De 0 à 100 Apprenez à réaliser des vignettes avec Clip Studio Paint !
Vous souhaitez essayer de réaliser une bande dessinée ou un webtoon mais vous avez peur de l'outil vignette ? N'ayez plus peur, ce tutoriel est parfait pour vous !
Je m'appelle Stefani et dans ce tutoriel, je vais vous apprendre des astuces que vous pouvez utiliser pour vos bandes dessinées avec l'outil de vignette de Clip Studio~
Base 101
Présentation des outils de vignette
La puce fonctionne comme une sorte de fenêtre ou de cadre qui restreint la visibilité uniquement à ce qui est contenu dans son dossier.
Où sont-elles?
Les outils de vignette Clip Studio sont classés en :
●Outils de création
●Outils de division
Un autre outil qui sera notre allié est : « Objet »
Vignettes de création
● Vignette rectangulaire
Pour créer une vignette comme celle-ci, nous allons créer un clip sur la toile à l'endroit où nous voulons que la vignette commence et la faire glisser, lorsque nous la relâcherons, elle sera prête !

Si nous ouvrons la fenêtre « détails du sous-outil » et allons dans l'onglet « figure », nous constaterons que nous pouvons changer la figure de la vignette en une ellipse, un polygone ou la laisser sous forme de rectangle.
Je vous recommande d'activer cette case avec votre œil, et elle apparaîtra immédiatement dans les propriétés de l'outil.
Vous pouvez le faire avec presque n'importe quelle option dans le menu « détails du sous-outil » si vous considérez qu'il est plus pratique de l'avoir dans « propriétés de l'outil ».
Retour à l'onglet Figure…
Si nous avons sélectionné un rectangle, dans ce même menu, nous voyons que nous avons la possibilité de modifier si nous voulons ou non des coins arrondis.

Dans les polygones, nous pouvons également arrondir les bords.
Cependant, l’option la plus intéressante est que l’on peut choisir le nombre de sommets du polygone.

Et enfin il y a l’option « ajustements proportionnels » que l’on retrouve dans toutes les figures précédentes.
Remarque : si vous le souhaitez, vous pouvez utiliser la touche « Shift » lors de la création de la vignette, ce qui rendra la figure proportionnelle à une largeur et une longueur égales.
N'oubliez pas non plus que dans les ajustements de proportions, vous pouvez jouer avec la largeur et la longueur, elles ne doivent pas nécessairement être identiques.
● Vignette polyligne
Pour créer une vignette comme celle-ci nous cliquerons là où nous voulons commencer et après avoir cliqué sur clic nous ferons la forme de la vignette, pour la fermer nous revenons au point de départ.

Une autre façon de fermer la puce est d'appuyer sur la touche « Entrée ». Gardez à l'esprit que l'endroit où se trouve le curseur créera un point de contrôle.

Bonnes nouvelles! Nous avons plus d'options en dehors de la ligne droite, nous pouvons choisir d'utiliser des lignes courbes continues (Spline) ou des courbes de Bézier quadratiques et cubiques, pour cela nous allons dans « propriétés de l'outil » et allons dans « courbe » là nous pouvons choisir celui que nous voulons.
Personnellement, celui que j'utilise le plus est cubic Bézier, j'ai l'impression qu'il a le meilleur des deux mondes puisqu'il me permet de passer facilement des lignes droites aux courbes.

Gardez à l’esprit que si nous utilisons la touche « Shift », les lignes seront droites et si vous utilisez la touche « Ctrl », vous pourrez modifier la courbe et la position des points de contrôle.
Si vous souhaitez modifier la vignette alors qu'elle est déjà fermée, il vous suffit de cliquer sur la ligne de la vignette avec la touche « Ctrl » enfoncée et nous pourrons l'éditer. Cela fonctionne avec n'importe quelle puce, pas seulement celles créées avec « Polyline Bullet ».
Remarque : vous devez laisser la touche « Ctrl » enfoncée pendant l'édition, et lorsque vous avez terminé les modifications, relâchez le contrôle et c'est tout.

●Crayon de bordure vignette
Cet outil est idéal pour ces vignettes plus créatives et irrégulières, car il nous permet de les dessiner à la main comme si nous utilisions un pinceau. Il doit cependant s'agir d'une ligne continue, sinon la vignette est fermée.

