Comment utiliser les calques vectoriels utiles pour les arrière-plans
Nous avons ajouté des sous-titres dans chaque langue à la vidéo, veuillez donc activer les sous-titres et regarder.
0. Présentation
Dans le cours jusqu'à présent, j'ai expliqué à plusieurs reprises les bases et l'application des couches vectorielles. Alors, quand exactement devez-vous utiliser des calques vectoriels ?
Cette fois, j'expliquerai le fonctionnement du calque vectoriel que j'utilise pour dessiner l'arrière-plan tout au long du processus de dessin de l'arrière-plan.
J'espère que ce TIPS donnera aux personnes qui n'ont jamais utilisé de calques vectoriels l'occasion d'essayer d'utiliser des calques vectoriels. Il y a des fonctions qui n'ont pas été expliquées dans les TIPS précédents, donc je pense que même les personnes qui utilisent régulièrement les calques vectoriels trouveront quelque chose de nouveau.
1. Esquisse générale
Tout en dessinant l'esquisse globale, j'élabore le concept. Cette esquisse est également dessinée sur un calque vectoriel. Il neige dans la ville, et c'est une photo d'une fille courant sous le viaduc pour éviter la neige. Une fille est appuyée contre une clôture.
Si vous faites l'éclairage au moment de l'achèvement au stade de l'esquisse, il sera plus facile d'imaginer l'image finie.
Pour l'instant, je n'ai fait qu'esquisser les personnages un peu plus en détail.
2. Caractère
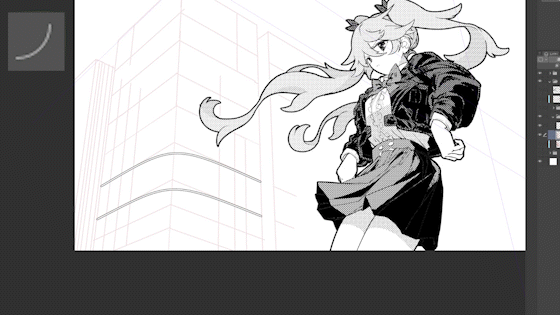
J'ai dessiné un dessin au trait du personnage.
Cette fois, c'est un TIPS sur la façon de dessiner l'arrière-plan, et j'ai déjà fait des TIPS sur la façon d'utiliser les calques vectoriels lors du dessin de caractères, donc je vais le sauter cette fois.
Voir les conseils précédents ci-dessous.
Dans ce TIPS, l'explication est trop longue, donc l'explication du fonctionnement de base de la couche vectorielle est omise. Si vous souhaitez connaître le fonctionnement de base, nous vous recommandons de lire attentivement ces CONSEILS en premier.
J'ai corrigé le dessin au trait du personnage et l'ai terminé avec des screentones.
J'ai installé une règle de perspective et corrigé l'esquisse d'arrière-plan.
3. Diviser la couche vectorielle
À partir de là, je vais vous expliquer comment utiliser les calques vectoriels en arrière-plan.
Tout d'abord, divisez l'esquisse en couches. Étant donné que les croquis de la clôture, du pont et de la vue éloignée se trouvent sur un seul calque, divisez-les en calques séparés.
Utilisez l'outil lasso pour délimiter la zone que vous souhaitez diviser avec une plage de sélection, puis sélectionnez et coupez plusieurs vecteurs à partir de [Sélectionner]-[Sélectionner le vecteur sur la plage de sélection] dans la barre de menus.

Si vous cliquez sur "Coller" sans sélectionner le calque d'origine ou d'autres calques vectoriels dans la palette des calques, un calque vectoriel sera créé avec uniquement le vecteur coupé.
Cela vous permet de diviser l'esquisse en parties.
Ceci est également utile lorsque vous dessinez un personnage et que vous souhaitez des calques de cheveux et de visage séparés.

