描くのが楽になる、レイヤーの豆知識9選
この動画を視聴する際は各言語の字幕を表示してご覧ください。
日本語の解説は私のブログの方が読みやすいのでこちらをご覧ください。
はじめに
今回のTIPSでは裏技やアイデアは無いのですが、ベテランも意外と知らない基本操作、レイヤー周りの豆知識達を9個紹介していきます。
前半はレイヤーパレットの操作と選択範囲について、後半は色調補正レイヤーについてです。
地味な内容ですが、初心者からベテランまで、レベルに関係無く重要な知識なのでぜひご覧ください。
動画の各言語の字幕をつけましたので、良かったらご覧ください。。
ただ、今回のTIPSは動画を見なくても、このTIPSだけで分かりやすい内容になっていると思います。
1.レイヤーパレットの操作 [手ツール]が便利
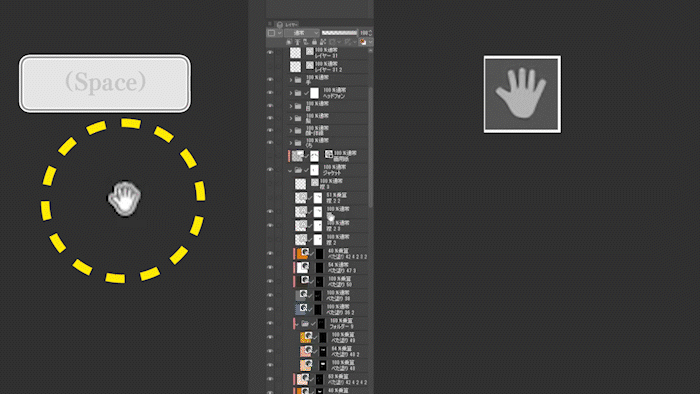
レイヤーパレットにレイヤーがたくさんあると、マウスでスクロールしたり、ペンでバーを動かしたりしなきゃいけなくて大変です。
実はレイヤーパレットは、[Space]キーを押して出てくる[手ツール]で動かすことが出来ます。

レイヤーパレットの広いオレンジの部分を[手ツール]でドラッグするだけで良いので、ペンをマウスに持ち替えてホイールでスクロールしたり、細いバーをペンで慎重につまんで動かす必要はもうありません。
2.キャンバスからレイヤーを探す。
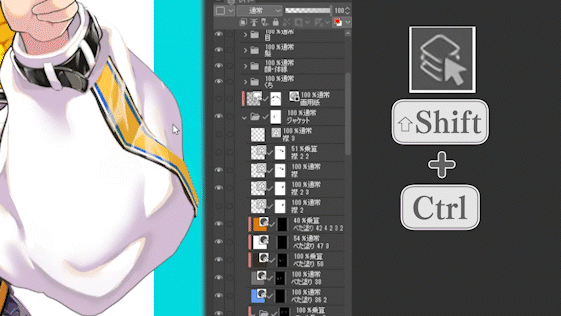
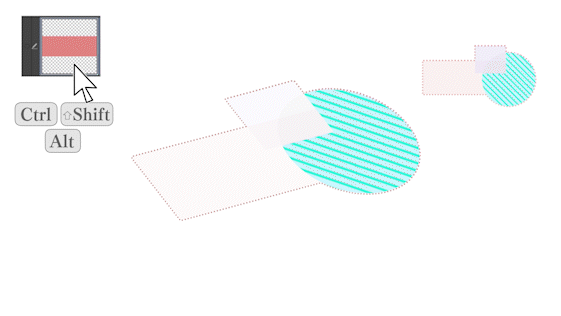
画面上のレイヤーがどこにあるのか探したい時は、[Ctrl]と[Shift]を一緒に押すと出てくる[レイヤー選択ツール]で、キャンパスの探している部分を囲うと、このようにすぐ見つけることが出来ます。

このツールはキャンパスのゴミ探しにも便利です。

3.レイヤーを一枚だけ表示する
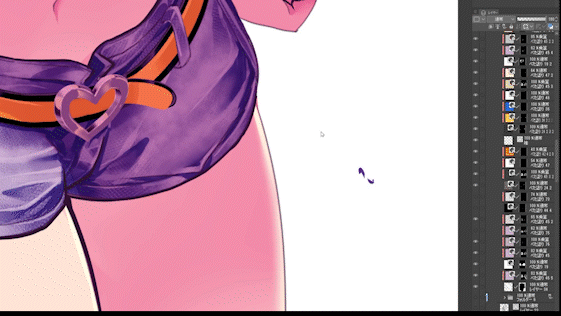
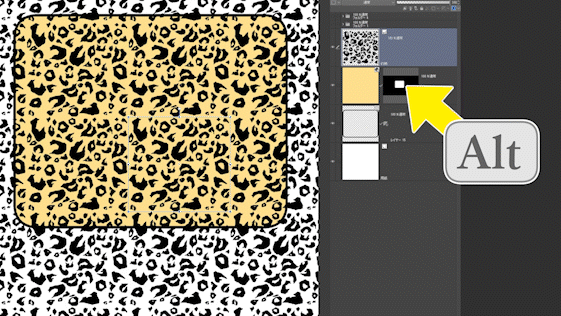
一つのレイヤーやフォルダだけを表示させたい時、レイヤーパレットの目のマークを、[Alt]を押しながらクリックすると、このようにそのレイヤーだけを表示する事が出来ます。
戻す時はまた同じように目のマークを[Alt]クリックします。

