Création d'une carte de vacances simple
Intro
Dans ce tutoriel, je vais vous expliquer comment créer une simple carte de voeux pour les fêtes. Vous pouvez personnaliser le vôtre en modifiant les pinceaux, les polices et les couleurs utilisées. Vous n'aurez pas besoin de compétences en dessin ou techniques pour suivre longtemps avec ce tutoriel. Vous pouvez utiliser une tablette, mais ce n'est pas non plus obligatoire.
Commençons maintenant!
Configuration du canevas
J'essaie généralement de configurer ma toile pour qu'elle fonctionne avec une taille d'impression standard. Ici, je modifie les paramètres à 6 x 4 pouces afin de pouvoir facilement imprimer ma carte finie sous forme de photo.
J'ai défini le type sur "illustration" et je m'assure que la "couleur d'expression de base" est définie sur "couleur". De cette façon, je commence avec un document RVB. Si vous manquez cette étape, vous pouvez fermer votre document ou le modifier plus tard.
Vous pouvez changer "l'unité" de cm, in, px, etc. sous le champ unité. Utilisez l'unité de mesure que vous connaissez.
Utilisation des actifs disponibles dans la conception
Clip Studio Paint propose une très large sélection d'actifs officiels et créés par l'utilisateur. La plupart d'entre eux sont téléchargeables gratuitement. J'utiliserai des ressources que j'avais précédemment installées, mais je ferai de mon mieux pour créer un lien vers chaque ressource.
Pour ma conception de carte, je veux me concentrer sur un seul arbre décoré au milieu d'une forêt de conifères. Je pourrais dessiner chaque arbre, mais il est beaucoup plus rapide d'utiliser une œuvre d'art existante et de la modifier selon mes besoins. Pour ce faire, j'utiliserai le "pinceau de forêt de conifères AKC".
J'allais créer un lien vers cet élément, mais au moment où j'écris ceci, j'ai constaté que l'utilisateur d'origine l'avait supprimé.
Au lieu de cela, je vais créer un lien vers plusieurs brosses d'arbres de conifères différentes et gratuites que vous pouvez télécharger via Assets à la place. Parce que j'ai déjà installé le pinceau, je peux continuer à l'utiliser. Malheureusement, il n'est pas disponible pour un téléchargement ultérieur.
Et en utilisant les pinceaux ci-dessous, vous pouvez facilement peindre vos propres conifères.
Une fois que vous avez sélectionné votre pinceau d'arbre, il est temps de configurer le calque pour les dessiner.
Navigation dans la nouvelle interface utilisateur
Depuis la version 1.9.7 de Clip Studio, l'interface utilisateur a reçu une mise à jour majeure. Pour cette raison, je vais passer en revue certains des emplacements des choses plus en détail que d'habitude.
Dans la fenêtre des calques, vous trouverez une icône d'accès facile pour créer un nouveau calque. Cette icône est mise en évidence ci-dessus.
Cliquez sur cette icône pour créer un nouveau calque. Nous voulons une nouvelle couche pour chaque élément de notre carte. Ainsi, chaque partie peut être déplacée, manipulée ou modifiée sans endommager les autres éléments de notre conception.
C'est sur cette nouvelle couche que nous "dessinerons" nos arbres.
Dans la "fenêtre des propriétés de l'outil", vous trouverez les paramètres de votre brosse d'arbre. Pour le mien, j'ai défini la "taille des particules" jusqu'en 2000. Il s'agit de la taille maximale de tout pinceau dans Clip Studio Paint. Faites glisser le curseur et placez quelques arbres pour voir la taille dont vous avez besoin pour définir la taille de vos particules. La taille exacte dépendra de la taille de votre toile et de sa résolution.
Notez que la "taille des particules" et la "taille du pinceau" ne sont pas la même chose.
Les "particules" sont les images qui sont "pulvérisées" avec la brosse et la "taille de la brosse" est la zone sur laquelle elles sont pulvérisées. Pour ce pinceau, chaque particule est une image d'arbre différente.
Si vous trouvez que les arbres sont encore trop petits, vous pouvez toujours ajuster la taille une fois qu'ils sont sur la toile.
