これらの背景のヒントを使用してアートをアップグレードする
やあやあ!私は PJayScribbles です。
今日は、Clip Studio Paintでアートをアップグレードする方法をお教えします。なぜなら、背景を作るのは楽しく、ストレスにならないようにするためです!!これらのヒントとコツはすべて初心者向けなので、Clip Studio を初めて使用する場合でも心配する必要はありません。
紹介はここまでにして、始めましょう。
[Webtoonsのシンプルな背景]
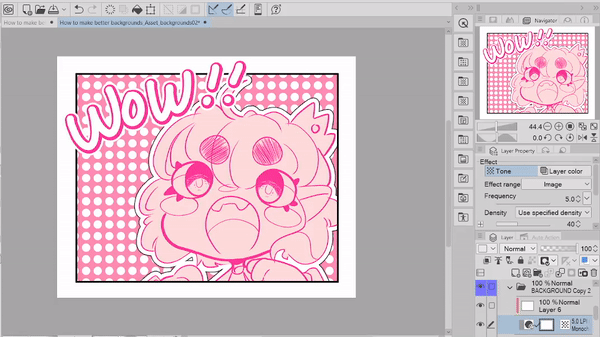
サムネイルに示されているような背景を作成することに興奮していると思いますが、!複雑な背景の作り方を理解するには、まず単純な背景の作り方を知る必要があります。
このセクションでは、フレーム、マスク、トーン、グラデーションを使用し、カスタム ブラシを作成するためのすべての基本について説明します。
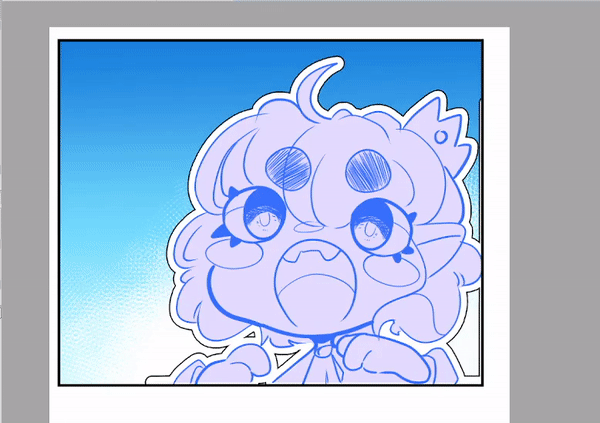
✧ フレームの設定
このセクションでは、コミック フレーム内で描画します。さて、フレーム自体は独自のチュートリアルに値しますが、色がにじむことなく境界線の外側で作業する方法を知りたい場合は、これが理由です.
ここでは、開始するための簡単な紹介を示します。
この切り取られた正方形のアイコンの下にフレーム ツールがあります。サブツール セクションには、いくつかのツールが表示されます。ここでは、長方形フレーム ツールを使用します。

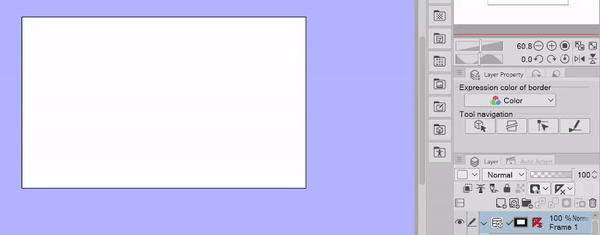
フレームツールを選択した状態で、キャンバス上をクリックしてドラッグします。手放すと、フレームが作成されます。
大きく分けて2つの出来事があり、
1.コマレイヤーフォルダーが作成されました
2. フレームの外側に青い枠が表示されました。
フレーム レイヤー フォルダー内のすべてがフレーム マスクの影響を受けます。レイヤーをフォルダーの外にドラッグすると、フレームの一部ではなくなります。
フレームマスクといえば――
青色で強調表示されているものはすべて「フレーム マスク」です。これは、フレーム内で描画を開始したときに影響を受けない領域を視覚的に示すためのものです。このマスクは、すべての線をフレーム内に保持するものですが、私が作業しているため、ビジュアルが常に必要であるとは限りません。
マスク ビューをオフにする場合は、フレーム フォルダーに移動し、マスク アイコンを右クリックします。次に、「マスク領域を表示」というセクションをクリックします。戻ってもう一度クリックすると、いつでもオンに戻すことができます。

