웹툰을 만드는 방법: 궁극의 가이드
Manny Guevarra의 종합 안내서
소개
안녕하세요 친구! 제 이름은 Manny이고 WEBTOON CANVAS에 4개의 만화 시리즈를 연재하는 웹툰 작가입니다. 내 주요 시리즈인 "The Mind's Eye"는 플랫폼에서 100만 회 이상의 조회수와 20,000명의 구독자를 보유하고 있습니다. WEBTOON CANVAS에서 3년 넘게 퍼블리싱한 성공을 위한 팁을 공유할 초보자 친화적인 WEBTOON 튜토리얼에 오신 것을 환영합니다!
⬇⬇⬇
WEBTOON을 만드는 꿈을 꾸었지만 어디서부터 시작해야 할지 몰랐습니까?
이 튜토리얼에서는 WEBTOON의 셀프 퍼블리싱 플랫폼인 WEBTOON CANVAS에 게시하기 위해 CLIP STUDIO PAINT에서 첫 번째 세로 스크롤 웹툰을 만드는 단계별 가이드를 제공합니다! CANVAS에서 자신만의 게시 일정을 설정하고 수백만 명의 청중에게 도달하면서 광고 수익을 얻을 수 있습니다!
또한 시작하는 것이 생각보다 훨씬 쉽습니다. 특히 Clip Studio Paint와 같은 도구를 사용하면 더욱 그렇습니다!
이 튜토리얼은 WEBTOON 제작에 대해 가질 수 있는 모든 질문을 다루기 위해 가능한 한 포괄적으로 만들었습니다. 저장하고 나중에 다시 참조하기 위해 언제든지 방문하세요! 제작 파이프라인의 모든 만화 제작 단계, WEBTOON의 유용한 리소스, CLIP STUDIO PAINT의 다양한 유용한 기능을 사용하여 장르에 관계없이 처음부터 끝까지 만화를 만드는 방법을 살펴보겠습니다!
아래에서 이 튜토리얼의 비디오 버전을 확인하고 따라 그려보세요!
⬇⬇⬇
(UPDATE: 궁극의 가이드 파트 2가 공개되었습니다! 위의 첫 번째 영상은 전체 만화 제작 파이프라인을 다루는 반면, 이 영상은 WEBTOON의 캐릭터 디자인 및 작문 에피소드와 같은 사전 제작을 포함하여 아래의 "Creating Your WEBTOON" 섹션을 다룹니다. !)
⬇⬇⬇
나만의 웹툰 만들기
모든 창의적인 프로젝트와 마찬가지로 만화 시리즈도 광범위한 계획과 준비가 필요합니다. 코믹 프로덕션 전 무대는 프리프로덕션(Pre-Production), 즉 '프리프로(Pre-Pro)'라는 이름이 어울린다. 제작자와 고유한 프로젝트의 범위에 따라 이 기간은 몇 주에서 몇 달 이상이 걸릴 수 있습니다. 첫 번째 팁은 이 단계를 실제로 활용하고, 3개 이상의 에피소드로 구성된 건강한 버퍼를 만들고, 최선을 다해 시리즈의 방향을 계획하는 것입니다.
이 단계에서 시간을 내어 브레인스토밍, 대본 작성 및 캐릭터, 크리처, 소품 및 환경 디자인과 같은 컨셉 아트를 생성합니다. 이야기의 세계를 탐색하고 시리즈 출시를 준비할 때 소셜 미디어에 다가오는 프로젝트를 발표하고 컨셉 아트, 스케치, WIP, 로고/타이틀 카드, 패널, 아트 프로세스 비디오 및 기타 미디어.
🟩 캐릭터 🟩
스토리를 작성할 때 어디서부터 시작해야 할지 잘 모르겠다면 캐릭터 중심의 내러티브를 만들기 위해 먼저 캐릭터 작업을 하는 것이 좋습니다. 이러한 유형의 내러티브는 독자가 이해하고 붙잡을 수 있는 인간의 감정, 요구 및 필요에 의해 구동되기 때문에 더 몰입감 있고 믿을 수 있다고 느끼는 경우가 많습니다.
캐릭터 중심 내러티브에서 스토리의 이벤트는 모두 출연진의 캐릭터 개발과 연결됩니다. 이것은 당신의 이야기가 강력한 플롯을 가지고 있지 않아야 한다는 것을 의미하는 것이 아니라, 그 플롯이 당신의 캐릭터가 인간으로서 변화하고 성장할 필요에 의해 주도되어야 한다는 것을 의미합니다.
시작하기 위해 WEBTOON은 모든 경험 수준과 모든 생산 단계의 제작자를 위한 많은 리소스를 게시했습니다! 프리 프로덕션의 캐릭터 개발 단계에서 아티스트에게 매우 유용한 리소스 중 하나는 아래의 "캐릭터 시트"입니다.
▶ TIP: 이 시트를 작성할 때 "캐릭터의 요구 사항" 섹션에 특히 주의하십시오. 캐릭터의 "원함"과 "필요" 사이의 대조를 설정하는 것은 캐릭터 중심 내러티브의 지렛대입니다. 스토리가 진행됨에 따라 캐릭터는 "원하는" 안전망에서 벗어나 Call to Adventure에서 "필요" 또는 의무를 이행해야 합니다.
캐릭터에 살을 붙인 후에는 재미있는 부분인 캐릭터 디자인을 할 차례입니다! WEBTOON이 제공하는 또 다른 유용한 리소스는 "캐릭터 디자인 시트"입니다. 이것은 캐릭터 아트를 모델에 유지하고 드로잉 프로세스 전체에서 연속성을 유지하는 데 도움이 됩니다.
▶ TIP: 이제 캐릭터에 대해 더 잘 알게 되었으니 이 디자인을 통해 캐릭터의 개성을 빛나게 해주세요! 그들은 밝고 화려한 색상을 입는 관심을 찾는 사람입니까, 아니면 더 내성적이고 관심을 피하기 위해 더 차분한 색상 팔레트를 입으려 합니까? 따뜻한 성격을 가지고 있고 따뜻한 노란색, 주황색, 분홍색이 가장 잘 어울릴까요?
"캐릭터 시트" 및 "캐릭터 디자인 시트"는 아래 WEBTOON 공식 웹사이트에서 PDF 형식으로 다운로드할 수 있습니다.
⬇⬇⬇
🟩 스토리 🟩
등장인물이 정해지면 그들의 이야기를 만들 차례입니다! 이야기를 쓰는 것을 상상할 때 아래에 묘사된 것과 같은 전통적인 줄거리 개요를 생각할 수 있습니다.
이 일반적인 구조를 따르는 것은 플롯 중심 내러티브에 특히 잘 작동하는 검증된 방법입니다. 그러나 WEBTOON을 시작할 위치를 파악하는 데 어려움을 겪고 있다면 도움이 될 수 있는 다른 모델이 있습니다. 캐릭터 중심의 내러티브를 구성할 때 저는 때때로 Joseph Campbell의 "Hero With A Thousand Faces" 모델에서 영감을 얻습니다.
Campbell은 역사를 통틀어 기록된 수많은 신화를 연구했으며 대부분의 영웅이 유사한 이야기를 공유한다는 사실을 발견했습니다. 즉, 모험에 부름을 받을 때까지 "평범한 세계"에 살면서 어떤 영역으로 "문턱을 넘을" 때까지 처음에는 부름을 거부하는 것입니다. 그들의 진정한 힘을 휘두르는 법을 배우고 영웅이 되어 집으로 돌아가기 전에 궁극적인 "시련"에 직면합니다. 좋아하는 SF 스페이스 오디세이나 산악 트레킹 판타지를 생각해 보면 "천의 얼굴을 가진 영웅"이 너무나 친숙하다는 것을 알게 될 것입니다.
작문 관점에서 볼 때 이 모델은 캐릭터 중심의 내러티브에 적합합니다. 캐릭터가 자신과 다른 사람의 진정한 요구를 충족시키기 위해 "평범한 세계"에 머물고 싶은 욕구를 포기하고 변화를 겪도록 강요하기 때문입니다. 예를 들어 WEBTOON Call To Action 항목을 작성하기 위해 이 모델의 압축 버전을 만들었습니다.
Call To Action 요구 사항에 따라 이 WEBTOON은 액션으로 가득 찬 내러티브를 하나의 에피소드에 맞춥니다. 그러나 장편 WEBTOON 시리즈는 에피소드 형식이므로 매주 또는 더 큰 간격으로 에피소드를 간헐적으로 공개합니다. 따라서 각 에피소드는 어떤 식으로든 독자적으로 설 필요가 있습니다.