4.画面表示に関するツールへの切り替え
レイヤーパレットとは直接関係ないのですが、他に表示に関して知っておきたいツールを紹介します。
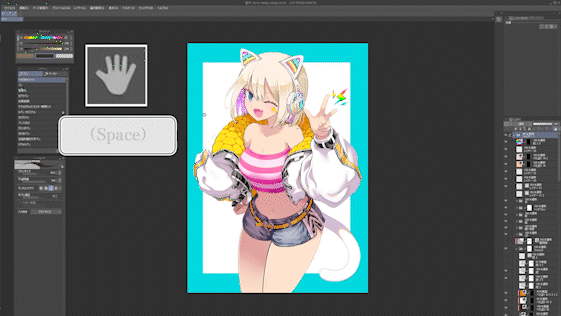
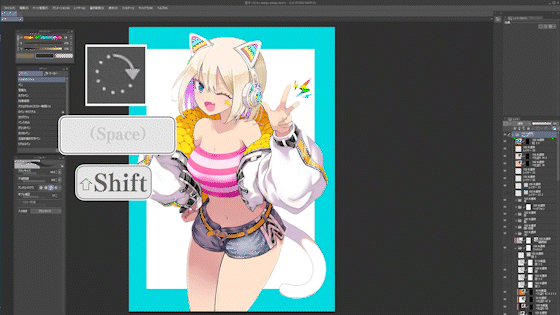
[Space]キーを押している間、一時的に[手ツール]に切り替わり、画面をドラッグできます。

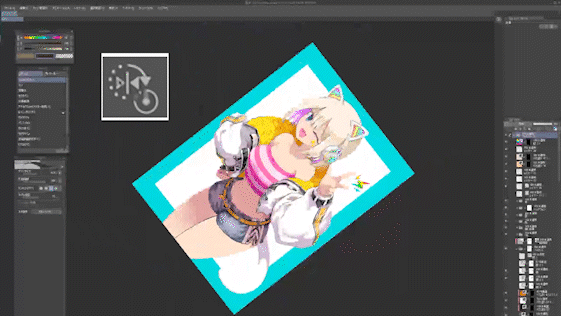
[Space]と一緒に[Shift]を押しながらドラッグすると、一時的に[回転ツール]に切り替わり、画面を回転できます。

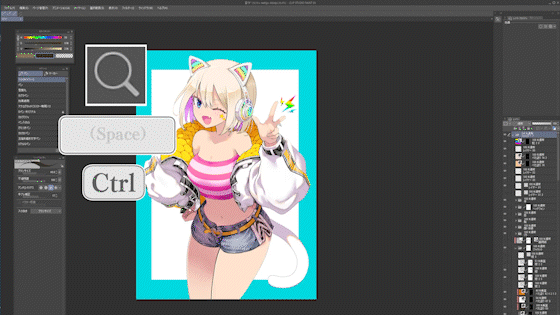
[Space]と一緒に[Ctrl]を押しながらドラッグすると、[ズームツール]に一時的に切り替わり、画面をズーム出来ます。

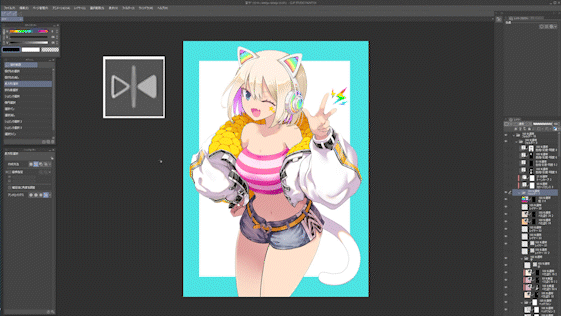
[表示]メニューの[回転・反転]の[回転・反転のリセット]もショートカットに登録しておくと便利です。