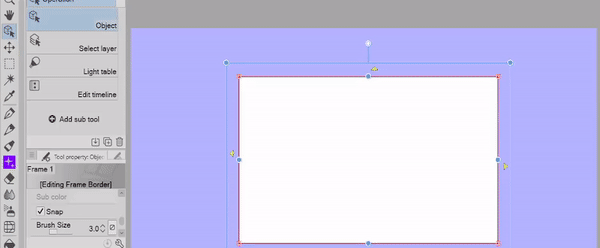
フレームの線幅や色を変更したい場合は、フレームが選択されていることを確認してください
次に、オブジェクト ツール (アイコンは矢印の付いた四角形) に移動し、ツールのプロパティ メニューに移動します。
ここから、フレーム設定を変更できます。

✧ 無地の背景
よし!フレームのセットアップと使用するアートワークが用意できたので、最初の背景を作成しましょう。
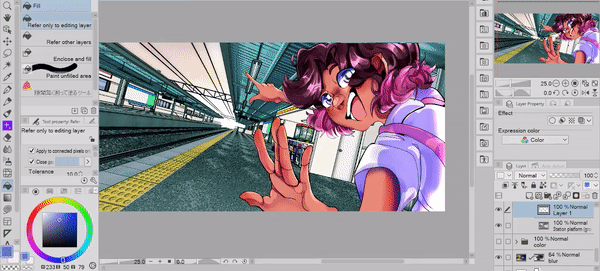
塗りつぶしツールが初めての方のために、「編集レイヤーのみを参照」と「他のレイヤーを参照」の塗りつぶしツールの違いを説明します。
「編集レイヤーのみを参照」ペイントバケットは、キャンバス上の他のレイヤー要素であってもすべてを塗りつぶします。
対照的に、「他のレイヤーを参照」ペイントバケツツールは反対のことを行います。これらのツールはどちらも非常に便利です。
ただし、この状況では、特に要素を移動し始めるときに、塗りつぶしに空白を入れることはあまり役に立ちません。
このセクションの最初の例を見ると、次のステップは消しゴム ツールを使用して単色のレイヤーを削り始めることだと思われるかもしれません。
あなたは正しいでしょう!ある程度...レイヤーのセクションを消去しますが、消しゴムを使用するだけでなく、レイヤーマスクを使用します。
背景レイヤーが選択されていることを確認してください
[青色で強調表示されているので、選択されていることがわかります!]
次に「レイヤーマスクの作成」アイコンをクリックします
これにより、レイヤーに空のレイヤーマスクが作成されます。
[上部テキスト「マスク選択」下部テキスト「レイヤー選択」]
さて、これが最も重要なステップです。 LAYER ではなく MASK が選択されていることを確認してください。 LAYER を選択した場合、マスクはかなり無意味になります。
レイヤーアイコンの周りに黒いアウトラインがある場合、マスクが選択されていることがわかります。
そもそも私たちはなぜマスクを使うのでしょうか。さて、このワークフローは「非破壊編集」と呼ばれています
つまり、永続的ではない方法でレイヤーを編集していることを意味します
(レイヤーの一部を単独で消去することは、消去した部分が完全になくなり、操作を元に戻さない限り元に戻すことができないため、破壊的であると見なされます)
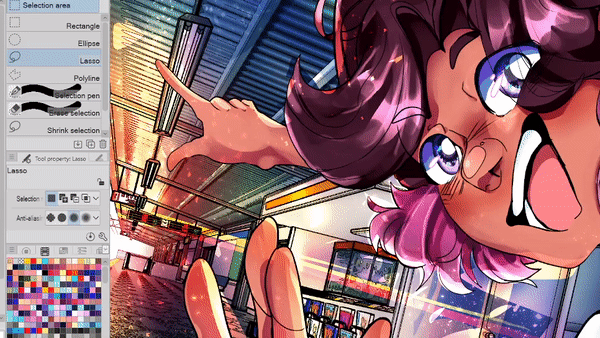
マスク レイヤーを選択すると、消したいツールを使用できます。選択範囲にパーツを追加したり削除したりするのが簡単だったので、私は個人的に選択ツール ブラシを使用しました。

とってもかわいいパネルができました!コミック パネルで作業している場合は、この背景だけで十分です。
とはいえ、マスクを使用することの利点をまだ実際に見ていないことは認めます...だから!さらに一歩進めましょう。
どんなツールでも消去できると言ったことを覚えていますか?消しゴムツールだけを指していると思ったかもしれません...

いいえ!ダウンロードして使用するすべてのブラシは、消しゴムのように使用できます。
秘密?色見本の下にあるこの小さな市松模様のアイコンです。
単色で描く代わりに、透明度で作業しています。まるで消しゴム!この設定をオンにすると、背景にあらゆる種類のテクスチャをペイントでき、下の例のようなレイヤード マスク エフェクトを作成することもできます!