Ici vous pouvez voir le résultat de mes arbres placés. Même à la taille maximale des particules, les miennes n'étaient pas encore assez grandes et j'ai dû augmenter un peu toute la couche. Notez qu'une mise à l'échelle trop importante peut entraîner une image pixellisée.
Pour créer le grand arbre au centre, je viens de "superposer" la brosse d'arbre, en plaçant plusieurs arbres au même endroit pour qu'il ressemble à un grand arbre. Pour ce pinceau, j'ai utilisé un mouvement de haut en bas pour masquer les troncs multiples.
Ajouter un ciel dégradé
Avec la ligne des arbres tracée, il est temps d'ajouter un ciel. Pour cela, j'ai utilisé un dégradé simple, mais si vous le souhaitez, vous pouvez toujours le peindre ou utiliser un "matériau d'image" existant.
Il y a aussi beaucoup de beaux cieux à télécharger et à manipuler disponibles sur les actifs!
Pour sélectionner un dégradé, cliquez sur l'icône en forme de cercle gris dans la barre d'outils. Ceci est souligné ci-dessus.
J'ai choisi d'utiliser le dégradé 32 près du haut de la capture d'écran. Cet ensemble de dégradés est disponible en téléchargement ci-dessous.
Tout comme nous l'avons fait auparavant, nous voulons créer une nouvelle couche pour le ciel. Celui-ci sera placé sous la couche d'arbre.
Cet actif de dégradé particulier créera un nouveau calque avec un masque attaché lors de son utilisation. Il sera toujours créé au-dessus du calque actuellement sélectionné, donc si vous utilisez cet élément, vous devrez faire glisser manuellement le nouveau calque de dégradé sous les arbres.
Pour ce faire, cliquez et faites glisser vers l'emplacement souhaité.

Habituellement, le ciel est plus clair en bas et a une couleur plus foncée / plus riche près du sommet en raison de l'atmosphère. Pour simuler cela, maintenez la touche Maj enfoncée et faites glisser vers le haut ou vers le bas pour que votre couleur la plus claire soit proche du bas. Comme pour tout autre type de calque, vous pouvez utiliser des outils de transformation sur des calques de dégradé et vous pouvez augmenter ou diminuer le résultat selon vos besoins. Vous pouvez également déplacer le calque pour obtenir les couleurs à l'endroit exact que vous souhaitez avec l'outil de déplacement.
Maintenant que le ciel est en place, peaufinons l'environnement!
Ajout de neige
Pour que la scène ressemble plus à l'hiver, je vais commencer par ajouter de la neige.
Créez un nouveau calque et changez le mode de calque en "écran". Il s'agit du champ étiqueté "normal". Cliquez et faites défiler vers le bas jusqu'à ce que vous trouviez "écran".
Les couches d'écran s'éclaircissent sans devenir trop brillantes ou saturées.
Étant donné que la neige est légère et que les teintes tombent davantage le long des teintes désaturées, l'écran est parfait.
Vous pouvez voir le nouveau calque d'écran ci-dessus.
Si je commence à créer beaucoup de calques et que je ne les fusionne pas pendant que je travaille, j'essaie de garder les calques organisés en les nommant. Ma nouvelle couche d'écran est nommée "neige" et ma couche normale avec les arbres est nommée "arbres". Cela aide à garder les choses logiques.
Je n'ai pas ressenti le besoin de nommer le calque de dégradé car c'était le seul du genre à ce stade.
J'utilise une autre brosse à particules pour créer la neige.
Pour ce faire, j'utilise un pinceau que j'ai téléchargé à partir des actifs.
Tout comme la brosse à particules précédente, vous pouvez ajuster le rayon de pulvérisation, la taille des particules et divers autres paramètres.
Le balai à neige que j'ai utilisé peut être téléchargé ci-dessous.
Allumer l'arbre
Pour aider à pousser l'ambiance festive de ma carte de voeux, je veux ajouter des ornements brillants au grand arbre au centre.
La perspective de l'environnement n'est pas compliquée et je veux que les formes soient quelque peu stylisées. J'utilise plusieurs cercles parfaits pour obtenir cet effet.
Je sélectionne l'outil de forme d'ellipse et la nouvelle icône de forme est mise en évidence dans la capture d'écran ci-dessus.
