Animez avec un seul dessin !
Introduction
Bonjour, ici Qilin !
L'animation est l'une des formes d'art les plus avancées, car elle combine de nombreuses compétences : elle montre une compréhension de l'espace, du mouvement, du jeu d'acteur, sans parler du fait qu'elle est INCROYABLEMENT difficile, car vous devez dessiner chaque image. Cela peut signifier 24 dessins complets pour une seule seconde d'animation. Malgré cela, le résultat du travail acharné consacré à une animation dessinée à la main donne des résultats très satisfaisants et incroyablement inspirants.
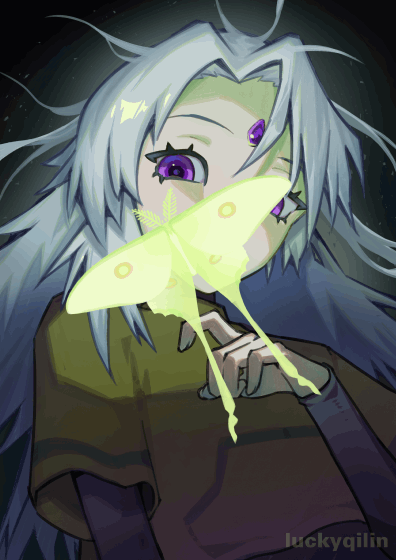
Et si je vous disais que j'ai réalisé l'animation suivante dans Clip Studio Paint avec UN SEUL dessin ?