1 つのマスク レイヤーを選択して、さまざまなテクスチャ ブラシでグラデーション効果をペイントします。
効果に満足したら、新しいレイヤーで 2 番目のマスク レイヤーを作成し、シェイプ ツールでセクションを消去します。
次に、一番下のレイヤーをオンに戻します。ペイントしたテクスチャが、切り取った領域から透けて見えることがわかります。
このようにマスクを使用すると、レイヤーに永続的なものを実際にペイントすることなく、前後にテクスチャをペイントできます。キャンバスに色を塗り直したい場合は、単純に色を単色 (黒/白/など) に切り替えます。
マスクを使用する利点については、チュートリアルの後半で説明します。

背景にシースルー効果を加えたくない場合があります。そのような場合は、マスクされたレイヤーの上にレイヤーを作成してクリッピングできます。
この方法で効果を作成することで、マスクされたレイヤーを乱すことなく、テクスチャの色を好きなように変更できます。

テクスチャをマスク レイヤにクリップすると、テクスチャはマスク境界の外に出ません。これは、テクスチャが背景の他の部分ににじみ出たくない場合に非常に役立ちます。
✧ トーンレイヤー
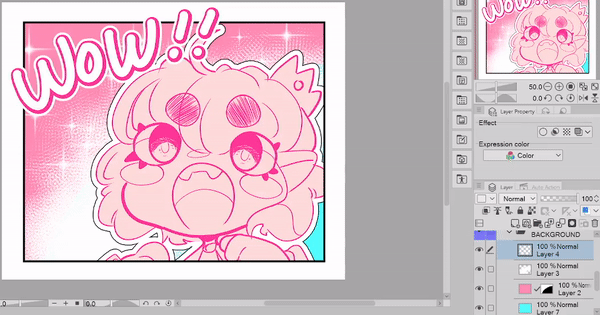
シンプルでかわいい背景を作りたい方に。トーンレイヤーを探すだけ!
マテリアル パネルで、[単色] に移動し、[基本] セクションをクリックします。
希望のトーンをクリックしてキャンバスにドラッグします。最初は音がとても小さくなります。
トーンを編集するには、[レイヤー プロパティ] パネルに移動し、好みに合わせて設定を調整します。
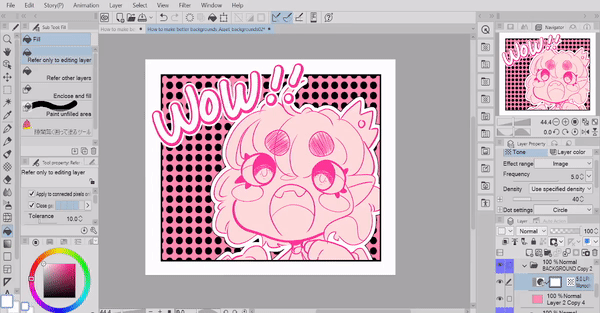
「Frequency」の設定でトーンの大きさが変わります。
【高くすると音が小さくなり、低くすると音が大きくなります】
「ドット設定」でトーンの形が変わります。

トーンの色をそのまま直接変更することはできません。それをラスタライズするか、上に新しいレイヤーを作成してから、トーンレイヤーにクリップする必要があります。
クリッピングされたレイヤーを使用すると、トーンを好きなように変更でき、配置した塗りつぶしが残ります。

また、トーンもラスタライズしない限り、トーンの位置を変更することはできません。
レイヤーをラスタライズした後は、形状やその他の設定を変更できないことに注意してください。

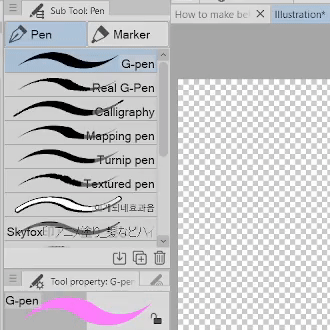
✧ カスタムブラシ
カスタム ブラシを作成して、背景にもう少し個性を持たせることもできます。
新しい正方形のキャンバスを作成します。適切な出発点は 3000 x 3000 ピクセルです
次に、解像度を 300 から 600 の間の任意の値に設定します (私は 600 を好みますが、必須ではありません)。
今日は色が変わらない簡単なスタンプブラシの作り方をご紹介します。
だから私の「基本表現色」は「色」のままです
色を変更できるブラシの場合は、キャンバスを「灰色」に設定する必要があります。このチュートリアルでは、複雑なブラシ設定については説明しませんが、より複雑なブラシを見たい場合は、私が作成したこのブラシをチェックしてください。

