Como animar en Clip Studio Paint
1. Presentación
¡Hola! Soy Staviraa, antes conocida como “V21e”.
Les mostraré como hacer animaciones desde cero con el uso de algunas funciones disponibles en Clip Studio Paint, como lo son las propiedades de capa “borrador” y personalización de pinceles. Por otra parte, también mostraré cómo animar imágenes que previamente no estaban planeadas para animación, sacando provecho de las funciones del programa como “Interpolación automática”.
Explicaré como yo animo y mi lógica al momento de trabajar dentro del programa.
¡Espero les guste!
2. La animación
La animación es una explosión rápida de imágenes que le da a objetos inanimados la ilusión del movimiento. Es una ilusión óptica, en pocas palabras.
La animación, es agregar el factor tiempo al medio de expresión. ¿Una fotografía con el factor tiempo? es una tira de video. ¿Una escultura en vida real simulando movimiento en secuencia de fotos? es el estilo de animación “stop-motion”. ¿Dibujos con movimiento en el tiempo? Animación tradicional o 2D.
La dimensión de “tiempo” que se le da al trabajo puede ser de diferentes modos.
Según Richard Williams en su libro “Kit de supervivencia del animador” (2001) el ser humano se las ha ingeniado para crear la dimensión del tiempo para contar pequeñas historias animadas antes de la invención de las películas animadas. Con la invención del Taumátropo ( “wonderturner” en inglés), el Praxinoscopio y el Flick book … por citar algunos.
✧ Objetos para simular el tiempo en imágenes: taumatropo (1.), el praxinoscopio (2.) y el Flick book (3.).