Dans ce tutoriel, je vais partager mon processus et les techniques que j'ai utilisées pour le créer !
Regardez ma vidéo ci-dessous, car le processus d'animation est globalement beaucoup plus clair au format vidéo.
Vidéo
✱ Dessin pour préparer l'animation
Je commence avec mon idée de croquis initial, celui de mon personnage avec un papillon sur le visage. Ma première étape consiste simplement à regarder mon croquis et à déterminer les types d'éléments animés que je souhaite inclure dans l'illustration finale.
Voici ce que je pense de l'animation :
► Papillon battant des ailes
► Quelques mouvements des yeux
► Quelques mouvements des cheveux
► Quelques mouvements des bras
► Lumière pulsée
Tous ces mouvements imaginés signifient qu'il y aura probablement beaucoup de pièces mobiles. Et c'est la clé ! Lorsque vous dessinez votre illustration, n'ayez pas peur d'utiliser de nombreux calques.
Cela vous permet de séparer et de regrouper les éléments de l'illustration, ce qui facilitera grandement la préparation de votre illustration pour l'animation.
Juste pour référence, je vais vous montrer comment j'organise et regroupe mes calques pendant le processus de dessin.
Par exemple, avec le bras - pendant le dessin, je l'avais séparé en calques de ligne, de couleur plate et d'ombre. Ces composants seront combinés en un seul calque, qui sera utilisé pour l'animation.
Chacune de ces « parties » pouvant être utilisées pour l’animation est divisée en ses propres calques. Vous pouvez voir comment j’ai séparé toutes les parties du personnage avec l’image ci-dessous.
Les zones qui auront beaucoup plus de pièces mobiles incluent les yeux et les cheveux, et les zones qui ne seront pas animées incluent la tête et le corps.
Dans l’ensemble, j’ai des dossiers de calques pour chaque grand groupe, avec des principaux comme « papillon de nuit », « personnage » et « arrière-plan », et au sein de ces groupes de calques se trouvent des sous-groupes plus petits, comme « tête », « cheveux du haut », « cheveux du bas », etc.
Regrouper les calques en conséquence avant de lancer l’animation aidera beaucoup à désencombrer l’espace de travail de la timeline et à rendre les choses plus faciles à trouver. Vous n’êtes pas obligé de renommer tous vos calques, mais cela aide beaucoup à les suivre !
Cette étape est avant tout une question d’organisation, mais ne vous sentez pas non plus trop obligé de rendre les choses « parfaites » ou de vous sentir obligé de vous organiser de la même manière que moi. Il est probable que vous deviez ajuster des choses ou surmonter des obstacles inattendus au cours du processus d’animation, ce qui est exactement ce qui m’est arrivé, alors dessinez et regroupez les calques en fonction de ce que vous pensez être juste et de ce qui vous aidera !
✱ Configuration de la chronologie de l'animation
Configurons l’espace de travail d’animation. Ouvrez la chronologie de l’animation sous « Fenêtre » → « Chronologie ».
À partir de là, créons une nouvelle chronologie.
1 ► Créez une nouvelle chronologie.
2 ► Pour la fréquence d'images, 12 ou 24 sont les normes en animation, mais je choisirai 12 pour plus de simplicité. Remarque : si vous souhaitez exporter l'animation au format GIF, le maximum est de 12 images.
3 ► Vous pouvez basculer la durée de votre animation. Si votre fréquence d'images est de 12, alors 12 images = 1 seconde. Si vous n'avez pas encore décidé, je vous recommande de définir un nombre plus long, car il est plus facile de réduire le nombre total d'images dans la chronologie à l'aide des interrupteurs bleus visibles dans l'image ci-dessous.
4 ►Je laisserai tout le reste par défaut.
1, 2 ► Une fois la timeline créée, vous pouvez voir que tous les calques sont ordonnés de la même manière que dans la fenêtre des calques !
3 ► Il y a deux boutons bleus de chaque côté de la timeline que vous pouvez utiliser pour ajuster la longueur de votre animation comme mentionné précédemment.
Maintenant, tout est configuré et prêt !
Animer le papillon de nuit (+ Introduction à l'animation par images clés)
Je vais commencer par animer le papillon. Dans cette section, je vais présenter la principale technique d'animation que j'utiliserai pour le reste du tutoriel : l'animation par images clés.
J'ai un total de 7 calques de papillon : 4 calques pour chaque partie de l'aile, 2 pour les antennes et 1 pour le corps.
Je vais d’abord préparer mes calques de papillons en les faisant pivoter et en les repositionnant dans les images clés.
1 ► Sur mon premier calque d’aile, je vais cliquer sur « Activer les images clés sur ce calque ».
2 ►Ensuite, je vais sélectionner le point de départ (image 1), indiqué par le marqueur rouge dans la timeline.
3 ► Je vais cliquer sur « Ajouter une image clé ».
4 ► Vous devriez voir un losange apparaître sur la timeline : c’est votre image clé !
1 ► Je vais utiliser l’outil « Objet » (O) et m’assurer que le bon calque est sélectionné.
2 ► Vous devriez voir une boîte bleue apparaître autour de votre toile avec des commandes de transformation.
3 ► Notez comment la fenêtre « Propriétés de l’outil » change pour que vous puissiez basculer entre toutes sortes de commandes de transformation.
Comme je souhaite faire pivoter le papillon, je vais saisir (-30) sous le paramètre « Angle de rotation » dans la fenêtre « Propriétés de l’outil ».
Maintenant, le calque est tourné à l'angle souhaité, et je vais faire exactement la même chose pour chaque calque de papillon : activer les images clés, ajouter une image clé et faire pivoter (-30). Il est important de conserver la même valeur.
Lorsque les 7 calques de papillon sont tournés à l'angle souhaité, je vais simplement sélectionner le groupe de calques et utiliser l'outil « Déplacer le calque » (K) pour ajuster son positionnement.
Le papillon a été repositionné pour être autour du bord du visage du personnage.
Avant de faire quoi que ce soit d'autre, je suis retourné à chaque calque et j'ai ajusté les points d'ancrage des calques d'ailes et d'antennes. Les points d'ancrage indiqueront où les ajustements de transformation seront centrés et sont indiqués par un petit signe « + ».
Les 4 points d’ancrage de la couche « ailes » sont repositionnés pour être au centre du corps du papillon, tandis que les 2 points d’ancrage de la couche « antennes » sont repositionnés pour être au centre de la tête du papillon.
Vous vous demandez peut-être pourquoi je n’ai pas fait pivoter l’ensemble du groupe de calques, mais plutôt chaque calque individuellement. Cela peut sembler fastidieux puisque j’ai 7 calques de papillons, mais j’ai trouvé que c’était une étape nécessaire. En effet, des choses étranges se produisent lors de la rotation d’un groupe de calques qui utilisent des ajustements d’échelle (que j’utiliserai plus tard), et j’ai trouvé que c’était la meilleure façon d’obtenir le résultat dont j’ai besoin.

