간단한 휴일 카드 만들기
소개
이 튜토리얼에서는 휴일을위한 간단한 인사말 카드를 만드는 방법을 다룰 것입니다. 사용 된 브러시, 글꼴 및 색상을 변경하여 원하는대로 개인화 할 수 있습니다. 이 자습서를 오래 사용하기 위해 그림이나 기술이 필요하지 않습니다. 태블릿을 사용할 수 있지만 필수는 아닙니다.
이제 시작합시다!
캔버스 설정
나는 보통 표준 인쇄 크기로 작동하도록 캔버스를 설정하려고합니다. 여기서 완성 된 카드를 사진으로 쉽게 인쇄 할 수 있도록 설정을 6x4 인치로 변경합니다.
유형을 "일러스트"로 설정하고 "기본 표현 색상"이 "컬러"로 설정되어 있는지 확인하십시오. 이 방법으로 RGB 문서부터 시작합니다. 이 단계를 놓치면 문서를 닫거나 나중에 변경할 수 있습니다.
단위 필드 아래의 cm, in, px 등에서 "단위"를 변경할 수 있습니다. 익숙한 측정 단위를 사용하십시오.
디자인에서 사용 가능한 자산 사용
CLIP STUDIO PAINT는 매우 다양한 공식 및 사용자 제작 자산을 보유하고 있습니다. 이들 중 대부분은 무료로 다운로드 할 수 있습니다. 이전에 설치 한 자산을 사용하지만 각 자산에 연결하기 위해 최선을 다하겠습니다.
내 카드 디자인을 위해 침엽수 림 한가운데에 장식 된 하나의 나무에 집중하고 싶습니다. 각 나무를 그릴 수는 있지만 기존 예술 작품을 사용하고 필요에 따라 수정하는 것이 훨씬 빠릅니다. 이를 위해 "침엽수 숲 브러시 AKC"를 사용하겠습니다.
이 저작물에 연결하려고했지만이 저작물을 작성하면서 원래 사용자가 삭제 한 것을 발견했습니다.
대신 에셋을 통해 다운로드 할 수있는 다른 무료 침엽수 트리 브러시 몇 개에 연결하겠습니다. 브러시가 이미 설치되어 있으므로 계속 사용할 수 있습니다. 유감스럽게도 더 이상 다운로드 할 수 없습니다.
그리고 아래 브러쉬를 사용하면 자신의 침엽수 림을 쉽게 칠할 수 있습니다.
트리 브러시를 선택했으면 레이어를 그릴 레이어를 설정할 차례입니다.
새로운 사용자 인터페이스 탐색
Clip Studio 버전 1.9.7부터 사용자 인터페이스가 크게 업데이트되었습니다. 이러한 이유로 평소보다 더 자세하게 몇 가지 위치를 살펴 보겠습니다.
레이어 창에는 새 레이어를 만들기위한 손쉬운 액세스 아이콘이 있습니다. 이 아이콘은 위에 강조 표시되어 있습니다.
새 레이어를 만들려면이 아이콘을 클릭하십시오. 우리는 카드의 각 요소마다 새로운 레이어를 원합니다. 이를 통해 디자인의 다른 요소를 손상시키지 않고 각 부분을 이동, 조작 또는 편집 할 수 있습니다.
이 새 레이어에서 나무를 "그릴"것입니다.
"도구 속성 창"에는 트리 브러시의 설정이 있습니다. 필자의 경우 "입자 크기"를 최대 2000까지 설정했습니다. 이것은 Clip Studio Paint에서 브러시의 최대 크기입니다. 슬라이더를 드래그하고 몇 개의 나무를 배치하여 입자 크기를 얼마나 크게 설정해야하는지 확인하십시오. 정확한 크기는 캔버스 크기와 해상도에 따라 다릅니다.
"입자 크기"와 "브러시 크기"는 동일하지 않습니다.
"입자"는 브러시로 "분사 된"이미지이고 "브러시 크기"는 이들이 분무되는 영역입니다. 이 브러시에서 각 입자는 다른 나무 이미지입니다.
나무가 여전히 너무 작 으면 캔버스에있는 크기를 언제든지 조정할 수 있습니다.
여기에 내가 배치 한 나무의 결과를 볼 수 있습니다. 최대 입자 크기에서도 광산은 여전히 충분히 크지 않았으며 전체 층을 약간 확대해야했습니다. 스케일링이 너무 많으면 이미지가 픽셀 화 될 수 있습니다.