Pour que les cercles soient parfaitement ronds, vous devez verrouiller le type d'aspect (en cliquant sur la case à cocher) et vous assurer qu'il est réglé sur 1 à 1 pour le "w" et le "h".
Sur un nouveau calque, je crée les cercles en cliquant et en faisant glisser avec l'outil de forme sélectionné sur la toile. J'utilise 3 couleurs chaudes similaires pour mes ornements. Je veux que les couleurs apparaissent seules, mais qu'elles correspondent toujours au thème de couleur que j'ai établi. Mes couleurs s'appuient un peu sur le côté vert et jaune à cause de cela.
Pour faire briller les ornements, nous devons d'abord dupliquer les cercles existants. Faites un clic droit sur votre couche d'ornements et la souris vers le bas, puis cliquez sur "couche en double".
Cela crée une copie exacte du calque sur lequel vous avez cliqué avec le bouton droit.
Je renomme les calques en "ornements supérieurs" pour le calque dupliqué qui se trouve en haut et en "ornements flous" pour le calque inférieur d'origine.
Je change le mode de calque pour "flou des ornements" pour "ajouter de l'éclat". Ce mode de calque éclaire et sature les couleurs. Il est bon à utiliser pour les lumières vives et les effets spéciaux.
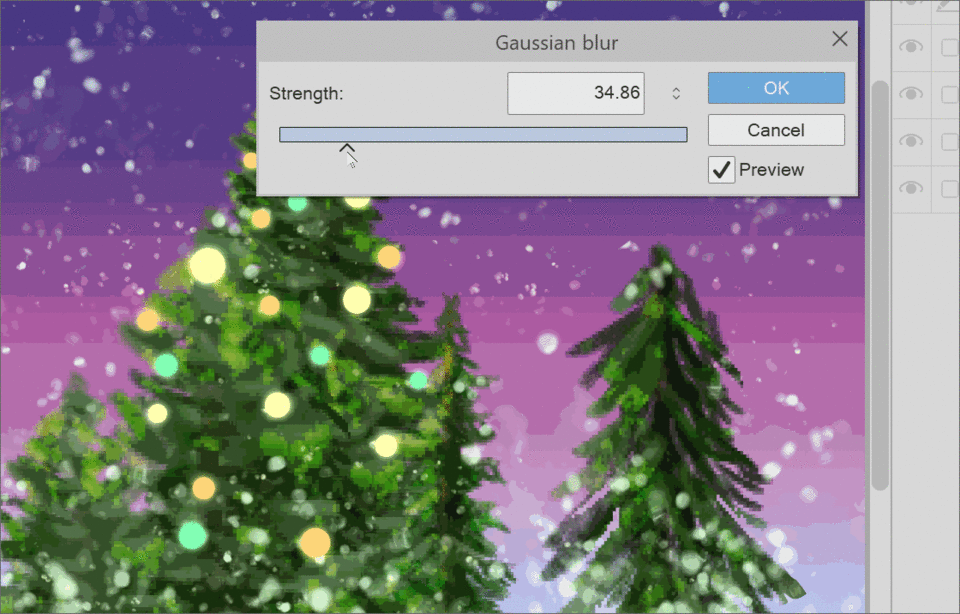
Avec le calque "flou des ornements" sélectionné, passez la souris sur l'onglet "filtre". Dans le menu "Flou", sélectionnez "Flou gaussien".

Utilisez le curseur pour modifier l'intensité de l'intensité du flou. Déplacez-le d'avant en arrière jusqu'à ce que vous ayez un look qui vous plaise. Si vous ne voyez aucun changement, il se peut que la "prévisualisation" ne soit pas cochée.
Cliquez sur ok pour appliquer le filtre.
J'aime utiliser cette technique car elle ne prend que deux étapes et la netteté d'origine de la forme est conservée. Essayez d'appliquer d'autres autres éléments dans votre travail!
Créer une bordure blanche douce
La scène d'hiver se fait essentiellement à ce stade. Maintenant, je dois préparer l'illustration en la réduisant et en ajoutant une bordure.
Tout est actuellement sur des calques séparés. Bien que nous puissions simplement aplatir l'image, je préfère plutôt créer une copie aplatie afin que tous mes autres calques soient conservés et toujours modifiables.