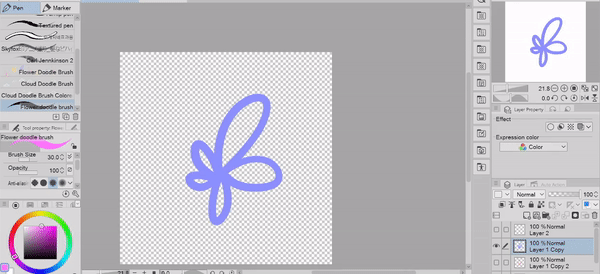
この部分はあなた次第です!好きなだけ図形を描くことができます。一貫した外観のブラシが必要な場合は、図形をほぼ同じサイズで描画することをお勧めします。
次に、描画をマテリアルとして保存して、カスタム ブラシで使用できるようにします。
キャンバスに表示される唯一のレイヤーが保存する図面になるように、用紙レイヤーをオフにしてください。
次に、「編集」に移動し、「素材の登録」セクションを見つけます
ここから、「画像」というオプションをクリックします
これが「素材特性」メニューです。ここでは、マテリアルに名前を付け、保存する場所を選択します。
最も重要なことは、「ブラシの先端の形状に使用する」というチェックボックスが表示されます。これが選択されていることを確認してください。そうしないと、ブラシに使用できません。

新しいブラシを最初から作成するには、ブラシを右クリックします
「Create Custom Subtool」をクリックして、好きな名前を付けます。
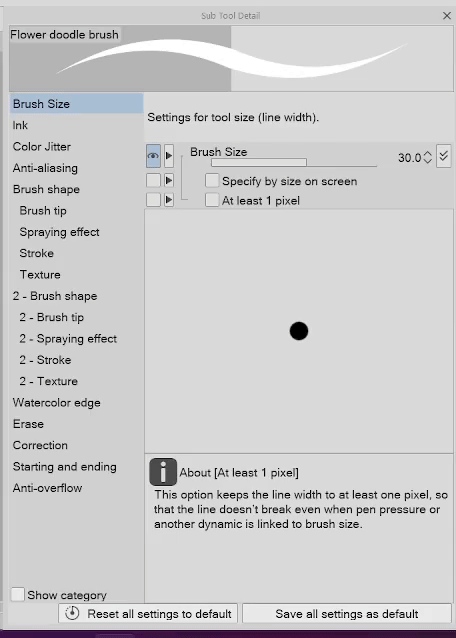
新しいブラシを作成すると、自動的に「サブツールの詳細」メニューが開きます。このメニューは、ブラシの設定を変更します。

何らかの理由で開かない場合
「ツール プロパティ」パネルに移動し、レンチ アイコンをクリックします。
【わかりやすいように画像を拡大】
「ブラシサイズ」セクションの下のサブツール詳細メニュー
「筆圧と傾き」ボックスのチェックを外します。

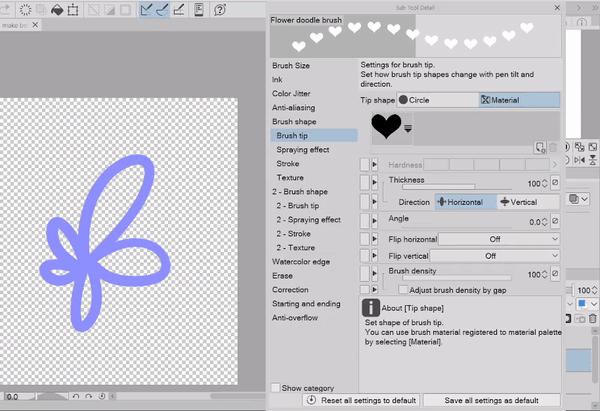
「ブラシ形状」セクションでは、ブラシ先端の形状もデフォルトの形状に変更します
[これは、点線、ハート、または星の形である可能性があります。結果は同じになるので]

最後に、保存した描画を「ブラシのヒント」セクションに素材として追加します。すべての画像を追加したら、デフォルトの素材を削除できます。

それでおしまい!!独自のカスタム ブラシを作成しました。カスタム ブラシでできることは他にもたくさんあるので、いろいろ試して楽しんでください。

ブラシをマテリアルとして保存する場合。ブラシを右クリックし、[サブツールを素材として登録] をクリックします。図面を保存したときと同じメニューが開きます。
また、自分で作成したブラシのリンクもいくつか残します。以下に、コミック パネル用に作成した 2 つの落書きブラシのデモを示します。