✧ Funcionamiento del taumatropo. Consiste en un disco con dos imágenes diferentes en ambos lados y un trozo de cuerda a cada lado del disco. En la animación de arriba, se muestra la imagen de un ave y una jaula a diferentes velocidades. Al dar vuelta en alta velocidad al taumatropo (Izquierda) pareciera que el ave está dentro de la jaula. La animación a menor velocidad (Derecha) se puede distinguir cuando el taumatropo da vueltas, sin generar ilusión óptica.
Después de la invención de películas animadas, actualmente la animación se ha convertido en un medio mas accesible para todos. Esta facilitación se debe a la mayor accesibilidad de aparatos electrónicos capaces de proyectar imágenes a alta velocidad -proyector de cine, las pantallas de televisión, las computadoras y celulares- y la creación de softwares que permiten la creación de animaciones compatibles con estos medios como lo es Clip Studio Paint.
¡Comencemos a explorar como dar la dimensión del “tiempo” a nuestras ilustraciones en Clip Studio Paint!
✨Se ha visto que de velocidad mínima de proyección que se requiere para que una animación sea capaz de engañar la percepción de movimiento del ser humano es la exposición de 24 imágenes en un segundo. A esta medida de exposición se le conoce como “Frame Per Second” o como “Frame rate” (inglés). Su traducción al español sería “Fotogramas por segundo” y “Velocidad de fotogramas”, Respectivamente . Su abreviación es “FPS“ y su símbolo es “f/s”.
Se suelen usar las siguientes cantidades de FPS para animar: 8FPS, 12 FPS 24FPS, 30FPS, 60FPS… ¡hasta 120FPS!
Entre mas FPS se requieran para animar, mas fluida se verá la animación… sin embargo, significa el uso de mas dibujos para poder terminar un segundo. ¡Ten cuidado de no exagerar demasiado en la cantidad de FPS que uses para animar! Sobretodo si es animación 2D… [risas]
3. Introducción a las herramientas de animación
Si bien, en este artículo resaltaré las herramientas y funciones mas importantes según mi criterio para el proceso de animación, es necesario tener conocimientos básicos de lo que es la interfaz de Clip Studio Paint en su modalidad de animación.
Sugiero la lectura de los siguientes artículos, sobre todo si es la primera vez que estas en el mundo de la animación dentro del programa de Clip Studio Paint. Si eres alguien más experimentado en el programa o vienes de otras interfaces de animación, puede ser que no requieras leerlos para navegar con fluidez a través de este tutorial. Aun así, sugiero una pequeña lectura si te surgen dudas.
¡Espero mis explicaciones sean útiles para tu proceso de aprendizaje!
》Artículo enfocado en explicar a detalle la interfaz de animación de Clip Studio Paint.
Muestra desde la configuración de un nuevo documento para animación hasta explicaciones básicas de conceptos de animación como los “fotogramas por segundo”
》Sección especializada para animaciones a mano alzada y como animar fondos en movimiento de modo sencillo. Consta de varias partes, ideal para familiarizarse con la interfaz.
Si deseas ver lo que es posible lograr en animaciones en ClipStudio Paint, te recomiendo ver el trabajo de KevinFarias ¡Aqui mismo en Clip Studio Paint TIPS!
Cuenta con trabajos muy completos y limpios al momento de explicar, sobre todo por que documenta paso a paso cada una de sus creaciones no solo en su artículo por escrito, si no también con video. ¡No dudes en echarle un vistazo e inspirarte!
4. Interfaz de animación
4.1 Línea de tiempo
Para poder animar, se requiere agregar la dimensión “Tiempo” a Clip Studio Paint. Eso se logra con una línea de tiempo. Para acceder a la línea de tiempo en Clip Studio Paint en ordenador, se puede lograr de dos modos.
Primer método: Se puede acceder a esta función dirigiéndose a la parte inferior izquierda del lienzo, donde se encuentra el [deslizador para acercar/alejar] , enseguida podrá visualizar la figura “⯭”(1). Dé clic en el ícono para desplegar la línea de tiempo (2).
Imagen del programa de Clip Studio Paint donde se encuentra “⯭” (arriba) | Despliegue de la línea de tiempo (abajo)
Puede cambiar el tamaño de despliegue de la línea del tiempo en la pantalla acercando el cursor cerca del borde superior de la línea de tiempo hasta que el cursor cambie a “↕“
Para ocultar la línea de tiempo, de clic en “⯯”.
Segundo método: Se puede acceder a esta función en [Ventana]→[Línea de tiempo]
(Imagen de abajo).
4.2 Herramientas básica de animación en la línea de tiempo
Al desplegar la línea de tiempo, podemos encontrar diferentes íconos que nos ayudarán en nuestro proceso de animación.
En la línea del tiempo, habrá un pequeño apartado donde podremos observar nuestras celdas de animación (6) y su duración de exposición ponderado en fotogramas por segundo.
Contamos con un ícono para poder reproducir o detener nuestra animación (1), agregar carpetas especiales para poder comenzar a animar (2), agregar celdas para realizar nuevos dibujos a nuestra animación (3), el uso del [papel cebolla] (4) y un ícono para poder acceder a la [interpolación Automática].
En dado caso que tu línea del tiempo se vea vacía - Común en documentos .clip que no se configuraron desde el principio para animación- Contamos con el ícono de [Nueva línea de tiempo] (8.) para poder agregar la dimensión de “tiempo” a nuestro documento.
✧ Pasos para activar la línea de tiempo. De clic en [Nueva línea de tiempo] (1). Aparecerá una ventana emergente con las características de la línea de tiempo (2).
✧ En la ventana emergente de la línea de tiempo, es posible personalizar la velocidad de las celdas de animación [FPS] y la cantidad de celdas totales que deseamos para comenzar a animar (3). Si nos encontramos conformes con estos datos, de clic en [aceptar] (4).
Si desde el principio haces un archivo nuevo especificando que es para una animación, el paso de la “activación de la línea de tiempo” se omite.
Nota: En Clip Studio Paint Pro únicamente se puede trabajar 24 fotogramas totales. En Clip Studio Paint EX es posible trabajar mas de 24 fotogramas totales. Los FPS son personalizables en ambas versiones.
✧ Listo. ¡Tienes activa tu línea de tiempo!
Hay una correlación entre la línea de tiempo y el área de visualización de nuestras capas. (Imagen de abajo)
✧b. Se muestra la correlación entre las carpetas de animación en la visualización de capas y la línea de tiempo. Esto se encuentra marcado con diferentes colores. | a. Se muestra la correlación entre la visualización de capas en la visualización de capas y la línea de tiempo.
4.3 Carpetas de animación, fotogramas y papel cebolla
Las capas dentro de las [carpetas de animación] en la línea de tiempo se transforman en [Fotogramas]. Sin embargo, se trabaja dentro de ellas como si fuera una capa normal.
Si trabajas en una capa fuera de una carpeta de línea de tiempo, no será posible animar.
Para agregar una nueva [carpeta de animación], simplemente se da clic a su ícono.
Se desplegará la carpeta de animación en la línea de tiempo y en la visualización de capas.
Para agregar fotogramas en la Línea de Tiempo, se puede lograr de dos modos.
El primer método, es dándole clic al ícono para agregar un nuevo fotograma.
Esta acción se verá reflejada en la línea de tiempo y en la visualización de capas.
El segundo método, es seleccionar la área de la línea de tiempo en la cual deseas agregar el fotograma. La selección se representa con la línea roja en la línea de tiempo.
Seguidamente, [Clic derecho] → [Nuevo cel de animación].
Si deseas agregar otro fotograma, simplemente repite cualquiera de los dos procesos.
Los fotogramas agregados se nombrarán automáticamente como 1, 2, 3, […] ; cuando se agrega un fotograma entre medio de dos fotogramas clave, suele aparecer el número del fotograma más una letra. Ejemplo: 1a, 1b, 1c […] (Imagen de abajo)
Si deseas mover el tamaño de un fotograma, puedes seleccionar la ranura entre fotogramas en la línea de tiempo. Esta se tornará rojo. Seguidamente, arrastrando con el cursor, moverás el fotograma a donde desees.
¡También puedes mover varios fotogramas al mismo tiempo si los seleccionas!
Si deseas eliminar un fotograma, simplemente da [clic derecho] sobre el fotograma → [Eliminar]
El [papel cebolla] permite ver algunos de los dibujos anteriores y posteriores del fotograma seleccionado. Esto permite animar con mejor consistencia el fotograma intermedio. Se activa y desactiva dando clic a su ícono, como se muestra en la siguiente animación.

4.4 Interpolación automática
La interpolación permite animar de modo muy sencillo imágenes estáticas o animaciones completas. La existencia de esta herramienta permite acelerar mucho el flujo de trabajo.
Por ejemplo, si tenemos una animación completa del aleteo de una mariposa, se puede animar su trayecto en el aire sin necesidad de volver a dibujar la animación de la mariposa.

