EYECATCHING マンガイラストの塗り方
こんにちは こんにちは、私は PJayscribbles です。
今日は、クリップ スタジオのさまざまな機能を使用して、目を引くマンガのイラストを最も効率的に着色する方法をお教えします。始めましょう!
アパート
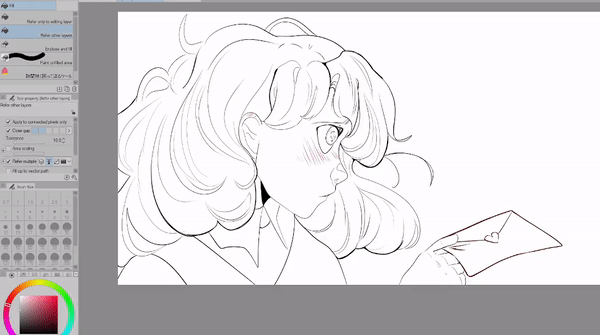
単色を配置する前に、着色プロセスで使用するベースを作成します.なんで拠点?さて、私は多くの理由でこのベースを使用します。
白く着色する必要がある領域は、スポットを逃したかどうかを簡単に確認できます。キャンバスの背景が白なので塗り忘れがちです。これは、PNG としてエクスポートする予定がある場合に特に重要です。長い目で見れば、多くの余分な作業を節約できると信じてください。
特に絵画的なスタイルのシェーディングを使用しているアーティストには、ベースを使用するよう常にアドバイスしています。
最終的な画像をエクスポートして、スポットを逃したことに気付くことほど悪いことはありません。ベースを作成すると、シェーディングの下に常に完全に塗りつぶされた色が存在するようになるため、後で余分な作業を行う必要がなくなります。

この塗りつぶしツール アセットを使用して、すばやく簡単にベース カラーを適用することを強くお勧めします。クリップ スタジオは時間の経過とともに更新されるため、このツールの設定を変更してより良い結果を得ることができます。
このアセットとデフォルトの囲みと塗りつぶしツールの両方で調整できるいくつかの設定の概要を次に示します。
上記のアセットについては、
ツールのプロパティ メニューに移動すると、「ギャップを閉じる」と「領域のスケーリング」が表示されます。
使用しているクリップ スタジオ ペイントのバージョンによっては、一部の設定が若干異なる場合があります。
一般に、ラインアートに多くのギャップがある場合は、領域を拡大する必要があります。ただし、これは必要に応じて調整する必要がある設定です。オーバーフローが多すぎることに気付いた場合は、最適に機能するまでこの設定を下げてください。
領域のスケーリングに関しては、スライダーは 1 の小数単位 [0.10、0.50、-1] のいずれかで機能します。
またはそれは0から20まで調整されます
小数点以下の増分がある場合は、領域のスケーリングを「-0.10」に設定することをお勧めします。0 ~ 20 の場合は、1 が最適に機能することがわかります。
負の数値を使用すると塗りつぶしが縮小され、正の数値を使用すると塗りつぶしが拡大されます。このツールの場合、-1 に設定するとキャンバスの端が回避され、1 に変更すると問題が解決することがわかりました。
デフォルトの囲みと塗りつぶしツールを編集する場合、設定は比較的同じです
面積のスケーリングを 0 ~ 20 の範囲で変更できる場合は、10 未満の任意の数値がオーバーフローしすぎずに最適に機能することがわかりました [4, 3 ,2, -4, -3, -2,]
また、許容範囲を 20 から 50 の間の任意の値に変更します。許容範囲の設定によって、色の誤差範囲が変わります。許容範囲が大きいほど、検出されるピクセルが多くなります。これは、行間の塗りつぶしを維持したい場合に重要です。ラインアートにテクスチャがある場合は、より高い設定を使用していることに気付くでしょう。
両方のバージョン タイプで、ターゲット カラー ボックスを「透明度を含むすべての囲まれた領域」に変更します。
小数点以下の設定を使用している場合、許容範囲の設定を変更してもそれほど劇的な変化は得られないことがわかりました
前と同じように、領域のスケーリングも「-0.10」に変更します
クリップスタジオのバージョンタイプ間の最大の違いは、ギャップ設定が近いことです。
クリックしてクローズ ギャップを高くまたは低くすることができる四角形がありますが、矢印をクリックして値を入力すると、クローズ ギャップを 50 まで増やす方法があり、クローズ ギャップを設定できる高さを確認できます。
一般的なテストとして、100 を入力します。その後、戻ると、クリップ スタジオが自動的にクローズ ギャップを最大値に設定することがわかります。設定を 50 まで設定できない場合は、バージョン タイプが原因です。
これらの設定に関して、これで混乱が解消されることを願っています。これは、多くのユーザーが不満を感じていることに気付いたものです。

