❖ 비공식 클립 스튜디오 매거진 ❖
미디어가 끊임없이 발전함에 따라 잡지는 여전히 교체 할 수 없습니다. 종이에서 디지털에 이르기까지 사람들은 잡지를 온라인으로 판매하는 앱에서 잡지를 사더라도 매력적인 표지가있는 잡지를 구매하도록 동기를 부여합니다. 매거진 커버는 매우 중요하기 때문에 디자이너는 모든 에너지를 발휘하여 눈길을 끄는 커버 디자인을 얻습니다.
잡지 표지를 창의적으로 만드는 방법은 특히 그래픽 디자인에 능숙하지 않은 사람들에게는 큰 도전입니다. 다행히 이번 달에는 Clip Studio Paint를 사용하는 초보자, 예술가 또는 애호가 일지라도 섬세한 디자인을 만드는 데 도움을 줄 것입니다.
누군가가 이것을 묻는다면; "대신 Adobe Photoshop 또는 Adobe Illustrator를 사용하지 않는 이유는 무엇입니까?" 글쎄, 물론 할 수 있습니다-분명히 이것은 확실히 Studio Studio의 웹 사이트입니다. 그러나 저를 믿으십시오. 잘 알려진 앱을 사용하여 그래픽 디자인 요소를 만드는 대신 Clip Studio Paint를 사용하여 놀라운 개념을 생각하는 것이 좋습니다. 여기에는 창의적인 잡지 표지를 만들 때 알아야 할 몇 가지 팁이 있습니다.
1. 대상 고객을 염두에 두십시오
모든 사람이 잡지에 관심을 가질 수는 없습니다. 따라서 훌륭한 디자이너는 항상 대상 고객을 고려합니다. 특정 잡지를 읽을 사람 (물리적이든 PDF이든)과 그들이보고 싶은 것을 생각하면 대상 독자를 끌어들이는 아이디어를 얻을 수 있습니다.
예를 들어 Arts 또는 Digital Arts 잡지는 일러스트레이션에 관심이있는 사람들을 대상으로합니다. 따라서 예술 애호가를 염두에 둔 잡지 표지 디자인은 매우 유용해야합니다.
'비공식'Clip Studio Digital Art & Illustration Magazine의 예를 만들겠습니다. Celcys, Inc 또는 Clip Studio Paint는 저의 창작물과 관련이 있습니다. 이 책은 디자인 사고 과정을 보여줄 수있는 '팬 메이드'잡지입니다.
/// 그러나 먼저 원하는 캔버스를 만듭니다.
[1]-나는 업무용으로 만화 레이아웃을 선택합니다.
[2]-파일 이름으로 (Clip Studio Magz)를 입력하고 사용 가능한 사전 설정에서 A4 색상 (350dpi)을 선택합니다. 흑백을 원한다면 A4 Monochromatic을 선택하십시오.
[3]-만화 초안 설정 : 사전 설정을 선택했기 때문에 기본적으로 A4 크기입니다.
/// 확인을 클릭하면 위의 이미지와 같이 캔버스 쇼가 나타납니다.
[4]-나중에 JPG, TIFF 또는 PNG 또는 인쇄용으로 저장할 때 사용할 수있는 영역으로 A4 크기로 잘립니다.
[5]-인쇄물 크기만으로 인쇄물을 안전하게 절단하고 인쇄 목적으로 만 흰색 테두리를 남기지 않습니다 (인도네시아에서는 인쇄 장소에서 사용 가능한 경우 PDF를 사용하여 인쇄하고 Clip Studio의 .clip 파일을 사용하지 않음) 페인트).
[6]-안전한 크기로 인쇄를 위해 작품을 더욱 안전하게 만듭니다. 오프셋 인쇄 전문가가 아니기 때문에 블리드 및 안전한 크기에 대해 더 이상 논의 할 수없는 경우 사과드립니다. 대부분의 아트 워크는 디지털 인쇄 매체 운영자가 편집하고 있습니다.
2. 합리적인 배치 및 타이포그래피
앞에서 언급했듯이 Clip Studio 뉴스 레터를 기반으로이 자습서가 시작되었습니다.
Celcys, inc & Clip Studio TIPS, 웹 사이트 및 공식 Clip Studio Paint와 관련된 소셜 미디어는이 팁을 보증하지 않습니다. 따라서 '비공식'이라는 제목을 쓰므로 바로 알 수 있습니다.
추가 정보 :이 튜토리얼에서 사용하거나 재사용 할 이미지는 지금까지 내가 만든 모든 튜토리얼의 일부입니다. 분할기, 최종 결과 및 자습서에 흩어져있는 PNG 이미지와 같은 모든 요소는 Clip Studio Paint를 사용하여 만들어졌습니다.
여기서 사용할 로고, 그래픽 요소 중 일부는 clip-studio.com에서 가져 왔으며 튜토리얼 이외의 다른 목적으로는 사용할 수없는 지침을 읽었습니다. 디자인 연필과 텍스트 도구 만 사용하여이 개념을 만들어서 초기 아이디어를 완성하고 ...
/// 잡지 표지 구성은 다음과 같습니다.
[0]-문제 번호 :
상단에서 하단으로 (수직으로) 읽을 수있는 선택적 장소이지만, 적절한 요소를 사용하면 디자인이 더 역동적이고 평평하지 않은 것처럼 보일 수 있습니다. 디자인이 굵은 빨간색 선 (파란색 원)을 가로 질러 있지 않도록하십시오.
[1]-잡지 이름은 브랜드입니다.
매거진 이름을 가장 분명한 곳에 두십시오. 잡지 표지의 일반적인 레이아웃은 매거진 이름을 중심으로 구성해야합니다. 그 이름은 잡지를 즉시 인식 할 수있게하므로 가장 두드러진 특징 또는 표지가되어야합니다. 모든 전문 디자이너는 커버를 디자인 할 때이 규칙을 따릅니다.
[2]-디지털 '스티커':
독자들이“신규”,“무료”,“선물”및“독점적”이라는 단어를 끌어 들이기 때문에 일반적으로 헤드 라인에 나타나는 단어가 있습니다. 그들이 효과가 있다는 것을 증명하기 때문에 단순히 강조하는 것이 좋습니다. 나중에 타이포그래피 요소를 사용하여 '스티커'를 개발하는 방법을 볼 수 있습니다.