▶ 팁: 스토리를 작성할 때 이렇게 하려면 각 에피소드에 일정 수준의 플롯이나 캐릭터 개발을 포함하는 것을 목표로 하십시오. 이것은 모든 장면에서 서사시적인 전투가 있어야 한다는 것을 의미하지는 않지만 각 에피소드가 어느 정도 중요한 스토리에 기여한다는 것을 의미합니다. 이것은 중요한 대화일 수도 있고, 대화의 어조를 바꾸는 이야기의 비트일 수도 있습니다. 놀라운 계시나 등장인물이 피하고 있는 것에 대해 반성하는 조용하고 단순한 생각입니다. 새로운 캐릭터를 소개하거나, 맥락을 벗어난 플래시백을 공개하여 청중이 궁금해하게 만들거나, 이전 에피소드에 빠져들었던 플래시백을 설명할 수 있습니다. 가능성은 무한합니다!
스토리텔링에 접근하는 방법은 무한합니다. 이것은 결코 결정적이거나 "올바른" 접근 방식이 아닙니다. 단지 몇 가지 생각해볼 팁일 뿐입니다! 일부 크리에이터는 스토리의 전반적인 플롯에서 시작하여 해당 내러티브에 맞는 역할을 기반으로 캐릭터를 만듭니다. 다른 사람들은 좀 더 시각적인 접근 방식을 취하고 캐릭터 디자인을 만드는 것으로 시작한 다음 캐릭터를 본 후 캐릭터의 성격과 동기를 구체화합니다. 결국 자신에게 가장 잘 맞는 것을 찾아야 합니다!
🟩 얼마나 걸립니까? 🟩
이 섹션의 시작 부분에서 논의한 바와 같이 프리프로덕션은 몇 주에서 몇 달, 경우에 따라 몇 년이 걸릴 수 있습니다. 제 생각에는 어떤 제작 단계에서든 만화에 "올바른" 또는 "잘못된" 시간은 없습니다. 그러나 나는 기술 수준에 관계없이 모든 아티스트가 자신의 예술과 스토리가 "완벽"하다고 느낄 때까지 기다리기보다는 적절한 준비가 되었다고 느낄 때 시리즈를 게시하도록 권장합니다.
(스포일러 경고: 예술에 관한 한 "완벽한" 것은 없습니다!)
우리는 모두 예술이 주관적이라는 말을 들었지만, 때때로 우리는 여전히 스스로에게 가혹합니다. 내가 정말 하고 싶었던 일을 시도해 보기도 전에 포기하곤 했다는 것을 알고 있습니다. 모두 "완벽"하지 못할까 봐 두려워서였습니다. 하지만 성공하기 위해 완벽할 필요는 없습니다. 반대로 독자들은 자신이 좋아하는 웹툰이 계속되고 아티스트가 성장함에 따라 아트와 스토리가 개선되는 것을 보는 것을 좋아합니다!
▶ TIP: 그렇다면 언제 "적절히 준비"되어 만화를 시작할 준비가 되었는지 어떻게 알 수 있습니까? 이전에 WEBTOON CANVAS에 시리즈를 게시한 적이 없다면 이 섹션에 대한 마지막 팁은 다음 10가지 기준을 충족하는지 확인하는 것입니다.
(1) 3개 에피소드 이상의 건강한 버퍼를 설정합니다.***
(2) 주요 캐릭터의 캐릭터 디자인을 확정합니다.
(3) 캐릭터 디자인을 모델에 일관되게 그릴 수 있고 각 패널에서 연속성을 유지할 수 있습니다.
(4) 당신의 예술 스타일의 미래에 대한 명확한 비전을 가져라(지금 당장은 100% 만족하지 않더라도).
(5) 시리즈가 진행되는 동안 주인공의 행동 동기를 파악하십시오.
(6) 적어도 시리즈의 첫 번째 시즌에 대한 대본 또는 대본 처리를 작성하십시오.
(7) 시리즈의 나머지 부분에 대한 기본 개요를 작성합니다.
(8) 작업 중인 일반적인 결의안 또는 최종 게임이 있습니다.
(9) 매일, 매주, 매월 등 일관된 게시 일정을 지킬 수 있습니다.
(10) 팔로워가 1명이든 100만 명이든 관계없이 소셜 미디어 채널을 광고할 준비를 하십시오.
*** 세(3) 개의 에피소드를 게시하여 시리즈를 시작하는 것이 일반적입니다. 여러 가지 이유가 있습니다. 기술적으로 이것은 WEBTOON UI에서 독자들에게 세 번째 에피소드를 마친 후 구독을 요청하는 자동 프롬프트를 생성합니다. 실제로 이를 통해 독자를 만화로 끌어들이는 견고한 스토리 "후크"를 만들 수 있습니다. 또한 WEBTOON의 처음 3개 에피소드는 편집자가 읽을 때 "피치"로 취급됩니다.
CLIP STUDIO PAINT 시작하기
내러티브, 세계 및 그 안의 캐릭터를 원하는 대로 구성했으면 이제 만화를 그릴 준비를 해야 합니다. CLIP STUDIO PAINT에서 새 프로젝트를 만들어 봅시다! 먼저 [파일] > [새로 만들기]를 선택합니다. 단축키 [Ctrl + N]을 사용할 수도 있습니다.
이 창을 열면 일러스트레이션, 웹툰, 코믹, 팬진, 애니메이션 등 여러 캔버스 옵션을 볼 수 있습니다. 이름에서 알 수 있듯이 "Webtoon" 옵션은 WEBTOON을 만들고 세로 스크롤 형식을 최대한 활용하는 데 최적입니다.
WEBTOON에 업로드할 수 있는 최대 파일 크기는 800 x 1280픽셀입니다. 따라서 [Webtoon 3] 및 [Webtoon 4] 사전 설정은 시작할 때 캔버스 크기에 대한 좋은 옵션입니다. 개인적으로 저는 일반적으로 캔버스를 300dpi에서 1600 x 25,600px로 설정합니다.
나는 여러 가지 이유로 이것을 한다. 캔버스를 최종 이미지보다 약간 크게 만드는 것이 좋습니다. 이미지를 내보낼 때 품질이 떨어지기 때문에 이미지를 확장할 필요가 없습니다. WEBTOON에 업로드할 때 최종 파일 너비가 800픽셀이어야 한다는 점을 염두에 두고 고품질을 보장하기 위해 너비를 필요한 양의 두 배로 만드는 것을 목표로 합니다.
또한 최종 파일 크기가 1280픽셀이기 때문에 파일 길이를 1,280 또는 2,560의 배수로 유지하여 최종 파일 수를 측정할 수 있습니다. 하나의 CANVAS 에피소드에 허용되는 최대 파일 수는 100개이며 총 최대 파일 크기는 20MB입니다.
이제 CANVAS UI에는 최대 크기 800 x 1280px 이상의 이미지를 자동으로 자르고 줄이는 편리한 기능이 있습니다. 나중에 논의할 Clip Studio Paint에서 파일을 슬라이스하는 데 사용할 수 있는 몇 가지 도구도 있습니다. 그러나 둘 사이에는 파일을 준비하는 데 사용할 수 있는 유용한 도구가 많이 있으므로 세로 스크롤 형식을 최대한 활용하기 위해 더 긴 캔버스에서 작업하는 것을 두려워하지 마십시오!
"웹툰" 설정을 사용할 때 Clip Studio는 스토리의 전반적인 흐름을 추적할 수 있도록 각 파일의 유용한 미리보기도 생성합니다! 파일 사이를 전환하려면 각 "페이지"를 두 번 클릭하기만 하면 됩니다. 드래그 앤 드롭만으로 페이지를 재정렬할 수도 있습니다!
그림을 그리는 동안 CLIP STUDIO PAINT의 [화면 영역] 기능을 사용하여 그림이 모바일 디바이스에 어떻게 나타나는지 미리 볼 수 있습니다. [보기] 메뉴 > [화면 영역(웹툰) (5)]으로 이동하면 됩니다.