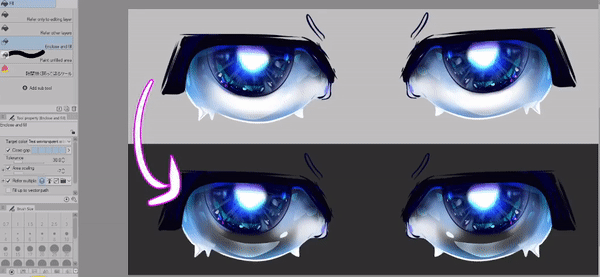
このツールを使用すると、前に示した例を修正することもできます!これは、後でアートワークの領域を塗りつぶすのを忘れたことに気付いた場合に役立ちます。製造用のアートワークを作成しているときにこれをよく使用する傾向があり、透明なままの領域がないことを確認する必要があります。
塗りつぶしツールを初めて使用する場合は、私が作成した「プロのようにイラストに色を付ける」チュートリアルをチェックしてください。今日は、色付けの他の種類のヒントに焦点を当てたいので、スキップしますすべての塗りつぶしツールの説明について。
このチュートリアルでは、ベースを使用する利点についても詳しく説明しているので、興味のある方はこちらのリンクをご覧ください。
単色を置いたので、シェーディングについて話しましょう。
スマート シェーディングのヒント
「懸命に働くのではなく、賢く働け」という言葉を誰もが聞いたことがあるでしょう。芸術家としてのキャリアのほとんどを頑固に懸命に取り組んできた者として、なぜ私たちが多くのことを丹念に手作業で行うことを選択するのかを理解しています. 時間の経過とともに、締め切りの厳しいプロジェクトに取り組む中で、時間を節約する方法をたくさん学びました. .

もちろん、シェーディングにアプローチする方法は何百万もあります。このチュートリアルでは、その多くにしか焦点を当てることができません。しかし!この方法は、Web コミックの作成やセル シェード ベースのワークフローに最適です。
領域にどれだけ陰影を付けたいかを決定するときは、視聴者に注目してもらいたい領域に陰影を付け、それほど重要でない領域には陰影を少なくするのが最善であることがわかりました.
髪のシェーディングに関しては、各エリアのシェーディングに費やす時間を選択できます。ディテールを少なくしたい領域については、シェーディング カラーを使用してエアブラシ ツールを使用し、深さを軽く追加します。
[画像テキスト「あなたが見ているもの、私たちが見ているもの」]
アーティストが私たちの作品のあらゆる細部を心配するのは非常に簡単ですが、実際には、ほとんどの人は、各セクションに入れられた細部の半分を見ることはありません.だから、目を引くイラストを描きたいなら、目を引く部分に注目!!大胆なシャドウとハイライトは、配置した小さなハイライトの数百万の斑点よりもはるかに多く飛び出します.

時間の節約といえば、髪と目のハイライトをすばやく作成するために使用する本当に素晴らしいアセットがいくつかあります。これらは、すべて単独で使用するか、ペイントするベースとして使用するのに最適です。
写真を使用してカラー パレットを作成する
多くのアーティストが背景に色を付けることを避けていると聞いたことがあります。そして、彼らは正しいです!!実際の色調を絵画用のデジタル色調に変換するには、色について十分な研究と理解が必要です。
今日は、イラストに美しい色を組み合わせる方法を学ぶのに役立つものをお見せできることをとても楽しみにしています。これにより、色を組み合わせるストレスが軽減され、より多くの背景を色付けする動機が得られることを願っています!
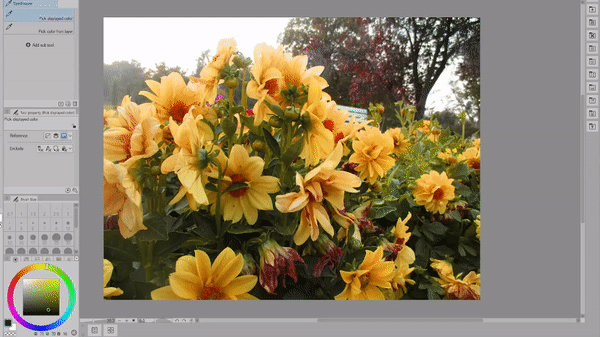
これらの黄色い花を撮影したこの写真を使用して、イラストの葉の素敵なカラー パレットを作成します。

