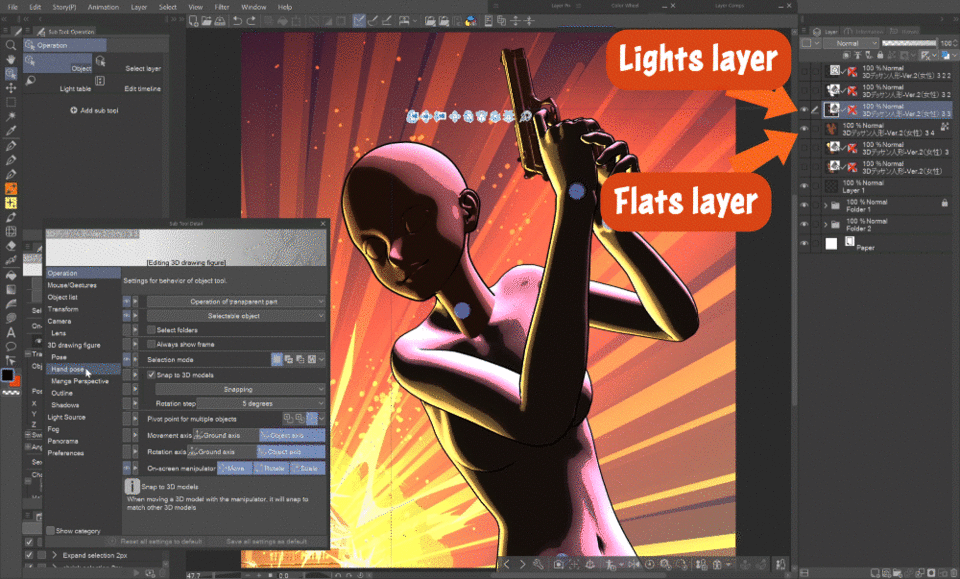
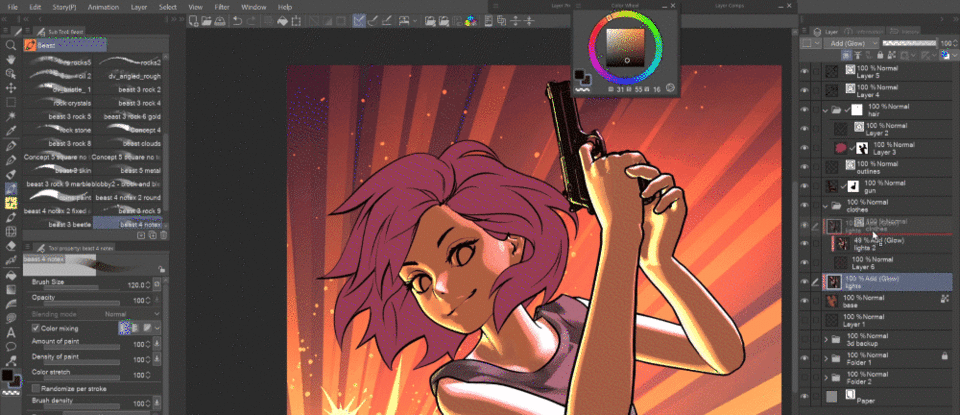
Placez le calque avec lumières sur une figure noire au-dessus de ce calque plat et cachez le pistolet et les contours du modèle. Rastérisez-le également et réglez-le sur Écran, Ajouter une lueur ou un autre mode de fusion additif.
Le personnage est maintenant ombré ! Nous y sommes presque !

