맞춤형 이모티콘, 스탬프 또는 스티커
안녕하십니까! 온라인 수업에 오신 것을 환영합니다! 4 월 이번 달에는 나만의 맞춤형 스티커 팩을 만드는 방법을 보여 드리고자합니다. 제 생각에는 CLIP STUDIO PAINT는 '이모티콘 또는 스탬프'라는 용어를 사용하여 벗겨져 어떤 표면에 붙일 수있는 실제 스티커와 혼동하지 않기 때문입니다.
그러나 아티스트, 심지어 우리와 같은 소셜 미디어 사람들에게도 채팅하면서 일상 생활에서 사용되는 '스티커'라는 용어를 이해했을 것입니다!
WhatsApp 스티커는 2018 년 말에 출시되었지만 플랫폼에서 가장 인기있는 기능이되었습니다. 인스턴트 메시징 앱을 사용하면 미리로드 된 스티커 몇 개를 사용하고 앱 스토어에서 새 스티커를 다운로드 할 수 있습니다. WhatsApp을 통해 사용자와 개발자는 사용자 정의 스티커를 만들 수 있습니다.
WhatsApp에는 이미 자체 스티커가 포함되어 있으며 앞으로 더 많은 믹스가 추가 될 것으로 기대합니다. 그러나 디자이너 나 예술가를 좋아하고 자신의 스티커를 만드는 것이 마음에 들지 않는다면 다목적 Clip Studio Paint를 사용하여 직접 스티커를 만들 수있는 몇 가지 방법이 있습니다.
이 튜토리얼에서는 또한 스티커 메이커 및 Photoshop의 두 가지 앱 (각각 고유 한 기능이 있으며 사용자 지정 스티커 팩을 만드는 데 도움이 됨)을 살펴 봅니다!
[Celcy 팀의 중요한 면책 조항]
Clip Studio Tips의 앱을 보증하지 않습니다. Clip Studio Paint를 사용하여 스티커를 처음부터 새로 만들 때 개인적 경험과 관점에서 스티커를 사용하고 공유하고 효율성을 위해 Photoshop으로 이동하여 마지막으로 채팅 앱인 WhatsApp에 스티커를 놓습니다.
본인이 직접 테스트 한 앱을 개발하고 최선을 다했으며 바이러스 나 다른 멀웨어가 없음을 이해하십시오. 아이디어, 탐색, 스크린 샷, 심지어 내 개인 사진까지의이 모든 튜토리얼 제작은 모든 사람들이 자신 만의 이모티콘과 스탬프를 만들어야하는 것과 같은 재미있는 경험과 지식을 갖도록하기 위해 만들어졌습니다.
관심을 가져 주셔서 감사합니다.
추천 이모티콘, 스탬프 및 스티커
채팅에 '더러운 농담'이나 밈 등 무엇이든 만들 수 있습니다. 그러나 청중은 친구들뿐만 아니라 어른들 (때로는 개인적인 경험에 근거한)이 모두 자신의 아이들로 구성되거나 우연히 아이들에게 보여지는 가족들에게 자신의 창작물을 저장하고 공유 한 사람들을 염두에 두어야합니다.
처음에는 시원하지만 생각할 수도 있지만 무고한 아이들에게 '중지의 의미는 무엇입니까'스티커를 말하는 것이 시원할까요?
따라서 모든 플랫폼에 자신의 이모티콘, 스탬프 또는 스티커를 만들 때마다 몇 가지 (일반) 지침이 있습니다.
[추천]
· 일상적인 대화 및 커뮤니케이션에 사용하기 쉬운 스티커.
· 이해하기 쉬운 표현, 메시지 및 일러스트레이션으로 구성된 스티커.
[비 권장]
· 물건이나 풍경과 같이 일상 대화에서 사용하기 어려운 스티커.
· 너무 길거나 길이가 긴 키가 큰 그림과 같이 시인성이 좋지 않은 스티커
· 순전히 연한 색 또는 숫자 열로 구성된 스티커와 같이 다양성이 크게 부족한 세트.
· 공공 질서와 도덕성을 침해하는 콘텐츠, 미성년자 음주 또는 흡연을 암시하거나 성적 또는 폭력적인 이미지가 포함되거나 민족주의를 유발할 수있는 콘텐츠.
나는 당신이 이미 재미 있고 긍정적 인 결과를 내기 위해 스티커를 만드는 것에 마음을 놓았다고 믿습니다. 다음 단계로 넘어갑니다. 그러나 그리기 기능으로 처음부터 무언가를 만들기 전에 Clip Studio Assets의 3D 재질을 사용하여 스티커 캐릭터를 만드는 옵션 소개가 있습니다.