あなたの最初の本能は、スポイトツールを使用することかもしれませんが、待ってください!実際には、選択できる何千もの色を単純化するためのより良い方法があります。
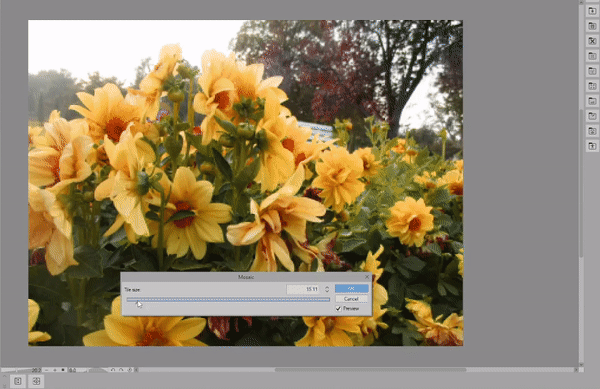
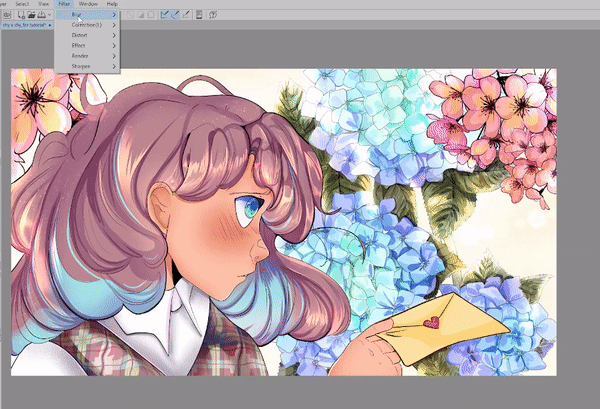
フィルターに移動
効果
そしてモザイクをクリック

ここから、イメージを好きなだけ単純化できます。次のステップでは、Clip Studio に追加された新機能であるカラー ミキシング パレットを使用します。
カラー ミキシング パレットを開いたら、ワークスペースに最適な場所にドラッグします。次に、「キャンバスと同じツールを使用する」というオプションをクリックします
次にシェイプツールに行きます
図に移動し、
矩形、
次に、[塗りつぶしの作成] を選択します。
このツールを使用して、混色パレットに色付きの正方形を作成できます。これらの色は、クリップ スタジオを閉じて再度開いても、まったく新しいキャンバスで作業を開始しても、パレットに残ります。

満足のいくカラー パレットが作成されたので、カラー ミキサー パレットで選択したツールをスポイトに変更します。これにより、作業中に誤って色を追加することがなくなります。
プリミティブを使用してカラー パレットを作成する
モザイク フィルターを使用してカラー パレットを作成するトピックについて説明していますが、3D プリミティブを使用してスキン トーンを作成することもできることをご存知でしたか?
この無料のアセットを出発点として使用しますが、好きな色を自由に選択できます。

