배경에서 유용한 벡터 레이어 사용법
동영상에 각 언어의 자막을 붙였으므로 자막을 켭니다.
0. 소개
지금까지의 강좌 중에서, 벡터 레이어의 기본과 응용의 조작에 대해서는 몇회인가 설명해 왔습니다. 그렇다면 구체적으로 어떤 때에 벡터 레이어를 어떻게 사용하면 좋을까요?
이번에는 제가 배경을 그릴 때 사용하고 있는 벡터 레이어의 조작에 대해 배경을 그리는 과정에 따라 설명하겠습니다.
이 TIPS가 벡터 레이어를 사용한 적이 없는 사람에게 벡터 레이어를 사용해 보는 계기가 되면 다행입니다. 지금까지의 TIPS에서 설명하고 있지 않은 기능도 있으므로, 벡터 레이어를 평상시부터 사용하고 있는 사람에게도 새로운 발견이 있다고 생각합니다.
1. 전체 스케치
전체 스케치를 그리면서 구상을 반죽합니다. 이 스케치도 벡터 레이어에 그려져 있습니다. 도시에서 눈이 내리고 눈을 피하기 위해 고가 아래로 도망 온 소녀의 그림입니다. 소녀는 울타리에 기대고 있습니다.
완성시의 라이팅을 스케치 단계에서 해두면 완성된 그림을 상상하기 쉽습니다.
우선 캐릭터의 스케치만 조금 상세하게 그렸습니다.
2. 캐릭터
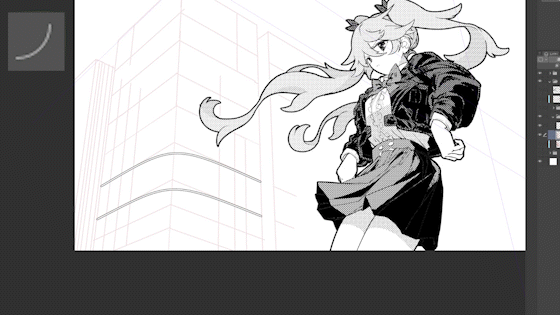
캐릭터의 선화를 그렸습니다.
이번은 배경을 그리는 방법의 TIPS이고, 캐릭터를 그릴 때의 벡터 레이어 사용법의 TIPS는 이미 이전에 했으므로, 이번은 생략하겠습니다.
이전 TIPS는 아래에서 확인하십시오.
이번 TIPS에서는 설명이 너무 길어지므로 벡터 레이어의 기본 조작에 대한 설명은 생략하고 있습니다. 기본 조작을 알고 싶은 분은, 우선 이쪽의 TIPS를 숙독되는 것을 추천합니다.
캐릭터의 선화를 수정하여 스크린 톤으로 마무리했습니다.
퍼스 눈금자를 설치하여 배경 스케치를 수정했습니다.
3. 벡터 레이어 분할
여기에서 벡터 레이어 배경에서의 활용법을 설명합니다.
우선 스케치의 레이어 분할입니다. 한 장의 레이어에 울타리, 다리, 원경의 스케치가 들어 있기 때문에 이것을 각각의 레이어로 분할합니다.
나누고 싶은 곳을 던져 줄 도구 등으로 선택 범위로 둘러싸고, 메뉴 바의 [선택 범위]-[선택 범위에 걸리는 벡터 선택]에서 벡터를 복수 선택해 잘라냅니다.

레이어 팔레트에서 원래 레이어나 다른 벡터 레이어를 선택하지 않은 상태에서 "붙여넣기"를 하면 잘라낸 벡터만의 벡터 레이어가 만들어집니다.
이것에 의해, 스케치를 파트마다 분할할 수가 있습니다.
이것은 캐릭터의 스케치로 머리카락과 얼굴 레이어를 나누고 싶을 때에도 유용합니다.

