0 から 100 まで、クリップ スタジオ ペイントでビネットを作成する方法を学びます。
コミックやウェブトゥーンを作ってみたいけれど、ビネットツールが怖いですか? もう心配はいりません。このチュートリアルはあなたにぴったりです!
私の名前はステファニです。このチュートリアルでは、クリップスタジオのビネットツールを使ってコミックに使えるコツをお教えします。
基本101
ビネットツールの紹介
箇条書きは、フォルダー内に含まれるものだけを表示を制限する一種のウィンドウまたはフレームとして機能します。
彼らはどこにいますか?
Clip Studio のビネット ツールは、次の 3 つに分類されます:
●作成ツール
●分割ツール
私たちの味方となるもうひとつのツールは「オブジェクト」です。
創造の小話
● 長方形のビネット
このようなビネットを作成するには、キャンバス上でビネットを開始する場所にクリップを作成し、ドラッグします。クリップを放すと準備完了です。

「サブツールの詳細」ウィンドウを開いて「図」タブに移動すると、ビネットの図を楕円形、多角形に変更したり、長方形のままにしたりできることがわかります。
このボックスを目で確認してアクティブにすることをお勧めします。ツールのプロパティにすぐに表示されます。
「ツール プロパティ」 で実行した方が便利だと思われる場合は、「サブ ツールの詳細」 メニュー内の ほぼ どのオプションでもこれを行うことができます。
図タブに戻ります...
長方形を選択した場合、同じメニューで、角を丸くするかどうかを変更するオプションが表示されます。

ポリゴンではエッジを丸めることもできます。
ただし、最も興味深いオプションは、ポリゴンの頂点の数を選択できることです。

最後に、これまでのすべての図に見られる「比率調整」オプションがあります。
注: 必要に応じて、ビネットを作成するときに「Shift」キーを使用すると、図の幅と長さが均等に比例します。
また、比率調整では幅と長さを調整できますが、同じである必要はありません。
● ポリラインビネット
このようなビネットを作成するには、開始する場所をクリックし、クリックした後、ビネットの形状を作成し、それを閉じるには開始点に戻ります。

箇条書きを閉じる別の方法は、「Enter」キーを押すことです。カーソルがある場所に制御ポイントが作成されることに注意してください。

朗報です!直線以外にも、連続曲線(スプライン)や2次および3次ベジェ曲線を使用するオプションがあります。これには、「ツールプロパティ」の「曲線」で必要なものを選択できます。
個人的に、私が最もよく使うのは3次ベジェです。直線から曲線に簡単に変更できるため、両方の長所を兼ね備えていると感じています。

「Shift」キーを使用すると線が直線になり、「Ctrl」キーを使用すると曲線とコントロール ポイントの位置を変更できることに留意してください。
ビネットがすでに閉じられているときにビネットを変更する場合は、「Ctrl」キーを押したままビネット ラインをクリックするだけで編集できます。これは、「ポリライン バレット」で作成されたものだけでなく、どのバレットでも機能します。
注: 編集中は「Ctrl」キーを押したままにし、変更が完了したらコントロールを放す必要があります。

●ビネットボーダーペンシル
このツールは、ブラシを使用するかのように手で描くことができるため、よりクリエイティブで不規則なビネットに最適です。ただし、連続した線でなければならず、そうでない場合はビネットが閉じてしまいます。

実線:

線をきれいにしたい場合は、「後補正」オプションと「安定化」を調整することをお勧めします。これらは「ツール プロパティ」の下にあります。
デフォルトでは、安定化は「ツール プロパティ」に表示されないため、有効にする必要があります。「サブ ツールの詳細」メニューを開き、「補正」に移動すると、「安定化」を示す小さな目が有効になります。
ビネット作成ツールの基礎
ビネット作成ツールには多くの共通する属性/オプションがあります。その中で私が最も便利だと思うものをご紹介します。
1. フォルダの多元性
箇条書きを作成すると、デフォルトではクリッピング マスク (箇条書きの形状) を含むフォルダーが生成されます。このフォルダー内には、ラスター レイヤーと背景レイヤーの 2 つのレイヤーがあります。
注: 背景レイヤーの色はダブルクリックで変更できます。
最も快適な方法や箇条書きの相互作用の種類に応じて、各箇条書きにフォルダーを作成して、各箇条書きが互いに独立して動作するようにすることも、1 つのフォルダー内に複数の箇条書きを作成することもできます。
フォルダーごとに区切られた箇条書きの例:

同じフォルダー内の箇条書きの例:

このようにパネルを管理することは、描画するものが複数のパネルにわたって連続性を必要とする場合に特に便利です。
前に述べたように、デフォルトでは「新しいフォルダーを作成」オプションが割り当てられています。これは、作成する箇条書きごとに新しいフォルダーを作成することを意味しますが、「選択したフォルダーに追加」に変更できます。これにより、1 つのフォルダーにさらにビネットを追加できるようになります。これは、ビネット作成ツール (長方形/ポリラインおよび鉛筆境界ビネット) の「ツール プロパティ」で確認できます。
ビネットを作成するときに背景を塗りつぶすかどうかはオプションです。描画したいスケッチがある場合は、そのオプションを無効にして、問題なくスケッチを表示できるようにした方が実用的です。「ツール プロパティ」にある「内部を塗りつぶす」ボックスの「チェック」を外すだけです。
2. エッジの世界
表示
ビネットを作成するときに、境界線の表示を有効または無効にすることができます。[境界線を描画] ボックスを使用して、必要に応じて有効または無効にします。これは、[ツール プロパティ] 内にあります。
箇条書きの境界線が表示されていない場合でも、箇条書き内のコンテンツを制限することで正しく機能します

境界線のサイズ
「ブラシ サイズ」バー (「ツール プロパティ」内) または「ブラシ サイズ」ウィンドウを変更することで、境界線の太さを変更できます。

境界線のスムージング レベルを選択することもできます。
「スムージング」の下には「ブラシの形状」セクションがあり、パネルを表示すると、境界線に割り当てる形状が多数あることがわかります。
境界線をより面白くダイナミックに見せることができます。「ブラシ サイズ」バーに戻り、端にあるアイコンをクリックすると、小さなウィンドウが表示されます。ここで、「ランダム」というボックスをアクティブにし、最小値を割り当てることもできます。このオプションでは、冗長性のために、ビネット境界線に割り当てられたシェイプのサイズがランダムに変更されます。

いくつかのフォームの比較を以下に示します。
ビネットの境界線をデザインする (???????????????=
ビネットの境界線を非表示にする場合は (「境界線を描く」ボックスのチェックを外して)、創造性を発揮して手動で境界線を描きます
3. ビネットを修正する
3.1. オブジェクトの力
このツールが私たちの親友になると言ったことを覚えていますか? では、ここでその理由を説明します。
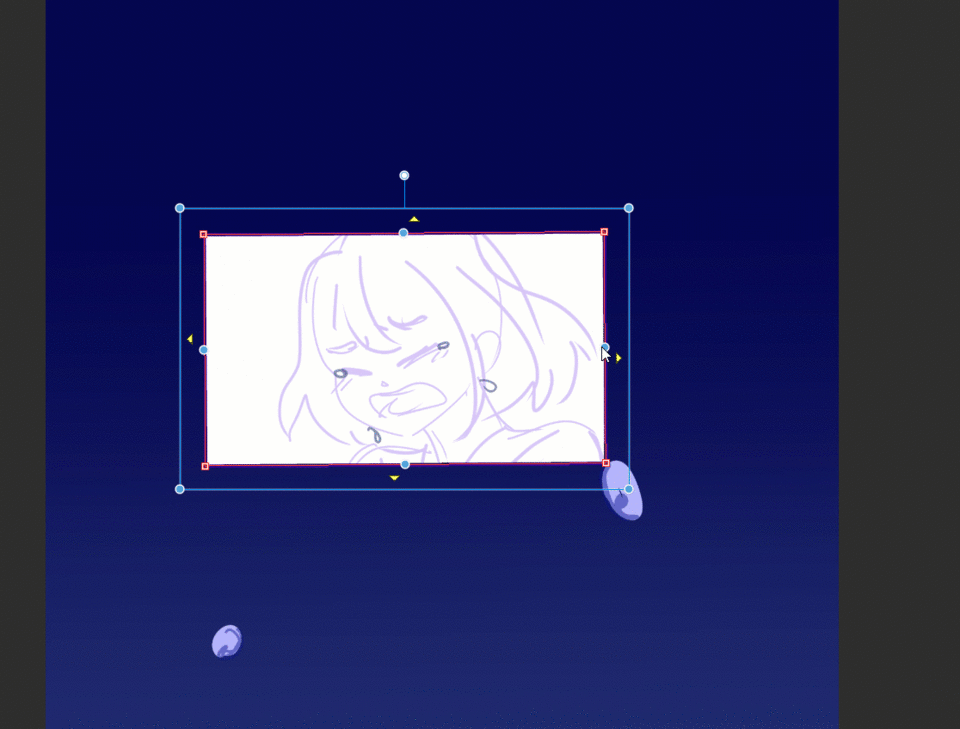
このツールを使用すると、ビネットを変更できます。ビネットを移動したり、スケールを調整したり、回転したり、境界を変更したりできますが、手順を追って説明します。
最初に行う必要があるのは、オブジェクト ツールを使用して、キャンバス上のビネット フォルダーまたはビネット境界をタッチ することです。これにより、境界を変更できるオプションが表示されます。
上端の白い点で回転できます

