ちびキャラクターの立体図
こんにちは!私の名前はグレースです。これが私の2番目のチュートリアルです。率直に言って、私は芸術を教えるように多くの人々に励まされてきましたが、私は薬局を卒業して以来。アートは私の趣味です。しかし、あなたは芸術の情熱が私たちの静脈に走っていることを知っています。私たちは止められなくなり、アートを他の何よりも愛します。
だから私はClip Studio Paintアプリに出くわして以来ずっと。私の素敵な@Futopiaが紹介しました。私は試してみることにしました、そして、対称的な支配者と3D図で美しいアートワークを作成するのは良いことだと思いました!
このチュートリアルは、3Dフィギュアを操作してちびキャラクターコンセプトアート&デザインを作成することについてです。 Clip Studio Paintで最初から最後まで作成されたものです。
キャラクターデザインの作成、ポーズ、カメラの内蔵機能によるプレー、そしてもちろん3Dフィギュアの操作は、どれほど簡単で素晴らしいことでしょう。このチュートリアルの終わりに含まれているヒントとコツPLUSダウンロード可能なCSPリソースファイル(.clip)と3D図と共に!
【3D原作者へのクレジット:ステップ2の黄鼠】
1.キャンバス設定
このチュートリアルでは、幅と高さが1000 x 1000ピクセルの空白の文書を作成します。私のコンピュータはまだローエンドのパフォーマンスをしているので、このデフォルト設定をそのまま使用するのはそのためです。
少なくとも300 dpi(1インチあたりのドット数)の最小解像度があります。 dpiを増減させたい場合は、最終的な結果は何かを覚えておく必要があります。印刷目的の場合300 dpi以上の解像度を維持します。
それはいつもdpiについてではなく、ピクセルサイズについてもです。 300 dpiを維持しますが、ピクセルが1000未満の場合(たとえば100 x 100)、印刷するのは賢明な決断ではありません。
補足:紙の色はグレー15%
R:217 G:217 B:217
無料で3Dフィギュアをダウンロードする!
Clip Studio Assetsサービスでは、ブラシ、パターン、3Dフィギュアなど、さまざまな無料でダウンロード可能な素材を提供しています。正式にはCSPからのものもあれば、このようなユーザーからの他のものも含まれています。
以下は私がこのチュートリアルプロジェクトで私たちを助けるために貴重な資産をダウンロードして後で使うためにあなたのMaterialフォルダに保存する方法です。
注:また、チュートリアルの終わりまでに、私の(.clip)ファイルをその中の3D図とともに無料でダウンロードできます。ポストレンダリングされたキャラクターの位置でポーズをとった3D図などのその他のボーナス特典もあります。
❶Clip Studioの素材に移動します。検索欄に、次のように入力してください:ミニキャラ女の子
それで、あなたは直接上に示される材料に行くことができます。
❷このセクションはタグ(通常は関連キーワード)のためのもので、3Dキャラクター、Clip Studio Paint Pro / EXなどが表示されます。提供されているタグをクリックすると、他の人の作品を確認できます。
❸ダウンロードボタンをクリックするだけで準備完了です。
[オプション]:ご覧のとおり、私はこの素材の所有者を尊重しているので、私は彼女/彼に私の❤と★を付けて私のお気に入りとしてマークします!そうすることによって、私たちは彼らの作品を共有し彼らの地位も高めるためのクリエイターの努力を支持します。あなたが望むように自由にしなさい。
▼以下のリンクは、ダウンロードした素材が無料であるかゴールドで購入されているかに関わらず、Clip Studio Paintからの公式ヘルプです。すでにカバーされているので。
3. 3Dフィギュアをドラッグ&ドロップ
[Window]を開いてからMaterial→Material [Download]を探し、ダウンロードした資料を見つけます。
❶素材パレットの[ダウンロード]フォルダにある【ミニキャラ女の子】素材をキャンバスにドラッグします。
❷ドラッグアンドドロップした結果(デフォルト位置)。
❸レイヤーを含む3Dフィギュアを操作する準備が整いました。
4. 3D Figureコントロールについて
❶3Dフィギュアレイヤーの[操作]ツールを左クリックします。
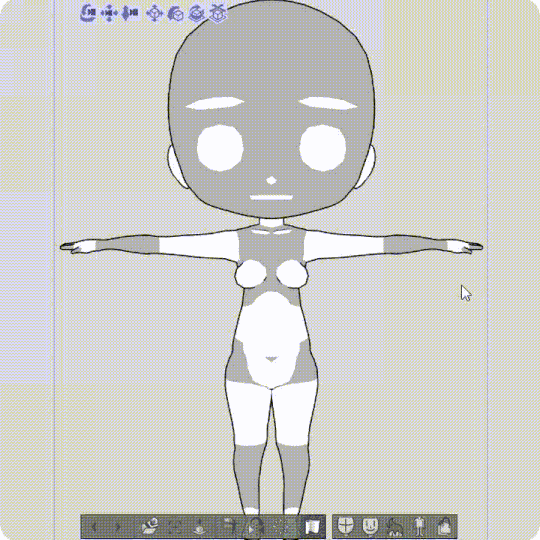
❷3Dフィギュアレイヤーを左クリック/ [操作]ツールを使用すると、これらのアイコンが表示されます。これらのアイコンとその機能は、下にアニメーションGIFで表示されます。▼