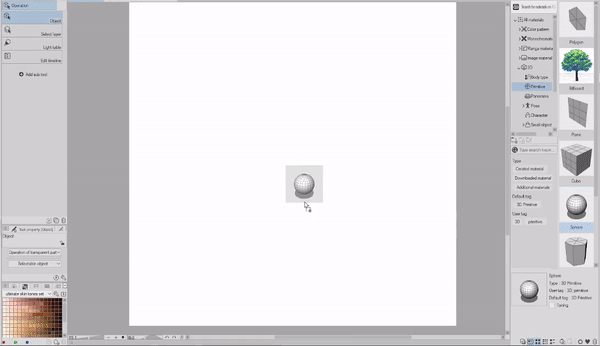
マテリアル パネルで、
3D に移動
をクリックし、[プリミティブ] をクリックします。
ここから、「Sphere」モデルをクリックしてドラッグします
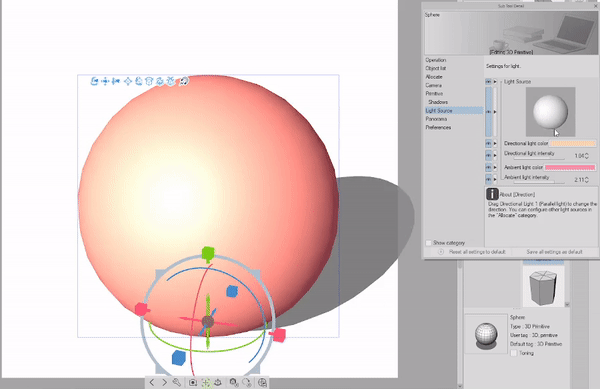
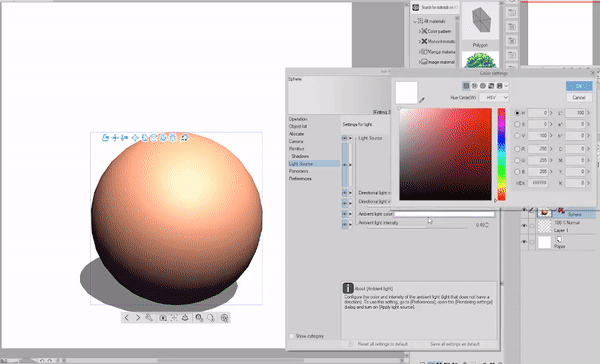
キャンバスに球体を配置したら、モデルの下部にあるレンチ アイコンであるサブツールの詳細メニューを開きます。
その後、「プリミティブ」でワイヤーフレームをオフにし、オブジェクトの色を変更します。

現在、プリミティブの影は非常にくすんでいます。
これらの設定を変更するには、[光源] に移動し、満足のいく結果が得られるまで指向性と環境光を変更します。

球体アイコンをクリックしてドラッグすることで、影の配置を調整することもできます。

モザイク フィルタを使用する前に、まず 3D 球体をラスタライズする必要があります。
3D レイヤーを右クリックし、[ラスタライズ] をクリックします。これで、操作できるフラット イメージになります。

AIで背景を彩る

このセクションでは、写真から作成したカラー パレットを使用します。
なげなわ塗りつぶしツールを使用したすべての葉について、このツールは私のワークフローの定番です。シェーディング、照明効果、簡単な色付け、さらにはスケッチにも使用しています!私は常に、このツールを使用する新しいユニークな方法を見つけているようです.
自動色付け機能を使用して、配置した色に基づいて線に色を付けるため、最初に少し準備作業を行う必要があります.
線画レイヤーが参照レイヤーに設定されていることを確認してください。レイヤーの横に小さな灯台のアイコンが表示されるので、参照レイヤーであることがわかります。
次に、カラーレイヤーが選択されていることを確認します。
色付け機能を見つけるには、編集に移動します
colorize (テクノロジープレビュー)
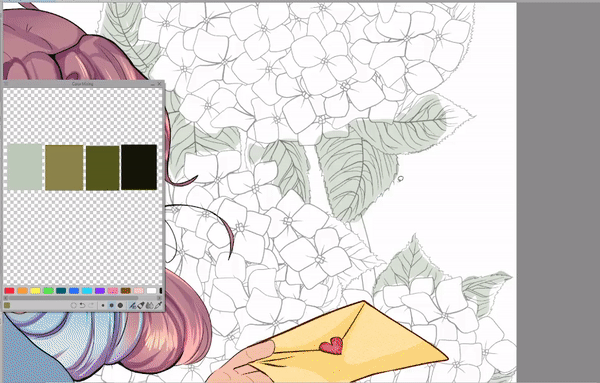
ヒント画像をクリックして色付け
これは、プログラムを処理させた後に得た結果です。私は花に色を付けていませんでしたが、作業するのに最適なベースを手に入れたことを覚えておいてください.
自動色付け機能は、色に加えて白い塗りつぶしを追加することに注意してください。この白い塗りつぶしをすばやく取り除く方法がいくつかあります。私は個人的に花のレイヤーを選択します
(これが、アートの下にベースカラーがあると便利な理由です)
レイヤー上のすべてのものをすばやく選択するには、レイヤー アイコンで CTRL を押すと、選択を反転して、ベースの外側にあるすべてのものを削除できます。