C'est ce qui se passe lorsque vous faites pivoter un groupe de calques qui utilisent des ajustements d'échelle, qui sont utilisés pour animer les ailes repliables expliquées dans la partie suivante.
LES AILES
Maintenant que tous les calques sont préparés, je vais commencer à animer les ailes. J'ai 4 calques d'ailes, divisés en haut à droite, en haut à gauche, en bas à droite et en bas à gauche.
Sur le calque de l’aile en haut à gauche, je vais cliquer en avant dans la timeline et ajouter une autre image clé. Dans « Propriétés de l’outil », je vais décocher « Conserver le rapport hauteur/largeur » et changer la largeur à (2). Lorsque je clique sur lecture, l’aile semble se replier !
1 ► Cliquez en avant dans la chronologie.
2 ► Ajoutez une nouvelle image clé.
3 ► Décochez « Conserver le rapport hauteur/largeur » dans les propriétés de l'outil.
4 ► Modifiez la largeur à « 2 ».
Pour terminer le mouvement, je vais simplement sélectionner la première image clé. Lorsque vous la voyez surlignée en rouge, faites un clic gauche et maintenez la touche [ALT] qui vous permet de dupliquer et de faire glisser l'image clé. Faites simplement glisser celle-ci vers l'avant dans la timeline.
Maintenant, l’aile a terminé son mouvement de battement !

Je vais faire exactement la même chose pour chacune des couches d'ailes : créer une nouvelle image clé et modifier la largeur à (2).
La raison pour laquelle j'ai divisé les ailes en 4 couches au lieu de seulement 2, c'est pour pouvoir ajuster le timing de l'animation afin qu'il y ait un peu de retard dans la moitié inférieure des ailes pour un aspect plus naturel. Vous pouvez facilement ajuster le timing en cliquant et en faisant glisser les images clés.
Certaines images clés pour « l’aile inférieure gauche » sont retardées par rapport à « l’aile supérieure gauche ».
Voici l’animation finale de l’aile !

LES ANTENNES
Je veux aussi du mouvement dans les antennes du papillon, j'utilise donc la même technique. J'ai deux calques d'antennes, un pour la gauche et un pour la droite.
Cette fois, au lieu d'ajuster la largeur, je vais dans le paramètre « Angle de rotation » et j'ajuste la valeur pour que les deux antennes se déplacent vers le bas.
Je duplique les deux images clés dont je dispose pour remplir toute la timeline, en m'assurant que ma dernière image clé est la même que la première image clé afin que les mouvements se connectent.
Dans l’image 7, « antennes l » (à gauche) a un angle de rotation à (-40), tandis que « antennes r » (à droite) a un angle de rotation à (-20).
Voici à quoi ressemble l’animation des antennes avec les ailes !

LA POUSSIÈRE
Je voulais essayer de faire des animations avec des effets, où de la poussière brillante tombe lorsque le papillon bat des ailes.
J'ai d'abord utilisé ce pinceau à effets pour dessiner de la poussière brillante sur un nouveau calque. Regardez ça !
Ensuite, j'utilise l'outil lasso pour sélectionner des parties du tampon et créer 4 couches de poussière. Cela me permet d'animer différentes particules de poussière tombant à différents moments pour un rendu plus naturel.
Cette fois, j’utilise des images clés pour modifier le paramètre « Position » en faisant glisser la poussière vers le bas pour donner l’impression qu’elle tombe.

Pour améliorer l’effet, je fais disparaître la poussière au fur et à mesure qu’elle tombe, donc je manipule également le paramètre « Opacité ». Sachez que vous devez cliquer sur le signe [+] de vos calques dans la timeline pour afficher les images clés d’opacité !
Voici à quoi ressemble l'animation de poussière terminée :

Vous remarquerez peut-être qu'il existe une nouvelle couleur d'image clé ici. Les losanges verts indiquent une image clé « d'interpolation linéaire ». Vous pouvez modifier le type d'image clé que vous utilisez en cliquant sur la flèche à côté du bouton « créer une nouvelle image clé ».
Ce qui change essentiellement, c'est la façon dont la poussière tombe. Lorsque vous utilisez l'« interpolation douce » par défaut, la vitesse commence lentement, puis rapidement, puis à nouveau lentement. Lorsque vous utilisez l'« interpolation linéaire », elle se déplace à une vitesse constante.
Les images clés d'interpolation douce sont idéales pour toutes mes animations de personnages, mais dans le cas d'un objet qui tombe, il serait plus naturel qu'il tombe à une vitesse constante.