✧ シンプルなグラデーション効果
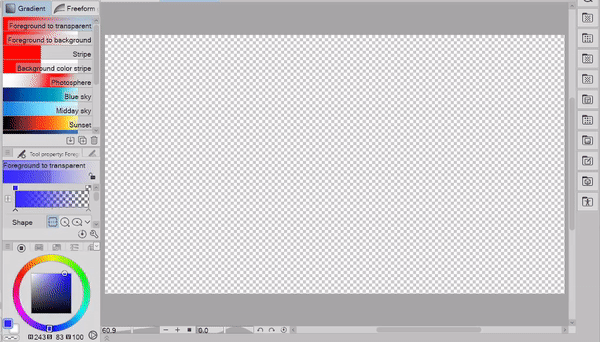
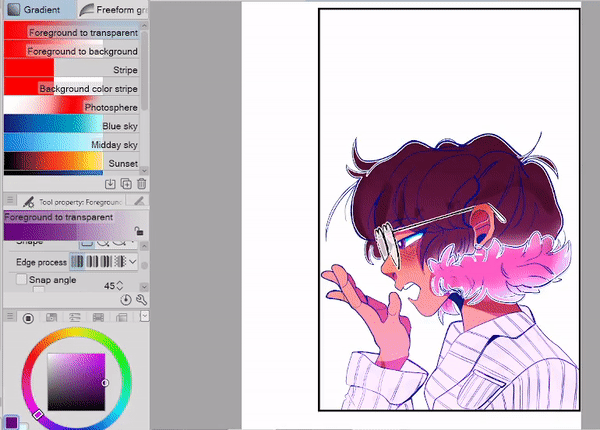
グラデーション!シンプルな背景に最適です。グラデーション ツールをいじってみることを強くお勧めします。それを行うだけで多くのことが学べます。
以下は、さまざまなデフォルトのグラデーション ツールすべてのデモです。

グラデーションをどのように、またはいつ使用するかについて少し迷った場合は、大まかな経験則として、感情を高揚させる [幸せ、興奮、驚き] グラデーションの色を上に移動させてみてください。
逆効果の「悲しい、悪いニュースを聞く、眠い」を作成するには、グラデーションの色を下に移動します。
これは、グラデーションでできることのほんの一部です。これには、以前に使用したすべてのメソッドが含まれているわけではありません!!
だから彼らに夢中になってください!!テクスチャ、ステッカー、植物、トーンなど、思いつくものを何でも追加してください!!

[ レンダリングとカメラ効果 ]
わーい!このチュートリアル「レンダリングとカメラ効果」の本当に楽しい部分に到達しました。
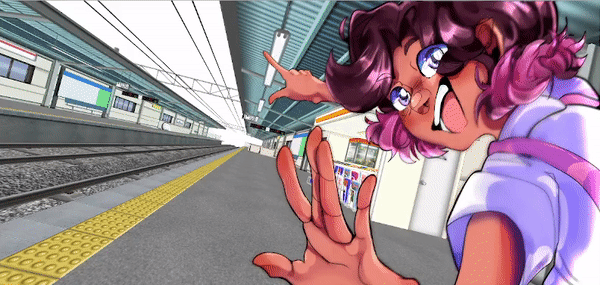
このセクション全体は、「まあまあクール」から「WHOAAAA」までの背景を説明するものです
これらは、イラストを完成させるときに私が使用する方法であり、正直なところ、私のお気に入りのステップの 1 つです!
前半は、すでに持っている背景を強化する方法について説明します。
後半では、美しい背景をゼロから作成する簡単な方法について説明します。
✧ 始める前に

照明を練習したい人は、Clip Studio の組み込み 3D モデルを使用してみてください。これらのモデルは、新しい背景をゼロから描くというストレスのない素晴らしい出発点です。
基本から高度なテクニックまでを網羅した 3D モデルの完全なガイドを作成しました。 3D チュートリアルで説明したことを、このチュートリアルでタイムリーに説明する方法はありません。このチュートリアルが気に入った場合は、こちらもチェックしてください。