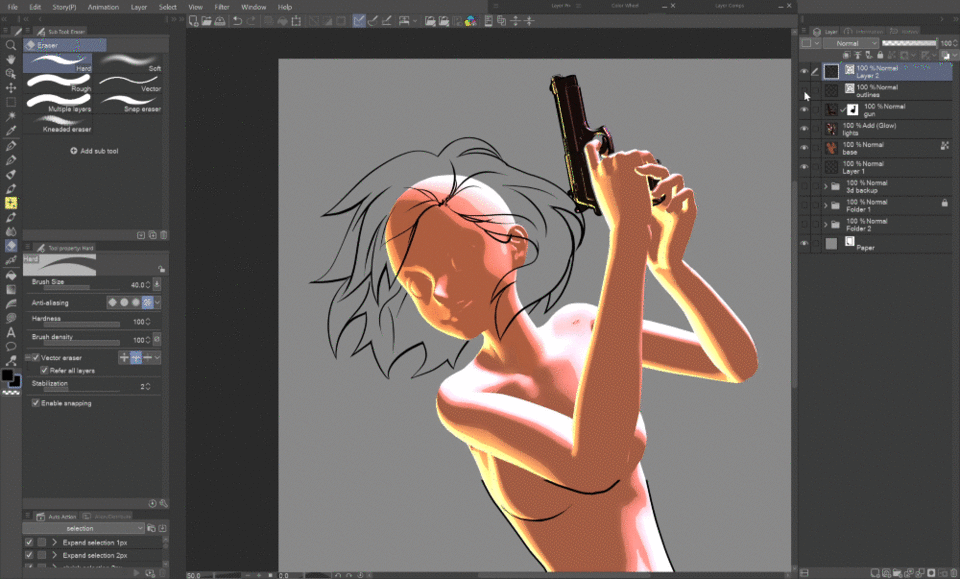
Il ne reste plus que le pistolet – dans un autre duplicata du calque sauvegardé (si vous avez le pistolet associé à la figure), nous faisons glisser le pistolet dans la liste d'objets du dossier de pose vers l'espace vide en dessous, ce qui le rend indépendant de la figure.
Masquez la pose et la tête.

Vous pouvez définir un contour ou des lumières légèrement différents, en fonction du matériau. Une fois que vous êtes satisfait de son apparence, vous pouvez rastériser le calque.
Nous le masquons en sélectionnant la main et les doigts à l'aide du calque dessin au trait vectoriel.

Remarque : la pixellisation du pistolet ou de tout autre calque 3D avec un élément que vous n’envisagez pas de repeindre, de corriger les couleurs, etc. est facultative mais recommandée, car l’affichage des calques 3D est très gourmand en ressources informatiques. Je crée généralement des doublons des calques 3D principaux dans un dossier de sauvegarde et je désactive leur visibilité, puis je pixellise les calques d’origine qui seront visibles.
🟧 Ajustements
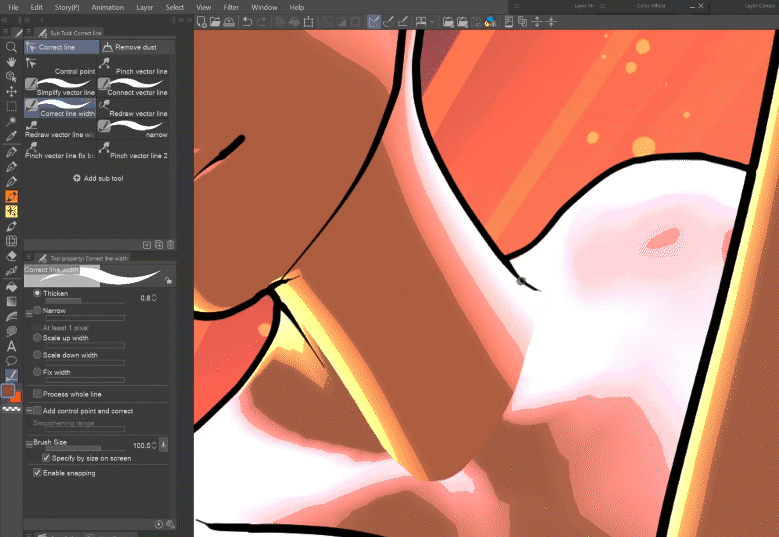
🟨 Corrections de dessins vectoriels au trait
Comme vous pouvez le voir, le dessin au trait automatique n’est pas toujours parfait, mais comme il s’agit d’un vecteur, vous pouvez utiliser tous les outils de correction vectorielle pour corriger tout ce qui ne va pas.