[3]-타이포그래피가 수정 된 헤더 제목 :
잡지 표지의 배치뿐만 아니라 활판 인쇄가 매우 중요하다는 것은 놀라운 일이 아닙니다. 이미지, 텍스트 및 배경을 가장 눈에 잘 띄고 조화롭게 조합 한 경우입니다. 수정 된 타이포그래피를 사용하는 방법은 이후 장에서 자세히 설명되어 자습서의 각 섹션을 꼼꼼하게 참여함으로써 초점을 맞출 수 있습니다.
[4]-헤더 뒤의 자막 :
그리고 독자에게 다른 사람들보다 더 중요한 콘텐츠를 화려한 방식으로 보여주고 인쇄 체계 계층의 도움으로 읽을 수있는 구조를 만드는 것이 중요합니다. 예를 들어 제목은 자막과 같은 나머지 부분보다 큰 글꼴로 스타일이 지정되며 다른 세부 정보는 더 작아야하지만 정보가 충분하여 사람들이 실제로 내용을 얻을 수 있습니다.
[5]-그림이나 사진 또는 멋진 이미지 :
덮개의 모델 (또는 사진 / 그림)은 투명 또는 단색 배경 위에 놓는 것이 좋습니다. 헤드 라인이 패턴이 있거나 혼합 된 배경 위에 배치되면 눈에 잘 띄지 않게됩니다.
[6 & 7]-작은 클립 아트가있는 추가 정보 :
더 많은 정보를 추가하여 관심을 끌거나 독자가 내용이 무엇인지에 대한 아이디어를 얻도록하는 것은 언제나 환영입니다. 프로세스가 부분적으로 완료되면 나중에 프로세스를 볼 수 있습니다. 지금 바로 이것들은 먼저 요약해야하는 개념입니다.
[8]-캐치 프레이즈 또는 정적 '실행 문자'스타일 :
이것은 단지 독자의 관심을 표지에 남기려는 나의 생각이며, 마케팅 또는 판촉 단어가 표지에서 일어난 일입니다. 그것은 정말로 선택 사항입니다, 당신은 그것을 가질 수 있습니다.
이제 아이디어를 얻기 시작 했으므로 다른 사례를 자세히 살펴 보겠습니다. 먼저 스크롤해도되지만 단계별로 배우려면 이 자습서는 고급 타이포그래피 수정의 중간 기술로 들어가기 전에 기본 기술을 의도적으로 다루기 때문에 인내심을 가져야한다고 제안합니다.
3. 본문에주의하십시오
대부분의 잡지 표지에는 표지에서 가장 중요한 기사의 헤드 라인이 있습니다. 독자의 시선을 끌 수 있도록 굵게, 기울임 꼴, 크기 및 색상을 사용하여 강조하십시오.
표지의 텍스트에 색상을 사용하는 것이 매우 중요합니다. 커버의 톤과 전반적인 느낌에 영향을줍니다. 자막 및 기타 작은 텍스트의 텍스트 색상을 생각할 때는 항상 흑백이 선택됩니다. 그러나 더 큰 타이틀의 경우 밝은 색상을 선택할 수 있습니다.
당신의 텍스트 대표와 매력을 확인하십시오. 내용에 더 익숙하기 때문에 잡지 편집자로부터 텍스트에 대해 조언을 구하십시오. 단순 형식으로 표지에 매우 긴 문장을 배치하지 마십시오. 텍스트의 형식이 적절하지 않으면 독자는 지루할 것입니다. 번호 매기기 및 정렬은 더 많은주의를 끌 수있는 방식으로 사용해야합니다.
그러나 그렇게하기 전에 알아야 할 설정이 있습니다.
[1]-하위 도구 텍스트, 타이포그래피를 배치 할 때 이것을 선택하십시오 (분명히).
[2]-도구 속성 [Text]가 필요합니다. 글꼴을 클릭하십시오. 보시다시피, 드롭 다운 메뉴를 클릭하면 글꼴 목록이 나타납니다.
[3]-변경하지 않은 경우 첫 번째 글꼴 목록이됩니다. 이미지에서 나는 목록의 모서리를 동그라미로 묶고 마우스 왼쪽 버튼으로 클릭하고 드래그하여 더 크게 만듭니다.
[4]-이제 더 큰 목록을 볼 수 있습니다. 500 개 이상의 글꼴이있는 경우 (위와 같이 588/588) 스크롤하기가 어렵습니다. 그러나 이제는 더 많은 목록을 가지고 있으므로 효율성을 위해 다른 전략을 사용할 차례입니다.
[1]-톱니 바퀴 아이콘을 클릭하여 글꼴 목록의 설정을 엽니 다.
[2]-이제 그 위에있는 원형 아이콘을 클릭 한 다음 원하는 이름을 입력하십시오. 나를 위해; 나중에 포스터 디자인에 사용할 것이므로 (포스터 디자인)을 사용하고 있습니다. 그런 다음 글꼴 목록에서 원하는 글꼴을 확인 (틱 또는 왼쪽 클릭) 할 수 있습니다.
[3]-완료되면 선택한 글꼴에 액세스 할 수 있습니다. (모든 글꼴)을 클릭하고 내가 만든 (포스터 디자인) 글꼴로 변경하십시오. 물론 개인화 된 목록 이름을 갖게됩니다.
[4]-이제 개인 프로젝트를 만들기 위해 선택한 글꼴 세트가 있습니다. 포스터 디자인, 만화 / 만화, 그리고 모든 글꼴이 표시되는 글꼴과 글꼴을 분리하려는 모든 항목까지.
[! ! ! ]주의 :
모든 글꼴을 글꼴 목록에 표시 할 수있는 것은 아니며 일부 글꼴은 CLIP STUDIO PAINT 시스템으로 렌더링 할 수 없기 때문입니다. 시스템에서 제한되거나 손상되거나 단순히 지원되지 않을 수 있습니다 (내가 다른 글꼴을 직접 찾을 수없는 것 같아서 아는 한). 어쨌든 다음으로 넘어 갑시다.
/// 레이어 구성 :
새 폴더를 만들고 컨텐츠 개발로 이름을 바꿉니다. 그런 다음 글꼴을 수정하기 전에 글꼴을 수정하거나 래스터 화 할 때마다 텍스트를 편집하거나 백업 할 수있는 모든 텍스트를 폴더 (빨간색 원)에 넣으십시오.
그러나 모든 거친 아이디어 (여러 레이어가 있음)를 다른 폴더에 넣고 초기 아이디어로 이름을 바꾸고 그룹 불투명도를 30 %로 낮추십시오. 이렇게하면 초기 개념을 쉽게 볼 수 있고 텍스트 도구를 사용하여 내가 가지고있는 글꼴로 '리 트레이스'할 수 있습니다.
/// 텍스트를 이용한 개념 추적 :

