❖ Clip Studio Paint x Instagram Webtoon ❖

Ich habe hier viele Tutorials gesehen, die sich auf Tipps und Tricks konzentrieren, um einen Webtoon vertikal zu erstellen.
Offensichtlich, weil es das ist, was die meisten Menschen heutzutage lernen und anfangen müssen, ihre eigenen digitalen Comics zu erstellen, und das sehr verbreitete Format ist der vertikale Scroll-Lesestil, der speziell für Smartphones gedacht ist.
Also, was ist mit Webtoon über Instagram los?
Ich konzentriere mich darauf, ein Tutorial für diejenigen zu erstellen, die Wissen und Verständnis suchen, um ihre eigenen Inhalte durch und als Comic zu gestalten.
Egal, ob Sie nach etwas Absurdem suchen, um Ihre Sperre aufzuhellen, oder nach etwas, das zu tief ist, um über Ihren Platz im Universum nachzudenken, Instagram ist auch ein „Zuhause“ für Sie, andere fantastische Künstler Einige der einzigartigsten und aufregendsten Comics, die online verfügbar sind.
Vertikales -VS- Horizontales Leseformat

Die beliebte App zum Teilen von Bildern Instagram hat Carousel vor etwa zwei Jahren vorgestellt, lange bevor Covid-19 ausbrach. Karussell, mit dem Benutzer bis zu 10 Bilder oder Videos in einem einzigen Beitrag hinzufügen können. Das bringt natürlich die Idee mit sich, dass die Posts eine narrative Geschichte erzählen können, da Bilder durch das Thema von Anfang bis Ende eines Ereignisses oder Ortes verbunden werden können, vom täglichen Leben eines Prominenten bis hin zu Infografiken über die aktuelle Pandemie.
Da das wahre Füllhorn an Kunst und Comics im Internet erstellt und verfügbar gemacht wird und sogar in sozialen Medien wie Instagram beliebt ist, kann dies ein interessantes Thema sein Lehren Sie, welche Techniken tatsächlich und gleichermaßen einen Versuch wert sind, um unsere einfachen 10 Folien als Webcomic im horizontalen Leseformat mit Clip Studio Paint zu erstellen, und veröffentlichen Sie sie online über Ihr Social-Media-Konto!
Ich habe kürzlich die Welt der Instagram-Comics entdeckt und mein einziger Gedanke ist: Wo war das mein ganzes Leben lang?! Ich gebe es zu - Instagram ist wahrscheinlich mein bevorzugtes soziales Medium, und ich bin immer auf der Suche nach einer Ausrede, um meinem Feed eine entzückende Güte zu verleihen und nach neuen Trends und Informationen zu suchen.
Als Selbstnotiz: Zu guter Letzt, bevor wir anfangen, veröffentlichen Sie regelmäßig Comics auf Instagram, und Sie sollten sie bemerken und sehen, dass sie wachsen werden (nicht nur Follower, sondern auch Ihr Selbstvertrauen und Ihre Talente!), Dann können wir Teil dieser kreativen Individuen sein die informative Inhalte, positive Geschichten, keinen Scherz und stressige Dramen wegen der Pandemiekrise teilen.
Meine Hintergrundgeschichte als Webcomic-Forscher, Schriftsteller und auch Künstler:

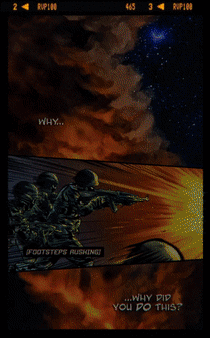
Das animierte GIF oben ist eine Einführung in meinen unveröffentlichten Webtoon von vor 3 Jahren. Das liegt daran, dass ich während meines Masterstudiums in Taiwan keine Zeit, kein Team und nicht genügend Ressourcen hatte. Ich habe einige Episoden nur für meine Professoren veröffentlicht, um das Konzept meiner These über 'Vigilante Themed Webcomic - Creating Social Movement by' zu sehen Die Perspektive der Leser herausfordern “, musste ich meinen Traum, ein professioneller Webtoon-Künstler zu werden, erfüllen, da ich mein tägliches Leben nicht mehr aufrechterhalten konnte, nachdem ich mein Stipendium verloren hatte.
Mit dem schnellen Vorlauf bis 2020 erkenne ich mein Potenzial, Webtoon-Künstler zu werden, der noch irgendwo in meinem Herzen schlummert, und ich verspreche mir, mich darauf zu konzentrieren, was ich jetzt mit meinem Verlobten Grace tun kann.

Derzeit machen wir eine lustige und entspannende Webtoon-Serie über das tägliche Leben, reine Hoffnung, motivierende Worte aus der Bibel, Sprichwörter oder Zitate berühmter Personen - sogar ein informatives Thema, um anderen mit Clip Studio Paint zu helfen.