이것은 대부분의 사용자가 자신의 만화를 읽는 웹툰 보고서인 다양한 모바일 장치에서 만화가 어떻게 보이는지에 대한 편리한 보기를 제공합니다. 캔버스를 스크롤하면 미리보기 창이 따라옵니다. [보기] 메뉴에서 이 옵션을 다시 선택하면 해제됩니다.
마지막으로 일부 아티스트는 기존 페이지 형식으로 만화를 만들고 WEBTOON의 세로 스크롤 에피소드에 대한 패널 형식을 다시 지정하기로 선택합니다. 수직 스크롤 WEBTOON 형식으로 만화를 그리면 임팩트 패널 및 거터 공간과 같은 것을 최대한 활용할 수 있지만 이 방법은 예를 들어 만화에 대한 자체 사이트를 호스팅할 계획이거나 인쇄는 나중에 라인 아래로 실행됩니다.
I. 썸네일링, 스토리보드 및 스케치
엄청난! 이제 캔버스를 준비했으므로 그리기를 시작하겠습니다! 만화 제작 파이프라인을 탐색하면서 만화 제작 과정의 단계와 그 과정을 간소화하기 위해 CLIP STUDIO PAINT에서 제공하는 기능에 대해 알아봅니다.
디지털로 그리든 기존 방식으로 그리든 만화 제작 파이프라인은 일반적으로 축소판 그림, 스토리보드, 스케치, 잉크 입력, 채색, 효과, 타이포그래피 및 서식 지정 단계로 구성됩니다. 우리는 세로 스크롤 형식의 디지털 만화를 만들고 있기 때문에 프로세스가 기존 만화 제작과 약간 다를 수 있지만 단계는 모두 동일합니다.
⬛ 썸네일링 ⬛
개별 패널을 스토리보딩하기 전에 많은 아티스트가 페이지 레이아웃을 썸네일로 시작합니다. 축소판은 페이지에서 패널의 흐름을 설정하는 느슨한 스케치입니다. 이들은 일반적으로 매우 최소한의 세부 사항이 있는 작은 그림으로, 여러 가지 다른 반복을 생성하기 위해 빠르게 연속적으로 그려집니다.
▶ 팁: 패널을 배치할 때 염두에 두어야 할 몇 가지 유용한 사항은 다음과 같습니다.
(1) WEBTOON은 세로 스크롤 형식으로 "영화 같은 경험"을 만드는 것을 목표로 합니다. 여기서 만화는 한 번에 한 패널씩 읽을 수 있습니다. WEBTOON은 800px 너비의 캔버스 크기를 기준으로 패널 사이에 최소 200px의 세로 간격을 두는 것을 권장합니다.
(2) 위치 및 장면 변경과 관련된 전환의 경우 WEBTOON은 패널 사이에 최소 600px에서 1,000px의 세로 간격을 두는 것이 좋습니다. 이 Gutter Space는 시간이 흐르는 느낌이나 먼 거리를 전달하는 데 사용할 수 있으며 기존의 인쇄 형식과 달리 WEBTOON의 세로 스크롤 형식은 사실상 무한한 공간을 허용하므로 활용하십시오!
(3) 여백 공간(닫힌 패널 사이의 공간)에 대해 말하자면, 이것은 다음과 같은 것을 넣기에 좋은 장소입니다. (c) 내러티브의 중요한 모티프, 심지어 (d) 독자적으로 서고 싶은 영향력 있는 대화.
(4) 전통적인 만화 페이지의 제한된 공간에 패널을 맞출 필요가 없기 때문에 세로 스크롤 형식은 패널 모양을 가지고 놀 수 있는 새로운 영역을 열어줍니다. 특정 샷의 중요성을 나타내는 크기를 사용하여 패널의 높이, 너비, 모양 및 위치를 변경해야 합니다.
(5) 같은 맥락에서 임팩트 패널(전체 화면을 차지하는 "개방형" 또는 테두리 없는 패널)을 사용해 보십시오. 이러한 유형의 패널은 새로운 캐릭터 소개와 같은 장면에서 중요한 순간을 강조하는 데 적합합니다.
휴! 그것은 많은 정보였지만 세로 스크롤 형식으로 더 많이 작업할수록 흐름을 따라가는 것이 더 쉬워질 것입니다!
⬛ 스토리보드 ⬛
장면의 비전에 맞는 일련의 썸네일을 선택했으면 스토리보딩 단계로 넘어갈 차례입니다. 일부 아티스트는 썸네일링과 스토리보드 단계를 결합하지만 저는 먼저 전체 흐름을 보기 위해 별도의 문서에서 더 작은 썸네일을 수행한 다음 최종 캔버스에서 스토리보드로 이동하는 것을 좋아합니다.
스토리보딩 단계에서는 (1) 최종 캔버스에 패널을 구성하고, (2) 캐릭터의 블로킹, 포즈 및 기본 표정을 매핑하고, (3) 말풍선을 배치합니다.***
***이것은 매우 중요합니다! 이 단계에서 말풍선을 배치할 위치를 계획하여 나중에 말풍선을 억지로 넣거나 작품을 가리는 데 어려움을 겪지 않도록 하는 것이 좋습니다. WEBTOON은 패널이 붐비지 않도록 패널당 말풍선을 3개 이하로 제한할 것을 권장합니다.
▶ TIP: 패널이 붐비는 것을 방지하기 위해 거터 공간에 말풍선과 내레이션 상자를 넣을 수도 있습니다. 이러한 방식으로 대화의 간격을 두는 것은 독자의 속도를 조절하는 데 도움이 될 뿐만 아니라 영향력 있는 대사를 강조할 수도 있습니다.
⬛ 스케치 ⬛
페이지를 효과적으로 배치했으면 장면에 재미있는 세부 정보를 추가할 수 있습니다. 스케치 단계를 사용하여 캐릭터의 머리카락, 얼굴 특징, 의상, 소품 및 기타 세부 사항을 구체화하여 잉크 단계에서 성공할 수 있도록 준비하십시오. 스케치를 더 깔끔하게 만들수록 잉크 단계에서 해야 할 작업이 줄어듭니다!
일반적으로 패널 스케치는 [보조 도구: 연필]이나 [보조 도구: 브러시]를 사용하는 것이 좋습니다. 스케치의 일부를 지울 때 [보조 도구: 지우개] > [도구 속성: 부드럽게]와 같은 부드러운 지우개를 사용하여 가장자리를 부드럽게 해주세요.
▶ 팁: 키보드에서 (X)를 클릭하거나 색상환의 왼쪽 하단 모서리에 있는 색상 견본 아래의 투명 옵션을 선택하여 브러시를 지우개로 사용할 수도 있습니다.
▶ TIP: 손으로 직접 배경을 그리지 않더라도 캐릭터의 주변 환경과 위치를 스케치해 두면 유용합니다. 이렇게 하면 손으로 그리든 브러시 및 3D 모델과 같은 자산을 사용하든 관계없이 배경을 추가할 때 자연스러운 느낌의 배치와 원근감을 보장할 수 있습니다.
배경과 관련하여 어려움을 겪고 있거나 만화의 배경에 접근하는 다양한 방법에 대해 배우고 싶다면 매력적인 배경을 만드는 방법에 대한 최근 튜토리얼을 확인하십시오.
⬇⬇⬇
마지막으로 스케치에 잉크를 칠할 준비를 할 때 선화에 집중할 수 있도록 스케치 레이어의 불투명도를 약 10-18%로 낮추거나 눈에 피로를 주지 않고 설정할 수 있는 한 낮게 설정하는 것이 좋습니다.
II. 웹툰 패널링
이제 패널 스케치가 완료되었으므로 프로덕션 프로세스의 실제 고기에 들어갈 시간입니다! 패널링 또는 스케치를 기반으로 최종 패널 테두리를 만드는 것으로 시작하겠습니다.
⬛ 프레임 테두리 도구 ⬛
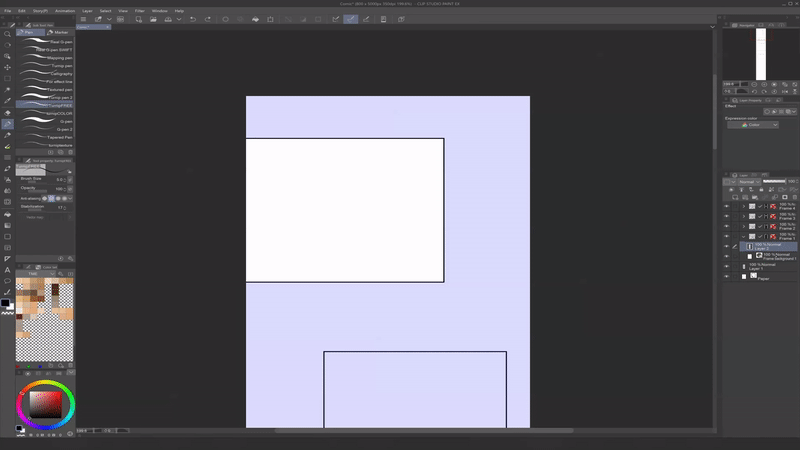
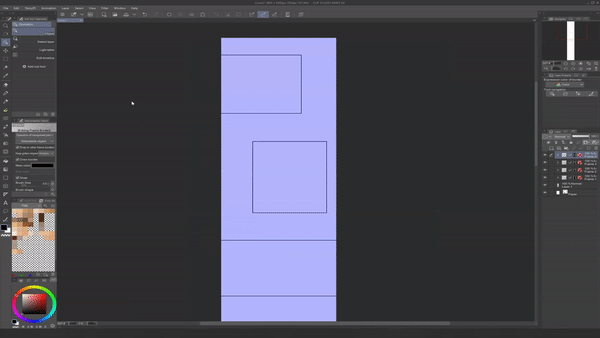
CLIP STUDIO PAINT에는 만화 패널링을 위한 몇 가지 훌륭한 도구가 있지만 가장 널리 사용되는 도구는 [보조 도구: 프레임 테두리]일 것입니다. 이 도구는 도구 모음 하단 근처에 있거나 키보드에서 (U)를 클릭하여 찾을 수 있습니다.
[보조 도구: 프레임 테두리]를 선택한 후 화면에서 커서를 클릭하고 드래그하기만 하면 즉시 독립된 패널이 생성됩니다.

