ソーシャルメディアのための見事なアイコンをデザインする
やあやあ!
私はジェイです。今日は、ソーシャルメディアのアイコンをデザインするときに知っておくべきことをすべて教えます。
その方法で学習したい場合は、このチュートリアルのビデオバージョンも作成しました。
それでは、始めましょう。
アイコンの紹介
アーティストやクリエイターのアイコンが目に留まり、彼らの作品をもっと見たいと思ったので、何回フォローしましたか?
これが、アイコンが最も人気があり、人々がアーティストに依頼する一般的なオプションである理由です。それがあなたを元気にするものです、あなた!
このチュートリアルは、実際には「概念」と「エクスポート」の2つの部分に分かれているため、アイコンへのサイズのエクスポートに関心がある場合は、次のセクションに進んでください。
「ソーシャルメディアでのキャンバスサイズとファイルサイズの制限」
美学
クライアントと一緒に仕事をしたいのなら、どんなに一生懸命説明しようとしても、誰もが異なる考えや概念を思い浮かべるでしょう。したがって、これらの素晴らしいアイデアを他の人に伝えるための最良の方法を学ぶ必要があります。
美学は、デザインに含める要素を決定するのに役立ちます。今日、ほとんどの人は、アーティストとしてのあなたの仕事をはるかに簡単にするさまざまな「コア」について聞いたことがあるでしょう!
また、アーティストとして独自のブランディングと声に取り組んでいる場合、美学は、自分をどのように表現したいかを決めるのに役立ちます。でも!美学は出発点として使用されるべきであり、制限に変わるべきではありません。
あなたは明るい色のファンですか?または、自然な色、きのこ、コテージを楽しむこともできます。あなたの興味が何であれ、あなたには美学があります!
使用するさまざまなムードボードを作成するには、著作権フリーの画像ソースまたはPinterestとしてUnsplashを強くお勧めします。
これがあなたが始めるのを助けるためにあなたがまた調べることができる美学のリストです!
コテージコア
ダークアカデミア
フェアリーコア
インディー
ソフトコア/カワイイ
スペースコア
ヴェイパーウェイヴ
ここにリストしたものよりもはるかに多くの美学を調べる必要があるので、これらの用語のいくつかを調べてみてください!
アイコンでのストーリーテリング
全体的なデザインに関しては、顔を間近で撮影する場合は、使用できる表現を考えてください。どの表現を選択しても、アイコン内のキャラクターやペルソナを人々がどのように認識するかが大幅に変わります。
アイコンはストーリーを伝えることができ、ストーリーテリングと言えば-
アイコンは、遠くからでも近くからでも簡単に認識できる必要があります。これを行うには多くの方法があり、ほとんどの場合、アーティストは顔のクローズアップショットまたはデザインで最も視覚的に興味深いものを選択します。
複雑すぎて視覚的に理解できないようにするのではなく、できるだけ単純化することをお勧めします。
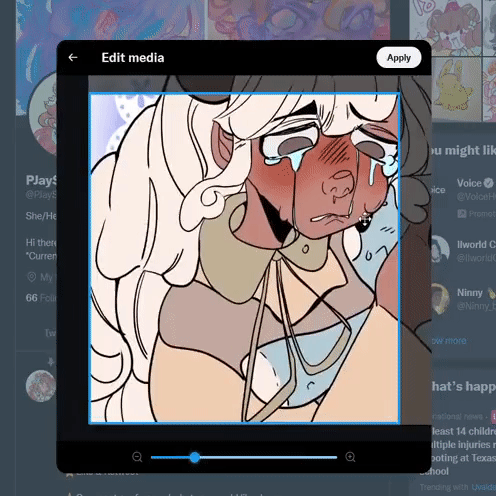
これは、アイコンが伝えることができる感情やストーリーをスキップする必要があるという意味ではありません。それは、単純な笑顔でも、涙で溢れ出るキャラクターでもかまいません。絵を描くときは、アイコンのデザインに感情を押し付ける方法を考えてください。
デザインをプッシュできるほど、結果は良くなります。
正方形VS円
では、時間を議論します。アイコンを円または正方形で描く必要がありますか?
アイコンを双方向に描く人として、私は自信を持って最初に正方形で描くことをお勧めします。
なぜ「最初」なのか?説明させてください
まったくないよりも、図面の余分な部分を切り取る方がよいでしょう。長期的には、心の痛みを100%軽減します。実際、私はアイコンの正方形バージョンを描き、それを円形に変えることをお勧めします。
少し余分な画像を使用することで、自分で余分な作業を作成することなく、土壇場での調整やその他の編集を行うことができます。また、提供したアイコンを使用する場合、クライアントに少し余裕を持たせることができます。

私が見つけたサークルアイコンの問題の1つは、さまざまな種類の作物を使用できないことです。後でズームインしたり、アイコンの角度を少し変えたりしたい場合があります。特に、複数のプラットフォームでアップロードを開始する場合。
以下の例では、アップロード時に使用できる画像があまりないことがわかります。