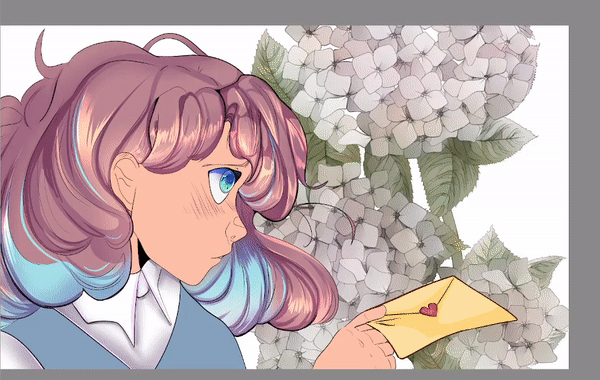
色付け機能は、作成したカラー レイヤーを自動的にオフにします。最終的な効果を得るために、オンに戻します。その後、花の色とトーンを変更し、先ほどのなげなわ塗りつぶしを使用して、花がより 3 次元に見えるように簡単な陰影を追加します。
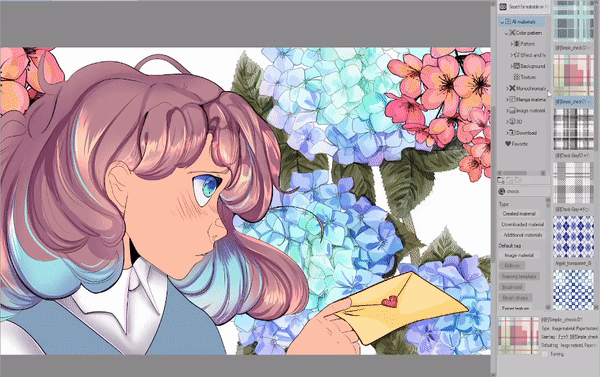
ピンクのアクセントの花についても同じ手順を繰り返します。
ゆがみツールとテクスチャ

服のパターンには、この市松模様のテクスチャ アセットを使用します。テクスチャを配置したら、シャツ用に作成したベースにクリップします。
テクスチャのサイズに満足したら。画像ファイルではなくなるので、ラスタライズします。
レイヤーをラスタライズするには、レイヤーを右クリックし、[ラスタライズ] をクリックします。

ファブリック エフェクトを作成するには、液化ツールを使用して、テクスチャの一部を押したり引いたりします。完了したら、レイヤーを複製して乗算に設定し、影を編集します。
後処理
今、私たちは楽しい部分にいます!!後処理には最終的な仕上げが含まれます。これらの効果のために多くのレイヤーをマージする必要があるため、常にファイルの生のコピーを保持するようにしています。戻って何かを編集したいかどうかはわからないので、後悔するよりは安全です!
太陽の逆光効果を作成したいのですが、すでに青がたくさんあるので、代わりに空の色を使用するのは避け、背景に非常にかすかな黄色の色合いを追加します.別のレイヤーでは、同じ黄色を使用し、葉と花の端にエアブラシを使用します.
テクスチャを追加するために、光る粉も追加します。これは、カメラが拾うレンズフレアを模倣しています。これは、グロー効果をよりリアルで魅力的なものにする非常に優れたディテールです.

最後に、背景レイヤーを結合して 2 つのコピーを作成します。最初にガウスぼかしフィルターを使用します。画像全体をぼかした後、焦点を合わせたいセクションを消去します。 2 番目のレイヤーが下に表示され、イメージに心地よい雰囲気が与えられます。
最終的な考え
それだけです!ワークフローで使用できるいくつかの新しいトリックを学んだことを願っています!私に参加してくれてありがとう
後で使用できるように、このチュートリアルを気に入ってお気に入りに保存してください。また、将来さらに多くのチュートリアルを作成することも教えてください!私のプロフィールページで私が作成したチュートリアルをさらに見つけることもできます!
私のアートワークをもっと見たい場合は、私のリンクツリーで見つけることができます。ここで、私のインスタ、Tiktok、YouTube を見つけて、このようなコンテンツをさらに投稿してください!
それでは、またお会いしましょう bye bye!
別のものを読みたいですか?脚と足のチュートリアルの描き方をチェックしてください!























コメント