花を描いてアニメート! 🌸ClipStudioPAINTのアニメーション!
こんにちは!この記事では、CLIPSTUDIOPAINTで花をアニメーション化する方法を説明します。
風になびく花の簡単なアニメーションを作成します。最初にそれを描く方法を理解せずに。
フラワーデザイン
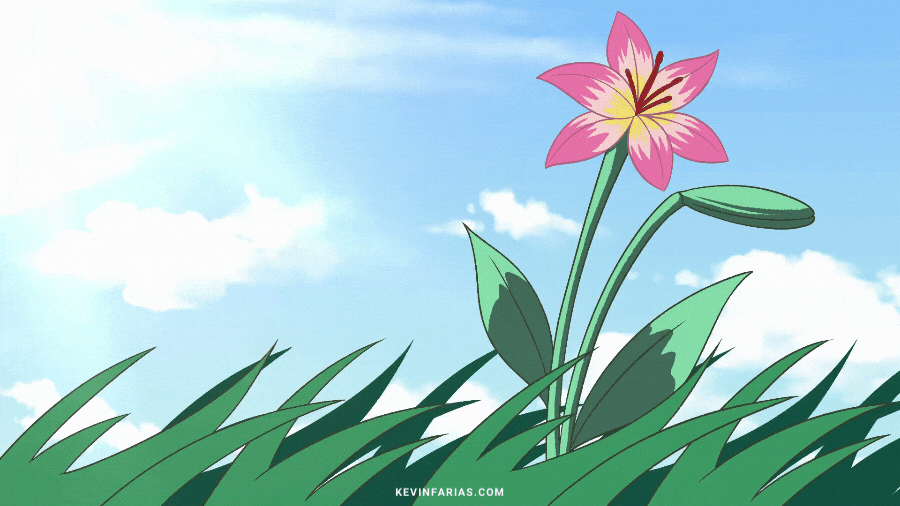
このアニメーションでは、リリーと呼ばれる美しい花を使用します。デザインは次のとおりです。

花びらの中心線は非常に重要です。花びらをアニメーション化するための鍵です:)
ユリの花のデザインを理解したら、アニメーションの作成を開始できます。
これが私たちが作るアニメーションです:
Clip StudioPAINTPROユーザー用とClipStudioPAINTEXユーザー用の2つのアニメーションを作成します。
だから私たちはみんなこのアニメーションを作ることができます!
Clip StudioPAINTPROバージョン

Clip StudioPAINTEXバージョン

このアイデアに興奮している場合は、次のような私のスーパーチュートリアルをご覧ください。
Clip Studio PAINTで花をアニメートする方法(チュートリアル)
あなたの言語で字幕をアクティブにすることを忘れないでください、あなたは確かにそれを見つけるでしょう:)
ビデオについてどう思いますか?風の中で美しい花をアニメートする方法を簡単に学びました。
プロセスのステップバイステップ
今、私たちは私たちが学んだことを確認したいと思います:
1.プロジェクトの作成
[ファイル]-[新規]に移動し、次の特性を持つアニメーションプロジェクトを作成します。
2.タイムライン
[ウィンドウ]-[タイムライン]メニューに移動し、この重要なパネルを表示します。
3.サブビスタ
このパネルはビューアの横にあります。アクティブになったら、[インポート]というフォルダをクリックします。
そして、ユリになる花のデザインのファイルを探します。
これで、アニメーション化できるように、以前に表示した参照ができました。
4.鉛筆ツール
私たちは鉛筆ツールでスケッチを描きます。私の場合、Clip Studio PAINT Assetsからダウンロードしたブラシが本当に好きで、無料で共有できます。
5.最初の主要なアニメーションの描画
タイムラインのフレーム1を選択し、サブビューパネルに表示される以前に作成したデザインをガイドとして最初のキー図面を作成します。
そして今のところ、アニメーションフォルダの長さを最大7フレームまで編集し、アニメーションの長さを同じフレームのままにします。
これをサイクルアニメーションにするために、フレーム7を選択し、セルの指定を選択します。
そして、現時点である唯一の図面、フレーム1を選択します。
6.2番目の主要なアニメーション描画
フレーム5を選択し、新しいアニメーションセルを追加します。
左側の名前を変更し、フレームの位置と同じ名前を付けます。
そして、ツールをアクティブにします:オニオンペーパーを有効にします。
そして、2番目のキー図面を描き始めます。
この花は繊細なので、スムーズに動きます。
7.アニメーションの内訳
フレーム3に移動して、新しいアニメーションセルを作成します。名前を3に変更して、順番に作業を続けます。
描画前と描画後の両方を表示できるように、[オニオンスキニングを有効にする]ツールをオンにすることを忘れないでください。
そして、図面は次のようになります。
8.中間図面または中間
次に、残りのフレームに新しい描画を追加します。これにより、花の動きがスムーズになります。
まず、フレーム2で行います。
次にフレーム4で。
そして最後にフレーム6で。
9.アニメーションスケッチ
これまでのところ、次の結果が得られています。