3D 그림을 2D 일러스트레이션으로 사용
이모티콘이나 스탬프를 만드는 데 지식과 가치를 더하기 위해 과거 튜토리얼의 중요한 부분을 여기에두기로 결정했습니다. 이것은 선택 사항이지만 3D 모델을 사용하여 좋은 이미지를 만들고 조작하고 마침내 휴대 전화 채팅 앱의 놀라운 이모티콘, 스탬프 또는 스티커로 채색 할 수 있다고 생각합니다.
[Clip Studio 자산 소개]
Clip Studio Assets 서비스는 브러시, 패턴, 3D 그림 등과 같은 다양한 무료 다운로드 가능 자료를 제공합니다! 그중 일부는 CSP에서 공식적으로, 다른 일부는 黄鼠의이 [미니 카라 女 の 子] 자료와 같은 사용자의 것입니다
아래는이 튜토리얼 프로젝트에서 유용한 자산을 다운로드하여 나중에 사용할 수 있도록 Material 폴더에 저장하는 '방법'입니다.
참고 : 또한 자습서가 끝날 때까지 내 (.clip) 파일을 3D 그림과 함께 무료로 다운로드 할 수 있습니다. 렌더링 된 캐릭터 위치가있는 3D 피겨와 같은 다른 보너스 특전.
(1) Clip Studio Assets로 이동하십시오. 검색란에 이것을 입력하십시오 : ミ ニ キ ャ ラ 女 の 子
따라서 위에 표시된 자료로 직접 이동할 수 있습니다.
(2)이 섹션은 태그 (일반적으로 관련 키워드)를위한 것이며 3D 캐릭터, Clip Studio Paint Pro / EX 등을 보여줍니다. 제공된 태그를 클릭하면 다른 사람의 작품을 확인할 수 있습니다.
(3) 간단히 다운로드 버튼을 클릭하면 모든 준비가 완료됩니다!
[선택 사항] : 보시다시피이 자료의 소유자를 존중하므로 좋아하는 것으로 표시하고 별표를 즐겨 찾기로 표시합니다. 그렇게함으로써 창작물을 공유하고 순위를 높이려는 제작자의 노력을 지원합니다. 당신이 원하는대로 자유롭게하십시오.
아래 링크는 Clip Studio Paint의 무료 또는 Gold에서 구매 한 자료를 찾는 방법에 대한 공식 도움말입니다. 이미 여기에서 다룬 것처럼 :
[드래그 앤 드롭 3D 도형]
아래에서 다운로드 가능한 컨텐츠를 Clip Studio 자산에서 작업으로 쉽게 끌어다 놓아 3D 레이어를 만들 수 있습니다.
(1) 재료 팔레트의 [Download] 폴더에있는 [ミ ニ キ ャ ラ 女 の 子] 재료를 캔버스로 드래그하십시오.
(2) 드래그 앤 드롭 된 재료의 결과 (기본 위치).
(3) 3D를 포함하는 레이어 이제 그림을 조작 할 준비가되었습니다.
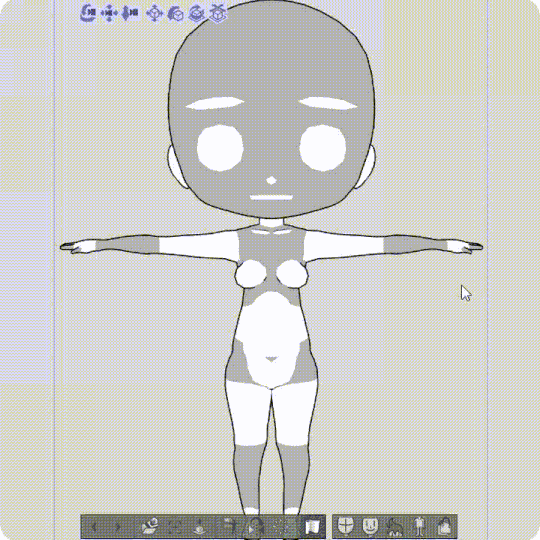
[3D 도형 컨트롤 이해]
(1) 3D Figure 레이어에서 [Operation] 도구를 마우스 왼쪽 버튼으로 클릭하십시오.
(2) 3D Figure 레이어에서 [Operation] 도구를 마우스 왼쪽 버튼으로 클릭 / 사용할 때마다 해당 아이콘이 표시됩니다. 기능과 함께 해당 아이콘이 아래에 애니메이션 GIF로 표시됩니다.

이제 자세가 올바르지 않다고 생각 될 때마다 다시 조작하기 전에 실행 취소 (CTRL + Z)를 사용하십시오. 이렇게하면 중심 3D 모델을 가질 수 있습니다.