[表示]メニューの[回転・反転]の[左右反転]も、ショートカットに登録しておくと便利です。
左右のバランスを確認する時によく使います。

これらのツールの一時的な切り替えは、描いている箇所からペンや視点を動かさずに済むので、画面操作の度に気が散らないのでオススメです。
補足・モニター解像度による表示領域の違い
レイヤーパレットについての補足です。レイヤーパレットとモニター解像度についてです。
上の画像がFHD1920×1080のモニターの画面、下の画像がWQHD(2K) 2560×1440のモニターの画面です。キャンパスのズームはどちらも同じ状態での比較です。
レイヤーパレットやキャンパスの表示領域の大きさの違いに注目してください。
WQHDの方が画面に表示できるものが大きいので、レイヤーパレットを動かしたり、キャンパスをズームしたり移動する回数が少なくて済みます。
なので、もし経済的に余裕があったら、WQHDや4Kのモニターや液晶タブレットをオススメしておきます
5-1.レイヤーから選択範囲を作成する
レイヤーから選択範囲を作る方法をいくつかご紹介します。
これらは、場合によっては自動選択ツールを使うより、早く選択範囲を作る事ができるので、トーン貼ったり、マスクを作ったりするときに時短になるので使ってみてください。
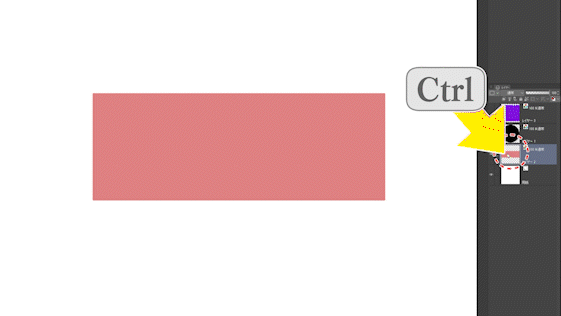
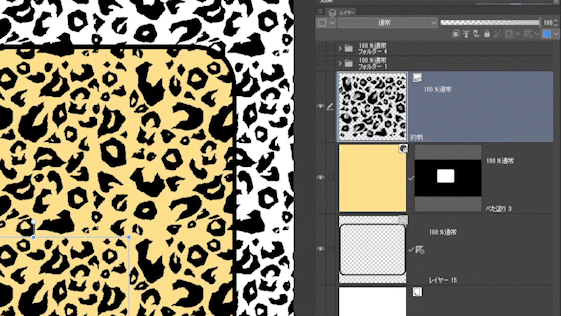
レイヤーパレットのサムネイルを[Ctrl]を押しながらクリックすると、そのレイヤーに描かれている部分を選択することが出来ます。

5-2.選択範囲に別のレイヤーの選択範囲を追加する。
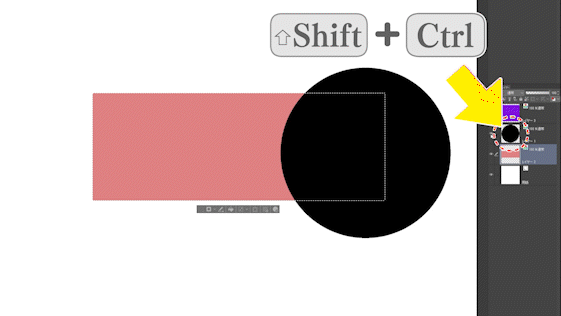
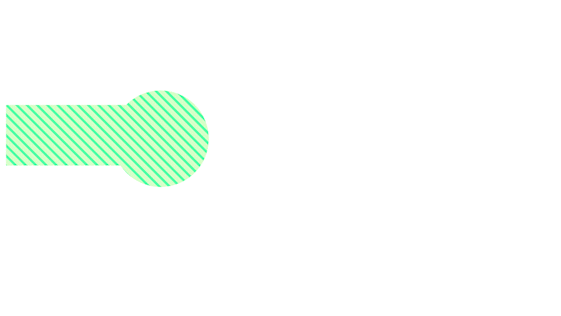
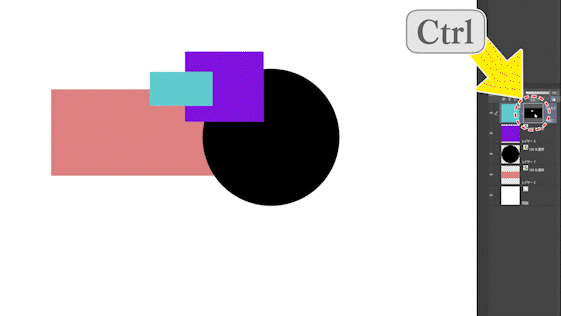
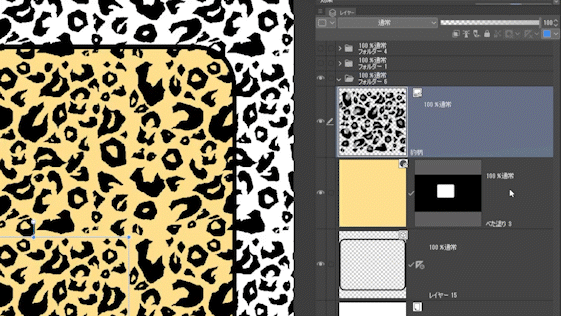
さらに[Ctrl]と[Shift]を押しながら、別のレイヤーのサムネイルをクリックすると、
元のレイヤーの選択範囲に別のレイヤーの選択範囲を加える事が出来ます。