{GIF}
최대 10 배의 속도를 낼 수 있지만 각별한주의를 기울이십시오 (내 능력을 최대한 활용하기 위해).
[1] 키보드에서 [Alt]를 사용하여 [Shift]를 누른 상태에서 캔버스 어딘가로 드래그하면 현재 레이어의 다른 사본이 나타납니다. 텍스트 레이어이든 다른 유형의 레이어이든 상관 없습니다. 그러나 텍스트 레이어가 훨씬 더 중요합니다! 이유는 다음과 같습니다.
[!!!) [Ctrl + C] 및 [Ctrl + V]와 함께 복사 및 붙여 넣기 방법을 사용하지 마십시오. 끔찍한 경험이 될 것입니다. 직접 경험해야하지만 특히 복사 된 글꼴을 편집하려는 경우 경고가 표시됩니다. 결국 너무 끔찍합니다.
[2] 변형 명령 [Ctrl + T]를 사용하여 글꼴을 더 작거나 크게 변환하는 동안 [Shift]를 누르고 있어야합니다. Shift 키는 글꼴이나 다른 개체에서 모양이 방향이 바뀌는 것을 방지하는 가장 좋은 방법입니다. Shift를 사용하지 않으면 이상한 글꼴과 끔찍한 분노 (나만의 것일 수도 있습니다)로 인해 끔찍한 결과에 직면하게됩니다.
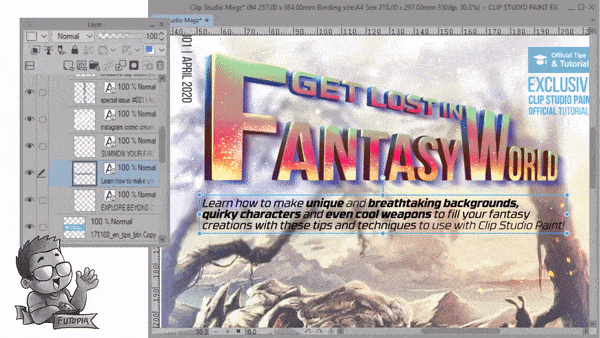
[3] 텍스트를 변환하는 동안 실험을 한 후 'STUDIO'와 'MAGAZINE'에 맞게 'CLIP'의 크기를 변경합니다. 이것은 솔직히 구성의 균형을 맞추기 위해 수행되어야합니다. 나는 이것에 대해 너무 완벽하고 때로는 싫어합니다. 그렇기 때문에 단어의 크기와 위치를 동일한 수준이나 상단과 하단의 정렬로 조정하기 위해 최선을 다했습니다.
위의 이미지는 이전 Clip Studio Tutorial 표지 이미지에서 수행 한 배경 이미지입니다 (공식 배경에 대한 필수 안내서 표지 텍스트없이 첫 번째 뉴스 레터 발행물을 공식적으로 요청했습니다! 영광입니다!). 튜토리얼 자체에서 진행합니다. 아래에서 전체 자습서를 볼 수 있습니다.