Interpolación automática no se limita a mover de posición un objeto o una animación, ¡También se puede animar una escala (1), la rotación del eje del objeto (2) y la opacidad (3.)! (ver imagen de abajo)

Es posible animar todas estas características en una sola animación o imagen. Con un poco de creatividad ¡Todo es posible! Sugiero que si planea usar esta función, sea en la etapa final de su animación.
Para activar esta función, es necesario estar en la carpeta que deseamos habilitar las claves para lograr hacer la interpolación automática. Seguidamente, nos dirigimos a la barra de [la línea de tiempo] → [Habilitar claves para esta capa] (imagen de abajo).
En la línea de tiempo, en la carpeta que deseamos animar, aparecerán unas pequeñas figuras triangulares en la base que indicarán que la línea de tiempo esta lista para insertar claves de animación. En la visualización de capas, en la carpeta que seleccionamos para animar, aparecerá un ícono de lápiz y un candado.
Para agregar un nuevo fotograma clave para animarlo con interpolación automática, damos [Clic derecho] → [Insertar clave]. El fotograma clave aparecerá en el fotograma indicado (línea roja en la línea de tiempo). Aparecerá un rombo sobre el fotograma. (Imagen de abajo)
Para editar la posición de nuestra carpeta, hay que dirigirnos a [herramientas] →[Sub herramienta Operación] →[Objeto]
Con la sub herramienta [Objeto] es posible editar con mucha facilidad lo que sería la posición, opacidad y rotación de los objetos dentro de la carpeta ya que aparece el controlador de transformación de imagen. (imagen de abajo)
Es posible ver reflejado en[Propiedades de herramienta] -debajo de la ventana de sub herramientas- las medidas y características a animar. Se pueden ver activas porque tienen un rombo dentro de un cuadrado enseguida del nombre de la característica a animar. Si deseas agregar un clave a una función que no ha sido considerada para animar dentro de [Propiedades de herramienta], simplemente hay que darle clic a su cuadrado correspondiente. (Imagen de abajo)
Si deseas Eliminar, Cortar, Copiar o Pegar cualquier fotograma clave con su información, Debes posicionarte sobre el fotograma clave en la línea del tiempo →[Clic derecho] →[Eliminar/Cortar/Copiar/Pegar] .(imagen de abajo)
Si utilizas [Insertar fotograma…] o [Eliminar fotogramas…] dentro de la ventana emergente, eliminarás o agregarás fotogramas de la línea de tiempo, no de los fotogramas clave de interpolación automática.
También puedes eliminar fotogramas clave de interpolación automática posicionando el puntero de la línea del tiempo (línea roja) sobre el fotograma clave que deseas eliminar (1). Seguidamente das clic en [Eliminar clave] (2.)(Imagen de abajo)
¿Deseas volver a editar el contenido dentro de la carpeta de animación? puedes desactivar los fotogramas clave de interpolación automática dando clic a [Habilitar claves para esta capa] ó puedes darle clic a [Editar capas con claves activadas](imagen de abajo.), El que mejor te parezca, está bien.
✨- Tengo varias capas de animación: una para el lineart, otra par el coloreo base, otra para luces y sombras. ¿Cómo se animan todas juntas con interpolación automática?
-Es necesario meter todas las capas de animación dentro de una carpeta normal dentro del visualizador de capas. Ya que cuentes con esa carpeta normal, te aseguras que esa carpeta normal se encuentra seleccionada y das clic a [Habilitar claves para esta capa]. La capa normal se encontrará lista para animar tanto en la línea de tiempo como en la visualización de capas. El último paso es inserta fotogramas clave en la carpeta normal dentro de la línea de tiempo… ¡y listo! tienes todo para trabajar múltiples carpetas de animación a la vez.
Consulte la sección “7.7 efectos especiales” para verlo paso a paso con imágenes.
4.5 Configuración de shortcuts para animación
Los atajos de teclado son muy útiles para acelerar el trabajo en el ordenador o en nuestro teléfono. Hay atajos de teclado muy famosos como “Ctrl+Z” para volver a una acción anterior o “Ctrl+C” para copiar algo seleccionado. Saber configurar o conocer atajos de teclado es importante para poder personalizar y hacer mas amena nuestra experiencia al momento de utilizar Clip Studio Paint.
Para el proceso de animación, sugiero programar 2 nuevos atajos de teclado: Clave anterior y clave siguiente.
Esto evitará contratiempos y la sensación de inmovilidad que da no poder tener un control dinámico en el viaje entre fotogramas clave en a línea de tiempo.
Para configurar nuestros atajos de teclado de modo personalizado, se puede acceder a esta función en [Archivo]→[Ajustes de atajo]. (Imagen de abajo).