Ligne continue :

Si vous souhaitez le nettoyeur de ligne, je vous recommande d'ajuster l'option « post-correction » ainsi que la « stabilisation ». On les retrouve sous « propriétés de l'outil ».
La stabilisation n'apparaît pas dans les « propriétés de l'outil » par défaut il faut l'activer, vous devez ouvrir le menu « détails du sous-outil », là vous allez dans « Correction », où il indique « stabilisation » activer le petit œil.
Bases des outils de création de vignettes
Les outils de création de vignettes partagent de nombreux attributs/options en commun, rejoignez-moi pour vous dire lesquels je considère les plus utiles.
1. Le multivers des dossiers
Lors de la création d'une puce, par défaut un dossier avec un masque d'écrêtage (en forme de puce) est généré. À l’intérieur de ce dossier, il y a deux calques : un raster et un arrière-plan.
Remarque : nous pouvons changer la couleur du calque d'arrière-plan avec un double-clic.
Selon la façon dont vous vous sentez le plus à l'aise ou le type d'interaction des puces, vous pouvez avoir un dossier pour chaque puce, afin qu'elles agissent indépendamment les unes des autres, ou vous pouvez créer plusieurs puces dans un seul dossier.
Exemple de puces séparées par dossier :

Exemple de puces dans le même dossier :

Gérer les panneaux de cette manière est particulièrement utile si ce que nous dessinons nécessite une continuité sur plusieurs panneaux.
Comme je l'ai mentionné précédemment, par défaut l'option « créer un nouveau dossier » est attribuée, car en Inde, le nom créera un nouveau dossier pour chaque puce que vous créez, mais vous pouvez le changer en : « ajouter au dossier sélectionné », ce qui vous permettent d'ajouter plus de vignettes dans un seul dossier, vous pouvez le trouver dans les « propriétés de l'outil » dans n'importe quel outil de création de vignette (vignette rectangulaire/polyligne et bordure de crayon).
Le remplissage de l'arrière-plan lorsque vous créez la vignette est facultatif. Si vous avez un croquis sur lequel vous souhaitez dessiner, il est plus pratique de désactiver cette option pour pouvoir voir le croquis sans problème. Il vous suffit de retirer la « coche » de la case « Remplir à l’intérieur ». bullet » trouvé dans « propriétés de l’outil ».
2. Le monde des bords
Visibilité
La visibilité des bordures peut être activée ou désactivée lors de la création d'une vignette, à l'aide de la case « dessiner une bordure », activez-la ou désactivez-la selon vos besoins, celle-ci se trouve dans les « propriétés de l'outil ».
Même si la bordure de la puce n'est pas visible, cela fonctionne correctement en limitant le contenu de la puce.

Taille de la bordure
Vous pouvez changer l'épaisseur des bordures en modifiant la barre « taille du pinceau » (dans les « propriétés de l'outil ») ou la fenêtre « taille du pinceau ».

On peut également choisir le niveau de lissage de la bordure :
Sous « lissage » se trouve la section « forme du pinceau ». Si nous affichons le panneau, nous pouvons voir qu'il y a de nombreuses formes à attribuer à notre bordure.
Nous pouvons rendre la bordure plus intéressante et dynamique, revenons à la barre « taille du pinceau » et cliquons sur l'icône à la fin, elle nous montrera une petite fenêtre. où vous pouvez activer une case appelée "Aléatoire" et également attribuer une valeur minimale. Ce que cette option fera, c'est que de manière aléatoire, par souci de redondance, elle changera la taille de la forme attribuée à la bordure de la vignette.