青い線の内側にある青い点を使用すると、ビネットのスケールを自由に変更できます。

青い線に着地すると、ビネットをキャンバスの任意の部分に移動できます。

赤い箇条書きの線上の青い点を使用すると、箇条書きの端を移動でき、 より制御された方法でスケールを変更できます。

さらに、周囲に他の弾丸がある場合、弾丸はそれらの間のスペースを尊重し、重なり合う可能性を回避します。

必要に応じて、これを無効にできます。ツール プロパティ (オブジェクト) を確認し、「間隔を維持」と表示されている場所にオプションが表示され、無効にできます。デフォルトの設定方法を変更していない場合は、「水平方向のみ」モードになります。

「すべて保持」オプションもあるので、水平方向と垂直方向の両方の間隔を維持するように注意します。

先端の赤い四角を使用すると、ビネットの境界のコントロール ポイントを変更できます。ここでも、「水平のみ」または「すべて保持」でスペースを維持している場合は、周囲のビネットに加えた変更を調整します。

デフォルトでは、「他のビネットと揃える」ボックスが有効になっています。その名前が示すように、これはエッジとコントロール ポイントを隣接するビネットに揃えるのに役立ちます。揃えたくない場合に制限がないのが気に入っています。

オブジェクトでは次のこともできます: 境界線の色、サイズ、形状を変更し、必要に応じて境界線を削除することもできます!

パネルの端にある黄色の三角形を使用すると、パネルの端を周囲のパネルの端と重なるまで移動できます。他のビネットがない場合、ビネットはキャンバスの端に密着します。

1 つのフォルダーに複数の箇条書きがある場合、「オブジェクト」を使用すると、各箇条書きに対して同じオプションが表示されますが、青い線と青い点はすべての箇条書きに影響するという違いがあります。

境界線をタッチする場所に応じて、境界線を個別に、またはグループとして変更できます。青い線の内側のスペースをタッチすると、複数のビネットを同時に変更できます。

特定のビネットを選択したい場合、赤い線に触れます。不要なものを移動しないようにするため、私は常に「間隔を維持」を無効にします。
これで、ビネットを個別に必要に応じて変更できるようになります。

「ポリラインビネット」や「ビネットボーダーペンシル」などのツールで作成したビネットの場合も、前述の説明は同じですが、一方で複雑さによっては「線修正」ツールを使用した方がよい場合もあると思います。そこでは、特定の調整を行う方が快適だと感じています。


私が最もよく使うのは、コントロール ポイントの移動、コントロール ポイントの追加、コントロール ポイントの削除、頂点の変換です。
私がよく使う他の 2 つのツールは、「線の単純化」と「幅の再描画」です。

弾丸分割ツール
2 つのツールはビネットを分割しますが、アプローチが若干異なります:
1) 箇条書きフォルダーを分割
2) ビネットの境界を分割
どちらの場合も、分割は 3 つの異なる状態にすることができます:
直線で割る
分割を開始したいビネットの部分をタッチします。デフォルトでは水平になりますが、垂直または斜めにしたい場合はクリックして押したままにして、線の方向を指定します。完全にまっすぐにしたい場合は「Shift」キーを押します。
押したままのクリックを解除すると、分割の準備が整います。

ポリラインで分割
まず、分割を開始するポイントをタッチします (クリックしたままにする必要はありません)。クリックするたびにポイントが作成され、そこから分割線を回転できるようになります。最後に、「Enter」キーを押すと、分割が完了します。
スプラインで割る
この分割状態は前のものと似ており、開始する場所をクリックし、次に曲線を作成する場所をクリックし、満足したら「Enter」キーで分割を終了します。

