소셜 미디어를 위한 멋진 아이콘 디자인
안녕 안녕!
저는 Jay입니다. 오늘은 소셜 미디어용 아이콘을 디자인할 때 알아야 할 모든 것을 가르쳐 드리겠습니다!
당신이 그런 식으로 배우는 것을 선호한다면 나는 또한 이 튜토리얼의 비디오 버전을 만들었습니다!
시작하겠습니다.
아이콘 소개
아티스트나 크리에이터의 아이콘이 시선을 사로잡았고 더 많은 작품을 보고 싶었기 때문에 팔로우한 적이 몇 번이나 되시나요?
이것이 아이콘이 사람들이 아티스트에게 의뢰하는 가장 인기 있고 일반적인 옵션인 이유입니다. 당신을 건강하게 만드는 것은 바로 당신입니다!
이 튜토리얼은 실제로 "개념"과 "내보내기"의 두 부분으로 나뉩니다. 따라서 크기를 아이콘으로 내보내는 데 더 관심이 있다면 다음 섹션으로 건너뛰십시오.
"소셜 미디어의 캔버스 크기 및 파일 크기 제한"
미학
고객과 함께 일하고 싶다면 아무리 설명하려고 노력해도 모든 사람의 마음속에는 다른 아이디어와 개념이 있을 것입니다. 따라서 이러한 놀라운 아이디어를 다른 사람들에게 전달하는 가장 좋은 방법을 배워야 합니다!
미학은 디자인에 포함할 요소를 결정하는 데 도움이 됩니다. 오늘날 대부분의 사람들은 아티스트로서의 작업을 훨씬 쉽게 만들어주는 다양한 "코어"에 대해 들어봤을 것입니다!
그리고 아티스트로서 자신의 브랜딩과 목소리를 작업하는 경우 미학은 자신을 표현하는 방법을 결정하는 데 도움이 될 수 있습니다. 하지만! 미학은 출발점으로 사용되어야 하며 제한으로 바뀌지 않아야 합니다.
당신은 밝은 색상의 팬입니까? 아니면 자연의 색, 버섯, 오두막을 즐길 수도 있습니다. 당신의 관심사가 무엇이든 당신을 위한 미학이 있습니다!
Unsplash를 저작권 무료 이미지 소스로 사용하거나 Pinterest를 사용하여 다양한 무드 보드를 만드는 것을 적극 권장합니다!
다음은 시작하는 데 도움이 될 수 있는 미학 목록입니다!
코티지코어
암흑 학계
페어리코어
인디
소프트 코어 / 카와이
스페이스코어
증기파
내가 여기에 나열한 것보다 훨씬 더 많은 미학이 있으므로 이러한 용어 중 일부를 찾아보십시오!
아이콘의 스토리텔링
전체적인 디자인과 관련하여 얼굴을 클로즈업하기로 결정했다면 사용할 수 있는 표현을 생각해 보세요. 어떤 표현을 선택하든 사람들이 아이콘의 캐릭터나 페르소나를 인식하는 방식을 크게 바꿀 것입니다.
아이콘은 이야기를 전달할 수 있으며 스토리텔링에 대해 말하자면-
아이콘은 멀리서도, 가까이서도 쉽게 알아볼 수 있어야 합니다. 이를 수행하는 방법에는 여러 가지가 있으며 대부분의 경우 아티스트는 얼굴의 클로즈업 샷이나 디자인에서 가장 시각적으로 흥미로운 것을 선택합니다.
시각적으로 이해하기에는 너무 복잡하게 만드는 것보다 최대한 단순화하는 것이 좋습니다.
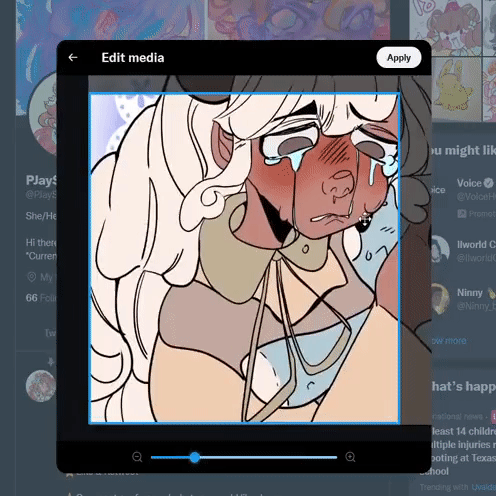
그렇다고 해서 아이콘이 전달할 수 있는 감정과 스토리를 건너뛰어야 한다는 의미는 아닙니다! 단순한 미소일 수도 있고, 눈물을 흘리는 캐릭터일 수도 있습니다. 그림을 그릴 때 아이콘 디자인에 감정을 어떻게 전달할 수 있는지 생각해 보세요.
디자인을 더 많이 밀면 더 좋은 결과를 얻을 수 있습니다!
사각형 VS 원
토론 시간에 아이콘을 원으로 또는 사각형으로 그려야 합니까?
아이콘을 양방향으로 그린 사람으로서 먼저 사각형으로 그리는 것을 자신있게 추천할 수 있습니다.
왜 "먼저"인가? 내가 설명하자
도면의 여분의 부분을 자르지 않는 것보다 잘라내는 것이 좋습니다. 장기적으로 100% 마음의 고통을 덜어줄 것입니다. 사실 나는 아이콘의 사각형 버전을 그린 다음 원으로 바꾸는 것이 좋습니다.
작업할 추가 이미지가 있으면 추가 작업을 만들지 않고도 막판 조정 및 기타 편집 작업을 수행할 수 있습니다. 또한 고객에게 제공한 아이콘을 사용할 때 약간의 공간을 확보할 수 있습니다.