이제 매거진에 이미지를 추가하여 더 나은 모양을 결정 해 보겠습니다 (전체 이미지는 주 이미지로 시각화하는 것이 훨씬 더 좋습니다). GIF에서 무슨 일이 일어나고 있는지 이해하지 못했을 것입니다. 끌어서 놓기 만하지 않고 복사하여 붙여 넣기 만하면됩니다. 먼저 이미지를 연 다음 잡지에 들어가기 전에 [Ctrl + A], [Ctrl + C]를 사용한 다음 [Ctrl + V]를 눌러 이미지를 붙여 넣어야합니다.
그 후, 당신이 볼 수 있듯이 : 이미지의 왼쪽 모서리에서 드래그하여 중간에 맞추기 전에 Shift 버튼을 사용하여 [Ctrl + T]를 변형하고 표지에 맞게 이미지를 더 크게 만들어야합니다. 출혈 부위.
마지막으로 텍스트 폴더를 열어 자막의 위치 (중간에있는 텍스트)와 그 색상을 빨강에서 진회색으로 변경합니다.
/// 이미지 왜곡 기법 :

이제이 작업을하려면 여러 이미지가 필요합니다. 방법은 동일합니다. 하나의 문서에서 메인 프로젝트로 가져온 이미지에서 잡지 표지 : 복사 및 붙여 넣기. 이제 커버에 '블렌드'하기 위해 : 다른 블렌딩 모드를 설정했습니다. 화산 산이있는 이미지의 경우, 요정 이미지 [Normal]는 모드가 [Darken]으로 설정되고 기계식 카멜레온 뒷면에 [Multiply]로 설정되고 마지막으로 은하 이미지의 경우 : [Darken] 모드 .
요정에서 기계식 카멜레온, 갤럭시 이미지에 이르기까지 '원근'변환으로 이미지 위치를 조정합니다. [Ctrl + Shift + T]를 사용하여 [Free Transform] 모드에 액세스하십시오. 그런 다음 키보드 조합없이 이미지의 코너 포인트를 드래그하여 '각도'또는 '왜곡 된'그림을 얻을 수 있습니다. 회전하면 역동적 인 구도를 얻는 데 도움이됩니다.
/// 텍스트를 향상시키는 블랙 박스 효과 :

