Fantasy-Hintergründe für Anfänger
Präsentation
Hallo!!, willkommen zu diesen neuen TIPPS. Bei dieser Gelegenheit werde ich auf einige Kenntnisse und Werkzeuge eingehen, die zum Erstellen von Fantasy-Hintergründen erforderlich sind. Ich werde einige Kompositionsregeln erklären, die wir für einen Hintergrund verwenden können, die Farben und schließlich die Werkzeuge, die das Programm CLIP STUDIO PAINT bietet und die wir verwenden können, damit die Erstellung unserer Hintergründe dynamisch ist. Obwohl Beispiele in der Pixelkunst verwendet werden, können all diese Kompositionsregeln und Werkzeuge auch in anderen Stilen verwendet werden. Außerdem hinterlasse ich am Ende eine kurze Anleitung zur Pixelkunst. Ich hoffe, sie ist für Sie nützlich, ohne weitere Umschweife...
Lasst uns anfangen!!
0. Inspiration
Das erste und grundlegendste, um Fantasy-Hintergründe und im Allgemeinen jede Illustration zu erstellen, ist, das Thema zu finden, über das wir sprechen werden. Um Inspiration zu finden, können wir uns eine Reihe von Fragen stellen, wie zum Beispiel:
Welche Art von Fantasy-Hintergrund möchte ich zeichnen? Eine Wüste? Das Meer? Welche Art von Umgebung wird es darstellen?
Wenn wir unser Thema bereits im Kopf haben, empfehle ich, schnell eine Reihe von Miniaturen zu erstellen, in denen mehrere Variationen unserer Ideen festgehalten sind. Auf diese Weise können wir mehrere Ideen ausprobieren und die finden, die uns am besten gefällt.
1. Zusammensetzung
Komposition ist die Art und Weise, wie wir die Elemente verteilen, die das Motiv der Illustration ausmachen. Es ist ein Medium, das auf Schemata und Kompositionsgesetzen basiert, durch die wir eine Geschichte erzählen und sie visuell eindrucksvoll, fesselnd und dynamisch gestalten können. Die Kompositionsgesetze sind nicht absolut, letztendlich haben wir alle eine bestimmte Art, das Leben zu verstehen, die auf den Erfahrungen und Orten basiert, an denen wir aufgewachsen sind, aber sie sind zweifellos eine gute universelle Referenz, die es uns ermöglicht, Emotionen, Ideen und Träume an jeden auf der Welt zu vermitteln.
Jeder der Regeln ist hier ein Abschnitt gewidmet, aber das bedeutet nicht, dass sie sich gegenseitig ausschließen.
► Visuelles Gewicht
- SYMMETRISCH: Es handelt sich um eine ausgewogene Komposition, die angenehm für das Auge ist, Ruhe vermittelt, aber langweilig ist. Wenn wir unsere Leinwand in zwei gleiche Teile teilen würden, müssten wir die Elemente so verteilen, dass beide Seiten das gleiche Gewicht haben. Außerdem müssen wir die leeren Räume respektieren, damit die Illustration atmet.
- ASYMMETRISCH
Asymmetrische (unausgewogene) Kompositionen zeichnen sich dagegen dadurch aus, dass eine Seite schwerer ist als die andere. Diese Art von Komposition sorgt für Stärke und Dynamik.
► Drittelregel
Die Drittelregel basiert auf der goldenen Regel, dem goldenen Schnitt, ist aber einfacher anzuwenden. Diese Regel legt fest, dass wir die Leinwand unabhängig von ihrer Größe vertikal und horizontal in zwei Drittel unterteilen können. Diese Zwischenräume erzeugen vier Punkte, an diesen Punkten können wir unseren Brennpunkt am angenehmsten platzieren.
Unten hinterlasse ich nützliches Material. Es handelt sich um Bildmaterial, das die goldene Regel und die Drittelregel enthält. Es kann auf der Leinwand fixiert und nach Belieben skaliert werden.
Es gibt noch weitere Kompositionsformen, die wir nutzen können, um unsere Illustrationen optisch ansprechender zu gestalten. Dazu zählen: Diagonale, Dreieck und 90 Grad.
Bei Landschaften ist es nicht ratsam, den Brennpunkt in die Mitte der Abbildung zu setzen, da dieser Bereich als toter Raum betrachtet wird und die ihn umgebenden Objekte an Relevanz verlieren. Wenn wir möchten, dass der Betrachter seine Aufmerksamkeit auf einen Bereich in der Peripherie richtet, ist dies nicht möglich, da das Objekt in der Mitte den Rest in den Schatten stellen würde.
Illustrationen mit Spiegelungen auf der Wasseroberfläche verstoßen häufig gegen die erste Regel des Horizonts im ersten Drittel der Höhe. Dieser wird in vielen Fällen in der Mitte platziert, was die Symmetrie unterstreicht, da sich beide Hälften der Illustration, die obere und die untere, sehr ähneln, was sie optisch ansprechend macht.
► Linien, die den Blick lenken
Die Kompositionslinien ermöglichen es, den Blick des Betrachters auf bestimmte Punkte in der Komposition zu lenken, an denen sich die wichtigsten Elemente befinden. Aus Sicht der Komposition sind die Flüsse, die Straßen, die Furchen im Feld und die Hänge ausgeglichener Berge interessant.
S-Linien bestehen aus zwei oder mehr Kurven und wenn sie am Rand der Abbildung beginnen, was sehr häufig vorkommt, leiten sie den Blick des Betrachters vom Rand zum Ende der Linie. Ein anderer Typ sind die konvergierenden Linien, die sich im Allgemeinen bis zum Horizont erstrecken. Ihre Konvergenz und damit auch ihre Wirkung. Wie im vorherigen Fall folgt der Betrachter ihnen automatisch und sein Blick gleitet zu ihrem Schnittpunkt. Einige wichtige Linien, die wir berücksichtigen müssen, sind die folgenden:
HORIZONTALE LINIE: Bietet Stabilität, Ruhe, Gelassenheit und Ruhe.
VERTIKALE LINIE: Im Gegensatz zur vorherigen vermittelt diese ein Gefühl von Instabilität und Eleganz.
- DIAGONAL: Diagonalen stellen Kraft und Bewegung dar. Alles, was strategisch platziert ist, kann dazu dienen, das Auge zu lenken. Beispielsweise scheinen diese Wolken aufgrund ihrer Krümmung auf die Mitte zu zeigen.
► Rahmung
Wenn das Hauptobjekt weit entfernt ist, empfiehlt es sich, es zu ergänzen. Beim Einrahmen platzieren wir unser Objekt, das uns interessiert, und umgeben es dann mit Elementen, die den Blick des Betrachters auf diesen Punkt lenken. Beispielsweise können wir einige Bereiche um das Hauptobjekt herum hinzufügen, was in der Natur im Allgemeinen Bäume, Felsen, Wolken, Blumen usw. sind.
2. Tiefe
Die Verwendung der Tiefendarstellung ist nützlich, um Ebenen hervorzuheben. Auf diese Weise verhindern wir, dass unsere Abbildung flach aussieht, da sich alle Elemente auf derselben Ebene befinden.
► Abbildungspläne
Die Pläne sind das Wichtigste, um eine Szene aufzubauen. Die Pläne helfen dabei, die Elemente der Illustration in der Reihenfolge ihrer Wichtigkeit aufzubauen. Die Aufnahme, die dem Blickwinkel am nächsten ist, wird „Vordergrund“ genannt; die Aufnahme, die dem Blickwinkel am nächsten ist, wird „Zweite Ebene“ genannt und die Aufnahme, die am drittfernsten ist, „Dritte Ebene“, also fortlaufend mit der Anzahl der gewünschten Ebenen.
TIPP: Es wird empfohlen, jede Ebene auf einer anderen Ebene zu zeichnen, um eine bessere Ordnung und einen besseren Arbeitsablauf zu erreichen. Wenn Sie mehrere Ebenen für dieselbe Ebene verwenden müssen, können Sie alle diese Ebenen in einem Ordner ablegen.
In den Ebenenoptionen haben wir oben links ein Symbol namens „Palettenfarbe ändern“. Wenn Sie darauf klicken, wird ein Dropdown-Menü mit einigen Standardfarben angezeigt. Wir können jedoch auch unsere eigenen Farben auswählen, indem wir auf die letzte Option im Menü klicken.