벡터의 다중 선택에 대한 자세한 내용은 앞서 소개한 아래의 TIPS에서 설명합니다. 이 조작이나 바로 가기에 등록하는 방법에 대해 설명합니다. 이 작업은 벡터 레이어의 필수 지식이며, 이 배경을 그리는 TIPS에서도 많이 사용하고 있습니다.
4-0. 벡터 레이어로 그물과 창을 그립니다.
벡터 레이어를 사용하여 이러한 창과 그물의 구조를 그려갑니다.
4-1. 다리 아래의 메쉬의 구조를 그리기
먼저 그루브 부분만 그릴 수 있도록 레이어 마스크를 만들고 벡터 레이어의 경계선을 켜고 경계선의 색을 검정으로, 그리기 색을 흰색으로 한 상태에서 직선 도구로 그리면 이렇게 됩니다.

보통이라면 이러한 구조를 그릴 때는 선을 2개 그려 흰색으로 채워야 합니다만, 이 그리는 방법이라면 선을 하나 그리기만 하면 됩니다.

다만, 이대로라면 앞쪽이 가늘고 안쪽이 너무 굵고, 원근감이 없기 때문에 조금 수정합니다.
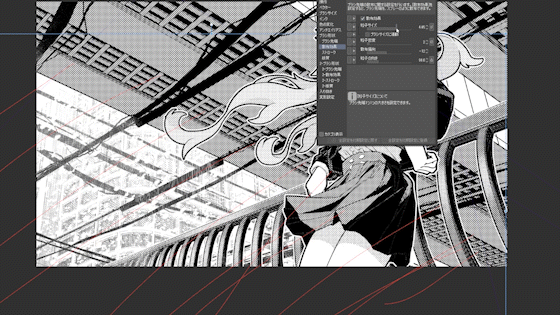
벡터를 여러 개 선택한 다음 도구 속성에서 브러시 크기를 변경하거나,

선폭 수정 도구로 두께를 변경하거나,

제어점 도구 [선폭] 도구로 선 두께를 미세 조정합니다.

제어점 툴 [선폭]의 툴에 대해서는 아래의 TIPS에서 설명합니다. [3. 큰 광작을 그리기] 장면입니다.
세로 방향도 레이어를 나누어 그려갑니다.

한 번 선을 그린 후 깊이를 향해 가늘어지도록 제어점 도구 [선폭]으로 가늘게 합니다.

다음 메쉬의 종횡 각각의 레이어를 카피&페이스트 해, 조금만 위치를 어긋나고, 측면을 그린 일로 합니다.


이렇게 되었습니다.
4-2. 건물의 창을 그리기
다리의 메쉬와 마찬가지로 경계선이있는 벡터 레이어에 3 차 베지어 곡선 도구로 창틀을 그립니다. 하나 그리면 나머지는 복사 & 붙여넣고 나서 미세 조정합니다.

투시도법에 준거한 곡선을 그리는 것은 상당히 번거롭기 때문에, 조정이 잘 되는 벡터 레이어의 활약커피입니다. 3차 베지어의 곡선 툴의 사용법에 대해서는 이하의 TIPS로 설명했으므로 이쪽을 봐 주세요. 컵의 손잡이를 그릴 때 설명합니다.
세로 방향으로 창틀을 그린 다음 가로 창틀을 선폭 수정 도구로 굵게 합니다.

팁이 둥글게 튀어 나오기 때문에, 벡터 복수 선택하고 나서, 툴 프로퍼티로 브러시 팁의 두께를 작게 해, 선을 띠 형상으로 변경합니다.

앞에서와 같이 가로/세로 그물의 레이어를 복사하고 붙여넣고, 조금만 위치를 어긋나고, 측면을 그린 것으로 합니다.

그런 다음 방금 전과 같이 가로 세로 그물 레이어를 복사하여 붙여넣어 벡터 다중 선택으로 그리기 색상을 검정색으로 바꿉니다.
검정색 레이어를 창틀 아래로 놓고 이것을 약간 뒤집어 그림자를 그리기로 결정합니다.