3D Figure 본문 부분을 마우스 왼쪽 버튼으로 클릭하면 이동할 수 있습니다. 그러나 위에 표시된 GIF와 같이 머리, 손, 다리와 같이 움직일 수있는 부분에 제한이 있음을 알 수 있습니다.
이 자습서에서는 Chibi Character 위치를 기본값 (중앙)으로 설정하는 데 중점을 둔 다음 나중에 복제하여 추적합니다.
[3D 그림 처리 준비]
(1) 3D Figure 레이어에서 [Operation] 도구를 마우스 왼쪽 버튼으로 클릭하고 위 이미지와 같이 RED LINE을 사용하여 오른쪽 팔 (또는 원하는대로 왼쪽 팔)을 약간 45도 아래로 이동합니다.
(2) 아이콘을 사용하여 3D 도형을 앞뒤로 돌립니다.
(3) 3D Figure의 뒷면 위치입니다.
아래는 [Duplicate Layer]만으로 간단한 캐릭터 처리를하는 과정을 안내하는 GIF입니다. [Camera angle 지정]을 사용하여 오브젝트 위치를 측면 및 후면으로 변경하고 후면 위치를 수정하기위한 약간의 조정 이미지의 중심에 맞 춥니 다.

3D Figure의 기본이 적용되었습니다. 이제 스케치를 할 차례입니다!
[3D 도형으로 스케치]
이제 3D Figure 레이어에 대한 3 가지 뷰가 생겼습니다.
(1) 스케치하기 전에 보통 3D 그림 레이어의 불투명도를 약 30 % 줄입니다.
(2) 3D Figure 레이어 위에 새 레이어를 만듭니다.
연필-> [두꺼운 연필] 브러시를 사용하여 스케치합니다.
[턴어라운드 구성에 대한 트릭]
정면도의 첫 스케치를 마친 후에는 [직접 그리기]-> [직선]을 2.0 [브러시 크기]로 사용하여 그림과 같이 캐릭터의 특징에 대한 특정 표시를 추가합니다.
측면도의 경우 일반적으로 정면도 스케치 레이어를 껐다가 켜서 그립니다. 그러나 앞서 만든 파란색 지침 덕분에 이제 너무 많은 시간을 소비하지 않고도 효율적으로 그릴 수 있습니다.
또 다른 시간 절약 속임수에 관해서; 정면도 스케치를 복제했습니다. 원본 정면도 레이어를 끕니다. 투명도 (위 이미지의 빨간색 상자)를 사용하여 원치 않는 부분을 제거한 다음 나머지 부분을 그려 후면 모습을 완성합니다.
[캐릭터 시트 만들기]
이 마지막 단계를 위해 Chibi Character Sheet를 준비합시다!
새 문서, 파일-> 새로 만들기-> 캔버스를 작성하십시오. 300 해상도로 1500 너비 x 1000 높이.
[Turnaround]의 레이어 폴더를 만들지 않은 경우 아래 GIF를 참조하십시오.

이제 [레이어 폴더] ➞ [처리 시간]을 가지면 해당 폴더를 새 문서 (1500 x 1000 픽셀)에 직접 복사하고 [레이어 이동]을 사용하여 아래 그림과 같이 전면, 측면 및 후면보기를 신중하게 분리 할 수 있습니다.
WHATSAPP 스티커-CSP 필수 가이드
[주의]
WhatsApp뿐만 아니라 다른 응용 프로그램의 다른 사용자 정의 이모티콘, 스탬프, 스티커에 여기에 제공 한 설정을 사용할 수도 있습니다. 작품을 Line, Telegram 및 기타에 적용 할 수 있습니다. 예를 들어 특별한주의를 기울여야 할 치수 만; 라인은 최대 370 x 370 픽셀 만 허용합니다. 즉, 이미지를 축소하거나 작게 만들어야합니다. 그러나 더 큰 치수로 시작해야한다고 말하는 것이 안전합니다. 그래서 여기 있습니다 :
사용자 정의 스티커 (WhatsApp 용)는 다음 요구 사항을 충족해야합니다.
1. 각 스티커는 투명한 배경을 가지고 있습니다.
2. 스티커는 정확히 512 x 512 픽셀이어야합니다.
3. 각 스티커는 100KB 미만이어야합니다.
추가 정보:
또한 WhatsApp 스티커 선택기 또는 트레이에 스티커 팩을 나타내는 데 사용할 아이콘을 제공해야합니다. 이 이미지는 96 x 96 픽셀이어야하며 50KB보다 작아야합니다.
[1 단계 : 캔버스 준비]
그렇습니다. 아마 다음과 같이 캔버스를 시작해야합니다.