Seguidamente, aparecerá una ventana emergente. Dentro de esta ventana, están las categorías y sub categorías que se pueden personalizar para un atajo de teclado en Clip Studio Paint.
Para personalizar las acciones [Clave anterior] y [Clave siguiente] será necesario dirigirnos dentro de esta ventana a [Animación]→[Mover fotograma]. En esta sub categoría encontraremos [Clave anterior] y [Clave siguiente].
Sugiero que les asignen a [Clave anterior] y [Clave siguiente] atajos de teclado que sean sencillos de recordar, de uso poco frecuente y uno enseguida de otro. Yo uso la tecla “.” para [Clave anterior] y “-” para [Clave siguiente], Están enseguida de las flechas de teclado y fáciles de recordar.
4.6 Sugerencias para familiarizarse con la modalidad de animación
En este punto con todo lo anterior visto, sugiero que abran un documento nuevo y jueguen con el programa tratando de animar algo sencillo… ¡Literalmente puede ser un garabato! lo importante es que se familiaricen con las herramientas y vean cómo trabajan más cómodos dentro del programa.
Tomen sus notas, tómense su tiempo… después de ello, ¡Estamos listos para animar!
5. Proceso de producción de una animación
Este apartado lo he escrito para informar como es un proceso de animación y qué precisamente voy a abarcar y trabajar en este artículo.
El proceso de animación dentro de la industria puede variar bastante de la secuencia de pasos que se realiza para hacer una animación de proyecto escolar o una animación individual por diversión.
En mis palabras, las diferencias entre cada proceso depende de la intención detrás de la creación del proyecto -entretenimiento en la industria, proyecto final escolar, presentación para un concurso, proyecto personal-, el nivel de organización necesario para hacer el proyecto eficiente con los recursos presentes -Trabajadores, salario, plazos de tiempo, capacitación de diferentes programas para animar- y el resultado final -Satisfacción personal, calidad, remuneración monetaria, etcétera-.
Los pasos generales para hacer una animación son las siguientes:
-Planificación: Elegir el concepto o idea, diseñar personajes, conocer a la audiencia.
-Diseño: Crear guión, Storyboard, Layout, Diseño de personajes y fondos.
-Animación: Referencias para animar, hacer fotogramas clave, intercalados (in-betweens), coloreo, iluminación.
-Postproducción: Edición, Efectos especiales, retoques y audio.
Para este artículo, solo abarcaré un poco el área de planificación y la parte de animación en sí para lograr una mini animación… ¡Los demás pasos sobran! No es necesario tener un guion gráfico para una animación de 3 segundos o hojas de personaje cuando los personajes son inmóviles… eso es mejor usarlo en un proyecto de animación mas largo.
En este artículo, solo se requiere un poco de creatividad, claridad en que se quiere trabajar… y claro ¡saber saber como usar Clip Studio Paint!
Hablando de claridad, hablemos de…
6. Métodos, sugerencias y puntos importantes para planificar la animación
¿Qué es lo que quieres animar?, ¿Cómo lo planeas hacer?… con las herramientas que conocemos, ¿Qué podemos hacer para hacer mas sencilla nuestra animación? Con esta sección del artículo, espero poder ayudarte a encontrar respuesta a estas preguntas.
Aquí, tu experiencia personal en el uso de programas de dibujo, de edición de video, haciendo animaciones y en programas de postproducción para agregar efectos especiales te será muy útil, sobre todo por la experiencia de como organizar un proyecto.
✧Imagen descriptiva sobre como se visualiza un proyecto de animación o de dibujo en la mente del artista.
Cuando uno es primerizo dibujando en programas digitales, es normal dibujar todo en la misma capa. Sin embargo, con el pasar del tiempo, la experiencia y buscar un poquito de técnicas, se vuelve mas refinado nuestro flujo de trabajo. Se trabaja el fondo en una capa, los personajes principales en otra; Se trabaja por separado el coloreo del delineado del dibujo y los detalles van al final. Puede ser lógico este flujo de trabajo, pero al principio cuando recién descubríamos el mundo del dibujo digital, puede que sea complicado llegar a agilizar nuestro trabajo. Lo mismo pasa con saber animar. ¡Por eso tu experiencia animando, dibujando o editando es importante aquí!
Las carpetas de animación tienen las mismas propiedades que una capa normal, por lo que es posible dividir los dibujos en carpetas de animación y trabajar partes por separado.
Algunas cosas posibles con las herramientas de animación de Clip Studio Paint son las siguientes:

Se puede animar de fotograma en fotograma (1) y a esa animación agregarle interpolación automática (2). Puede ayudar bastante para caminatas o seres voladores como los fantasmas. Se puede presentar una imagen fija y animar sobre ella en una carpeta de animación cuadro a cuadro (3). Esto es bastante útil si se quiere animar cabello que es movido por el viento o ropas ligeras . Si deseas animar con el mínimo esfuerzo posible, puedes animar una imagen fija con interpolación automática (4). Puedes lograr muy bonitos resultados con esa simple función como una chica saludando. También puedes hacer dos animaciones en diferentes tiempos (5). Esto te permite hacer una animación que se repite a si misma muy atractiva a la vista a pesar de ser tan simple.
Estos son solo unos ejemplos… saber como organizar tus carpetas de animación y saber como manejar las herramientas de Clip Studio Paint te permitirá explotar tu creatividad al máximo.
¿Puedes identificar o imaginar como hice la siguiente animación?

7. Proceso de animación estilo Anime
En esta sección, les comparto mi proceso de animación de principio a fin. Les contaré mis tips personales para animar - Como el uso de líneas guía para delimitar las luces y sombras- al igual que algunas configuraciones de los pinceles de Clip Studio Paint para hacer nuestro proceso de colore mas claro y sencillo.
Como nota extra, he creado una hoja blanca que simula las hojas perforadas que se utilizan en animación. Esta imagen solo es por cuestiones estéticas. Les adjunto el link para quien desee utilizarla. Es gratuita en Clip Studio Paint ASSETS.
Sin mas que decir, ¡Espero les guste!
7.1 Idea a animar
En esta etapa del proceso de animación, delimito la idea que deseo animar.
En mi caso, deseo animar algo muy sencillo: Una animación de aproximadamente 2 segundos de un joven apuesto que de una pose pasa a otra, donde se quita un poco los listones que tiene encima. (Representación en Imagen de abajo)
Usualmente, para una animación muy corta -con duración de segundos- Es posible pasar por alto algunos preparativos previos al momento de animar -(como la creación de hojas de personaje, guion, guion gráfico, etc.), Mesura tu proyecto y si es relevante contar con datos previos. En mi caso para este proyecto, simplemente con saber de qué color serían las ropas del personaje y que movimiento iba a realizar me era suficiente.
7.2 Preparar el espacio de trabajo
Consiste en tener cerca nuestras referencias necesarias, nuestro espacio de trabajo limpio y algún elemento extra que nos ayude en nuestro trabajo ¡Depende de cada quien como hacer este paso!
En mi caso, preparé una paleta de colores para la animación, un vaso de agua y mis audífonos para trabajar inspirada y feliz.
7.3 Borrador de fotogramas clave
Este paso consiste en dibujar y delimitar nuestros fotogramas clave.
Yo realicé dos animaciones por separado en mi documento de animación. Realicé en una carpeta de animación para la animación de la mano y otra carpeta de animación para animación del chico.

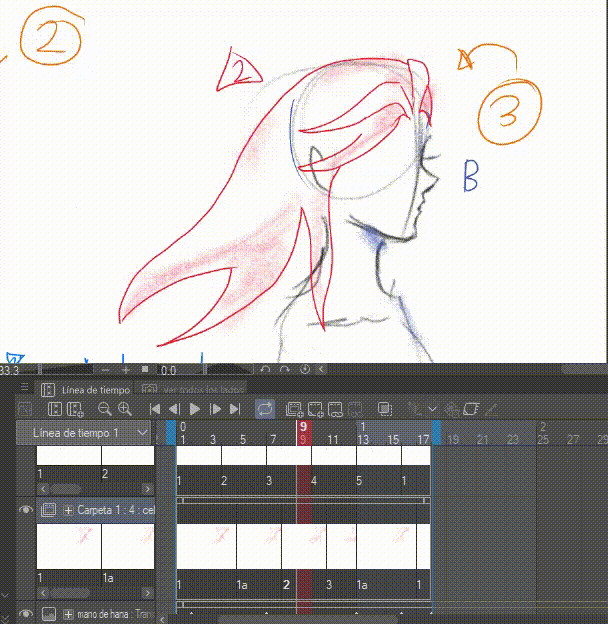
✧Animación con su línea de tiempo. Carpeta de animación morada: animación de mano. Carpeta de animación azul: Animación del chico.
Para el borrador de los fotogramas clave, utilicé las herramientas predeterminadas de Clíp Studio Paint como la plumilla G (tamaño 5.0) y junto con el lápiz y portaminas para hacer el borrador de la animación (Tamaño 5.0). Estos dibujos son solo un borrador, por lo que los bordes y algunas secciones de la animación estan sin pulir. Sin embargo, procuré delimitar donde se encontraría el delineado lo las limpio posible.
Indiqué las zonas de luz con un delineado rojo y un relleno de la zona de color amarillo, mientras que las sombras las indiqué con un delineado azul y un relleno de la zona de un color un poco mas oscuro. Las zonas que van en blanco (sin relleno en la animación) las indiqué con una gran “x” roja.
7.4 Fotogramas clave
Este paso consiste en hacer un delineado limpio en los dibujos de tu animación.
Por limpio me refiero a un delineado donde nuestro pincel no tenga suavizado de bordes y sea lo mas homogéneo posible en cuanto a grosor de línea.

✧Mi animación con delineado limpio. He animado también los fotogramas intermedios entre los fotogramas clave. Delineado con Plumilla G tamaño 2.0.
Para lograr este acabado, alteré un poco las propiedades de herramienta de la plumilla G y el borrador mas fuerte. Es un proceso sencillo de hacer.
Para cambiar el suavizado de borde de nuestros pinceles, es necesario dirigirnos a [Barra de herramientas]→[Plumilla (1.) /Borrador]→seleccionar [sub herramienta: Plumilla G (2.)/ Borrador Mas fuerte]→[Propiedades de herramienta](3.)→[Suavizado]→seleccionar [Nada] (4.). (Imagen de abajo)
La propiedad de suavizado de borde puede ser personalizada en 4 niveles: Nada, débil, medio y fuerte. Entre mayor sea el nivel de suavizado, los bordes del pincel se verán más difuminados. Mientras que, si bajamos el nivel de suavizado, el borde de nuestros pinceles será mas delimitado por su forma original.
Si deseas devolver las propiedades del pincel a su estado original y no recuerdas como estaba configurado originalmente el pincel, puedes darle simplemente clic a [Restaurar ajustes de las sub herramientas seleccionada] en la ventana de [Propiedades de herramientas] (imagen de abajo)
Sugiero esta configuración de pinceles para poder hacer nuestro trabajo de coloreo mas sencillo mas adelante.
7.5 Líneas guía para luces y sombras

✧Mi animación con líneas guía. Las líneas de color azul son para delimitar las sombras y las líneas rojas para delimitar las luces. Cuenta con relleno de color por funciones didácticas.
En este paso, nos vamos a dedicar a dibujar las líneas guía de donde se encuentran nuestras luces y nuestras sombras dentro de la animación.
Es necesario crear una nueva capa de animación exclusiva para delimitar nuestras luces y sombras. La capa para delimitar las luces y sombras la posicionaremos debajo de la carpeta de animación de nuestro delineado. (imagen de abajo)
✧Posición de capas para animación. 1. Capa de delineado. 2. Capa de límites para luces y sombras.
Para hacer este delineado, es necesario seguir con la configuración de los pinceles que sugerí en la sección “7.4 Fotogramas clave” . Es necesario tomarte tu tiempo. Procura no hacerlo tan elaborado como yo lo hice [risas}. A veces uno se puede emocionar con sus proyectos.
Tu resultado final debe lucir de este modo:

7.6 Coloreo
✧Uno de los fotogramas completamente coloreados de mi animación.
En esta etapa del proceso de animación, es en donde veremos nuestro trabajo “cobrar vida”. El trabajar limpio y organizado nos permitirá trabajar de modo sencillo en esta parte.
Es necesario agregar una nueva carpeta de animación entre la carpeta de animación del delineado y de la carpeta de animación de las líneas guía para las luces y sombras. Esta carpeta de animación será para el coloreo.
✧Orden de capas ilustrado. Carpeta de animación de delineado (rojo), Carpeta de animación para el coloreado (amarillo) y Carpeta de animación para líneas de referencia de luces y sombras (morado).
Ya que hemos agregado la nueva carpeta de animación para colorear, nos dirigimos a [barra de herramientas] → [Relleno] (1.) → Sub herramienta [Referir a otras capas ] (2.) → [Propiedades de herramienta] (3.) → Desactivar [escalado de área] (4.)
El escalado de capa permite a la herramienta relleno a “sobre llenar” un área.
Es una función útil cuando estamos coloreando un cómic o una ilustración. Para esta ocasión les sugiero desactivarla ya que contamos con un delineado muy limpio y fino. No hay necesidad de usarlo… salvo que sea de tu agrado y preferencia en tu flujo de trabajo, claro está.
También sugiero desactivar la propiedad [cerrar intervalo] de la herramienta relleno. (imagen de abajo)
Esta propiedad permite que haya tolerancia ante la presencia de espacios entre líneas. Puede ser una tolerancia amplia (imagen de la izquierda) o puede ser una tolerancia muy mínima (imagen de la derecha.).
Para esta ocasión, sugiero su desactivación por que puede cortar el flujo de trabajo…Aunque la verdad sea dicha, ¿Te es útil esta función? si es un si, ¡entonces úsala!. lo importante es que te sirva y funcione.
como recordatorio, siempre puedes reiniciar tus herramientas a su estado original dándole clic a [Restaurar ajustes de las sub herramientas seleccionadas] (imagen de abajo)
Con estos cambios realizados, -En la capa de animación para el color- comenzamos a rellenar las áreas del color base de nuestro personaje que no se encuentra afectado por una luz o una sombra.
Les muestro el ejemplo de un fotograma en mi animación.
Puede lucir algo extraño, pero asi debe lucir.
Ya que hemos terminado de colorear el color base, nos dirigimos al visualizador de capas→[seleccionamos la carpeta de animación que usamos para delimitar las luces y sombras] (1.) →Activamos [Establecer capa como boceto](2.). En tu carpeta de animación -junto con tus fotogramas- aparecerá una línea azul (3.), indicando que esta activa la función boceto.
¿Para que sirve poner una carpeta o una capa con la propiedad boceto? Bueno, yo solo conozco dos funciones. Quizás cuente con más, pero estas son las que yo puedo compartir.
La primer función es no salir en el renderizado final. Si estas dibujando un cómic, puedes poner tu scan/borrador tradicional en capa boceto y en otra capa hacer el delineado. Si exportas la imagen, el scan/borrador tradicional no aparecerá en el resultado final.
La segunda función que conozco es que cualquier capa o carpeta con la propiedad boceto “es invisible” o pasa por desapercibido por las herramientas del programa, sin embargo, sigue mostrándose en pantalla.
¿De que sirve eso? Bueno…

En el caso de la animación, rellenar las luces y sombras de modo sencillo. (De hecho, el haber descubierto esta propiedad y aplicación me motivaron a hacer este tutorial [risas] )
Si tienes problemas con áreas muy pequeñas sin pintar del tamaño de un pixel, en la misma herramienta de [Relleno] (1.) existe la Sub herramienta [pintar área no rellenada] (2.)
Su función es muy simple. Pasa el pincel sobre la área que quieres rellenar con el color de tu preferencia. ¡Listo! problema resuelto.
De aquí en adelante… se requiere paciencia y pintar.

7.7 Efectos especiales
Aquí me dediqué a agregar detalles finales, como animar con [interpolación automática], agregar maquillaje o luces extra.

✧Resultado final.
Para agregar rubor al personaje, realicé una nueva carpeta de animación y dibujé a mano su maquillaje. Utilicé un rojo fuerte para el rubor y sus labios. Todo hecho con la herramienta aerógrafo.
✧Captura de pantalla de mi proceso de trabajo.
Como el color era muy fuerte, decidí bajarle la opacidad a la carpeta de animación para que el maquillaje se viera un poco mas natural. Si cambias la opacidad de la carpeta de animación, esa configuración afecta a todos los fotogramas que formen parte de ella. (Imagen de abajo)

En esta etapa final del proceso, también quise agregar un poco de luz. Organicé mis carpetas de animación que conformaban el cuerpo del chico -delineado, coloreo, rubor- y las agrupé/metí en una carpeta normal y la nombré “Boy” o chico en inglés.(carpeta roja) Seguidamente, agregué una nueva capa de animación para la luz que deseaba agregar (Carpeta amarilla) y un nuevo fotograma dentro de la misma para trabajar. Agregué con aerógrafo y un tono amarillo claro las zonas donde deseo ver iluminado mi personaje. (Imagen de abajo)