이렇게 하면 일종의 레이어 마스크 역할을 하는 각 프레임에 대한 폴더가 자동으로 생성됩니다. 각 폴더 내에서 개별 레이어를 만들 수 있지만 거기에 그리는 모든 것은 프레임 내에 포함됩니다.

프레임 사이를 빠르게 전환하려면 키보드에서 (O)를 클릭하여 [보조 도구: 작업]으로 전환하고 원하는 프레임을 선택합니다. [보조 도구: 작업]을 사용하여 테두리를 선택하여 프레임 크기를 조정하고 변형할 수도 있습니다.
또한 선택 해제 시 프레임 모서리에 속이 빈 빨간색 사각형으로 표시되고 선택 시 녹색 빨간색 사각형으로 표시되는 제어점을 사용하여 프레임을 조정할 수도 있습니다. 제어점을 조작하려면 하나를 선택하고 키보드의 화살표 키를 사용하거나 마우스로 드래그하여 이동하십시오.

[보조 도구: 작업]으로 프레임에 제어점을 추가하려면 프레임을 마우스 오른쪽 버튼으로 클릭하고 [제어점 추가]를 선택합니다. 이 방법으로 제어점을 삭제할 수도 있습니다.
액자를 분할하려면 [보조 도구: 테두리 테두리] 메뉴의 [컷 테두리] 옵션을 사용하세요. 이 접합 도구를 사용하려면 원하는 방향으로 프레임을 가로질러 드래그하기만 하면 됩니다. [액자 폴더 나누기] 옵션은 현재 액자의 폴더를 두 개로 분할하고, [액자 테두리 나누기]는 현재 폴더를 유지하고 테두리 모양만 변경합니다.

설정된 프레임 외부에 영향 패널 및 기타 열린 패널을 그리려면 지정된 폴더 외부에 레이어를 그리면 됩니다.
III. 당신의 웹툰에 잉크를 칠하기
이제 패널을 만들었으므로 잉크 입력 단계로 넘어갑시다!
⬛ 잉크 입력 ⬛
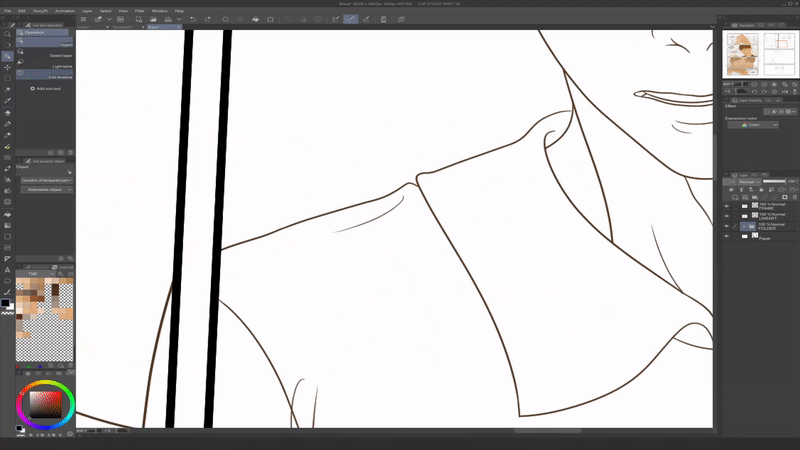
잉크를 "안감" 또는 "선화 단계"라고 하는 것을 들어 보셨을 것입니다. "Inking"은 전통적인 인쇄 만화 제작에서 선화를 만드는 데 사용되는 잉크를 말합니다. 우리의 경우 디지털 펜으로 페이지를 "잉킹"할 것입니다. CLIP STUDIO PAINT는 [G펜], [순무펜], [질감있는 펜] 등 여러 가지 가늘어짐이 있어 선화에 적합한 다양한 [보조 도구: 펜] 프리셋을 제공합니다.
[보조 도구: 펜] 테이퍼와 같은 설정은 렌치 아이콘을 클릭하여 언제든지 전환할 수 있으며, 그러면 아래와 같은 [보조 도구 상세 팔레트]로 이동합니다.
이전 단계의 스케치가 만족스러우면 이를 가이드로 사용하여 그림을 그립니다. 대부분의 경우 다음 채색 단계를 최대한 매끄럽게 만들기 위해 선화를 닫는 것이 가장 좋습니다. 선화가 더 닫힐수록 그 안의 영역을 더 쉽게 채울 수 있습니다.
그럼에도 불구하고 고유한 아트 스타일은 모양, 가늘거나 굵은 선, 점점 가늘어지는 선 또는 가늘어지지 않는 선 사이에 의도적으로 열린 영역을 요구할 수 있습니다. 원하는 스토리 분위기에 가장 적합한 것이 무엇인지 자유롭게 살펴보세요! 목적이 있는 선화는 그 자체로 강력한 스토리텔링 도구가 될 수 있습니다.
⬛ 벡터 레이어 ⬛
▶ 팁: 벡터 레이어에서 선화를 그리는 것이 좋습니다. 래스터 레이어와 달리 벡터 레이어는 크기를 조정하거나 변형해도 품질이 떨어지지 않습니다. 벡터 레이어를 만들려면 [레이어] 메뉴 > [새 레이어] > [벡터 레이어...]로 이동합니다. 아래와 같이 레이어 위에 있는 [새 벡터 레이어] 아이콘을 선택하여 이 작업을 수행할 수도 있습니다.
벡터 레이어는 변형 시 품질을 유지하는 것 외에도 앞서 설명한 [보조 도구: 작업]을 사용하여 쉽게 조작할 수 있습니다.
[보조 도구: 작업]을 선택하거나 키보드의 (O) 키를 누른 후 [도구 속성: 개체] 메뉴를 사용하여 현재 벡터 레이어에 있는 모든 개체의 메인 색상, 브러시 크기, 브러시 모양까지 편집할 수 있습니다.
[보조 도구: 작업]을 사용할 때 위에서 설명한 [보조 도구: 프레임 테두리]와 마찬가지로 벡터 선을 선택하여 직접 변형할 수도 있습니다. 같은 방식으로 제어점을 추가, 조작 및 삭제할 수도 있습니다.

[보조 도구: 지우개] > [벡터] 지우개를 사용하면 벡터 선이나 선의 일부를 쉽게 정리할 수 있습니다. 아래에 표시된 옵션 중에서 선택하여 선택한 줄에서 지우고 싶은 부분을 선택할 수 있습니다.

더 많은 벡터 레이어 팁을 보려면 제가 최근에 만든 완전한 가이드를 위한 전체 튜토리얼을 확인하세요!
⬇⬇⬇
▶ 팁: 깔끔한 선화를 만들기 위한 제 #1 팁은 "느리고 꾸준한" 획보다는 빠르고 자신감 있는 획으로 작업하는 것입니다! 천천히 그릴수록 떨리는 손과 펜 떨림에 더 많이 노출됩니다. 원하는 선 품질을 얻을 때까지 선을 몇 번 실행 취소하고 다시 그려야 하는 경우에도 천천히 조심스럽게 움직이는 것보다 선이 어디로 가는지 알고 빠르게 움직이는 것이 훨씬 안전합니다. 펜 안정화를 사용할 수도 있지만 유기적인 선이 덜 생성되고 유기적인 선에 대한 자신감을 구축하는 데 훨씬 더 나은 장기적 솔루션이라는 것을 알았습니다.