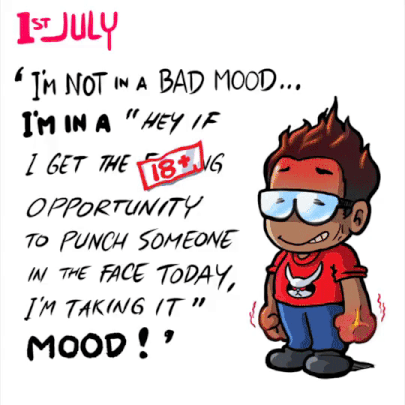
Das animierte GIF oben ist eines der wenigen Webtoon-Beispiele, die ich mit Grace als Colorist speziell für dieses Tutorial erstellt habe und die auf meiner Instagram-Seite unten zu finden sind:
Vielen Dank für Ihre Liebe und Unterstützung, Grace!
Diesen Monat nutzt sie ihre # workfromhome-Zeit, um ein umfassendes Tutorial über chinesische Malerei mit ihrer thematischen Idee zum Kampf gegen Covid-19 zu erstellen. Unten ist eines ihrer Kritzeleien, das sie mit ihren Kollegen teilen kann, die auch von zu Hause aus arbeiten, und wenn Sie daran interessiert sind Weitere Informationen zu ihrem Tutorial finden Sie unter dem von mir bereitgestellten Link:
KUSS
Höchstwahrscheinlich machen Sie zum ersten Mal Webtoon (vertikal oder horizontal) oder waren zuvor Webtoon-Künstler. Sie werden immer auf Hindernisse stoßen. Fürchte dich nicht; Sie werden auf dem Weg viele Dinge lernen, obwohl Sie vielleicht auf etwas stoßen. Alles, was Sie tun müssen, ist, nicht zu viel nachzudenken oder nicht zu viel zu erwarten und nicht zu früh aufzugeben.
Das erste gemeinsame Problem für uns, die Künstler oder sogar die Autoren von Geschichten (und für mich, den Tutorial-Hersteller): Worüber wird die Geschichte oder der Inhalt erzählen?
Meine Lösung; KISS = Halte es so einfach. Je einfacher Sie es behalten, desto besser wird es sein.
Um es einfach zu machen, bedeutet dies, dass Sie dieses eine Element benötigen: Flow.
Die Geschichte oder der Inhalt ist auf Mobilgeräten leicht zu lesen und zu verfolgen, unabhängig davon, ob Sie sie vertikal oder horizontal ausführen. In diesem Lernprogramm ist es jedoch ein horizontaler oder nach links wischender Mechanismus, der unser Hauptanliegen ist.
Sie denken vielleicht, dass es einfacher ist, Comics nach links zu streichen, als ein vertikales Bildlaufformat, aber wenn Sie eine Reihe von Illustrationen mit einem kontinuierlichen Plan für das Engagement des Lesers erstellen, kann dies zu Problemen führen. Das Erstellen eines vertikalen Webtoons mag zunächst einfach erscheinen, aber glauben Sie mir; Es ist eine längere, mühsame Reise. Sie werden irgendwann mit einer Vielzahl von Problemen konfrontiert sein, um konsequent und beharrlich zu sein.
Warum machen wir nicht stattdessen einen kleinen Babyschritt als Übung?
[I] Panel- oder Folienanordnung
Paneele horizontal auslegen. Hier ist mein Trick, um die 10 Folien von Carousel zu machen, tatsächlich von animiertem GIF unten, es sind insgesamt nur 4 Folien. Aber ich denke, Sie können 10 Folien selbst erstellen - üben Sie dies und erstellen Sie Ihren eigenen Instagram-fähigen Comic.

Die folgenden Erklärungen helfen Ihnen, besser zu verstehen. Das oben animierte GIF wurde dreimal beschleunigt, um die Größe des Gifs zu verringern, und kann hier hochgeladen werden.
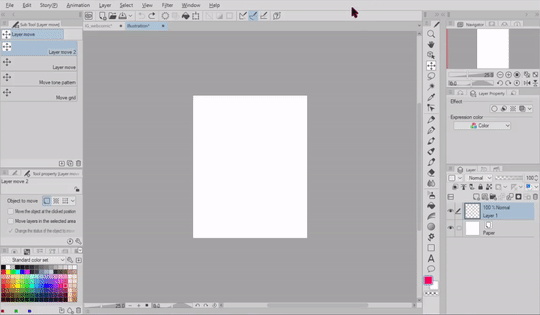
(1) Eigentlich beginne ich mit einem neuen Dokument mit einer Auflösung von 300 dpi (damit ich es später drucken kann) mit der folgenden Dimension:
H (Höhe): 1350 Pixel
W (Breite): 1080 Pixel.
(2) Hier ist der wichtigste Teil: Sie müssen eine neue Ebene erstellen, eine beliebige helle Farbe auswählen (ich verwende Rot), dann die [Alt] -Taste gedrückt halten und dann [Rücktaste] drücken, um die Leinwand automatisch auszufüllen. Der Trick wird in Schritt 4 fortgesetzt.