Vous pouvez désormais également définir le dessin au trait sur l'épaisseur souhaitée avec l'outil Opération sélectionné.
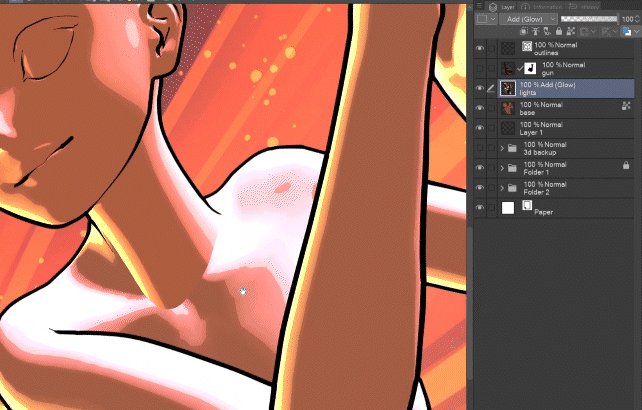
🟨 Corrections de lumières
Corrigeons le cou en choisissant des couleurs uniquement dans le calque des lumières et en dessinant dans ce calque. Les pinceaux de mélange sont également très utiles à cet effet.

🟧 Ajout de cheveux, de vêtements, etc.
Il y a aussi des modèles 3D de cheveux dans les ressources, mais je vais simplement les dessiner rapidement à la main.
En utilisant le calque vectoriel, je peux encore modifier le dessin au trait ainsi que effacer facilement les parties qui se chevauchent.
Les traits du visage et les vêtements sont dessinés de la même manière.

🟨 Utilisation du calque de lumières du corps pour ombrer les vêtements
Vous pouvez également utiliser le calque avec les lumières que nous avons configuré pour le corps sur les vêtements en découpant un duplicata de celui-ci sur le calque de couleur plate des vêtements.
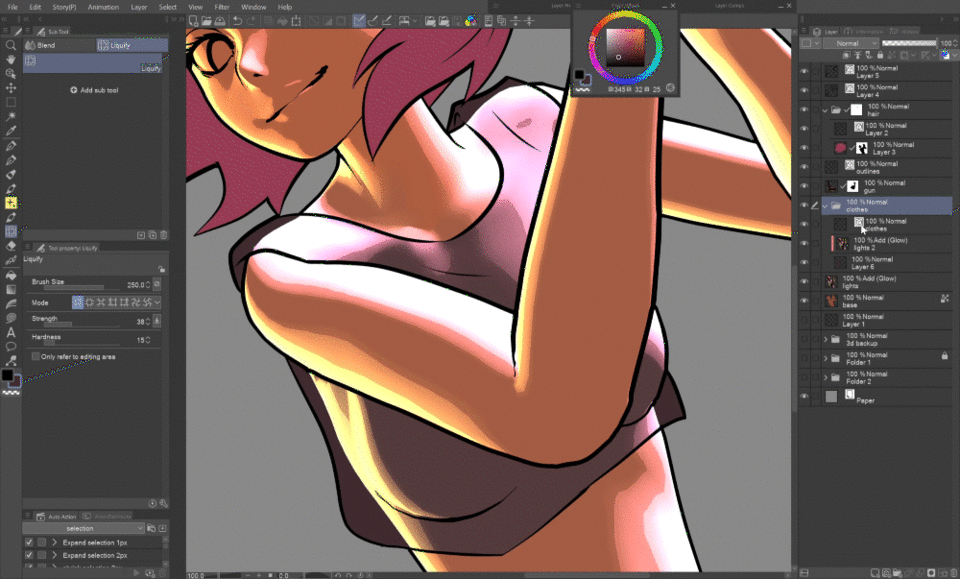
L'outil Liquify est très pratique pour adapter l'éclairage aux vêtements.
En choisissant les couleurs du calque de lumières et en dessinant dessus, vous pouvez ajouter plus de plis, d'ombres et de lumières sur les vêtements. J'ai réduit l'opacité du calque de lumières car le tissu ne reflète pas autant la lumière que la peau ou le plastique.

En passant au calque de lumières pour le corps, vous pouvez ajouter des ombres projetées par les vêtements.