벡터 레이어는 깨끗하고 쉬운 선화에 탁월합니다. 그러나 Clip Studio Paint의 기본 레이어 옵션인 래스터 레이어에서 그림을 색칠하고 추가로 렌더링하는 것이 좋습니다. 말이 나와서 말인데 색상을 추가해 봅시다!
IV. 웹툰 색칠하기
만화 제작의 다음 단계는 채색 단계입니다. 전통적인 판화 만화 제작에서 이 단계는 평면화, 토닝, 렌더링 등으로 더 세분화되어 아티스트 간에 구분될 수 있습니다. 그러나 접근 방식에 관계없이 WEBTOON은 만화에 어떤 형태의 색상을 추가할 것을 권장합니다. 색상 만화는 일반적으로 플랫폼에서 가장 잘 작동하는 만화이기 때문입니다. 보시다시피 페이지에서 예술이 도약하는 데 정말 도움이 됩니다!
▶ 팁: 만화의 아트 스타일을 선택하고 그림을 렌더링하는 방법을 결정할 때 따라갈 수 있는 스타일을 선택하십시오! 일반적으로 매주 많은 양의 패널을 생산하게 되므로 상세한 일러스트레이션을 그리는 것과 같은 정도로 도면을 완전히 렌더링하지 못할 수 있습니다.
만화를 렌더링할 때 일반적으로 캐릭터 아트에 평면 색상을 사용하여 선화와 유사한 색상 팔레트를 사용하여 그림을 함께 가져옵니다. 특히 스토리에서 중요한 순간인 경우 근접 촬영(CU) 및 익스트림 근접 촬영(ECU) 샷을 적당히 렌더링하지만 대부분의 경우 장면의 분위기를 유지하면서 단색으로도 충분하다는 것을 알았습니다. 이 때문에 일러스트레이션처럼 각 패널을 렌더링할 때보다 거의 3배 빠르게 페이지를 만들 수 있습니다. (1) 일관된 게시 일정을 유지하고, (2) 일반적으로 번아웃을 피하고, (3) 몸에 약간의 스트레스를 덜 주고 손목 건강을 증진할 수 있기 때문에 이와 같은 시스템을 찾는 것이 좋습니다.
저는 일반적으로 따뜻하고 아날로그적인 색상 팔레트로 작업합니다. 제 만화의 분위기에 가장 잘 맞기 때문입니다. 그러나 팔레트를 선택할 때 무한한 가능성이 있습니다. 다음은 몇 가지 예입니다.
⬛ 색칠 도구 ⬛
원하는 색상 팔레트를 선택한 후 아무 셀이나 마우스 오른쪽 버튼으로 클릭하고 [색상 추가]를 선택하여 [색상 세트] 탭에 저장할 수 있습니다. 여기에서 저장한 색상을 클릭하기만 하면 일러스트레이션 프로세스 전체에서 언제든지 쉽게 스포이드할 수 있습니다.
▶ 팁: 레이어에서 색상의 색조, 채도 및 광도를 조정하려면 키보드에서 (Ctrl + U)를 클릭하여 HSV 슬라이더를 불러오십시오. [레이어] 메뉴 > [새 보정 레이어(J)] > [색조/채도/명도]를 선택하여 클립 가능한 보정 레이어 형태의 슬라이더를 사용할 수도 있습니다.
⬛ 레이어 블렌딩 모드 ⬛
Clip Studio Paint는 또한 [레이어] 패널의 왼쪽 상단 모서리에서 찾을 수 있는 풍부한 레이어 혼합 모드를 제공합니다.
이러한 혼합 모드는 본질적으로 색상, 채도 및 광도를 기준으로 색상을 비교하여 선택한("설정") 레이어와 아래 레이어 간의 상호 작용을 만듭니다. 이러한 상호 작용은 비파괴적입니다. 즉, 레이어를 영구적으로 변경하지 않으며 언제든지 켜고 끌 수 있습니다.
혼합 모드는 만화에 빛과 그림자를 빠르게 추가하는 데 정말 유용한 도구가 될 수 있습니다! 이러한 모드는 일반적으로 다음 범주로 나눌 수 있습니다.
만화 패널을 음영 처리할 때 일반적으로 [곱하기] 모드에서 채도가 낮고 채도가 낮은 파란색과 보라색을 사용하여 캐릭터에 희미한 셀 음영을 추가합니다. 빛을 추가할 때 일반적으로 [스크린] 모드에서 채도가 낮고 채도가 낮은 노란색과 주황색을 사용하여 머리카락 하이라이트와 같은 기본 하이라이트를 만듭니다. 그런 다음 [글로우 닷지] 모드를 사용하여 직사광선과 같이 더 선명하고 강력한 빛을 냅니다.
V. CLIP STUDIO PAINT의 유용한 효과
거의 다 왔어! 패널에 색상을 지정했으면 페이지에 마무리 작업을 추가할 차례입니다!
CLIP STUDIO PAINT에는 모든 장르의 만화 제작에 적합하고 패널의 수준을 높일 수 있는 수많은 효과가 있습니다! Clip Studio에서 사용할 수 있는 가장 일반적으로 사용되며 영향력 있는 효과를 살펴보겠습니다.
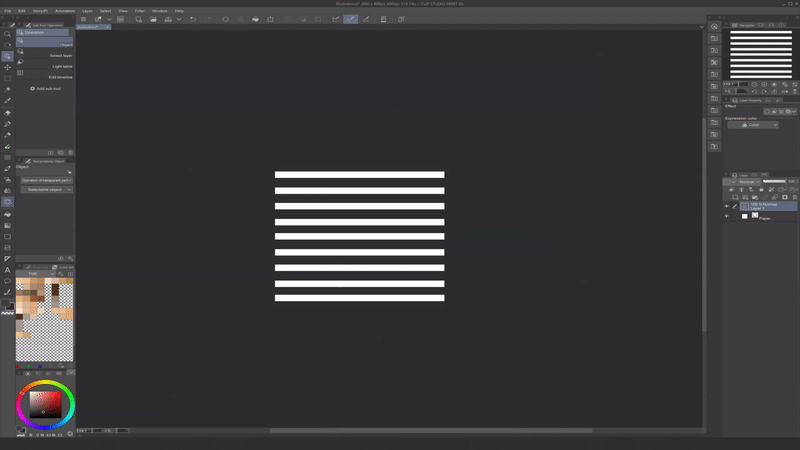
⬛ 효과 라인 ⬛
감정적인 대화를 그리든 서사시적인 전투 장면을 그리든 관계없이 효과선은 독자의 관심을 끌고 중요한 행동, 표현, 캐릭터 또는 장면의 소품에 초점을 맞출 수 있습니다.
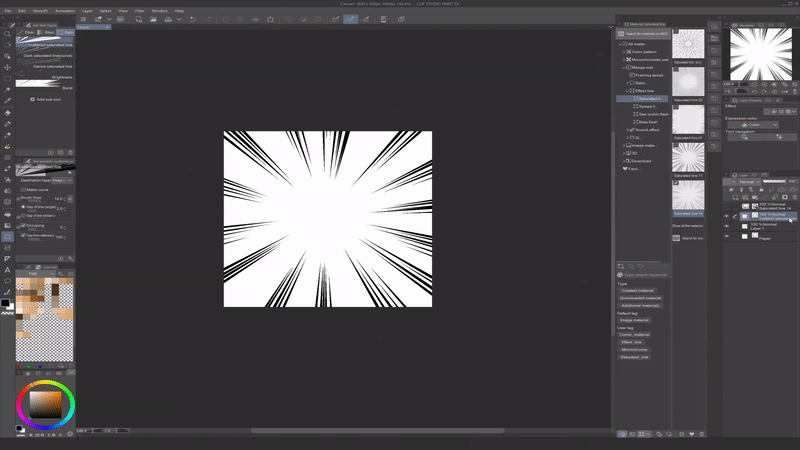
CLIP STUDIO PAINT에는 [소재] 메뉴 > [만화 소재] > [효과선]에서 여러 개의 미리 만들어진 효과선이 있습니다.
페이지에 적용하려면 재료를 캔버스로 드래그 앤 드롭하기만 하면 됩니다. 그런 다음 [보조 도구: 작업(O)]을 사용하여 재료를 회전, 크기 조정 및 변형할 수 있습니다.

