3Dモデルを使用した歩行サイクル
これは、アニメーションの基本的なエクササイズ、ウォーキングサイクルです。このチュートリアルでは、このタイプのアニメーションで最も複雑な問題である「3D描画図」の使用方法を示します。カメラの視点が複雑な角度にあるときの体のさまざまな部分の透視図。この手法は、アニメータが複雑なシーンを描くのを助けるために使用される参照ビデオの使用と同等です。

キャラクターを設定する
最初に行ったのは、「3D描画figureVer.2(男性)」を使用してキャラクターの基本的な形状を作成することでした。このフィギュアは、キャラクターを描画領域にドラッグして編集するだけの簡単な方法で変更できます。 。これを行うには、まず、「プロパティツール」の「オブジェクトツール」を使用して「ボディ形状の変更」を選択します。
このシンプルなインターフェースにより、キャラクター、全身、または手のサイズ、腕の長さ、頭のサイズ、脚または足の長さなどの特定の部分の比率を変更できます。
詳細はこちら:
このツールを使用して、この漫画のフィギュアを作成します。
ウォーキングサイクルポーズ
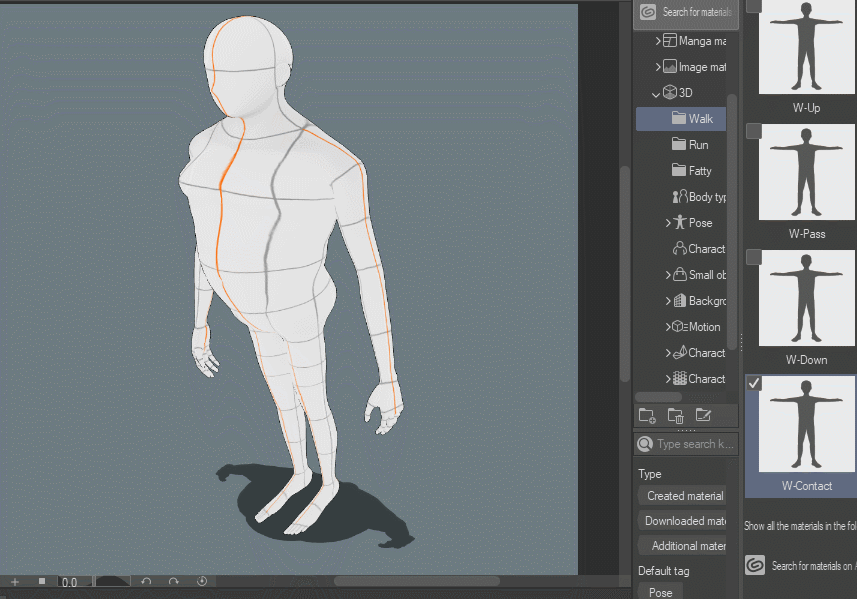
キャラクターを側面図に配置し、歩行サイクルを形成するさまざまな位置にポーズを設定します。これらのポーズは、接触、下、通過位置、上、接触です。これらは、動きの錯覚を作成する基本的な位置です。
すべてのポーズを設定したら、アセットのすべての位置を保存して、どの位置からでも使用できるようにします。この方法を使用すると、あらゆる種類のウォークを作成できます。保存するには、ウィジェットで「全身ポーズを素材として登録」を選択し、名前、可能であれば画像、宛先、タグを選択して、ポーズを簡単に検索できるようにします。
詳細はこちら:
さまざまな種類の歩行サイクル
同様の方法でこれらのアニメーションを作成します。賢いのは、少年の位置のデータにすべての骨の位置が含まれているのではなく、必要なものだけが含まれていることです。これにより、体の一部を編集でき、歩行サイクルが適用され、骨の変更は影響を受けません。
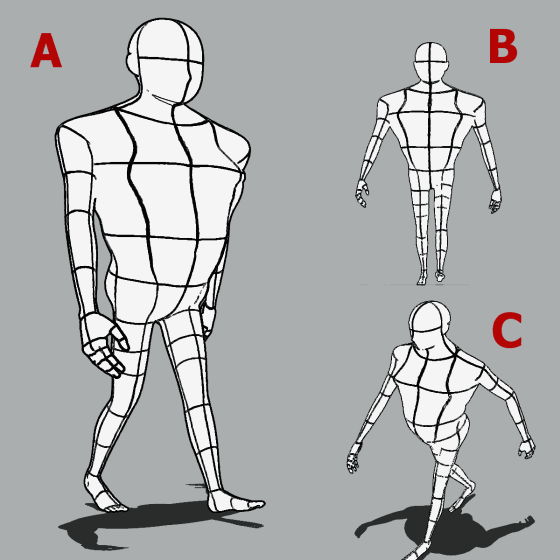
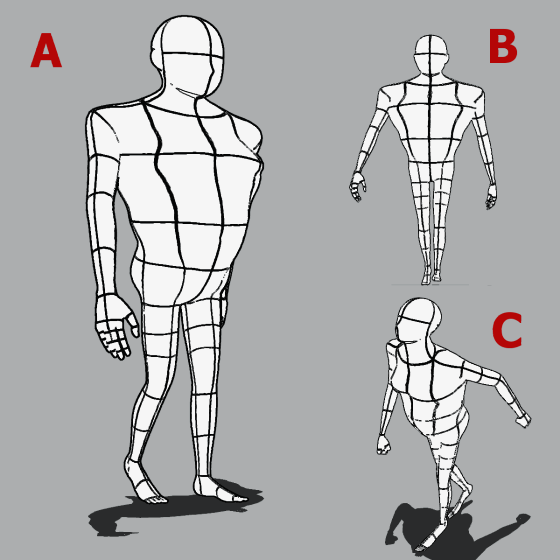
A. 8つのポーズで歩く(ポーズは脚、腰、前腕の骨に影響します)
B.正面図
C.修正、肩の動き