どちらのツールも、垂直方向と水平方向の両方で分割のスペースを変更できます。
直線で分割すると、垂直方向と水平方向のスペースを変更できます。ポリラインまたはスプラインで分割する場合は、どの方向でも 1 つの間隔になります。
どちらのツールも、縦方向と横方向の両方で分割のスペースを変更できます。
前述のように、両方のツールの最大の違いは分割されることです。「箇条書きフォルダーの分割」 ツールには、次の 3 つの分割方法があります。
1- フォルダーを分割してコンテンツを複製します。
2- フォルダーを分割しますが、この新しいフォルダーは空です。
3- フォルダーは分割されず、箇条書きの端が分割され、パーツはフォルダー内に残ります。
役に立つテンプレート
時間があまりない場合は、いつでもテンプレートを使用できます。Clip Studio には、選択できる既成のコミック/マンガ テンプレートが多数用意されています。
次の操作を行うだけです: ファイル > 新規 > コミック キャンバスのいずれかを選択 (Webtoon を除く) > テンプレート ボックスをアクティブ化します。アクティブ化すると、オプションを含むウィンドウが表示されるので、最適なものを選択して、[承認] をクリックするだけで完了です。
ボックスが表示されない場合は、ボックスの横にあるボタンをクリックすると、メニューが表示されます。

私は通常、フレームの基本テンプレートを使用して、そこから作業を開始します。
キャンバスの構成を明確にすることをお勧めします。コミックを作成する場合、キャンバスのサイズと余白は同じにしないと調和が取れないためです。コミックを作成するときは Web 用に作成するため、理想的な解像度は 72 dpi です。コミックとそのコンテンツの詳細度に応じて、通常は A4 ~ A6 サイズと基本テンプレートを選択します。
学んだことを実践してみましょう!
これで、ビネットを作成するために必要なことはすべてわかりました。ぜひ実践してみてください。アーティストごとに独自の創作プロセスとやり方があることを忘れないでください。ぜひ実践して、自分のやり方を見つけてください。
どこから始めたらよいかわからない場合は、通常、次の手順でコミックパネルを作成します。
1- キャンバスを作成する (フレーム テンプレートを使用できます) か、ベース テンプレートを配置します。スケッチに沿って進めて始めましょう。
2-ページのセクションを分割します:
最初に最大のセクション、次に最小のセクション。
これで完了です。これで問題なくコミックを描くことができます!

あなたの好みや、漫画のパネルの構成の種類に応じて、パネルを分割するツールを使わずに、自由にパネルを作成することができます。

ビネットを使用してストーリーを伝える方法を改善します。
専門家のようにビネットを作成する方法がわかったので、学んだことを最大限に活用して、ストーリーをできるだけ明確に伝えることができるように、いくつかのヒントを残しておきます。
読み方の流れ
ストーリーが展開するスピードは、各パネルのサイズ、レイアウト、詳細の量によって制御できます。これらの要素を変化させることで、リズム感とリズム感を作り出し、ストーリーテリングを強化できます。
コミックを右から左に読むのか、それともその逆なのかを必ず定義し、 ストーリー全体でその方向を常に維持してください。1 ページまたは複数ページの読む方向を変更すると読者が混乱する可能性があるため、読者がページをどのように認識するかを理解し、それをできるだけ簡単にすることで、ページが目に優しく読みやすくなります。
素早いアクションには小さなパネルを使用する
小さなパネルはより速く読まれる傾向があり、目がそこに費やす時間は短くなります。これらは素早いアクションやパネルの挿入に最適です。これらの小さなパネルをたくさん組み合わせると、短い一連の小さなアクションの印象を与えることができます。
ペースを強調して遅くするには大きなパネルを使用する
大きなパネルを追加すると、目がこの大きなパネルに長く留まるため、風景を表示したり、ペースを遅くしたいアクション/イベントを強調したりするために使用できます。
ページが読みやすいかどうか疑問に思う場合は、信頼できる人にコミック ページを見せて、絵なし で、吹き出しのみ、セリフなし で読みたいかどうか尋ねてください。対応する読み方向に読んでもらい、箇条書きのレイアウトがどれだけ読みやすいかを確認してください。
対話の力
吹き出しを戦略的に使用して読者をコミックに導き、スムーズで読みやすい体験を作りましょう。
これを行うには、読みたい順序を考慮し、それに基づいて作業します。吹き出しを使用して、次のボックスを示すことができます。
ダイアログの配置は、読みやすさを向上させるのに役立ちます。
ビネットをどのように読み上げたいかの線を描き、その線に沿って吹き出しとダイアログを配置します。常にこの方法で流れを誘導できるとは限りませんが、適用できる場合はためらわずに実行してください。この方法で、読みやすさに貢献できます。
ダイアログを読みにくくせず、論理的な順序に従うことを忘れないようにしています。
最後の
チュートリアルをここまでお読みいただき、ありがとうございます。お役に立てれば幸いです。とても参考になりました。次のチュートリアルでお会いしましょう。























コメント