- DETAILGRAD
Die Unterschiede in Größe, Farbe und Textur der Ebenen vermitteln das Gefühl von Tiefe und Entfernung. Es ist wichtig zu berücksichtigen, auf welche Tiefenebene der Fokus der Aufmerksamkeit gelenkt wird, damit die vorherigen und nachfolgenden Ebenen Sie dorthin führen. Aus diesem Grund müssen wir den Detailgrad verwalten. Die Elemente in unserer Nähe müssen Details aufweisen, während die hinter unserem Fokus des Interesses nach und nach an Details verlieren müssen. Andernfalls wird es für den Betrachter anstrengend, alles detailliert zu zeichnen.
► Atmosphärische Perspektive
Die atmosphärische Perspektive gibt an, wie sich ein Objekt vom Betrachter wegbewegt. Wenn es sich entfernt, sehen wir dieses Objekt mit reduzierter Klarheit, Wert und Sättigung. Entfernte Objekte scheinen eine kältere Temperatur zu haben. Im Grunde sieht es so aus. Die Farben im Vordergrund sind sehr gesättigt und dunkel, während die Farben im Hintergrund an Sättigung verlieren, sodass wir sie mit reduzierter Klarheit, Wert und Sättigung sehen müssen.
Wir sollten die Farben der Ebenen nicht mit sehr hellen oder sehr dunklen Farbverläufen platzieren, wie unten angegeben, wo das Bild links schlecht gesättigte Grautöne aufweist, während wir rechts viele Schwarztöne – gesättigte Grautöne – finden. Wenn wir dies tun, wird das Bild unlesbar.
Die harmonische Markierung der Flächen erfolgt durch die Wahl von Farben in einer größeren Farbverlaufspalette, um die Farbtiefe zu variieren.
Die am weitesten entfernten Objekte haben die Farbe, die der Atmosphäre entspricht. Wie bereits erläutert, sind die am weitesten entfernten Farben hell und ungesättigt, sodass ein Großteil des Objekts in der Hintergrundfarbe verloren gehen kann.
Wenn die Atmosphäre nicht gut gemanagt wird, erhalten wir ein uneinheitliches Ergebnis. Die blaue Atmosphäre der linken Miniatur beruhigt und lenkt den Fokuspunkt, während auf der rechten Seite keine Verbindung zwischen den Farben besteht. Abgesehen davon, dass sie alle sehr gesättigt sind, erscheinen sie alle wichtig, sodass wir nicht wissen, wohin wir unsere Augen richten sollen.
Die richtige Gestaltung der Atmosphärenfarben dient dazu, den Blick des Betrachters durch die Komposition zu lenken. Im Fall dieser Illustration führt uns die Atmosphäre zum Mittelpunkt.
► Größe Tiefe
Durch die Platzierung verschiedener Größen können wir eine Illustration fokussieren. Kleine, mittlere und große Formen sind Parameter, anhand derer wir wissen, wie nah oder fern ein Objekt ist. Die größten Dinge sind diejenigen, die am nächsten sind, und die kleinsten Dinge sind in der Ferne. Sehen wir uns einige Beispiele an: Die Illustration links hat keine Tiefe, während das Bild rechts Tiefe in Größe und Farbe zeigt.
In CLIP STUDIO PAINT können wir das Transformationstool verwenden. Wir können die Größe desselben Objekts ändern. Wenn wir die Größe ändern, müssen wir es vom Objekt im Vordergrund weg bewegen. Um auf die Transformation zuzugreifen, verwenden wir die Tastenkombination „STRG + T“.
Mit der Transformation können wir drehen, skalieren oder in die Perspektive bringen.