10.アニメーションライン
アニメーションのクリーンアップでは、タイムラインに新しいアニメーションフォルダを作成します。
そして、この新しいアニメーションフォルダ内に、フレーム1に新しいアニメーションセルを作成します。
レイヤーパネルのフレーム1で、新しいレイヤーフォルダーを作成し、名前をフレーム1と同じに変更します。
そして、この新しいレイヤーフォルダ内に次のレイヤーを作成します:色、影、明るさ、線、必要に応じて線レイヤーをベクトルレイヤーとして作成できます。これは私のお気に入りのClipStudioPAINTオプションの1つです!
Lilyというアニメーションフォルダを選択し、[レイヤーカラー]オプションをアクティブにして、不透明度を50%に下げます。
Lineレイヤーを選択し、ペンツールを使用してアニメーションをクリーンアップします。私の場合、サブツールではTexturedを使用して、アニメーションに芸術的なタッチを与えます。
最初の描画がきれいになったら、別のフレームに移動して新しいアニメーションセルを作成します。
また、レイヤーパネルで、作成された新しいフレームに、以前に作成されたすべてのレイヤーが同じ順序と名前で含まれていることがわかります。 Clip Studioから何かクールなもの!
そして、次の結果が得られます。

11.アニメーションカラー
花のアニメーションの基本色をペイントするために、カラーレイヤーを選択します。
塗りつぶしツールを選択し、サブツールで選択します。他のレイヤーを参照します。これにより、別のレイヤーにペイントでき、ワークスペースに表示されているすべてのストロークが読み取られます。
最初のデザインから色を取得します。このために、サブビューパネルに移動し、サブビューパネルからドロッパーツールを選択し、クリックして花の領域をペイントすることで、ペイントする色を選択します。
また、シャドウレイヤーでは、花の他の色をペイントできます。必要に応じて、オプションをアクティブにすることができます。下のレイヤーに調整します。
明るさレイヤーでは、他の詳細を追加できます。
そして、アニメーションのすべてのフレームの色で終了します。
12.アニメーションカラープレビュー
アニメーションを再生し、風の中の花をアニメーション化しますが、それでもさらに多くのものを追加できます:)

13.アニメーションの長さ
アニメーションの期間を、当初のように24フレームに延長します。

次に、アニメーションを複製して合計時間を完了します。このため、上部のアニメーションを選択すると、カーソルが手に変わります。
次に、右ボタンでアクティブにします。コピー
そして、アニメーションの最後の次のフレームで、右ボタンを使用してアクティブにします:貼り付け。
そして、アニメーションを2倍にして、最終的な期間を完成させました。
14.アニメーションの背景
花だけではないように、風になびく草のアニメーションを追加しました。
使用する背景は、Clip Studio PAINTマテリアルにある空です。オプション:マテリアルに移動して、空を探します。
それを取得して、アニメーションにインポートします。
必要に応じて、この空を最高の状態で移動して、アニメーションに統合することができます。

15.アニメーション最終版ClipStudioPAINT PRO
このアニメーションは24フレーム続きます。これは、Clip StudioPAINTPROを使用する場合に最適です。

16.最終アニメーションバージョンClipStudioPAINT EX
このアニメーションは72フレームまたは120フレーム持続できます。また、必要に応じて、空を水平方向に移動し、最初と最後のフレームにキーフレームを作成して、次の結果を得ることができます。

17.アニメーションの最終的な詳細
必要に応じて、花をアニメーションの中央に配置しないように移動できます。花が横に配置されている場合は、これは好みの問題です。花のアニメーションフォルダを選択するレイヤー移動ツールでそれを行うことを忘れないでください。

アニメーションが表示され、結果ははるかに良く見えると思います。

18.アニメーションのエクスポート
[ファイル]-[アニメーションのエクスポート]-[ムービー]に移動します
アニメーションを保存するフォルダを選択します
[ムービーのエクスポート設定]ウィンドウでは、1920x1080のままにし、1秒あたりのフレーム数では8のままにします。このアニメーションを、Clip Studio PAINT PROバージョンとEXで作成したかどうかは、同じです。
そして、アニメーションがビデオとしてエクスポートされるのを待ちます。
19.最終的なアニメーション
Clip StudioPAINTPROバージョンで作成した24フレームのアニメーションを見てみましょう

そして最後に、Clip StudioPAINTEXのバージョンで実行できるアニメーションを見ていきます。

この記事がお役に立てば幸いです。私たちは常にキャラクターのアニメーションに焦点を当てているため、別のアニメーションを試してみることができますが、他の要素をアニメーション化する方法を学ぶことも重要です。
次のヒントでお会いしましょう!






















コメント