ポーズが正しくないと思うときはいつでも、自分で試してみてください。もう一度操作する前に、元に戻す(CTRL + Z)を使用します。

3Dフィギュアの身体の部分を左クリックすると、それを動かすことができます。しかし、上に示したGIFのように、頭、手、足など、動き回る部分には制限があることに気付くでしょう。
このチュートリアルでは、Chibi Caracterの位置をデフォルト(中央)にすることに重点を置き、その後それを複製してトレースします。
5. 3Dフィギュアターンアラウンドの準備
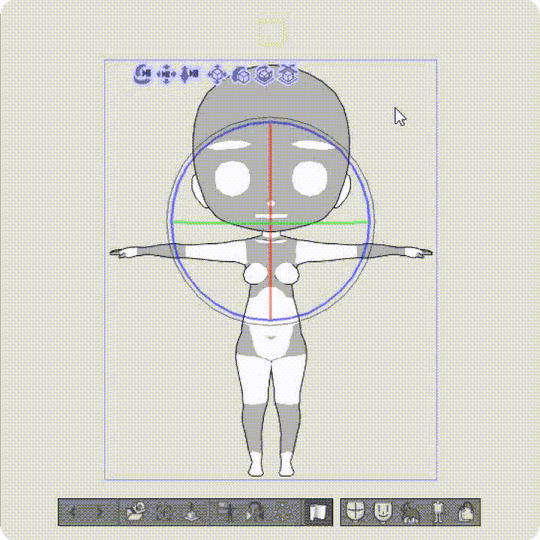
❶3Dフィギュアレイヤーの[操作]ツールを左クリックし、上の画像のように右腕(または左腕)を赤の線でわずかに45度下に動かします。
❷アイコンを使用して、3D図を前面から背面に回転させます。
❸3Dフィギュアの後ろ側です。
▼以下は[Duplicate Layer]だけで簡単なキャラクタのターンアラウンドを行うプロセスをガイドするGIFで、[カメラの角度を指定]を使用してオブジェクトの位置を側面ビューと背面ビューに変更します。画像の中央に合わせます。