Andererseits sollten, wie wir im vorigen Abschnitt gesehen haben, Objekte, die weit entfernt in einer Ebene vom Hintergrund entfernt sind, gedämpfte Farben haben. Um dies zu erreichen, können wir Verlaufskarten verwenden.
- VERLAUFSKARTEN
Die Funktion befindet sich unter folgendem Pfad: Ebene > Neue Ebene mit Tonwertkorrektur > Verlaufskarte.
Wenn wir es öffnen, wird beim Öffnen des Kartenfensters eine neue Ebene über der aktiven Ebene erstellt. Der Farbverlauf wirkt sich auf alle darunter liegenden Ebenen aus. Innerhalb dieses Fensters wählen wir den Farbverlauf aus, der uns am besten passt. Wenn wir das Verlaufsfenster schließen, müssen wir es an die darunter liegende Ebene anpassen, damit es nur diese Ebene beeinflusst. Wir können auch mehrere Ebenen in einen Ordner legen und die Verlaufskarte auf diesen Ordner anwenden, indem wir sie mit ihm koppeln. Somit wird der Farbverlauf gleichmäßig auf alle Ebenen im Ordner angewendet.

Im Eintrag des folgenden TIPPS finden Sie eine ausführliche Erklärung zum Hinzufügen, Erstellen und Ändern der Verläufe einer Verlaufskarte.
Wenn wir den Farbverlauf so lassen, wie er ist, können wir die Objekte nicht mit der Atmosphäre verbinden und somit keinen Tiefeneffekt erzielen. Um dieses Problem zu lösen, können wir zwei Funktionen des Programms verwenden.
1. OPACITY: Diese Funktion befindet sich in den Ebenenoptionen. Wir können die Werte ändern, indem wir den Prozentbalken verschieben oder den Wert numerisch im Feld direkt neben dem Opazitätsbalken ändern. Damit können wir den Sichtbarkeitsprozentsatz der Farbverlaufsebene modulieren.

2. KOMBINATIONSMODI: Es gibt 28 Mischmodi, diese finden Sie in den Ebenenoptionen. Wir müssen wissen, dass die Kombinationsmodi Verdunkelungseffekte, Aufhellungseffekte, Kontrasteffekte und Farbänderungseffekte bieten. In dem zuvor erwähnten Eintrag „Tools zum Hinzufügen von Farbe“ spreche ich ausführlich über Mischmodi.