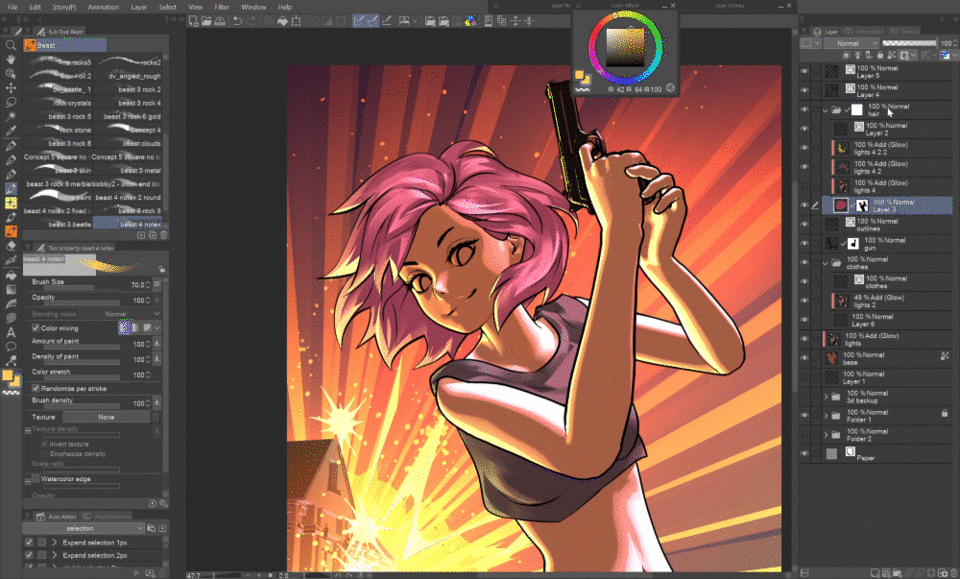
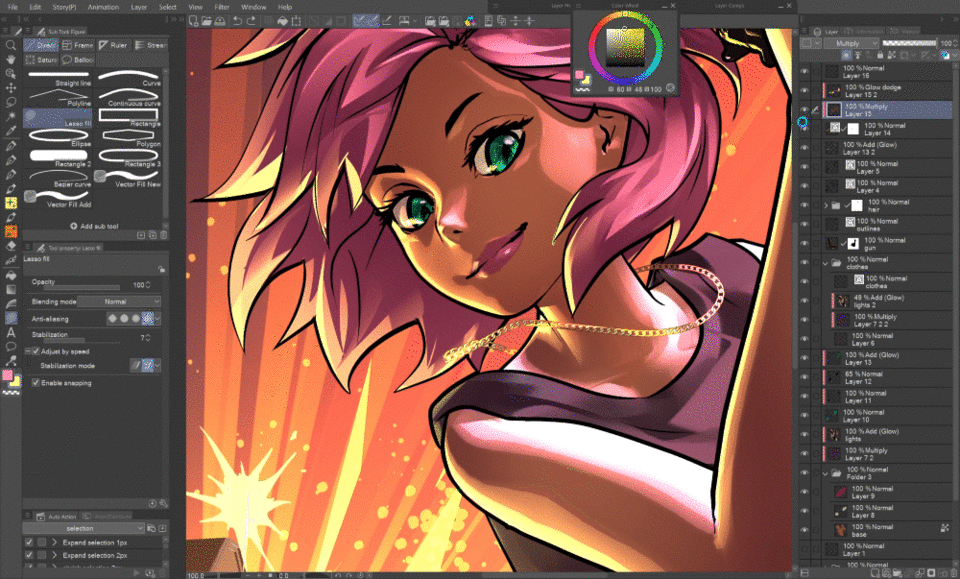
L'ombrage des cheveux peut être réalisé de plusieurs manières. Dans ce cas, j'ai simplement attaché un duplicata du calque de lumières à la base des cheveux, j'en ai choisi des couleurs et je l'ai repeint.

L'approfondissement des ombres par calques découpés en mode multiplication est facultatif. J'ai seulement utilisé un gros pinceau doux.

Les couleurs des yeux, des lèvres, etc. peuvent être ajoutées sous les calques de lumières du corps.