Remarquez comment « lisse » montre davantage une pause au début de l’animation, ce qui donne un aspect moins naturel à un mouvement de chute.
Animer les yeux
Animer les yeux est la manière la plus simple de donner vie à un personnage, c'est pourquoi je me suis occupé de ceux-ci. Je voulais la faire regarder autour d'elle et passer d'une expression détendue à une expression surprise.
LES IRIS
Lorsque vous observez les yeux d’une personne, les iris bougent rapidement et de manière saccadée. À l’inverse, il serait étrange qu’ils se déplacent selon un arc lent. Dans cette optique, je fais très attention au positionnement exact des iris dans mes images clés pour imiter cet aspect « saccadé ».
Lorsque les images clés sont juste à côté les unes des autres (c’est-à-dire l’image clé 1 → 2), il n’y a pas de place pour que CSP ajoute automatiquement des mouvements intermédiaires. Cela m’aide à obtenir un mouvement « saccadé ». Je fais attention à ne pas rendre le mouvement trop brusque, car il revient en territoire non naturel.
Lorsque l’iris se stabilise dans une position sans mouvement, je m’assure de dupliquer la même image clé et de laisser un espace entre elles afin que l’iris puisse maintenir sa position.
Je place également la plupart de l’animation de l’iris pendant les parties où le papillon ne bouge pas ses ailes, afin de donner l’impression que les yeux réagissent aux mouvements du papillon.
Pour conserver les iris dans la limite correcte, la couche d'iris est définie comme un masque d'écrêtage afin qu'elle soit restreinte dans la couche « blanc de l'œil ».
Voici à quoi ressemblent les iris !

LE RESTE DES YEUX
Je vais créer deux « positions » des yeux, une où elle a les yeux écarquillés, et une autre où elle a les yeux détendus.
J'ai quatre calques de cils, deux pour les cils supérieurs et deux pour les cils inférieurs, et j'anime les deux yeux séparément puisque son visage n'est pas à un angle droit.
Comme avant, en commençant par les cils supérieurs, j'active les images clés, je règle les points d'ancrage pour qu'ils soient au centre de l'œil et je manipule le positionnement et la mise à l'échelle des cils à l'aide de la boîte de transformation, en m'assurant que les images clés sont alignées dans la chronologie.
Modification de la position en ajustant la boîte de transformation extérieure.
Pour rendre le mouvement des yeux plus naturel, j’utilise une technique d’animation appelée « dépassement ». Dans ce cas, je laisse simplement les yeux s’élargir légèrement avant de les relâcher, ce qui contribue à exagérer le mouvement et à donner plus de dynamisme à l’animation. Vous pouvez voir la comparaison ici.

C’est un petit ajout qui ne nécessite qu’une image clé supplémentaire.
Une fois que j’ai terminé avec les cils/paupières, j’utilise la même technique de transformation d’images clés pour aligner le blanc des yeux afin qu’il n’y ait pas de chevauchement.
Voici à quoi ressemble l’animation des yeux terminée !

Animer le bras
De plus en plus de petites animations sont ajoutées à mon illustration. J'ai eu l'idée de faire bouger légèrement son bras, sa main et son index.
Malheureusement, je n'avais pas planifié aussi longtemps à l'avance lors du dessin, je vais donc devoir séparer le bras en trois parties. J'ai fait cela en utilisant l'outil lasso et en divisant le calque du bras. Pour éviter d'éventuels trous dans l'animation, j'ai ajouté des blocs de couleur supplémentaires au bras et au doigt, et je les ai cachés derrière le calque de la main.
Sélectionner et séparer la main du bras en deux couches et remplir le trou du bras pour éviter les espaces.
Sélectionner et séparer le doigt de la main en deux couches et étendre le doigt pour éviter les espaces.
Je peux maintenant répéter la même technique d’animation par images clés qu’auparavant : activer les images clés, ajuster les points d’ancrage (imaginez les articulations d’une poupée à rotule) et ajuster le paramètre de rotation.
Je ne veux pas que le mouvement soit trop erratique, donc je ne change que très légèrement la position et l’angle, et je répartis les images clés sur toute la timeline pour que le mouvement soit lent et pas trop gênant. En réalité, je ne crée ici que 2 nouvelles images clés : la position de départ et la position de fin. La dernière image clé n’est qu’un doublon de la position de départ, de sorte que l’animation se répète en douceur.
Enfin, j’applique la même animation de rotation d’images clés à l’ensemble du groupe de calques, de sorte que l’animation de la main que j’ai déjà effectuée suivra la rotation de l’ensemble du bras. Au total, l’animation de l’ensemble du bras, y compris le découpage des morceaux, a pris moins de 10 minutes !