- MAGISCHE ELEMENTE
Indem wir mit unserer Vorstellung von der Realität spielen, können wir normalerweise kleine Objekte in monströseren Formen zeichnen, wodurch wir das Ideal davon in einer ungewöhnlichen, magischen Umgebung darstellen können.
Beispielsweise sind Pilze in der Natur kleiner als Kaninchen, aber wenn wir ihre Größe umkehren, erhalten wir eine außerweltliche Umgebung.
► Farbkontrast
Die Verwendung einer Farbe, die mit den vorherrschenden Farben der Komposition kontrastiert, zieht zweifellos den Blick des Betrachters an. Das Bild unten ist ein großartiges Beispiel. Für die zentrale Blume wurde eine kräftigere Farbe als für die anderen Blumen gewählt. Das Ergebnis ist, dass sich der Blick des Betrachters auf diesen Punkt konzentriert.
- HELLIGKEITS-/SÄTTIGUNGSKONTRAST
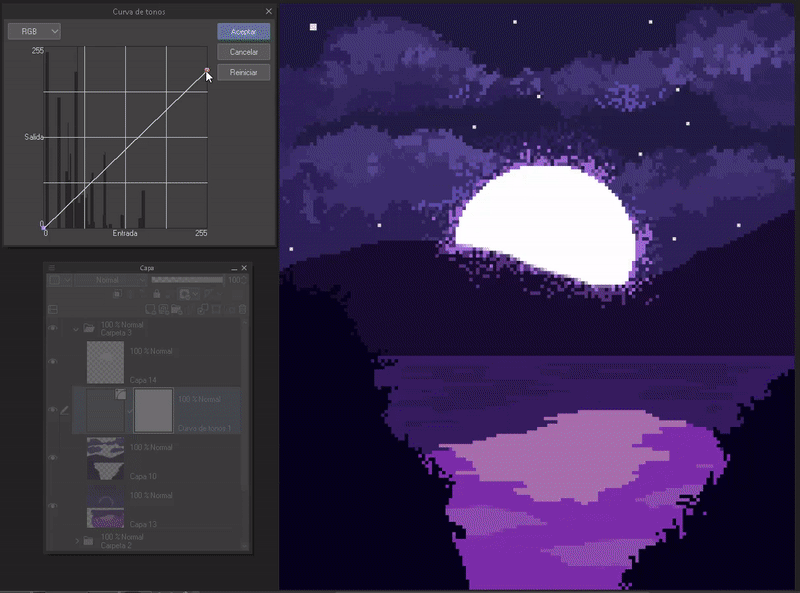
Dieser Kontrasttyp zeichnet sich dadurch aus, dass die Hintergrundelemente dunkel sind, während der Brennpunkt hell ist. Im folgenden Bild wandern die Augen des Betrachters über die gesamte Leinwand, landen aber auf die eine oder andere Weise in der Mitte, da das Weiß einen Kontrast zu allen anderen Violetttönen bildet.
Um die Helligkeit unserer Illustrationen zu ändern, können wir die Ebenen zur Tonwertkorrektur verwenden, und zwar: «Farbton/Sättigung/Leuchtkraft» oder «Tonwertkurve». Wir finden diese beiden Werkzeuge unter folgendem Pfad: Ebene > Neue Ebenenkorrektur (J).
- FARBTON/SÄTTIGUNG/LEUCHTKRAFT
Wie der Name schon sagt, können wir mit den Steuerelementen den Ton, den Kontrast und die Sättigung der Farben in der aktuell ausgewählten Ebene ändern. Wenn wir jede Farbe auf einer separaten Ebene platzieren, können wir sie separat ändern.
Indem wir mit der Sättigung der verschiedenen Ebenen spielen, können wir wie oben erläutert Tiefe hinzufügen und mit der Helligkeit einen spektakulären Kontrast erzielen. Außerdem können wir den Ton ändern, obwohl ich sagen muss, dass diese Funktion begrenzt ist. Sagen wir, der Bearbeitungsgrad ist einfach; die Tonkurve hingegen bietet ein abgerundetes Erlebnis.

TONE CURVE
In der Benutzeroberfläche sehen wir, dass die linke Seite das Licht und die rechte die Dunkelheit steuert.
Die Schnittstelle ist wie folgt. Wie wir sehen können, befindet sich die Ausgabe links und die Eingabe unten. Dies bedeutet, dass die Kurve die Schatten (1), die Mitteltöne (2) und die Glanzlichter (3) darstellt. Indem wir Punkte auf der Kurve erstellen und sie nach links verschieben, erhalten wir Lichter und Schatten nach rechts. In der Mitte befinden sich die Mitteltöne.
An jedem Ende der Kurve befinden sich zwei Punkte. Der erste Punkt ist die Helligkeit (oben rechts). Wenn wir ihn nach unten ziehen, wird es dunkler. Der Punkt unten links ist die Dunkelheit. Wenn wir ihn nach oben ziehen, wird es heller.
Indem wir mit den Parametern spielen, können wir die Helligkeit unserer Komposition ändern. Wenn wir möchten, dass sie nur auf eine Ebene angewendet wird, fügen wir die Korrekturebene an die untere Ebene an. Wenn Sie auf ein beliebiges Intervall der Mittellinie klicken, werden neue Punkte erstellt, mit denen Sie die Farbparameter präzise steuern können.