(1) 너비와 높이 : 512, 해상도는 300입니다.
(2) 나중에 흰색 윤곽선을 쉽게 확인할 수 있도록 20 % 회색 또는 #CCCCCC로 용지 색상을 시작하는 것이 좋습니다.
[2 단계 : 작업 공간 설정]
(1) 분명히이 서브 툴 세트 패널이 항상 필요합니다.
(2) 물론 이것은 디지털 캔버스 (기본적으로)가됩니다.
(3) 필수 [네비게이터] 창 : 확실히 당신이 정말로 필요합니다! 더 큰 캔버스로 작업 할 때 (기본적으로 확대되어 있기 때문에) 작은 공간에서 이미지가 어떻게 보이는지 확인해야합니다. 불필요한 세부 사항에 소비하지 않도록 매우 신중해야합니다.
마지막으로, 나중에 자세히 설명 할 수있는이 [레이어 속성] 창이 필요합니다. 나머지는 내 작업 공간에 표시된대로 유지하는 것이 좋습니다 (제 약혼자는 공간을 최대화하여 그의 작업 공간 가이드를 따르도록 도와줍니다). 그러나 이것은 필수가 아닙니다. 작업 공간을 원하는대로 자유롭게 배치하십시오.
[숨겨진 기능 잠금 해제]
최신 Clip Studio Paint에는 기본 메뉴 표시 줄 아래에서 선택한 아이콘을 '고정'할 수있는 고유 한 기능이 있다는 것을 알고 있습니까? 글쎄, 나는 몇 달 전에 '새로운 소식'을 읽은 후에 그것을 알고 있습니다.
(1) 숨겨진 기능을 잠금 해제하려면 마우스 왼쪽 버튼을 클릭하십시오. 그런 다음 [Add drawing color] 및 기타 메뉴가 표시됩니다. 분명히 간단한 색상을 바로 가기로 추가 할 수 있지만 그에 대해 이야기하지 않기 때문에 선호하는 기능에 초점을 맞추겠습니다.
(2) [Command Bar Settings]를 클릭하면 설정이 표시됩니다.
(3) [보기]를 찾은 다음 마우스 오른쪽 버튼을 클릭하여 드롭 다운 목록을 엽니 다.
(4) [격자]를 찾아 [추가]를 클릭하여 선택하여 개인 메뉴에 표시하십시오.
[격자 및 여백]
이제 [Grid]는이 튜토리얼에서 놓칠 수없는 것입니다. 스티커 디자인을 일반적인 요구 사항에 따라 좋은 모양과 구성으로 만드는 것이 중요한 역할을합니다. 스티커 이미지와 512 x 512 픽셀 캔버스 가장자리 사이에 16 픽셀 여백이 있어야합니다. 고장은 다음과 같습니다.
(1) 이제 숨겨진 기능을 활성화하면 [Grid] 아이콘이 나타납니다. 스티커를 만드는 동안 쉽게 켜고 끌 수 있습니다.
(2) 이제 보조 도구에서 [선택 영역]으로갑니다. 이제 우리는 스티커에 대한 적절한 요구 사항에 맞게 자체 마진을 만들기 시작합니다.
(3) [도구 속성] 창에서 두 번째 아이콘을 선택해야합니다. 여기에 자세히 설명되어 있습니다.
(4) [선택 모드]의 두 번째 아이콘을 선택한 후 [종횡비] 옆에 [+] 기호가있는 드롭 다운 목록을 열고 'px'가있는 두 번째 아이콘을 선택한 다음 픽셀 크기를 W로 설정하십시오. : 16과 H : 16.
[캔버스 여백 및 중간 설정]
캔버스 중간을 찾는 다른 방법이 있습니다. 이것은 우리에게 매우 중요합니다. 불행히도이 튜토리얼까지는 CLIP STUDIO PAINT의 첫 번째 '트릭'에서 거의 1 년입니다. 하나님의 사랑을 위해; Celcys가 왜 캔버스 중간을 쉽게 얻을 수 있도록 스마트 가이드를 구현하지 않습니까?
(1) 사각형 선택을 마친 후 필요한 16px 여백입니다. 시안 색 또는 빨간색과 같이 [Alt + backspace]를 사용하여 대비 색상으로 채 웁니다. 그런 다음 4 모서리로 흩어졌습니다.
(2) 이제 다른 레이어를 만들고 다른 256 x 256 px 사각형을 선택하고 노란색으로 채 웁니다. 인스 타 그램 포스트에 대한 @futopia 레슨 덕분에 제가이 논리를 뒷받침했습니다. 따라서 기본적으로 캔버스의 중간을 찾는 수학 :
(3) 쉬운 계산을하십시오 : 512 x 512 픽셀을 2로 나눈 값은 정확히 256 픽셀이됩니다. 그런 다음 완벽한 정사각형이므로 모서리를 확대 (너비 확대 및 이동 사용)하여 캔버스 중간을 쉽게 얻을 수 있습니다.