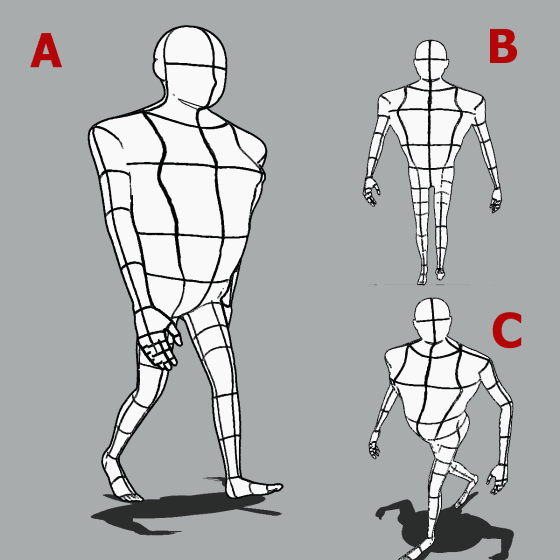
A. 12種類のポーズで歩く(ポーズは脚、腰、前腕の骨に影響します)
B.正面図
C.変更、肩の動き、頭の位置。

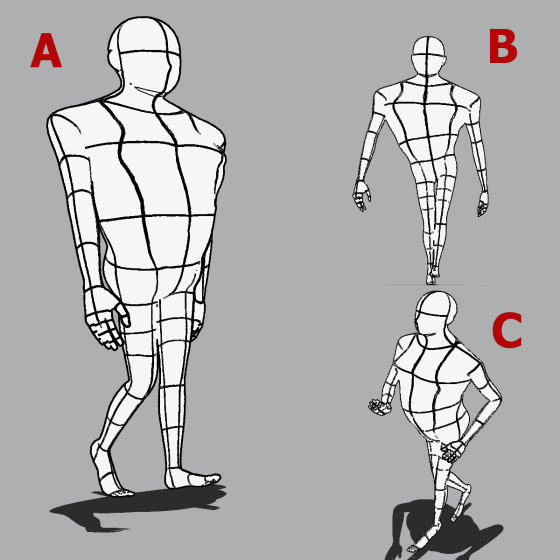
A.股関節を歩く、女性の動き12フレーム(ポーズは脚、腰、腹部、および前腕の骨に影響します)
B.正面図
C.変更された腕と手の位置