[Ctrl][Shift]サムネイルクリックは選択範囲の足し算と覚えましょう。ここでは赤のレイヤーの選択範囲に黒のレイヤーの選択範囲を足しています。

5-2.選択範囲から別のレイヤーの選択範囲を取り除く
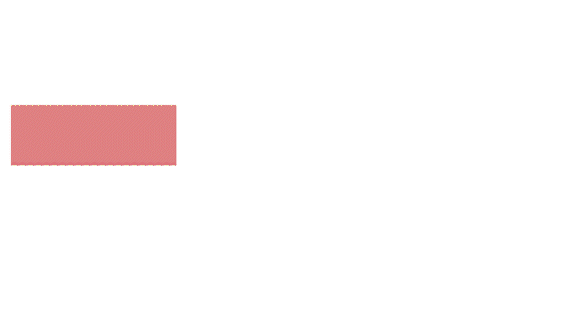
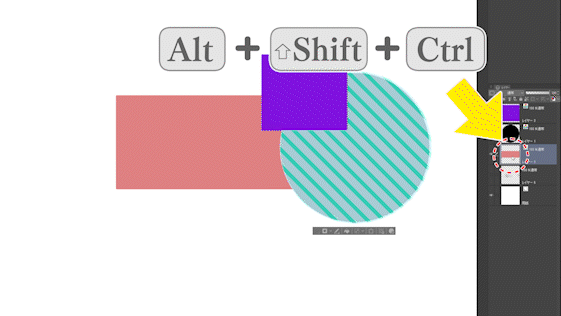
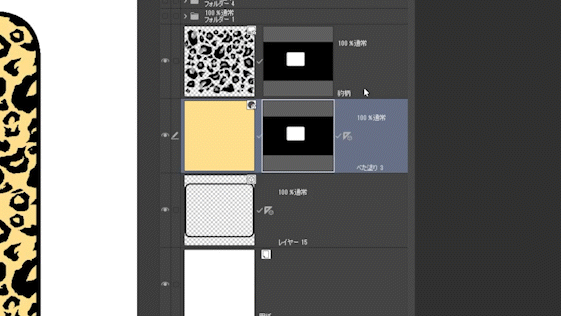
また、[Ctrl]と[Alt]を押しながら、別のレイヤーのサムネイルをクリックすると、
元のレイヤーの選択範囲から別のレイヤーの選択範囲を消す事が出来ます。

[Ctrl][Alt]サムネイルクリックは、選択範囲の引き算と覚えましょう。ここでは元の選択範囲から紫のレイヤーの選択範囲を消去しています。

5-3.選択範囲と別のレイヤーとの共有部分を選択する
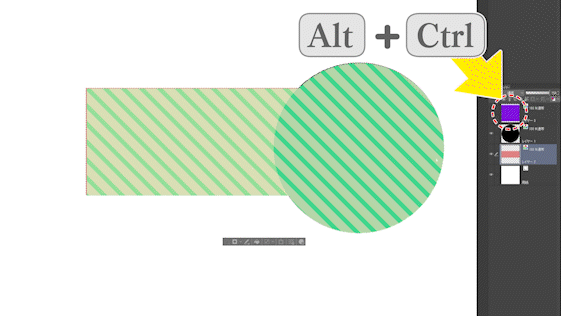
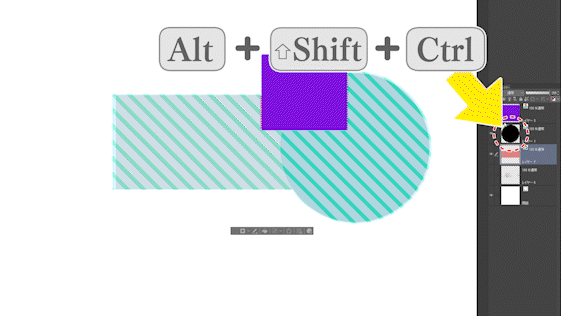
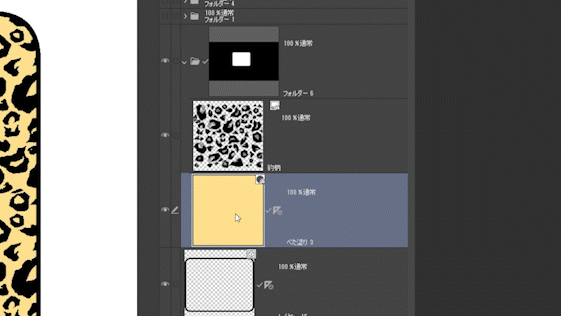
少し分かりにくいですが、[Ctrl]と[Shift]と[Alt]を押しながら、レイヤーのサムネイルをクリックすると、元の選択範囲と、そのレイヤーと共有する部分が選択されます。

補足すると、これはクッキーの生地の型抜きみたいな感じで、
もとの選択範囲から、クリックしたレイヤーの形に切り抜く機能です。
クリックしたレイヤー以外の選択範囲を消してくれる機能とも言えます。
ここでは元の選択範囲から、黒のレイヤーとの共通部分以外の選択範囲を消去しています。

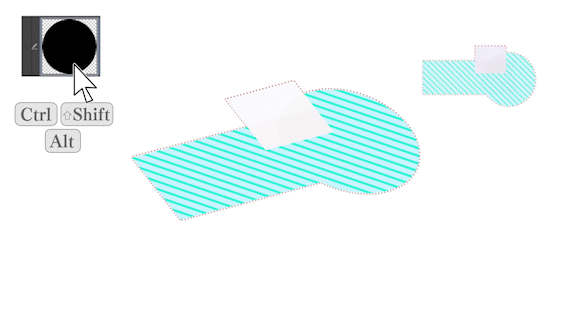
また別のレイヤーを同じように[Ctrl]+[Shift]+[Alt]クリックすると、
さらに共有部分だけを選択することが出来ます。