(3) Bearbeiten -> Leinwandgröße ändern. Ab diesem Zeitpunkt möchte ich, dass Sie eine Sekunde lang mathematisch denken. Jetzt ist [1080] Pixel Ihre Breite. Um sie länger zu machen, können Sie die Seite der Leinwand manuell ziehen. Es ist jedoch besser und passt perfekt, wenn Sie nur [2160] in das Feld Breite eingeben. Weil es 1080 x 2 = 2160 ist.
(4) Wenn Sie nun die Ebene mit roter Farbe (oder einer anderen hellen Farbe, die Sie hatten) haben, kopieren Sie einfach [Strg + C] und fügen Sie [Strg + V] ein. Sie erhalten die umgekehrte Farbe. Bewegen Sie die grüne Farbe und zoomen Sie hinein, um zu sehen, ob die rote und die grüne Farbe genau nebeneinander getrennt sind!
(5) Nachdem Sie alle 4 verschiedenen Farben nebeneinander erhalten haben, können Sie die Ebenen in einen Ordner ziehen, um die Ebenen für die spätere Verwendung einfach zu verwalten.
F: Aber warum mit [1080 x 1350] anstelle von [10800 x 1350] Pixeln beginnen?
A: Wenn Sie ein Dokument mit 10800 Pixel starten, erhalten Sie keine Farbtrennung von 1080 Pixel, die Ihnen später beim Zuschneiden des Bildes hilft. Um Bilder einfach zuzuschneiden, nehmen Sie bitte ein Beispiel-GIF unten.
[II] Crop & Export-Panels

Wenn Sie bereits Ihre 10 Folien zum Zuschneiden bereit haben, ist hier mein Trick für Sie:
(1) Finden Sie Ihre rot / grüne Schicht, die Sie mit der Volltonfarbe füllen.
(2) Halten Sie die [Strg] -Taste gedrückt und [Linksklick] auf die Ebene. Es wird ein Auswahlbildschirm angezeigt.
(3) Wählen Sie [Zuschneiden] und klicken Sie dann auf OK.
(4) Datei -> Exportieren (Einzelschicht) -> Wählen Sie entweder .jpg oder etwas, das Sie wünschen.
(5) Geben Sie Ihrem Bild den Namen. Und du bist fertig!
! Beachtung !
Sie müssen [Strg + Z] drücken, um Ihre letzte Aktion (Zuschneiden) rückgängig zu machen und die 10 Folien wieder zurückzubekommen. Danach machen Sie dasselbe von Schritt (1) bis (5) bis zu den restlichen Schichten.
Es sind nur 10 Folien, also machen Sie das manuell, da eine sich wiederholende Aufgabe nicht allzu viel Mühe macht. Ich habe meinen eigenen Trick, mit dem Photoshop schneller zugeschnitten werden kann, aber ich weiß nicht, ob er hier geteilt werden darf. da es keine Celcys-Software ist.
3C = Karussell-Comic-Erstellung
Hier sind meine Empfehlungen zur Erstellung von Karussell-Comics:
Das Karussellformat ermöglicht es Ihnen, bis zu 10 Bilder oder Videos auf einer Seite zu präsentieren, von denen jedes eine eigene "Leinwand" zum Erstellen hat. Comiczeichner sagen stattdessen eher "Panel". Mit mehr kreativem Raum innerhalb des Panels können Sie Geschichten aus dem täglichen Leben (oder wir nennen es ein Stück Leben) hervorheben, spezifische Details zu jeder Situation, jedem Drama oder sogar nützliche Tipps präsentieren. Sie können eine Geschichte über Ihre Beziehung erzählen, die sich auf jeder Seite im Karussell entwickelt.
/// Eine leistungsstarke Methode, um Ihre Geschichte oder Ihr Webcomic zu erzählen.
Bild- und Motion-Comic-Empfehlungen:
Die minimale Anzahl von Folien beträgt 2 und die maximale Anzahl von 10 Folien.
Bilddateityp: jpg oder png (animiertes GIF funktioniert nicht)
Maximale Dateigröße des Bildes: 30 MB
Videodateityp: mp4 oder .mov mit einer maximalen Dateigröße von 4 GB
Videolänge: bis zu 60 Sekunden
Die empfohlene Auflösung beträgt mindestens 1080 × 1080 px
Karussellverhältnis: 1: 1
Text: Es werden zwei Textzeilen angezeigt. Bei Bildern mit mehr als 20% Text kann es jedoch zu einer reduzierten Zustellung kommen.