중앙에 큰 나무를 만들기 위해 트리 브러시를 "레이어"하여 하나의 큰 나무가있는 것처럼 보이도록 여러 지점을 한 지점에 배치했습니다. 이 브러시를 위해 여러 트렁크를 숨기기 위해 위 아래로 움직임을 사용했습니다.
그라디언트 하늘 추가
트리 라인이 완성되면 하늘을 추가 할 차례입니다. 이를 위해 간단한 그라디언트를 사용했지만 원하는 경우 언제든지 페인트하거나 기존 "이미지 자료"를 사용할 수 있습니다.
자산에서 다운로드하고 조작 할 수있는 아름다운 하늘이 많이 있습니다!
그라디언트를 선택하려면 툴바에서 회색으로 채워진 원 아이콘을 클릭하십시오. 이것은 위에 강조 표시되어 있습니다.
스크린 샷 상단 근처에서 그라디언트 32를 사용하기로 결정했습니다. 이 전체 그라디언트 세트는 아래에서 다운로드 할 수 있습니다.
이전과 마찬가지로 하늘을위한 새 레이어를 만들고 싶습니다. 트리 레이어 아래에 배치됩니다.
이 특정 그라디언트 자산은 마스크를 사용할 때 새 레이어를 만듭니다. 항상 현재 선택된 레이어 위에 만들어 지므로이 자산을 사용하는 경우 새 그라디언트 레이어를 나무 아래로 수동으로 드래그해야합니다.
이렇게하려면 원하는 위치를 클릭하고 드래그하십시오.

일반적으로 하늘은 바닥이 더 밝고 대기로 인해 상단 근처가 더 어둡거나 더 진합니다. 이를 시뮬레이션하려면 Shift 키를 누른 상태에서 가장 밝은 색이 아래쪽에 가까워 지도록 위 또는 아래로 드래그하십시오. 다른 유형의 레이어와 마찬가지로 그라디언트 레이어에서 변형 도구를 사용하고 필요에 따라 결과를 확대 또는 축소 할 수 있습니다. 이동 도구를 사용하여 원하는 위치에 색상을 얻기 위해 레이어를 움직일 수도 있습니다.
이제 하늘이 제자리에있을 때 환경을 연마합시다!
눈 추가
장면을 겨울처럼 느끼게하기 위해 먼저 눈을 추가하겠습니다.
새 레이어를 만들고 레이어 모드를 "스크린"으로 변경하십시오. "일반"이라고 표시된 필드입니다. "화면"을 찾을 때까지 클릭하고 아래로 스크롤하십시오.
화면 레이어가 지나치게 밝거나 포화되지 않고 밝아집니다.
눈이 가벼우 며 불포화 채도를 따라 색조가 더 떨어 지므로 화면이 완벽합니다.
위의 새 화면 레이어를 볼 수 있습니다.
많은 레이어를 만들기 시작하고 작업 할 때 병합하지 않으면 레이어의 이름을 지정하여 레이어를 구성하려고합니다. 새 화면 레이어의 이름은 "눈"이고 나무가있는 일반 레이어의 이름은 "트리"입니다. 논리적으로 유지하는 데 도움이됩니다.
그라디언트 레이어는이 시점에서 유일한 종류이기 때문에 그라디언트 레이어의 이름을 지정할 필요가 없었습니다.
다른 입자 브러시를 사용하여 눈을 만듭니다.
이를 위해 자산에서 다운로드 한 브러시를 사용합니다.
이전 입자 브러시와 마찬가지로 스프레이 반경, 입자 크기 및 기타 다양한 설정을 조정할 수 있습니다.
내가 사용한 스노우 브러쉬는 아래에서 다운로드 할 수 있습니다.
나무를 조명
인사말 카드의 축제 느낌을 높이기 위해 중앙의 큰 나무에 빛나는 장식품을 추가하고 싶습니다.
환경의 관점은 복잡하지 않으며 모양이 다소 양식화되기를 원합니다. 이 효과를 얻기 위해 몇 개의 완벽한 원을 사용합니다.
타원 모양 도구를 선택하면 위의 스크린 샷에서 새 모양 아이콘이 강조 표시됩니다.