ここでは元の選択範囲から、赤のレイヤーとの共通部分以外の選択範囲を消去しています。

5-4.ベタ塗りレイヤーとグラデーションレイヤーから選択範囲を作成する
ベタ塗りレイヤーやグラデーションレイヤーから選択範囲をする時は、
レイヤーじゃなくて、レイヤーマスクのサムネイルをクリックなので注意です。

6.ベタ塗り・グラデーションレイヤーの色変更
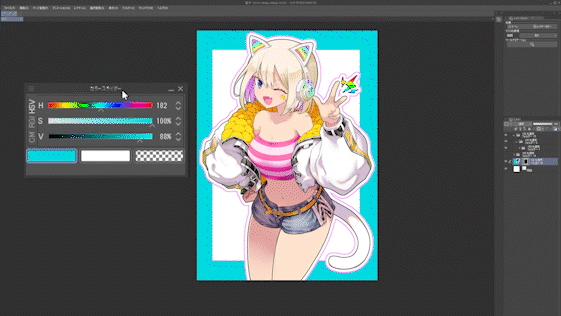
ベタ塗りレイヤーと1~2色のグラデーションレイヤーの色は、レイヤーを選択しながらオブジェクトツールで、カラースライダーをいじると変更できます。

いちいち編集で色調補正をする必要が無いので、便利です。
7.マスク・定規のコピー
マスクを[Alt]を押しながら他のレイヤーにドラッグ&ドロップするとこのように、同じマスクをコピーする事が出来ます。
何回も選択範囲作ったりしなくて良いので便利です。

レイヤーが同士が近くにあるなら、クリッピングでも似た結果が得られます。

レイヤー達を同じフォルダーに入れて、フォルダにマスクをかけても同じ結果が得られます。

マスクだけじゃなくて定規も[Alt]ドラッグで同じようにコピー出来ます。

また、レイヤー達を同じフォルダーに入れて、フォルダーに定規を付けたら、フォルダー内全てのレイヤーに定規が適用されるようになります。
これは漫画の背景を描くときに便利です。

8.境界効果「フチ」をイラスト仕上げに使う
次はレイヤーの境界効果のフチについてです。
漫画や線画、ベクターレイヤーとオノマトペでの使い方を以前の動画で説明したので、良かったらそちらをご覧ください。
今回はイラストでの使い方の一例を紹介します。
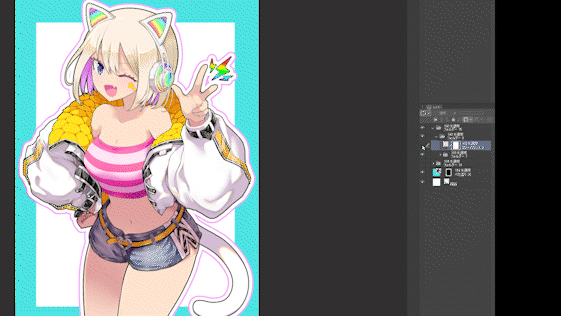
フォルダーに入ったイラストにフチをつけると、外形線がクッキリして、見やすく出来ます。

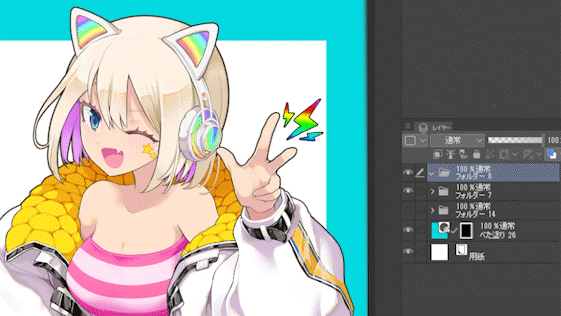
ちなみに、今回はフチをつけた後、手やヘッドフォン、上着の襟などの線を、外形線のフチの太さと揃えるようにペンで加筆しています。上の画像は加筆後のものです。フチをつけるのはボタンひとつで出来て簡単ですが、加筆無しだと線の太さがバラバラで見栄えが悪くなるので、このような微調整には手を抜くべきではありません。
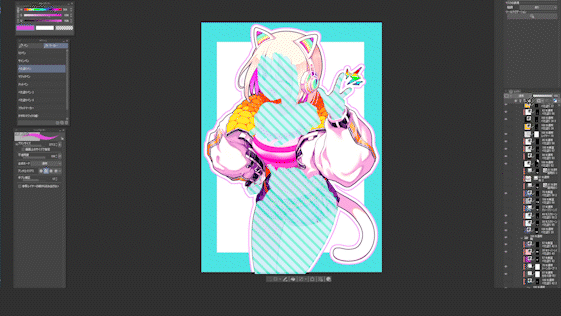
イラストのフォルダを、もう一回フォルダに入れて、フォルダにフチをつけると、フチを二重に出来ます。ここでは、元の黒い外形線の外側に白いフチをつけています。