벡터 레이어나 베타 칠 레이어, 그라데이션 레이어 등은 오브젝트 툴에서 선택한 상태에서 컬러 슬라이더를 움직이면 색을 변경할 수 있습니다. 죄송합니다.이 이미지에서는 흰색 창틀 아래에 색이 바뀌고있는 레이어가 숨겨져 있기 때문에 이해하기 어렵습니다.

이 색을 변경하는 기능에 대해서는 아래의 TIPS에서 설명했으므로 그쪽을 참조하십시오. [6.베타 칠·그라데이션 레이어의 색 변경]에서 설명하고 있습니다.
다음에 또 방금 전과 같이, 종횡의 메쉬의 레이어를 카피&페이스트 해 위에 겹쳐, 경계선과 선을 가늘게 해, 창틀에 두께가 있는 느낌으로 합니다.

창틀 아래에 대략적으로 그라데이션 톤을 붙입니다. 창문을 하나하나 채우지 않고 좋기 때문에 편하게 할 수 있습니다.

다른 건물도 같은 요령으로 그렸습니다.

중앙 건물의 창이 다른 건물에 비해 너무 커서 복사 및 붙여넣어 미세 조정하여 창틀을 늘려 창문 하나를 작게 하여 건물이 멀리 보이도록 했습니다.
보통이라면 혐오스러운 수정 작업이 필요하지만, 그리는 방법이라면 그렇게 고통스럽지 않습니다.

이렇게 되었습니다.
4-3. 건물의 그림자를 유선 브러시로 그립니다.
다음은 유선 브러쉬(Speed line brush)로 건물에 그림자를 붙여 갑니다.
이 브러시는 벡터 레이어에 여러 선을 한 번에 그릴 수 있는 도구로 아래에서 무료로 다운로드할 수 있습니다. 길이 등의 파라미터를 원하는 대로 조정하여 사용해 보세요.
벡터 레이어에 유선 브러시로 선을 많이 그립니다.

벡터 여러 선택으로 건물에 맞게 변형합니다. 튀어나오는 부분은 지우개로 지우거나 레이어 마스크 등으로 숨겨 둡니다.

쉽게 그림자를 그릴 수 있고 선폭 수정으로 진도를 바꿀 수 있기 때문에 편리합니다.

5. 울타리를 그립니다. 자동 깊이 압축 울타리 브러시.
다음은 이 울타리를 그려 갑니다만, 여기에서 한 궁리해 보겠습니다.
이러한 울타리가 깊이 방향으로 압축되는 압축 울타리 브러쉬를 자작했습니다. 아래에서 무료로 다운로드 할 수 있습니다.

가로장이라는 것은 어쨌든 그리는 것이 귀찮습니다. 선화도 마스킹도 마무리도 모두 어렵습니다. 그래서, 이 브러쉬를 벡터 레이어로 사용해 편하게 하고 싶습니다.

조금 어긋나 버렸습니다. 그러나 벡터 레이어라면 객체 도구로 움직여 위치를 조정할 수 있습니다.

오브젝트 툴로 툴 프로퍼티의 브러시 첨단 소재의 방향을 변경하면, 이렇게 각도를 미세 조정할 수도 있습니다.

다만, 높이 방향이 투시도법과 삼키지 않기 때문에 한번 래스터라이즈 해 보통의 화상으로 바꾸고 나서, 자유 변형으로 조절하려고 생각합니다. 이를 위해 객체 도구로 울타리를 한 번 화면에 가져와 래스터화합니다. 이렇게 하지 않으면 화면 밖의 부분이 지워져 버리기 때문입니다.

자유 변형으로 변형하여 투시도법에 익숙해지도록 조정합니다.

울타리를 마무리하기 위해 울타리 선과 회색과 흰색을 나눕니다.
색 영역 선택에서 검은 부분을 선택하여 잘라내어 선을 다른 레이어로 만듭니다.

빈 부분은 흰색으로 채워집니다.

측면의 회색 부분도 마찬가지로 분할하여 레이어 속성으로 스크린 톤화합니다.

