❖ Inoffizielles Clip Studio Magazin ❖
Zeitschriften können immer noch nicht ersetzt werden, da sich die Medien ständig weiterentwickeln. Von Papier bis Digital sind die Menschen motiviert, Zeitschriften mit attraktiven Umschlägen zu kaufen, selbst wenn sie diese über eine App kaufen, die Zeitschriften online verkauft. Da das Cover des Magazins sehr wichtig ist, setzen Designer ihre ganze Energie ein, um auffällige Cover-Designs zu erhalten.
Es ist eine große Herausforderung, ein Magazin-Cover kreativ zu gestalten, insbesondere für diejenigen, die sich nicht mit Grafikdesign auskennen. Zum Glück diesen Monat; Ich werde Ihnen bei der Erstellung eines filigranen Designs behilflich sein, auch wenn Sie mit Clip Studio Paint nur ein absoluter Anfänger, Künstler oder Hobbyist sind.
Wenn jemand dies fragt; "Warum nicht stattdessen Adobe Photoshop oder Adobe Illustrator verwenden?" Natürlich kann ich das - natürlich ist dies eine Website für Clip Studio. Aber glauben Sie mir, es ist besser für mich, mit Clip Studio Paint erstaunliche Konzepte in meinem Kopf zu erstellen, als diese bekannten Apps zum Erstellen von Grafikdesignelementen zu verwenden. Hier sind einige Tipps, die Sie kennen sollten, um ein kreatives Magazin-Cover zu erstellen:
1. Denken Sie an die Zielgruppen
Es ist nicht möglich, alle Interessierten an Ihren Zeitschriften zu lassen. Ein guter Designer berücksichtigt also immer die Zielgruppen. Überlegen Sie, wer das jeweilige Magazin liest (ob physisch oder als PDF) und was sie sehen möchten. Dann können Sie einige Ideen einbringen, die diese Zielgruppen ansprechen.
Kunst- oder Digital Arts-Magazine richten sich beispielsweise an Personen, die sich für Illustration interessieren. Daher sollten Cover-Designs für Magazine, die Kunstliebhaber im Auge behalten, sehr hilfreich sein.
Ich werde ein Beispiel für das inoffizielle Clip Studio Digital Art & Illustration Magazine erstellen. Bitte beachten Sie, dass Celcys, Inc oder Clip Studio Paint mit meiner Kreation verbunden sind. Dies ist eine reine Fan-Zeitschrift, die ich Ihnen vorstellen wollte, um Ihnen meinen Design-Denkprozess zu zeigen.
/// Aber erstelle zuerst deine bevorzugte Leinwand:
[1] - Ich wähle Comic-Layout für die Verwendung von Arbeit.
[2] - Ich tippe (Clip Studio Magz) für den Dateinamen ein und wähle A4 Color (350dpi) aus der verfügbaren Voreinstellung. Wenn Sie ein Schwarzweiß wünschen, wählen Sie einfach die A4 Monochromatic.
[3] - Manga-Entwurfseinstellungen: Standardmäßig wird die Größe A4 verwendet, da ich die Voreinstellung dafür ausgewählt habe.
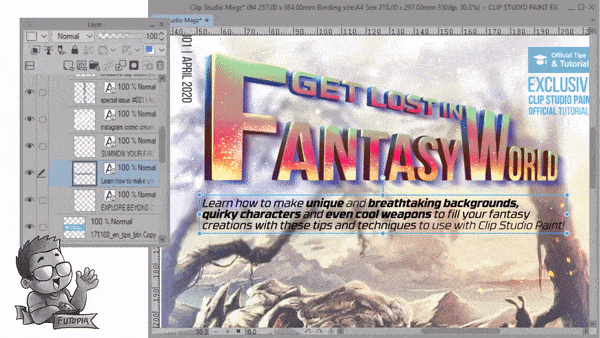
/// Klicken Sie auf OK und Sie erhalten die Leinwandbilder wie im obigen Bild gezeigt:
[4] - Dies ist der Bereich, mit dem Sie arbeiten können. Wenn Sie ihn später in JPG, TIFF oder PNG oder einem anderen Format für den Druck speichern, wird er auf die Größe A4 zugeschnitten.
[5] - Beschnittgröße, damit Ihr Bildmaterial sicher geschnitten werden kann und keine weißen Ränder nur für Druckzwecke übrig bleiben (sofern von Ihren Druckstellen verfügbar, da in Indonesien wir mit PDF drucken und niemals .clip-Dateien aus Clip Studio verwenden Farbe).
[6] - Sichere Größe, um Ihre Kunstwerke für Druckzwecke noch sicherer zu machen. Ich entschuldige mich, wenn ich nicht mehr über Beschnitt und sichere Größe sprechen kann, da ich selbst kein Experte für Offsetdruck bin. Die meisten meiner Kunstwerke werden vom Betreiber meiner Digitaldruckmedien bearbeitet.
2. Angemessene Platzierung und Typografie
Wie ich bereits erwähnt habe, wurde dieses Tutorial basierend auf dem Clip Studio Newsletter geboren.
Celcys, Inc. & Clip Studio TIPPS, Website und alle sozialen Medien im Zusammenhang mit dem offiziellen Clip Studio Paint unterstützen diese Tipps nicht. Daher schreibe ich den Titel "Inoffiziell", damit Sie ihn sofort bemerken.
Als zusätzliche Information: Bilder, die ich in diesem Tutorial verwenden (oder wiederverwenden) werde, sind Teil aller meiner Tutorials, die ich bisher erstellt habe. Alle Elemente wie der Teiler, das Endergebnis und die über die Tutorials verteilten PNG-Bilder wurden mit Clip Studio Paint erstellt
Einige Logos, grafische Elemente, die ich hier verwenden werde, stammen von clip-studio.com und ich habe die Richtlinien gelesen, dass ich sie möglicherweise nicht für andere Zwecke als für das Tutorial verwenden darf. Ich habe dieses Konzept nur mit dem Werkzeug Design Pencil and Text erstellt, um meine ursprüngliche Idee und ...
/// Hier ist das Layout der Aufschlüsselung der Titelseiten des Magazins:
[0] - Ausgabenummer:
Es ist ein optionaler Ort, an dem es von oben nach unten (vertikal) gelesen werden kann. Wenn Sie jedoch mit solchen vernünftigen Elementen spielen, wird das Design dynamischer und nicht flacher. Stellen Sie einfach sicher, dass Ihr Design nicht über die fette rote Linie dort drüben (blauer Kreis) verläuft.
[1] - Magazinname ist die Marke:
Platzieren Sie den Magazinnamen an der naheliegendsten Stelle. Das allgemeine Layout des Titels sollte sich nach dem Namen Ihres Magazins richten. Der Name macht Ihr Magazin sofort erkennbar, daher muss es das herausragendste Merkmal oder das Cover sein. Alle professionellen Designer befolgen diese Regel bei der Gestaltung des Covers.
[2] - Digitaler "Aufkleber":
Es gibt einige Wörter, die normalerweise in Überschriften erscheinen, weil sie Leser anziehen: "Neu", "Kostenlos", "Geschenke" und "Exklusiv". Wir empfehlen, sie einfach hervorzuheben, weil sie bewiesen haben, dass sie funktionieren. Später werden Sie sehen, wie wir den "Aufkleber" mit Typografieelementen entwickeln.
[3] - Header-Titel mit modifizierter Typografie:
Es ist nicht verwunderlich, dass Typografie ebenso wichtig ist wie die Platzierung auf den Titelseiten der Magazine. Es geht darum, die sichtbarste und harmonischste Kombination aus Bild, Text und Hintergrund zu schaffen. Die Verwendung modifizierter Typografie wird im späteren Kapitel ausführlich erläutert, damit Sie sich auf jeden Abschnitt des Tutorials konzentrieren können.