Les détails sur la sélection multiple de vecteurs sont expliqués dans les CONSEILS suivants introduits plus tôt. Cette section explique comment enregistrer cette opération et les raccourcis. Cette opération est une connaissance essentielle pour les couches vectorielles, et est souvent utilisée dans les TIPS pour dessiner ce fond.
4-0. Dessinez des maillages et des fenêtres sur des calques vectoriels.
J'utiliserai des calques vectoriels pour dessiner de telles fenêtres et structures de maillage.
4-1. Dessinez la structure maillée sous le pont
Tout d'abord, créez un masque de calque afin de pouvoir dessiner uniquement la rainure, activez le bord du calque vectoriel, définissez la couleur du bord sur noir et dessinez avec l'outil de ligne droite avec la couleur de dessin définie sur blanc.

Normalement, lorsque vous dessinez une structure comme celle-ci, vous devez dessiner deux lignes et la remplir de blanc, mais avec cette méthode de dessin, vous n'avez besoin de dessiner qu'une seule ligne.

Cependant, s'il est laissé tel quel, le devant est fin et le dos trop épais.
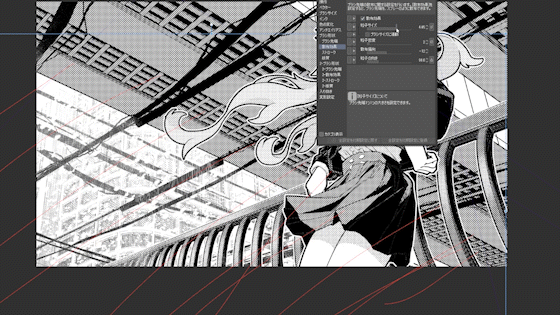
Après avoir sélectionné plusieurs vecteurs, modifiez la taille du pinceau avec la propriété de l'outil,

Changez l'épaisseur avec l'outil de correction de largeur de trait,

Ajustez l'épaisseur de la ligne avec l'outil de point de contrôle [Largeur de la ligne].

L'outil de point de contrôle [Largeur de ligne] est expliqué dans les CONSEILS ci-dessous. [3. C'est la scène de [Dessiner un grand faisceau de lumière].
Séparez les calques dans le sens vertical et dessinez.

Après avoir tracé une ligne, affinez-la avec l'outil de point de contrôle [Largeur de ligne] afin qu'elle se rétrécisse vers la profondeur.

Copiez et collez les couches verticales et horizontales du maillage suivant, déplacez légèrement la position et dessinez les côtés.


Cela ressemble à ceci.
4-2. Dessiner les fenêtres du bâtiment
De la même manière que le maillage du pont, dessinez un cadre de fenêtre sur un calque vectoriel bordé avec un outil courbe de Bézier cubique. Après avoir tracé une ligne, copiez et collez et faites des ajustements fins.

Il est assez gênant de dessiner une courbe selon la méthode de dessin en perspective, donc les couches vectorielles qui peuvent être ajustées sont utiles. Veuillez vous référer aux CONSEILS suivants pour savoir comment utiliser l'outil de courbe de Bézier cubique. J'explique quand je dessine l'anse de la tasse.
Après avoir dessiné le cadre de la fenêtre dans le sens vertical, épaississez le cadre de la fenêtre horizontale avec l'outil de correction de largeur de ligne.

Étant donné que la pointe a fait saillie rondement, sélectionnez plusieurs vecteurs, réduisez l'épaisseur de la pointe du pinceau dans la propriété de l'outil et modifiez la ligne en forme de bande.

Comme précédemment, copiez et collez les calques de maillage verticaux et horizontaux, déplacez légèrement la position et dessinez les côtés

Ensuite, comme précédemment, copiez et collez les calques de maillage vertical et horizontal, sélectionnez plusieurs vecteurs et changez la couleur de dessin en noir.
Placez le calque noir sous le cadre de la fenêtre et déplacez-le légèrement pour dessiner l'ombre.

