❖非公式のClip Studio Magazine❖
メディアは常に進化しているため、雑誌を置き換えることはできません。紙からデジタルに至るまで、人々はオンラインで雑誌を販売するアプリから購入している場合でも、魅力的なカバー付きの雑誌を購入する意欲があります。雑誌の表紙は非常に重要なので、デザイナーは目を引く表紙デザインを得るために全力を尽くします。
雑誌の表紙をクリエイティブに作成する方法は、特にグラフィックデザインに精通していない人にとって、大きな課題です。幸いなことに、今月。 Clip Studio Paintを使用するまったくの初心者、アーティスト、愛好家でも、繊細なデザインの作成をお手伝いします。
誰かがこれを求めたら; 「代わりにAdobe PhotoshopまたはAdobe Illustratorを使用しないのはなぜですか?」もちろん、私はできます。もちろん、これはClip StudioのWebサイトです。しかし、私を信じて、私が頭の中で素晴らしいコンセプトを作成するには、これらの有名なアプリを使用してグラフィックデザイン要素を作成するよりも、Clip Studio Paintを使用する方が良いと思います。
1.対象者を念頭に置く
誰もがあなたの雑誌に興味を持てるようにすることは不可能です。したがって、優れた設計者は常に対象読者を考慮に入れます。特定の雑誌を誰が読むか(それが物理的なものであろうとPDFであろうと)、そして彼らが見たいものについて考えてください。そうすれば、それらの対象読者を引き付けるいくつかのアイデアを思い付くことができます。
たとえば、ArtsやDigital Artsの雑誌は、イラストに興味を持つ人を対象としています。したがって、芸術愛好家を念頭に置いた雑誌の表紙デザインは非常に役立つはずです。
「非公式」のClip Studio Digital Art&Illustration Magazineの例を作成します。 Celcys、IncもClip Studio Paintも私の作品とは関係ありません。これは純粋に「ファンが作った」雑誌であり、私のデザイン思考プロセスを紹介することを念頭に置いていました。
///しかし、最初に、好みのキャンバスを作成します。
[1]-仕事用にコミックレイアウトを選びます。
[2]-ファイル名として(Clip Studio Magz)を入力し、使用可能なプリセットからA4 Color(350dpi)を選択します。白黒にしたい場合は、A4モノクロを選択してください。
[3]-マンガのドラフト設定:プリセットを選択したため、デフォルトではA4サイズになります。
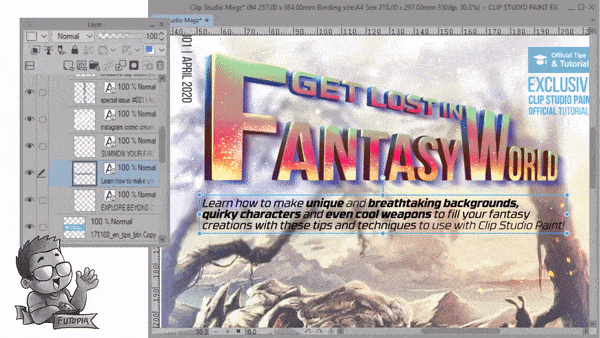
/// [OK]をクリックすると、上の画像のようにキャンバスショーが表示されます。
[4]-これは、後でJPG、TIFF、PNGなどの印刷用に保存するときに操作できる領域です。A4サイズにトリミングされます。
[5]-アートワークを安全にカットし、印刷目的でのみ白い境界線を残さないように裁ち落としサイズ(インドネシアでは印刷場所で利用できる場合のみ。PDFを使用して印刷し、Clip Studioからの.clipファイルは使用しません。ペイント)。
[6]-印刷目的でアートワークをさらに安全にする安全なサイズ。私自身はオフセット印刷の専門家ではないので、裁ち落としと安全なサイズについてこれ以上説明できない場合はお詫びします。私のアートワークのほとんどは、私のデジタルプリントメディアのオペレーターが編集しています。
2.合理的な配置とタイポグラフィ
前にも述べたように、このチュートリアルはClip Studio Newsletterに基づいて作成されました。
Celcys、inc&Clip Studio TIPS、ウェブサイト、および公式のClip Studio Paintに関連するソーシャルメディアは、このヒントを推奨していません。したがって、私はタイトルを「非公式」と書くので、すぐに気づくでしょう。
追加情報として、このチュートリアルで使用する(または再利用する)画像は、これまでに作成してきたすべてのチュートリアルの一部になります。仕切り、最終結果、チュートリアル全体に散らばっているPNG画像などの要素は、Clip Studio Paintを使用して作成されました
ここで使用するロゴ、グラフィック要素の一部は、clip-studio.comから取得したものであり、チュートリアル以外の目的で使用しない可能性があるガイドラインを読みました。私はこの概念をデザイン鉛筆とテキストツールのみを使用して作成し、最初のアイデアをラフにして...
///これが雑誌の表紙のレイアウトのレイアウトです:
[0]-発行番号:
これは、上から下に(垂直に)読み取るためのオプションの場所ですが、そのような合理的な要素を使用すると、デザインがよりダイナミックでフラットではなくなります。ただ、デザインがあそこの太い赤い線(青い円)を横切らないようにしてください。
[1]-雑誌名はブランドです:
雑誌の名前を最もわかりやすい場所に配置します。雑誌の表紙の一般的なレイアウトは、雑誌の名前を中心に整理する必要があります。名前はあなたの雑誌をすぐに認識できるものにするので、それは最も目立つ特徴またはカバーである必要があります。すべてのプロのデザイナーは、カバーをデザインするときにこのルールに従います。
[2]-デジタル「ステッカー」:
読者を引き付けるために、見出しに通常現れるいくつかの単語があります:「新規」、「無料」、「ギフト」、および「独占」。それらが機能することを証明したからといって、強調することをお勧めします。後で、タイポグラフィ要素を使用して「ステッカー」を開発する方法を確認します。
[3]-変更されたタイポグラフィーを含むヘッダータイトル:
活版印刷と雑誌の表紙への配置が非常に重要であることは驚くに値しません。これは、画像、テキスト、背景の最も見やすく調和のとれた組み合わせを作成する場合です。変更されたタイポグラフィの使用については、チュートリアルの各セクションに細心の注意を払い、焦点を合わせるために、後の章で詳しく説明します。
[4]-ヘッダーの後の字幕:
また、他の人よりも重要なコンテンツを目立つ方法で読者に示し、活版印刷の階層を利用して読みやすい構造を作成することが重要です。たとえば、タイトルは、サブタイトルなどの残りの部分よりも大きなフォントでスタイル設定されます。他の詳細は小さくする必要がありますが、実際にコンテンツが得られるように十分な情報が必要です。
[5]-ここにイラスト、写真、または見事な画像:
また、カバーのモデル(または写真/イラスト)は、透明または無地の背景にすることをお勧めします。それらがパターン化されたまたは混合色の背景の上に配置されている場合、見出しを目立たせることは本当に難しいでしょう。
[6&7]-小さなクリップアートによる追加情報:
注意を引くために、または読者にコンテンツがどうなるかという考えを完全に理解させるために、より多くの情報を追加することは常に歓迎されます。プロセスが部分的に行われると、後でプロセスが表示されます。現時点では、これらは最初に要約する必要がある概念にすぎません。
[8]-キャッチーなフレーズまたは静的な「ランニングレター」スタイル:
これは、読者の注意を表紙に置いたままにするための私の考えにすぎません。表紙に掲載されたマーケティングまたはプロモーションの言葉です。それは本当にオプションであり、あなたはそれを持っているか持っていないかのどちらかです。
アイデアが出始めたところで、別の詳細なケースに進みます。まずは自由にスクロールしてください。ただし、段階的に学習したい場合は、このチュートリアルでは、高度なタイポグラフィ修正の中間的なテクニックに進む前に、基本的なテクニックを意図的に説明するので、我慢してください。
3.テキストに注意する
ほとんどの雑誌の表紙には、表紙の中で最も重要な記事の見出しが掲載されています。読者の目を引き付けることができるようにするには、太字、斜体、サイズ、色を使用して強調します。
表紙のテキストに色を使用することは非常に重要です。それはカバーのトーンと全体的な感じに影響を与えます。字幕やその他の小さなテキストのテキストの色について考えるときは、常に黒と白が選択されます。ただし、タイトルが大きい場合は、明るい色を選択できます。
あなたのテキスト代表と魅力的であることを確認してください。内容に詳しいので、雑誌の編集者からテキストについてアドバイスを受けてください。シンプレックス形式で表紙に非常に長い文章を配置しないでください。テキストが適切で魅力的なフォーマットでない場合、読者は退屈になります。ナンバリングとアラインメントは、より注目されるような方法で使用する必要があります。
ただし、その方法に入る前に、知っておく必要のある設定を次に示します。
[1]-サブツールテキスト。これを選択して(明らかに)タイポグラフィを配置します。
[2]-ツールプロパティ[テキスト]が必要になるので、[フォント]をクリックします。ご覧のように、ドロップダウンメニューをクリックすると、フォントリストが表示されます。
[3]-フォントを変更していない場合、これが最初のフォントリストになります。画像上で、リストの角を丸で囲み、左クリックしてドラッグし、大きくします。
[4]-これで、リストが大きくなり、見やすくなりました。 500以上のフォント(上記の588/588と同様)を使用している場合、スクロールが困難になります。しかし、あなたは今より大きなリストを持っているので、効率のために別の戦略を使う時が来ました。
[1]-歯車アイコンをクリックして、フォントリストの設定を開きます。
[2]-そこにある丸いアイコンをクリックし、希望する名前を入力します。私のために;あとでポスターをデザインするので、(ポスターデザイン)を使っています。次に、フォントリストから目的のフォントをチェック(チェックまたは左クリック)できます。
[3]-完了したら、選択したフォントにアクセスできます。 (すべてのフォント)をクリックして、自分が作成した(ポスターデザイン)フォントに変更します。もちろん、あなたはあなたのパーソナライズされたリスト名を持っています。
[4]-これで、特に個人プロジェクトを作成するために、選択したフォントのセットが手に入りました。ポスターデザイン、コミック/漫画、その他すべてのフォント表示からフォントを分離したいものまで。
[! ! ! ]注意:
すべてのフォントをフォントリストに表示できるわけではありません。ClipStudio Paintシステムにレンダリングできないフォントがあるためです。これは、制限されているか、破損しているか、システムでサポートされていない可能性があります(私の知る限り、自分では他のフォントを自分で見つけることができないようです)。とにかく、先に進みましょう:
///レイヤーの整理:
新しいフォルダを作成し、名前をContent Developmentに変更します。次に、すべてのテキストをフォルダー(赤い丸)に配置します。このフォルダーは、テキストを編集したり、フォントを変更する前にフォントをラスタライズしたりするたびにバックアップする場所です。
しかし、私はすべての大まかなアイデア(いくつかのレイヤーを持っている)を別のフォルダーに入れ、名前をInitial Ideaに変更し、グループの不透明度を30%に下げます。そうすることで、最初のコンセプトを簡単に確認できます。次に、テキストツールを使用して、使用しているフォントで「再トレース」します。
///テキストによる概念の追跡:

{GIF}
私はそれを10倍まで高速化しますが、特に注意を払ってください、私はここでいくつかの説明をしようとします(私の能力の及ぶ限り):
[1]キーボードの[Alt]を押しながら[Shift]を押しながらキャンバスのどこかにドラッグすると、現在のレイヤーの別のコピーが表示されます。テキストレイヤーでも、その他のタイプのレイヤーでもかまいません。ただし、テキストレイヤーの方がはるかに重要です。理由は次のとおりです。
(!!!)[Ctrl + C]および[Ctrl + V]でコピー&ペーストを使用しないでください。それはひどい経験になるでしょう。あなたはそれを自分で体験する必要がありますが、特にコピーされたフォントを編集したいときは警告されています。結局、それはとても恐ろしいことです。
[2]変換コマンド[Ctrl + T]を使用して、フォントを小さくしたり大きくしたりするには、[Shift]を押したままにする必要があります。 Shiftキーは、フォントやその他のオブジェクトからの形状の混乱を防ぐための最良の方法です。 Shiftを使用していない場合、奇妙に見えるフォントや不満の怒り(それは私だけかもしれません)の恐ろしい結果に直面するでしょう。
[3]テキストの変換中にいくつかの実験を行った後、「CLIP」のサイズを「STUDIO」と「MAGAZINE」に合わせて変更します。これは、構成のバランスを正直に保つために行う必要があります。私はこれに対して完璧主義者であり、時にはそれを嫌います。そのため、単語のサイズと位置を同じレベルで調整したり、上下の位置を揃えたりするために最善を尽くしてきました。
上の画像は、古いClip Studioチュートリアルの表紙画像で作成した背景画像です(「ファンタジーの背景に関するエッセンシャルガイド」の表紙テキストなしで、最初のニュースレターの発行に正式にリクエストされました!なんて光栄なのでしょうか)。チュートリアル自体からの進歩。以下の完全なチュートリアルを見ることができます:

次に、画像をマガジンに追加して、見栄えを良くしましょう(全体の構成はメイン画像で視覚化する方がはるかに優れています)。おそらく、GIFで何が起こっているのか本当に理解していないでしょう。ドラッグアンドドロップではなく、コピーアンドペーストのみです。まず画像を開いてから、[Ctrl + A]を押してから[Ctrl + C]を押してからマガジンに移動し、[Ctrl + V]を押して画像を貼り付けます。
その後、ご覧のとおり、[Ctrl + T]を変換し、カバーのサイズに合わせて画像を大きくする必要があります。シフトボタンを使用して、画像の左隅から中央にドラッグしますが、少し上に配置します。出血領域。
最後に重要なことですが、テキストフォルダーを開き、サブタイトル(中央のテキスト)の位置と色を赤から濃い灰色に変更します。
///画像の歪み技術:

この時点で、使用するいくつかの画像が必要になります。方法は同じで、私が持っていた画像からコピーして、主なプロジェクトである雑誌の表紙に貼り付けます。次に、それらをカバーに「ブレンド」します。さまざまなブレンドモードを設定します。火山の山のある画像は、モードを[暗く]に設定し、妖精の画像を[ノーマル]にし、[乗算]に設定したメカニカルカメレオンの後ろに置き、最後に銀河の画像を[暗く]モードにします。 。
妖精からメカニカルカメレオン、銀河の画像まで、「透視」変換で画像の位置を調整します。 [Ctrl + Shift + T]を使用して[Free Transform]モードにアクセスします。次に、キーボードの組み合わせを使用せずに画像のコーナーポイントをドラッグして、「角度のある」または「歪んだ」画像を作成します。回転は、動的な構成の取得にも役立ちます。
///テキストを強調するブラックボックス効果:

白いテキストを表示するには、その背後にブラックボックス効果を追加する必要があります。それはあなたがテキストの下に置いたものの私の作り上げた定義です。新しいレイヤーを作成し、名前を「ブラックボックス」に変更し、最初に[長方形の選択]を使用して下部のテキストを覆い、その後[Alt]を押しながら[Backspace]キーボードを押して、任意の色で塗りつぶしますあなたが選ぶ(私にとってはそれは黒なので、ブラックボックスという名前です)。暗くするには、希望する結果に応じて不透明度を60%〜75%程度低くします。
ダイナミックシェイプを作成するために、任意のブラシを使用することもできます。
4.写真と背景の選択
私は認めざるを得ません、私は私のカバーを収容するにはあまりにも多くの派手な写真を入れました。そして、私は間違っていました。ビジュアルコミュニケーションデザインの元教授と話をした後、彼は、歪みの写真と合わせて「乱雑な」デザインについて指摘しました。彼はまた私に思い出させます:
ほとんどの写真はレイアウトの最大のスペースを占め、それは雑誌の表紙のスポットライトです。したがって、キャッチーな写真を選ぶことの重要性を強調する必要があり、「スケルトンケイブの画像は良いものでしたが、その下部に他の写真をあまり多く配置しすぎると、すべての注意が散漫になり、本当に必要ではありません」と彼は付け加えます。
カバーに人物のポートレートを表示する場合は、カメラを見てもらいます。アイコンタクトのある写真は、読者の注意を引くのにさらに良いでしょう。
これらは彼の懸念になるでしょう、私はあなたに私の間違いと私がこれまでに修正したものを共有するためにそれらを入れました:
[1]-CLIPワードに比べて、色が目をそらす。少し灰色や黒などの通常または中間色でそれを変更してみてください。
[2]-この行は既に良好です。何も置かないようにしてください。ただし、スローガンがある場合は、ここに記述できます。ただし、小さくして読みやすくすることを忘れないでください。また、色もニュートラルにする必要があります。
[3]-画像を強調しても、構成全体が損なわれることはありません。また、テキストや写真を目立たせるために、写真を透明または無地の背景に配置することをお勧めします。混合色の背景から見出しとタイトルを認識させるのは少し面倒です。
[4]-これらの写真のラインナップは完成しました。構図のバランスが取れているので、見た目を美しく、シンプルで、すっきりさせるために、クリエイティブにこだわる必要はありません。私はそこにiPhoneのモックアップを追加し、「Clip Studio Paintを使用したInstagramコミックの作成」に関する記事を追加して、異なる2D画像に対して3Dに見えるようにしています。
全体として、これは「手触りのあるデザイン」をする個人的な経験でもあり、乱雑な画像の配置にイライラする潜在的な購入者として自分自身を置きます。ヤン教授、ありがとうございました!
5.すべてから雑誌の表紙のアイデアを得る
いつもインスピレーションが湧くわけではありません。デザイナーは、以前に使用したデザインの束縛から解放されないため、特別なアイデアに悩まされることがあります。最善の解決策は、心を開いておくことです。そうすれば、すべてからインスピレーションが生まれることがあります。それらが消える前にあなたがいくつかの良いアイデアを得たらメモを取る。
以下のチュートリアルは、実験的または個人的な経験として私が取り組むものに基づいていますが、同意しないものがあるかもしれません(例:雑誌の表紙の構成、色、または構造さえ)。残りは本当に必要なままにしておきます。プレッシャーや必須の手順はありません。プロセスを楽しんでください。

表紙の画像やその他の要素を磨くことは、自分自身から創造性を生み出すはずです。それはあなた自身の好みと、作成する自由に基づいています。上記のGif(ディザリングの品質をお詫び申し上げます)は、私がどのように処理したかを示しています。タイポグラフィの配置と変更、記事をラップする「ブルーリボン」の作成、またはメイン画像(スケルトンの洞窟)でそれらをハイライトまたは分離し、リボンの影ときらめくディテールで仕上げます。
6.タイポグラフィの視覚的階層
注意を引く最善の方法は、正しい文字を使用することです。その名前の文字のおかげで、どのブランドも見分けがつかなくなります。それはロックバンド、テクノロジー企業、そして一般的に、あらゆるタイプの広告、イベントへの招待、カードなどで見られます。
これらはさまざまな感情を呼び起こします。たとえば、花のフォントを使用すると、書かれた単語の性質のすべての力を感じます。
正しいフォントの使用は、執筆の最初のステップです。従来のArialには、より様式化されたフォントを使用するのと同じ感覚はありません。良いことは、インターネットの素晴らしさのおかげで、フリーフォントを入手するのは非常に簡単なので、それは私たちの想像力にのみ依存するということです。しかし、この章では、視覚的な階層と、それらの感情を雑誌の表紙に作成する方法について詳しく説明します。ここにプロセスがあります:
///見出しを作成する:

アルファベットを区切ったフォントを追加することもユニークなアプローチです。 GIFを見ると、 'Get Lost In'と入力してから[Alt]を押したままドラッグして単語/レイヤーを自動的にコピーし、 'F'がから来ているときに 'antasy'に変更していることがわかります。 「antasy」のバージョンもコピーします。 「W」と「orld」も。
注:「迷子になる」と「ファンタジーワールド」の間に使用していたフォントは、タイプが異なりますが、サンセリフスタイルは同じです。 「Fantasy World」は「Get Lost In」と比較して大きく、背が高いため、「Get Lost In Fantasy World」に関する文全体を読む前に、最初に注意を引く視覚的階層が明確になります。
///視覚歪みタイポグラフィ:

私はあなたに正直に言います。私の(失敗した)画像を歪めようとした後、私は彼女のタイトルを慎重に歪めます。それは、最初に見ようとする人、または雑誌カバー全体のタイポグラフィの見出しになるからです。ただし、[Free Transform]を実行する前に、まず次のことを行う必要があります。
1.フォントのバックアップを含むフォルダを作成します。
2.フォルダーをコピーし、フォントが入っているフォルダーをオフにします。
3.コピーしたフォルダを右クリックし、[ラスタライズ]を選択してフォントをラスタライズします。
4. [Ctrl + Shift + T]を使用して[Free Transform]にアクセスし、ラスタライズされたフォントのコーナーを操作して、歪みを遠近感のあるものに見せます。
5.歪んだフォントまたはレイヤーのコピーを[Alt]ドラッグで作成し、不透明度を70〜80%程度下げ、[Filter]-> [Gaussian Blur:30]を使用してぼかした影を作成します。
/// 3Dイリュージョンタイポグラフィの作成:

これで、タイポグラフィが歪んだレイヤーができました。その下にある他のレイヤーは、影の錯覚を作成するためにぼやけたレイヤーになります。ここでサイズを調整しますここに別のトリックがあります:
1.最初のアイデアフォルダをオフにして、全体がはっきり見えるようにしました。
2. [エアブラシ:ソフト]および[カブペン]を使用します。歪んだフォントとぼやけたフォントの間に新しいレイヤーを作成して、文章全体の深さやタイポグラフィの側面をブラッシングして、3Dテキストのように見せます。
3.私の古くて安いトリックは、ぼやけたフォントによって作成された影をたどるだけです。そして、強い線を追加して側面を決定し、それをより大胆にします。
///ギャップをまっすぐにして埋める:

[左クリック]をクリックする前に[Shift]を使用すると、直線が作成されます。特に、[カブペン]や[マッピングペン]などの太字のブラシを使用している場合は、側面を塗りつぶすことができます。行間の隙間を確実に閉じると、[塗りつぶし]ツールを使用してタイポグラフィーを簡単に作成できます。しばらくお待ちください。すぐにすばらしい結果が得られます。
///グリッドシステム:

この部分は、[グリッド]についてお話しするのが初めてです。私はこれまで忙しくしてきたので、最初からこれについて話していないことを知っています。 「感情」で構成を調整していましたが、アートの感覚をよりシャープにするためには、しばらくグリッドを忘れる必要があります。
しかし、全体的なレイアウトの全体的なレイアウトとバランスを改善するには、グリッドシステムをオンにする必要があります。上のGIF画像からわかるように、特に「F」という単語の脇部分、奇妙な歪みについてあまり気づかなかったことが明らかになりました。次に、(Shiftを使用して)別の直線を作成することでこれらの間違いを修正し、[Free Transform]を使用して歪みを大幅に調整しますもう一度ツール!
7.覚えておくべきB Cルール
ABCルールに忠実に従うようにしてください。1つ(A)の見出し(雑誌のタイトル)、1つの塗りつぶされた(B)の小見出しまたは見出し(1つの記事を中心にフォーカスする)、およびより短い(短い)( C)小見出し。ほぼすべてのクリエイティブ雑誌の表紙デザインは、レイアウトのバランスを改善するためにA B Cルールを実践しています。
これらの見出しを明確でシンプルな写真とたくさんの余白(画像や忙しいテキストを配置しない場所)と組み合わせると、グラフィックが非常に大胆で見やすい雑誌の表紙レイアウトになります。
///見出しのフォントの色付け:

基本的にこれらの以下のガイドは、フォントを色付けするためのトリックの集まりです。しかし、何よりもまず、毎回バックアップする必要があります。フォルダ全体を[Alt]ドラッグして、そのバックアップを作成します。次に、最初のレイヤーに移動して、フォントの「顔」に色を付けます。中間層はフォントの側面になります。さまざまな色のコントラストを追加することは、ここでの個人的な判断になります。私がこれに色を付ける方法は超奇妙です(それは私が以前にあなたに言った理由です、あなたは私に同意しないかもしれません)それは「ファンタジー」要素を表すからです。
色を付ける前に、[透明をロック]レイヤーを1つ覚えておいてください。
私が使用するデフォルトのブラシ:
1.エアブラシ:ソフト。
2.エアブラシ:液滴(散乱効果用)。
///ドロップシャドウを調整する:

フォントの下の影が少しずれていると感じたので、ドロップシャドウの位置を調整し、レイヤーに2回コピーしてマージすることで、より深い奥行きのある長い影を作りました。これは最初は純粋に意図的ではなく、そのような影を追加すると、最終結果の見出し全体が強調されます。ただ、影を黒で与えないようにしてください。私はそれらを少し紫がかった-またはあなたが表示するのが良いと思うかもしれないどんな派手な色でも作ります。
///背景を変形する:

この部分は本当に実験的なものです。雑誌の構成全体を完成させようとしているときに、それがわかりました。画像を大きくする必要がないので、雑誌の上部の画像が明るすぎ、白が多すぎます(カットされます)右側の枝に座っている2人のキャラクター)-だから私はデフォルトのブラシを使用します:[Airbrush:soft]すべての「ぼやけた」背景を追加します。幸いにも、上部と下部の画像の焦点を少しずらしていたのです。
さらに、[エアブラシ:ドロップレット]で「ピクシーダスト」と呼んでいる小さな粒子を追加すると、画像全体を強調して、希望する結果に合わせることができます。
///派手な色の影を落とす:

最後に重要なことですが、これは[レイヤープロパティ]は輪郭のみを作成でき、ドロップシャドウは作成できないため、私が非常に便利なテクニックです。もう一度言いますが、これが私が最高だと思うものです。テキストに影を付ける独自の方法があるかもしれません。他に簡単なトリックがある場合は、コメントをください。
最初に、常に[Alt]を押しながらテキストをバックアップしてからドラッグします。その後、[シャドウ]を取得するために[フィルター]-> [ガウスぼかし:30]を選択する前に、ドラッグしたテキストを通常はラスタライズする必要があります。もう一度複製して、1番目と2番目の影を[マージ]よりも深くします。
最後に、[Lock Transparent]とデフォルトの[Airbrush:Soft]を使用して、シャドウ全体にブラシをかけ、ぼんやりとした背景から小見出しを飛び出させる派手な色にします。
生きる最後の言葉
つまり、上記のチュートリアルは、デザイナーやアーティストに、雑誌の表紙のアイデアを創造するための十分な余地を与えますが、さらに多くのテクニックが探求されるのを待っています。最初は簡単に思えるかもしれませんが、雑誌の表紙を作成するには多くの努力が必要です。雑誌の表紙を作成して正しい結果が得られるようにするためのヒントが見つかるまで、何度も何度も何度も挑戦し続けることが重要です。技術的および実験的に。
裁ち落としに従って切り取られた私の最終的なデザインは次のとおりです。
最高の雑誌のカバーのアイデアのいくつかは、鮮やかな色の単一のポップが多くの明るい色のパレットを使用するよりも魅力的である場合があることを証明するために色を控えめに使用しています。
1つの鮮やかな色と白黒の写真やテキストを組み合わせると、テクノロジーのタイトルやスポーツ雑誌には見栄えがよくなりますが、ファッション雑誌の表紙デザインにはそれほど役立ちません。明るいバナー、タイポグラフィ、および仕切りが男性的なスポーティなエッジをレイアウトに与えます。
これは非常に簡単な方法で実現でき、雑誌の表紙のアイデア全体をまとめる優れた方法です。ホットオレンジやアシッドイエローを試して、明るい色のポップで旅行雑誌やエクストリームスポーツの見出しにすばらしく見えるようにしたり、水色を試してみて新鮮な印象を与えることができます。
また、鮮やかな赤を使用すると非常にパワフルに見え、昔ながらのモノクロ写真にモダンなタッチが加わります。学校の雑誌の表紙デザインの場合は、たくさんの写真と楽しいタイポグラフィを保存することをお勧めします。
















コメント