Oben links finden wir ein Dropdown-Menü, die Standardoption ist RGB. Beim Anzeigen des oberen Menüs finden wir weitere Optionen wie: Rot, Grün und Blau.
Mit dem RGB-Modus können wir die Helligkeit und Sättigung ändern, aber mit den anderen drei können wir eine Farbkorrektur vornehmen.
Beim Ändern der Option müssen wir Folgendes tun:
RGB: Steuert Schwarz-/Weißtöne.
Rot: Steuert Rot-/Cyantöne.
Grün: Steuert Grün-/Magentatöne.
Blau: Steuert Blau-/Gelbtöne.
Im Diagramm sehen wir, dass sich der Ursprung der Farben ändert, oben Rot, Grün und Blau; darunter Cyan, Magenta und Gelb; während es in RGB nur Schwarz und Weiß gibt. Sie können so viele Punkte hinzufügen, wie Sie benötigen, je mehr, desto besser, damit wir die Töne besser kontrollieren können.

► Unschärfe
Mit dem Bokeh-Effekt können wir einen visuellen Effekt erzielen, der den Blick des Betrachters lenkt. Beim Fotografieren können Objekte, die sich in der Nähe der Linse oder in der Ferne befinden, verwischt werden, sodass der Hauptfokus auf einem bestimmten Objekt liegt. Sie können dasselbe in Ihren Illustrationen tun, und zwar mit dem Unschärfe-Tool von Clip Studio Paint. Insbesondere wird „Gaußscher Weichzeichner“ verwendet, um diesen Effekt zu erzielen.
Um auf den Gaußschen Weichzeichner zuzugreifen, müssen Sie den folgenden Pfad aufrufen: Filter > Weichzeichnen > Gaußscher Weichzeichner.
Wir wählen das gewünschte Element mit einem der Auswahlwerkzeuge aus. Im angezeigten Menü können wir den Weichzeichnergrad modulieren.

HINWEIS: Es wird nicht empfohlen, diesen Effekt für Pixelkunst zu verwenden, er wird jedoch für alle anderen Effekte empfohlen, bei denen dies erforderlich ist. Es handelt sich um einen Effekt, bei dem der Schwerpunkt auf Realismus liegt.
Das Menü enthält auch andere Unschärfetypen wie Bewegungsunschärfe, Radialunschärfe und Glättungsunschärfe. Sie werden auf die zuvor beschriebene Weise verwendet und erzeugen den Effekt, der ihrem Namen entspricht. Wenn wir beispielsweise den Effekt fallender Blätter oder Regen erzeugen möchten, verwenden wir die Bewegungsunschärfe. In diesem Effektfenster können wir den Bewegungswinkel, den Unschärfegrad und die Richtung ändern.

3. Verwendung von Farbe
Wenn in einer Szene viele ähnliche Farben vorkommen, fühlen wir uns wohler, als wenn es eine verwirrende Mischung aus mehreren unterschiedlichen Farben gibt. Aus diesem Grund ist es gut, Farbharmonien zu kennen. Wenn wir sie richtig verwenden, können wir Paletten erstellen, die unseren Illustrationen Glaubwürdigkeit verleihen. Es gibt fünf wichtige Harmonien. Sehen wir uns an, welche das sind:
B. KOMPLIMENTÄR: Komplementärfarben sind solche, die sich im Farbkreis gegenüberliegen. Diese Kombination erzeugt einen Kontrast.
B. ANALOGE: Analoge Harmonien entstehen durch die Verwendung von Farben, die sich im Farbkreis nahe beieinander befinden. Aufgrund ihrer Nähe lassen sie sich gut miteinander kombinieren.
C. ANGRENZENDE KOMPLIMENTÄRE: Für diese Harmonie nehmen wir eine Farbe, die wir als Hauptfarbe bezeichnen, und später nehmen wir zwei Farbtöne, die an ihre Komplementärfarbe angrenzen.
D. DREIKADE: Um eine harmonische Dreiklang zu erstellen, werden drei gleich weit voneinander entfernte Farben verwendet.
UND. MONOCHROM:
Um Paletten mit dieser Harmonie zu erstellen, werden alle Farben aus einer einzigen Farbe abgeleitet, von der die verschiedenen Variationen von Helligkeit und Sättigung verwendet werden. Sie können auch verschiedene neutrale Grautöne hinzufügen.
- FARBWAHL
In der Pixelkunst ist keine große Farbvielfalt erforderlich. Etwa vier oder fünf Farben für ein Objekt sind mehr als ausreichend, während wir in anderen Illustrationen mehr verwenden können. Sehen wir uns einige Tipps zur Farbauswahl an.
1. GRUNDFARBEN: Es wird empfohlen, Farben zu verwenden, die nicht so gesättigt sind. Gesättigte Farben sind nämlich zu sehr störend für das Auge. Es ist gut, Farben zu wählen, die in der Mitte des Farbdreiecks liegen.
2. LICHT UND SCHATTEN: Für die Schatten verwenden wir kalte Farben, für die Lichter warme Farben. Wenn wir den Farbkreis in zwei Hälften teilen, erhalten wir warme Farben von Rot bis Gelb und kalte Farben von Violett bis Grün.
WARME FARBEN: Sie vermitteln dem Betrachter das Gefühl von hohen Temperaturen, Enthusiasmus, Leidenschaft, Freude, Liebe, Energie, Wärme usw. Sie können auch eine Jahreszeit wie Frühling, Herbst, eine Wüste usw. darstellen.
KALTE FARBEN: Die Farbe Blau ist am stärksten mit kalten Tönen verbunden, da sie, wenn sie in anderen Tönen vorhanden ist, dazu beiträgt, dass diese als kälter wahrgenommen werden. Je blauer eine Farbe ist, desto kälter wird sie sein. Kalte Farben sind mit niedrigen Temperaturen verbunden, sie sind die Töne des Winters, der Nacht, der Meere, Seen, der Ruhe, Stille, Einsamkeit, Gelassenheit, Traurigkeit, der Nacht und des Winters usw.
- FANTASIEFARBEN
Wenn Sie Ihren Illustrationen einen fantasievolleren Effekt verleihen möchten, empfehle ich die Verwendung von Farben, die in der Natur nicht so leicht zu erkennen sind. Wenn wir an eine futuristische Stadt denken, kommen uns Neonfarben in den Sinn, bei Wäldern denken wir an Grün, bei der Wüste denken wir an Gelb und beim Meer haben wir Blau. Wenn wir von diesen Schemata abweichen, erhalten wir Atmosphären, die nicht von dieser Welt sind.
Wir können mit dem Malen mit typischen Farben beginnen und dann die Atmosphäre mithilfe der verschiedenen Korrekturebenen, die wir zuvor gesehen haben, in eine mystischere verwandeln. Wenn wir mehrere Ebenen kombinieren, können wir bessere Ergebnisse erzielen.