Voici une comparaison de plusieurs formulaires :
Conception de bordures pour les vignettes (???????????????=
Lorsque nous rendons la bordure des vignettes non visible (en décochant la case « dessiner la bordure »), faites preuve de créativité et dessinez manuellement la bordure.
3. Modifiez votre vignette
3.1. Le pouvoir de l'objet
Vous vous souvenez de la façon dont j'ai mentionné que cet outil serait notre meilleur ami ? Eh bien, ici, je vous dis pourquoi.
Il s'avère qu'avec cet outil on peut modifier les vignettes : on peut les déplacer, ajuster leur échelle, faire pivoter, changer les bordures, etc. mais on y va étape par étape.
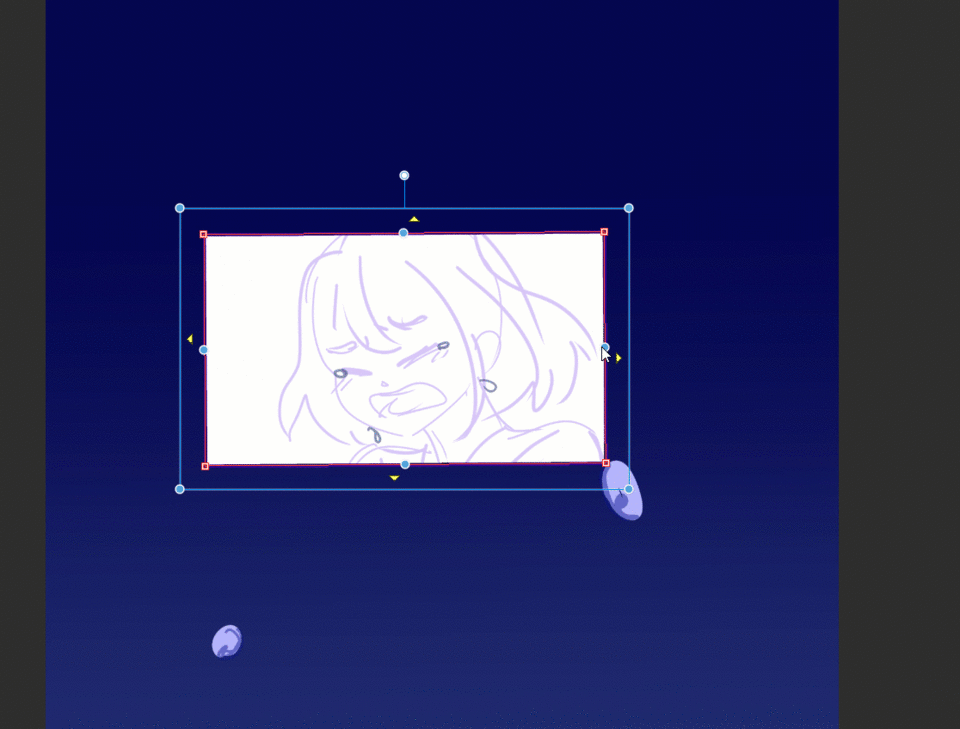
La première chose que nous devons faire est avec l'outil objet de toucher le dossier des vignettes ou la bordure de la vignette sur le canevas, cela nous montrera des options qui nous permettront de modifier la bordure.
Le point blanc sur le bord supérieur nous permet de faire pivoter

Les points bleus à l'intérieur de la ligne bleue nous permettent de modifier l'échelle de la vignette à notre guise.

Si nous atterrissons sur la ligne bleue, nous pouvons déplacer la vignette vers n'importe quelle partie du canevas de notre choix.

Les points bleus sur la ligne de puce rouge vous permettent de déplacer les bords de la puce, vous permettant de modifier l'échelle de manière plus contrôlée.

De plus, s'il y a d'autres puces autour d'elle, la balle respectera l'espace entre elles, évitant tout chevauchement possible.

Vous pouvez le désactiver si vous le souhaitez : voir les propriétés de l'outil (objet), et là où il indique "maintenir l'espacement", il affiche les options et vous pouvez le désactiver, si vous n'avez pas modifié son mode d'action par défaut, ce sera le cas. en mode « uniquement horizontalement » ».

Il existe également la possibilité de « tout conserver » afin que vous preniez soin de maintenir l’espacement à la fois horizontalement et verticalement.

Les carrés rouges aux extrémités nous permettront de changer les points de contrôle de la bordure de la vignette, encore une fois, si nous avons l'espace de maintien avec « horizontal uniquement » ou « garder tout », ajustez les modifications que vous apportez dans le vignette votre environnement.

Par défaut, la case « Aligner avec d'autres vignettes » est active, comme son nom l'indique, elle nous aide à aligner les bords et les points de contrôle sur les vignettes adjacentes. J'aime que cela ne vous limite pas si vous ne souhaitez pas les aligner.

Sur l'objet vous pouvez également : Changer la couleur de la bordure, la taille de la bordure et sa forme, vous pouvez même supprimer la bordure si vous le souhaitez !

Les triangles jaunes sur les bords du panneau vous permettent de déplacer les bords du panneau jusqu'à ce qu'ils superposent ceux des panneaux environnants. S'il n'y a pas d'autres vignettes, la vignette collera au bord de la toile.