また、オートカラー化機能を使用して背景を着色するためのチュートリアルも作成しました。このチュートリアルは、色を理解するのに苦労していて、作業の出発点が欲しいだけの人に最適です.
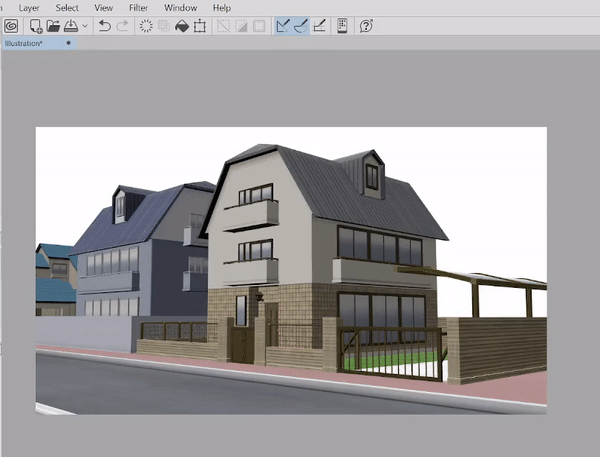
3D チュートリアルのヒントを使用して、この駅のモデルを取り、次のセクションの準備をしました。
psst 3D モデルに沿って進みたい場合は、私の 3D モデル チュートリアルに移動して、その章にジャンプしてください。
「【ステージ8:3Dをもっと活かす】3Dモデルから線を抽出する(PRO・EX)」
終わったら戻ってきてください。 Ok?よし、すごい。

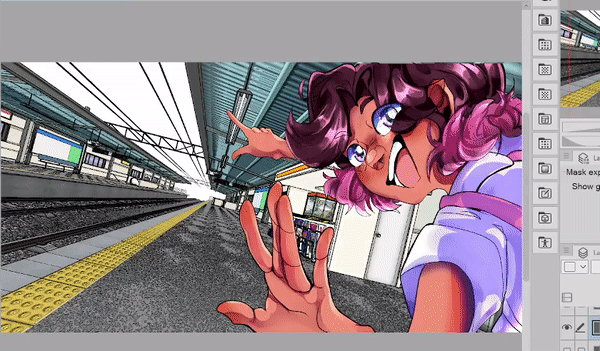
✧ 修正レイヤー
修正レイヤー!!デジタルアートの私の一番の信頼できる仲間です。
彼らのことを初めて耳にするなら、OH MY、新しい親友を紹介できることを光栄に思います。
「補正レイヤーはどうやって作ればいいの?」
新しい補正レイヤーを作成するには、任意のレイヤーを右クリックします
[選択したレイヤーに影響を与えるものは何も選択していないため、どのレイヤーをクリックしても問題ありません]
次に、「新しい修正レイヤー」というオプションが表示されます
このオプションにカーソルを合わせると、さまざまなオプションが表示されます。
ちょっと待って!このメニューは、プログラムの上部にある [編集] バーの [色調補正] タブに表示されるドロップダウン オプションと同じように見えませんか?
はい、そうです!しかし、それらはまったく異なる方法で機能します。びっくりしないでください、あなたに言うのは非常に混乱していることを私は知っています.
オプションは同じですが、「色調補正」メニューからいずれかのオプションを使用すると、1 つのレイヤーに直接エフェクトが適用されます。
「補正レイヤー」メニューから選択できるすべての効果は、一度に複数のレイヤーに効果を適用する新しいレイヤーを作成します。特定のレイヤーにクリップしない限り。
では、なぜこれらの違いを気にするのでしょうか??修正レイヤーを使用する大きなメリットは、いつでもエフェクトを編集/削除/移動できることです。

どういうわけか私のレイヤーを完全に破壊するとしましょう。ランダムな猫が私の窓から飛び込んでキーボードに座ったのかもしれません。いずれにせよ、私の画像はブレンダーを通したように見えます.
修正レイヤーを使用しているので、レイヤー アイコンをダブルクリックして設定を変更するだけです。
注:修正レイヤーアイコンをクリックしていることを確認してください。そうしないと、レイヤー名を変更するオプションを開き続けて、気が狂ってしまうだけです。何度も同じ事してるから今は笑うしかない
あなた自身の背景を編集することになると、それは完全にあなた次第です!画像の編集に関しては、誰もが独自の好みを持っています。
したがって、このセクションの残りの部分はすべて、私の個人的な好みとワークフローの方法です。