🟧 Accessoires
Vous pouvez ajouter rapidement toutes sortes d'accessoires à votre personnage, en utilisant des pinceaux, des matériaux d'image ou des modèles 3D.
L'utilisation de ces éléments est expliquée plus en détail dans mon autre tutoriel :

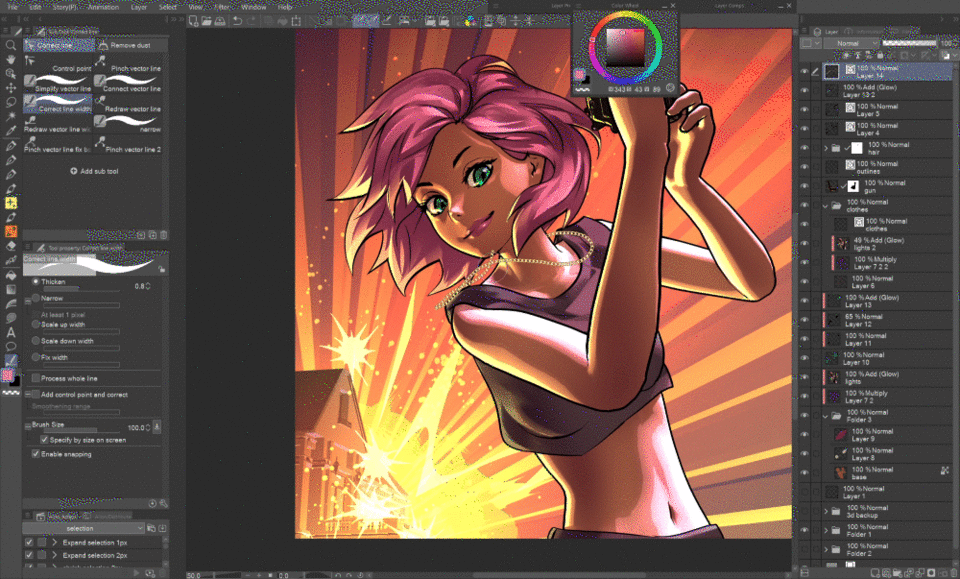
La chaîne est un pinceau, également dessiné sur un calque vectoriel, donc je peux l'ajuster librement. En clipsant un calque d'assombrissement et d'éclairage dessus, je peux lui donner rapidement une sensation 3D.
Le pendentif est une image que j'ai faite pour ma bande dessinée.


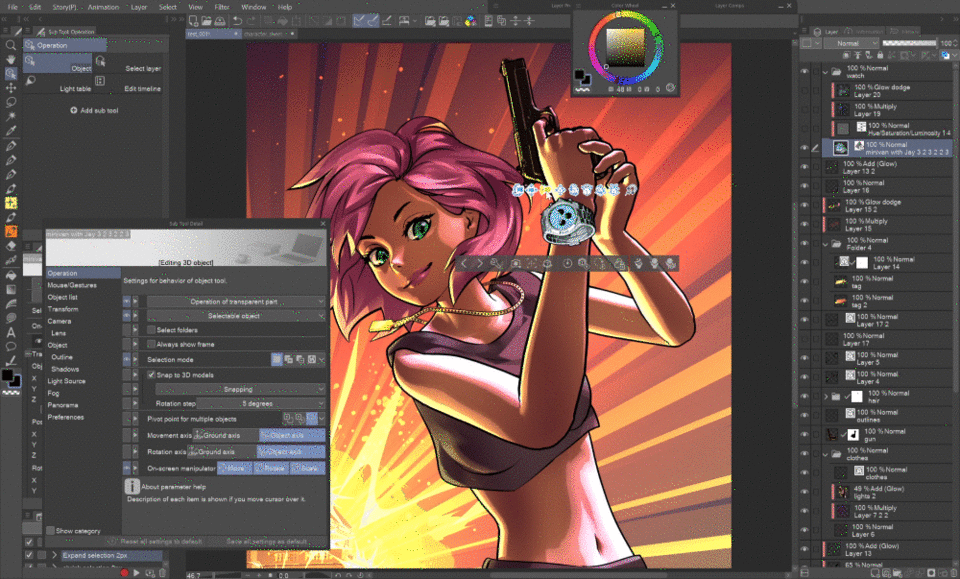
Vous pouvez également utiliser des modèles 3D pour les accessoires, comme cette montre.
Réglez l'angle et les lumières comme nous l'avons fait précédemment. Selon le matériau, il peut être nécessaire d'utiliser une combinaison de lumières différente pour obtenir le résultat souhaité.
Tout comme pour le pistolet, pixellisez-le et masquez la partie cachée.