흰색 텍스트를 표시하려면 뒤에 검은 상자 효과를 추가해야합니다. 그것은 당신이 텍스트 아래에 넣은 것에 대한 나의 정의입니다. 새 레이어를 만들고 이름을 '블랙 박스'로 바꾸고 먼저 [사각형 선택]을 사용하여 맨 아래에있는 텍스트를 덮은 다음 [Alt]를 누른 상태에서 [Backspace] 키보드를 눌러 색상을 채 웁니다. 당신은 선택합니다 (나는 검은 색이므로 이름은 블랙 박스입니다). 덜 어둡게하려면 원하는 결과에 따라 불투명도를 60 % -75 % 정도로 낮추십시오.
동적 모양을 만들려는 브러시를 사용할 수도 있습니다.
4. 사진 및 배경 선택
나는 인정해야한다, 나는 나의 표지를 수용하기에 너무 많은 멋진 사진을 넣었다. 그리고 저는 이전의 Visual Communication Design 교수와 이야기를 나 wrong 다가 왜곡 사진과 함께 '지저분한'디자인에 대해 지적합니다. 그는 또한 나에게 상기시킨다 :
대부분 사진은 레이아웃의 가장 큰 공간을 차지하며 잡지 표지의 스포트라이트입니다. 따라서 눈에 띄는 사진을 고르는 것의 중요성을 강조해야한다고 그는 덧붙였습니다. "골격 동굴의 이미지는 좋은 것이었지만 바닥에 너무 많은 다른 그림을 놓으면 모든 것을 산만하게하고 실제로는 필요하지 않습니다."
표지에 인물 사진이 있으면 카메라를 보도록하십시오. 눈을 마주 친 사진은 독자의주의를 끌기 위해 훨씬 좋습니다.
이것들은 그의 관심사가 될 것입니다. 저는 지금까지 수정 한 내용뿐만 아니라 내 실수를 공유하기 위해 사람들을 배치했습니다.
[1]-CLIP 단어에 비해 너무 눈이 산만합니다. 약간 회색 또는 검은 색과 같이 보통 또는 중간 색상으로 변경하십시오.
[2]-이 줄은 이미 좋았습니다. 아무 것도 넣지 마십시오. 그러나 슬로건이 있다면 여기에 넣으십시오. 그러나 작지만 읽을 수있게해야하며 색상도 중립적이어야합니다.
[3]-이미지를 향상 시키면 전체 구도를 다치게하지 않습니다. 사진을 투명하거나 단색 배경에 놓아 텍스트와 사진이 돋보이게하는 것이 좋습니다. 사람들이 혼합 색상 배경의 제목과 제목을 인식하게하는 것은 약간 번거로울 것입니다.
[4]-이 사진 라인이 완성되었습니다. 구성의 균형을 유지하여보기 좋고 단순하며 깨끗하게 만들기 위해 창의력을 발휘할 필요는 없습니다. 나는 '클립 스튜디오 페인트로 인스 타 그램 만화 창조'에 대한 기사와 함께 회사에서 iPhone 모형을 추가하여 평평한 2D 이미지와 3D로 보이게 만듭니다.
전반적으로, 이것은 또한 '느낌이있는 디자인'에 대한 개인적인 경험이며 지저분한 이미지 배치에 짜증을 낼 수있는 잠재적 인 구매자가되었습니다. 양 교수님 감사합니다!
5. 모든 것에서 잡지 표지 아이디어를 얻으십시오
영감은 항상 솟아 오르지 않습니다. 때때로 디자이너들은 이전에 사용했던 디자인의 족쇄에서 벗어날 수 없기 때문에 특별한 아이디어에 갇혀 있습니다. 최선의 해결책은 마음을 열어두면 모든 것에서 영감을 얻을 수 있다는 것을 알게 될 것입니다. 좋은 아이디어가 사라질 때 메모를하십시오.
다음 튜토리얼은 실험적이거나 개인적인 경험으로 접근 한 것들을 기반으로 할 것입니다. 그러나 잡지 표지의 구성, 색상 또는 구조와 같이 동의하지 않는 것이있을 수 있습니다. 나머지는 정말로 필요하고 떠납니다. 압력이나 필수 단계가 없으므로 프로세스를 즐기십시오.