원을 완벽하게 둥글게하려면 확인 표시 상자를 클릭하여 종횡비 유형을 잠그고 "w"및 "h"에 대해 1에서 1로 설정되어 있는지 확인해야합니다.
새 레이어에서는 캔버스에서 선택한 모양 도구를 사용하여 클릭하고 드래그하여 원을 만듭니다. 나는 장신구에 3 개의 따뜻한 색을 사용합니다. 색상을 직접 표시하고 싶지만 여전히 설정 한 색상 테마에 맞습니다. 이로 인해 내 색상이 녹색과 노란색면에 약간 기울어집니다.
장식품을 빛나게하려면 먼저 기존 원을 복제해야합니다. 장식품 레이어를 마우스 오른쪽 버튼으로 클릭하고 마우스를 클릭하여 "중복 레이어"를 클릭합니다.
마우스 오른쪽 버튼을 클릭 한 레이어의 정확한 사본이 생성됩니다.
맨 위에있는 복제 된 레이어의 경우 레이어 이름을 "장식 상단"으로 바꾸고 원래의 하위 레이어 인 경우 "장식 흐림"으로 바꿉니다.
"ornaments blur"의 레이어 모드를 "glow 추가"로 변경합니다. 이 레이어 모드는 색상을 밝게하고 채 웁니다. 밝은 조명과 특수 효과에 사용하는 것이 좋습니다.
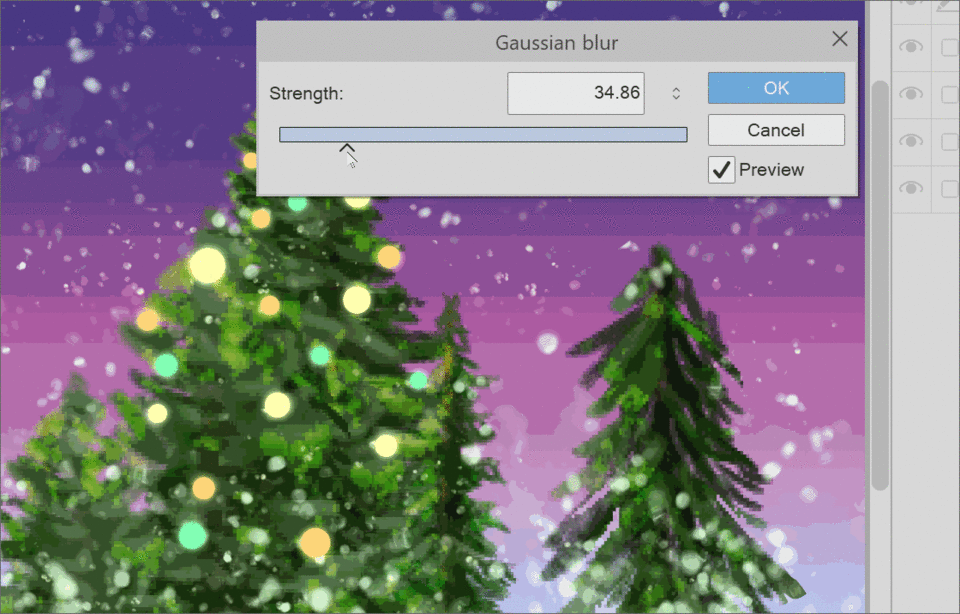
"장식 흐림"레이어를 선택한 상태에서 "필터"탭까지 마우스를 놓습니다. "Blur"메뉴에서 "Gaussian blur"를 선택하십시오.

흐림 강도의 강도를 변경하려면 슬라이더를 사용하십시오. 마음에 드는 모양이 될 때까지 앞뒤로 움직입니다. 변경 사항이 보이지 않으면 "미리보기"를 선택하지 않았을 수 있습니다.
확인을 클릭하여 필터를 적용하십시오.
나는이 기술을 사용하는 것이 두 단계 만 걸리기 때문에 모양의 원래 선명도가 유지됩니다. 작업에 다른 요소를 적용하십시오!
부드러운 흰색 테두리 만들기
겨울 장면은 기본적으로이 시점에서 수행됩니다. 이제 그림을 축소하고 테두리를 추가하여 그림을 준비해야합니다.
모든 것이 현재 별도의 레이어에 있습니다. 단순히 이미지를 평평하게 만들 수는 있지만 다른 모든 레이어를 유지하고 편집 할 수 있도록 평평한 복사본을 만드는 것이 좋습니다.