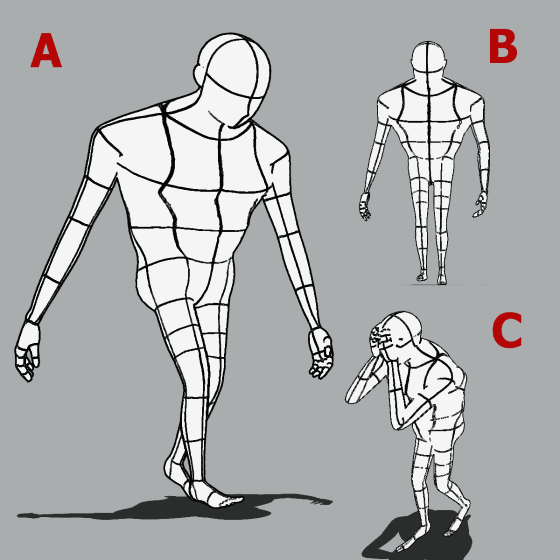
A. 12ポーズの悲しい歩行(脚、腰、前腕の骨に影響)
B.正面図
C.修正、腕の位置

A. 12ポーズのスローウォーク(脚、腰、前腕の骨に影響)
B.正面図
C.修正、頭と手の位置

これらの歩行サイクルを達成するためのファイルに興味がある場合は、私のGumroadで見つけることができます。
ウォーキングサイクルのアニメーションの作成
ポーズを登録したので、必要なパースペクティブにキャラクターを配置するだけです。次に、すべてのポーズをマテリアルアセットからドラッグします。ポーズが見つからない場合は、ポーズに使用するタグを使用してポーズを検索します。
詳細はこちら:
最初のポーズをキャラクターにドラッグします。ClipStudio EXを使用している場合は、「レイヤーのLT変換」を使用して3Dモデルの線を抽出できます。この方法を使用すると、の参照として機能するラフを変更するオプションがありますアニメーション。 Clip Studio Proをお持ちの場合は、レイヤーをラスタライズするか、新しいレイヤーにラフを描くことができます。このレイヤーの名前は01にする必要があります。このアクションは、すべてのポーズ(この場合、接触、ダウン、パス位置、アップ)で繰り返されます。ポーズ05は同じポーズ01(接触)ですが、反映されています。そのためには、3Dフィギュアを選択し、ウィジェットで[モデルのポーズを水平に反転]をクリックします。この手順に疑問がある場合は、YouTubeビデオ(Easy Animation Clip Studio Paintを使用したウォークサイクル)をご覧ください。この手順が詳しく説明されています。
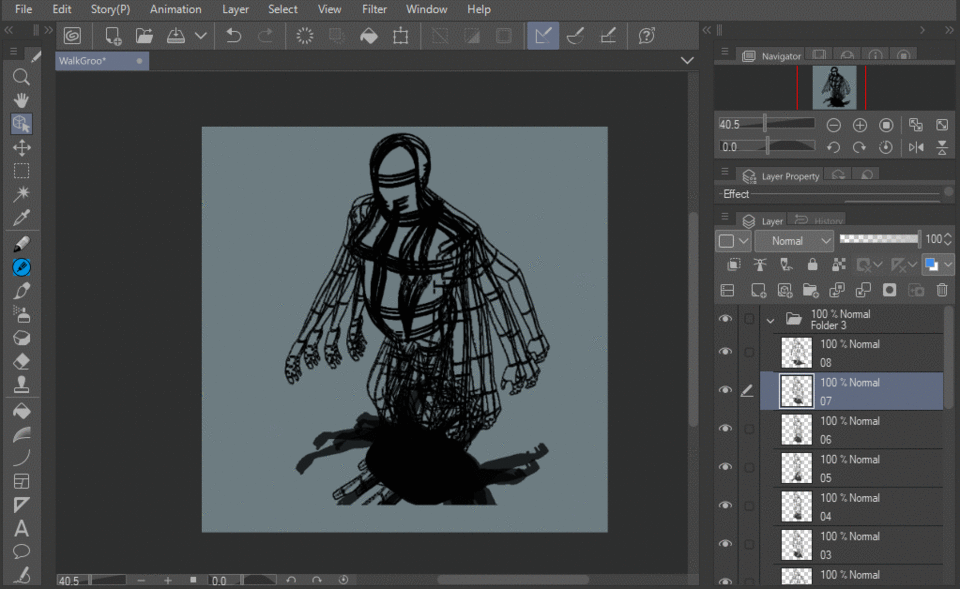
このプロセスは、ポーズ06、07、および08まで繰り返されます。レイヤーは、08から01まで編成され、ポーズ08がレイヤーリストの一番上になります。このプロセスを高速化するために、レイヤーを複製し、コピーしたレイヤーをラスタライズし、画像を線に変換する自動アクションを作成しました。

