如何使用對背景有用的矢量圖層
我們為視頻添加了每種語言的字幕,所以請打開字幕並觀看。
0.簡介
到目前為止的課程中,我已經多次講解了矢量圖層的基礎知識和應用。那麼,究竟什麼時候應該使用矢量圖層呢?
這次,我將沿著繪製背景的過程來解釋我在繪製背景時使用的矢量圖層的操作。
希望這篇TIPS能給從未用過矢量圖層的人一個嘗試使用矢量圖層的機會。有些功能在之前的TIPS中沒有解釋,所以我認為即使是經常使用矢量圖層的人也會發現一些新的東西。
1. 總圖
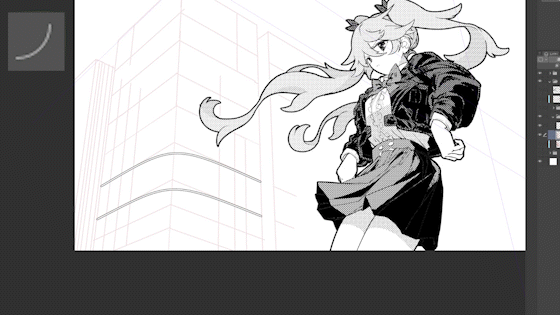
在繪製整體草圖的同時,我制定了概念。此草圖也繪製在矢量圖層上。城裡下雪了,一張少女從立交橋下跑避雪的畫面。一個女孩靠在籬笆上。
如果在草圖階段完成時進行佈光,則更容易想像完成的畫面。
目前,我只是更詳細地描繪了角色。
2.性格
我畫了人物的線條圖。
這次是關於如何繪製背景的TIPS,我已經完成了繪製人物時如何使用矢量圖層的TIPS,所以這次就跳過了。
請參閱下面以前的提示。
在這個TIPS中,解釋太長,所以省略了對向量層基本操作的解釋。如果您想了解基本操作,建議您先仔細閱讀本TIPS。
我修復了角色的線條藝術並用網屏完成了它。
我安裝了一個透視尺並修正了背景草圖。
3. 拆分矢量圖層
從這裡開始,我將解釋如何在後台使用矢量圖層。
首先,將草圖分成幾層。由於柵欄、橋樑和遠景的草圖在一層,所以將它們分成不同的層。
使用套索工具將要劃分的區域圈出一個選擇範圍,然後在菜單欄的【選擇】-【選擇範圍內的矢量】中選擇並剪切多個矢量。

如果您單擊“粘貼”而沒有在圖層面板中選擇原始圖層或其他矢量圖層,則將創建一個僅包含剪切矢量的矢量圖層。
這允許您將草圖拆分為多個部分。
這在繪製角色草圖並想要單獨的頭髮和麵部圖層時也很有用。

關於多選向量的詳細說明在前面介紹的以下TIPS中有說明。本節介紹如何註冊此操作和快捷方式。這個操作是矢量圖層的必備知識,在繪製這個背景的TIPS中經常用到。
4-0。在矢量圖層上繪製網格和窗口。
我將使用矢量圖層來繪製此類窗口和網格結構。
4-1。畫出橋下的網狀結構
首先,創建一個圖層蒙版,這樣就可以只繪製凹槽,打開矢量圖層的邊緣,設置邊緣顏色為黑色,用直線工具繪製,繪製顏色設置為白色。

正常情況下,畫這樣的結構,需要畫兩條線,然後用白色填充,但是用這種畫法,只需要畫一條線。

但是,如果保持原樣,則正面薄而背面太厚。
選擇多個矢量後,使用工具屬性更改畫筆大小,

用線寬修正工具改變粗細,

使用控制點工具 [線寬] 微調線條的粗細。

控制點工具[線寬]工具在下面的TIPS中有說明。 [3.這是【畫一個大光柱】的場景。
在垂直方向上分離圖層並繪製。

畫完一條線後,用控制點工具[線寬]將其細化,使其向深度逐漸變細。

複製並粘貼下一個網格的垂直和水平層,稍微移動位置,並繪製邊。


看起來像這樣。
4-2.畫出建築物的窗戶
和橋的網格一樣,用三次貝塞爾曲線工具在有邊框的矢量圖層上畫一個窗框。畫完一條線後,複製粘貼,做微調。

按照透視畫法畫曲線比較麻煩,所以可以調整的矢量圖層就派上用場了。三次貝塞爾曲線工具的使用方法請參考以下TIPS。當我畫出杯子的把手時,我會解釋。
垂直方向畫好窗框後,用線寬校正工具加厚水平窗框。

由於筆尖已經圓潤突出,選擇多個矢量,在工具屬性中減小畫筆筆尖的粗細,將線條改為條狀。

和以前一樣,複製並粘貼垂直和水平網格層,稍微移動位置,繪製邊

接下來,和以前一樣,複製並粘貼垂直和水平網格層,選擇多個矢量,並將繪圖顏色更改為黑色。
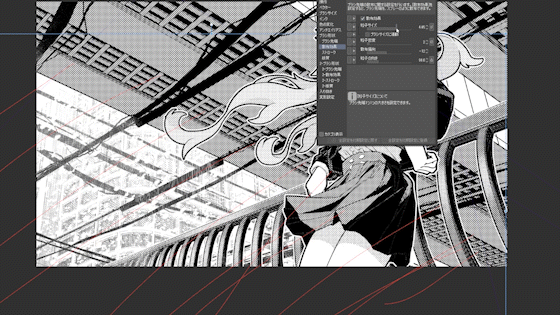
將黑色圖層放在窗框下方,並稍微移動以繪製陰影。