이렇게하려면 가장 눈에 잘 띄는 레이어를 마우스 오른쪽 단추로 클릭하고 "새 레이어에 표시 병합"을 선택하십시오.
하위 레이어에서이 작업을 수행하면 캔버스에 표시되는 모든 내용이 여전히 복사되지만 다른 레이어 아래에있게되고 해당 레이어 모드도 다시 적용됩니다. 대신이 작업을 수행하면 병합 된 레이어를 맨 위로 이동할 수 있습니다.
위의 병합 된 레이어를 볼 수 있습니다. 또한 마우스 오른쪽 버튼으로 클릭하여 생성 한 레이어의 이름을 복사하고 이름 끝에 "2"를 추가했습니다. 물론 원하는대로 변경할 수 있습니다.
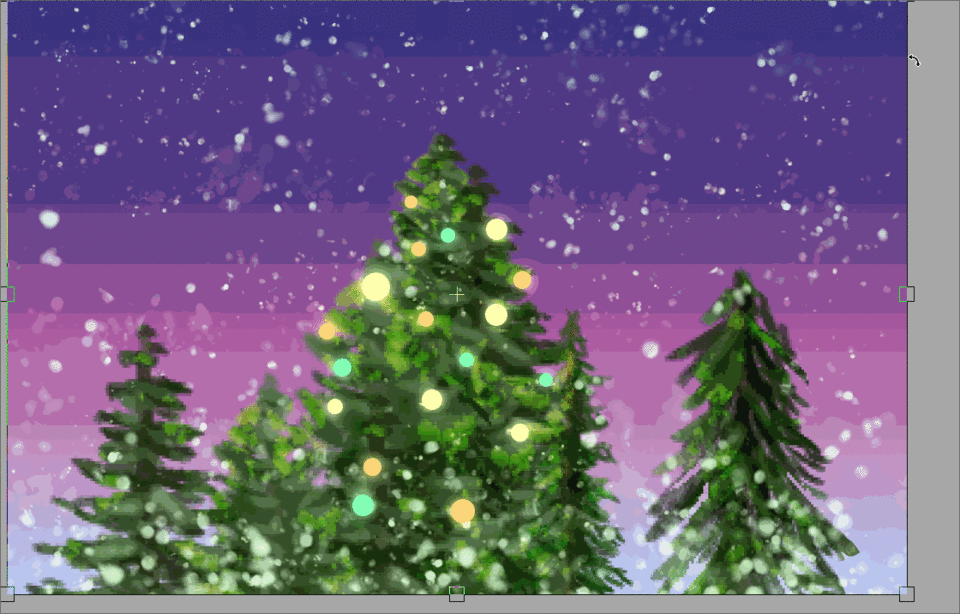
이미지를 실행 가능한 레이어로 병합하면 모든 것을 약간 축소하고 싶습니다. 소프트웨어 상단에있는 "스케일 / 회전"바로 가기 아이콘을 사용합니다.

Shift 키를 누른 상태에서 모서리 처리기를 약간 드래그하여 이미지 크기를 균일하게 줄입니다. Shift 키를 누르고있는 대신 도구 팔레트에서 '유지 비율'상자를 확인할 수도 있습니다.
"입력"키를 누르거나 만족하면 확인 아이콘을 클릭하십시오. 다음 몇 단계에서 이미지의 가장자리를 부드럽게하기 위해 이미지의 크기 만 약간 줄였습니다.
병합 된 레이어 아래에 새 레이어를 만들어 흰색으로 채 웁니다. 이것은 다른 레이어를 숨기고 나중에 카드가 인쇄 될 용지와 일치합니다.
이미지의 가장자리를 부드럽게하는 몇 가지 방법이 있습니다. 이전에 사용한 가우시안 블러 기법을 사용할 수 있지만 에어 브러싱이 많지 않은 경우에는 적합하지 않습니다. 부드러운 브러시를 사용하여 레이어의 가장자리를 지울 수도 있지만 가능한 한 많은 것을 보존하고 싶습니다.
대신 초기 선택없이 레이어 마스크를 만듭니다. 마스크 아이콘의 흰색 영역은 보이는 영역입니다. 검은 부분이 숨겨져 있습니다. 현재 모든 것이 보입니다.