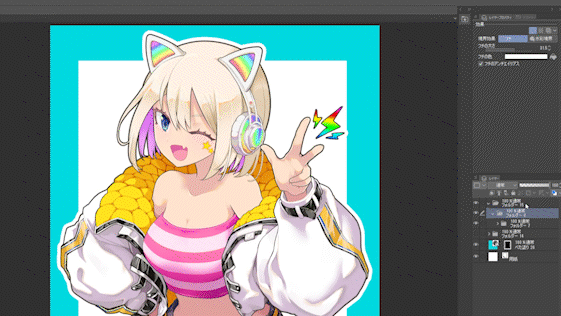
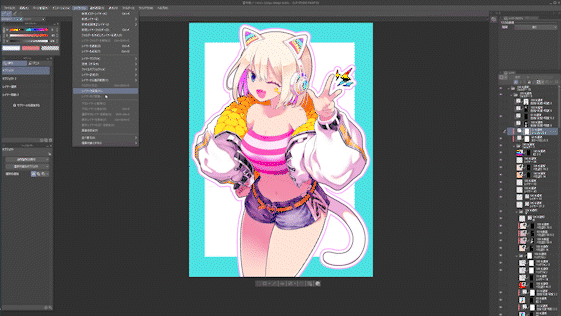
さらにイラストのフォルダを、もう一回フォルダに入れて、フォルダにフチをつけると、フチを三重に出来ます。今回は全体的にポップでかわいい感じにしたいので、ピンク色のフチをつけました。フチの色はレイヤープロパティパレットの[フチの色]から変更することが出来ます。

キャラが背景に埋没していると感じた時に、
ちょっとだけ黒いフチでクッキリさせたり、白フチでハッキリさせたりすると、
お手軽に良い感じになるので、ぜひ試してみて下さい。
ただし外形線と元の線画との差異に注意して、必要なら加筆・調整を行ってください。
9-1.色調補正レイヤーの使い方
[色調補正レイヤー]は、それより下にあるレイヤーに対して、様々な色調補正を施すレイヤーです。[編集]メニューの[色調補正]と異なり、元のレイヤーは加工されずにオリジナルのまま残すことが出来て、何度でも編集し直せるのが特徴です。レイヤーを非表示にすれば、元の状態との差を確認することも出来ます。
[色調補正レイヤー]は、[レイヤー]メニューの[新規色調補正レイヤー]から作る事が出来ます。
ここではまず、[色調補正レイヤー]の[カラーバランス]を作成してみます。
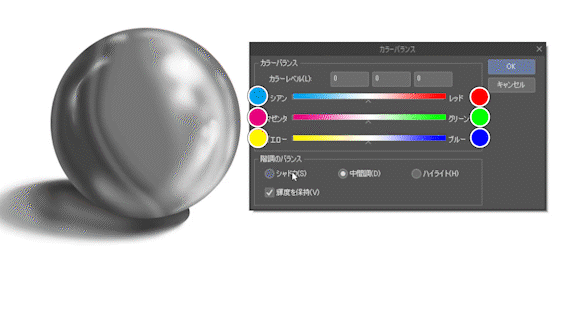
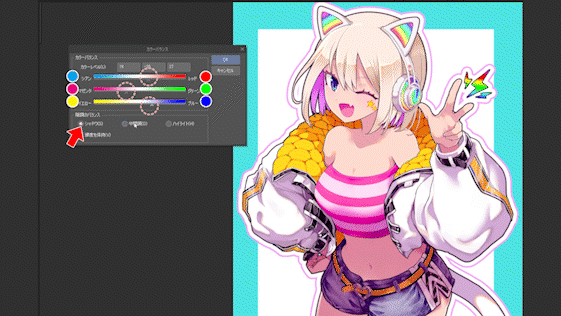
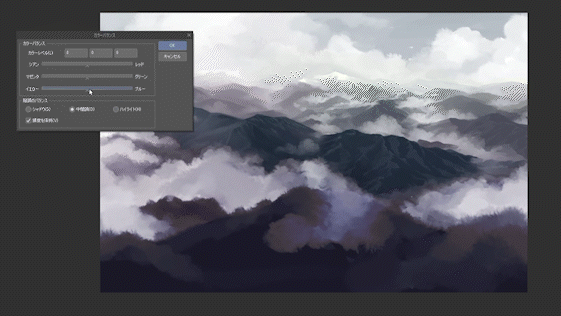
9-2.カラーバランス
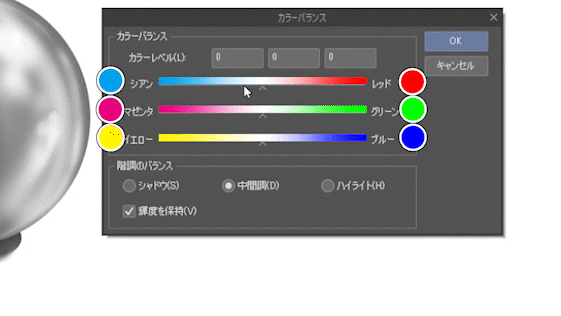
[カラーバランス]を作成すると、以下のようなウィンドウが出てきます。
[カラーバランス]のスライダーは、このようにCMY(シアン、マゼンタ、イエロー)、RGB(レッド、グリーン、ブルー)、に分かれていて、それぞれ寒色と暖色どちらに寄せるかを選ぶことが出来ます。

