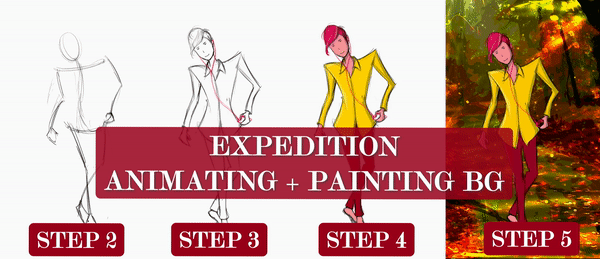
最初からアニメーション化する最も簡単なプロセス

[初心者向け] - アニメーションの背景のアニメーションとペイント

これは、最初からアニメーション化する最も簡単なプロセスの 1 つです。
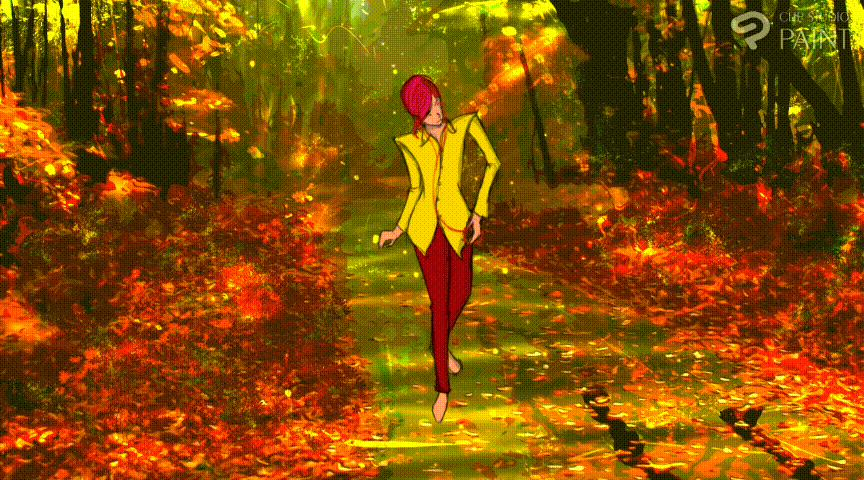
これは私の自作の楽しい散歩です。奇妙な散歩のサイクルを自分で記録したので、作業が楽になりました。通常、タイミングなどの多くの修正が必要ですが、この場合はそれほど多くの修正を行う必要はありませんでした。このビデオを作るのは楽しかったです。

プロセスはYouTubeビデオで段階的に説明されています....
CLIP STUDIO PAINTは本当に便利で使いやすいので、皆さんもCLIP STUDIO PAINTを楽しんで使っていただければ幸いです。
ステップ 1 - 参照ビデオを撮影する
参考動画を撮影する - これはあなたが作りたいアニメーション アクションのためのものです。何も準備する必要はありません。アクションを実行して撮影するだけです。
ステップ 2 - キーフレームの描画 : ジェスチャー
次に、リファレンス ビデオの再生をフレームごとに開始し、キーフレームのジェスチャを描画しながら、リファレンスから動きを調べます。
ステップ 3 - 間引き

キーフレーム ジェスチャが完了したら、インビトウィーンの塗りつぶしを開始してスムーズにします。不要なフレームは削除できます。
最初のアニメーション テストまたはジェスチャ アニメーション テストに満足するまで。
ステップ 4 - アニメーションのテストを行い、タイミングを修正する
最初のアニメーション テストに満足するまで、タイミング チャートに従ってフレームを調整します。タイミングチャートがなくても、私がやったように納得のいくまで調整できます... ただし、特定の継続時間のある複雑なモーションやイーズインがある場合は、ガイドを使用するのが最善です.
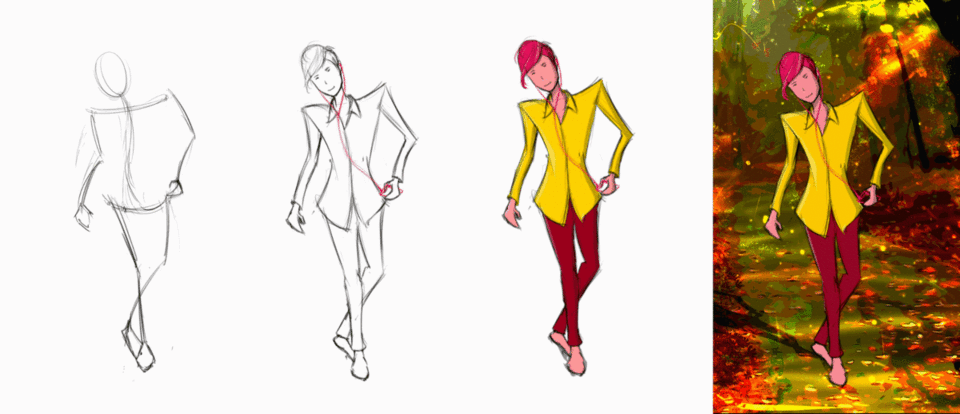
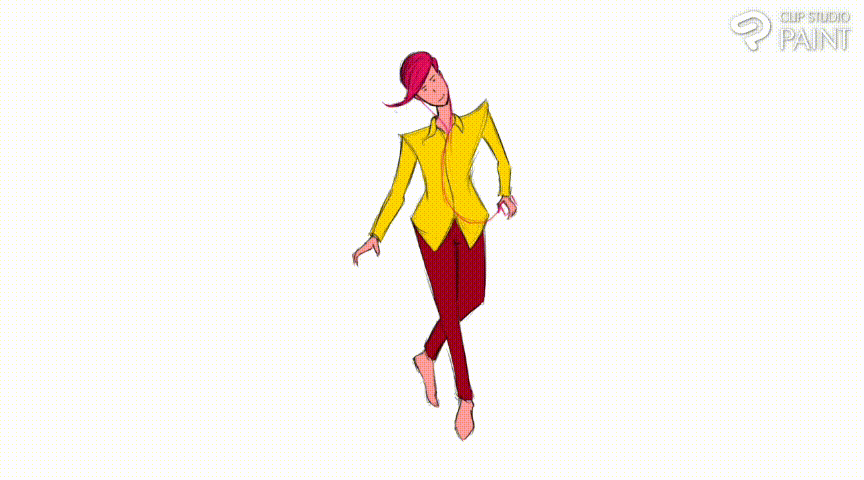
ステップ 5 - スティック フィギュアの上にキャラクターを描きます
次に、キャラクター参照をキャンバスの横に置き、参照に従ってスティック フィギュア アニメーションを描きます。
ステップ 6 - 解剖学的矯正
それが完了したら、すべてのポーズの解剖学的修正を行います。
ステップ 7 - 色を塗りつぶす

最終的なアニメーション テストに問題がなければ、色を塗りつぶします。
色とすべてを 1 つのアニメーション セル レイヤーに塗りつぶしました。下の図に示すように。
ステップ 8 - アニメーションに従ってください

私の場合、キャラクターと一緒にアニメーションするために影が必要だったので、アニメーションフォルダー全体をコピーして、単色で塗りつぶされた影に変換しました。
背景画
オンライン写真

背景の概要やアイデアがある場合は、インターネットで同様の写真画像を見つけてください。
キャンバスの優れた構成やレイアウトを作成している要素を選択し、マット ペインティングを開始します。これはまた別の話題なので割愛します

gifに示すように、この背景を8n 6-7レイヤーでペイントしました。
また、時間に見合った場合は、いいねボタンを押してください。

















コメント