「テクスチャ塗り支援アクション」を使ったSF(sci-fi)アーマーの塗り方
このTipsは、私の作成した素材「テクスチャ塗り支援アクション」を用いて、SF調のアーマーを塗る方法を説明するものです。
素材の解説欄に書こうとしたら、文字数が多過ぎました!なんてこった…。
素材と一緒にチャレンジしてみてください。
使用素材
使用する素材は主に以下の2つです(英語版)
*素材ページを他の言語で閲覧するには、ページ下部で言語を選択して下さい
仕上げのグラデーションマップで使用します。好きなグラデーションを使用して構いませんが、この素材は私がグラデーションマップ機能でイラストの全体調整をするために特別に作ったものなので、特に適しています。
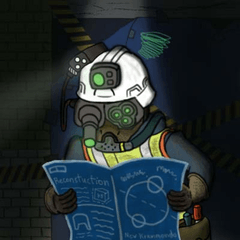
見本イラスト
下の絵の人物の上半身部分が、「テクスチャ塗り支援アクション」と付属のSFアーマーテクスチャを使用して塗った部分です。
塗り方
使用ソフト : CLIP STUDIO PAINT iPad版(バージョン1.11.6)
(1)テクスチャを貼る
テクスチャを貼りたいところに選択範囲を作成し、「テクスチャ塗り支援アクション」に付属のsci-fi-hex-tex01テクスチャを貼り付けます。オブジェクト選択ツールで角度の変更や、拡大縮小ができますので、テクスチャを絵にフィットするように貼ります。
今回は、右腕の部分は別レイヤーにして、テクスチャの角度を変えています。
(2)ゆがみツールでテクスチャを変形
テクスチャをラスタライズして、「編集>変形>メッシュ変形」で大まかに形を整えた後、ゆがみツールを使ってテクスチャを人物の身体に合うように変形させます。(ゆがみツールは、ソフトウェアのバージョンが1.11.6以降なら、色混ぜツールの中にあります)
ここまでは線画を見やすくするため、レイヤーのモードを乗算で作業しています。
(3)「テクスチャ塗り支援アクション」を実行する
テクスチャを合成モード「通常」に直し、1つのレイヤーに結合します。その後そのレイヤーを選択した状態で、「テクスチャ塗り支援アクション」内のオートアクション「selection division」を実行します。「Whole silhouette」「dark areas」「highlights」の3つの選択範囲レイヤーができます。
このオートアクションを使用する時は、選択範囲分けしたい部分1つにつき、1つのレイヤーにまとめて使用してください。レイヤーをフォルダの中に入れてからオートアクションを実行すると、選択範囲レイヤーがフォルダ内にまとまるので便利です。
(4)基礎の色を塗る
新しいレイヤーに暗い色で地色を塗った後、「Whole silhouette」レイヤーのサムネイルをダブルクリックし、選択範囲を読み込みます。画面上部の「選択範囲の境界線を表示」ボタンをオフにして、少し明るい色を塗ります。
デフォルト素材「にじみエアブラシ」を使用しました。
(5)基本的な明暗を塗る
乗算のレイヤーを作って「dark areas」選択範囲を読み込み、影を塗ります。更に「highlights」選択範囲を読み込み、新レイヤーを作って「加算(発光)」にして明るい部分を塗ります。
(6)ハイライトを入れる
明暗が十分についたら、選択範囲を解除し、加算(発光)のレイヤーを作って六角形の一つ一つや腕や胸などの特に明るくなるところにハイライトを入れます。
(7)発光エフェクトを塗る
「dark areas」選択範囲を読み込み、新しいレイヤーを作って絵全体の色合いと色相が違う明るい色で塗りつぶします。今回は黄色を使いました。そのレイヤーの合成モードを「覆い焼き(発光)」にし、不透明度を下げると、下の絵のようになります。
(8)グラデーションマップを使用し、完成
「レイヤー>新規色調補正レイヤー>グラデーションマップ」を選択し、グラデーションマップレイヤーを作ります。お好きなグラデーションで構いませんが、ここでは私のグラデーション素材「nostalgia グラデーションセット」の青いグラデーションを使用しました。
グラデーションマップレイヤーを合成モード「オーバーレイ」にして適度に不透明度を下げると、光沢感と輝きが生まれます。
これでアーマーの塗りは完成です。
同じ塗り方で色を変えた例
同じテクスチャ、色の塗り方で、仕上げのグラデーションマップに緑色のグラデーションを使用した例です。SF建造物の床材などにも使えるかもしれません。
最後までご覧いただきありがとうございました。
「テクスチャ塗り支援アクション」はこのテクスチャに限らず色々なテクスチャを塗るのが楽になります。楽しんでください!
















コメント