為社交媒體設計令人驚嘆的圖標
你好你好!
我是 Jay,今天我將教你為社交媒體設計圖標時需要知道的一切!
如果您喜歡這樣學習,我還製作了本教程的視頻版本!
那麼,讓我們開始吧。
圖標簡介
您有多少次關注藝術家或創作者,因為他們的圖標引起了您的注意,您想看到更多他們的作品?
這就是為什麼圖標是人們從藝術家那裡委託的最受歡迎和最常見的選擇。這就是讓你好起來的原因,你!
本教程實際上分為“概念”和“導出”兩部分,因此,如果您對將大小導出為圖標更感興趣,請繼續並跳到說明的部分
“社交媒體上的畫布大小和文件大小限制”
美學
如果你想和客戶一起工作,不管你怎麼努力解釋,每個人心裡都會有不同的想法和概念。因此,您必須學習將這些驚人想法傳達給他人的最佳方式!
美學可以幫助您決定您想要在設計中包含的元素。如今,大多數人都聽說過各種“核心”,這使您作為藝術家的工作變得更加輕鬆!
如果您作為藝術家致力於打造自己的品牌和聲音,美學可以幫助您決定如何展示自己。然而!美學應該作為一個起點,而不應該變成限制。
你喜歡鮮豔的色彩嗎?或者,也許您喜歡自然色彩、蘑菇和小屋。無論您的興趣是什麼,都有適合您的審美!
我強烈推薦 Unsplash 作為版權免費圖像源或 Pinterest 來創建各種情緒板以供使用!
這是一個美學列表,您也可以查找以幫助您入門!
山寨核心
黑暗學院
仙核
獨立
軟色情電影 / 卡哇伊
太空核心
蒸氣波
還有更多美學要查找,比我在此處列出的要多得多,因此請嘗試查找其中一些術語!
在圖標中講故事
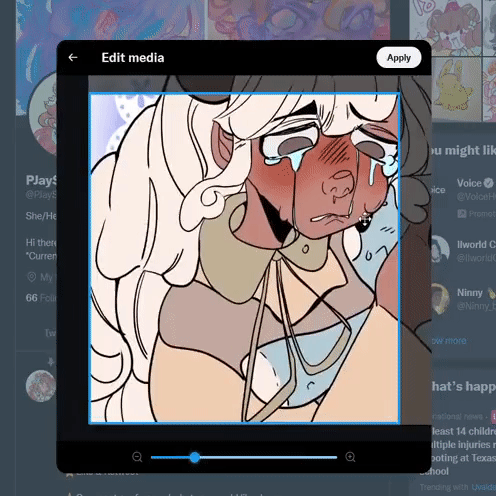
當涉及到整體設計時,如果您決定近距離拍攝臉部,請考慮您可以使用的表情。無論您選擇何種表達方式,都會極大地改變人們對您圖標中角色或角色的看法。
圖標可以講故事,說到講故事——
圖標應該很容易從遠處和近距離識別。有很多方法可以做到這一點,大多數時候藝術家會選擇近距離拍攝臉部或任何設計中視覺上最有趣的東西。
最好盡可能簡化,而不是讓事情變得過於復雜而無法直觀理解。
這並不意味著您應該跳過您的圖標可以講述的情感和故事!它可以是一個簡單的微笑,也可以是一個淚流滿面的角色。當你在畫畫時,想想你如何在你的圖標設計中推動情感。
您可以推動設計的越多,結果就越好!
正方形 VS 圓形
所以辯論時間,你應該把你的圖標畫成圓形還是正方形?
作為雙向繪製圖標的人,我可以自信地建議先繪製正方形。
為什麼是“第一”?讓我解釋
您最好將繪圖的額外部分裁剪掉,而不是完全不裁剪。從長遠來看,它將 100% 為您節省心痛。事實上,我建議畫一個方形版本的圖標,然後把它變成一個圓圈。
通過使用一些額外的圖像,您可以在最後一刻進行調整和其他編輯,而無需為自己創建額外的工作。在使用您為他們提供的圖標時,它還允許您的客戶有一點迴旋餘地。

我發現圓形圖標的一個問題是它不允許使用不同種類的作物。稍後您可能會發現您想要放大或使用稍微不同的圖標角度。特別是當您開始在多個平台上上傳時。
在下面的示例中,您會看到我在上傳時沒有太多的圖像可供使用。