Technische Anforderungen:
Minimale Bildbreite in Pixel: 500
Minimale Videobreite in Pixel: 500
Toleranz des Seitenverhältnisses: 1%
Minimales Bild- und Videoverhältnis: 4: 5
Maximales Bild- und Videoverhältnis: 1,91: 1
Die minimale Videodauer beträgt 60 Sekunden und die maximale 2200
Maximale Anzahl von Hashtags im Text: 30
- 4 Panels Comic -

Wie Sie aus dem animierten GIF oben sehen können, gibt es insgesamt 4 Folien mit einfachen Hintergrundfarben, die nur mit [Tapered Watercolor] und [Rough Wash] erstellt und dann mit [Wet Bleed Blender] sorgfältig auf unscharfe Kanten gebürstet wurden, um ein einzigartiges und zu erstellen stilvolle Kunstwerke. Ich hatte die Idee von 4koma-Comic-Panels und entschied mich, eine basierend auf dem Bibelvers zu machen, weil ich später das Kunstwerk drucken möchte, um es auf meinem Kirchenbasar zu verkaufen (aber wegen einer Pandemie abgesagt).
- Tagebuchkarussell -

10 Folien zeigen, wie emotional gebrochen ich war.
Wenn Sie aus dem animierten GIF oben ersehen, nur das Titelbild, für das ich etwas Zeit zum Ausmalen hatte, den Rest; Ich habe [Tappered Pen] und ein bisschen [G-Pen] verwendet, um einige Details hinzuzufügen. Diese Bilder sind in weniger als einer Stunde fertig. ein schneller verzweifelter Comic oder nennen wir es das Tagebuchkarussell, um mein gebrochenes Herz nach einem Kampf mit meiner schönen Gnade im Juli 2019 auszudrücken.
Mein Punkt ist:
1. Erstellen Sie emotionale Stücke basierend auf Ihrer wahren Geschichte.
2. Muss nicht unbedingt aus der Bibel oder irgendetwas zitieren, aber wenn Sie Lust dazu haben; Finde da draußen ein paar motivierende Worte, teile nur gute und positive Stimmung!
Denn wie ich schon sagte; Es soll ein positives Webcomic oder ein Webtoon sein - obwohl Sie sich in einem unruhigen Herzen befinden -, das Wärmebotschaft verbreitet, keine trashigen Worte. Diese Welt ist schon voller verzweifelter Situationen.
Wenn Sie an einer Ware interessiert sind, können sogar Ihre einfachen Illustrationen für den Webtoon auf eine Karte gedruckt werden - auch für mich; ein Magnetkühlschrank wie das, was ich unten gemacht habe.
Text -VS- Handschrift
Ich bin nicht gegen die Verwendung des Textwerkzeugs, sondern mit diesem Kapitel. Ich möchte, dass Sie darüber nachdenken, mit welcher Methode Sie eine Nachricht mit oder ohne Sprechblasen-Text in Ihrem Comic praktisch übermitteln können.
Offensichtlich hat es Vor- und Nachteile, wenn wir versuchen, Wörter in unser Comic-Panel einzufügen. Da ich früher alles ohne Textwerkzeug gemacht habe, habe ich mehr Freiheit, meine eigene Handschrift für jedes Bild zu verwenden, das ich hatte.
Unten ist der Beweis, dass ich versuche, meine eigene Handschriftkomposition mit dem Textwerkzeug zu "verfolgen", und es ist für mich persönlich etwas unzufrieden - obwohl ich die Schriftart [Blambot Pro] verwende, die meines Wissens hauptsächlich für populäre westliche Comics entwickelt wurde.

So brechen Sie auf, was ich von der Verwendung des Textwerkzeugs "hasse":
1. Sie müssen die Schriftart sorgfältig verwenden. Einige der Schriftarten werden möglicherweise als nicht wirklich gut für die Anzeige angesehen, selbst [Blambot Pro] weist eine Schwäche für das Alphabet 'P' auf, das wie ein 'D' aussieht.
2. Wenn Sie die Schrift strecken (ohne die Umschalttaste zu verwenden), um sie größer aussehen zu lassen, oder wenn wir sie gewaltsam als "komprimierte" Schrift bezeichnen, werden Sie feststellen, dass sie den schönen ästhetischen Typ zerstört - noch schlimmer das konsistente Design.
3. Zeitaufwändig. Ja, Sie könnten mit mir streiten, wenn ich beim Tippen oder Fehlen einiger Wörter einen Tippfehler hatte, ist es einfacher, den Satz einfach erneut einzugeben, oder? Aber denken Sie noch einmal nach. Wie viele Schritte müssen Sie anpassen und (persönliche Erfahrung) Perfektionist sein?
Im Folgenden finden Sie den Vergleich und einige Erklärungen:

Um zu sagen, was ich an Handschrift und [Stift] -Tool liebe:
1. Sei einzigartig du. Ich benutze mein eigenes modifiziertes [Kalligraphie] Stiftwerkzeug, um es dem Winkel anzupassen. Die Verwendung von Schriftarten scheint schneller und ordentlicher zu sein. Aber dann, um Ihren eigenen Stil zu finden; Handschrift verleiht Ihrem Comic Wert und Dynamik - sogar Emotionen.