6.スケッチ
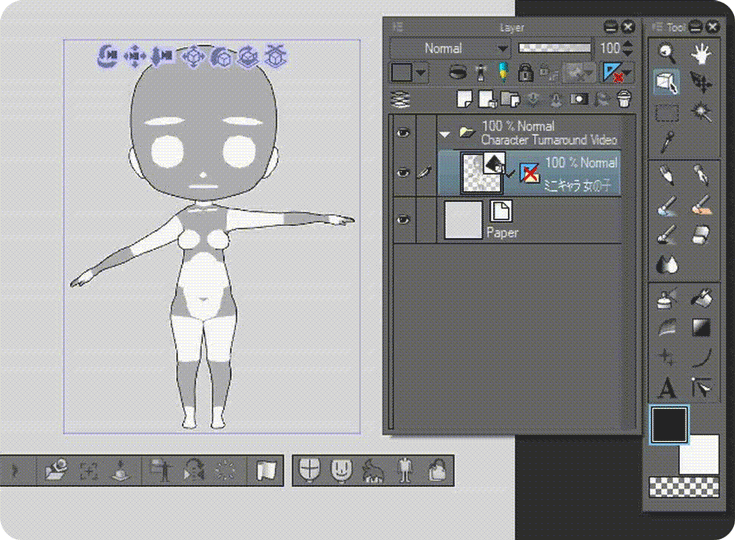
これで、3Dフィギュアレイヤーの3つの異なるビューを作成しました。次に、ちびキャラクターのターンアラウンドを追跡して作成します。
❶スケッチする前に、通常、3Dフィギュアレイヤーの不透明度を約30%下げます
❷3D Figureレイヤーの上に新しいレイヤーを作成します。
鉛筆→[太い鉛筆]のブラシを使ってスケッチします。
7.ターンアラウンドコンポジションのトリック
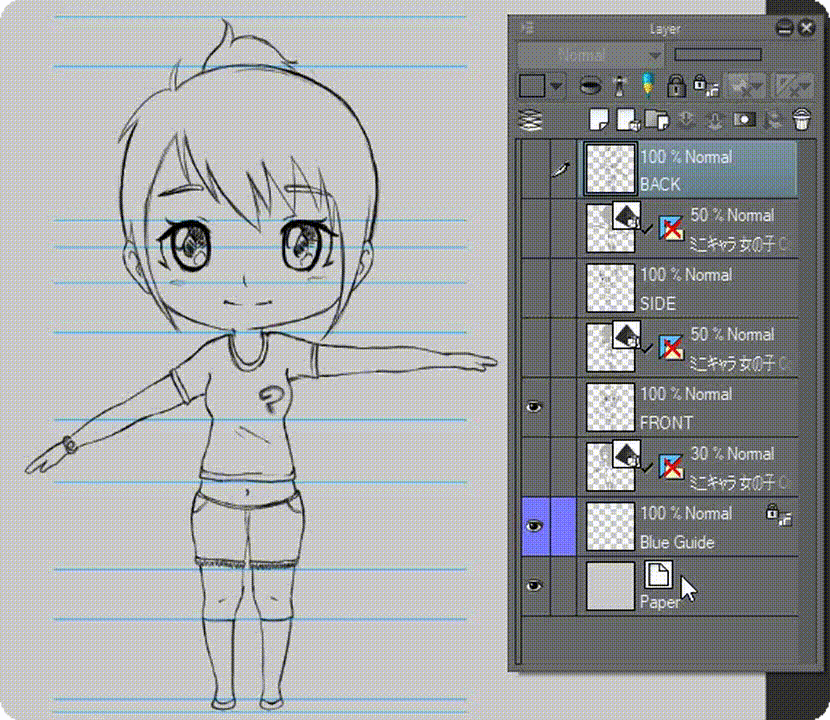
正面図の最初のスケッチが終わったら、[直接描画]→[直線]を2.0 [ブラシサイズ]にして、図のようにキャラクターの特徴に特定のマークを付けます。
側面図の場合は、通常、正面図のスケッチレイヤをオンまたはオフにして描画します。しかし、先ほど作成した青いガイドラインのおかげで、今ではあまり時間をかけずに効率的に描くことができます。
また別の時間節約の秘訣は正面図のスケッチを複製しました。元の正面図レイヤーをオフにします。透明部分(上の画像の赤い四角)を使用して、不要な部分をいくつか削除し、残りを描画して背面図を完成させます。
8.キャラクターシート
最後のステップとして、ちびキャラクターシートを用意しましょう。
新規文書作成、ファイル→新規→キャンバス:幅1500、高さ1000、解像度300。
▼[ターンアラウンド]のレイヤーフォルダを作成していない場合は、下記のGIFを参照してください。

[Layer Folder]→[Turnaround]になったら、そのフォルダを新しい文書(1500 x 1000ピクセル)に直接コピーします。[Layer Move]を使用して、前面図、側面図、背面図を下の画像として慎重に分離できます。
▪ヒント:[Turnaround Layer Folder]の中には、スケッチと同様に、3D Figureレイヤーが分離されているはずです。インクや色で仕上げる前に、服、アクセサリー、顔の表情、髪型などのようなあなたの個人的なコンセプトアートデザインを作成するために詳細のために何か他のものをいつでも追加することができます
ONボーナスダウンロード可能な内容
約束通り;無料のリソースをダウンロードしてください。このチュートリアル全体のプロジェクトファイルには、たくさんのコンテンツが含まれています。元の作者によるきちんとした3Dフィギュア、さまざまなポーズ、レンダリングされた「Gles」Chibiのキャラクターのステップバイステップの画像! ▼
重要な注意:上記のクラウドサービスを使用している私の(.clip)ファイルの中にはウイルスやゾンビワームはありません。疑いも危険も何もない。害はありません。私の約束をあなたと共有するだけで、青いガイドラインの付いた3Dターンアラウンドだけが必要な場合に、より早く仕事ができるようになります。
























コメント