[그리기 시간-1 부]
당신은 나처럼 스케치하는 동안 자신의 보조 도구를 자유롭게 선택할 수 있습니다 (연필 도구 일 수 있음). 나는 개념을 얻기 위해 [디자인 연필]로 스케치하는 것을 선호합니다. 그 후 ...
(1) [Turnip Pen]이 차단을위한 가장 좋은 도구가되고 윤곽이 매우 견고 해 보일 수 있습니다. 나중에 우리는 '자동 스티커'프로세스를 수행 할 것입니다.
(2) 여백 밖에서 그리기를 방지하기 위해 전체 캔버스에 사각형으로 테두리를 만들므로 조용히 중요합니다. 캔버스 이미지를 중심으로 균일하게 초점을 맞추는 편리한 방법입니다.
(3)이 레이어 패널은 스케치, 잉크, 블로킹, 기본 색상, 음영 및 하이라이트와 프로세스를 식별하고 구별하기 위해 색상을 사용하여 구성된 레이어를 배치하면 깔끔합니다. 효율적인 작업 파이프 라인을 위해 레이어를 배치하는 방법을 쉽게 보여줄 수 있도록 스티커를 완성했습니다.
[그리기 시간-2 부 : 차단]
잉크 아래에 새 레이어를 사용하여 '차단'레이어를 만듭니다. 한 가지 색만 사용하여 흰색. 잉크 외곽선 안에 [Turnip Pen]을 사용하여 이미지를 차단하는 방법에 매우주의하십시오. 나중에 이미지 출력, 특히 '스티커 테두리'조정에 영향을 미칩니다.
[그리기 시간-3 부 : 기본 색상]
이제 다른 새 레이어를 [Multiply]로 설정 한 다음 기본 레이어로 이름을 바꿉니다. 위 이미지를보고 블렌딩 모드 바로 아래에있는 [레이어에 클립] 아이콘을 클릭하십시오. [곱하기]는 이미지에서 보이는 레이어 옆에있는 빨간색 선을 나타냅니다.
이 기능은 차단 레이어에서 색상이 벗어날 염려없이 모든 색상을 깔끔하게 채색 할 수있는 편리한 기능입니다. 그렇습니다. 실제로 ... 전에 말씀 드린 이유는 간단한 흰색으로 블로킹 레이어를 조심스럽게 채색하고 채 웁니다. 그러면 나머지는 쉬울 것입니다.
참고 : 차단 레이어에서 흰색을 사용하면 항상 곱하기 또는 오버레이 혼합 모드와 호환됩니다. 흰색은 다른 색 대신 밝은 회색으로 나타납니다.
[그리기 시간-파트 4 : 그림자]
그림자를 추가하는 것은 일종의 재미입니다. [아래 레이어로 클립]을 기본 색상으로 사용하여 [순무 펜]과 [수채화 브러시]의 조합으로 페인트하여 단단한 가장자리를 약간 흐리게합니다. 내가 사용하는 색상은 기본 색상에서 간단하게 고른 것입니다. [Multiply] 블렌딩 모드를 사용하면 더 어둡고 어두운 영역이 생겨나 고 다른 모든 것을 남기는 것이 매우 분명하고 빠릅니다.
[그리기 시간-5 부 : 하이라이트]
그림자 레이어와의 유일한 차이점은 위의 이미지에서 볼 수 있듯이 레이어 모드입니다. 레이어 모드를 [오버레이]로 변경하고 머리카락, 피부, 유니폼의 밝은 색상을 칠하기 시작합니다.
녹색 화살표를 사용하면 [Color mix]의 [Finger tip] 블렌더만으로 머리카락 '블렌딩'을 시도하고 결과를 얻기 위해 위아래로 얼룩지게하십시오. 아주 간단하고, 머리카락의 디테일에 너무 많은 시간을 소비 할 필요가 없습니다. 결국에는 ... 핸드폰 화면이 보여줄 수있는만큼만 작품을 볼 수 있습니다.
그리고 마침내 우리는 그것을 만들었다. 네-! 하지만 잠깐, 뭔가 빠졌어요. 다음 장에 있습니다! 네 말이 맞아! 개요. 그것은 단지 제안 일 뿐인데 왜 그럴까요? 아래에서 더 자세히 설명을 읽으십시오.