Si vous avez plusieurs puces dans un seul dossier, lorsque vous utilisez « objet », les mêmes options apparaîtront pour chacune des puces, à la différence que la ligne bleue et les points bleus affecteront toutes les puces.

Nous pouvons modifier les bordures indépendamment ou en groupe, selon l'endroit où nous touchons la bordure, si nous touchons l'espace à l'intérieur de la ligne bleue, nous pouvons modifier plusieurs vignettes en même temps.

Si nous voulons sélectionner une vignette spécifique nous touchons la ligne rouge, pour éviter de déplacer quoi que ce soit d'inutile, je désactive toujours le « maintenir l'espacement ».
Nous pouvons maintenant commencer à modifier nos vignettes individuellement à notre guise.

Dans le cas de vignettes créées avec les outils : « vignette polyligne » et « crayon bordure vignette », celui expliqué précédemment s'applique de la même manière, par contre, je considère qu'en fonction de leur complexité il peut être préférable d'utiliser le « outil "correction de ligne" là, j'ai l'impression que faire certains ajustements est plus confortable.


Ceux que j'utilise le plus sont : déplacer des points de contrôle, ajouter des points de contrôle, supprimer un point de contrôle et convertir un sommet.
Deux autres outils que j'utilise beaucoup sont « simplifier la ligne » et « redessiner la largeur ».

Outils de fractionnement de puces
Les deux outils divisent la vignette mais sont abordés légèrement différemment :
1) Divisez le dossier de puces
2) Divisez la bordure de la vignette
Dans les deux cas, la division peut être faite en trois états différents :
Diviser avec une ligne droite
On touche la partie de la vignette où l'on veut commencer la division, par défaut elle sera horizontale, si on veut la rendre verticale ou diagonale, on clique et on maintient et on donne la direction à la ligne, si on veut qu'elle soit appuyez parfaitement tout droit sur la touche "shift" ».
Lorsque vous relâchez le clic maintenu, la division sera prête.

Diviser avec une polyligne
Nous touchons d'abord le point où nous voulons commencer la division (nous n'avons pas besoin de laisser le clic enfoncé) à chaque clic que vous faites, un point sera créé à partir duquel il nous permettra de faire pivoter la ligne de division, pour terminer, nous appuyons sur le touchez « enter », et la division serait terminée.
Diviser avec une spline
Cet état de division est similaire au précédent, on clique là où on veut commencer puis là où on veut créer une courbe, quand on est satisfait on termine la division avec la touche « entrée ».

Les deux outils nous permettent de modifier l'espace dans les divisions verticalement et horizontalement.
Diviser avec une ligne droite vous permet de modifier l'espace verticalement et horizontalement. Dans le cas d'une division par polyligne ou avec spline, il s'agit d'un intervalle unique pour n'importe quelle direction.
Les deux outils nous permettent de modifier l'espace dans les divisions verticalement et horizontalement.
Comme mentionné précédemment, la plus grande différence entre les deux outils est qu'il est divisé. Dans l'outil « Split Bullet Folder », vous disposez de trois méthodes de fractionnement :
1- Divisez le dossier et dupliquez le contenu.
2- Divisez le dossier mais ce nouveau dossier est vide.
3-Le dossier n'est pas divisé, mais plutôt le bord de la puce, et les pièces restent à l'intérieur du dossier.
Des modèles qui sauvent la mise
Si vous manquez un peu de temps, vous pouvez toujours utiliser un modèle ! Clip Studio propose de nombreux modèles de bandes dessinées/mangas prédéfinis parmi lesquels choisir.
Il vous suffit d'aller dans : Fichier > Nouveau > Sélectionnez l'une des toiles de bande dessinée (sauf celle du webtoon) > activez la boîte de modèles, lorsque vous l'activez, une fenêtre apparaîtra avec les options afin que vous puissiez choisir celle qui fonctionne le mieux. pour vous, cliquez sur « accepter », et c'est tout.
Si la case n'apparaît pas, cliquez sur le bouton à côté de la case et le menu y apparaîtra.