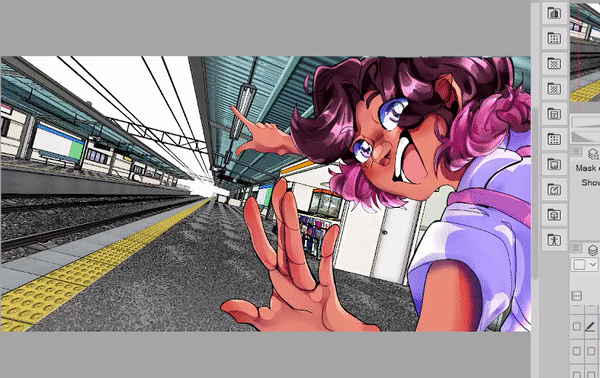
色の編集を行う前に、「明るさとコントラスト」補正レイヤーを使用して、色をもう少し目立たせるのが好きです.強くしすぎないようにしています。そうしないと、望ましくない効果が生じ始めます。 [私がすべての設定を最大にしたときに何が起こったかを見ましたが、それはあまり良くありません]
これにより、イメージ全体を変更する際に使用できる適切なカラー ベースが得られます。

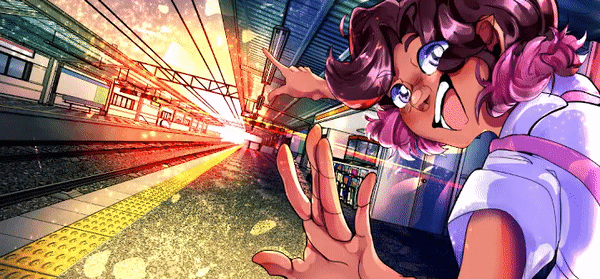
この図では、光源を非常に明るく暖かく [オレンジ、赤、黄色] にする予定です。つまり、影を非常に冷たくしたい [青、紫]
そこで、背景に修正レイヤーを適用します。私は「トーンカーブ」と「レベル補正」の補正レイヤータイプを使って行ったり来たりする傾向があります。

これらのタイプはどちらもほぼ同じように機能します。それは本当に個人的な好みと、あなたが最も快適に作業できるものに帰着します.
✧ 影とマスクの使用

このチュートリアルの最初のセクションで、レイヤー マスクについてどのように紹介したか覚えていますか?彼らは戻ってきました〜
私はシェーディングにマスクを使用するのが大好きです。これにより、どれだけ削ったりペイントしたりするかを気にせずに、シャドウを大胆に使用できます。
[画像テキスト「シェーディングのブレンディング モード」の後に、以下にリストされているブレンディング モードの画像が続きます]
ブレンド モードに関して言えば、シェーディング タイプは次のとおりです。
「暗くなる」
"かける"
「カラーバーン」
「リニアバーン」
と「引き算」
シェーディングの目標によっては、必要な結果を得るためにこれらのタイプを循環する必要がある場合があります。

最初に一般的な影のレイヤーを作成し、次に暗い色の別のレイヤーを作成して、影をポップにします.新しいレイヤーでは、光源 [太陽] と、それがシーン内のオブジェクトをどのように照らすかについて考えています。
【画像テキスト「これは明るい」に続いて「こちらは明るい」】
シーンのライトが十分に明るくないと感じたことはありませんか?
これは、周囲の影に基づいてオブジェクトの明るさを判断することしかできないためです.光の強さを示すのに多くの影は必要ありません。実際、影が明るいほど、光は明るくなります。
太陽を背景にして屋外で写真を撮った場合、画像の最も明るい部分が白くなっていることに気付くでしょう。アートワークに説得力のある光を追加したい場合に最適です。ただし、シーン全体が白の場合、光源の強度は低くなります。それは、光の基になるものが何もないからです!
これが、最初にシャドウから始めて、次にハイライトに移る理由です。
✧ 照明効果

照明に関しては、影と同じようにマスクを使用します。
私のベースライトレイヤーはオーバーレイに設定されています。ハイライトの残りの部分では、グロー ダッジ レイヤーを使用します。

一部のハイライトは手で描きますが、一度に多くのエフェクトが必要なシーンでは、アセット ストアからダウンロードしたブラシを使用します!
これが私のお気に入りのリストです。
✧ レンズフレア
この図の最後の仕上げとして、レンズ フレアを追加する方法を紹介します。
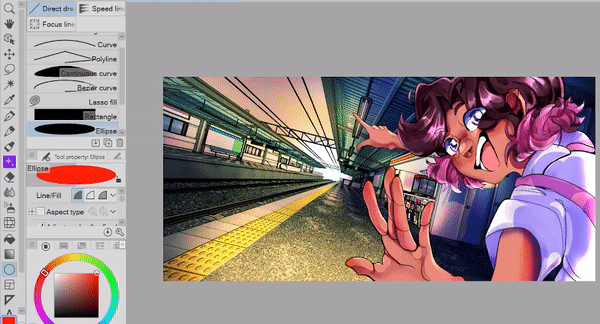
図形セクションで、「楕円」ツールを選択し、塗りつぶしがベタになるように設定します。また、レイヤーブレンドモードを「覆い焼きカラー」に設定しますが、自分に最適なものに設定できます.
円のエッジを柔らかくするには、[フィルター] に移動し、[ガウスぼかし] をクリックします。
次に、通常のブラシを使用して、フレアに余分な線を追加します。
エッジの粗さを和らげたい場合は、エアブラシを使用して線の先端を消去できます。