Pour ce faire, cliquez avec le bouton droit sur le calque le plus visible en haut et sélectionnez "fusionner visible au nouveau calque".
Si vous faites cela sur un calque inférieur, tout ce que vous voyez sur votre toile sera toujours copié, mais il se trouvera sous tous les autres calques que vous avez et ces modes de calque seront également appliqués à nouveau. Si vous le faites à la place, vous pouvez simplement déplacer le calque fusionné vers le haut.
Ci-dessus, vous pouvez voir le calque fusionné. Il a également copié le nom du calque sur lequel j'ai cliqué avec le bouton droit pour le créer et ajouté un "2" à la fin du nom. Vous pouvez bien sûr changer cela en ce que vous voulez.
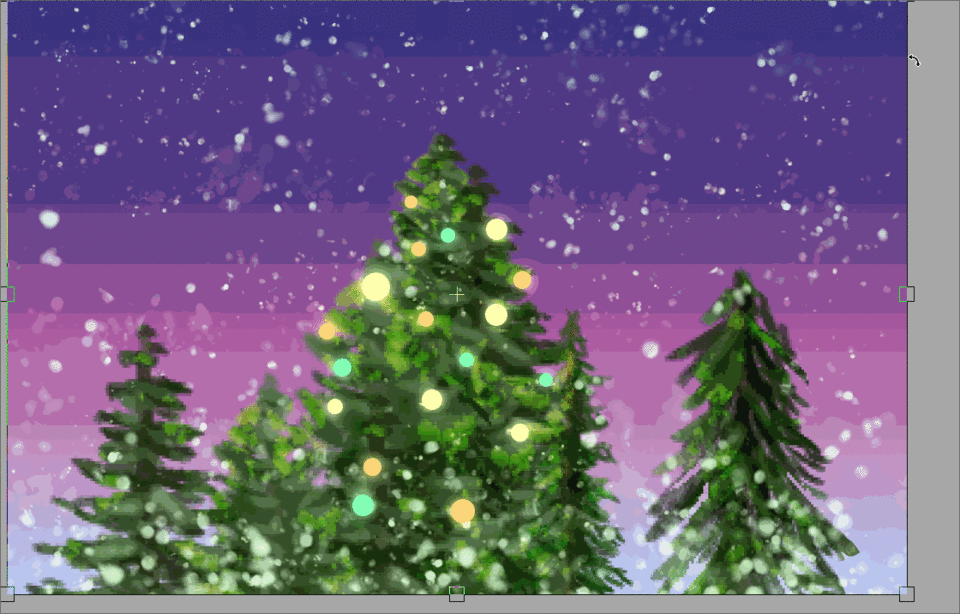
Avec l'image fusionnée en un calque réalisable, je veux tout réduire légèrement. J'utilise l'icône de raccourci "échelle / rotation" en haut du logiciel.

Maintenez la touche Maj enfoncée et faites glisser les gestionnaires d'angle un peu pour réduire l'image uniformément. Vous pouvez également cocher la case "Maintenir le rapport" dans la palette d'outils au lieu de maintenir la touche Maj enfoncée.
Appuyez sur la touche "Entrée" ou cliquez sur l'icône de confirmation lorsque vous êtes satisfait. Je redimensionne légèrement mon image car je fais également pour adoucir les bords de l'image dans les deux prochaines étapes.
Je crée un nouveau calque sous mon calque fusionné et le remplis de blanc. Cela masquera les autres calques et correspondra au papier sur lequel la carte sera imprimée plus tard.
Il existe plusieurs façons d'adoucir les bords de l'image. Vous pouvez utiliser la technique de flou gaussien que nous avons utilisée plus tôt, mais ce n'est pas aussi adapté à cela sans beaucoup d'aérographe. Vous pouvez également utiliser une brosse douce et effacer les bords du calque, mais j'aime préserver les choses autant que possible.
Au lieu de cela, je crée un masque de calque sans sélection initiale. Les zones blanches de l'icône de masque sont des zones visibles. Les zones noires sont ce qui est caché. Pour le moment, tout est visible.
Note latérale-
Vous pouvez voir la nouvelle icône "masque" ci-dessus. Cela ressemble à un rectangle arrondi avec un cercle découpé. Si vous survolez une icône dont vous n'êtes pas sûr, vous obtiendrez une brève description dans le texte.