사이드 노트
위의 새로운 "마스크"아이콘을 볼 수 있습니다. 원이 잘린 둥근 사각형처럼 보입니다. 확실하지 않은 아이콘 위에 마우스를 올리면 간단한 설명이 텍스트로 표시됩니다.
마스크 내에서 무언가를 숨기려면 지우거나 투명하게 페인트 할 수 있습니다. 나는 투명도로 페인트하는 것을 선호합니다. 위에서 강조 표시된 "투명한 색"을 볼 수 있습니다. 이것을 색으로 선택하십시오.

부드러운 에어 브러시를 사용하여 이미지의 가장자리를 칠합니다. 한 번에 조금씩 수동으로 수행하거나 한 모서리를 클릭 한 다음 Shift 키를 누른 상태에서 다른 모서리를 다시 클릭하여 전체 모서리를 수행 할 수 있습니다. 스트로크가 직선으로 고정됩니다. 선택한 브러시의 전체 크기가 사용됩니다.
가장자리를 "이동 클릭"한 후 가볍게 돌아가 스트로크의 가장자리를 부드럽게합니다.
이를 위해 부드러운 브러시를 사용하거나 원하는 경우 질감이있는 브러시를 사용할 수 있습니다. 최대한 밀접하게 따라 가고 싶다면 아래이 단계에서 사용한 "디지털 스케치"브러시를 다운로드 할 수 있습니다.
카드에 텍스트 추가
부드러운 테두리가 완성되면 다음으로 집중해야 할 것은 인사말 카드의 실제 인사말 부분입니다.
손글씨가 안정적이지 않고 카드를 쉽게 읽을 수 있기를 바랍니다. 이 때문에 Clip Studio Paint의 텍스트 도구를 사용합니다.
툴바에서 쉽게 찾을 수 있습니다. 내가 사용한 모든 그리기 소프트웨어에서와 동일하며 거의 항상 "A"아이콘입니다.
텍스트 도구를 선택한 상태에서 캔버스의 아무 곳이나 클릭하십시오. 입력 할 수있는 텍스트 필드가 나타납니다. 인사말을 입력하십시오. 내 "행복한 휴일"이었다.
텍스트 도구 설정에서 글꼴 선택기를 찾을 수 있습니다. 문자와 단어 사이의 간격을 변경하기위한 필드도 있습니다.
사용할 글꼴을 선택할 때 dafont.com을 탐색하고 항상 검색 기준을 공개 도메인, 100 % 무료 등으로 변경하는 것을 좋아합니다. 따라서 다운로드 한 글꼴로 만든 저작물을 사용하기로 결정한 경우 상업적 용도로 나중에 지불해야하는지 걱정해야합니다.
아래 웹 사이트를 찾을 수 있습니다!
텍스트 양식화
글꼴을 선택하고 설치 한 후 메시지를 작성했으면 이제 텍스트를 예쁘게 보이게 할 차례입니다.
장신구와 마찬가지로 텍스트를 빛내고 싶습니다. 글꼴은 편집 할 수없는 레이어 유형으로 시작됩니다. 처음 래스터 화해야 할 경우 텍스트를 편집하려면. 텍스트 레이어를 복제하십시오. 하위 레이어에서 마우스 오른쪽 버튼을 클릭하고 "래스터 화"를 선택하십시오.

여기에서 글꼴의 색상을 민트 그린에서 화이트로 변경했습니다. 이렇게하려면 텍스트 도구를 선택하고 기존 텍스트를 두 번 클릭 한 다음 텍스트를 클릭하고 드래그하여 선택하십시오. 선택하면 색상환으로 이동하여 새 색상을 선택하십시오. 완료되면 확인 버튼을 클릭하십시오.