Was wäre, wenn ich die Handschrift verkratzt hätte? Hier ist mein Pro-Tipp für Sie:
2. Verwenden Sie [Gitter], da meine Handschrift auch unordentlich sein kann, obwohl einige Leute (einschließlich meines Verlobten) sagten, dass meine Handschrift bereits ordentlich ist. In Clip Studio Paint ist die Verwendung von Grid daher eine Notwendigkeit!
Das zu tun; Wählen Sie in der Menüleiste [Ansicht] -> [Raster]
3. Weniger zeitaufwändig + Freiheit. Üben Sie Ihre Handschrift neben der Flexibilität der Position; groß oder klein, groß oder klein - denken Sie an diese 'Wörter' in Grafiken! Und die Art, wie Sie schreiben, ist die gleiche schöne Art, Alphabete zu zeichnen! Sie können sogar jede Schriftart nachverfolgen und ein wenig ändern, während Sie nachverfolgen und sagen, dass es Ihre Handschrift ist, oder?
Tipps: Alles kann einfach verschoben, skaliert und sogar mit dem [Lasso] -Werkzeug neu positioniert und mit [Strg + T] oder Mac [Cmd + T] transformiert werden.
Mithilfe des Rasters können Sie mithilfe des Lasso-Tools feststellen, ob Ihre Handschrift nicht perfekt ausbalanciert war (siehe Satz "Versus the Disease"). Durch die Transformation wird dies schließlich behoben.
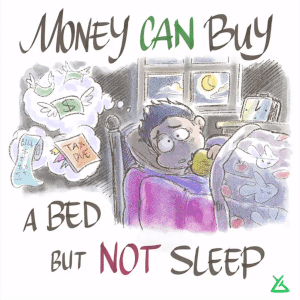
Halten Sie das Layout konsistent

Das obige GIF ist ein Beispiel für einen guten Saldo von "Geld kann kaufen" -Text, der sich immer noch an derselben Position befindet - aber wie Sie sehen können, ist die untere Textzusammensetzung etwas abweichend. Eigentlich liegt es daran, dass ich eine ausdrucksstarke Nachricht mit dem gleichen Titel über "Geld kann kaufen" erstellen möchte.
Dies sind meine Tipps, damit einige Teile Ihres Comics in Clip Studio Paint konsistent bleiben. Wenn Sie ein Designer sind, kann es zu Juckreiz kommen, wenn Sie sehen, dass etwas auch nur ein bisschen oder mit weniger Ausgewogenheit in der Komposition oder dem Layout eines Designs fehl am Platz ist.
Hier sind einige Tipps, wie es geht:

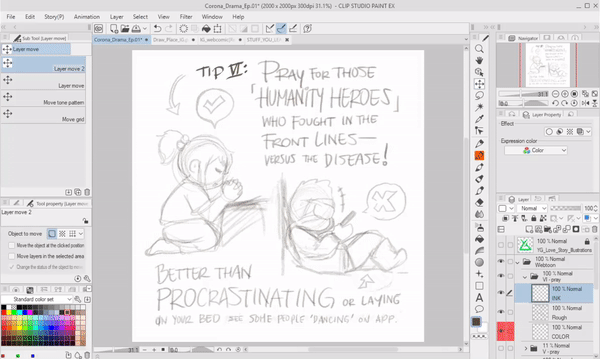
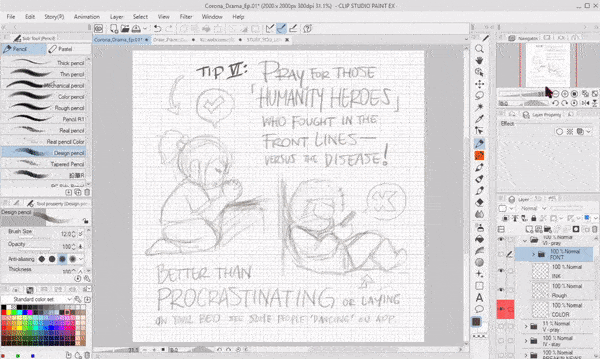
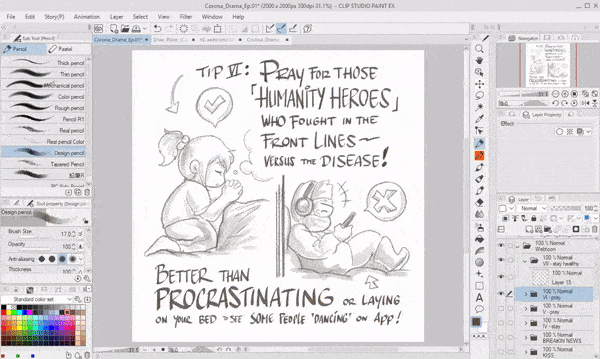
Wenn wir über Webcomic oder Comic-Komposition im Allgemeinen sprechen, möchten wir vielleicht auch ein ausgewogenes Bild produzieren, wenn es sich um eine informative Geschichte handelt, wie ich sie gerade über „Praktische Tipps zum Schutz vor Covid-19“ mache '.