표지의 이미지와 다른 요소를 연마하면 내면에서 창의력을 발휘할 수 있습니다. 그것은 당신의 취향과 창조의 자유에 기초합니다. 위의 GIF (디더링 품질에 대해 사과드립니다)는 내가 한 일을 보여줍니다. 타이포그래피의 배치 및 수정, 기사 하이라이트를 감싸거나 메인 이미지 (스켈레톤 동굴)로 분리하고 리본의 그림자와 반짝이는 디테일로 마무리하기 위해 '파란색 리본'을 만듭니다.
6. 타이포그래피의 시각적 계층
주의를 기울이는 가장 좋은 방법은 올바른 글자를 사용하는 것입니다. 이름의 글자로 인해 브랜드를 인식하지 못하는 것은 어렵습니다. 우리는 록 밴드, 기술 회사 및 일반적으로 모든 유형의 광고, 이벤트 초대, 카드 등에서 볼 수 있습니다.
이것들은 다른 감정을 불러 일으키며, 예를 들어 꽃 글꼴을 사용하면 쓰여진 단어의 본성의 모든 힘을 느낄 것입니다.
올바른 글꼴을 사용하는 것이 글쓰기의 첫 단계입니다. 전통적인 Arial은 스타일이 지정된 글꼴을 사용하는 것과 같은 느낌이 없습니다. 좋은 점은 인터넷의 경이로움으로 인해 무료 글꼴을 얻는 것이 매우 쉬우므로 우리의 상상력에만 의존한다는 것입니다. 그러나이 장에서는 시각적 계층 구조와 이러한 느낌을 잡지 표지에 작성하는 방법에 대해 자세히 설명합니다. 과정은 다음과 같습니다.
/// 헤드 라인 만들기 :

알파벳이 분리 된 글꼴을 추가하는 것도 고유 한 방법입니다. GIF에서, 'F'가 나오는 동안 단어 / 레이어를 자동으로 복사하고 'antasy'로 변경하기 위해 드래그하기 전에 'Get Lost In'을 입력 한 다음 [Alt]를 누른 상태임을 알 수 있습니다. 'antasy'의 복사 버전도 있습니다. 'W'와 'orld'도.
참고 : 'Get lost in'과 'Fantasy World'사이에 사용한 글꼴은 유형이 다르지만 동일한 sans serif 스타일입니다. 'Fantasy World'는 'Get Lost In'과 비교할 때 'Get Lost In Fantasy World'에 대한 전체 문장을 읽기 전에 먼저 주목을받을 시각적 계층을 명확하게하기 위해 크고 큽니다.
/// 시각 왜곡 타이포그래피 :

나는 (실패한) 이미지 왜곡을 시도한 후, 제목 그녀를주의 깊게 왜곡합니다. 잡지 표지 인쇄술의 첫 번째 인물이나 제목이 될 것입니다. 그러나 [자유 변형]을 수행하기 전에 먼저 다음을 수행해야합니다.
1. 내부에 글꼴 백업이있는 폴더를 만듭니다.
2. 폴더를 복사하고 내부에 글꼴이있는 폴더를 끕니다.
3. 복사 한 폴더를 마우스 오른쪽 버튼으로 클릭하고 [래스터 화]를 선택하여 글꼴을 래스터 화합니다.
4. [Ctrl + Shift + T]를 사용하여 [Free Transform]에 액세스하고 래스터 화 된 글꼴의 모서리를 재생하여 왜곡을 원근감처럼 보이게합니다.
5. [Alt] 드래그로 왜곡 된 글꼴 또는 레이어를 복사하고 불투명도를 70-80 % 정도 낮추고 [Filter]-> [Gaussian Blur : 30]을 사용하여 흐린 그림자를 만듭니다.
/// 3D 환상 타이포그래피 만들기 :