また、シャドウ・中間色・ハイライト、それぞれの明るさで、別々にカラーバランスを変える事が出来ます。無彩色であっても、色をつけることが出来る点が[色相・彩度・明度]の色調補正と異なる点です。
よく使われるのは、シャドウを寒色寄りに・ハイライトを暖色寄りにする調整です。

では、シャドウから試してみましょう。
まずは一番上のシアン・レッドのスライダーを動かすとこのようになります。
影の色の成分がレッド寄り、シアン寄りに変化しています。

次は二列目のマゼンタ・グリーンのスライダーを動かすとこのようになります。
影の色の成分がマゼンタ寄り、グリーン寄りに変化しています。

次は三列目のイエロー・ブルーのスライダーを動かすとこのようになります。
影の色の成分がイエロー寄り、ブルー寄りに変化しています。

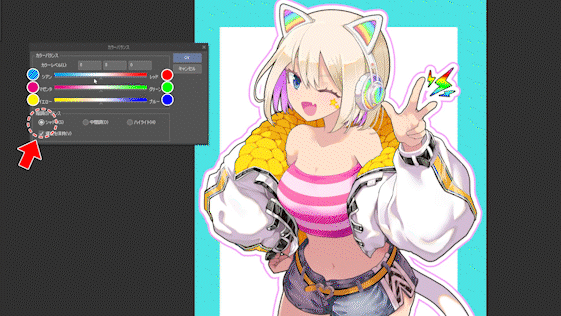
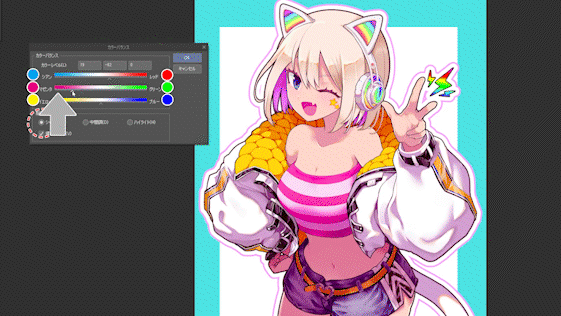
それでは実際にイラストのカラーバランスを調整してみます。
シャドウは、イラスト全体をピンクがかった感じにしたいので、マゼンタを強めにしました。
中間色は、ハイライトをイエロー寄りにしたいので、それを強調するために、補色のブルーを強くしました。
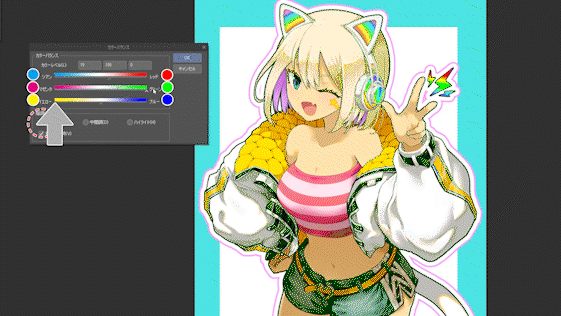
ハイライトは、全て暖色寄りにして、レッドとイエローを少し強めにして、肌色を強調しました。

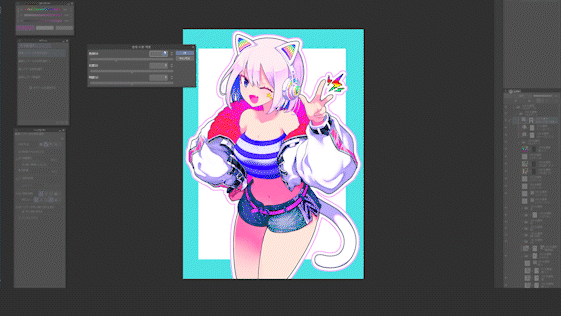
[色調補正レイヤー]を非表示にして、元の状態との差を確認するとこのようになります。
くすんだ色が鮮やかになっているのがわかると思います。
特に厚塗りなどで筆を重ねていくと、色が濁ってくるので、その調整に便利だと思います。

9-2. 色調補正レイヤーの再編集
色調補正をもう一度やり直したい時は、レイヤーパレットの[色調補正レイヤー]のサムネイルをダブルクリックすると、またウィンドウが出てきて、再編集することが出来ます。

9-3. 色調補正レイヤーのマスキング
[色調補正レイヤー]は通常のレイヤーと同じように、マスクをかけたり、不透明度を下げたりする事が出来ます。
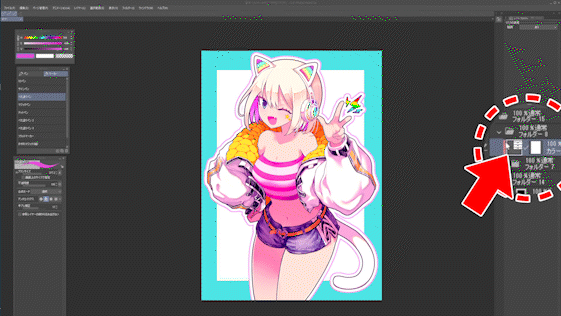
次は[色調補正レイヤー]の[色相・彩度・明度]で色相を変えて、別のカラーバリエーションを作ってみましょう。
しかしこのままでは、肌の色も変わってしまうので、肌の部分だけ[色調補正レイヤー]にマスクを作っていきます。