您可以通過使用對象工具選擇它們並移動顏色滑塊來更改矢量圖層、純色層、漸變層等的顏色。抱歉,這張圖片很難看清,因為白色窗框下隱藏著不同顏色的圖層。

改變顏色的功能在下面的TIPS中有說明,請參考。在[6.更改純色/漸變層顏色]。
接下來,和之前一樣,複製粘貼垂直和水平的網格層,疊加在上面,細化邊緣和線條,讓窗框感覺更厚實。

在窗框下粘貼一個粗略的漸變色調。你可以讓它更容易,因為你不必在每個窗口上繪畫。

以同樣的方式繪製了另一座建築物。

與其他建築相比,中央建築的窗戶太大了,所以我複制並粘貼它並通過添加更多窗框並縮小每個窗戶來調整它,以便可以從更遠的地方看到建築。
通常,您必須進行令人厭惡的修正,但是使用這種繪製方法,它並沒有那麼痛苦。

看起來像這樣。
4-3。用流線型筆刷畫出建築物的影子。
接下來,使用速度線筆刷為建築物添加陰影。
此畫筆是一種工具,可讓您一次在矢量圖層上繪製多條線,可以從下面的鏈接免費下載。請根據需要調整長度等參數。
在矢量圖層上用流線型筆刷畫出很多線條。

根據建築物進行矢量多選變換。用橡皮擦擦除突出的部分或用圖層蒙版隱藏它。

這很方便,因為您可以輕鬆地繪製陰影並通過調整線寬來改變密度。

五。繪製柵欄 自動深度壓縮柵欄刷。
接下來,我將繪製這個柵欄,但我會嘗試在這裡設計一個技巧。
我製作了自己的壓縮柵欄刷,可以在深度方向上壓縮這樣的柵欄。您可以從下面免費下載。

反正畫柵欄很麻煩。畫線、遮罩和精加工都很困難。所以,我想在矢量圖層上使用這個畫筆,這樣更容易。

我有點不對勁。但是,如果它是一個矢量圖層,你可以用對象工具移動它並調整它的位置。

您還可以通過使用對象工具在工具屬性中更改畫筆筆尖材料的方向來像這樣微調角度。

但是由於高度方向不符合透視畫法,所以我先光柵化一次,改成普通圖,再用自由變形調整。出於這個原因,使用對象工具將圍欄帶入屏幕一次並將其柵格化。否則,屏幕外的部分將被擦除。

調整它,使其通過自由變換變形並適合透視繪製方法。

要完成柵欄,請將柵欄線和灰色和白色分開。
用顏色選區將黑色部分選中並裁剪,將線條做成單獨的圖層。

用白色填充空白區域。

同理將側面的灰色部分分開,用圖層屬性對其進行濾色。

通過層轉換再次將圍欄線轉換為矢量圖層,並通過線寬校正添加語調。


用花樣畫筆劃出來的東西往往比較正式,但經過這種處理,就更容易融入畫面。
我在之前的TIPS中介紹了這個線圖提取和矢量圖層,所以也請看一下。本 TIPS 介紹了一種矢量化層邊緣的技術。
6. 用電線刷拉出電線。
接下來,用鋼絲刷在矢量圖層上畫一條這樣的線。
請問一下,這裡用的刷子都是別人做的,別人賣的。雖然是付費產品,但是非常好用的畫筆,所以推薦。
打開透視尺,在矢量圖層上用電線刷畫一根電線。

使用線條捏合工具使其看起來彎曲。

通過線寬校正,將深度調整得更細一些以強調透視。

圖案畫筆,像這樣往往是形式化的表達方式,和可以調整的矢量圖層相互兼容。充分利用它。也許你覺得用起來不太方便的圖案畫筆可能會成為你最喜歡的畫筆。
7.空氣透視表現使用流線筆刷。
接下來,讓我們使用流線型筆刷來創建一個空中透視表達。
在有圖層蒙版的矢量圖層上用白色流線筆刷畫很多線條,這樣就可以只畫後面的部分。

使用矢量多選沿建築物進行變換。

通過線寬校正調整濃度。

複製並粘貼當前的白色線層並將其剪輯到線層。

選擇多個矢量,將筆刷尺寸變小,改變後面建築物和白線的密度,營造層次感。

將白線複製粘貼到前面的導線上,夾住,用蒙版隱藏橋的陰影,改變密度。

看起來像這樣。
8. 用暴風雪刷讓它下雪。
最後,使用暴風雪刷讓它下雪。可以從下面的鏈接免費下載暴風雪刷。

如果您在矢量圖層上使用圖案畫筆,您可以稍後更改詳細參數。通過改變粒子大小和粒子密度,可以調整暴風雪的動量。


用暴風雪刷快速繪製後,選擇多個向量,在子工具詳細窗口中調整參數。

您可以通過改變背景和前景之間的噴霧密度和顆粒大小來強調透視。

9.完成
完畢。
我畫的幾乎只用了矢量圖層的功能。其實我自己不畫線,除了人物和橋段。我想如果你把它和普通的畫法結合起來,它會是一幅更吸引人的圖畫。
由於這是一張說明圖,我強迫自己只用矢量圖層的功能畫了一張圖,這樣我就可以介紹很多功能,但我認為最好把它作為補充。我不認為你需要學習所有的功能,所以請嘗試只使用你可以在你的繪圖中使用的功能,或者嘗試將它們與你通常的繪圖方法結合起來。
感謝收看!
這是整個繪畫過程的視頻。
























留言