스티커 개요 (추천)
스티커는 흰색, 검은 색, 컬러 및 패턴을 포함한 다양한 배경에 렌더링됩니다. 이미 자신의 이미지를 만들었으므로 이제는 미묘하지만 중요한 부분을 아름다운 작품에 추가해야합니다! 또한 앞에서 언급 한 추가 요구 사항이므로 다음을 강력히 권장합니다.
각 스티커 외부에 8 픽셀 #FFFFFF 스트로크를 추가합니다. 위의 모든 단계를 수행 한 후 가능한 가장 간단한 가이드는 다음과 같습니다.
실제로, 일부 스티커는 윤곽선이없는 상태 (흰색 또는 검은 색)가 좋지만 위에서 설명한 것처럼 윤곽선 스티커가 아닌 경우 위에서 설명하려고합니다. 이 부분을 건너 뛸 수 있습니다.
그러나 만약 그렇다면, 여기에 대부분의 Clip Studio Paint 사용자가 이미 알고 있거나 놓쳤을 수있는 간단한 방법이 있습니다 : [Layer Property] 창. 위 이미지에서 [Effect]를 클릭하고 원 아이콘을 선택하십시오. 그리고 [Edges edge]를 사용하여 8 픽셀을 선택합니다. 필요한 윤곽을 표현하기에 충분하기 때문입니다.
팁 : [Blocking] 레이어를 사용하여 스티커의 [Effect]를 넣으십시오. 내가 일반적으로 실험하는 장소이기 때문에. 어떻게 든 결과가 이상하면 차단 레이어 주변의 '조각화 된 픽셀'을 수정하거나 수정해야합니다.
[그레이스 스티커 팩-미리보기]
마우스 오른쪽 버튼을 클릭하고 [다른 이름으로 이미지 저장 ...]을 클릭하여 위의 스티커 팩 미리보기 (흰색 윤곽선이있는 PNG)를 다운로드 한 다음 실제로 자르거나 개인 용도 또는 참조 용으로 아트웍으로 원하는 작업을 수행 할 수 있습니다. .
스티커 메이커 가이드
다음은 필요한 스티커를 선택한 후 따라야 할 간단한 안내서입니다. iOS와 마찬가지로 여기에서 Android 사용자로 자신을 배치하고 있습니다. 앱을 통해 내 경험을 기록하거나 공유 할 기기가 없어 죄송합니다.
분명히 단계를 계속하기 전에 먼저 Play 스토어에서 검색하고 다운로드해야합니다.
(1) USB를 컴퓨터 나 노트북 (Windows 10을 사용하고 있습니다)에 꽂은 다음 휴대 전화를보고 [Android 시스템]을 찾을 수있을 때까지 아래로 민 다음 추가 옵션을 보려면을 누르십시오.
(2) 다양한 선택 사항이있는 USB를 볼 수 있습니다. [파일 전송]을 선택하면 PC / 노트북에서 창이 열립니다. [Pictures]를 찾은 다음 원하는 폴더를 만든 다음 이미지 (PNG)를 폴더에 놓습니다. 만일을 위해, [데이터 전송 안함]을 탭한 후 USB를 뽑아서 장치를 안전하게 분리 할 수 있습니다.
[스티커 메이커 내부]
이미지를 준비한 후 다음 단계는 다음과 같습니다.
(1)이 간단한 기본 페이지에서 '아직 스티커가 없습니다'라는 새로운 화면이 표시됩니다. [새 스티커 팩 만들기]를 눌러 첫 번째 스티커 세트를 만들 수 있습니다.
(2) 다른 창이 나타나면 스티커 팩 이름과 작성자 이름을 지정해야합니다. 그런 다음 [Create]를 눌러 생성을 시작하십시오.
[스티커 메이커 제작-1 부]
(1) 제목과 저자가 적힌 첫 번째 스티커 팩은 위 이미지와 같이 메인 페이지에 나타납니다. 새 스티커를 만들거나 기존 스티커를 편집 할 때마다 기본 메뉴에서 쉽게 찾을 수 있습니다.
(2) 스티커 팩을 탭하면이 페이지가 나타납니다. 첫 번째는 만들려는 WhatsApp 스티커 팩의 썸네일 (미리보기) 이미지로 넣는 [트레이 아이콘]입니다. 이미 준비중인이 스티커 메이커의 장점은 다음과 같습니다. 크기가 아무리 커도 이 기능을 사용하면 이미지를 맞출 수 있습니다.
[스티커 메이커 제작-2 부]
(1) [트레이 아이콘] 또는 다른 아이콘을 누르면 창이 열리고이 세 곳 중 어느 곳을 열 것인지 묻습니다. [사진 찍기]로 스티커를 만들 수도 있지만 PNG를 준비 했으므로 지정하지는 않겠습니다.