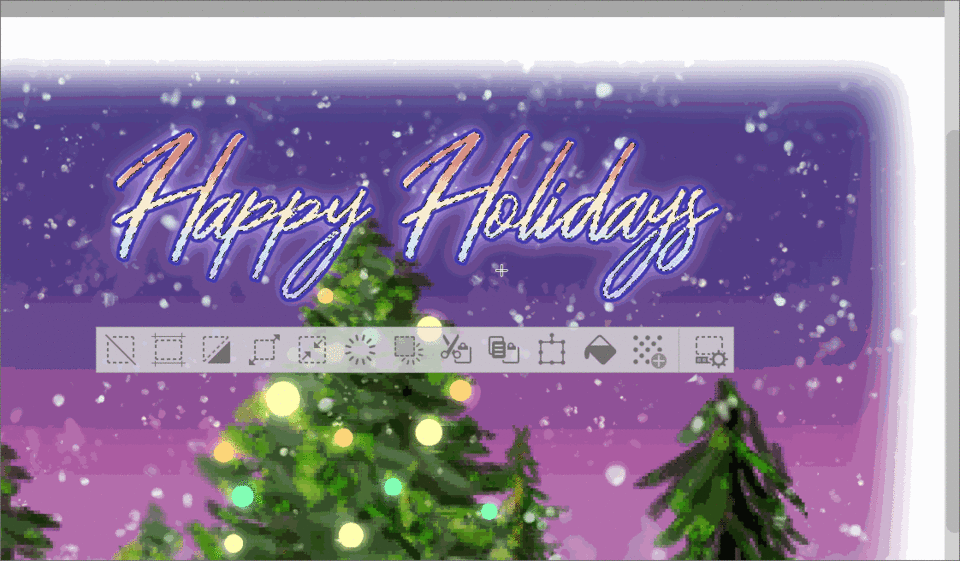
텍스트에 선을 빠르게 추가하려면 "레이어 속성"팔레트를 선택하십시오. 레이어 속성 창의 아이콘이 확인 표시에서 모양이있는 사각형 스택으로 변경되었습니다. 식별하기가 어려운 경우 위에서 강조 표시했습니다.
"효과"영역에서 왼쪽에서 첫 번째 원 아이콘이 스트로크를 추가합니다. 이것을 클릭하면 색상을 선택하고 획의 두께를 변경할 수 있습니다.
나는 여기에서 진한 파란색을 선택했다.
그라디언트 또는 텍스트 색상에 음영과 같은 다른 효과를 추가하려면 해당 효과를 래스터 화하고 투명도를 잠그고 그 안에 페인트하거나 획을 선택하고 새 레이어에서 작업해야합니다.
텍스트 모양을 선택하려면 ctrl 또는 cmd를 누른 상태에서 레이어 축소판을 클릭하십시오. 선택한 레이어의 모든 픽셀이 선택됩니다.
원본 텍스트 모양을 유지하기 위해 "해피 홀리데이"텍스트 레이어를 복제 한 다음 복사본을 다시 렌더링합니다. 그런 다음 Ctrl 키를 눌러 텍스트를 선택하십시오.

선택한 후에는 원하는 그라디언트를 선택하고 래스터 화 된 텍스트 위로 드래그합니다.
복제 된 텍스트 레이어에 파란색 선이 있었지만 래스터 화되었으므로 파란색 선 외부에 새 선을 추가 할 수 있습니다. 나는 크림 같은 노란색을 사용하여 동일한 단계를 반복합니다. 이렇게하면 카드 아트에서 텍스트가 훨씬 더 많이 나타납니다.
모양이 마음에들 때까지 계속 획을 복제하고 추가 할 수 있습니다. 나는 일을 단순하게하기 위해 2시에 멈췄다.
텍스트 선택으로 새 레이어를 만들고 레이어 모드를 오버레이로 설정하고 모든 종류의 다른 텍스처와 효과를 추가 할 수도 있습니다. 텍스트를 스타일링 할 때해야 할 일이 너무 많습니다!
텍스트 모양이 마음에 들면 카드를 마무리해야합니다.
테두리 및 최종 장식 추가
거의 다 끝났습니다! 메시지가 완성되면이 시점에서 실제로 멈추고 디자인을 깔끔하고 깨끗하게 유지할 수 있습니다. 개인적으로 조금 더 추가하고 싶습니다.
테두리를 만들 벡터 레이어 설정부터 시작하겠습니다. "새 벡터 레이어"아이콘을 클릭하십시오 (위에 강조 표시됨).
사각형 모양 도구를 선택하고 테두리를 원하는 크기로 상자를 클릭 + 드래그하십시오. 상자를 그릴 때 방금 만든 벡터 레이어가 선택되어 있는지 확인하십시오.
이제 테두리를 브러시 모양으로 변경해야합니다. 나는이 홀리 브러시를 국경 근처로 원했다. 이 벨로우즈를 다운로드 할 수 있습니다.