Wir können auch den Mischmodus ändern, um mehr Ergebnisse zu erzielen, und die anderen Korrekturebenen wie „Farbbalance“ und „Tonwertkorrektur“.

- FARBKARTEN
Wenn Sie nicht gut darin sind, Farben auszuwählen, können Sie Farbkarten verwenden. Dabei handelt es sich um eine Tabelle mit verschiedenen Farbverläufen oder zufälligen Farben. Sie sind bei CLIP STUDIO ASSETS erhältlich. Um sie zu erhalten, müssen Sie die gewünschte Karte herunterladen, zu Materialien gehen, die Karte nehmen und sie in die Palette „Farbsatz“ ziehen. Fertig, jetzt können Sie diese Auswahl vordefinierter Farben verwenden.
Wenn Sie die Palette „Farbsatz“ nicht geöffnet haben, können Sie dies über „Fenster > Farbsatz“ tun.

4. Fantasieeffekte
Das Leuchten von Lichtern oder Zaubersprüchen erweckt die Illusion, etwas Magisches zu sehen, weshalb die Hervorhebung der Lichter von größter Bedeutung ist. Mal sehen, wir haben diese Fee, sie sieht gut aus, aber ein bisschen langweilig. Was können wir tun, um sie magischer zu machen?
GLÄNZENDE PARTIKEL
Auf einer neuen Ebene mit dem Mischmodus „Überlagern“* werden wir Partikel anwenden. Dadurch entsteht der Eindruck, als ob strahlende Lichter auftauchen und sie umgeben.
- GLÜHEN
Es gibt Objekte, die ein gewisses Leuchten ausstrahlen. In meinem Fall sollten das Schwert und die Krone der Fee leuchten. Um diesen Effekt zu erzielen, erstellen wir eine Ebene mit dem Kombinationsmodus „Überlagern und malen dann mit der Airbrush den ersten Ring des Leuchtens in die Umgebung.
Für das zweite Leuchten erstellen wir eine Ebene mit dem Modus „Starkes Licht“; wir wenden es erneut an, wo es benötigt wird. Fertig.