(2) [Open Gallery]를 선택한 다음 휴대폰에서 내 폴더를 찾은 다음 WhatsApp 스티커 팩의 축소판 그림 (트레이 아이콘)으로 사용할 PNG를 선택합니다.
[스티커 메이커 제작-3 부]
(1) 기본적으로이 내용이 표시됩니다. 설명 할 수있는 기능이 있으며 그중 일부는 회전 및 자르기와 같이 자명합니다. 우리가 이미 PNG 버전을 만들었으므로 필요한 유일한 아이콘 위에 [모두 선택] 아이콘에 집중하겠습니다.
(2) 간단히 [스티커 저장]하면 완료됩니다. 화면 오른쪽 상단에 [텍스트 추가] 및 [개요]가 있습니다. 이러한 기능은 서둘러 무언가를 추가하려는 경우 유용 할 수 있지만 텍스트 자체에 대해서도 CLIP STUDIO PAINT 내에서 모든 것을 수행해야한다고 제안합니다.
[스티커 메이커 제작-파트 4-최종]
(1) 당신은 간다! WhatsApp 스티커 팩의 아이콘 또는 썸네일을 만들었습니다! 다시 한 번, 알림으로; 아이콘이나 다른 스티커를 편집, 변경, 제거하고 원하는 횟수만큼 다시 정렬 할 수 있습니다.
(2) 스티커의 모든 아이콘에 대해 반복 프로세스를 수행하십시오. 반복되는 것으로 알고 있지만 다른 방법은 없습니다. 완료 한 후에는 [WhatsApp에 추가] 버튼을 누르십시오.
(3) 마지막으로 WhatsApp 스티커를 만들려는 모든 노력은 곧 [Add] 버튼을 통해 보상을받을 것입니다! 그리고 WhatsApp로 가서 스티커 탭에 표시되는 것을보십시오!
스티커 제작에 대한 개인화 된 표현
마지막 장과 거의 모든 이모티콘에 감정을 가져야하는 모범 사례를 보여 드리고자합니다.
다른 방법은 없지만 자신의 얼굴 표정을 사용하여 먼저 표현한 다음 예술에 표현을 담을 수있는 유일한 사람이어야합니다. 그것이 내가 진짜 이모티콘 (감정 아이콘)이라고 부르는 것입니다. 그리고 네, 저의 약혼자가 찍은 사진입니다. (^ ___ ^) v
[안면 시공 지침]
보시다시피, 나는 간단한 모양을 지침으로 사용하여 눈, 귀 및 입의 위치를 결정합니다. 때때로 이모티콘이 더 많은 감정을 나타내도록 눈을 약간 과장해야합니다.
내가 처음 스케치에 주로 사용하는 연필 스케치 스타일에 관심이있는 사람들을 위해 : 그것은 빨간색 또는 파란색의 [디자인 펜슬]이지만 실제로는 검정색을 사용할 수도 있습니다. 아티스트 나 디자이너로서의 개인적인 취향 일뿐입니다. 건축가를위한 파랑은 주로.
[순무 펜으로 라인 아트 제작]
이제이 부분의 경우 [Turnip Pen]으로 스케치를 되돌려 깔끔한 선을 만듭니다. 물론 라인 아트의 경우 나중에 편집 할 수 있도록 [Vector Layer]를 사용하여 선호하는 경우 계속 진행하십시오. 간단하고 빠르기 때문에 래스터 방식을 선택합니다. 편집하는 데 걸리는 시간도 줄어들고 [Transparent] 색상으로 원치 않는 부분 만 제거하면됩니다.
[테이퍼 드 수채화의 최종 색상]
스티커 팩의 마지막 단계입니다! 위에서 언급 한 것과 같은 기법으로 3 ~ 4 개의 레이어 만 필요합니다. [Design Pencil]로 [Sketch]에서 시작하고 그 위에있는 레이어는 [Blocking]이되어 기본 색상으로 흰색을 넣습니다. 스티커 효과를 위해 그 위에 다른 레이어를 [Highlight]로하여 [Shadow]에 대해 다른 레이어를 만들고 [아래 레이어로 클립]으로 [Shadow] 및 [Highlight] 레이어를 만들어 효과적인 작업 방법을 만듭니다.
[Photoshop CC 아트 보드 기법-선택적 트릭]
이 옵션은 선택 사항이지만 조용히 필요합니다. 512의 CLIP STUDIO PAINT에서 1 개의 캔버스를 사용하지 않고 A4 크기의 용지에 준비한 12 개의 이미지가 포함 된 Photoshop [Slice] 도구를 사용하여 최종 프로세스와 효율성을 보여 드리고 싶습니다. x 512 픽셀
그러나 먼저 자신에게 더 좋은 것이 무엇인지 알아야합니다. 내가 여기서하고있는 것처럼 아트웍을위한 Clip Studio Paint와 시간 프로세스를 절약하기 위해 Photoshop 만 작동하는 대안적이고 유용한 트릭입니다.