Pour masquer quelque chose dans un masque, vous pouvez effacer ou peindre avec transparence. Je préfère peindre avec transparence. Vous pouvez voir la "couleur transparente" surlignée ci-dessus. Sélectionnez ceci comme couleur.

J'utilise un aérographe doux et peins les bords de mon image. Vous pouvez le faire à la main petit à petit, ou vous pouvez faire des bords entiers en cliquant dans un coin, en relâchant, puis en maintenant Maj et en cliquant à nouveau sur un autre coin. Cela verrouillera votre coup en ligne droite. Cela utilisera la taille complète du pinceau que vous avez sélectionné.
Après avoir "cliqué" sur les bords, je reviens légèrement et adoucis les bords de mes traits.
Vous pouvez utiliser n'importe quelle brosse douce pour cela, ou même une avec une texture si vous le souhaitez. Si vous souhaitez suivre le plus près possible, vous pouvez télécharger mon pinceau "croquis numérique" que j'ai utilisé pour cette étape ci-dessous.
Ajout de texte à votre carte
Avec la bordure douce terminée, la prochaine chose sur laquelle je me concentre est la partie de salutation réelle de la carte de voeux.
Mon écriture manuscrite n'est pas très stable et j'aime que mes cartes soient lues très facilement. Pour cette raison, j'utiliserai l'outil Texte de Clip Studio Paint.
C'est assez facile à trouver dans la barre d'outils. C'est la même chose que dans tous les logiciels de dessin que j'ai utilisés et c'est presque toujours une icône "A".
Avec l'outil texte sélectionné, cliquez n'importe où sur votre toile. Cela fera apparaître un champ de texte à saisir. Tapez votre message d'accueil. Le mien était "Joyeuses Fêtes".
Dans les paramètres de l'outil de texte, vous pouvez trouver un sélecteur de police. Il existe également des champs pour modifier l'espacement entre les caractères et les mots.
Lorsque je sélectionne une police à utiliser, j'aime parcourir dafont.com et toujours changer les critères de recherche en domaine public, 100% gratuit, etc ... donc si je décide d'utiliser le travail que je crée avec la police téléchargée, je n'ai pas vous inquiéter si l'utilisation commerciale nécessite un paiement à une date ultérieure.
Vous pouvez trouver le site Web ci-dessous!
Styliser le texte
Une fois que vous avez sélectionné votre police, que vous l'avez installée et que vous avez écrit votre message, il est temps de rendre le texte joli.
Tout comme je l'ai fait avec les ornements, je veux faire briller le texte. La police commence comme un type de calque que vous ne pouvez pas modifier. Afin d'éditer le texte s'il doit d'abord être pixellisé. Dupliquez le calque de texte. Sur le calque inférieur, faites un clic droit et sélectionnez "pixelliser".

Ici, j'ai également changé la couleur de la police du vert menthe au blanc. Pour ce faire, sélectionnez l'outil texte, double-cliquez sur le texte existant, puis sélectionnez-le en cliquant et en faisant glisser le texte. Une fois sélectionné, allez dans votre roue chromatique et choisissez une nouvelle couleur. Cliquez sur le bouton de confirmation lorsque vous avez terminé.
Pour ajouter rapidement un trait à votre texte, sélectionnez la palette "Propriété de calque". L'icône de la fenêtre des propriétés du calque est passée d'une coche à une pile de carrés avec des formes. Je l'ai souligné ci-dessus au cas où vous auriez du mal à l'identifier.
La toute première icône de cercle de gauche dans la zone "effet" ajoute le trait. Cliquez dessus et vous pourrez sélectionner une couleur et changer l'épaisseur du trait.
J'ai choisi un bleu foncé ici.
Pour ajouter différents effets, comme un dégradé ou un ombrage à la couleur de votre texte, vous devrez soit la pixelliser, verrouiller la transparence et peindre à l'intérieur, soit sélectionner le trait et travailler sur un nouveau calque.
Pour sélectionner la forme du texte, maintenez la touche ctrl ou cmd et cliquez sur la vignette du calque. Cela sélectionnera tous les pixels du calque sélectionné.