Das Hinzufügen dieser Lichteffekte hebt die Formen nicht nur hervor, sondern sorgt auch für einen fantastischen Fokus.
HINWEIS: Wenn der Effekt übertrieben auffällig ist, können wir die Deckkraft der Ebene verringern oder sie mit dem Weichzeichner-Werkzeug verwischen, um die Intensität zu reduzieren.
5. Pixel Art-Kurzanleitung
Daher beschäftigt sich dieser Abschnitt nicht direkt mit der Erstellung von Fantasy-Hintergründen, aber wenn Sie nichts über Pixelkunst wissen und sich damit beschäftigen möchten, ist dieser Abschnitt hilfreich für Sie. Zusammen mit dem, was Sie oben gelernt haben, können Sie endlos viele Fantasy-Pixelkunst-Hintergründe erstellen.
► Werkzeugeinstellungen
- LEINWAND: Wenn wir unsere Leinwand erstellen, müssen wir berücksichtigen, dass die Leinwände bei der Arbeit mit Pixelkunst klein und von niedriger Auflösung sein müssen. Diese kleinen Auflösungen verleihen der Leinwand die charakteristische Pixelierung. Wir können mit den Abmessungen „150 x 150“ oder „200 x 200“ beginnen, aber ich rate davon ab, über „400 x 400“ hinauszugehen, da wir die Leinwand dann nach Bedarf skalieren können. Außerdem müssen wir bedenken, dass die Einheiten in „px“ angegeben werden müssen. Eine Auflösung von 72 dpi ist gut.
- RASTER
Das Raster hilft dabei, die Leinwand besser wahrzunehmen. Schließlich arbeiten wir mit Pixeln. Dieses Raster hilft dabei, die Pixel der Dimension 1 x 1 zu visualisieren.
Um das Raster zu öffnen, müssen wir den folgenden Pfad aufrufen: Ansicht > Raster (G).
Auf demselben Weg, auf dem wir das Raster öffnen, finden wir die Option: „Lineal-/Rastereinstellungen (N)“. Mit dieser Option können wir das Raster konfigurieren. Standardmäßig sind die Werte größer als das, was wir brauchen. Für den Pixelkunststil ändern wir die Anzahl der Unterteilungen und Intervalle auf 1. Das Ergebnis dieses Rasters ist perfekt für das, was wir tun möchten.

- WERKZEUGE
Pixelkunst ist nicht so realistisch und erfordert auch nicht so viele Farben und Texturen, um gut auszusehen. Für diesen Stil verwenden wir die Werkzeuge: Figur, Auswahl, harte Pinsel, Füllung, Radiergummi, Lineale, Kombinationsmodi, Tonwertkorrekturebene und Farbverläufe. Für einige davon müssen wir die Einstellungen ändern, damit sie in der Pixelkunst funktionieren.
1. GLÄTTUNG: Wir müssen die Glättung entfernen, um die Linie besser wahrzunehmen. Im Bild unten haben wir: Links mit Glättung, rechts ohne Glättung.
Für Figur, Auswahl, Pinsel, Füllung und Gummi müssen wir die Glättung auf „Nichts“ ändern. Die Glättungseinstellung finden Sie in den Werkzeugeigenschaften jedes einzelnen Werkzeugs.
Wenn diese Option nicht gefunden wird, können wir sie über die Konfiguration in die Palette bringen. Zuerst öffnen wir die Werkzeugkonfiguration, indem wir auf den Schraubenschlüssel unten rechts klicken. Es öffnet sich ein Fenster, in dem wir in den linken Bereich gehen, dort finden wir die Option „Glätten“, auf die wir klicken. Jetzt haben wir rechts ein kleines Kästchen, wenn wir darauf klicken, erscheint ein Auge, das anzeigt, dass die Funktion jetzt in den Werkzeugeigenschaften angezeigt werden kann.

2. TRANSFORMIEREN: Da das Werkzeug auf die Bearbeitung großer Bilder ausgerichtet ist, ist es normal, dass es beim Transformieren eines Objekts die Kanten weicher macht. Bei Pixelkunst funktioniert dies jedoch nicht, da dies die Transformation verwischt.
Um das Problem zu lösen, wählen wir einen Teil der Zeichnung aus und öffnen dann mit «STRG + T» die Transformation. In der Palette der Werkzeugeigenschaften finden wir am Ende die Option „Interpolationsmodus“. Im Dropdown-Menü müssen wir die Option in „Definierte Grenzen (nächster Nachbar)“ ändern.

3. Was die Regeln, Mischmodi, Tonwertkorrekturebene und Farbverläufe betrifft, können wir diese verwenden, wie sie funktionieren.
- SCALATE
Wie wir am Anfang gesehen haben, sind die Leinwände für Pixelkunst sehr klein, wenn wir sie exportieren, wird das Ergebnis sehr klein sein; um dieses Problem zu lösen, müssen Sie das Bild skalieren.
Zu Beginn gehen wir zu folgendem Pfad: Bearbeiten > Bildauflösung ändern.
Es öffnet sich ein Fenster, in dem wir den Maßstabswert ändern, standardmäßig wird er bei 1 angezeigt. Wir ändern den Maßstab in ganzen Zahlen (1, 2, 3, 4, 5, 6...), um die Proportionen beizubehalten. Zusätzlich ändern wir die Interpolationsmethode auf „Definierte Kanten (nächster Nachbar)“. Die Auflösung belassen wir bei 72 dpi. Fertig, jetzt können wir in einer größeren Größe exportieren.
HINWEIS: Ein größerer Maßstab von „400 x 400“ sollte nur am Ende der Illustration vorgenommen werden, da sonst der Pixeleffekt beim Neuzeichnen verloren geht.