방법은 다음과 같습니다.
(1) PNG 이미지를 Photoshop으로 드래그하십시오.
(2) [CTRL + R]을 눌러 [눈금자]를 켠 다음 위의 이미지처럼 가이드를 드래그하여 캔버스에 맞추고가는 파란색 선으로 12 개의 이미지로 분리 된 것처럼 보이게합니다. Photoshop에는 정렬을 매우 깔끔하게 찾기위한 스냅 가이드 및 스마트 알고리즘이 있습니다.
[자르기-> 슬라이스 도구]
이제 이미지에서 볼 수 있다면 위의 아이콘을 마우스 오른쪽 버튼으로 클릭하여 [자르기 도구]를 [슬라이스 도구]로 변경하고 [슬라이스 도구]를 선택하십시오. 그런 다음 도구에 따라 이미지를 조심스럽게 '슬라이스'하면 파란색 지침에도 맞출 수 있습니다.
슬라이스 된 모든 이미지의 왼쪽 상단에 01-12의 숫자가 있음을 알 수 있습니다.
[내보내기-> 웹용으로 저장 (레거시) ...]
나는 오랫동안 조용히 Photoshop CC 2018을 사용하고 있었지만, 학교에있을 때이 수출이 내 웹 디자인 프로젝트 용이라는 것을 알았습니다. 또한 수동 자르기를 하나씩 수행하는 것보다 쉽고 빠르게 PNG 이미지를 얻을 수있는 완벽한 도구가 될 수 있습니다.
파일-> 내보내기->로 이동 한 다음 [웹용으로 저장 (레거시)]을 선택하여 다른 단계를 수행하십시오. png 이미지 마무리.
[웹용으로 저장 (레거시) 창 메뉴]
[웹용으로 저장]을 클릭하면 다른 창이 열리고 기본적으로 사전 설정이 GIF로 설정됩니다. [PNG-24]로 변경하고 [투명도]와 [인터레이스]를 선택한 다음 [저장 ...]을 클릭하면 시스템이 선택한 저장된 폴더에 저장해야하므로 다른 창이 열립니다.
그리고 voila, 아래 이미지에서 볼 수 있듯이 Photoshop에서 몇 초 안에 12 개의 '컷팅 스티커'를 준비했습니다. 그런 다음 위의 스티커 메이커 가이드를 따르십시오!
휴대 전화와 채팅 앱에서 나만의 스티커 팩을 즐기십시오! 저의 경우, WhatsApp 스티커 탭에 표시되는 모습을 미리 볼 수 있습니다.
읽어 주셔서 감사합니다. 튜토리얼 전체에서 제가 말했던 창의적 과정을 모두 즐기시기 바랍니다. 다른 질문이 있으시면 언제든지 의견을 적어 주시고 자신 만의 스티커를 만들어보세요!
소원, 행복 유지, 건강 유지 및 안전 유지, 동료 예술가 및 멋진 Clip Studio 또는 Celcys Team! 집에서 일하거나 Covid-19의 대유행을 통해 식료품 등을 사기 위해 밖에 나가야하는 경우.
나에 대해서
좋아요 감사합니다! 이 사진은 저예요, 그레이스 :)
변경 로그:
I. Eri의 엄마와 연락 할 수 없었기 때문에 딸의 사진 업로드에 대한 딸의 동의와 튜토리얼의 일부를 고려하고있었습니다. 불행히도 나는 그녀의 귀여운 사진을 사용하여 귀여운 이모티콘을 만드는 단계를 제거해야합니다.
II. Clip Studio Paint Team의 요청에 따라 내 소개 사진 (내 사진, 약혼자의 사진 및 Eri-chan의 아빠 포함)을 개인 사진으로 제거했습니다. 가이드 라인을 준수하기 위해 불편을 드려 죄송합니다. 향후 자습서를 위해 더 이상 이러한 종류의 사진을 추가하지 않습니다. 이해해 주셔서 감사합니다.
보너스 : 아래는 약혼자가있는 사진입니다. 여러분 모두를 위해이 튜토리얼을 만들기 위해 최선을 다했습니다! 아래의 소셜 미디어를 통해 더 많은 창작물을 볼 수 있습니다.
Clip Studio Paint를 사용하여 Instagram을 찾고 작품을 볼 수 있습니다.
트윗 담아 가기
다음에 봐! (^ 3 ^) v
























댓글