Pour conserver ma forme de texte d'origine, je duplique mon calque de texte "joyeuses fêtes", puis restérise la copie. Ensuite, je maintiens ctrl pour sélectionner le texte.

Une fois ma sélection effectuée, je choisis un dégradé qui me plaît et je le fais glisser sur mon texte tramé.
Parce que mon calque de texte dupliqué avait le trait bleu, mais il a été tramé, je peux ajouter un nouveau trait en dehors du bleu. Je répète les mêmes étapes, cette fois en utilisant une couleur jaune crème. Cela aide le texte à ressortir encore plus de l'art de la carte.
Vous pouvez continuer à dupliquer et à ajouter des traits jusqu'à ce que vous en ayez l'air. Je me suis arrêté à deux heures pour garder les choses simples.
Vous pouvez également créer un nouveau calque avec votre sélection de texte, définir le mode de calque en superposition et ajouter toutes sortes de textures et d'effets différents. Il y a tellement de choses à faire pour styliser votre texte!
Lorsque vous êtes satisfait de l'apparence de votre texte, il est temps de mettre la touche finale à votre carte.
Ajout d'une bordure et des décorations finales
Nous avons presque fini! Une fois votre message terminé, vous pouvez réellement vous arrêter à ce stade et garder le design agréable et propre. Personnellement, j'aime en ajouter un peu plus.
Commençons par configurer une couche vectorielle à partir de laquelle créer notre bordure. Cliquez sur l'icône "nouveau calque vectoriel" (surlignée ci-dessus).
Sélectionnez l'outil de forme rectangulaire et cliquez + faites glisser une boîte de la taille que vous souhaitez que votre bordure soit. Assurez-vous que le calque vectoriel que vous venez de créer est sélectionné lorsque vous dessinez votre boîte.
Il est maintenant temps de changer le trait pour lui donner la forme de pinceau dont vous souhaitez faire votre bordure. Je voulais que ce pinceau de houx passe par ma bordure. Vous pouvez télécharger ce soufflet.
Par défaut, les pinceaux que vous créez ou téléchargez ne seront pas enregistrés pour être utilisés comme "préréglage de pinceau". Pour changer cela, ouvrez la "palette de détails de l'outil secondaire" en cliquant sur la petite clé dans le coin inférieur droit de la palette "Propriété de l'outil".
Vous devriez avoir une nouvelle fenêtre ouverte. Cliquez sur l'option "forme de pinceau" dans le menu latéral. Assurez-vous que la brosse que vous souhaitez enregistrer est sélectionnée dans vos outils. S'il est correctement sélectionné, vous devriez en voir un aperçu dans le menu de forme du pinceau.
Cliquez sur le bouton "s'inscrire pour prérégler" et c'est tout! Votre pinceau fraîchement téléchargé peut être utilisé comme trait pour les outils de forme.
Mais nous avons déjà dessiné notre forme alors quoi maintenant? Vous pouvez toujours le dessiner à nouveau, mais ce n'est pas vraiment nécessaire.
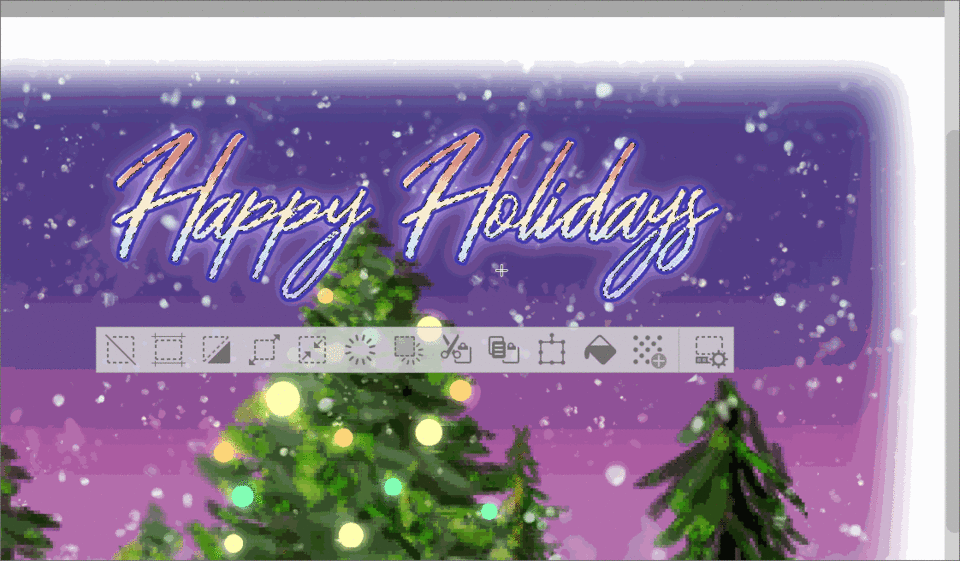
Sélectionnez l'outil "objet". Ceci est mis en évidence ci-dessus dans la barre d'outils. Avec l'outil objet actif, cliquez sur votre rectangle précédemment dessiné. Vous verrez apparaître des poignées de transformation que vous pouvez utiliser pour mettre à l'échelle, transformer et vous déplacer autour de la ligne / de l'objet que vous avez sélectionné.