Las carpetas de animación pueden ser utilizadas como capas normales y sus propiedades. El amarillo que agregué podría servir como luz si le bajara la opacidad, sin embargo, no me gustaba su efecto.
Para mejorar el modo de interacción del color con las demás capas, me dirigí al visualizador de capas -con la carpeta de animación seleccionada- → [Modos de combinación]

Ya que encontré un modo de iluminación que me gustara, le bajé la opacidad a toda la carpeta de animación. Este fue mi resultado.
✧Imagen inicial. 0% de opacidad en la carpeta de animación para iluminación (derecha) , imagen final. 18% de opacidad en la careta de animación para la iluminación. Modo de combinación “Sobreexponer (brillo)” (izquierda).
Si bien, he logrado un lindo resultado, no deseo que la luz afecte al fondo, solo al personaje. No necesito dibujar a mano la iluminación de mi personaje, Para lograr iluminar únicamente mi personaje de modo fácil y sencillo, me dirijo al [Visualizador de capas]. Me cercioro que mi capa con todo el conjunto de animación del cuerpo del chico este debajo de la capa de iluminación → selecciono la carpeta de iluminación → [Ajustar a capa inferior] (imagen de abajo)
¿Cuál es la función de [ajustar a capa inferior]? Consiste en acoplarse a los pixeles de la capa inferior. Por ejemplo, si tienes la silueta de un personaje en una capa y en otra capa superior agregas unos brochazos, lo mas probable es que luzca de este modo (imagen de abajo)
✧Correlación entre capas y trazos. Capa azul, fondo. Capa sin color, silueta del personaje. Carpeta morada, trazo rosa.
Si activamos [Ajustar a capa inferior] en nuestra capa donde se encuentra nuestro trazo, éste se adherirá a la forma de nuestro personaje. Cuando [Ajustar a capa inferior] esta activa en una capa, se ve una raya de color rojo en la misma. (imagen de abajo).
Es una función bastante útil. Sirve en capas y en carpetas completas… también en carpetas de animación y documentos 3d!
Les agrego como luce la función [ajustar a capa inferior] en mi documento de animación.

Para agregar detalles e iluminación a las manos del personaje, hice unas capas de animación aparte exclusivas para el brazo del personaje.
Como último detalle, decidí agregarle un ligero movimiento a todo el brazo del personaje (imágenes de abajo)

✧Animación del brazo original (Arriba).

✧Animación del brazo con interpolación automática.
Para lograr mover un pedazo de animación completa -Como el brazo con todos sus componentes: delineado, coloreado, retoques, luces…- es necesario meter todas las carpetas de animación en una carpeta normal que englobe todas las animaciones.
✧Captura de una parte de mi espacio de trabajo. Todas las capas de animación en color amarillo son las partes que conforma el brazo del chico. La carpeta verde es la carpeta que mantiene todas las carpetas de animación del brazo de mi personaje juntas.
Como expliqué en la sección “4.4 Interpolación automática” de este artículo, después de hacer este paso, -mientras nos mantenemos sobre la carpeta normal- nos dirigirnos a [Habilitar claves para esta capa}. Aparecerán unas pequeñas figuras triangulares en la base de la carpeta en la línea de tiempo que indicarán que la línea de tiempo esta lista para que se inserten claves de animación. En la visualización de capas, en la carpeta que seleccionamos para animar, aparecerá un ícono de lápiz y un candado. (imagen de abajo)
Posicionamos nuestro puntero en la línea de tiempo, en la sección de la carpeta normal (verde), [damos clic derecho]→[Insertar clave]. Aparecerá un rombo azul en la línea de tiempo. (imagen de abajo)
Editamos la posición de nuestra animación con la [herramienta objeto]. (imagen de abajo)

En mi caso, me gusta la posición inicial en la cual esta el brazo. Para agregar movimiento, agrego otro fotograma clave en el último fotograma de mi animación. Seguidamente, posiciono el brazo donde deseo que termine su movimiento. (imagen de abajo)

¡Y listo! el brazo de nuestro personaje tiene una ligera animación de interpolación automática.

Con algunos ajustes, pequeños detalles y arreglos, podría decirse que contamos con una animación terminada y presentable.
7.8 Exportación
Para exportar tu animación a un formato .mp4, es necesario que te dirijas a [Archivo] → [Exportar animación] → [Película] (imagen de abajo).
Nombra a tu archivo y donde deseas guardarlo. Pícale a [Guardar].
Seguidamente parecerá una ventana emergente. Puedes personalizar la velocidad de FPS que será exportado (1).
Ten cuidado por que si has animado a 12 FPS y decides exportarlo a una velocidad mayor -24 FPS, por ejemplo- ¡Tu animación se verá mas rápida! Esto puede afectar negativamente tu trabajo si no es tu intención que suceda. Sugiero exportar la animación a la misma velocidad a la que has animado.
Ya que has terminado de seleccionar tu configuración, da aceptar.
¡Tenemos ya nuestra animación lista!