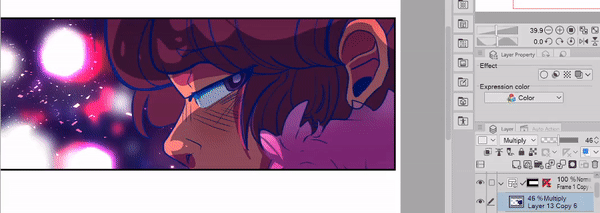
キャラクターの顔にも同じテクニックを使用して、ブルーム効果を作成できます!!

さらに、レイヤーの透明度をロックして虹色の光彩効果を作成し、その上にさまざまな色をペイントすることもできます!

✧ 焦点と深みを生み出す
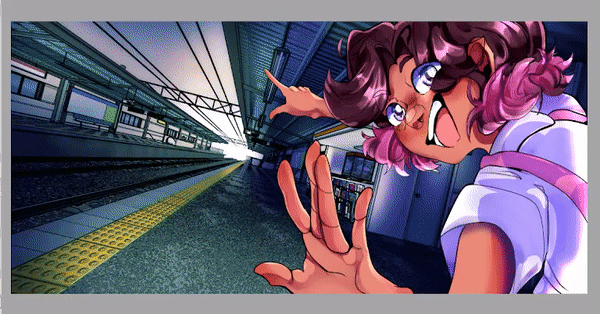
私は自分の作品でカメラ効果を模倣するのが好きです。つまり、ぼかしを使用して少し奥行きを追加します!
画像をぼかす前に、背景フォルダーのコピーを作成し、すべてのレイヤーを結合して、ぼかすレイヤーを 1 つにします。その後、ベタレイヤーをぼかし、マスクを使用して不要な領域を消去します。
少しのぼかしが大いに役立ちます。少しぼかしを加えた後の画像のビフォーアフターです!

✧ ぼかしを使用した都市の背景
ふぅ!これまで多くのことを話し合ってきました。これらの最後のいくつかのセクションでは、これまでに説明したツールとヒントを使用してできるその他のことについて説明します。
都市の背景を素早く作成したい場合。四角形ツールを立体ヤスリになるように設定し、都市のシルエットを作成します。
シルエットを作成したら、都市レイヤーの透明度をロックし、テクスチャ ブラシを使用して、建物を通して輝く光を作成します。

テクスチャに満足したら、先に進み、レイヤーをぼかしてから複製します。複製されたレイヤーを使用すると、それをオフセットして、多層化された建物の効果を作成できます。
以上です!!鳥などの詳細については、なげなわ塗りつぶしツールを使用して、鳥の大まかな形を描きます。

鳥にガウス ブラーを使用する代わりに、実際にモーション ブラー フィルターを使用して、鳥がシーン内で動いているように見せます。
すべてをまとめるために、先ほど説明したように、グローとダストのエフェクトを追加します。
✧ その他の例
ぼかし、グラデーション、補正レイヤーを使用して、非常に多くの背景を作成できます。いくつかの例を紹介するために、これら 3 つの異なる背景を組み合わせる私のプロセスをご覧ください。
私が話したことはすべて、これらで使用されています!あなた自身のバックグラウンドのためにそれらを自由に勉強してください。



✧ アニメーションの例

これらのヒントは、アニメーションにも使用できます。これらのアニメーションには、このチュートリアルで説明したすべてを使用しました。
これらをお見せすることで、アニメも好きな方がもっと背景を作るきっかけになれば幸いです!!

【まとめ】
ワークフローで使用できるいくつかの新しいトリックを学んだことを願っています!私に参加してくれてありがとう
後で使用できるように、このチュートリアルを気に入ってお気に入りに保存してください。また、将来さらに多くのチュートリアルを作成することも教えてくれます!
私のアートワークをもっと見たい場合は、私のリンクツリーで見つけることができます。ここで、私のインスタ、Tiktok、YouTube を見つけて、このようなコンテンツをさらに投稿してください!
それではまた次回お会いしましょう!
























コメント