► Grundlagen der Pixelkunst
- LINIEN: Wenn wir mit Pixelkunst beginnen, ist es normal, Linien zu zeichnen, die wir doppelt zeichnen. Das bedeutet, dass wir zwei Pixel statt einem zeichnen. Damit unsere Arbeit gut aussieht, sollten alle Linien sauber sein und nicht mehr als ein Pixel enthalten. Wenn dies nicht möglich ist, können wir den Überschuss mit einem sehr kleinen Radiergummi löschen.
Die Qualität der Linie sollte berücksichtigt werden, wenn Sie an kleinen Objekten arbeiten, die einen Umriss erfordern. Wenn Sie jedoch an großen Elementen arbeiten, die keine Strichzeichnung erfordern, müssen Sie sich darüber keine Gedanken machen, da die Füllung nicht auffällt.
- FARBEN MISCHEN
Da wir die Farben nicht wie bei einer herkömmlichen Malerei mischen können, dient die Pixelkunst dazu, ihnen eine Textur zu verleihen. Diese Textur erreichen wir, indem wir Muster zwischen den Farben erstellen, d. h. indem wir ein paar Pixel einer Farbe und die darauffolgenden Pixel einer anderen Farbe belassen.
Wir können es mit Standardpinseln machen, die nützlich sind, aber ich empfehle das folgende Pinselpaket, das Sie von CLIP STUDIO ASSETS herunterladen können:
6. Verwendung der Vermögenswerte
Um ein Objekt im Pixel-Art-Stil zu erstellen, müssen wir seine Form so weit wie möglich vereinfachen, aber manchmal sind wir mit einer bestimmten Form oder Textur nicht gut genug. In diesem Abschnitt lernen wir, wie man Materialien verwendet.
- ASSETS HERUNTERLADEN
Materialien können geformte Pinsel, Bildmaterialien oder 3D-Grundelemente sein. Um sie zu erhalten, gehen wir zu CLIP STUDIO ASSETS. Dort suchen wir nach dem, was wir wollen, und laden es herunter. In meinem Fall verwende ich als Beispiel einen Wal, aber Sie können auch Autos, Burgen, Häuser, Städte usw. finden.

- MATERIALIEN HINZUFÜGEN
Die heruntergeladenen Materialien werden im rechten Bereich des Programms im Abschnitt „Materialien“ angezeigt, und zwar im Ordner „Downloads“. Um sie hinzuzufügen, müssen wir das Material auswählen, es auf die Leinwand ziehen und dort ablegen.
Das Material wird im Vergleich zu unserer sehr kleinen Leinwand groß sein, deshalb skalieren wir das Material auf die von uns benötigte Größe.

- 3D-PRIMITIVE
Zusätzlich können wir mithilfe von 3D-Primitiven unsere eigenen Strukturen erstellen. Die 3D-Primitiven finden wir unter: Materialien > 3D > Primitive.
Wie im vorherigen Schritt ziehen wir das Primitiv auf die Leinwand. Wenn Sie auf die Figur klicken, erscheint eine Reihe von Pfeilen, mit denen wir die Figur drehen, ihre Größe ändern, sie verschieben usw. können. Durch die Kopplung mehrerer Primitive können wir Strukturen bilden.

- MATERIAL BEARBEITEN
Anstatt es zu bearbeiten, werden wir es übermalen. Zuerst verringern wir, falls nötig, die Deckkraft der Materialebene, dann erstellen wir darüber eine neue Ebene, auf der wir die Form und Farben mit den oben erläuterten Techniken malen. Fertig, jetzt haben wir ganz einfach einen Wal im Pixel-Art-Format. Mit den 3D-Grundelementen machen wir dasselbe.

Wenn unser Objekt ein 3D-Material ist, bei dem wir den Blickwinkel ändern können, ist es perfekt für Szenarien, wir müssen es nur in den gewünschten Winkel drehen.

- TEXTUREN
Für Texturen sollten wir Pinsel verwenden, die wir von CLIP STUDIO ASSETS heruntergeladen haben. Mithilfe von Schlüsselwörtern (z. B. Blumen) können wir Pinsel mit fast jeder Textur finden. Unter vielen finden wir einige, mit denen wir Landschaften erstellen können, wie z. B.:
Lebewohl
Ich wollte den Zeitraffer des Burgprozesses hinzufügen, habe aber vergessen, die Aufnahme zu aktivieren. Schade, aber gut. Ich hoffe, dass Ihnen das, was Sie in diesem Tutorial sehen, gefällt und dass es Ihnen hilft. Tut mir leid, dass es so lang geworden ist. Also, ohne etwas zu sagen, danke, dass Sie so weit gekommen sind! ପ(๑•̀ुᴗ•̀ु) ॣ৳৸ᵃᵑᵏ Ꮍ৹੫ᵎ ॣ
Vibrieren Sie hoch!!!
Wir sehen uns kein weiteres Mal ( •⌄• ू ) ✧























Kommentar