8. Animar imágenes ya terminadas
Por más pequeña que sea una animación, siempre se hace notar. La animación hace que nuestras obras cobren una nueva dimensión de vida. También, es muy satisfactorio de ver.
En esta parte del artículo, les mostraré como animo una imagen ya terminada. Es de mis dibujos favoritos. Es un dibujo antiguo. Mi dibujo no tiene delineado y tiene un coloreado en donde simulo brochazos de pintura. Será un desafío interesante.
Espero inspirarlos a decorar sus dibujos con animaciones .
✧ “Just is” por Staviraa. 2021.
8.1 ¿Qué deseo animar?
“Deseo animar la gabardina de mi personaje siendo ondeada por el viento de la playa. También deseo agregar destellos de sol en el mar y una gaviota volando en el fondo. Quisiera que la animación luciera rudimentaria. Siento que todos estos elementos juntos se verían muy bien con el estilo de dibujo”

8.2 Preparación de la imagen
Para lograr esta animación, será necesario separar las capas en partes. En mi caso, deseo animar la parte baja de la gabardina de mi personaje. Por lo que, será necesario dividir mi imagen en el fondo, la parte baja de la gabardina y mi personaje con el barandal y el concreto.
✧ Imagen dividida en diferentes capas. 1. Fondo, 2. Gabardina. 3. Personaje.
Para ser posible animar, será necesario rellenar las partes incompletas del fondo y la gabardina, ya que si deseo animar o hacer cualquier movimiento en mi lienzo, se verán las partes huecas de mi imagen. (imagen de abajo)

✧Movimiento en la capa de la gabardina con la herramienta [licuar].
Para rellenar las partes de mi imagen, hice un coloreo manual.
Si cuentas con tu documento original .clip de la imagen que deseas animar, puedes hacer una copia de tu documento y separar fácilmente tu documento en capas para animar.

✧ Ejemplo de mi flujo de trabajo en las zonas incompletas de mi documento.
Ya que he terminado de rellenar las áreas faltantes de mis capas, mi documento ha quedado así:
✧ Imagen dividida en diferentes capas. 1. Fondo, 2. Gabardina. 3. Personaje.
8.3 Animación
Como expliqué en la sección “4. La línea de tiempo”, activo mi línea de tiempo en mi documento.
Seguidamente agrego una carpeta de animación para animar la gabardina. Tomo la capa donde esta la gabardina (Amarilla) y la pongo dentro de la carpeta de animación correspondiente (Naranja). (Imagen de abajo)
La gabardina no es visible pese a que la carpeta de animación y el fotograma de la gabardina estén visibles. Eso se debe a que el fotograma de la gabardina no ha sido agregado a la línea de tiempo.
Para agregar el fotograma a la línea de tiempo, pon el puntero donde deseas agregar la animación → [Clic derecho] . Aparecerá la ventana para agregar fotogramas. En la sección izquierda, verás el nombre de tu capa. Dale clic. (imagen de abajo)
La sección izquierda de la ventana emergente, muestra un listado de los nombres de tus fotogramas. Si deseas agregar un fotograma que ya has dibujado, das clic derecho a la línea de tiempo y seleccionas el nombre del fotograma a escoger. Es bastante útil en animaciones donde sus secuencias se repiten una y otra vez.
Para duplicar una capa, puedes seleccionar la capa en el visualizador de capas → Copiar y pegar ([Ctrl+C],[Ctrl+V]). Como yo voy a utilizar la misma imagen varias veces, he copiado y pegado 7 veces más mi capa base de la gabardina. Seguidamente agrego los fotogramas en la línea del tiempo como expliqué anteriormente. (imagen de abajo)
Para animar, decidí utilizar el modo de [Transformación de malla]. Permite tener un mayor control al momento de transformar objetos.
Para acceder a la transformación de malla, es necesario seleccionar nuestra sección a editar. Puedes seleccionar tu elemento con [Selección automática] - Conocida coloquialmente como “Varita mágica”- o puedes hacerlo manualmente con la herramienta [Lazo].. o simplemente poner una selección cuadrada [risas].
Entre mas aproximada sea la selección a nuestro objeto, mejor será nuestra edición con la transformación en maya.
✧ Selección de mi objeto con [Selección automática].
Seguidamente, nos dirigimos a [Edición}→[Transformar]→[Transformación de malla].
Aparecerán distintos controladores sobre nuestra selección. Estos permitirán tener un mayor control en cuanto la deformación de nuestra selección (imagen de abajo)

Con este estilo de selección, me dediqué a animar cada fotograma del movimiento de la gabardina. También di retoques con el pincel en los bordes o consideraba que se vería bien un pliegue por doblez. El resultado es el siguiente.

Agregué una nueva carpeta de animación y animé el mar a mano. Cambié el [modo de configuración de capa] de la carpeta de animación a “iluminar”, como mostré en la sección “7.7 Efectos especiales”.

Por último, agregué una nueva capa de animación e hice la animación sencilla de una gaviota. Hice una interpolación automática (como expliqué en “4.4 Interpolación automática” o en 7.7 “Efectos especiales”).
Animé en una nueva capa de animación lo que seria el brillo del barandal y el helado.
¡Este fue mi resultado final! 🌟

9. Agradecimientos y despedida
Muchas gracias por leer este tutorial, me divertí mucho escribiéndolo. Si desean ver más de mi contenido, pueden visitar los tutoriales y los links de mis redes sociales en mi perfil de Clip Studio Paint.
Fue un gusto y un honor haberte facilitado de algún modo esta formación en tu trayecto artístico.
Por mi parte, ha sido todo. ¡Gracias!
























コメント