Aus dem animierten GIF oben können Sie ersehen, dass ich einige Teile der zuvor gezeichneten Seite weiter "verfolge". Weil die Wörter irgendwie in einer guten und ausgewogenen Komposition stehen; Ich zeichne weiter (Skizze) mit einer neuen Ebene und mache meine vorherige Ebene um 20-30% Deckkraft.
Denken Sie daran, dass [Gitter] immer wichtig ist, egal was passiert. Wenn Sie eine Entschuldigung dafür hatten, dass es die Augen ablenkt, können Sie es später leicht verstecken oder ausschalten.
Für die Bilder selbst versuche ich, alle Elemente intakt zu halten, aber Tangenten zu vermeiden.
Tangente ist die gerade Linie, die an diesem Punkt andere Linien "nur berührt". Ich vermeide also die grafischen Elemente, die die Wörter "berühren". Um die Grafiken nicht zu nahe beieinander zu bringen, verwende ich das Werkzeug [Lasso] und verschiebe sie dann mit dem Werkzeug [Verschieben]. Manchmal muss ich sie verkleinern, um Platz oder Raum zu schaffen, damit das endgültige Bild nicht zu kompliziert wird .
Tipps & informatives Webcomic
Instagram kann eines von vielen Medien in den sozialen Medien sein, um die schnellsten Nachrichten zu verbreiten - denn jeder wird plötzlich Schriftsteller, Journalist, "Influencer".
Jede Art von Nachricht, ob eine gültige - aber auch viele falsche Informationen oder wir nennen es Scherz. Als Künstler und auch als Lehrer und Designer für visuelle Kunst; Ich versuche, meinen Instagram-Account als Ort zu nutzen, um Positivität zu verbreiten und mein Wissen an meine Schüler weiterzugeben.
Die Verwendung von Webtoon oder Webcomic ist immer eine meiner Strategien, um mich innerhalb meiner Präsentationsfolien mit dem Klassenzimmer zu beschäftigen. Das größte Publikum werden meine Schüler der achten Klasse sein.
Wenn ich über ein bestimmtes Thema der menschlichen Geschichte der Liebe und Zuneigung spreche, erstelle ich sogar einen Comic über die prähistorische Lektion eines Mannes, der sein Mädchen als Einführung in die Klasse jagt.

Instagram-Karussells sind ein großartiges Werkzeug zum Geschichtenerzählen. Aber zu lernen, wie man ein Instagram-Karussell für effektives Geschichtenerzählen verwendet, ist wirklich eine Kunst für sich. Medienverlage verwenden die Funktion häufig zur Begleitung von Artikeln oder als eigenständige Geschichte.
Ein informatives Webcomic zu machen scheint weniger stressig zu sein als eine fortlaufende Geschichte - weil es das gleiche Prinzip mit Comics hat, täglich oder wöchentlich; Es spielt nicht einmal eine Rolle, solange Sie regelmäßig posten. Aber wenn Sie keine Lust dazu haben, ist das in Ordnung. Es wird keine strengen Regeln für die Art und Weise geben, wie Sie posten, aber ich versuche jeden Tag, mein künstlerisches Unternehmen und meine Inhalte zu verbessern.
Deshalb, um ein besseres Engagement Ihrer Zielgruppen oder Leser zu erreichen. du brauchst:
1. Wissen / Info.
2. Unterhaltung / Spaß.
3. Problemlösung.
4. Positive Stimmung.
F: Warum Wissen?
A: Liebst du Instagram genauso wie ich? Im Gegensatz zu den meisten sozialen Netzwerken, die Spaß machen, aber auch frustrierend sein können, ist Instagram für mich ein Stressabbau. Wenn Sie dem Beitrag Wissen hinzufügen, erhalten Sie mehr Aufmerksamkeit (aber einige Leute halten sich an Selfies) - Ich bin nicht gegen Selfie, aber wenn es zu viel ist; Was ist der Punkt? Ja, das Make-up könnte mich inspirieren, aber was noch?
F: Spaß?
A: Jeder liebt es, unterhalten zu werden, oder? Sogar ich. Ich liebe es, Corgi zu tanzen oder Hasen zu niesen. Wenn Sie also ein paar lustige Bilder, niedliche und ausdrucksstarke Charaktere und sogar Meme-Geschichten platzieren, werden Sie immer mehr Likes als traurige bekommen.
F: Ähm ... ich habe kein Problem. Danke, denke ich?
A: Problemlösung ist nicht jedermanns Sache, aber jeder hat ein oder zwei Probleme. Wenn Sie eine Lösung in Ihren Comic einfügen, auch wenn es sich nicht um ein umfassendes Tutorial handelt, können Tipps oder Tricks einen Tag für jemanden aufhellen. Du glaubst mir nicht? Siehe Ihre Entdeckungsseite. Es gibt viele Designexperten, aufstrebende Künstler, die versuchen, allen anderen etwas beizubringen.
F: Positive Stimmung?