肌のレイヤーを選択して、肌レイヤーの選択範囲から服などのパーツのレイヤーを、[Ctrl][Alt]サムネイルクリックで引き算していって、肌が見えている部分だけの選択範囲を作ります。下の画像のように、青色の選択範囲から、緑色のレイヤーの部分を消去する感じです。

肌の部分だけ[色相・彩度・明度]の[色調補正レイヤー]をマスクしたのがコチラです。
これでカラーバリエーションを簡単に作る事が出来ます。

このように、色調補正レイヤーはマスクをすることで、部分的に使うことが出来るので、
こんな感じで、褐色肌の差分も色調補正レイヤー一枚で一瞬で作ることができます。

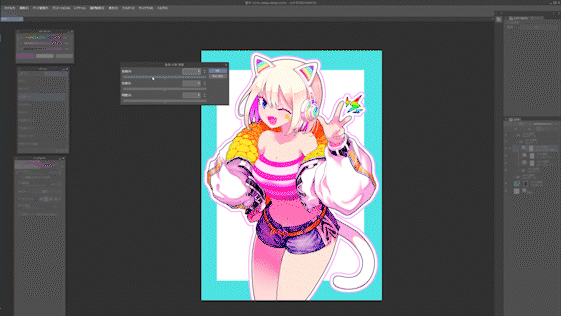
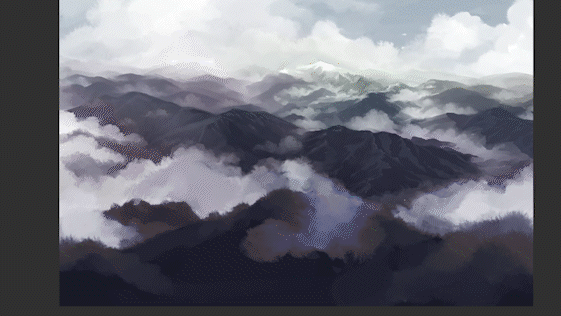
9-4. 色調補正レイヤーで背景を調整
色調補正レイヤーは、背景の微調整にも便利です。
今回は色彩空気遠近法への活用を実践してみます。
前準備として、近景・中景・遠景で選択範囲を分けておきます。
境界が曖昧な場合は、不透明度が使える、[クイックマスク]や[選択範囲レイヤー]が便利です。

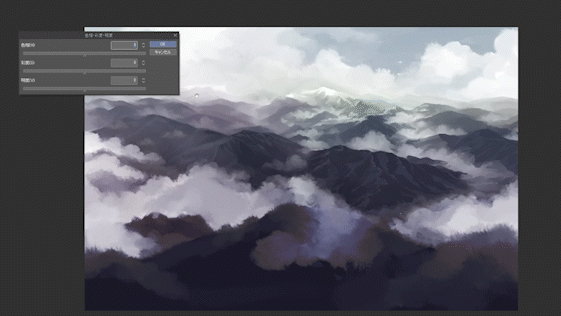
[色調補正レイヤー]の[色相・彩度・明度]で、空気遠近法的に、遠景の彩度を下げて明度を上げたり、

[色調補正レイヤー]の[カラーバランス]で、遠景を寒色寄りにしたり、

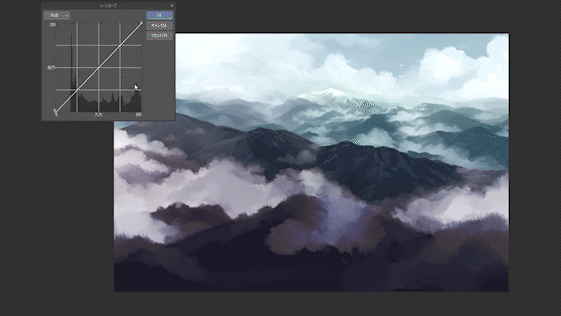
[色調補正レイヤー]の[トーンカーブ]で、中景のコントラストを下げたり、レッド成分を減らして、寒色寄りにしたり出来ます。

このように色んなポイントから、調整することが出来るので、最後の仕上げの調整や差分作りに便利です。
終わりに
今回は地味なテクニックばかりだったと思いますが、このような描く以外の部分で、完成させる早さに差が出てきます。少しずつで良いので、使ってみて覚えていって下さい。
またベクターレイヤーについては、過去のtipsで何度も取り上げていますので、今回は触れません。下記のtipsをご覧ください。
おまけ
今回、説明に出てきたイラストの製作過程のタイムラプス動画をアップしました。
ただ、今回のTIPSとはあまり関係はありませんし、説明や解説も無いので参考にはならないとは思いますが、制作過程が見たい人は、良かったらご覧ください。
























Commentaire