新しいアニメーションフォルダを作成する時間。タイムラインが表示されない場合は、ウィンドウ/タイムライン(x)に移動します。タイムラインで、新しいタイムライン(A)を作成します。「フレームレート」24 fpsおよび「再生時間」16フレーム。
次に、新しいアニメーションフォルダを作成します(B)。レイヤーをこのフォルダー内の08から01にドラッグし、アニメーション/トラックの編集/バッハでセルを指定して、「既存のアニメーションセルの名前を指定」を選択し、「フレーム数」に2と入力します。これは、各フレームが2つごとに繰り返されることを意味しますフレーム、これは2のアニメーションと呼ばれます。

ラフアニメーションはこんな感じ。

アニメーションツールの詳細については、次の動画をご覧になることを強くお勧めします。
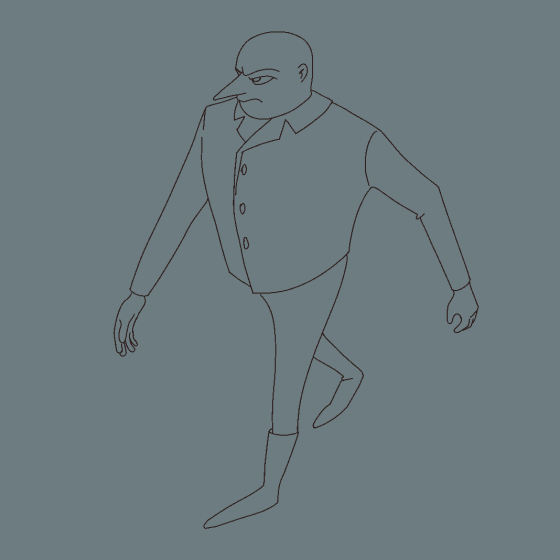
ラフの準備ができたので、新しいアニメーションフォルダを作成し、この1つで服と顔の特徴を使用してキャラクターのスケッチを開始できます。

スケッチが完成したら、最終的な線画を作成できます。ベクターレイヤーを使用してこのパーツを描画します。最終結果に違いはありません。これは設定の問題です。これを行うには、アニメーションフォルダーを作成し、内部にベクターレイヤーを作成します。次に、タイムラインとレイヤーに移動する必要があります。アニメーションフォルダーの最初のフレームを右クリックし、作成したレイヤーを選択します。このステップの重要な部分は、アンチエイリアスを使用しないペンを使用して、文字を着色するときの問題を回避することです。

アニメーションのラインアートにベクターレイヤーを使用したため、このレイヤーの上に色を付けることはできません。個人的には、ラインアートの同じレイヤーを色に使用すると、変更がさらに複雑になるため、これは良いことだと思います、特にアニメーションを変更する場合。ラインアートの同じレイヤーに色を適用すると、オニオンスキンはラインではなくシルエットのみを表示するため、役に立たなくなります。色を適用するには、新しいアニメーションフォルダーを作成し、必要な色のペイントバケットを使用します。プロパティツールで[ギャップを閉じる]オプションを選択すると、図面が開いている場合、塗りつぶしによって閉じられます。

最後に、別のアニメーションフォルダにシャドウを作成します。これは最終結果です。完璧ではありませんが、最初から最後までたった3時間で完了しました。悪くはありません...

ありがとうございます。このチュートリアルが簡単に実行できることを願っています。疑問がある場合はお知らせください。
























コメント