A: Sie müssen das nicht ernsthaft in Frage stellen. Oder liebst du es, die Welt brennen zu sehen?
Um alles zusammenzufassen, um ein informatives Instagram-fähiges Webcomic oder Webtoon zu erstellen, hier sind 7 Dinge, die ich (noch) während meiner persönlichen Erfahrung gelernt habe:
1. Es braucht Zeit. Schließlich haben Sie mehr Zeit damit verbracht, auf die Idee zu kommen als mit der eigentlichen Erstellung.
2. Ideen können überall sein - bringen Sie also immer Notizen mit. Auch Notizen App kann tun.
3. Die Inspiration am Morgen konnte besser blühen, als wenn Sie so lange wach bleiben müssen.
4. Achtsamkeit bedeutet, dass Sie positiv denken, während Sie Ihre Inhalte erstellen.
5. Teilen Sie Ihre Ideen mit, um Feedback oder Erkenntnisse zu erhalten, bevor Sie sie veröffentlichen oder veröffentlichen.
6. Wagen Sie es zu posten, ermutigt Sie, etwas zu erstellen: JETZT-!
7. Halten Sie es konsistent. Lerne unterwegs neue Dinge, aber poste häufig.
Kein Ballon Kein Rahmen Kein Problem
Ballontext ist zweifellos Teil jedes Webtoons sowie jedes Rahmens und jeder Rahmen - aber ich habe meistens meine eigene Version von "Ballon" gezeichnet, da mein aktueller Instagram-Comic konsequent keinen Ballon und überhaupt keinen Rahmen verwendet um anzuzeigen, dass ich meinen eigenen bevorzugten Comic-Stil hatte - als Entschuldigung dafür, „nur faul zu sein“.
Ich habe meinen eigenen Weg gefunden, um einen Rahmen und einen Ballon herzustellen, aber er passt vielleicht nicht zu Ihnen. Dies sind nur meine Techniken, um meine Kreation zu beschleunigen.
Im Folgenden finden Sie meine persönlichen Tipps für alle kreativen Künstler, die noch Ballons oder Rahmen verwenden müssen, aber nicht zu viel Zeit für die Bearbeitung von Text und Comic-Rahmen benötigen.
[Vektorrahmen]
Zunächst können Sie Ihre eigene Comic-Dimension erstellen. Wie ich von Anfang an sagte; Wir würden gerne weiter nach links streichen. Also beginne ich mein Dokument mit 1080 x 1080 für Breite und Höhe.
300 Resolution ist nicht unbedingt erforderlich, wenn Sie nur auf Instagram oder Webcomic-Serien hochladen möchten. Manchmal drucke ich sie aus, um eine Ware zu sein, also sind 300 für mich ein absolutes Muss. Sie können sich jederzeit für die Voreinstellung registrieren, wenn Sie der Meinung sind, dass dies für zukünftige Versionen nützlich ist. Überprüfen Sie einfach die Auflösung und die Papierfarbe, wenn ich Sie wäre.
Als nächstes finden Sie das Sub-Tool [Abbildung], um unseren Rahmen erstellen zu können. Ich wähle das Werkzeug [Direktes Zeichnen] und dann [Rechteck] als Rahmenentwurf.
Ich werde noch einmal nicht auf die Verwendung von aktuellem [Frame] aus Clip Studio Paint eingehen, da sich andere Tutorials bereits auf diese Angelegenheit konzentrieren. Und was ich hier mache, ist ganz auf Geschwindigkeit und Effizienz ausgerichtet. Das Bearbeiten von Comic-Frames nimmt normalerweise viel Zeit in Anspruch.
Lesen Sie nun die Einstellungen, die ich oben für die Tool-Eigenschaft der ausgewählten Sub-Tool-Figur für das [Rechteck] vorgenommen habe, sorgfältig durch, damit Sie das haben, was ich Ihnen beibringen möchte.
Überprüfen Sie die Rundheit der Ecke, ich wähle 10, aber Sie können später damit spielen, um den Unterschied zu sehen.
Wählen Sie Linie / Füllen in der Mitte. Es hat Linie, aber keine Füllung.
Neben der Pinselgröße gibt es eine kleine Schaltfläche, mit der Sie Ihre Linienattribute in Aussehen und Stil unterscheiden können. Aktivieren Sie die Option [Zufällig], und Sie erhalten die unordentliche oder unstrukturierte Version der Linie. Spielen Sie auch mit dem [Minimalwert], um die Vielfalt der zufälligen Linienzeichnung zu sehen. Ich wähle 20, damit es irgendwie stabil ist.
Aktivieren Sie nun den Aspekttyp (überprüfen Sie ihn) und wählen Sie hier zwischen prozentualen oder Pixelabmessungen. Ich wähle Pixeltyp und Typ 1000 für W und H.
Bevor Sie sich darauf freuen, einen eigenen Rahmen oder Rahmen zu erstellen, wählen Sie bitte zuerst [Neue Vektorebene] und nicht [Raster]! Später haben Sie also immer noch die Möglichkeit, das Strichgewicht, die Dicke und alles dazwischen anzupassen!