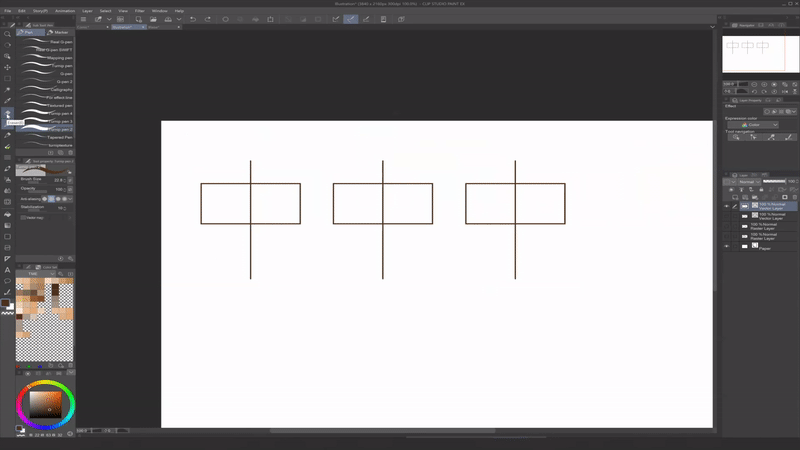
효과선을 사용자 정의하려면 Clip Studio의 [보조 도구: 도형] 도구 아래에 [흐름선] 및 [집중선] 옵션도 있습니다. 이를 사용하려면 도구를 선택하고 캔버스에서 중심점을 두려는 위치를 클릭하고 효과를 발산하려는 방향으로 마우스를 끈 다음 Enter 키를 누르십시오.

블러 효과를 적용하거나 효과 라인의 일부를 지우려면 [레이어]를 마우스 오른쪽 버튼으로 클릭하고 [래스터화]를 선택하여 래스터화하면 됩니다.
(이러한 방식으로 프레임 테두리 및 벡터 레이어와 같은 레이어를 래스터화하여 추가로 조정할 수도 있습니다. 단, 이 작업을 수행한 후에는 원래 매개변수를 사용하여 조작할 수 없습니다.)

⬛ 유동화 ⬛
[보조 도구: 픽셀 유동화] 도구는 이미지의 특정 부분을 비틀거나 모양을 변경하여 그림을 수정하는 데 사용할 수 있습니다. 키보드에서 (J)를 눌러 액세스할 수 있습니다.
브러시와 비올라로 워프하려는 이미지 부분을 간단히 추적하십시오! 뒤틀림은 현재 레이어의 개체에만 적용됩니다. 설정은 순서대로 밀기, 펼치기, 핀치, 왼쪽 밀기, 오른쪽 밀기, 시계 방향 돌리기, 시계 반대 방향 돌리기입니다.

⬛ 블러 효과 ⬛
CLIP STUDIO PAINT의 [필터] 메뉴 > [흐림 효과]에는 멋진 흐림 효과가 몇 가지 있습니다. 만화 제작에 가장 유용한 효과 중 일부는 가우시안 블러, 모션 블러 및 방사형 블러입니다.
방사형 흐림
[Radial Blur] 효과를 사용하면 원점을 선택하고 선택한 레이어의 모든 개체가 해당 점을 향하거나 멀어지게 할 수 있습니다. 화면 상단의 [필터] 메뉴 > [흐림] > [방사형 흐림]을 통해 접근할 수 있습니다. 그런 다음 원점을 원하는 위치에 빨간색 "X"를 끌어다 놓습니다.
이 효과는 위에서 설명한 것처럼 햇빛 필터링에 유용하지만 방금 논의한 효과 선과 같은 개체에도 유용할 수 있습니다.
모션 블러
[모션 블러] 효과는 나뭇잎, 먼지 티끌, 눈, 꽃잎 및 기타 날씨 요소와 같이 지정된 방향으로 움직이는 것을 묘사하려는 경우에 탁월합니다. 이를 사용하려면 [필터] 메뉴 > [흐림] > [모션 블러]로 이동하고 [각도] 매개 변수를 사용하여 방향을 선택하기만 하면 됩니다.
가우스 흐림
[가우시안 흐림] 효과는 "흐림"이라는 단어를 들었을 때 생각할 수 있는 효과입니다. 이 효과는 선택한 레이어의 모든 객체를 균일하게 흐리게 하며 배경이나 초점을 벗어나게 하려는 기타 요소에 탁월합니다. 효과를 사용하려면 [필터] 메뉴 > [흐림 효과] > [가우시안 흐림 효과]로 이동하세요.
▶ TIP: [블렌드] 도구를 도구 속성 [흐림]으로 설정하여 수동으로 가장자리를 흐리게 하면 정확도를 높일 수 있습니다. 셀 셰이딩 문자를 만들 때 사용하는 Multiply 레이어의 일부 가장자리를 부드럽게 하기 위해 자주 사용합니다.
▶ TIP: [Gaussian Blur] 도구와 함께 어떤 강도를 사용해야 할지 잘 모르겠다면 패널을 시네마틱 샷으로 생각하세요. 일반적으로 영화 촬영에서는 카메라가 초점이 맞는 피사체에 가까워질수록 배경이 더 흐릿해집니다. 예를 들어, 다음은 배경에 다양한 수준의 블러가 적용된 여러 다른 샷으로 구성된 동일한 이미지입니다.
이러한 효과는 만화를 만들 때 시간을 크게 절약해 주므로 만화 작업 과정에 도움이 되기를 바랍니다!
VI. 웹툰 레터링
우리가 해냈어! 우리가 다룰 만화 제작 파이프라인의 마지막 단계는 말풍선/말풍선, 내레이션 상자, 의성어 등이 만화에 추가되는 레터링 단계입니다. 스토리보딩 단계에서 우리는 말풍선이 어디로 갈지 계획했습니다. 이제 CLIP STUDIO PAINT에서 제공하는 만화 레터링 도구를 사용하여 그림을 배치할 차례입니다!
⬛ 글꼴 크기 ⬛
WEBTOON은 대부분의 대화와 같은 "표준 텍스트"에 대해 12px에서 30px 사이의 글꼴 크기를 사용할 것을 권장하지만 이 숫자는 물론 캔버스 크기, DPI 및 글꼴에 따라 달라집니다. 모든 것을 고려할 때 일반적인 경험 법칙은 데스크톱과 모바일 장치 모두에서 텍스트를 읽을 수 있도록 만드는 것입니다.
개인적으로 이것은 대부분의 말풍선을 내 캔버스 너비의 약 1/4에서 1/3로 만드는 것을 의미한다는 것을 알았습니다.
1600 x 25,600px, 300dpi 캔버스에서 작업할 때 크기 14 글꼴을 사용하고 [보기] 메뉴 > [화면 영역(웹툰) (5)] 기능을 사용하여 텍스트를 읽을 수 있는지 다시 확인합니다. "시작하기" 섹션에서 살펴보았습니다.
⬛ 텍스트 도구 ⬛
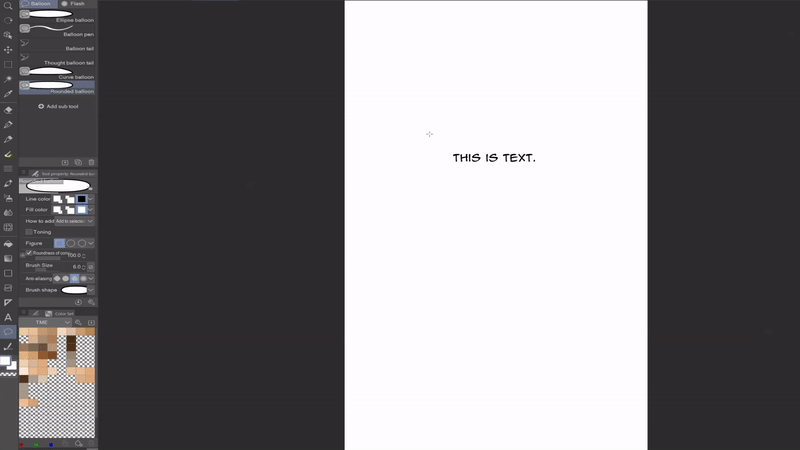
[보조 도구: 텍스트] 도구를 사용하려면 키보드에서 (T)를 한 번 클릭하면 됩니다. 이 도구는 도구 모음 하단 근처에도 있으며 문자 아이콘으로 표시됩니다. 이 도구를 선택하면 캔버스의 아무 곳이나 클릭하고 입력을 시작할 수 있습니다!
변형 가능한 텍스트 상자를 만들려면 원하는 텍스트를 입력하고 확인 표시 기호를 클릭하기만 하면 됩니다. 그런 다음 텍스트를 자유롭게 변형할 수 있습니다.
텍스트 크기를 균일하게 조정하려면 [가로 세로 비율 유지] 확인란을 선택하기만 하면 됩니다. 또는 종횡비를 유지하기 위해 객체의 크기를 조정할 때 (Shift) 키를 누르고 있을 수 있습니다.