最後,如何設計圖標取決於您,這兩種方法都有其優點和缺點,我只是在談論它們,因此您可以牢記這些限制和好處。
社交媒體上的畫布大小和文件大小限制
即使圖標在不同的社交媒體平台上顯示為非常小的尺寸(低至 100 像素 x 100 像素),您也不應該使用這些尺寸來繪製,因為它們不會為您提供良好的圖像。你也不需要將你的圖標縮小到這個大小,因為所有社交媒體平台都會自動為你做這件事。
儘管對於更高的像素大小,只要是正方形,使用什麼畫布大小都沒有關係。
最常用的尺寸是 800 像素 x 800 像素
雖然我真的推薦 1000px x 1000px 甚至 2000px x 2000px,因為它可以讓您製作更好看的線稿和圖像。如果您真的需要它,您可以保存更大尺寸的圖像並將其縮小到更小的尺寸。在上面的示例中,您可以看到每個尺寸看起來彼此相鄰。
您將擁有的唯一限制是對各種社交媒體平台的不同要求。請記住,文件大小限制會隨著時間的推移而增加和變化,因此為了避免在本教程中放置過時的信息,我不會說明每個平台的細節。
如果您擔心會給您的客戶一個文件太大而無法上傳的圖標,請嘗試在您自己的社交媒體頁面上自己上傳!您不必保存圖像,只需注意提示文件大小太大的警告,如果它沒有說明您清楚!
製作自己的圖標模板
讓我們製作一個您可以使用的超級簡單的圖標模板!首先製作一個新的畫布,我將使用 1000 x 1000 像素。
然後轉到“圖”並單擊橢圓工具
確保畫筆大小為 0.50
在按住 shift 的同時,創建一個圓形,以確保其形狀均勻。一開始它不必適合整個畫布,更重要的是它是均勻的。
接下來縮放圓圈以幾乎接觸邊緣。確保它居中並且在所有側面都有相同的空間並且盡可能靠近邊緣
使用油漆桶工具,填充圓圈的外邊緣。
它應該看起來像這樣-
確保您選擇了圖層,
轉到“編輯”
然後“註冊材料”並單擊“圖像”
單擊“圖像”後,將打開一個名為“材料屬性”的面板。
對於我們需要的內容,您可以忽略這些設置中的大部分。
您所要做的就是為您的材料命名,
點擊你想保存的區域,
然後在“搜索標籤”設置中單擊圖標並輸入“圖標”這將使模板更容易找到。
然後點擊“OK”,你就完成了!
您所要做的就是單擊並將模板拖動到畫布上按住 shift 並將其拖動到正確的位置,降低不透明度,您就可以開始了!

如果要將圖標裁剪為圓圈。
轉到圖層面板,然後
按住 CTRL 並單擊模板層中的預覽方塊進行選擇,
(這將選擇模板層中的所有內容)
然後使用快捷鍵“CTRL SHIFT I”來反轉選擇,
並點擊圖層蒙版選項以裁剪您的圖標。

你應該使用JPEGS還是PNGS?
這個主題本身值得一個完整的教程,但為了使本節保持簡短和簡單,
這真的取決於你需要什麼。事實上,最好說,何時應該使用 JPEGS 和 PNGS。由於下面列出的原因,我傾向於向客戶發送 JPEG 和 PNG 版本。
JPEG:
另存為小文件大小,使它們更易於在線共享和上傳。這樣做的缺點是,隨著時間的推移,您會丟失更多的數據和質量。不太適合長期使用。
儘管,
PNG:
使用一種不會隨著時間的推移丟失數據的壓縮類型,使 PNG 成為徽標的完美選擇。但是,它們將保存為更大的文件大小,這使得在具有不同文件大小限制的網站上上傳變得更加困難。
大多數情況下,人們會在 PNGS 之前使用 JPEGS,但作為在網上共享大量文件的平面設計師和藝術家,最好記住這些差異。
背景
最後,讓我們談談背景!
Clip Studio Paint 資產商店有很多材料可以用來添加到圖標背景中。每天都有很多其他藝術家上傳的內容,我什至在為本教程收集圖像時發現了這個可愛的格子紋理包!
如果你想在這裡下載它的內容 ID:1922139
我也有一些我喜歡使用的剪輯工作室附帶的最喜歡的背景,例如,
這種材料叫做“軟花蕾絲02”
這種閃閃發光的天空紋理稱為“Glitter 01”
以及這個名為“Pop style_IS”的彩色方形紋理
因此,如果您一直在為您的圖標找出背景而苦惱,請嘗試查看不同的材料!這是一種為您的圖標嘗試不同外觀的簡單方法,而無需花費數小時自己創建它們!
有免費的材料和付費的材料,所以如果你覺得你的工作需要一點額外的香料,請考慮經常檢查資產商店!
結論
非常感謝你加入我
確保喜歡並收藏本教程,以備後用。它也讓我知道將來會製作更多教程!隨意留下一些建議!
如果你想看更多我的作品,你可以在我的 Linktree 上找到它,在那裡你可以找到我的 Instagram、Tiktok、Twitter 和 Youtube 頻道,在那裡我發布了更多這樣的內容!
有了這個,我下次再見,再見!























留言