내가 찾은 원 아이콘의 한 가지 문제는 다른 종류의 작물을 허용하지 않는다는 것입니다. 나중에 확대하거나 아이콘의 약간 다른 각도를 사용하고 싶을 수 있습니다. 특히 여러 플랫폼에 업로드하기 시작할 때.
아래 예에서 업로드할 때 작업할 이미지가 많지 않다는 것을 알 수 있습니다.

결국 아이콘을 디자인하는 방법은 사용자에게 달려 있습니다. 두 방법 모두 장단점이 있으며 이러한 제한 사항과 이점을 염두에 둘 수 있도록 설명하는 것뿐입니다.
소셜 미디어의 캔버스 크기 및 파일 크기 제한
다양한 소셜 미디어 플랫폼에서 아이콘이 매우 작은 크기(100px x 100px)로 표시되더라도 작업하기에 좋은 이미지를 제공하지 않으므로 이러한 크기를 사용하여 그림을 그리면 안 됩니다. 또한 모든 소셜 미디어 플랫폼이 자동으로 수행하므로 아이콘을 이 크기로 축소할 필요가 없습니다.
더 높은 픽셀 크기의 경우 정사각형인 한 사용하는 캔버스 크기는 중요하지 않습니다.
가장 일반적으로 사용되는 크기는 800x800px입니다.
1000px x 1000px 또는 2000px x 2000px를 권장하지만 선화와 이미지를 더 잘 보이게 할 수 있습니다. 정말 필요한 경우 더 큰 크기의 이미지를 저장하고 더 작은 크기로 축소할 수 있습니다. 위의 예에서 각 크기가 서로 어떻게 보이는지 확인할 수 있습니다.
유일한 제한 사항은 다양한 소셜 미디어 플랫폼의 다양한 요구 사항입니다. 파일 크기 제한은 시간이 지남에 따라 증가하고 변경되므로 이 튜토리얼에서 오래된 정보를 넣을 위험을 방지하기 위해 각 플랫폼에 대한 세부 사항을 말하지 않을 것입니다.
파일 크기가 너무 커서 업로드할 수 없는 아이콘을 고객에게 줄까 걱정된다면 소셜 미디어 페이지에 직접 업로드해 보세요! 이미지를 저장할 필요는 없습니다. 파일 크기가 너무 크다는 경고가 표시되는지 확인하세요. 아무 것도 표시되지 않는 경우!
나만의 아이콘 템플릿 만들기
사용할 수 있는 아주 쉬운 아이콘 템플릿을 만들어 봅시다! 먼저 새 캔버스를 만들고 1000px x 1000px를 사용하겠습니다.
그런 다음 "그림"으로 이동하여 타원 도구를 클릭합니다.
브러시 크기가 0.50인지 확인하십시오.
Shift 키를 누른 상태에서 균일한 모양이 되도록 원을 만듭니다. 처음에는 전체 캔버스에 맞을 필요가 없으며 균일한 것이 더 중요합니다.
다음으로 원의 크기를 조정하여 가장자리에 거의 닿도록 합니다. 중앙에 있고 모든 면에 동일한 양의 공간이 있고 가능한 한 가장자리에 가까운지 확인합니다.
페인트 통 도구로 원의 바깥쪽 가장자리를 채웁니다.
다음과 같아야 합니다-
레이어가 선택되었는지 확인하고,
"편집"으로 이동
그런 다음 "재료 등록"을 클릭하고 "이미지"를 클릭하십시오.
"이미지"를 클릭하면 "재료 속성"이라는 패널이 열립니다.
필요한 경우 이러한 설정의 대부분을 무시할 수 있습니다.
재료의 이름을 지정하기만 하면 됩니다.
저장하려는 영역을 클릭하고,
그런 다음 "검색 태그" 설정에서 아이콘을 클릭하고 "아이콘"을 입력하면 템플릿을 더 쉽게 찾을 수 있습니다.
그리고 "확인"을 누르면 완료됩니다!
템플릿을 클릭하고 캔버스로 끌어다 놓기만 하면 됩니다. shift 키를 누른 상태에서 올바른 위치로 끌어다 놓고 불투명도를 낮추면 됩니다.