Wie Sie auf meinem Bild oben sehen können, habe ich [Linksklick] auf die Leinwand und mit dem ausgewählten W & H für 1000 Pixel; Ich habe das genaue Quadrat. Aber die Position ist etwas falsch (nicht in der Mitte).
Um dies zu beheben, verwenden Sie einfach Tool -> [Operation] und wählen Sie [Object]. Wenn Sie auf die Vektorebene klicken, werden automatisch die blauen Linien angezeigt, die als Leitfaden dienen können, wenn Sie später eine Bearbeitung oder Anpassung vornehmen.
Zu guter Letzt mache ich Folgendes, um das Zentrum zu reparieren. Durch Zoomen in eine für meine Augen ausreichende und richtige Skalierung kann ich die blauen Linien oben links akribisch anpassen, um den Rand der Leinwand irgendwie mit Stups zu füllen (mithilfe des Richtungspfeils auf meiner Tastatur), und das Gleiche für rechts unten tun. Jetzt haben Sie das perfekt zentrierte und abgerundete Quadrat!
Eigentlich ziehe ich es vor, alles selbst zu zeichnen, auch für den Rahmen, den Erzähler, die Ballon-Textspuren. Sie können aus meinem Beispiel unten sehen. Ich verwende einen einfachen Zeichenstil für den Rahmen und auch Text "Spuren" oder "Schwänze", um zu zeigen, wer spricht, ohne Ballontext zu zeichnen.
Praktische Tipps zum Schutz vor Covid-19
Dieses abschließende Kapitel ist unser Engagement (ich und mein Verlobter: Grace), uns dazu beizutragen, nicht nur Empathie für das zu zeigen, was mit der Welt geschieht, sondern auch den Medizinern zu danken. Ein kleiner Webtoon darüber, wie man gegen den Ausbruch von Covid-19 vorgeht. Sie können das einfach als vertikales Scrollen exklusiv hier lesen - natürlich müssen Sie in meinem Instagram nach links wischen.
Die verringerte Luftverschmutzung in China während der Quarantäne hat schätzungsweise 77.000 Menschenleben gerettet (Quelle @forbes). Menschen kommen online zusammen, um sich gegenseitig zu unterstützen und um zu lernen, ob sie es physisch nicht können. Ich fühle für diejenigen, die während dieser Krise ihre Angehörigen verloren oder ihren Job / ihr Geschäft verloren haben. Das tue ich wirklich. Aber wir müssen ehrlich zu uns selbst sein, es gibt einen Nutznießer für weniger menschliche Aktivitäten, und es ist wirklich klar, wer es ist.
Der Planet.
Sie denken vielleicht, aber Fu, wie rettet Online-Bildung den Planeten?
Nun, indirekt. Hier ist meine (unvollständige) Liste:
kleinere Schulen und Einrichtungen benötigt
weniger Reiseverschmutzung
weniger Papier benötigt
weltweit mehr Wissen ➔ erhöht das Bewusstsein für unseren Planeten und unsere Ressourcen.
Die Reform der Bildung hat bereits begonnen. Die Schule war einfach unwissend. Jetzt weiß jeder, dass es möglich ist. Nachdem dieser Feind verschwunden ist, müssen wir überdenken, wie wir unsere Gesellschaft wieder aufbauen.
Und bevor mich jemand angreift: Ich kann mich in diejenigen einfühlen, die leiden, in diejenigen, die jemanden verloren haben. Bei dieser Ideologie geht es nicht darum, sie zu ignorieren. Aber mehr über einen Gedanken, den ich vielleicht hatte, ihr Leiden ist nicht umsonst. Es kann für eine bessere Zukunft sein. Sie können diejenigen sein, die diesen Planeten und die Menschheit retten.
Alles ist mit allem verbunden. Dies ist ein entscheidender Moment in der Geschichte der Menschheit. Überlegen wir uns, was das Wort „Mensch“ bedeutet?
Was würdest du für deine Comic-Inhalte erstellen? Ist es eine Serie des täglichen Lebens? Lustige und komische Art, romantische Geschichten zu erzählen? Tipps & Tricks für digitales oder traditionelles Zeichnen?
Es ist sehr interessant, von Ihnen zu hören. Ich hoffe, mein Tutorial bringt etwas Gutes und Anderes in die Tabelle der Webtoon- und Webcomic-Entwickler. Was in der Hoffnung, die Belastungen einiger Künstler zu lösen, ob sie oder er von etwas ausgehen müssen.
: Nachwort:
Vielen Dank, dass Sie sich mein Tutorial angesehen haben. Wir beten für Ihre Sicherheit und Ihr Wohlergehen, wo immer Sie sich auf diesem Planeten Erde befinden. Gott segne und beschütze dich, Künstlerkollegen und ... Menschen.
























Kommentar