Modifions simplement le trait.
Dans la palette "propriété de l'outil", cliquez sur la case "forme du pinceau". Cela semblera très probablement vide pour commencer. Une fois cliqué, les aperçus des différents préréglages de pinceaux enregistrés se chargeront. Trouvez votre pinceau nouvellement enregistré dans la liste et sélectionnez-le.
Le "trait de stylo" plat changera pour votre pinceau sélectionné! Votre pinceau est peut-être trop petit pour être vu immédiatement, alors jouez avec le curseur "taille du pinceau" jusqu'à ce que vous aimiez son apparence. Je suis passé de 9 px à 146 px avant d'être content! Le nombre exact dépendra de la taille du pinceau que vous utilisez et de la taille / résolution de votre toile.
Vous pouvez voir ci-dessus que mon "rectangle" a des coins arrondis. Il s'agit d'une option que vous pouvez vérifier et ajuster dans les propriétés de l'outil de forme.
Après avoir choisi mon pinceau, j'ajuste encore la taille de la forme à l'aide de l'outil objet. Je le redimensionne jusqu'à ce que les bords des feuilles de houx soient juste à l'intérieur de la toile, mais sans toucher les bords.
Parfois, lorsque vous redimensionnez un pinceau autour d'une forme, l'illustration est déformée. Cela peut être difficile à éviter et je le corrige généralement en créant une nouvelle couche et en couvrant le défaut. Ici, j'ai ajouté un peu de blanc pour cacher où le houx était étendu.
Une fois que je suis satisfait de ma bordure, j'ajoute des flocons de neige comme décoration autour du texte. Je les crée sur un nouveau calque vectoriel, juste pour qu'il soit facile de déplacer chaque flocon individuellement.
Vous pouvez trouver le lien vers la brosse à flocons de neige que j'ai utilisée ci-dessous!
Pour les flocons de neige, j'en ai placé quelques-uns pour obtenir une bonne variété de formes. Ensuite, j'ai utilisé l'outil objet pour sélectionner les flocons individuels et les mettre à l'échelle de haut en bas, et les disposer comme je le souhaitais.
Avec ce dernier morceau de décoration, la carte est terminée!
Fermeture
Même si les illustrations créées dans ce didacticiel ne nécessitaient pas beaucoup de compétences en dessin, elles couvraient un large éventail de techniques que vous pouvez utiliser pour créer vos propres cartes, ou même appliquer à vos illustrations habituelles. J'espère que vous avez gagné quelque chose et merci beaucoup d'avoir lu jusqu'à la fin!
Veuillez me faire savoir dans les commentaires si quelque chose n'était pas clair ou si vous avez des questions!
Joyeuses fêtes!
A propos de l'auteur
Je m'appelle FalyneVarger. Je dessine depuis presque toute ma vie. J'ai commencé à travailler dans le commerce il y a environ 10 ans et j'ai créé des illustrations pour des livres, des jeux, des bandes dessinées et plus de commissions non commerciales que je ne me souvienne.
Je suis @falynevarger dans la plupart des endroits, mais vous pouvez me trouver en ligne sur l'un des liens ci-dessous!













Commentaire