이제 타이포그래피가 왜곡 된 레이어가 있고 그 아래의 다른 레이어는 그림자의 착각을 만들기 위해 흐려진 레이어가됩니다. 크기를 조정합니다. 여기 다른 트릭이 있습니다.
1. 초기 아이디어 폴더를 해제하여 전체 내용을 명확하게 볼 수 있습니다.
2. [에어 브러시 : 소프트] 및 [순무 펜]의 도움으로; 왜곡 된 글꼴과 흐리게 표시된 글꼴 사이에 새 문장을 만들어 전체 문장의 깊이 나 타이포그래피 측면을 브러시로 만들어 3D 텍스트처럼 보이게합니다.
3. 나의 오래되고 값싼 트릭은 다음과 같습니다 : 흐린 글꼴로 만들어진 그림자를 따르십시오. 그리고 강한 선을 추가하여면을 결정하고 더 대담하게 만듭니다.
/// 간격을 똑 바르게하고 채우십시오 :

[왼쪽 클릭]을 클릭하기 전에 [Shift]를 사용하면 실선이 생깁니다. 특히 [Turnip Pen] 또는 [Mapping Pen]과 같이 굵고 실선이있는 브러시를 사용하는 경우 측면을 채울 수 있습니다 선 사이의 간격을 좁힌 후에 [채우기] 도구를 사용하여 타이포그래피를 쉽게 수행 할 수 있습니다. 인내심을 가지면 당신은 곧 좋은 결과를 얻을 것입니다.
/// 그리드 시스템 :

이 부분은 처음으로 [Grid]에 대해 말해 줄 것입니다. 우리가 바빴 기 때문에 처음부터 이것에 대해 이야기하지 않았다는 것을 알고 있습니다. '감정'으로 구도를 조정하고 예술 감각을 더 선명하게하려면 격자를 잠시 잊어 버려야합니다.
그러나 전체 레이아웃을 전체적으로 배치하고 균형을 잡는 것이 더 나은 경우 그리드 시스템을 켜야합니다. 위의 GIF 이미지에서 볼 수 있듯이; 특히 단어 'F'의 측면 부분에서 이상한 왜곡에 대해 너무 많이 알지 못한다는 것이 분명해졌습니다. 그런 다음 다른 직선 (Shift)을 만들어 실수를 수정하고 [Free Transform]을 사용하여 왜곡을 훨씬 더 잘 조정합니다. 도구를 다시 한번!
7. 기억해야 할 B C 규칙
ABC 규칙을 고수하십시오. 하나의 제목 (잡지 제목), 하나의 단단한 제목 (B) 소제목 또는 제목 (하나의 기사를 중앙 초점으로 표시) 및 더 짧은 항목 ( C) 소제목. 거의 모든 창의적 잡지 표지 디자인은 레이아웃 균형을 개선하기 위해 A B C 규칙을 적용합니다.
이 제목을 명확하고 간단한 사진과 많은 공백 (이미지를 넣지 않거나 텍스트를 넣지 않은 곳)과 결합하면 그래픽으로 대담하고보기 좋은 잡지 표지 레이아웃을 갖게됩니다.
/// 헤드 라인 글꼴 채색 :

기본적으로 다음은 글꼴 색상을 지정하는 몇 가지 요령을 안내합니다. 그러나 무엇보다 먼저 매번 백업해야합니다. 전체 폴더를 [Alt]로 드래그하면 백업이 생성됩니다. 그런 다음 첫 번째 레이어로 이동하여 글꼴의 '면'을 색칠하십시오. 중간 레이어는 글꼴의 측면이됩니다. 다양한 색상 대비를 추가하면 여기에서 개인적인 판단이 될 것입니다. 내가 색칠하는 방식은 '이상한'요소를 나타 내기 때문에 매우 이상합니다 (이전에 내가 말한 이유, 당신은 저와 동의하지 않을 것입니다).
[투명 잠금] 레이어를 채색하기 전에 한 가지만 기억하십시오.
내가 사용하는 기본 브러쉬 :
1. 에어 브러시 : 부드럽습니다.
2. 에어 브러시 : 물방울 (산란 효과 용).
/// 그림자 조정 :