J'utilise généralement le modèle de base d'un cadre et je commence à travailler là-bas.
Je recommande d'avoir la configuration de votre toile claire, car si vous réalisez une BD la taille de la toile et les marges doivent être les mêmes pour une meilleure harmonie. Lorsque je crée des bandes dessinées, je le fais pour le Web, ma résolution idéale est donc de 72 dpi et en fonction du niveau de détail que je souhaite pour la bande dessinée et son contenu, je choisis généralement entre le format A4-A6 et le modèle de base.
Mettez en pratique ce que vous avez appris !
Maintenant que vous savez tout ce dont vous avez besoin pour créer des vignettes, je vous invite à le mettre en pratique ! N'oubliez pas que chaque artiste a son processus créatif et sa façon de faire, je vous invite à pratiquer et découvrir la vôtre.
Si vous ne savez pas par où commencer, je suis généralement les étapes suivantes pour créer des panneaux de bandes dessinées :
1- créez votre toile (vous pouvez utiliser un modèle de cadre) ou placez votre modèle de base. Guidez-vous avec votre croquis pour commencer.
2-divisez les sections de votre page :
d'abord les plus grandes divisions, puis les plus petites.
et voilà, vous pouvez désormais dessiner votre BD sans problème !

En fonction de vos goûts et du type de composition des cases de votre bande dessinée, vous pouvez créer vos cases sans utiliser les outils pour diviser les cases autant que c'est votre choix.

Améliorez la façon dont vous racontez des histoires avec vos vignettes.
Maintenant que vous savez créer des vignettes comme un expert, je vais vous laisser quelques conseils pour que vous puissiez tirer le meilleur parti de ce que vous avez appris et raconter votre histoire le plus clairement possible !
Flux de lecture
La vitesse à laquelle votre histoire se déroule peut être contrôlée par la taille, la mise en page et la quantité de détails dans chaque panneau. En variant ces éléments, vous pouvez créer une sensation de rythme et de cadence qui améliore votre narration.
N'oubliez pas de définir si vous souhaitez que votre bande dessinée se lise de droite à gauche ou vice versa, et maintenez toujours cette direction tout au long de votre histoire, car changer le sens de lecture d'une ou plusieurs pages peut être déroutant pour les lecteurs, comprenant comment le Le lecteur percevra la page et la rendre aussi simple que possible rendra vos pages agréables à regarder et faciles à lire.
Utilisez de petits panneaux pour des actions rapides
Les petits panneaux ont tendance à être lus plus rapidement, les yeux y passent moins de temps. Ceux-ci sont mieux utilisés pour les actions rapides et l’insertion de panneaux. Plusieurs de ces petits panneaux réunis peuvent donner l’impression d’une brève succession de petites actions.
Utilisez de grands panneaux pour accentuer et ralentir le rythme
L'ajout d'un panneau plus grand amènerait l'œil à s'attarder plus longtemps sur ce panneau plus grand, nous pouvons donc l'utiliser pour montrer des paysages ou mettre l'accent sur une action/un événement pour lequel nous souhaitons avoir un rythme plus lent.
Si vous doutez qu'une page soit facile à lire ou non, montrez-la à une personne de confiance, votre page de BD, sans dessins, si vous voulez uniquement les bulles, sans dialogue, demandez à cette personne Faites-le lire dans le sens de lecture correspondant et voyez à quel point il est facile de suivre la disposition de votre puce.
Le pouvoir du dialogue
Utilisez les bulles de manière stratégique pour guider le lecteur à travers votre bande dessinée afin de créer une expérience fluide et lisible.
Pour ce faire, nous prenons en compte la manière dont nous souhaitons que l’ordre de lecture soit et nous travaillons sur cette base. Vous pouvez utiliser les bulles pour indiquer quelle case est la suivante.
Le placement des dialogues peut aider à améliorer le flux de lecture
tracez une ligne de la façon dont vous voulez que vos vignettes soient lues puis placez les bulles et le dialogue en suivant cette même ligne, vous ne pourrez pas toujours guider le flux de cette façon mais c'est quelque chose qui mais quand vous pourrez l'appliquer, n'hésitez pas pour le faire, de cette façon. De cette façon, vous pouvez contribuer au flux de lecture.
Je me souviens de ne pas rendre les dialogues compliqués à lire et de suivre un ordre logique.
Final
Merci d'être arrivé jusqu'ici dans le tutoriel ! J'espère que cela vous aidera, c'était génial de le faire ! Rendez-vous dans le prochain tutoriel !























Commentaire