아이콘을 원으로 자르려면.
레이어 패널로 이동하여
CTRL을 누른 상태에서 템플릿 레이어의 미리보기 사각형을 클릭하여 선택하고,
(이것은 템플릿 레이어 내의 모든 것을 선택합니다)
그런 다음 바로 가기 "CTRL SHIFT I"를 사용하여 선택 항목을 반전하고,
레이어 마스크 옵션을 눌러 아이콘을 자릅니다.

JPEG 또는 PNGS를 사용해야 합니까?
이 주제는 전체 자습서 자체가 필요하지만 이 섹션을 간단하고 간단하게 유지하기 위해
그것은 정말로 당신이 필요로하는 것에 달려 있습니다. 사실, 언제 JPEG와 PNG를 사용해야 하는지 말하는 것이 더 낫습니다. 아래 나열된 이유 때문에 클라이언트에게 JPEG 및 PNG 버전을 보내는 경향이 있습니다.
JPEG:
온라인에서 더 쉽게 공유하고 업로드할 수 있도록 작은 파일 크기로 저장합니다. 이것의 단점은 시간이 지남에 따라 더 많은 데이터와 품질이 손실된다는 것입니다. 장기간 사용하기에는 너무 좋지 않습니다.
하는 동안,
PNG:
시간이 지나도 데이터가 손실되지 않는 압축 유형을 사용하여 PNG를 로고에 적합하게 만드십시오. 그러나 더 큰 파일 크기로 저장하므로 파일 크기 제한이 다른 웹사이트에 업로드하기가 더 어렵습니다.
대부분의 경우 사람들은 PNGS보다 JPEG를 먼저 사용하지만 온라인에서 많은 파일을 공유하는 그래픽 디자이너와 아티스트는 이러한 차이점을 염두에 두는 것이 좋습니다.
배경
마지막으로 배경에 대해 이야기합시다!
CLIP STUDIO PAINT 에셋 스토어에는 아이콘 배경에 추가할 수 있는 많은 자료가 있습니다. 매일 다른 아티스트들이 업로드하는 콘텐츠가 너무 많고 이 튜토리얼의 이미지를 수집하는 동안 이 사랑스러운 체크 무늬 텍스처 팩을 발견했습니다!
다운로드하려면 콘텐츠 ID: 1922139가 있습니다.
나는 또한 내가 사용하고 싶은 클립 스튜디오와 함께 제공되는 좋아하는 배경을 가지고 있습니다.
"소프트 플라워 레이스 02"라고 불리는 이 소재는
"Glitter 01"이라고 불리는 이 반짝이는 하늘 텍스처
그리고 "팝스타일_IS"라는 컬러풀한 스퀘어 텍스처
따라서 아이콘의 배경을 파악하는 데 어려움을 겪고 있다면 다른 재료를 살펴보십시오! 아이콘을 직접 만드는 데 시간을 할애하지 않고도 아이콘의 다양한 모양을 시험해 볼 수 있는 쉬운 방법입니다!
무료 자료와 유료 자료가 있으므로 작업에 약간의 추가 양념이 필요하다고 생각되면 자산 저장소를 자주 확인하는 것을 고려하십시오!
결론
저와 함께해주셔서 정말 감사합니다
나중에 사용할 수 있도록 이 튜토리얼을 좋아하고 즐겨찾기에 추가하세요. 또한 앞으로 더 많은 튜토리얼을 만들 수 있도록 알려줍니다! 몇 가지 제안도 자유롭게 남겨주세요!
내 작품을 더 보고 싶다면 여기 내 링크 트리에서 찾을 수 있습니다. 여기에서 내 Instagram, Tiktok, Twitter 및 YouTube 채널을 찾을 수 있습니다. 여기에서 이와 같은 콘텐츠를 더 많이 게시합니다!
그럼 다음에 또 만나요 buh bye!
























댓글