글꼴 아래의 그림자가 약간 벗어난 느낌이 들었으므로 그림자의 위치를 조정하고 레이어를 2 번 복사하여 병합하여 더 깊이 있고 더 긴 결과를 얻습니다. 처음에는 순전히 의도하지 않았으며 그림자를 추가하면 최종 결과에 대한 전체 헤드 라인이 강조됩니다. 그림자를 검은 색으로 표시하지 마십시오. 심지어 약간 자 p 빛으로 만들거나 표시하기에 좋을 것이라고 생각되는 멋진 색상을 만들 수도 있습니다.
/// 배경 재구성 :

이 부분은 정말 실험적입니다. 전체 잡지 구성을 완성하려고 시도하면서 이미지를 크게 만들지 않아도되기 때문에 이미지가 잡지 상단에 너무 밝고 너무 흰색이었습니다. 오른쪽에있는 지점에있는 두 문자)-그래서 기본 브러시 : [에어 브러시 : 소프트]를 사용하여 '흐리게'배경 전체를 추가합니다. 나는 운이 좋았는데, 나는 상단과 하단 이미지의 초점을 약간 벗어났습니다.
또한 [Airbrush : Droplets]와 함께 'pixie dust'라는 작은 입자를 추가하면 전체 이미지를 원하는 결과에 맞게 향상시킬 수있었습니다.
/// 멋진 색상으로 그림자를 드롭 :

마지막으로, 이것은 [레이어 속성]이 그림자가 아니라 윤곽 만 만들 수 있기 때문에 내가 찾은 매우 유용한 기술입니다. 다시 한 번, 이것이 제가 가장 잘 찾는 것입니다. 당신은 당신의 텍스트에 그림자를 가지고 자신의 방법이있을 수 있습니다. 더 빠른 트릭이 있으면 의견을 남겨주세요.
먼저 [Alt]를 누른 상태에서 텍스트를 백업 한 다음 드래그합니다. 그 후 드래그 한 이미지는 [그림자]-> [가우시안 블러 : 30]을 선택하기 전에 래스터 화해야합니다. 그림자를 깊게하기 위해 다시 복제하고 첫 번째와 두 번째 그림자를 [병합]합니다.
마지막으로 [Lock Transparent]와 기본 [Airbrush : Soft]를 사용하여 그림자 전체를 브러시로 칠해 흐릿한 배경에서 하위 제목이 튀어 나오는 멋진 색상을 만듭니다.
사는 마지막 단어
한마디로, 위의 튜토리얼은 디자이너 나 아티스트에게 창의적인 잡지 표지 아이디어를 얻을 수있는 충분한 공간을 제공하지만 여전히 더 많은 기술이 탐구되기를 기다리고 있습니다. 처음에는 단순 해 보이지만 잡지 표지를 만들려면 많은 노력이 필요합니다. 잡지 표지를 만들고 올바른 결과를 얻는 방법에 대한 추가 정보를 찾을 때까지 계속해서 다시 시도해야합니다. 기술적으로나 실험적으로
블리드에 따라 자른 최종 디자인은 다음과 같습니다.
최고의 잡지 중 일부는 여러 가지 밝은 색상의 팔레트를 사용하는 것보다 생생한 색상의 팝 하나가 더 매력적일 수 있음을 증명하기 위해 색상을 더 적게 사용합니다.
생생한 컬러와 흑백 사진 및 텍스트를 결합하면 기술 제목 및 스포츠 잡지에는 환상적으로 보일 수 있지만 패션 잡지 표지 디자인에는 그리 좋지 않습니다. 밝은 배너, 타이포그래피 및 디바이더는 남성적이고 스포티 한 레이아웃을 제공합니다.
이것은 매우 쉬운 방법으로 달성 될 수 있으며 전체 잡지 표지 아이디어를한데 모으는 훌륭한 방법입니다. 여행용 잡지와 익스트림 스포츠 헤드 라인에서 멋지게 보일 수있는 밝은 색상의 팝을 위해 핫 오렌지 또는 산성 노랑을 시도하거나 더 신선한 느낌을주기 위해 하늘색을 시도 할 수 있습니다.
또한 생생한 빨간색을 사용하면 실제로 강력 해 보이고 구식 흑백 사진에 현대적인 느낌을 더할 수 있습니다. 학교 잡지 표지 디자인의 경우 많은 그림과 즐거운 타이포그래피를 유지하는 것이 좋습니다.

















댓글