Vous pouvez modifier la couleur des calques vectoriels, des calques solides, des calques de dégradé, etc. en les sélectionnant avec l'outil objet et en déplaçant le curseur de couleur. Je suis désolé, mais c'est difficile à voir sur cette image car les calques de couleurs différentes sont cachés sous le cadre blanc de la fenêtre.

La fonction pour changer cette couleur est expliquée dans les CONSEILS ci-dessous, veuillez donc vous y référer. Il est expliqué dans [6. Modification de la couleur du calque uni/gradué].
Ensuite, de la même manière qu'auparavant, copiez et collez les calques de maillage verticaux et horizontaux et superposez-les, affinez les bords et les lignes et rendez le cadre de la fenêtre plus épais.

Collez un dégradé grossier sous le cadre de la fenêtre. Vous pouvez le rendre plus facile car vous n'avez pas à peindre sur chaque fenêtre.

Un autre bâtiment a été dessiné de la même manière.

La fenêtre du bâtiment central était trop grande par rapport aux autres, alors je l'ai copiée-collée et modifiée en ajoutant plus de cadres de fenêtre et en réduisant chaque fenêtre afin que le bâtiment puisse être vu plus loin.
Normalement, il faudrait faire des corrections qui seraient dégoûtantes, mais avec cette méthode de dessin, ce n'est pas si douloureux.

Cela ressemble à ceci.
4-3. Dessinez l'ombre du bâtiment avec un pinceau profilé.
Ensuite, ajoutez des ombres aux bâtiments avec le pinceau Ligne rapide.
Ce pinceau est un outil qui vous permet de dessiner plusieurs lignes sur un calque vectoriel à la fois, et peut être téléchargé gratuitement à partir du lien ci-dessous. Veuillez ajuster les paramètres tels que la longueur comme vous le souhaitez.
Dessinez de nombreuses lignes avec un pinceau aérodynamique sur le calque vectoriel.

Transformer selon le bâtiment avec sélection multiple vectorielle. Effacez la partie saillante avec une gomme ou masquez-la avec un masque de calque.

C'est pratique car vous pouvez facilement dessiner des ombres et modifier la densité en ajustant la largeur de la ligne.

Cinq. dessiner une clôture Brosse de clôture à compression de profondeur automatique.
Ensuite, je vais dessiner cette clôture, mais je vais essayer de concevoir une astuce ici.
J'ai fabriqué ma propre brosse de clôture de compression qui comprime une telle clôture dans le sens de la profondeur. Vous pouvez le télécharger gratuitement ci-dessous.

Quoi qu'il en soit, dessiner une clôture est gênant. Le dessin au trait, le masquage et la finition sont tous difficiles. Donc, je voudrais utiliser ce pinceau sur un calque vectoriel pour le rendre plus facile.

Je suis un peu en retrait. Cependant, s'il s'agit d'un calque vectoriel, vous pouvez le déplacer avec l'outil objet et ajuster sa position.

Vous pouvez également affiner l'angle comme celui-ci en modifiant la direction du matériau de la pointe du pinceau dans les propriétés de l'outil avec l'outil objet.

Cependant, comme la direction de la hauteur ne correspond pas à la méthode de dessin en perspective, je vais la pixelliser une fois et la changer en une image normale, puis l'ajuster avec une déformation libre. Pour cette raison, amenez la clôture dans l'écran une fois avec l'outil objet et pixellisez-la. Sinon, la partie en dehors de l'écran sera effacée.

Ajustez-le pour qu'il soit déformé par une transformation libre et s'intègre dans la méthode de dessin en perspective.

Pour terminer la clôture, divisez la ligne de clôture et le gris et le blanc.
Sélectionnez et coupez la partie noire avec la sélection de couleur et faites de la ligne un calque séparé.

Remplissez les zones vides de blanc.

De même, divisez la partie grise sur le côté et filtrez-la avec la propriété de calque.

Convertissez à nouveau la ligne de clôture en calque vectoriel avec conversion de calque et ajoutez une intonation avec correction de largeur de ligne.