結局のところ、アイコンをどのようにデザインするかはあなた次第です。どちらの方法にも長所と短所があります。私はそれらについてのみ話しているので、これらの制限と利点を念頭に置くことができます。
ソーシャルメディアでのキャンバスサイズとファイルサイズの制限
アイコンはさまざまなソーシャルメディアプラットフォームで非常に小さいサイズ(100px x 100px)で表示されますが、操作に適した画像が得られないため、これらのサイズを使用して描画しないでください。また、すべてのソーシャルメディアプラットフォームが自動的にアイコンを縮小するため、アイコンをこのサイズに縮小する必要はありません。
ピクセルサイズが大きい場合でも、正方形であればどのキャンバスサイズを使用してもかまいません。
使用される最も一般的なサイズは800pxx800pxです
1000px x 1000px、さらには2000px x 2000pxをお勧めしますが、線画や画像の見栄えを良くすることができます。本当に必要な場合は、大きいサイズの画像を保存して、小さいサイズに縮小することができます。上記の例では、各サイズが隣り合ってどのように見えるかを確認できます。
唯一の制限は、さまざまなソーシャルメディアプラットフォームでのさまざまな要件です。このチュートリアルに古い情報を入れるリスクを冒さないように、ファイルサイズの制限は時間の経過とともに増加し、変化することを覚えておいてください。各プラットフォームの詳細については説明しません。
ファイルサイズが大きすぎてアップロードできないアイコンをクライアントに与えるのではないかと心配な場合は、自分のソーシャルメディアページに自分でアップロードしてみてください。画像を保存する必要はありません。ファイルサイズが大きすぎるという警告が表示されない場合は、その警告に注意してください。
独自のアイコンテンプレートを作成する
使える超簡単アイコンテンプレートを作ろう!最初に新しいキャンバスを作成します。1000px×1000pxを使用します。
次に、「図」に移動し、楕円ツールをクリックします
ブラシサイズが0.50であることを確認してください
Shiftキーを押しながら、均一な形状になるように円を作成します。最初はキャンバス全体に合わせる必要はありません。均等であることがより重要です。
次に、円を拡大縮小して、ほとんど端に触れます。中央に配置され、すべての側面で同じ量のスペースがあり、可能な限り端に近いことを確認してください
ペイントバケットツールを使用して、円の外側のエッジを塗りつぶします。
このように見えるはずです-
レイヤーが選択されていることを確認してください。
「編集」に移動
次に、「素材の登録」をクリックし、「画像」をクリックします
「画像」をクリックすると、「材料特性」というパネルが開きます。
必要なものについては、これらの設定のほとんどを無視できます。
あなたがしなければならないのはあなたの材料に名前を付けることだけです、
保存する領域をクリックして、
次に、[検索タグ]設定でアイコンをクリックし、[アイコン]と入力します。これにより、テンプレートが見つけやすくなります。
そして「OK」を押すと完了です!
テンプレートをクリックしてキャンバスにドラッグし、Shiftキーを押しながら正しい場所にドラッグして不透明度を下げるだけで、準備完了です。

アイコンを円にトリミングしたい場合。
レイヤーパネルに移動し、
Ctrlキーを押しながら、テンプレートレイヤーのプレビューの四角をクリックして選択します。
(これにより、テンプレートレイヤー内のすべてが選択されます)
次に、ショートカット「CTRL SHIFT I」を使用して、選択を反転します。
レイヤーマスクオプションを押して、アイコンをトリミングします。

JPEGまたはPNGSを使用する必要がありますか?
このトピックはチュートリアル全体に値しますが、このセクションを簡潔かつ単純にするために、
それは本当にあなたが必要とするものに依存します。実際、JPEGとPNGSを使用する必要がある場合は言う方がよいでしょう。以下の理由により、クライアントにJPEG版とPNG版を送信する傾向があります。
JPEG:
小さなファイルサイズで保存し、オンラインでの共有とアップロードを容易にします。これの欠点は、時間の経過とともに、より多くのデータと品質が失われることです。長期間の使用にはあまり適していません。
その間、
PNG:
時間の経過とともにデータが失われないタイプの圧縮を使用して、PNGをロゴに最適にします。ただし、ファイルサイズが大きくなると保存されるため、ファイルサイズの制限が異なるWebサイトにアップロードするのが難しくなります。
ほとんどの場合、人々はPNGSの前にJPEGを使用しますが、オンラインで多くのファイルを共有するグラフィックデザイナーやアーティストとして、これらの違いを覚えておくとよいでしょう。
背景
最後に、背景について話しましょう!
Clip Studio Paintアセットストアには、アイコンの背景に追加するために使用できる非常に多くのマテリアルがあります。毎日他のアーティストによってアップロードされているコンテンツがたくさんあり、このチュートリアルの画像を収集しているときに、この愛らしい格子縞のテクスチャパックさえ見つけました!
ダウンロードする場合は、コンテンツID:1922139をご覧ください。
また、クリップスタジオに付属しているお気に入りの背景もいくつかあります。
この素材は「ソフトフラワーレース02」と呼ばれています
このキラキラ光る空の風合いは「キラキラ01」と呼ばれています
そして「ポップスタイル_IS」と呼ばれるこのカラフルな正方形のテクスチャ
したがって、アイコンの背景を理解することに固執している場合は、さまざまな素材を見てみてください。自分でアイコンを作成するのに何時間も費やすことなく、アイコンのさまざまな外観を試す簡単な方法です。
無料の資料と有料の資料がありますので、仕事に少し余分なスパイスが必要だと感じた場合は、アセットストアを頻繁にチェックすることを検討してください!
結論
ご参加ありがとうございました
後で使用できるように、このチュートリアルを気に入ってお気に入りに追加してください。また、将来さらにチュートリアルを作成することも教えてくれます。いくつかの提案もお気軽に残してください!
私のアートワークをもっと見たい場合は、私のリンクツリーで見つけることができます。ここでは、私のInstagram、Tiktok、Twitter、およびYoutubeチャンネルを見つけることができます。ここでは、このようなコンテンツをさらに投稿しています。
それでまたまた会いましょう!
























コメント