가로장의 선을 레이어 변환으로 다시 벡터 레이어로 하고, 선폭 수정으로 억양을 붙입니다.


패턴 브러시로 그린 것은 견고해지기 쉽지만, 이러한 처리를 하는 것으로 그림으로서 친숙해지기 쉬워집니다.
이 선화의 추출과 벡터 레이어화에 대해서는 이전의 TIPS에서도 소개하고 있으므로, 그쪽도 좋으면 봐 주세요. 이 TIPS에서는 레이어 경계선을 벡터화하는 방법을 소개합니다.
6. 전선 브러시로 전선을 그립니다.
다음은 이런 느낌의 전선을 벡터 레이어에 전선 브러시로 그려갑니다.
죄송합니다. 여기서 사용하는 브러시는 다른 사람이 제작하고 판매하는 브러시입니다. 유료이지만 매우 편리한 브러시이므로 추천합니다.
퍼스 눈금자를 켜고 벡터 레이어에 전선 브러시로 전선을 그립니다.

선 노브 도구로 휘젓는 느낌으로합니다.

선폭 수정으로 안쪽을 조금 가늘게 조정하여 원근감을 강조합니다.

이렇게 견고한 표현이 되기 쉬운 패턴 브러시와 조정이 가능한 벡터 레이어는 서로 궁합이 좋다. 적극적으로 활용합시다. 어쩌면 이마이치 사용성이 나쁘다고 느끼고 있던 패턴 브러쉬가 좋아하는 브러시가 될지도 모릅니다.
7. 유선 브러시를 사용한 공기 원근법 표현.
다음은 유선 브러시로 공기 원근법적인 표현을 해보겠습니다.
안쪽만 그릴 수 있도록 레이어 마스크를 한 벡터 레이어에 흰색 유선 브러시로 선을 많이 그립니다.

벡터 여러 선택으로 건물을 따라 변형합니다.

선폭 보정으로 농도를 조정합니다.

이제 흰색 선 레이어를 복사하여 붙여넣고 전선 레이어로 클리핑합니다.

벡터 다중 선택에서 브러시 크기를 작게 변경하여 안쪽 빌딩과 흰색 선의 농도를 변경하여 깊이감에 차이를 줍니다.

앞의 전선에도 백선을 복사&붙여 클리핑하여 다리의 그림자가 되어 있는 부분은 마스크로 숨기고 나서 진함을 바꿉니다.

이렇게 되었습니다.
8. 눈보라 브러시로 눈을 내립니다.
마지막으로 눈보라 브러시로 눈을 내립니다. 눈보라 브러쉬는 아래에서 무료로 다운로드 할 수 있습니다.

패턴 브러시는 벡터 레이어에서 사용하면 매개 변수를 나중에 미세하게 변경할 수 있습니다. 입자 크기와 입자 밀도를 변경하면 눈보라의 기세 등을 조정할 수 있습니다.


눈보라 브러시로 빨리 그린 다음 여러 벡터를 선택하여 보조 도구 세부 정보 창의 매개 변수를 조정합니다.

원경과 근경에서 살포 밀도나 입자 크기에 차이를 붙임으로써 원근감을 강조할 수 있습니다.

9. 마무리
완성입니다.
거의 벡터 레이어의 기능만으로 그렸습니다. 실은 캐릭터와 다리 이외에 거의 스스로 선을 그리지 않습니다. 보통 그리는 방법과 조합하면 더 매력적인 그림이 될 것입니다.
설명용의 그림이므로, 많은 기능을 소개할 수 있도록 무리하게 벡터 레이어의 기능만으로 그림을 그렸습니다만, 본래는 보조적으로 사용하는 것이 좋다고 생각합니다. 기능도 전부 기억할 필요는 없다고 생각하므로, 여러분의 그림으로 사용할 수 있는 것 같은 기능만 언제든지 사용해 보거나, 평소의 그리는 방법과 조합해 보거나 해 보세요.
봐 주셔서 감사합니다!
작화의 전 공정의 동영상입니다.
























댓글