⬛ 풍선 도구 ⬛
CLIP STUDIO PAINT에는 "말풍선"이라고도 하는 말풍선을 만드는 도구가 많이 있습니다. [보조 도구: 말풍선]은 툴바 하단이나 키보드에서 (T)를 두 번 클릭하여 찾을 수도 있습니다.
이 도구를 사용하려면 원하는 풍선 모양을 선택하고 풍선을 놓을 위치를 클릭한 다음 커서를 끌어 놓습니다.
이미 텍스트를 입력한 경우 그 위에 풍선을 배치하여 텍스트를 캡슐화하고 둘을 병합할 수 있습니다. 또는 [보조 도구: 텍스트] 도구를 사용하여 먼저 말풍선을 만들고 그 안에 텍스트를 넣을 수 있습니다. 이 방법을 선호하는데 풍선 안에 텍스트가 자동으로 중앙에 위치하기 때문입니다.

CLIP STUDIO에서는 [선 색상]과 [채우기 색상]부터 모든 말풍선의 둥글기와 전체 모양까지 모든 것을 사용자 정의할 수 있습니다. 테두리 너비를 조정하려면 [브러시 크기]라고 표시된 슬라이더를 사용하십시오.
[곡선 말풍선] 도구를 사용하면 자유형 곡선의 점을 선택하여 말풍선을 사용자 정의할 수 있습니다. [말풍선 펜] 도구를 사용하면 모양을 자유롭게 그려서 말풍선을 더욱 사용자 정의할 수 있습니다.