Les choses dessinées avec un pinceau à motif ont tendance à être formelles, mais en faisant ce type de traitement, il devient plus facile de se fondre dans l'image.
J'ai présenté cette extraction de dessin au trait et cette superposition de vecteurs dans les CONSEILS précédents, alors veuillez également y jeter un œil. Ce TIPS introduit une technique de vectorisation des bords des calques.
6. Dessinez un fil électrique avec une brosse métallique électrique.
Ensuite, dessinez un fil comme celui-ci sur le calque vectoriel avec une brosse métallique.
Excusez-moi, les pinceaux utilisés ici sont fabriqués et vendus par d'autres personnes. C'est un produit payant, mais c'est un pinceau très facile à utiliser, donc je le recommande.
Activez la règle de perspective et dessinez un fil électrique avec une brosse métallique électrique sur le calque vectoriel.

Utilisez l'outil de pincement de ligne pour lui donner un aspect plié.

Avec la correction de largeur de ligne, ajustez la profondeur un peu plus mince pour accentuer la perspective.

Les pinceaux à motifs, qui ont tendance à être des expressions formelles comme celle-ci, et les calques vectoriels qui peuvent être ajustés sont compatibles les uns avec les autres. Tirer le meilleur parti. Peut-être que le pinceau à motif qui, selon vous, n'était pas très pratique à utiliser deviendra votre pinceau préféré.
7. Expression de la perspective aérienne à l'aide d'un pinceau aérodynamique.
Ensuite, utilisons un pinceau rationalisé pour créer une expression de perspective aérienne.
Dessinez de nombreuses lignes avec un pinceau aérodynamique blanc sur un calque vectoriel avec un masque de calque afin de ne pouvoir dessiner que la partie arrière.

Transformez le long du bâtiment avec une sélection multiple vectorielle.

Ajustez la densité avec la correction de largeur de ligne.

Copiez et collez le calque de fil blanc actuel et fixez-le au calque de fil.

Sélectionnez plusieurs vecteurs, modifiez la taille du pinceau en une taille plus petite et modifiez la densité du bâtiment à l'arrière et la ligne blanche pour créer une impression de profondeur.

Copiez et collez le fil blanc sur le fil avant, clippez-le, cachez l'ombre du pont avec un masque, et changez la densité.

Cela ressemble à ceci.
8. Faites neiger avec la brosse blizzard.
Enfin, utilisez la brosse blizzard pour faire de la neige. La brosse blizzard peut être téléchargée gratuitement à partir du lien ci-dessous.

Si vous utilisez le pinceau à motif sur un calque vectoriel, vous pourrez modifier les paramètres en détail ultérieurement. En modifiant la taille et la densité des particules, vous pouvez ajuster l'élan de la tempête de neige.


Après avoir dessiné rapidement avec le pinceau blizzard, sélectionnez plusieurs vecteurs et ajustez les paramètres dans la fenêtre de détail de l'outil secondaire.

Vous pouvez accentuer la perspective en faisant une différence dans la densité de pulvérisation et la taille des particules entre l'arrière-plan et le premier plan.

9. terminer
fait.
J'ai dessiné presque uniquement avec la fonction du calque vectoriel. En fait, je ne dessine pas de lignes moi-même, sauf pour les personnages et les ponts. Je pense que ce sera une image plus attrayante si vous la combinez avec la méthode de dessin normale.
Comme il s'agit d'une image d'explication, je me suis forcé à dessiner une image en utilisant uniquement les fonctions de la couche vectorielle afin de pouvoir introduire de nombreuses fonctions, mais je pense qu'il est préférable de l'utiliser en complément. Je ne pense pas que vous ayez besoin d'apprendre toutes les fonctions, alors essayez d'utiliser uniquement les fonctions que vous pouvez utiliser dans vos dessins, ou essayez de les combiner avec vos méthodes de dessin habituelles.
Merci d'avoir regardé!
Ceci est une vidéo de l'ensemble du processus de dessin.























Commentaire