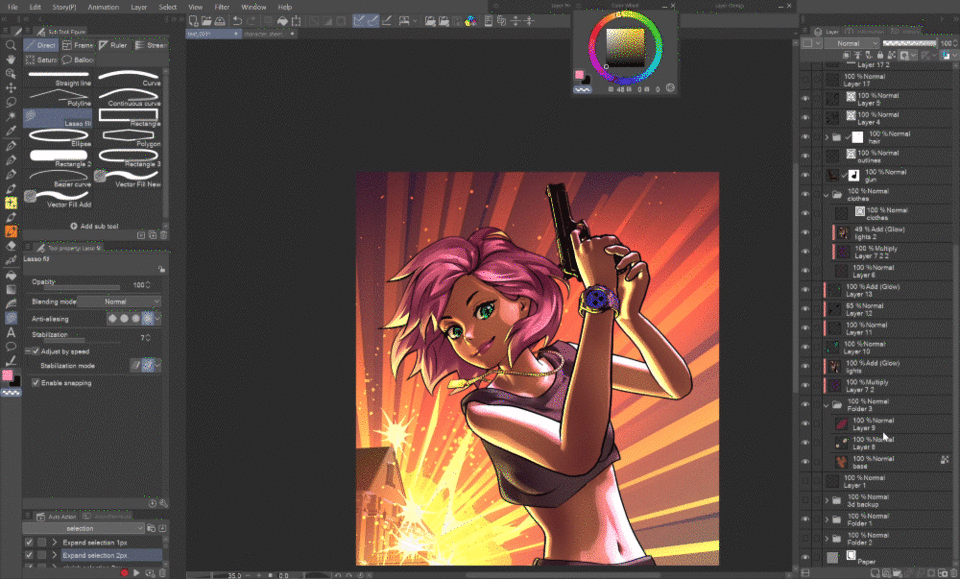
Les touches finales sont purement facultatives et dépendent de vos préférences. J'aime colorer mes dessins au trait, ajouter des variations de couleurs à travers des calques en mode superposition, quelques lueurs et effets ici et là, etc.

Puisque c’est la fin du tutoriel, je dois vous avouer quelque chose…
En fait, c’était la première fois que j’essayais de faire une illustration complète en suivant ce processus !
>﹏<;;;;
J’ai imaginé cette « technique » pour un ami qui devait terminer beaucoup d’illustrations de personnages en vêtements moulants (super-héros) et qui n’était pas très sûr de lui en anatomie, et il a vraiment aimé cette solution, alors que je ne l’ai jamais utilisée moi-même.
Mais même si c’était la première fois que je l’essayais pour de vrai, je dois dire que je me suis beaucoup amusée ! J’espère que cela vous apportera également du plaisir et que cela vous fera gagner du temps dans des délais serrés !
Note de bas de page :
Que vous envisagiez de laisser la 3D faire le dessin de base et les ombres du corps d’un personnage ou non, cela ne dépend que de vous, et n’importe quelle vue est la bonne.
Comme je l’ai montré auparavant, j’utilise cette technique pour faire les bases de la voiture dans ma bande dessinée. Cela m’a pratiquement permis de faire la bande dessinée, car je suis nul pour dessiner des choses techniques et je n’envisagerais en aucun cas d’essayer de la dessiner à la main ! :D J’imagine que tout le monde a quelque chose qu’il n’aime pas dessiner et ce serait triste si cela l’empêchait de créer.
C’est pourquoi je le vois comme quelque chose qui s’apparente aux pinceaux à tampons, comme une méthode pour vous aider à créer des parties que vous n’aimez pas dessiner afin que vous puissiez rapidement accéder aux parties que vous aimez dessiner ! :)
Vous pouvez voir la voiture à différentes étapes dans les captures d’écran de mon autre tutoriel :
Pour ceux qui voulaient me soutenir, je n'ai pas de Patreon et je n'ai pas l'intention d'en créer un. Je fais cela uniquement pour le plaisir de partager mes connaissances :)
J'apprécie beaucoup vos messages et vos réflexions, merci !
(´。• ◡ •。`) ♡
























Commentaire