[4] - Untertitel nach Header:
Und es ist wichtig, dem Leser den wichtigeren Inhalt als andere auf auffällige Weise zu zeigen und mithilfe einer typografischen Hierarchie eine lesbare Struktur zu erstellen. Zum Beispiel wird der Titel in einer größeren Schriftart als der Restteil gestaltet, z. B. Untertitel, und andere Details müssen kleiner werden, aber über genügend Informationen verfügen, damit die Benutzer tatsächlich den Inhalt erhalten können.
[5] - Abbildungen oder Fotos oder atemberaubende Bilder hier:
Es wird auch empfohlen, dass das Modell (oder Fotos / Illustrationen) auf dem Cover einen transparenten oder einfarbigen Hintergrund hat. Es wird sehr schwierig sein, die Überschriften hervorzuheben, wenn sie auf einem gemusterten oder gemischten Hintergrund platziert werden.
[6 & 7] - Zusätzliche Informationen mit kleinen Cliparts:
Das Hinzufügen weiterer Informationen, um Aufmerksamkeit zu erregen oder den Leser auf die Idee zu bringen, wie der Inhalt aussehen wird, ist immer willkommen. Sie werden den Prozess später sehen, wenn er Teil für Teil erledigt ist. Im Moment sind dies nur Konzepte, die Sie zuerst verdauen müssen.
[8] - Eingängige Phrase oder statischer "Running Letter" -Stil:
Dies ist nur meine Idee, die Aufmerksamkeit des Lesers immer noch auf das Cover zu lenken. Es ist das, was Marketing- oder Werbewörter auf dem Cover fanden. Es ist wirklich optional, Sie können es entweder haben oder nicht.
Jetzt, da Sie anfangen, auf die Idee zu kommen, werden wir uns eingehend mit einem anderen Fall befassen. Fühlen Sie sich frei, zuerst durchzublättern, aber wenn Sie Schritt für Schritt lernen möchten; Ich würde vorschlagen, dass Sie Geduld mit mir haben müssen, da dieses Tutorial absichtlich grundlegende Techniken behandelt, bevor Sie sich mit Zwischentechniken befassen, die sogar die Modifikation der Typografie vorantreiben.
3. Gehen Sie vorsichtig mit dem Text um
Die meisten Titelbilder enthalten die Überschriften der wichtigsten Geschichten auf dem Titelblatt. Um den Blick des Lesers auf sie zu lenken, betonen Sie sie mit Fettdruck, Kursivschrift, Größen und Farben.
Die Verwendung von Farbe für den Text auf Deckblättern ist äußerst wichtig. Dies wirkt sich auf den Ton und das allgemeine Gefühl des Covers aus. Wenn Sie über Textfarben für Untertitel und anderen kleineren Text nachdenken, werden immer Schwarzweiß ausgewählt. Für den größeren Titel können Sie jedoch einige helle Farben auswählen.
Stellen Sie sicher, dass Ihr Text repräsentativ und attraktiv ist. Lassen Sie sich von den Herausgebern der Zeitschrift zu dem Text beraten, da sie mit dem Inhalt besser vertraut sind. Platzieren Sie keine sehr langen Sätze im Simplex-Format auf dem Cover. Leser werden sich langweilen, wenn der Text nicht das richtige und attraktive Format hat. Nummerierung und Ausrichtung sollten so verwendet werden, dass sie mehr Aufmerksamkeit erhalten.
Bevor Sie jedoch auf diese Weise vorgehen, finden Sie hier die Einstellungen, die Sie kennen müssen.
[1] - Unterwerkzeug Text, wählen Sie dieses (offensichtlich), um Ihre Typografie zu platzieren.
[2] - Die Werkzeugeigenschaft [Text] wird benötigt. Klicken Sie auf Schriftart. Wie Sie sehen können, wird die Schriftartenliste angezeigt, nachdem Sie auf das Dropdown-Menü geklickt haben.
[3] - Dies ist Ihre erste Liste von Schriftarten, wenn Sie sie nicht geändert haben. Auf dem Bild kreise ich die Ecke der Liste aus, klicke mit der linken Maustaste darauf und ziehe, um sie zu vergrößern.
[4] - Jetzt hast du die größere, besser zu sehende, größere Liste. Wenn Sie mehr als 500 Schriftarten haben (genau wie ich oben: 588/588), haben Sie Schwierigkeiten beim Scrollen. Aber weil Sie jetzt eine größere Liste haben, ist es Zeit, eine andere Strategie für die Effizienz anzuwenden.
[1] - Klicken Sie auf das Zahnradsymbol, um die Einstellungen der Schriftartenliste zu öffnen.
[2] - Klicken Sie nun dort auf das Kreissymbol und geben Sie einen beliebigen Namen ein. Für mich; Ich verwende (Poster Design), weil ich es für das Entwerfen von Postern für später verwenden werde. Anschließend können Sie die gewünschten Schriftarten aus Ihrer Schriftartenliste überprüfen (ankreuzen oder mit der linken Maustaste ankreuzen).
[3] - Nachdem Sie fertig sind, können Sie auf die von Ihnen gewählte Schriftart zugreifen. Klicken Sie auf (Alle Schriftarten) und wechseln Sie in die von mir erstellten (Poster Design) Schriftarten. Natürlich haben Sie Ihren persönlichen Listennamen.
[4] - Jetzt haben Sie die ausgewählten Schriftarten speziell für die Erstellung Ihrer persönlichen Projekte. Von Posterdesign über Comic / Manga bis hin zu allem, was Sie möchten, um Ihre Schriftarten von der Anzeige aller Schriftarten zu trennen.
[! ! ! ] Beachtung:
Nicht alle Schriftarten können in Ihrer Schriftartenliste angezeigt werden. Einige davon können nicht in das Clip Studio Paint-System gerendert werden. Es könnte eine eingeschränkte, beschädigte oder einfach nicht vom System unterstützte sein (soweit ich weiß, weil ich meine anderen Schriftarten anscheinend nicht selbst finden kann). Wie auch immer, gehen wir weiter:
/// Ebenen organisieren:
Ich erstelle einen neuen Ordner und benenne ihn in Content Development um. Platzieren Sie dann den gesamten Text in dem Ordner (roter Kreis), in dem Sie offensichtlich Text bearbeiten oder sichern können, wenn ich die Schriftart ändern oder rastern möchte, bevor Sie sie ändern.
Ich lege jedoch alle meine groben Ideen (die mehrere Ebenen haben) in einen anderen Ordner, benenne ihn in Initial Idea um und reduziere die Gruppenopazität auf 30%. Auf diese Weise kann ich mein ursprüngliches Konzept leicht erkennen und dann mit dem Textwerkzeug die von mir verwendete Schriftart "zurückverfolgen".
/// Verfolgungskonzept mit Text:

{GIF}
Bitte achten Sie besonders darauf, obwohl ich es bis zu 10 Mal beschleunige. Ich versuche hier einige Erklärungen zu geben (nach besten Kräften):
[1] Wenn Sie [Umschalt] mit [Alt] auf Ihrer Tastatur gedrückt halten und dann irgendwo auf die Leinwand ziehen, erhalten Sie eine weitere Kopie der aktuellen Ebene, die Sie haben. ob es sich um eine Textebene oder eine andere Art von Ebenen handelt. Aber die Textebene wird viel wichtiger sein! Hier ist der Grund:
(!!!) Verwenden Sie die Copy & Paste-Methode nicht mit [Strg + C] und [Strg + V]. Es wird eine schreckliche Erfahrung sein. Sie müssen es selbst erleben, wurden jedoch gewarnt, insbesondere wenn Sie die kopierte Schriftart bearbeiten möchten. Am Ende ist es so schrecklich.
[2] Sie müssen [Umschalt] gedrückt halten, während Sie Ihre Schriftarten mit dem Transformationsbefehl [Strg + T] in kleinere oder größere umwandeln. Die Umschalttaste ist der beste Weg, um eine Desorientierung der Form durch die Schriftart oder andere Objekte zu verhindern. Wenn Sie Shift nicht verwenden, werden Sie mit schrecklichen Konsequenzen von seltsam aussehenden Schriftarten und sogar unzufriedener Wut konfrontiert (das könnte nur ich sein).
[3] Nachdem ich einige Experimente während der Transformation des Textes durchgeführt habe, ändere ich die Größe von 'CLIP', um sie an 'STUDIO' und 'MAGAZIN' anzupassen. Dies muss getan werden, um die Zusammensetzung ehrlich auszugleichen; Ich bin zu perfektionistisch dafür und manchmal hasse ich es; Aus diesem Grund habe ich mein Bestes versucht, die Größe und Position der Wörter auf derselben Ebene oder Ausrichtung von oben und unten anzupassen.
Das obige Bild ist das Hintergrundbild, das ich für mein altes Titelbild des Clip Studio-Tutorials gemacht habe (offiziell angefordert für ihre erste Newsletter-Veröffentlichung ohne den Titeltext 'Essential Guide for the Fantasy Backgrounds'! Was für eine Ehre!) Sowie Teil meiner Arbeit in Fortschritt aus dem Tutorial selbst. Sie können das vollständige Tutorial unten sehen:

Lassen Sie uns nun das Bild zum Magazin hinzufügen, um das bessere Aussehen zu bestimmen (die gesamte Komposition lässt sich mit dem Hauptbild viel besser visualisieren). Sie verstehen wahrscheinlich nicht wirklich, was mit dem GIF los ist. Es gibt kein Ziehen und Ablegen, nur Kopieren und Einfügen. Ich muss zuerst das Bild öffnen, dann [Strg + A] und dann [Strg + C] verwenden, bevor ich in das Magazin gehe, und dann [Strg + V] drücken, um das Bild einzufügen.
Wie Sie sehen können, muss ich danach [Strg + T] transformieren und das Bild vergrößern, um es an das Cover anzupassen. Verwenden Sie dazu die Umschalttaste, bevor Sie aus der linken Ecke des Bildes ziehen und in die Mitte passen - aber etwas darüber der Blutungsbereich.
Zu guter Letzt öffne ich den Textordner und ändere die Position des Untertitels (Text in der Mitte) und dessen Farbe von Rot in Dunkelgrau.
/// Bildverzerrungstechniken:

An diesem Punkt benötigen Sie mehrere Bilder, um damit zu arbeiten. Die Methode ist dieselbe: Kopieren und Einfügen von Bildern, die ich von einem Dokument in das Hauptprojekt hatte: Magazin-Cover. Nun, um sie in das Cover zu "mischen": Ich habe verschiedene Mischmodi eingestellt. Für das Bild mit dem Vulkanberg wurde der Modus auf [Verdunkeln] wie für das Feenbild [Normal] eingestellt und auf die Rückseite des mechanischen Chamäleons gesetzt, das auf [Multiplizieren] eingestellt ist, und schließlich für das Galaxienbild: [Verdunkeln] -Modus .
Jetzt, von der Fee über das mechanische Chamäleon bis hin zu Galaxienbildern, passe ich die Bildposition mit der 'Perspektive'-Transformation an. Verwenden Sie [Strg + Umschalt + T], um auf den Modus [Freie Transformation] zuzugreifen. Ziehen Sie dann den Eckpunkt Ihrer Bilder ohne Tastaturkombination, um "abgewinkelte" oder "verzerrte" Bilder zu erzielen. Durch die Drehung erhalten Sie auch eine dynamische Komposition.
/// Black-Box-Effekte zur Verbesserung des Textes:

Um Ihren weißen Text sichtbar zu machen, müssen wir die Black-Box-Effekte dahinter hinzufügen. Das ist nur meine erfundene Definition von etwas, das Sie unter den Text setzen. Ich erstelle eine neue Ebene, benenne sie in 'Black Box' um und benutze zuerst [Rechteckauswahl], um den Text unten zu verdecken. Danach halte ich [Alt] gedrückt und drücke die [Rücktaste], um ihn mit einer beliebigen Farbe zu füllen Sie wählen (für mich ist es schwarz, daher der Name Black Box). Um es weniger dunkel zu machen, verringern Sie die Deckkraft je nach gewünschtem Ergebnis um 60% -75%.
Sie können auch einen beliebigen Pinsel verwenden, um die dynamische Form zu erstellen.
4. Wahl für Foto und Hintergrund
Ich muss zugeben, ich habe zu viele ausgefallene Fotos gemacht, um mein Cover aufzunehmen. Und ich habe mich geirrt, nachdem er mit meinem ehemaligen Professor für visuelles Kommunikationsdesign gesprochen hat, weist er auf das „chaotische“ Design hin, das ich mit Verzerrungsfotos zusammengestellt habe. Er erinnert mich auch an:
Meistens nimmt das Foto den größten Platz im Layout ein und steht im Mittelpunkt des Titels. Daher sollte betont werden, wie wichtig es ist, ein eingängiges Foto auszuwählen, und er fügt hinzu: "Das Bild der Skeletthöhle war gut, aber zu viele andere Bilder auf dem Boden lenken alles ab und sind nicht wirklich notwendig."
Wenn Sie das Porträt einer Person auf dem Cover zeigen, lassen Sie es einfach in die Kamera schauen. Das Foto mit Augenkontakt wird noch besser sein, um die Aufmerksamkeit der Leser auf sich zu ziehen.
Dies werden seine Bedenken sein, ich setze diese ein, um Ihnen meine Fehler sowie das, was ich bisher korrigiert habe, mitzuteilen:
[1] - Die Farbe ist im Vergleich zum CLIP-Wort zu augenablenkend. Versuchen Sie, dies mit normaler oder neutraler Farbe wie etwas Grau oder sogar Schwarz zu ändern.
[2] - Diese Zeile ist schon gut, versuche nichts zu setzen. Aber wenn Sie einen Slogan haben, können Sie ihn hier einfügen. Denken Sie jedoch daran, es kleiner, aber lesbar zu machen, und die Farbe sollte ebenfalls neutral sein.
[3] - Wenn Sie das Bild verbessern, wird die gesamte Komposition niemals beeinträchtigt. Es wird auch empfohlen, das Foto auf einen transparenten oder einfarbigen Hintergrund zu stellen, um den Text und das Foto hervorzuheben. Es wird ein wenig mühsam sein, die Überschrift und die Titel von einem gemischten Hintergrund zu erkennen.
[4] - Diese Fotoserie wurde perfektioniert. Mit ausgewogener Komposition müssen Sie nicht zu kreativ sein, um es schön, einfach und sauber anzusehen. Ich füge das iPhone-Modell dort in Corporate mit den Artikeln über "Instagram-Comic-Erstellung mit Clip Studio Paint" hinzu, um ein anderes zu erhalten und es 3D gegenüber diesen flachen 2D-Bildern aussehen zu lassen.
Insgesamt ist dies auch meine persönliche Erfahrung, mit Gefühlen zu entwerfen und mich als potenziellen Käufer zu positionieren, der sich über die unordentliche Platzierung von Bildern ärgern wird. Vielen Dank, Professor Yang-!
5. Holen Sie sich Ideen für Zeitschriftencover von allem
Die Inspiration entsteht nicht immer. Manchmal stecken Designer in speziellen Ideen fest, weil sie sich nicht von den Fesseln des Designs befreien können, das sie zuvor verwendet haben. Die beste Lösung ist, den Geist offen zu halten, und dann werden Sie feststellen, dass Inspiration von allem auftauchen kann. Machen Sie sich Notizen, wenn Sie gute Ideen haben, bevor sie verschwinden.
Die folgenden Tutorials basieren auf Dingen, die ich als experimentelle oder persönliche Erfahrung betrachte. Möglicherweise gibt es etwas, dem Sie nicht zustimmen würden (z. B. Komposition, Farbe oder sogar Strukturen für das Cover des Magazins). Sie können sich jedoch gerne etwas besorgen wirklich brauchen und den Rest verlassen. Es gibt keinen Druck oder obligatorische Schritte, genießen Sie einfach den Prozess:

Das Polieren der Bilder auf dem Cover sowie der anderen Elemente sollte von Ihnen selbst in die Kreativität einfließen. Es basiert auf Ihrem eigenen Geschmack sowie Ihrer Gestaltungsfreiheit. Das obige Gif (ich entschuldige mich für die Dithering-Qualität) zeigt Ihnen, wie ich die Dinge gemacht habe. Platzieren und Ändern der Typografie, Erstellen des "blauen Bandes", um Artikelhighlights zu verpacken oder mit dem Hauptbild (Skeletthöhle) zu trennen und mit den Schatten und funkelnden Details des Bandes abzuschließen.
6. Visuelle Hierarchie in der Typografie
Der beste Weg, um Aufmerksamkeit zu erregen, ist die Verwendung der richtigen Buchstaben. Es ist schwierig, eine Marke dank der Buchstaben ihres Namens nicht zu erkennen. Wir sehen es in Rockbands, in Technologieunternehmen und im Allgemeinen in allen Arten von Werbung, Einladung zu Veranstaltungen, Karten und vielem mehr.
Diese rufen unterschiedliche Emotionen hervor, und wenn wir beispielsweise florale Schriftarten verwenden, spüren wir die ganze Kraft der Natur der geschriebenen Wörter.
Die Verwendung der richtigen Schriftart ist der erste Schritt beim Schreiben. Das traditionelle Arial hat nicht das gleiche Gefühl wie die Verwendung einer stilisierteren Schriftart. Das Gute ist, dass es dank der Wunder des Internets sehr einfach ist, kostenlose Schriftarten zu erhalten, sodass dies nur von unserer Vorstellungskraft abhängt. In diesem Kapitel erfahren Sie jedoch mehr über die visuelle Hierarchie und wie Sie diese Gefühle in unser Magazin-Cover integrieren können. Hier ist der Prozess:
/// Überschrift erstellen:

Das Hinzufügen von Schriftarten mit getrennten Alphabeten ist ebenfalls ein einzigartiger Ansatz. Im GIF werden Sie feststellen, dass ich 'Get Lost In' eingebe und dann [Alt] gedrückt halte, bevor ich es ziehe, um das Wort / die Ebene automatisch zu kopieren und es in 'antasy' zu ändern, während das 'F' von der kommt kopiere auch die Version von 'antasy'. Das 'W' und 'Orld' auch.
Bitte beachten Sie: Schriftarten, die ich zwischen "Get lost in" und "Fantasy World" verwendet habe, sind unterschiedliche Typen, haben jedoch den gleichen serifenlosen Stil. 'Fantasy World' ist größer und größer als 'Get Lost In', um die visuelle Hierarchie zu verdeutlichen, auf welche Sie zuerst aufmerksam werden, bevor Sie den gesamten Satz über 'Get Lost In Fantasy World' lesen.
/// Visuelle Verzerrungstypographie:

Ich bin ehrlich zu Ihnen, nach meinem (fehlgeschlagenen) Versuch, die Bilder zu verzerren, verzerre ich den Titel sorgfältig: da es die ersten Leute sein werden, die ihn sehen werden, oder die Überschrift der Typografie des gesamten Titels. Aber bevor wir die [freie Transformation] durchführen, müssen wir zuerst:
1. Erstellen Sie einen Ordner, in dem sich die Sicherung unserer Schriftarten befindet.
2. Kopieren Sie den Ordner und deaktivieren Sie die Ordner mit den darin enthaltenen Schriftarten.
3. Klicken Sie mit der rechten Maustaste auf den kopierten Ordner und wählen Sie [Rastern], um die Schriftart zu rastern.
4. Mit [Strg + Umschalt + T] auf die [freie Transformation] zugreifen und mit den Ecken der gerasterten Schriftart spielen, damit die Verzerrung wie eine Perspektive erscheint.
5. Erstellen Sie eine Kopie der verzerrten Schriftart oder Ebene mit [Alt] ziehen, verringern Sie die Deckkraft um 70-80% und verwenden Sie [Filter] -> [Gaußsche Unschärfe: 30], um einen unscharfen Schatten zu erstellen.
/// Erstellen einer 3D-Illusionstypografie:

Jetzt hatten wir eine Ebene mit verzerrter Typografie und die andere Ebene darunter ist die unscharfe, um eine Illusion von Schatten zu erzeugen. Ich passe die Größe von an Hier ist ein weiterer Trick:
1. Ich habe den ursprünglichen Ideenordner deaktiviert, damit Sie das Ganze klar sehen können.
2. Mit Hilfe von [Airbrush: soft] und [Turnip Pen]; Ich erstelle eine neue Ebene zwischen der verzerrten und der unscharfen Schrift, um die Tiefe eines ganzen Satzes oder die Seite der Typografie zu bürsten, damit sie wie ein 3D-Text aussehen.
3. Mein alter und billiger Trick wird sein: Folgen Sie einfach den Schatten, die durch unscharfe Schrift erzeugt werden. Und fügen Sie starke Linien hinzu, um die Seite zu bestimmen und sie mutiger zu machen.
/// Begradigen und füllen Sie die Lücke:

Wenn Sie [Umschalt] verwenden, bevor Sie auf [Linksklick] klicken, wird eine durchgezogene gerade Linie erstellt. Insbesondere wenn Sie fette und durchgezogene Pinsel wie [Rübenstift] oder [Mapping Pen] verwenden, können Sie die Seite von ausfüllen Verwenden Sie das Werkzeug [Füllen], um Ihre Typografie einfach zu verwenden, nachdem Sie sicher sind, die Lücken zwischen den Linien zu schließen. Seien Sie geduldig und Sie werden in kürzester Zeit ein großartiges Ergebnis erzielen.
/// Grid System:

Dieser Teil wird mein erstes Mal sein, dass ich Ihnen von [Grid] erzähle - ich weiß, dass ich von Anfang an nicht darüber gesprochen habe, da wir alle beschäftigt waren; Wenn Sie die Komposition mit 'Gefühlen' anpassen und Ihren Sinn für Kunst schärfer machen möchten, müssen Sie die Gitter für eine Weile vergessen.
Wenn Sie jedoch das gesamte Layout besser visuell anordnen und ausgleichen möchten, müssen Sie das Rastersystem einschalten. Wie Sie aus dem obigen GIF-Bild sehen können; Insbesondere im Seitenteil des Wortes 'F' wurde klar, dass ich nicht zu viel für seltsame Verzerrungen wusste. Dann behebe ich diese Fehler, indem ich eine weitere gerade Linie (mit Shift) erstelle und die Verzerrung mit [Free Transform] viel besser anpasse. Werkzeug noch einmal-!
7. A B C Regel, an die man sich erinnern muss
Versuchen Sie, sich an die ABC-Regel zu halten: Halten Sie sich an eine (A) Überschrift (den Magazintitel), eine feste (B) Unterüberschrift oder Überschrift (bringen Sie einen Artikel als zentralen Fokus heraus) und eine größere Auswahl an kürzeren ( C) Unterüberschriften. Nahezu jedes Cover-Design für Kreativmagazine praktiziert die ABC-Regel, um die Layout-Balance zu verbessern.
Kombinieren Sie diese Überschriften mit einem klaren, einfachen Foto und viel Leerraum (wo Sie keine Bilder oder geschäftigen Text einfügen), und Sie erhalten ein Layout für das Magazin-Cover, das sowohl grafisch sehr fett als auch angenehm anzusehen ist.
/// Kolorierung von Überschriften:

Grundsätzlich sind diese folgenden Anleitungen nur eine Reihe von Tricks, um die Schriftarten einzufärben. Vor allem müssen Sie jedoch jedes Mal ein Backup erstellen. Ziehen Sie einfach [Alt] den gesamten Ordner, um eine Sicherungskopie davon zu erstellen. Gehen Sie dann zur ersten Ebene, um das 'Gesicht' der Schriftarten zu färben. Die mittlere Ebene ist die Seite der Schriftarten. Das Hinzufügen verschiedener Farbkontraste wird hier Ihre persönliche Beurteilung sein. Die Art und Weise, wie ich das färbe, wird super seltsam sein (deshalb habe ich dir schon gesagt, dass du mir vielleicht nicht zustimmst), weil es die 'Fantasy'-Elemente darstellt.
Denken Sie vor dem Färben an eine Sache: Ebenen [Transparent sperren].
Standardpinsel, die ich benutze:
1. Airbrush: Weich.
2. Airbrush: Tröpfchen (für die Streueffekte).
/// Schlagschatten anpassen:

Ich hatte das Gefühl, dass die Schatten unter den Schriftarten etwas abweichen, also passe ich die Position der Schlagschatten an und gebe ihnen mehr Tiefe und ein längeres Ergebnis, indem ich die Ebene zweimal kopiere und sie zusammenführe. Dies war zunächst rein unbeabsichtigt. Durch Hinzufügen eines solchen Schattens wird die gesamte Überschrift für das Endergebnis hervorgehoben. Versuchen Sie einfach, die Schatten nicht mit Schwarz zu versehen: Selbst ich mache sie ein bisschen violett - oder irgendwelche ausgefallenen Farben, von denen Sie denken, dass sie gut zu sehen sind.
/// Den Hintergrund neu gestalten:

Dieser Teil ist wirklich experimentell. Als ich versucht habe, die gesamte Magazinkomposition fertigzustellen, habe ich sie gefunden: Das Bild war oben im Magazin zu hell und zu weiß, da ich mir nicht die Mühe mache, das Bild größer zu machen (das schneidet die beiden Zeichen, die rechts auf dem Ast sitzen) - also benutze ich den Standardpinsel: [Airbrush: weich], um ganze 'verschwommene' Hintergründe hinzuzufügen. Es war ein Glück von mir, dass ich das obere und untere Bild etwas unscharf gemacht habe.
Das Hinzufügen kleiner Partikel von dem, was ich als "Pixie Dust" bezeichne, mit [Airbrush: Droplets] hat mir sehr geholfen, das gesamte Bild insgesamt so zu verbessern, dass es in mein gewünschtes Ergebnis passt.
/// Schlagschatten mit ausgefallenen Farben:

Last but not least ist dies die Technik, die ich sehr nützlich fand, da [Layer-Eigenschaft] nur den Umriss und nicht den Schlagschatten erstellen kann. Dies ist also wieder das, was ich am besten finden würde. Möglicherweise haben Sie Ihre eigene Möglichkeit, einen Schlagschatten auf Ihren Text zu setzen. Bitte geben Sie mir Ihre Kommentare, wenn Sie andere schnellere Tricks haben.
Sichern Sie den Text immer zuerst mit gedrückter [Alt] -Taste und ziehen Sie ihn dann. Danach muss der von mir gezogene Text normalerweise gerastert werden, bevor ich [Filter] -> [Gaußscher Weichzeichner: 30] wähle, um den 'Schatten' zu erhalten. Ich dupliziere erneut, um den Schatten tiefer zu haben als den ersten und zweiten Schatten.
Verwenden Sie schließlich [Transparent sperren] und die Standardeinstellung [Airbrush: Weich], um den gesamten Schatten zu bürsten und ausgefallene Farben zu erhalten, mit denen die Unterüberschriften aus dem verschwommenen Hintergrund herausspringen.
Letzte Worte zum Leben
Mit einem Wort, die obigen Tutorials geben einem Designer oder Künstler wie Ihnen viel Raum, um kreative Cover-Ideen für Magazine zu erhalten, aber es gibt noch viel mehr Techniken, die darauf warten, erforscht zu werden. Auf den ersten Blick mag es einfach erscheinen, aber das Erstellen von Titelseiten erfordert große Anstrengungen. Versuchen Sie es immer wieder, bis Sie weitere Tipps finden, wie Sie ein Magazin-Cover erstellen und das richtige Ergebnis erzielen können. Technisch und experimentell.
Hier ist mein endgültiges Design, das nach dem Anschnitt beschnitten wurde:
Einige der besten Cover-Ideen für Magazine verwenden Farben sparsamer, um zu beweisen, dass ein einzelner Farbtupfer attraktiver sein kann als die Verwendung einer Palette mit vielen leuchtenden Farben.
Die Kombination einer lebendigen Farbe mit Schwarzweißfotografie und Text wird für Technologietitel und Sportmagazine fantastisch aussehen, aber nicht so sehr für das Design eines Modemagazins. Helle Banner, Typografie und Trennwände verleihen Layouts eine maskuline, sportliche Note.
Dies kann auf sehr einfache Weise erreicht werden und ist eine hervorragende Möglichkeit, die gesamten Ideen für das Magazin-Cover zusammenzubringen. Sie können ein heißes Orange oder ein saures Gelb für einen fröhlichen Farbpop probieren, der in Reisemagazinen und Schlagzeilen für Extremsportarten fantastisch aussieht, oder Sie können einfach ein Himmelblau für einen frischeren Look probieren.
Die Verwendung eines lebendigen Rotes sieht außerdem sehr kraftvoll aus und verleiht der altmodischen monochromen Fotografie einen modernen Touch. Für das Design eines Schulmagazins sollten Sie besser viele Bilder und eine fröhliche Typografie aufbewahren.
















Kommentar