기본적으로 생성하거나 다운로드 한 브러시는 "브러시 사전 설정"으로 사용하도록 등록되지 않습니다. 이를 변경하려면 "도구 속성"팔레트의 오른쪽 하단 모서리에있는 작은 렌치를 클릭하여 "하위 도구 상세 팔레트"를여십시오.
새 창이 열립니다. 사이드 메뉴에서 "브러시 모양"옵션을 클릭하십시오. 도구에서 등록하려는 브러시가 선택되어 있는지 확인하십시오. 올바르게 선택하면 브러시 모양 메뉴에 미리보기가 표시됩니다.
"사전 설정 등록"버튼을 클릭하면됩니다! 새로 다운로드 한 브러시를 모양 도구의 선으로 사용할 수 있습니다.
그러나 우리는 이미 우리의 모습을 그렸습니다. 항상 다시 그릴 수는 있지만 실제로 그렇게 할 필요는 없습니다.
"개체"도구를 선택하십시오. 이것은 툴바에서 위에 강조되어 있습니다. 개체 도구가 활성화 된 상태에서 이전에 그린 사각형을 클릭하십시오. 선택한 선 / 객체를 축척, 변형 및 이동하는 데 사용할 수있는 변형 핸들이 나타납니다.
스트로크를 바꾸자.
"도구 속성"팔레트에서 "브러시 모양"상자를 클릭하십시오. 이것은 아마도 비어있는 것처럼 보일 것입니다. 등록 된 다른 브러시 사전 설정의 미리보기를 클릭하면로드됩니다. 목록에서 새로 등록 된 브러시를 찾아서 선택하십시오.
평평한 "펜 스트로크"가 선택한 브러시로 변경됩니다! 브러시가 너무 작아 즉시 볼 수 없으므로 "브러시 크기"슬라이더로 모양이 마음에들 때까지 놀아보십시오. 나는 행복하기 전에 9px에서 146px로 갔다! 정확한 숫자는 사용중인 브러시의 크기와 캔버스의 크기 / 해상도에 따라 다릅니다.
위의 "사각형"모서리가 둥글다는 것을 알 수 있습니다. 모양 도구 속성에서 확인하고 조정할 수있는 옵션입니다.
브러시를 고른 후 개체 도구를 사용하여 모양의 크기를 더 조정했습니다. 홀리 잎의 가장자리가 캔버스 내부에 있지만 가장자리에 닿지 않을 때까지 크기를 조정합니다.
모양 주위로 브러시의 크기를 조절할 때 아트웍이 왜곡되는 경우가 있습니다. 이것은 피하기 어려울 수 있으며 일반적으로 새 레이어를 만들고 결함을 덮어서 수정합니다. 여기에 홀리가 뻗어있는 곳을 숨기기 위해 약간의 흰색이 추가되었습니다.
테두리에 만족하면 텍스트 주위에 장식으로 눈송이를 추가합니다. 새 벡터 레이어에이 레이어를 만들어 각 플레이크를 개별적으로 쉽게 이동할 수 있습니다.
아래에서 사용한 스노우 플레이크 브러시에 대한 링크를 찾을 수 있습니다!
눈송이를 위해 나는 다양한 모양을 얻기 위해 몇 가지를 배치했습니다. 그런 다음 객체 도구를 사용하여 개별 플레이크를 선택하고 위아래로 크기를 조정하고 원하는대로 정렬했습니다.
마지막 장식으로 카드가 완성되었습니다!
폐쇄
이 튜토리얼에서 만든 아트웍에는 많은 그리기 기술이 필요하지 않았지만 자체 카드를 만들거나 일반적인 아트웍에 적용 할 수있는 광범위한 기술을 다루었습니다. 끝까지 읽어 주셔서 감사합니다.
불분명하거나 질문이 있으시면 의견에 알려주십시오!
행복한 휴일!
저자에 대하여
제 이름은 FalyneVarger입니다. 나는 내 인생의 대부분을 위해 그림을 그려왔다. 나는 약 10 년 전에 상업적으로 일하기 시작했고, 내가 기억할 수있는 것보다 책, 게임, 만화 및 비상업적 커미션을위한 작품을 만들었습니다.
나는 대부분의 장소에서 @falynevarger이지만 아래 링크 중 하나에서 온라인으로 나를 찾을 수 있습니다!














댓글