선택 가능한 모든 오브젝트와 마찬가지로 [보조 도구: 조작(O)] 도구를 사용하여 모든 종류의 말풍선을 변형할 수 있습니다. 또한 [보조 도구 테두리 테두리]나 벡터 오브젝트와 마찬가지로 말풍선을 선택하면 빨간색으로 강조 표시된 제어점을 사용하여 말풍선을 추가로 수정할 수 있습니다.
⬛ 풍선 꼬리 ⬛
풍선 꼬리는 우리가 듣고 있는 대화나 생각을 독자에게 보여줍니다. 풍선 꼬리에 접근하는 방법에는 여러 가지가 있지만 일반적으로 말하는 사람이 말할 때는 말풍선 꼬리 끝이 말하는 사람의 입을 향하고 생각 풍선 꼬리 끝은 머리를 향하여 생각을 들을 때 필요합니다. .
[보조 도구: 말풍선]에서 [말풍선 꼬리] 도구와 [생각 말풍선 꼬리] 도구를 사용하여 말 꼬리와 생각 꼬리를 각각 만들 수 있습니다. 말풍선과 마찬가지로 [보조 도구 조작(O)]으로 이동시킬 수 있습니다.
Clip Studio는 또한 스플라인, 직선 및 폴리라인을 포함하여 꼬리 모양에 대한 몇 가지 옵션을 제공합니다. ([풍선펜] 도구를 사용하여 꼬리를 직접 그릴 수도 있습니다.)
많은 만화가들이 말풍선의 스타일을 지정합니다. CLIP STUDIO PAINT에서 사용할 수 있는 모든 사용자 지정 기능을 사용하면 매우 쉽게 할 수 있습니다! 그럼에도 불구하고 특히 특정 유형의 대화를 그리는 방법을 잘 모르는 경우 말풍선을 읽을 수 있도록 유지하는 데 도움이 되는 몇 가지 유용한 규칙이 있습니다.
▶ TIP: 앞서 말씀드린 것처럼 인물이 프레임 안에 있을 때 말풍선 꼬리가 느슨하게 입 쪽으로 향하도록 해야 합니다. 그들의 대화가 프레임 내에서 여러 풍선을 차지하는 경우 일반적으로 모든 대화에 꼬리가 필요하지 않습니다. 그들이 화면 밖에서 말하고 있다면 꼬리가 그들의 방향으로 뒤집힐 수 있습니다. 내레이션의 경우 일반적으로 타원보다는 꼬리가 없는 상자 모양의 모양을 사용하려고 합니다. 내 만화의 주인공 Blaise를 예로 들어 보겠습니다.
▶ 팁: 말풍선이 겹치면 독자가 두 화자를 더 잘 구분할 수 있습니다. 또한 각 스피커에 가장 가까운 풍선 측면에 풍선 꼬리를 부착하면 꼬리 배치가 더 자연스럽게 보일 수 있습니다.
⬛ 의성어 ⬛
보시다시피 Clip Studio Paint에는 몇 가지 강력한 텍스트 도구가 있습니다. 이러한 도구는 대화뿐만 아니라 의성어("BOOM", "CRASH" 및 "POW"와 같은 특정 소리를 음성학적으로 모방하는 단어)와 같은 음향 효과에도 탁월합니다.
만화를 만들기 시작했을 때 알았더라면 좋았을 두 가지 도구는 [테두리 효과] 및 [메시 변환] 도구입니다.
테두리 효과
이 효과를 만들려면 [레이어 속성] 패널 > [효과] 메뉴 > [테두리 효과]로 이동합니다. 속이 빈 원형 아이콘으로 표시됩니다. 클릭하면 현재 레이어의 개체 주위에 원하는 두께와 색상의 테두리를 만들 수 있는 메뉴가 확장됩니다.
[테두리 효과] 도구는 모든 텍스트, 래스터 또는 벡터 레이어에서 사용할 수 있습니다. 텍스트의 경우 페이지에서 의성어 및 기타 음향 효과를 분리하는 데 도움이 된다는 것을 알게 되었습니다.
메시 변환
여느 레이어 개체와 마찬가지로 텍스트를 변형하는 방법에는 [비율/회전](Ctrl + T) 및 [자유 변형](Ctrl + Shift + T)이 있습니다. 하지만 레터링을 할 때 제가 가장 좋아하는 변형 도구는 [편집] 메뉴 > [변형] 메뉴에서 찾을 수 있는 [메시 변형]입니다.
이 기능을 사용하려면 먼저 텍스트 레이어를 마우스 오른쪽 버튼으로 클릭하고 [래스터화]를 선택하여 래스터화해야 합니다. [메시 변환]을 선택하면 나머지 부분과 분리된 텍스트의 각 개별 섹션을 변환할 수 있는 관절식 제어점이 있는 그리드가 나타납니다.
타이포그래피는 확실히 그 자체로 예술 형식이며 모든 장면의 분위기에 큰 영향을 미칠 수 있습니다. 나는 전문가는 아니지만 WEBTOON 여행 내내 그것을 가지고 놀면서 많은 즐거움을 얻었으며 이 팁이 당신에게 재미있는 아이디어를 제공하기를 바랍니다!
이것으로 코믹 제작 파이프라인이 막바지에 이르렀습니다! 이제 마무리하고 WEBTOON을 내보내겠습니다.
WEBTOON CANVAS에 게시
에피소드가 완전히 그려지면 시리즈를 WEBTOON CANVAS에 업로드할 준비를 할 수 있습니다. WEBTOON과 CLIP STUDIO PAINT의 원활한 통합 덕분에 업로드 프로세스가 매우 쉽고 번거롭지 않습니다! 먼저 에피소드의 몇 가지 마무리 작업과 시리즈 업로드를 시작하는 데 필요한 자산에 대해 살펴보겠습니다.
🟩 마무리 🟩
WEBTOON은 독자들에게 영화 같은 느낌의 "에피소드"를 매주 제공하고 있으며 많은 WEBTOON CANVAS 아티스트도 에피소드 일정을 설정하여 독자가 유사한 정기 분할을 기대할 수 있습니다. 따라서 독자는 매일, 매주, 격주로, 매월 또는 CANVAS에서 일정을 설정한 대로 간헐적으로 시청할 것이며 그 사이에 여러 시리즈를 읽을 가능성이 높으며 필요할 수 있음을 주목할 가치가 있습니다. 리프레셔.
이 때문에 몇 개의 패널이더라도 새 에피소드의 상단에 이전 에피소드의 아주 간략한 요약을 포함하는 것이 좋습니다.
WEBTOON을 내보내기 전에 마지막으로 추천하는 것은 에피소드의 타이틀 카드와 엔드 카드를 만드는 것입니다. 타이틀 카드에는 일반적으로 시리즈 로고가 포함되어 있으며 경우에 따라 저자 이름이나 필명뿐만 아니라 해당하는 경우 챕터 표지와 같은 관련 그래픽이 포함되어 있습니다.
이것들은 에피소드 상단, 여러 오프닝 패널 뒤, 이전 에피소드 요약 뒤 또는 WEBTOON의 제목과 챕터를 다시 소개하기에 적합하다고 생각되는 모든 위치에 배치할 수 있습니다(독자를 흥분시킬 수 있는 오프닝 테마라고 생각하십시오). 그들이 읽을 에피소드)! 또한 모든 에피소드의 맨 위에 있을 필요는 없습니다. 저는 개인적으로 새로운 챕터의 시작 부분에 타이틀 카드를 두는 것을 선호합니다. 그런 다음 개별 에피소드로 나뉩니다. 그것은 전적으로 당신에게 달려 있습니다!
하지만 모든 에피소드가 끝날 때마다 제가 추천하는 것은 엔드 카드입니다. 엔드카드의 내용은 작성자마다 크게 다르지만 일반적으로 다음과 같은 중요한 정보를 포함합니다.
(1) 이 에피소드를 읽어주신 시청자 여러분께 감사드립니다.
(2) 에피소드에 좋아요를 누르고 댓글을 달고 즐거웠다면 시리즈를 구독하라는 알림.
(3) 청중이 소셜 미디어에서 귀하의 작품을 찾을 수 있는 다른 곳.
(4) 동료 CANVAS 크리에이터를 위한 독서 추천 등의 외침.
(5) 신규 프로젝트 소개, 휴업 공지, 게시 일정 변경 등의 공지 사항.
▶ 팁: 이전에는 에피소드가 끝날 때 가능한 한 많은 공지 사항과 메모를 넣기 위해 엔드 카드를 꽤 길게 만들었지만 그 이후로 가장 적절한 정보만 표시하는 훨씬 짧은 엔드 카드로 전환했습니다. 독자가 에피소드 맨 아래까지 스크롤할 수 있도록 엔드 카드를 짧고 간결하게 유지하는 것이 좋습니다. 시리즈 조회수가 계산되는 방식이므로 중요합니다.
🟩 체크리스트를 게시하기 전에 🟩
마지막으로, "게시 전 체크리스트"는 시리즈를 WEBTOON에 업로드하기 시작하는 데 필요한 자산뿐만 아니라 각각에 필요한 크기도 제공하므로 중요한 리소스입니다.
튜토리얼 시작 부분에서 설명한 캐릭터 시트와 마찬가지로 "출시 전 체크리스트"는 아래 WEBTOON 웹사이트를 통해 PDF 형식으로 다운로드할 수 있습니다.
⬇⬇⬇
시리즈를 생성하려면 정사각형 및 세로 시리즈 썸네일, 1-2 시리즈 장르, 시리즈 제목 및 시리즈 요약이 모두 필요합니다. 이러한 자산이 있으면 WEBTOON 계정의 오른쪽 상단 모서리에 있는 "게시"를 클릭하고 필요한 정보를 입력할 수 있습니다.
썸네일을 업로드하려면 회색 상자를 클릭하고 업로드할 파일을 선택하기만 하면 됩니다. 시리즈에 대한 모든 필수 필드를 완료한 후 "시리즈 만들기"를 클릭하면 에피소드 업로드를 시작할 수 있는 다음 페이지로 이동합니다.
CLIP STUDIO PAINT로 WEBTOON 내보내기 및 업로드
엄청난! 이제 만화를 완성했으므로 파일을 내보낼 준비가 되었습니다! 이를 수행하는 방법에는 여러 가지가 있습니다. 가장 편리하다고 생각되는 두 가지에 초점을 맞출 것입니다. 먼저 WEBTOON 업로드 요구 사항을 다시 확인하려면:
(1) 최대 총 파일 크기는 20MB입니다.
(2) 최대 파일 수는 100개입니다.
(3) 각 파일은 너비 800px x 높이 1200px여야 합니다. 그렇지 않은 경우 WEBTOON UI는 이를 이 치수로 연결합니다.
이 매개변수를 사용하여 에피소드를 만드는 데 걸리는 시간과 현재 캔버스가 하나의 에피소드에 맞는지 여부를 측정할 수 있습니다. 대부분의 경우 이러한 제한은 문제가 되지 않으며 에피소드 길이가 충분히 길다는 것을 알게 될 것입니다! 파일을 준비하고 사용할 준비가 되면 이 인터페이스를 통해 쉽게 업로드할 수 있습니다.
⬛ CLIP STUDIO에서 업로드 ⬛
WEBTOON을 업로드하는 가장 편리한 방법은 "Clip Studio Paint에서 업로드!"를 선택하는 것입니다.
이렇게 하면 별도의 탭으로 이동하여 아래에 표시된 프롬프트와 함께 팝업이 트리거됩니다. 프롬프트에서 "CLIP STUDIO 열기:"를 선택합니다.
최근 Clip Studio 파일 목록이 열립니다. 여기에서 만화 파일을 두 번 클릭하여 선택하고 내보낼 것인지 묻는 메시지가 표시되면 "확인"을 선택하십시오.
짜잔! Clip Studio는 만화 파일을 WEBTOON 인터페이스에 연결하고 자동으로 채웁니다. 간단합니다!
▶ TIP: 에피소드를 게시하기 전에 PC와 모바일에서 어떻게 읽히는지 미리 볼 수 있는 옵션이 있습니다. 나 자신과 다른 많은 CANVAS 아티스트들이 여기서 우리가 이전에 발견하지 못한 연속성 오류, 오타 및 기타 오류를 발견한 곳임을 발견했기 때문에 이 작업을 적극 권장합니다!
"크리에이터 노트" 섹션은 독자들에게 인사하고, 에피소드를 읽어준 것에 대해 감사하고, 예정된 일정 변경 등과 같은 사항을 빠르게 상기시키기에 좋은 곳입니다. 대부분의 독자들이 본 내용이므로 실제 에피소드에 엔드카드의 일부로 포함하는 것이 좋습니다!
⬛ 수동으로 내보내기 및 업로드 ⬛
수동으로 에피소드를 내보내고 업로드하는 것도 CLIP STUDIO PAINT로 쉽게 할 수 있는 또 다른 방법입니다! 이 방법을 사용하려면 애플리케이션 내 [파일] 메뉴 > [웹툰 내보내기]로 이동하기만 하면 됩니다. 이렇게 하면 원하는 파일 형식, 이름 및 배율을 지정할 수 있는 패널이 열립니다. 또한 에피소드를 세로로 1280px 파일 또는 원하는 다른 크기로 나눌 수 있습니다.
내보낸 파일이 있으면 WEBTOON 인터페이스에서 "업로드할 파일 선택"을 클릭하기만 하면 됩니다. 이렇게 하면 새로 내보낸 파일을 선택하고 번거로움 없이 WEBTOON에 업로드할 수 있는 파일 탐색기 창이 열립니다!
이렇게 하면 작업이 완료됩니다!
결론
보시다시피 Clip Studio Paint를 사용하면 원활한 통합으로 WEBTOON을 그 어느 때보다 쉽게 만들고 업로드할 수 있습니다. 게다가, 항상 새로운 기능이 나옵니다!
단계별 WEBTOON 자습서를 확인해 주셔서 감사합니다. 긴 편이라는 건 알지만 저장하고 필요할 때 생성 프로세스의 어느 시점에서든 다시 참조할 수 있는 포괄적인 가이드를 만들고 싶었습니다! 이 정보가 첫 번째 WEBTOON을 만들려는 사람 또는 작업 흐름을 향상시키기 위한 몇 가지 추가 팁과 요령을 찾고 있는 현재 WEBTOON CANVAS 아티스트에게 도움이 되기를 바랍니다.
마지막으로 WEBTOON 여행에 도움이 될 수 있는 몇 가지 추가 리소스가 있습니다! 💚
WEBTOON Academy에서 제공하는 더 많은 WEBTOON 관련 리소스를 보려면!
⬇⬇⬇
드로잉 프로세스의 모든 단계에서 도움이 되는 수많은 무료 브러시, 모델 및 기타 자산을 위해!
⬇⬇⬇
만화를 만드는 동안 도움이 되는 수많은 자산이 있는 또 다른 사이트!
⬇⬇⬇
Clip Studio에 다운로드하여 설치할 수 있는 재미있는 만화 글꼴을 위해!
⬇⬇⬇
인사하러 오세요!
⬇⬇⬇























댓글