Animer les cheveux
J'ai laissé les cheveux pour la plupart des derniers, car ils représentent la plupart des parties de mon personnage. J'ai divisé les plus gros groupes de calques en la couronne, les sections médianes, le dos et ces mèches flottantes, dont la moitié se trouve derrière le personnage et l'autre moitié tout en haut de toutes les couches de cheveux.
Comme pour le bras, j'ai réalisé que je devais découper et créer plus de parties. Je veux que le mouvement des cheveux flotte, comme s'il y avait une légère brise.

SECTION MÉDIAN DES CHEVEUX
Je commence par les sections médianes. J'ai divisé le calque en deux parties, ce qui se fait facilement en sélectionnant et en coupant/collant.

Avant de commencer une animation, je fais quelques dessins supplémentaires pour combler les lacunes et je réorganise l’ordre des calques afin que les cheveux du côté droit soient cachés derrière la tête.
J’utilise la même technique d’animation d’images clés qu’avant : j’active les images clés, j’ajuste le point d’ancrage et j’utilise des images clés de rotation pour que les cheveux aient un mouvement de balancement.
L'image clé du milieu indique où je règle la rotation. Elles ne sont pas alignées, il peut donc y avoir un décalage dans l'animation.
Je fais des allers-retours entre l’ajustement du timing de l’animation et le redessin pour m’assurer que tous les espaces sont comblés et vérifier que je suis satisfait de tout.
DESSUS DE CHEVEUX
J'ai trouvé qu'il était préférable de diviser toutes les mèches en couches individuelles et le haut des cheveux en trois parties : le côté gauche, le côté droit et le « haut ». Cela faciliterait l'animation de chaque partie.

Comme précédemment, j'active les images clés, ajuste les points d'ancrage et utilise des images clés de rotation, en vérifiant que tous les espaces sont remplis et connectés. Encore une fois, je m'assure d'ajuster les positions des images clés afin qu'il y ait un décalage pour l'intérêt visuel.
Images clés pour les 4 couches de mèches de cheveux. J'ai donné à chacune d'elles des timings différents et j'ai donné à celle du bas une vitesse de déplacement plus rapide en ajoutant plus d'images clés.
Images clés pour le haut des cheveux. Le dernier n’a pas besoin d’images clés car il restera immobile.
Tous les écarts apparus pendant le processus d’animation ont été très faciles à corriger simplement en utilisant l’outil de fluidité !

CHEVEUX EN ARRIÈRE
Comme auparavant, j'ai divisé l'arrière des cheveux en deux parties et j'ai séparé chaque mèche de cheveux dans sa propre couche.

L'arrière était plus ou moins le même : j'ai séparé les cheveux en deux et utilisé une animation de rotation. Si cela semble répétitif, c'est parce que c'est le cas !
Si vous avez un groupe de pièces qui seront animées de la même manière que les mèches de cheveux, vous pouvez également faire varier vos numéros de paramètres afin d'avoir une gamme de mouvements plus ou moins importants.
Images clés pour toutes les parties des cheveux du dos.
Maintenant, tout le personnage et le papillon sont animés !

Effets supplémentaires + finition
Ouf ! Mon fichier clip devient de plus en plus gros. Mais je veux juste faire un dernier ajout : une lumière pulsée provenant du papillon. Je ne pense pas que mon ordinateur puisse gérer davantage la taille croissante de mon fichier .clip, j'ai donc dû le simplifier.
J'utilise un gros aérographe à faible opacité pour dessiner un peu de lumière.
Ensuite, en utilisant un pinceau plus dur, dessinez des formes plus précises sur son visage, ses cheveux et ses épaules.
En guise de touche finale, j’utilise le même pinceau d’effets que lorsque j’ai animé la poussière de papillon qui tombe, et je le dessine généreusement sur l’illustration.
Pour animer la lumière afin qu’elle donne l’impression qu’elle pulsait, j’ai modifié l’opacité de mes images clés, puis j’ai répété les images clés sur toute la chronologie.
Maintenant, toute l'animation est terminée, cette fois avec de la lumière !

Ce tutoriel s'est avéré bien plus long que prévu, alors j'apprécie tous ceux qui sont restés aussi longtemps !
N'oubliez pas de regarder ma vidéo tutorielle sur YouTube et de me dire ce que vous en avez pensé, si vous avez essayé ces techniques par vous-même, et merci de votre attention !























Commentaire