I tried to rotate the layer forcibly

Material used
Downloaded materials "Sea (sandy beach) _day" "Angel A" "Cube"
"Antique rose" and "Tarot frame"
CLIP STUDIO PAINT Material> Image Material> Illustration> Decoration
"Rose stripe 01"
CLIP STUDIO PAINT Material> Color Pattern> Pattern> Floral / Plant Pattern
Start suddenly
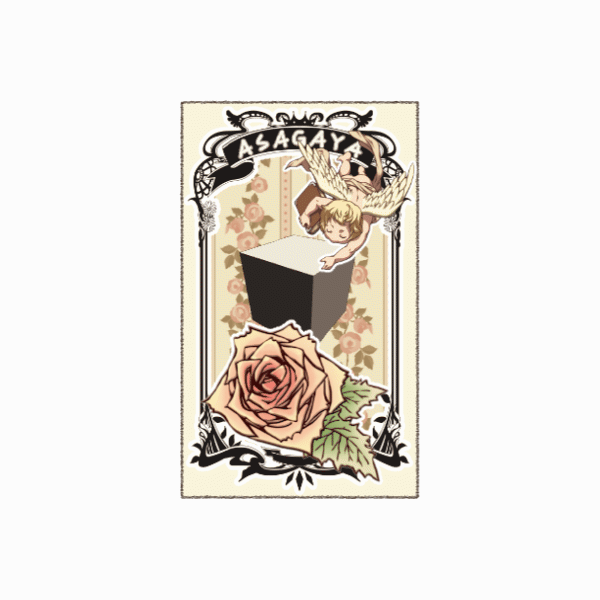
I used these to make the back and front of the card
Canvas size is (600 x 600px) with new illustration
The picture on the table is strange because there was no purpose like this
I just wanted to turn it
The front of the card is the strawberry ace
Convert "Image Material Layer" with "Convert Layer" in the "Layer" menu.
It also displays a grid to help you work faster
"Origin of grid ruler" to "center"
"Interval" of "Grid setting" is set to (100) and "Number of divisions" is set to (5).
- The important "magic"
First, do a "magic" to make it look like a rotation
Select "Object" of the sub tool to display the "Tool Property" palette.
Set "Transformation method" to "Free transformation"
Transform the corners of each card on the canvas by dragging
Display the "Timeline" palette and "Create a new timeline"
Frame rate (12) Playback time (2 seconds + 1 frame)
Hide "Card (Table)" on the "Layer" palette
Select "Card (back)"
Drag it around the center of the "canvas"
Click the Enable Layer Keyframes icon on the Timeline palette
Make it "Keyframe to work on: Smooth"
The contents of the "Tool Property" palette are square numbers! !!
This tool property palette
It is displayed when animating an image material layer etc. with free transformation
It will not be displayed because it cannot be freely transformed when working with the animation folder.
Enter the four-sided number in the tool property palette
If you round down the fractions such as the decimal point, it may be easier later.
Next, enter the four-sided numerical value at (1 + 01) and (2 + 01) on the timeline.
Enter (0 + 07) and (1 + 07) in the same way.
This is just because the card is vertical and invisible
This is the animation so far
It's already done so far

Entering keyframes for "card (front)"
Drag the keyframe of the "card (back)"
Multiple keyframes are selected
Right-click on the first keyframe and select Copy
Display "Card (Table)" on the "Layer" palette
Right-click on the first frame of "Card (Table)" in "Timeline"
Select "Paste"
"Enable layer keyframes" is for some reason
The keyframe of "card (back)" is pasted on "card (front)"
Since the key frame was pasted, it was hidden in the "card (back)"
Right-click (0 + 7) in "Card (back)" in "Timeline" and select "Split Clip".
Next, "divide the clip" for (1 + 7) of "card (back)" and (0 + 7) (1 + 7) of "card (front)".
Click on the thin part of the "card (back)" on the timeline
The clip will be selected
Right click on the same location and select "Delete"
Similarly, "delete" the "card (front)"
Finally, drag the last frame of the "playback range" on the timeline to remove it.
This is the same setting as the starting frame so it is not needed for export
Exported animated GIF

If you are worried that the card will disappear when it is vertical
It's completed for the time being
You can't see it when the card is upright.
If you are concerned about this, set the frame rate to an odd number.
Click the "upper left three lines" icon on the "Timeline" palette
Select "Change Frame Rate" in "Timeline" of the menu
Change the frame rate from (12) to (15)
At this time, make sure that "Change total number of frames" is checked.
Displaying the timeline is difficult, but don't worry
The phenomenon that the card cannot be seen disappears
Export animation

Animated GIF with a frame rate of 15
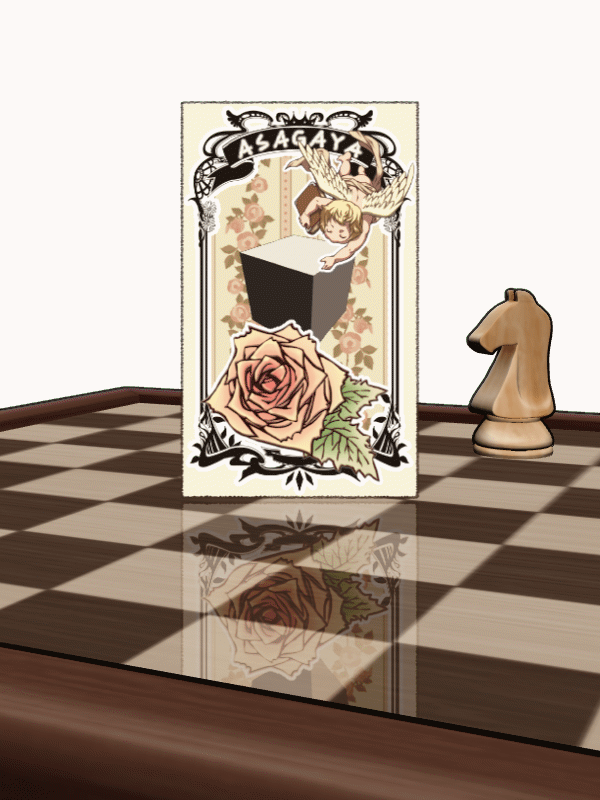
I will add material
Using "chess board" and "chess piece (white knight)"
Make the card spinning on the chess board

Don't you understand? ?? ??
I will try it with a character
First, enclose it in the selection range and make it an "image material layer"
Do "magic"
After that, I will add keyframes in the same way
Animated GIF

Turning in the opposite direction of the card
I don't want the center to shift
It's a challenge
The end
I think this is surprisingly easy
I think it's difficult to carefully adjust the keyframes from here
If you are interested, please try it
Roughing tips for now
























Comment